webpack复习
webpack
webpack复习
webpack基本配置
拆分配置 - 公共配置 + 生产环境配置 + 开发环境配置 使用merge
webpack-dev-server 启动本地服务
在公共中引入babel-loader处理es6
webpack高级配置
多入口文件
enty 入口为一个对象 里面的key为入口名 value为入口文件路径 例如 path.join(srcPath, ‘index.js’)
output 输出打包文件 也是一个对象 filename使用 [name].[contentHash:8].js 动态命名 path为打包到哪个路径
使用hash做文件名 是因为当文件内容没有改变的时候 hash是不变的 文件名不变 引入的时候就会走缓存 页面加载快
entry: {index: path.join(srcPath, 'index.js'),other: path.join(srcPath, 'other.js')
},
output: {filename: '[name].[contentHash:8].js',path:distPath
}
plugins 中的new HtmlWebpackPlugin生成html文件 此时也要写多个
template表示打包的文件
filename表示打包后的名称
chunks表示使用哪个入口文件来打包 如果不设置 则所有入口文件都会被引入
plugins: [new HtmlWebpackPlugin({template: path.join(srcPath, 'index.html'),filename: 'index.html',chunks: ['index']}),new HtmlWebpackPlugin({template: path.join(srcPath, 'other.html'),filename: 'other.html',chunks: ['other']})
]
抽离css
使用MiniCssExtractPlugin 替换 style-loader 将css抽离为一个单独的css文件
设置 new MiniCssExtractPlugin 抽离css
optimization 用于优化打包结果的对象
module: {rules:{{test: /\.less$/,loader: [MiniCssExtractPlugin.loader,'css-loader','less-loader','postcss-loader']}}
},
plugins: [new MiniCssExtractPlugin({filename: 'css/main.[countenHash:8].css'})
],
optimization: {// 压缩cssminimizer: [new TerserJSPlugin(),new OptimizeCSSAssetsPlugin()]
}
抽离公共代码
抽离打包时公共的包例如lodash
optimazation:{// 分割代码块splitChunks:{chunks: 'all',/*initial 入口chunk 对于异步导入的文件不处理async 异步chunk 只对异步导入的文件处理all 全部thunk*/// 缓存分组cacheGroups: {// 第三方模块vendor: {name: 'vendor', //chunk 名称priority: 1, //权限更高 优先抽离 重要!!!test: /node_modules/, // 命中条件minSize: 0, //大小限制 太小就不用单独打包了minChunks: 1, //最少重复用过几次 公共模块复用过一次就要单独打包 因为公共组件一般都很大 },// 公共的模块common: {name: 'common', //chunk名称priority: 0, //优先级minSize: 0, //公共模块大小限制minChunks: 2 // 公共模块最少复用几次}}}
}
懒加载
import 语法
处理jsx和处理vue
对于jsx配置babel
.babelrc
{"presets": ["@babel/preset-env"]
}
对于vue
使用vue-loader
module chunk bundle的区别
module - 各个源码文件 webpack中一切皆模块
chunk - 多模块合并成的 如entry import() splitChunk
bundle - 最终的输出文件
webpack性能优化
优化构建速度
优化babel-loader
开启缓存 只要是es6代码没有改的 就不会在重新编译 就会缓存 在第二次进行编译的时候 针对没有改的部分 启用缓存就不会重新编译
include 和 exclude 确定范围
{test: /\.js$/,use: ['babel-loader?cacheDirectory'], //开启缓存include: path.resolve(__dirname, 'src'), //明确范围// 排除范围 include 和 exclude 两着选一个即可exclude: path.resolve(__dirname, 'node_modules')
}
IgnorePlugin 避免引入无用模块
import moment from ‘moment’
默认会引入所有语言JS代码 代码过大
plugins: [// 忽略moment下的/locale目录new webpack.IgnorePlugin(/\.\/locale/, /moment/)
]
import moment from 'moment'
import 'moment/locale/zh-cn' // 手动引入中文包
noParse 避免重复打包
module.exports = {module: {// 忽略对 `react.min.js` 文件的递归解析处理noParse: [/react\.min\.js$/],}
}
IgnorePlugin 直接不引入 代码中没有 而且优化产出体积
noParse引入 但不打包
happyPack多进程打包
JS单线程 开启多进程打包
提高构建速度(特别是多核CPU)
