TypeScript最新语法总结
注意注意!!!本文介绍的是最新的TypeScript4的重要语法
第一部分:TypeScript的简介
TypeScript 是由微软开发的一款开源的编程语言,TypeScript 是 Javascript 的超集,遵循最新的 ES6、ES5 规范,TypeScript 扩展了 JavaScript 的语法。TypeScript 更像后端 Java、C#这样的面向对象语言,可以让 JavaScript 开发大型企业项目。谷歌也在大力支持 Typescript 的推广,谷歌的 angular2.x+ 就是基于 Typescript 语法,最新的 Vue 、React 也可以集成 TypeScript。Nodejs 框架中的 Nestjs、midway 中用的就是 TypeScript 语法。
关于如何安装TypeScript的请参考前文哦……
第二部分:TypeScript4数据类型
小编总结出一共有12种类型(如有纠错,可以在评论区留言哦)。分别是:
1、number类型
let num: number = 100
console.log(num)
2、string类型
let str: string 'Hello'
console.log(str)
3、boolean类型
let flag: boolean = true
console.log(falg)
4、null类型
let n: null = null
console.log(n)
5、undefined类型
let u: undefined = undefined
console.log(u)
6、数组类型
let arr: number[] = [1, 2, 3, 4, 5]
console.log(arr)// 或者使用泛型定义数组(后面会学到泛型)
let arr2: Array<number> = [1, 2, 3, 4, 5]
console.log(arr2)
7、元组类型
let user: [string, number] = ["小黄", 20]
console.log(user)
8、any类型
let flag: any = 1
flag = 'Hi'
flag = true
console.log(flag)
9、void类型(表示没有任何类型,通常用于定义函数的时候函数没有返回值)
function print(): void {console.log("执行了,但是没有返回值!")
}
print()
10、never类型(表示没有任何类型,通常用于定义抛出错误的函数类型)
function error(): never {throw new Error('抛出错误了')
}
11、枚举类型
第一种情况:只有标识符没有赋值,那么属性的值就是该属性的下标
enum Flag {first,second,third
}
let a: Flag = Flag.first
console.log(a) //值为0
第二种情况:如果标识符已经赋值,那么属性的值就是被赋的值
enum Flag {first,second = 200,third
}
let b: Flag = Flag.second
console.log(b) //值为200
12、组合类型
let flag: number | string = 100
flag = 'Hello'
console.log(flag)
第三部分:TypeScript4函数
首先,我们先来看看函数的格式,函数通常有两种格式。
函数格式一:
function 函数名(参数列表): 返回值类型 {函数体……[return 返回值]
}
函数格式二:
let 函数名 = function(参数列表): 返回值类型 {函数体……[return 返回值]
}
重点!函数的参数类型:
1、必选参数
function getInfo(name: string, age: number): string {return `${name} --- ${age}`
}
console.log(getInfo('张三', 18)) //正确
console.log(getInfo('张三')) //错误
console.log(getInfo(18)) //错误
2、可选参数
注意!!!可选参数必须放到最后面
function getInfo(name: sqtring, age?: number): string {return `${name} --- ${age}`
}
console.log(getInfo('张三', 18)) //正确
console.log(getInfo('张三')) //正确
console.log(getInfo(18)) //错误
3、默认参数
function getInfo(name: string, age: number = 20): string {return `${name} --- ${age}`
}
console.log(getInfo('张三', 18)) //正确
console.log(getInfo('张三')) //正确
console.log(getInfo(18)) //错误
4、剩余参数
注意!!!剩余参数必须放到最后面
