ES6 - 数组新增的一些常用方法
文章目录
- 1,Array.from()
- 2,Array.of()
- 3,find(),findIndex(),findLast()和findLastIndex()
- 4,Array.fill()
- 5,keys(),values() 和 entries()
- 6,Array.includes()
- 7,flat()和flatMap()
- 8,Array.reduce()
这篇文章介绍ES6数组新增的一些常用方法。
1,Array.from()
Array.from()方法用于将两类对象转为真正的数组:类数组对象和可遍历(iterable)的对象
(包括 ES6 新增的数据结构 Set 和 Map)。
下面是一个类似数组的对象,Array.from()将它转为真正的数组。
let arrayLike = {'0': 'a','1': 'b','2': 'c',length: 3
};// ES5 的写法
var arr1 = [].slice.call(arrayLike); // ['a', 'b', 'c']// ES6 的写法
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
实际应用中,常见的类似数组的对象是 获取DOM 节点的 NodeList 集合或HTMLCollection集合,以及函数内部的arguments对象。Array.from()都可以将它们转为真正的数组。
看以下的案例:
<div class="container"><div class="item">安柏</div><div class="item">优菈</div><div class="item">神里绫华</div></div>// HTMLCollection 伪数组const itemList = document.getElementsByClassName("item") // HTMLCollection(3) [div.item, div.item, div.item]// NodeList 伪数组const itemList2 = document.querySelectorAll(".item") //NodeList(3) [div.item, div.item, div.item]// 1,直接进行遍历会报错 因为不是一个真正的数组,所以不能使用forEach,map,filter等数组遍历的方法itemList.map((item)=>{console.log(item);}) // 报错信息: itemList.map is not a function// 2,使用Array.from转为真数组const newItemList = Array.from(itemList)// 3,可以遍历成功newItemList.map((item)=>{console.log(item);})// 遍历结果<div class="item">安柏</div><div class="item">优菈</div><div class="item">神里绫华</div>上面代码中,querySelectorAll()和getElementsByClassName方法返回的是一个类数对象数组(也叫伪数组)可以将这个对象转为真正的数组,再使用map()等数组的方法。
注意:只要是部署了 Iterator 接口的数据结构,Array.from()都能将其转为数组。
Array.from("Eula-优菈"); // ['E', 'u', 'l', 'a', '-', '优', '菈']let mySet = new Set(["Eula", "优菈"]);Array.from(mySet); //['Eula', '优菈']上面代码中,字符串和 Set 结构都具有 Iterator 接口,因此可以被Array.from()转为真正的数组。
-----(对Iterator 不了解的可以见这篇文章)------
如果参数是一个真正的数组,Array.from()会返回一个一模一样的新数组。
Array.from([1, 2, 3])
// [1, 2, 3]
扩展运算符(...)也可以将某些数据结构转为数组;下面的案例是把函数传入的不定参数进行累加计算并返回。
function sum() {let sum = 0;const args = [...arguments];// [...arguments] 已经转为真正的数组 [1, 2, 3, 4] 然后累加求和args.forEach((item) => {return (sum += item);});return sum;}let mySum = sum(1, 2, 3, 4);console.log("mySum:", mySum); // 10
扩展运算符背后调用的是遍历器接口(Symbol.iterator),如果一个对象没有部署这个接口,就无法转换。
Array.from()还可以接受一个函数作为第二个参数,作用类似于数组的map()方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = [1, 2, 3, 4, 5];let newArray1 = Array.from(arrayLike, (item) => item * 2);console.log("newArray1:", newArray1); // [2, 4, 6, 8, 10]// 等同于let newArray2 = Array.from(arrayLike).map((item) => item * 2);console.log("newArray2:", newArray2); // [2, 4, 6, 8, 10]
Array.from()可以将各种值转为真正的数组,并且还提供map功能。这实际上意味着,只要有一个原始的数据结构,你就可以先对它的值进行处理,然后转成规范的数组结构,进而就可以使用数量众多的数组方法。
2,Array.of()
Array.of()方法将一组值转换为数组。
Array.of(1, 2, 3, 4); // [1, 2, 3, 4]Array.of(3); // [3]Array.of(3).length; // 1// 字符也可以Array.of("1",2,"3",4) // ['1', 2, '3', 4]Array.of("1",2,"3",4).length // 4