module: {rules: [//js{test: /\.js$/,// 把对.js文件的处理转交给id为babel的HappyPack实例use: ['happypack/loader?id=babel'],include: srcPath,}]
},
plugins:[// happyPack 开启多进程打包new HappyPack({// 用唯一的标识符 id 来代表当前的HappyPack 是哦用来处理一类特定的文件id: 'babel',// 如何处理.js文件 用法和loader配置中一样loaders: ['babel-loader?cacheDirectory']})
]
ParallelUglifyPlugin 多进程压缩JS
webpack内置 Uglify工具压缩JS
JS是单线程的 开启多进程压缩更快
和happyPack同理
plugins:[// 使用ParallelUglifyPlugin 进行压缩输出的JS代码new ParallelUglifyPlugin ({//传递给UglifyJS的参数// (还是使用UglifyJS压缩 只不过帮助开启了多进程)uglifyJS: {output: {beautify: false, //最紧凑的输出comments: false, //删除所有注释},compress: {// 删除所有的 `console` 语句 可以兼容ie浏览器drop_console: true,// 内嵌定义了但是只用到一次的变量collapse_vars: true,// 提取出出现多次但是没有定义成变量去引用的静态变量reduce_vars: true,}}})
]
关于开启多进程
当项目较大时 打包较慢 开启多进程能提高速度
当项目较小时 打包很快 开启多进程会降低速度(进程开销)
按需使用
自动刷新
module.export = {watch: true, // 开启监听 默认为false// 注意 开启监听后 webpack-dev-server 会自动公开其刷新浏览器// 监听配置watchOptions: {ignored: /node_modules/, // 忽略哪些// 监听到变化后会等300ms再去执行动作 防止文件更新太快导致重新编译频率太高aggregateTimeout: 300, // 默认为300ms// 判断文件是否发生变化是通过不停的去询问系统指定文件有没有变化实现的poll: 1000 // 默认每隔1000毫秒询问一次}
}
热更新
自动刷新:整个页面全部刷新 速度较慢
自动刷新:整个页面全部刷新 状态会丢失
热更新:新代码生效 网页不刷新 状态不丢失
entry:{index: ['webpack-dev-server/client?http://localhost:8080/','webpack/hot/dev-server',path.join(srcPath, 'index.js')],other: path.join(srcPath, 'other.js')},plugins: [new HotModuleReplacementPlugin()],devServer: {port: 8080,progress: true, //显示打包的进度条contentBase: distPath, //根目录open: true, //自动打开浏览器compress: true, //自动gzip压缩hot: true, //准备好开启热更新// 设置代理proxy: {// 将本地 /api/xxx 代理到 localhost:3000/api/xxx'/api': 'http://localhost:3000'}}
DllPlugin 动态链接库插件
前端框架如vue react 体积大 构建慢
较稳定 不常升级版本
每次npm run dev都要重新构建 vue react
同一个版本只构建一次即可 不用每次都重新构建
webpack已内置 DllPlugin支持
DllPlugin - 打包出dll文件
DllReferencePlugin - 使用dll文件
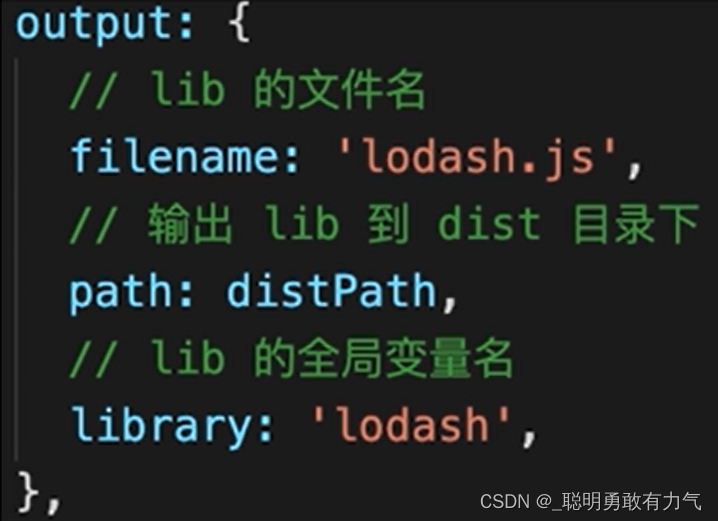
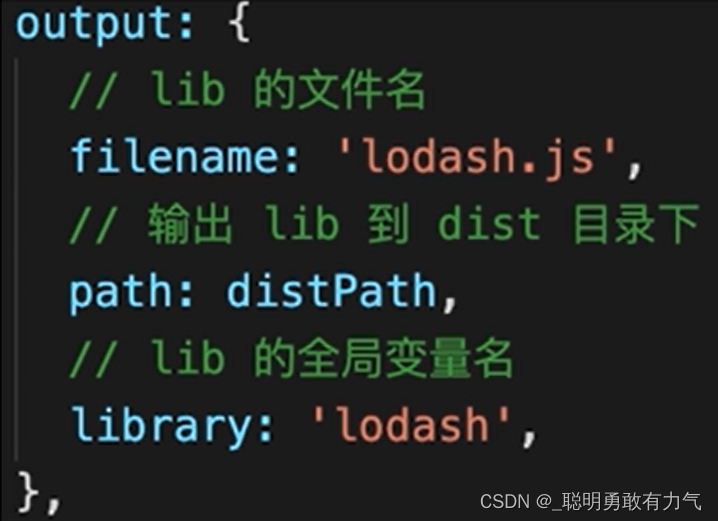
webpack.dll.js
const path = require('path')
const DllPlugin = require('webpack/lib/DllPlugin')
const {srcPath, distPath} = require('./paths')module.exports = {mode: 'development',// JS执行入口文件enrty: {// 把React相关模块放到一个单独的动态连接库react: ['react', 'react-dom']},output: {// 输出的动态链接库的文件名称 [name]代表当前动态链接库的名称// 也就是 entry 中配置的react 和 polyfillfilename: '[name].dll.js',// 输出的文件都放到dist目录下path: distPath,// 存放动态链接库的全局变量名称 例如对应react来说就是_dll_react// 之所以在前面加上_dell_是为了防止全局变量冲突library: '_dll_[name]'},plugins: [// 接入 DllPluginnew DllPlugin({// 动态链接库的全局变量名称 需要和output.library中的一致// 该字段的值也就是输出的manifest.json文件中的name字段的值// 例如 react.manifest.json中就有"name": "_dll_react"name: '_dll_[name]',// 描述动态链接库的manifest.json文件输出时的文件名称path: path.join(distPath, '[name].manifest.json')})]
}
webpack --config build/webpack.dll.js 打包
最后只要在index.html中引用react.dll.js就可以
<script src="./react.dll.js"></script>
在webpack.dev.js中引入