function sum(...result: number[]): number {let sum = 0for (let i = 0; i < result.length; i++) {sum += result[i]}return sum
}
console.log(sum(1, 2, 3, 4, 5, 6))
function sum(init: number, ...result: number[]): number {let sum = initfor (let i = 0; i < result.length; i++) {sum += result[i]}return sum
}
console.log(sum(100, 1, 2, 3, 4, 5, 6))
第四部分:TypeScript4的类
1、类的定义
class Person {name: string //属性,前面省略了public关键词constructor(n: string) { //构造函数,实例化类的时候触发的方法this.name = n //使用this关键字为当前类的name属性赋值}run(): void { //方法console.log(this.name+ "在跑步")}
}
var p = new Person("张三")
p.run()
2、类的继承
类的继承:在 TypeScript 中要想实现继承使用 extends 关键字,只要一旦实现了继承关系,那么子类中便拥有了父类的属性和方法,而在执行方法过程中,首先从子类开始找,如果有,就使用,如果没有,就去父类中找。类的继承只能单向继承。
class Person {name: string //父类属性,前面省略了public关键词constructor(n: string) { //构造函数,实例化父类的时候触发的方法this.name = n //使用this关键字为当前类的name属性赋值}run(): void { //父类方法console.log(this.name + "在跑步")}
}//中国人这个类继承了人这个类
class Chinese extends Person {age: number //子类属性constructor(n: string, a: number) { //构造函数,实例化子类的时候触发的方法super(n) //使用super关键字调用父类中的构造方法this.age = a //使用this关键字为当前类的age属性赋值}speak(): void { //子类方法super.run() //使用super关键字调用父类中的方法console.log(this.name + "说中文")}
}
var c = new Chinese("张三", 28)
c.speak()
3、类的修饰符
TypeScript 里面定义属性的时候给我们提供了 三种修饰符。
(1)public:公有类型,在当前类里面、子类、类外面都可以访问;
(2)protected:保护类型,在当前类里面、子类里面可以访问,在类外部没法访问;
(3)private:私有类型,在当前类里面可以访问,子类、类外部都没法访问。
注意!!!如果属性不加修饰符,那么就是默认公有(public)
4、类的静态属性
静态属性:被静态修饰符修饰的属性就是静态属性,静态属性可以通过类名直接调用。
class Person {name: string //属性,前面省略了public关键词static sex: string = "男" //被静态修饰符static修饰的属性constructor(n: string) { //构造函数,实例化类的时候触发的方法this.name = n}run(): void { //方法console.log(this.name+ "在跑步")}
}
console.log(Person.sex)
5、类的静态方法
也是很简单的,静态方法可以通过类名直接调用。
class Person {name: string //属性,前面省略了public关键词static sex: string = "男" //被静态修饰符static修饰的属性constructor(n: string) { //构造函数,实例化类的时候触发的方法this.name = n}run(): void { //方法console.log(this.name + "在跑步")}static print(): void { //被静态修饰符static修饰的方法// console.log('姓名:' + this.name) //错误console.log('性别:' + Person.sex) //正确// this.run() //错误}
}
Person.print()
6、抽象类
TypeScript 中的抽象类:它是提供其他类继承的基类,不能直接被实例化。
用abstract关键字定义抽象类和抽象方法,抽象类中的抽象方法不包含具体实现并且必须在派生类(也就是其子类)中实现,abstract抽象方法只能放在抽象类里面。
我们常常使用抽象类和抽象方法用来定义标准。
//动物抽象类,所有动物都会跑(假设),但是吃的东西不一样,所以把吃的方法定义成抽象方法
abstract class Animal {name: stringconstructor(name: string) {this.name = name}abstract eat(): any //抽象方法不包含具体实现并且必须在派生类中实现run() {console.log(this.name + "会跑")}