这个方法的主要目的,是弥补数组构造函数Array()的不足。因为参数个数的不同,会导致Array()的行为有差异。如下:
console.log(new Array()); // []console.log(new Array(3)); // [empty × 3]console.log(new Array(3,11,8)); // [3, 11, 8]
上面代码中,new Array()方法没有参数、一个参数、三个参数时,返回的结果都不一样。只有当参数个数不少于 2 个时,new Array()才会返回由参数组成的新数组。
参数只有一个正整数时,实际上是指定数组的长度。
Array.of()基本上可以用来替代Array()或new Array(),并且不存在由于参数不同而导致的重载。它的行为非常统一。
Array.of() // []
Array.of(undefined) // [undefined]
Array.of(1) // [1]
Array.of(1, 2) // [1, 2]
Array.of()总是返回参数值组成的数组。如果没有参数,就返回一个空数组。
Array.of()方法可以用下面的代码模拟实现。
function ArrayOf(){return [].slice.call(arguments);
}
3,find(),findIndex(),findLast()和findLastIndex()
find():
数组实例的find()方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
[1, 4, -5, 10].find((n) => n < 0)
// -5
上面代码找出数组中第一个小于 0 的成员。
[1, 5, 10, 15].find(function(value, index, arr) {return value > 9;
}) // 10
上面代码中,find()方法的回调函数可以接受三个参数,依次为当前的值、当前的位置和原数组。
findIndex:
数组实例的findIndex()方法的用法与find()方法非常类似,返回第一个符合条件的数组成员的位置(索引),如果所有成员都不符合条件,则返回-1。
[1, 5, 10, 15].findIndex(function(value, index, arr) {return value > 9;
}) // 2
这两个方法都可以接受第二个参数,用来绑定回调函数的this对象。
function f(v){return v > this.age;
}
let person = {name: 'John', age: 20};
[10, 12, 26, 15].find(f, person); // 26
上面的代码中,find()函数接收了第二个参数person对象,回调函数中的this对象指向person对象。
find()和findIndex()都是从数组的0号位,依次向后检查。
findLast()和findLastIndex():
findLast()和findLastIndex()却是从数组的最后一个成员开始,依次向前检查,其他都保持不变。
const array = [{ value: 1 },{ value: 2 },{ value: 3 },{ value: 4 }
];array.findLast(n => n.value % 2 === 1); // { value: 3 }
array.findLastIndex(n => n.value % 2 === 1); // 2
上面示例中,findLast()和findLastIndex()从数组结尾开始,寻找第一个value属性为奇数的成员。结果,该成员是{ value: 3 },位置是2号位。
4,Array.fill()
fill方法使用给定值,填充一个数组。
['a', 'b', 'c'].fill(7)
// [7, 7, 7]new Array(3).fill(7)
// [7, 7, 7]
上面代码表明,fill方法用于空数组的初始化非常方便。数组中已有的元素,会被全部抹去。
fill方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
['a', 'b', 'c'].fill(7, 1, 2)
// ['a', 7, 'c']
上面代码表示,fill方法从 1 号位开始,向原数组填充 7,到 2 号位之前结束。
注意,如果填充的类型为对象,那么被赋值的是同一个内存地址的对象,而不是深拷贝对象。
let arr = new Array(3).fill({name: "Amber"});
arr[0].name = "Eula"; // 只改了第一个, 但是后面的所有全都改变了
console.log(arr);
// [{name: "Eula"}, {name: "Eula"}, {name: "Eula"}]
5,keys(),values() 和 entries()
ES6 提供三个新的方法:entries(),keys()和values()—用于遍历数组。
它们都返回一个遍历器对象(Iterator),可以用for...of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。
1,keys()是对键名的遍历
let obj = {Amber: "安柏",Eula: "优菈",KamisatoAyaka: "神里绫华"};// for of不支持遍历普通对象,可通过与Object.keys()搭配使用遍历for (let key of Object.keys(obj)) {console.log(key); // Amber,Eula,KamisatoAyaka 拿到的都是对象的键名}console.log(Object.keys(obj)); //(3) ['Amber', 'Eula', 'KamisatoAyaka']
2,values()是对键值的遍历