const path =- require('path')
const webpack = require('webpack')
const {smart} = require('webpack-merge')
const webpackCommonConf = require('./webpack.common.js')
const {srcPath, distPath} = require('./paths')
// 引入DllReferencePlugin
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin')
module.exports = smart(webpackCommonConf, {mode: 'development',module: {reles: [{test: /\.js$/,loader: ['babel-loader'],include: srcPath,exclude: /node_modules/ //不要再转换node_modules}]},plugins: [// 告诉webpack使用了哪些动态链接库new DllReferencePlugin({// 描述 react动态链接库的文件内容manifest: require(path.join(distPath, 'react.manifest.js'))})]
})
webapck性能优化 - 产出代码
小图片base64编码
{test: /\.(png|jpg|jpeg|gif)$/,use: {loader: 'url-loader',options: {// 小于5kb 的图片用Base64格式产出// 否则依然延用file-loader的形式产出url格式limit: 5 * 1024,// 打包到img目录下outputPath: '/img/',}}
}
bundle + hash
filename: '[name].[contentHash:8].js'
懒加载
提取公共代码
IngorePlugin
使用CDN加速
1、
output: {publicPath: 'cdn地址' //修改搜友静态文件url的前缀
}
2、把打包的结果上传到cnd地址上
使用production
将mode设置为production后会自动压缩代码
vue react 等会自动删除调试代码 (如开发环境下的错误提示)
启动Tree-Shaking 【只有ES6 Module 才能让tree-shaking生效 commonjs不行】
module.exports = {mode: 'production'
}ES6 Module 和 Commonjs的区别
ES6 Module静态引入 编译时引用
Commonjs动态引入 执行时引入
只有ES6 Module才能静态分析 实现Tree-Shaking
let apiList = require('./config/api.js')
if(isDev){// 可以动态引入 执行时引入apiList = require('./config/api_dev.js')
}
import apiList from './config/api.js'
if(isDev){// 编译时报错 只能静态引入import apiList from './config/api_dev.js'
}
使用Scope Hosting
一个文件打包成一个函数
当文件多时 函数也会多 占内存大
想要多个文件合并成一个函数 使用Scope Hosting
代码体积更小
创建函数作用域更小
可读性更好
const ModuleConcatenationPlugin = require('webpack/lib/optimize/ModuleConcatenationPlugin')module.exports = {resolve: {// 针对 Npm中的第三方模块优先采用jsnext:main 中指向的ES6模块化语法的文件mainFields: ['jsnext:main', 'browser', 'main']},plugins: [// 开启 Scope Hoistingnew ModuleConcatenationPlugin()]
}
babel环境搭建
presets 一些常用plugins的集合 组合的预设 不用写很多plugin
.babelrc
{"presets": [["@babel/preset-env" ]]
}
babel-polyfill
什么是polyfill ? - 补丁
core-js和regenerator
core-js标准库 所有补丁代码
regenerator 支持 generator语法补全core-js
babel-polyfill就是core-js和regenerator的集合
babel7.4弃用了babel-polyfill 推荐直接使用core-js和regenerator
{"presets": [["@babel/preset-env",{"useBuiltIns": "usage","corejs": 3}]]
}
问题:
污染全局环境
解决:
babel-runtime
babel-runtime
{"plugins":["@babel/plugin-transform-runtime",{"absoluteRuntime": false,"corejs": 3,"helpers": true,"regenerator": true,"useESModules": false}]
}
前端为何要进行打包和构建
体积更小(Tree-Shaking、压缩、合并) 加载更快
编译高级语言或语法(TS、ES6+、模块化、SCSS)
兼容性和错误提示(Polyfill、postcss、eslint)
统一、高效的开发环境
统一的构建流程和产出标准
loader和plugin的区别
loader模块转换器 如less -> css
plugin 扩展插件 转换完做一些扩展 如HtmlWebpackPlugin 将js或css塞进一个html文件里
bable和webpack的区别
babel-JS新语法编译工具 不关心模块化
webpack- 打包构建工具 是多个loader plugin的集合
如何产出一个lib