}class Dog extends Animal {constructor(name: string) {super(name)}eat(): any { //抽象类的子类必须实现抽象类里面的抽象方法console.log(this.name + "吃骨头")}
}
var d: Dog = new Dog("小狼狗")
d.eat()class Cat extends Animal {constructor(name: string) {super(name)}eat(): any { //抽象类的子类必须实现抽象类里面的抽象方法console.log(this.name + "吃老鼠")}
}
var c: Cat = new Cat("小花猫")
c.eat()
第五部分:TypeScript4接口
学过Java的同学应该明白接口的干嘛的,没学过也没关系,也是很简单的东西,不要方啦。
接口的用途就是对行为和动作进行规范和约束,跟抽象类有点像,但是,接口中不能有方法体,只允许有方法定义。
接口主要有以下几种:
1、属性类型接口
//这个是一个属性类型接口
interface FullName {firstName: string;secondName: string;
}function printName(name: FullName) {console.log(name.firstName + "--" + name.secondName)
}//传入的参数必须包含firstName、secondName
var obj = {firstName: '张',secondName: '三'
};
printName(obj)
2、函数类型接口
//以下是一个函数类型接口
interface encrypt {(key: string, value: string): string;
}var testFunc1: encrypt = function (key, value) {return key + "----" + value
}
console.log(testFunc1("name", "zhangsan"))var testFunc2: encrypt = function (key, value) {return key + "====" + value
}
console.log(testFunc2("name", "lisi"))
3、可索引型接口
//以下是一个可索引型接口,对数组的约束
interface UserArr {[index: number]: string
}
var arr1: UserArr = ["aaa", "bbb"]
console.log(arr1[0])//以下是一个可索引接口,对对象的约束
interface UserObj {[index: string]: string
}
var arr2: UserObj = { name: '张三', age: '21' }
console.log(arr2)
4、类类型接口
//以下是一个类类型接口,用于对类的约束
interface Animal {name: string;eat(str: string): void;
}class Dog implements Animal {name: stringconstructor(name: string) {this.name = name}eat() {console.log(this.name + "吃大骨头")}
}
var d = new Dog("小狼狗")
d.eat()class Cat implements Animal {name: stringconstructor(name: string) {this.name = name}eat(food: string) {console.log(this.name + "吃" + food)}
}
var c = new Cat("小花猫")
c.eat("大老鼠")
5、接口的继承
//人接口
interface Person {eat(): void;
}//程序员接口
interface Programmer extends Person {code(): void;
}//小程序接口
interface Web {app(): void;
}//前端工程师
class WebProgrammer implements Programmer, Web {public name: stringconstructor(name: string) {this.name = name}eat() {console.log(this.name + "下班吃饭饭")}code() {console.log(this.name + "上班敲代码")}app() {console.log(this.name + "开发小程序")}
}
var w = new WebProgrammer("小李")
w.eat()
w.code()
w.app()
第六部分:TypeScript4泛型