let obj = {Amber: "安柏",Eula: "优菈",KamisatoAyaka: "神里绫华"};for (let key of Object.values(obj)) {console.log(key); // 安柏,优菈,神里绫华 拿到的都是对象的值}console.log(Object.values(obj)); //(3) ['安柏', '优菈', '神里绫华']
3,entries()是对键值对的遍历
let obj = {Amber: "安柏",Eula: "优菈",KamisatoAyaka: "神里绫华"};for (let key of Object.entries(obj)) {console.log(key);// ['Amber', '安柏']// ['Eula', '优菈']// ['KamisatoAyaka', '神里绫华']}console.log(Object.entries(obj));// 会以一个数组重新包装起来// [// ["Amber", "安柏"],// ["Eula", "优菈"],// ["KamisatoAyaka", "神里绫华"]// ];
entries方法还有个用法就是:将Object转换为Map,new Map()构造函数接受一个可迭代的entries。借助Object.entries方法你可以很容易的将Object转换为Map:
let obj = {name: "Eula",age: 18};let map = new Map(Object.entries(obj));console.log(map); // Map(2) {'name' => 'Eula', 'age' => 18}
6,Array.includes()
includes 可以判断一个数组中是否包含某一个元素,并返回true 或者false;
const inc = ["a", "b", "c"].includes("a");console.log("inc:", inc); // true
该方法的第二个参数表示搜索的起始位置,默认为0。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为-4,但数组长度为3),则会重置为从0开始。
[1, 2, 3].includes(3, 3); // false[1, 2, 3].includes(3, -1); // true
没有该方法之前,我们通常使用数组的indexOf方法,检查是否包含某个值。
if (arr.indexOf(el) !== -1) {// ...}
indexOf方法有两个缺点,一是不够语义化,它的含义是找到参数值的第一个出现位置,所以要去比较是否不等于-1,表达起来不够直观。二是,它内部使用严格相等运算符(===)进行判断,这会导致对NaN的误判。
[NaN].indexOf(NaN)// -1
includes使用的是不一样的判断算法,就没有这个问题。
[NaN].includes(NaN)// true
7,flat()和flatMap()
数组扁平化方法 Array.prototype.flat() 也叫数组拉平、数组降维。
- 不传参数时,默认“拉平”一层,可以传入一个整数,表示想要“拉平”的层数。
- 传入 <=0 的整数将返回原数组,不“拉平”。
- Infinity 关键字作为参数时,无论多少层嵌套,都会转为一维数组。
- 如果原数组有空位,Array.prototype.flat() 会跳过空位。
看下面案例:
const arr = [1, ["a", "b"], [2, ["c"], 3]];// 1,不传参数时,默认“拉平”一层console.log(arr.flat());// [1, 'a', 'b', 2, ['c'], 3]// 2,传入一个整数参数,整数即“拉平”的层数console.log(arr.flat(2));// [1, 'a', 'b', 2, 'c', 3]// 3,Infinity 关键字作为参数时,无论多少层嵌套,都会转为一维数组console.log(arr.flat(Infinity));// [1, 'a', 'b', 2, 'c', 3]// 4,传入 <=0 的整数将返回原数组,不“拉平”console.log(arr.flat(0));console.log(arr.flat(-6));// [1, ['a', 'b'], [2, ['c'], 3]]// 5,如果原数组有空位,flat()方法会跳过空位console.log([1, 2, 3, 4, 5, 6, ,].flat());// [1, 2, 3, 4, 5, 6]
flatMap:
flatMap()方法对原数组的每个成员执行一个函数(相当于执行Array.prototype.map()),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
flatMap()方法的参数是一个遍历函数,该函数可以接受三个参数,分别是当前数组成员、当前数组成员的位置(从零开始)、原数组。
let newFlatList = [[2, 4], [3, 6], [4, 8]].flatMap((item,index,arr) => {console.log("item:",item);// [2, 4] [3, 6] [4, 8]return [item[0]*2,item[1]*3] // 第一项*2,第二项*3,每个item都执行这个操作,最后flat扁平化数组并返回});console.log("newFlatList:",newFlatList); //最终返回一维数组: [4, 12, 6, 18, 8, 24]
上面的案例是传入一个二维数组,把二维数组的第一项乘以2,第二项乘以3;最终返回处理好的一维数组;
注意:
- flatMap 方法不会改变原数组
- flatMap 方法等效于 array.map().flat()
flatMap()只能展开一层数组
8,Array.reduce()
reduce() 方法对数组中的每个元素按序执行一个由您提供的 reducer 函数,每一次运行 reducer
会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
请见这篇文章:ES6新增高阶函数reduce()讲解
相关文章:

ES6 - 数组新增的一些常用方法
文章目录 1,Array.from()2,Array.of()3,find(),findIndex(),findLast()和findLastIndex()4,Array.fill()5,keys(),values() 和 entries()6,Array.includes()7,…...

【BEV感知】3-BEV开源数据集
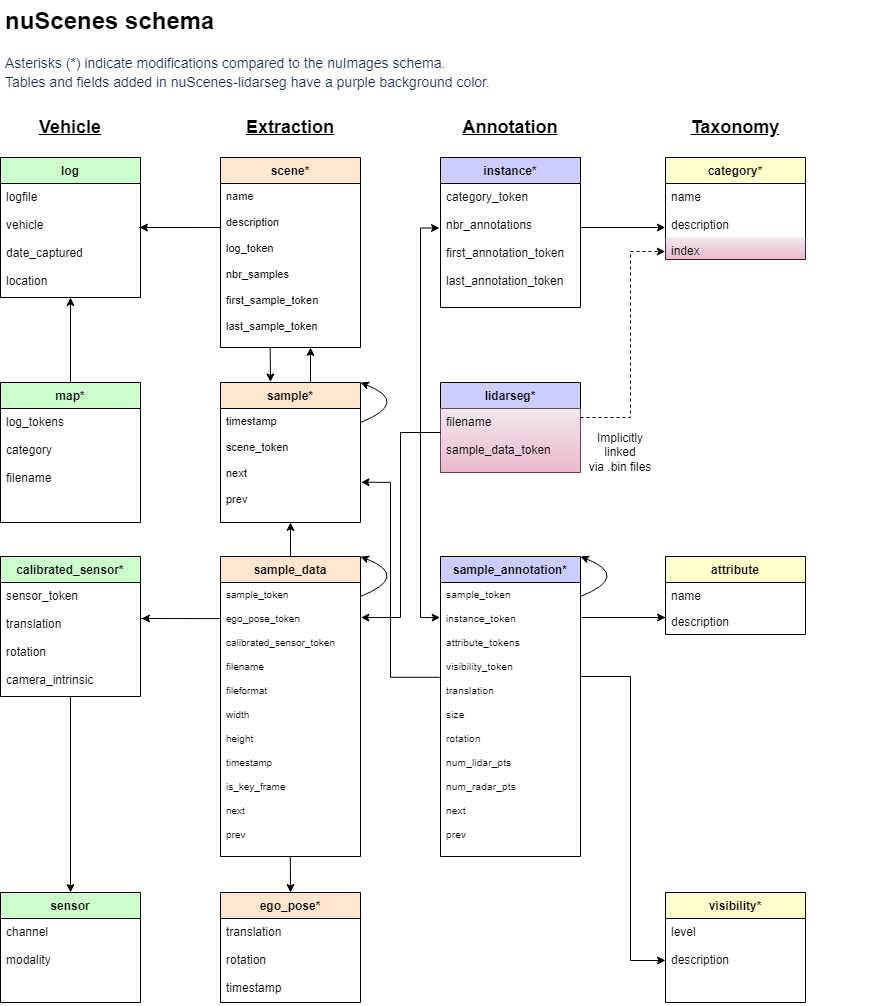
3-BEV开源数据集 1 KITTI1.1 KITTI数据怎么采集?1.2 KITTI数据规模有多大?1.3 KITTI标注了哪些目标?1.4 转换矩阵1.5 标签文件 2 nuScenes2.1 nuScenes Vs KITTI2.2 标注文件 1 KITTI KITTI 1.1 KITTI数据怎么采集? 通过车载相机、激光雷达等传感器采集。 只提供了相机正…...