babel-polyfill和babel-runtime的区别
babel-polyfill会污染全局
babel-runtime不会污染全局
产出第三方lib要用babel-runtime
为何Proxy不能被Polyfill
如Class可以用function模拟
如Promise可以用callback来模拟
但Proxy的功能用Object.defineProperty无法模拟
相关文章:

webpack复习
webpack webpack复习 webpack基本配置 拆分配置 - 公共配置 生产环境配置 开发环境配置 使用merge webpack-dev-server 启动本地服务 在公共中引入babel-loader处理es6 webpack高级配置 多入口文件 enty 入口为一个对象 里面的key为入口名 value为入口文件路径 例如 pa…...

开始学习 Kafka,一文掌握基本概念|Kafka 系列 一
如果你还不了解 Kafka,或者也打算深入探索、系统学习,那么欢迎有同样目标的小伙伴可以加群交流,让学习之路不再孤独。 一个人可能走的很快,但是一群人会走的更远。(后台回复:加群) 点击上方“后…...

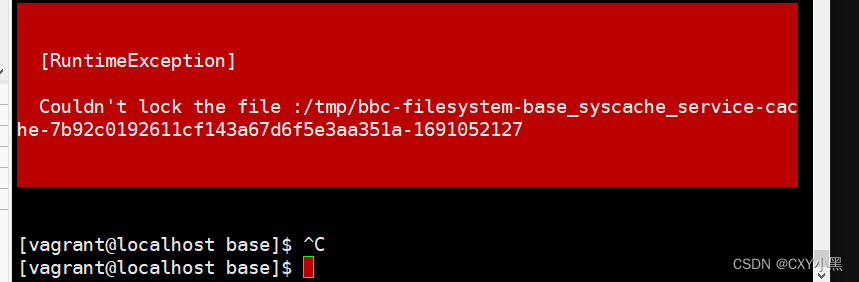
Couldn‘t lock the file :/tmp/bbc-filesystem-base_syscache_service
解决方案: 进去带这个目录,然后切换成root用户,将它删除...