软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。在像C#和Java这样的语言中,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据,这样用户就可以以自己的数据类型来使用组件。
通俗理解:泛型就是解决类、接口、方法的复用性、以及对不特定数据类型的支持。
泛型主要有以下两种:
1、泛型类
//类的泛型
class MinClas<T>{public list: T[] = []add(value: T): void {this.list.push(value)}min(): T {var minNum = this.list[0]for (var i = 0; i < this.list.length; i++) {if (minNum > this.list[i]) {minNum = this.list[i]}}return minNum}
}
//实例化类并且制定了类的T代表的类型是number
var m1 = new MinClas<number>()
m1.add(11)
m1.add(3)
m1.add(2)
console.log(m1.min())
//实例化类并且制定了类的T代表的类型是string
var m2 = new MinClas<string>()
m2.add('c')
m2.add('a')
m2.add('v')
console.log(m2.min())
2、泛型接口
//泛型接口
interface ConfigFn<T> {(value: T): T;
}function getData<T>(value: T): T {return value
}
var myGetData: ConfigFn<string> = getData
console.log(myGetData('20'))
第七部分:命名空间
命名空间:在代码量较大的情况下,为了避免各种变量命名相冲突,可将相似功能的函数、类、接口等放置到命名空间内,同Java的包、.Net的命名空间一样,TypeScript的命名空间可以将代码包裹起来,只对外暴露需要在外部访问的对象,命名空间内的对象通过export关键字对外暴露。
namespace A {interface Animal {name: string;eat(): void;}export class Dog implements Animal {name: stringconstructor(theName: string) {this.name = theName}eat(): void {console.log(`${this.name} 吃狗粮。`)}}export class Cat implements Animal {name: stringconstructor(theName: string) {this.name = theName}eat(): void {console.log(`${this.name} 吃猫粮。`)}}
}namespace B {interface Animal {name: string;eat(): void;}export class Dog implements Animal {name: stringconstructor(theName: string) {this.name = theName}eat(): void {console.log(`${this.name} 吃狗粮。`)}}export class Cat implements Animal {name: stringconstructor(theName: string) {this.name = theName}eat(): void {console.log(`${this.name} 吃猫粮。`)}}
}
var ac = new A.Cat("小花")
ac.eat()var bc = new B.Cat("小花")
bc.eat()
好啦,以上就是本次关于最新的TypeScript4的重点总结啦,并不是太难的,希望对大家有所帮助,后续还会继续出文更新有关TS的其他内容哦,欢迎大家在下方留言^^
相关文章:

TypeScript最新语法总结
注意注意!!!本文介绍的是最新的TypeScript4的重要语法 第一部分:TypeScript的简介 TypeScript 是由微软开发的一款开源的编程语言,TypeScript 是 Javascript 的超集,遵循最新的 ES6、ES5 规范,…...

sentinel组件
目录 定义 4.加SentinelResource,blockHander是超过阈值之后执行的函数 5.设置阈值 6.springboot集成sentinel 定义 1.sentinel知道当前流量大小,在浏览器和后端之间加sentinel控制流量,避免大批量的瞬时请求都达到服务上,将服务压垮 2.…...

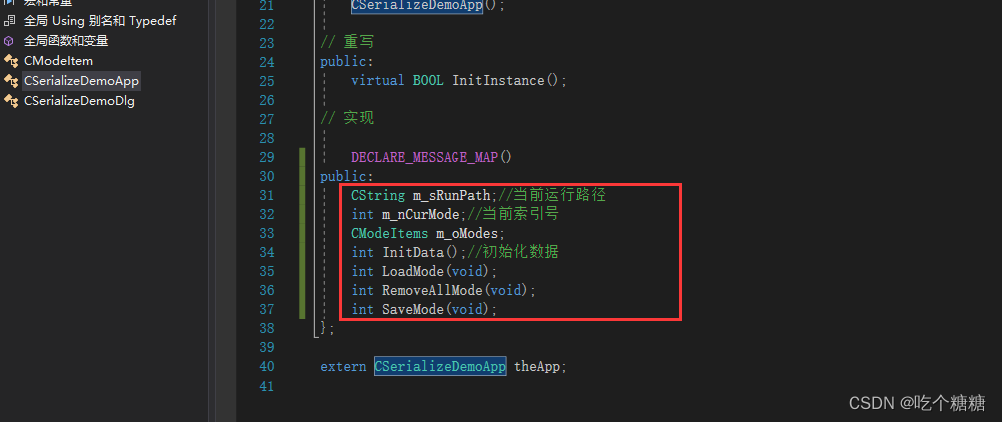
26 MFC序列化函数
文章目录 Serialize对于存储文件的序列化 Serialize Serialize 是一个在 MFC (Microsoft Foundation Classes) 中常用的函数或概念。它用于将对象的数据进行序列化和反序列化,便于在不同的场景中保存、传输和恢复对象的状态。 在 MFC 中,Serialize 函数…...