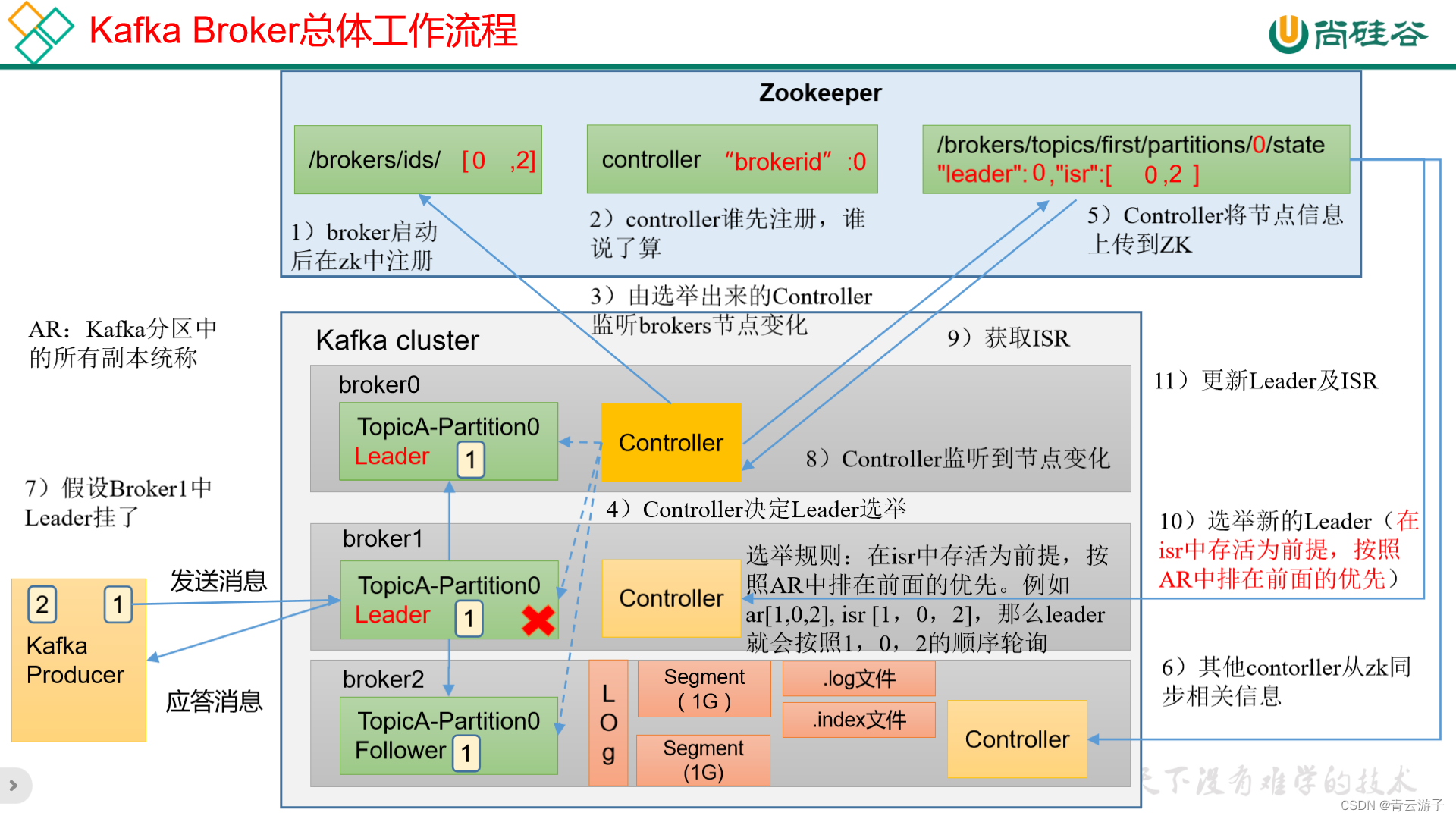
Kafka-Broker工作流程
kafka集群在启动时,会将每个broker节点注册到zookeeper中,每个broker节点都有一个controller,哪个controller先在zookeeper中注册,哪个controller就负责监听brokers节点变化,当有分区的leader挂掉时,contro…...