vscode 通过mongoose 连接mongodb atlas
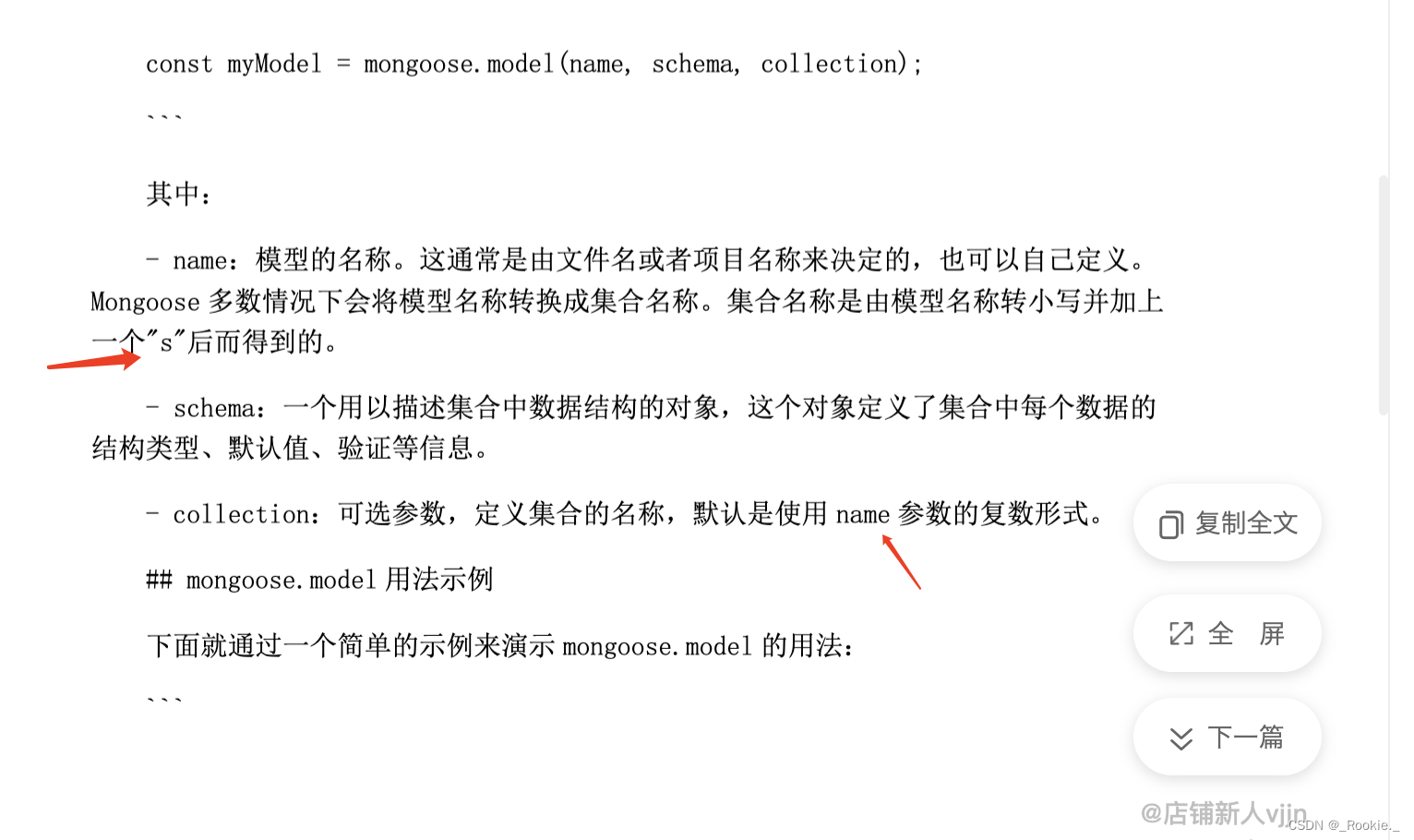
了解mongodb 的项目结构 1.代表集群名称 > 2.代表数据库名称>3.代表每个 collection名称 三者范围为从大到小的关系 (一对多)。每个集群有不同的连接地址、用户信息(Database Access)、ip配置信息(Network Acce…...

记录 Vue3 + Ts 类型使用
阅读时长: 10 分钟 本文内容:记录在 Vue3 中使用 ts 时的各种写法. 类型大小写 vue3 ts 项目中,类型一会儿大写一会儿小写。 怎么区分与基础类型使用? String、string、Number、number、Boolean、boolean … 在 js 中, 以 string 与 String…...

主从同步带来的业务问题
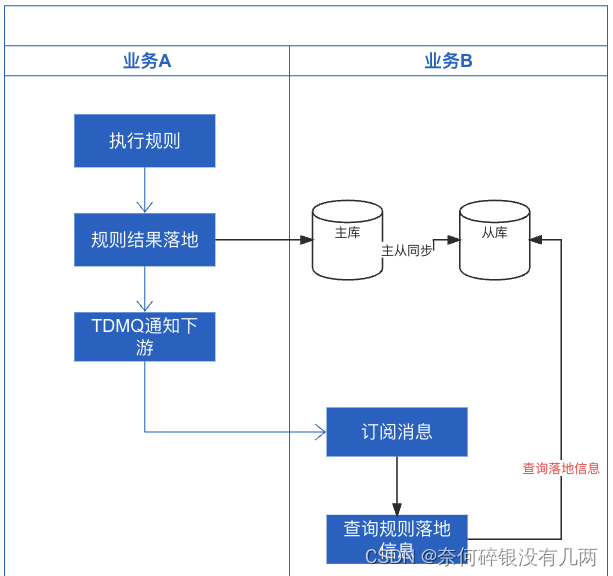
目录 一: 目前的业务问题二:如何平衡主从不同步和业务隔离?三:解决方案 一: 目前的业务问题 业务A会跑一些规则, 跑完会把规则结果信息落地(落地到主库), 然后会通过TDM…...

主动带宽控制工具
停机和带宽过度使用是任何组织都无法避免的两个问题。随着企业采用 BYOD 文化,通过网络的流量负载可能很重,导致网络拥塞并使网络容易受到网络攻击。为了解决这个问题,企业需要全面的监控策略来保护网络,当看似大量的流量进入网络…...