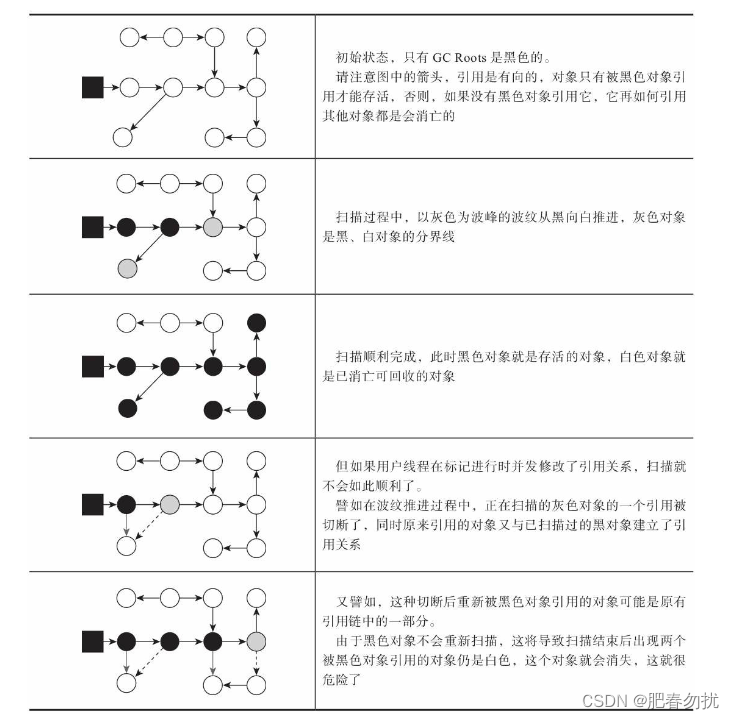
GC 深入(小白,对gc有一个进一步的了解)
垃圾回收器的搭配 一般固定 一般这年轻代垃圾回收器,老年代垃圾回收器,如上图搭配着使用 1.8呢默认就是最后边那哥俩 jvm调优 一个就是增加吞吐量 一个就是减少STW的时间。 三色标记算法(理解根可达算法) 并发的可达性分析 有…...

CSS前端面试
文章目录 rem、em、vh、px各自代表的含义?盒模型poison 定位属性flex属性让元素水平垂直居中页面适配的方法有哪些 rem、em、vh、px各自代表的含义? px:绝对单位,页面按精确像素展示 em:相对单位,基准点为…...

VB+SQL餐饮管理系统设计与实现
第一章 前言 1.1 绪论 当今世界已进入了在计算机信息管理领域中激烈竞争的时代,应用计算机已经变得十分普遍了,如同我们离不开的自行车、汽车一样。我们应该承认,谁掌握的知识多,信息量大,信息处理速度快,批量大,谁的效率就高,谁就能够在各种竞争中立于不败之地。随着…...

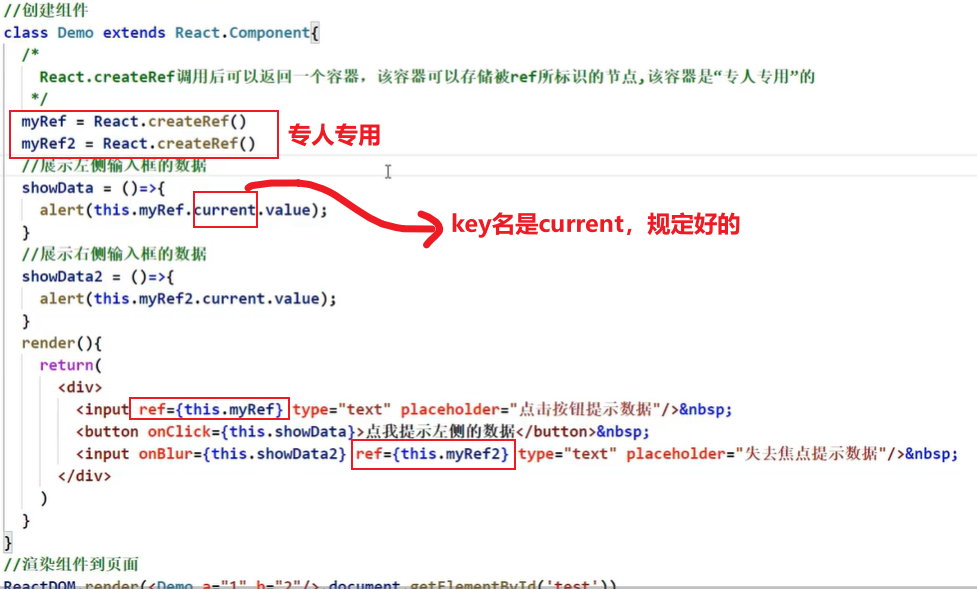
React入门学习笔记2
jsx语法规则 定义虚拟DOM时,不要写引号。标签中混入JS表达式时要用{ }。样式的类名指定不要用class,要用className。内联样式,要用style{{key:value}}的形式去写。只有一个根标签标签必须闭合标签首字母 )若小写字母开头…...