第八篇-Tesla P40+ChatGLM2+LoRA
部署环境 系统:CentOS-7CPU: 14C28T显卡:Tesla P40 24G驱动: 515CUDA: 11.7cuDNN: 8.9.2.26目的 验证P40部署可行性,只做验证学习lora方式微调创建环境 conda create --name glm-tuning python3.10 conda activate glm-tuning克隆项目 git clone http…...

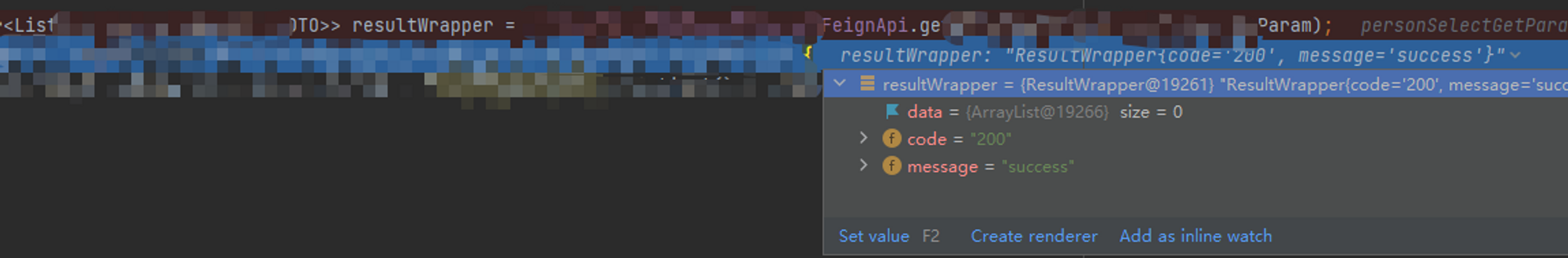
调用feign返回错误的数据
bug描述: 在一个请求方法中会调用到feign去获取其他的数据。 List<Demo> list aaaFeignApi.getData(personSelectGetParam);在调用的时候,打断点到feign的地方,数据是存在的,并且有15条。但是返回到上面代码的时候数据就…...

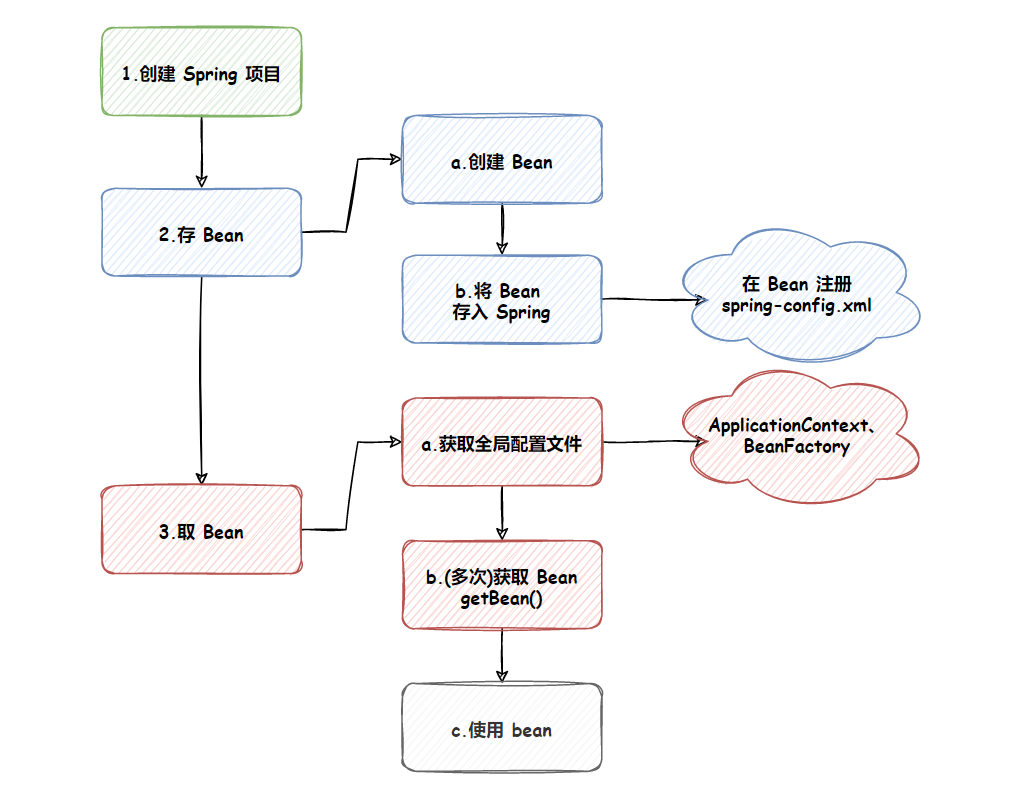
【Spring】(二)从零开始的 Spring 项目搭建与使用
文章目录 前言一、Spring 项目的创建1.1 创建 Maven 项目1.2 添加 Spring 框架支持1.3 添加启动类 二、储存 Bean 对象2.1 创建 Bean2.1 将 Bean 注册到 Spring 容器 三、获取并使用 Bean 对象3.1 获取Spring 上下文3.2 ApplicationContext 和 BeanFactory 的区别3.3 获取指定的…...