数据采集的方法有哪些?
近年来,国家和各大企业都在部署大数据战略。“大数据”这个词也越来越频繁地出现在我们的生活中。当我们在进行网上冲浪时,页面总会跳出我们想要搜索的相关产品或关联事物。大数据,似乎总是能够“算”出我们“心中所想”。那么,大…...

linux重新学习-纪录篇
前言: 正式学习linux的时候,除了那些命令之外,更多的是对于这个系统的重新认知。 linux的身世? 在上世纪90年代,那时候计算机非常的珍贵,配置也很一般般,系统也贵,所以没啥人用,在当…...
为机器人装“大脑” 谷歌发布RT-2大模型
大语言模型不仅能让应用变得更智能,还将让机器人学会举一反三。在谷歌发布RT-1大模型仅半年后,专用于机器人的RT-2大模型于近期面世,它能让机器人学习互联网上的文本和图像,并具备逻辑推理能力。 该模型为机器人智能带来显著升级…...

JavaEE 面试常见问题
一、常见的 ORM 框架有哪些? 1.Mybatis Mybatis 是一种典型的半自动的 ORM 框架,所谓的半自动,是因为还需要手动的写 SQL 语句,再由框架根据 SQL 及 传入数据来组装为要执行的 SQL 。其优点为: 1. 因为由程序员…...

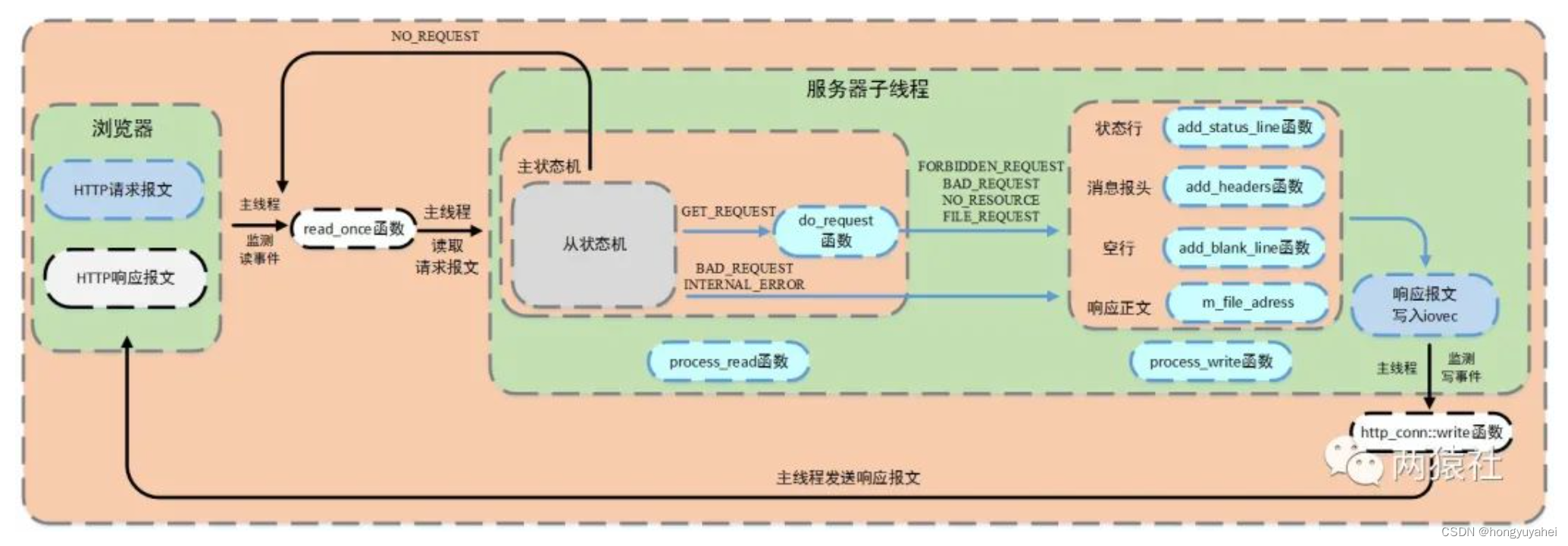
06 HTTP(下)
06 HTTP(下) 介绍服务器如何响应请求报文,并将该报文发送给浏览器端。介绍一些基础API,然后结合流程图和代码对服务器响应请求报文进行详解。 基础API部分,介绍stat、mmap、iovec、writev。 流程图部分,描…...