redis五种数据类型介绍
、string(字符串) 它师最基本的类型,可以理解为Memcached一模一样的类型,一个key对应一个value。 注意:一个键最大能存储 512MB。 特性:可以包含任何数据,比如jpg图片或者序列化的对象,一个键最大能存储512…...

【JavaEE】Spring Boot - 项目的创建和使用
【JavaEE】Spring Boot 开发要点总结(1) 文章目录 【JavaEE】Spring Boot 开发要点总结(1)1. Spring Boot 的优点2. Spring Boot 项目创建2.1 下载安装插件2.2 创建项目过程2.3 加载项目2.4 启动项目2.5 删除一些没用的文件 3. Sp…...

Git reset、revert用法
reset reset是删除之前的提交记录,所有的提交点都会被清除,我们看下执行前后的git log区别 D:\workspace\android>git log commit 87c1277a57544c53c603b04110e3dde100da8f57 (HEAD -> develop_main) Author: test <test.com> Date: Wed…...

Redis-1
Redis 理论部分 redis 速度快的原因 1、纯内存操作 2、单线程操作,避免了频繁的上下文切换和资源争用问题,多线程需要占用更多的 CPU 资源 3、采用了非阻塞 I/O 多路复用机制 4、提供了非常高效的数据结构,例如双向链表、压缩页表和跳跃…...

【Linux】Linux服务器连接百度网盘:实现上传下载
【Linux】Linux服务器连接百度网盘:实现上传下载 文章目录 【Linux】Linux服务器连接百度网盘:实现上传下载1. 前言2. 具体过程2.1 pip 安装所需包2.2 认证(第一次连接需要认证)2.3 下载所需文件或者目录2.4 其他指令使用2.5 注意…...

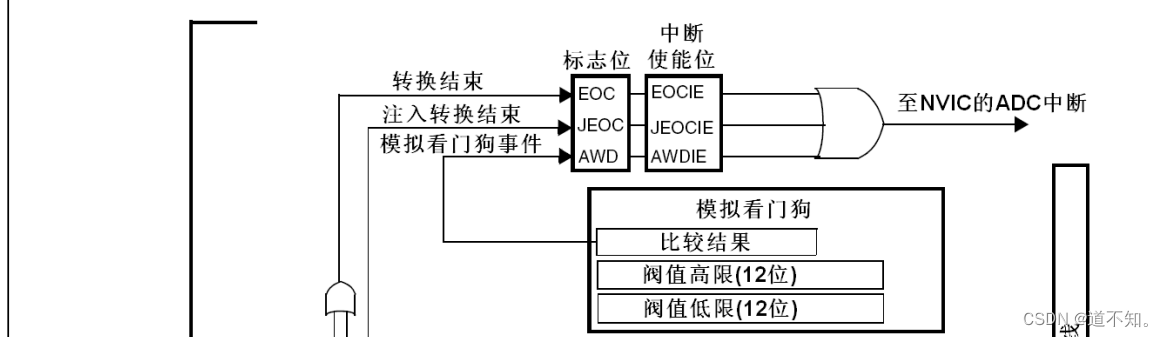
ADC模拟看门狗
如果被ADC转换的模拟电压低于低阀值或高于高阀值,AWD模拟看门狗状态位被设置。阀值位 于ADC_HTR和ADC_LTR寄存器的最低12个有效位中。通过设置ADC_CR1寄存器的AWDIE位 以允许产生相应中断。通过以下函数可以进行配置 void ADC_AnalogWatchdogCmd(ADC_TypeDef* ADCx…...

google谷歌gmail邮箱账号注册手机号无法进行验证怎么办?此电话号码无法用于进行验证 或 此电话号码验证次数太多
谷歌gmail邮箱账号注册手机号无法进行验证怎么办? 使用手机号码注册谷歌gmail邮箱账号时会遇到:此电话号码无法用于进行验证 或 此电话号码验证次数太多。造成注册google谷歌gmail邮箱账号受阻,无法正常完成注册。 谷歌Gmail邮箱账号正确的注册方法与教…...