clickhouse调研报告2
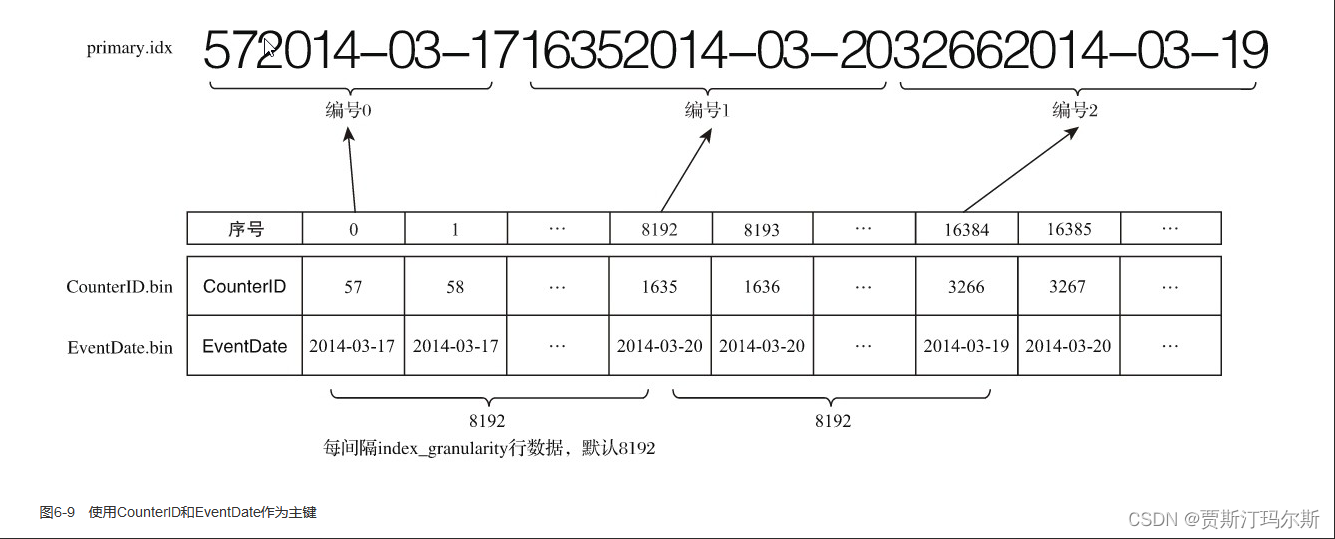
由Distributed表发送分片数据 clickhouse分区目录合并 clickhouse副本协同流程 clickhouse索引查询逻辑 clickhouse一级索引生成逻辑(两主键) clickhouse的data目录下包含如下目录: [root@brfs-stress-01 201403_10_10_0]# ll /data01/clickhouse/data total 4 drwxr-x---…...

TensorRT学习笔记--基于TensorRT部署YoloV3, YoloV5和YoloV8
目录 1--完整项目 2--模型转换 3--编译项目 4--序列化模型 5--推理测试 1--完整项目 以下以 YoloV8 为例进行图片和视频的推理,完整项目地址如下:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.…...

原型链污染,nodejs逃逸例子
文章目录 原型链污染原型链污染原理原型链污染小例子 原型链污染题目解析第一题第二题 Nodejs沙箱逃逸方法一方法二 原型链污染 原型链污染原理 原型链 function test(){this.a test; } b new test;可以看到b在实例化为test对象以后,就可以输出test类中的属性a…...

nlohmann::json 中文乱码解决方案
// UTF8字符串转成GBK字符串 std::string U2G(const std::string& utf8) {int nwLen MultiByteToWideChar(CP_UTF8, 0, utf8.c_str(), -1, NULL, 0);wchar_t* pwBuf new wchar_t[nwLen 1];//加1用于截断字符串 memset(pwBuf, 0, nwLen * 2 2);MultiByteToWideChar(CP_U…...