Spring:IOC技术、Bean、DI
前言 Spring是一个开源的项目,并不是单单的一个技术,发展至今已形成一种开发生态圈。也就是说我们可以完全使用Spring技术完成整个项目的构建、设计与开发。Spring是一个基于IOC和AOP的架构多层j2ee系统的架构。 SpringFramework:Spring框架…...

目标检测与跟踪 (2)- YOLO V8配置与测试
系列文章目录 第一章 目标检测与跟踪 (1)- 机器人视觉与YOLO V8 目标检测与跟踪 (1)- 机器人视觉与YOLO V8_Techblog of HaoWANG的博客-CSDN博客3D物体实时检测、三维目标识别、6D位姿估计一直是机器人视觉领域的核心研究课题&a…...

【Leetcode】56.合并区间
一、题目 1、题目描述 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] = [ s t a r t i start_i start...

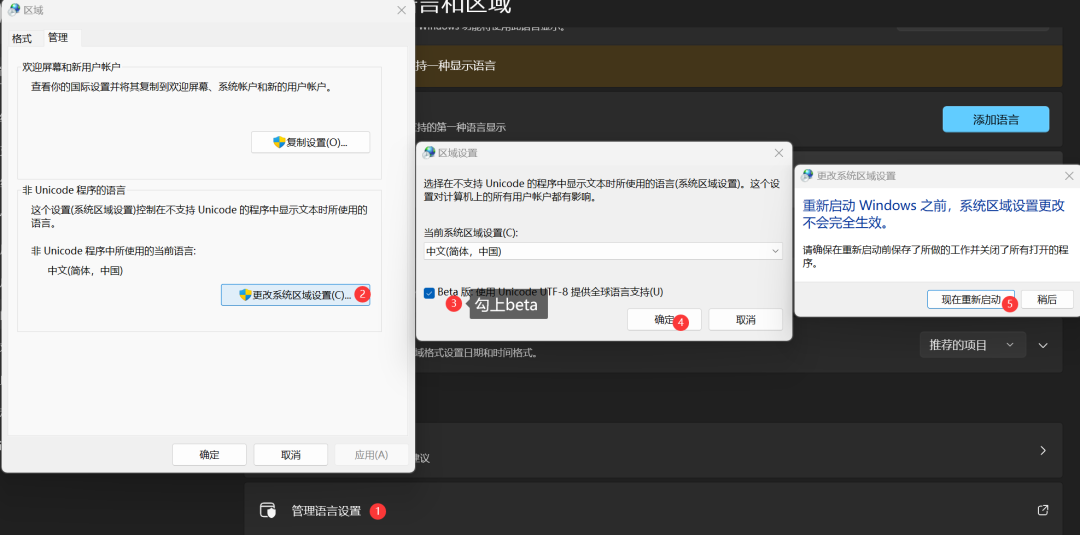
设置系统编码 Beta
在yolov5环境搭建过程中会遇到如下的编码错误警告: 这时,按住“ctrlc”中止进程,然后设置系统编码: 电脑右键属性打开: 重启之后等安装好了,记得回去把bae键取消。...

phpunit
composer地址:phpunit/phpunit - Packagist 官方文档:PHPUnit文档 – PHP测试框架 PHPUnit是一个框架,最为hyperf学习的补充学习,就不写这么细了。 估计写下安装和使用,具体学习内容看文档。 一、安装 需安装扩展:…...

html学习9(脚本)
1、<script>标签用于定义客户端脚本,比如JavaScript,既可包含脚本语句,也可通过src属性指向外部文件。 2、JavaScript最常用于图片操作、表单验证及内容动图更新。 3、<noscript>标签用于在浏览器禁用脚本或浏览器不支持脚本&a…...

SpringBoot整合Caffeine
一、Caffeine介绍 1、缓存介绍 缓存(Cache)在代码世界中无处不在。从底层的CPU多级缓存,到客户端的页面缓存,处处都存在着缓存的身影。缓存从本质上来说,是一种空间换时间的手段,通过对数据进行一定的空间安排,使得下…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