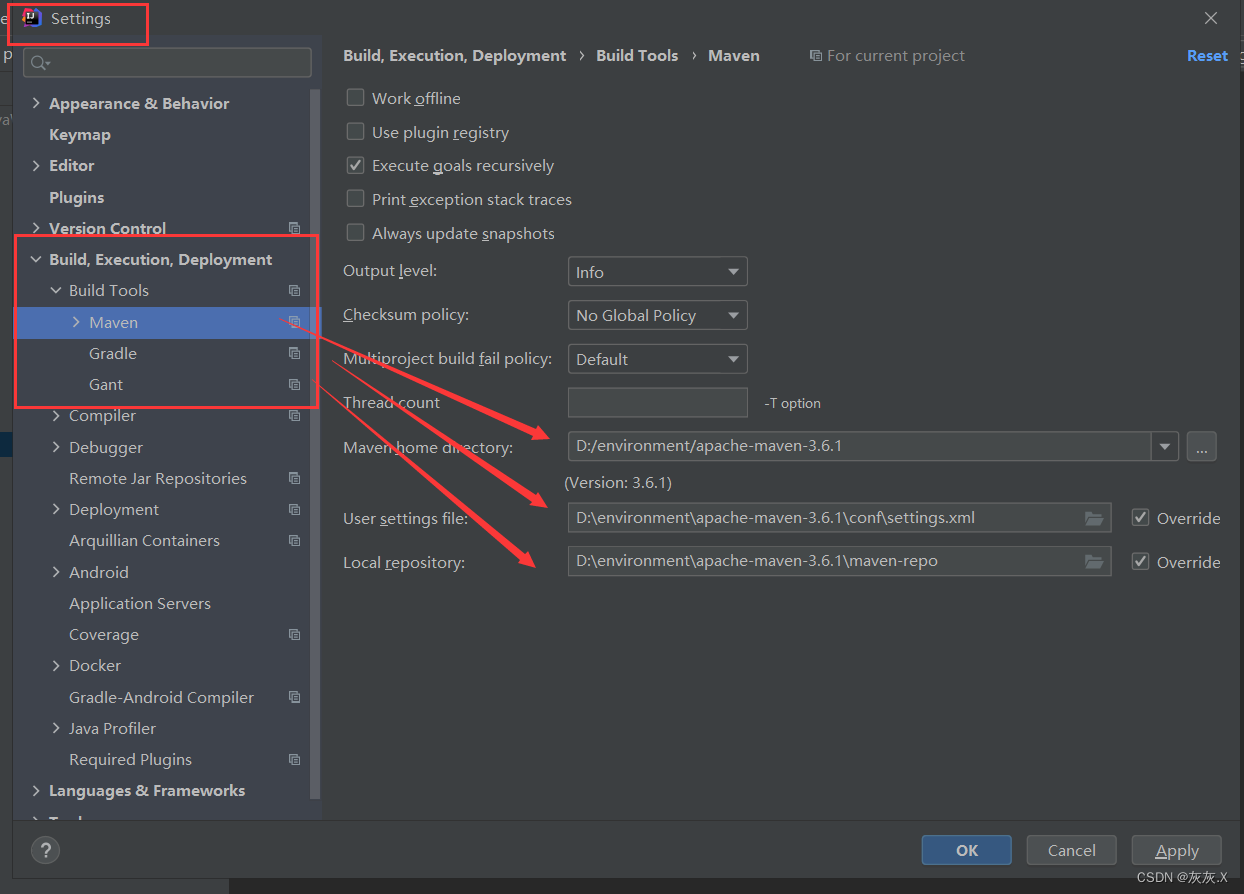
IDEA中maven项目失效,pom.xml文件橙色/橘色
IDEA中maven项目失效,pom.xml文件橙色/橘色 IDEA中Maven项目失效 IDEA中创建的maven项目中的文件夹都变成普通格式,pom.xml变成橙色 右键点击橙色的pom.xml文件,选择add as maven project maven项目开始重新导入相应依赖,恢复…...

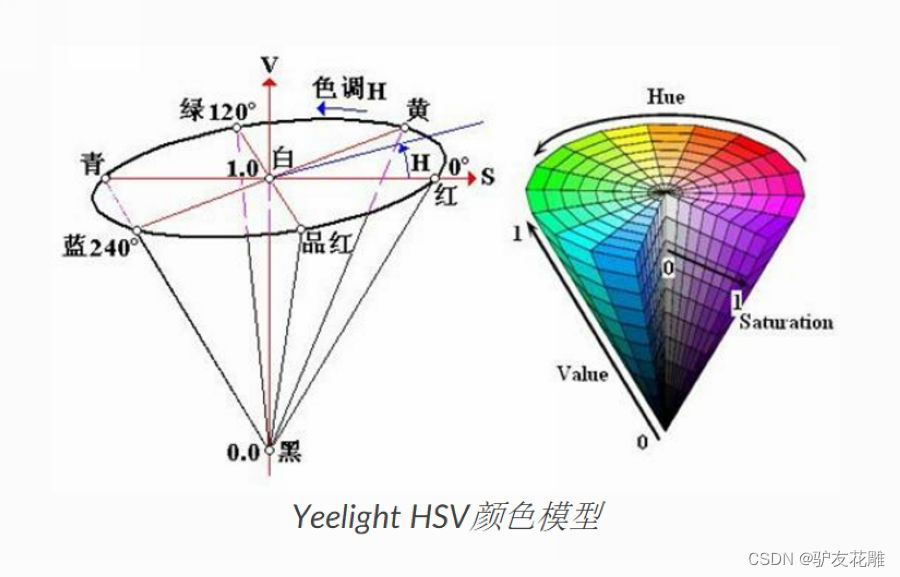
【雕爷学编程】MicroPython动手做(28)——物联网之Yeelight 2
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

IntelliJ IDEA 2023.2社区版插件汇总
参考插件帝:https://gitee.com/zhengqingya/java-developer-document 突发小技巧:使用插件时要注意插件的版本兼容性,并根据自己的实际需求选择合适的插件。同时,不要过度依赖插件,保持简洁和高效的开发环境才是最重要…...

Sheel编写关于mysqldump实现分库分表备份
编写脚本,使用mysqldump实现分库分表备份。 #编辑脚本文件 [rootlocalhost scripts]# vim bak_tb1.sh#脚本内容: #设置变量,减少代码冗余 mysql_cmd-uroot -p123 exclude_dbDatabase|information_schema|-S|mysql|performance_schema|sys ba…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