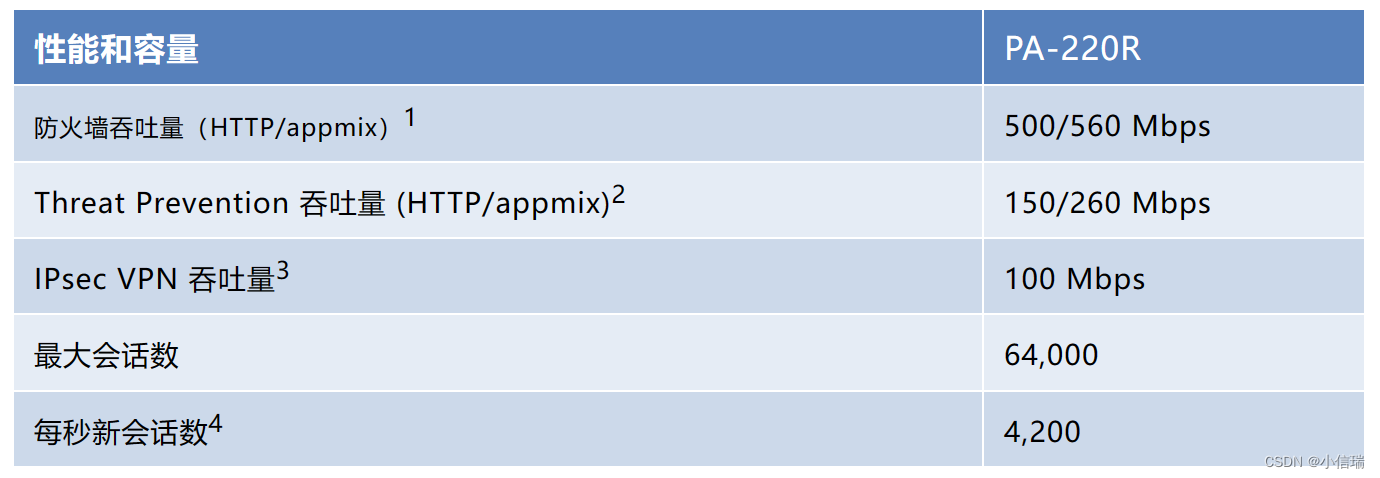
Palo Alto Networks® PA-220R 下一代防火墙 确保恶劣工况下的网络安全
一、主要安全功能 1、每时每刻在各端口对全部应用进行分类 • 将 App-ID 用于工业协议和应用,例如 Modbus、 DNP3、IEC 60870-5-104、Siemens S7、OSIsoft PI 等。 • 不论采用何种端口、SSL/SSH 加密或者其他规避技术,都会识别应用。 • 使用…...

架构训练营学习笔记:5-2 负载均衡架构
多级负载架构 设计关键点 性能需求、维护复杂度之间做取舍。 一可以去掉F5、LVS : F5 是成本较高,LVS 是复杂,对于性能没那么高需求,可以去掉。 二 去掉ng: 服务网关服务 适应于初创公司快速验证,内部的 小系统…...

二叉树的性质、前中后序遍历【详细】
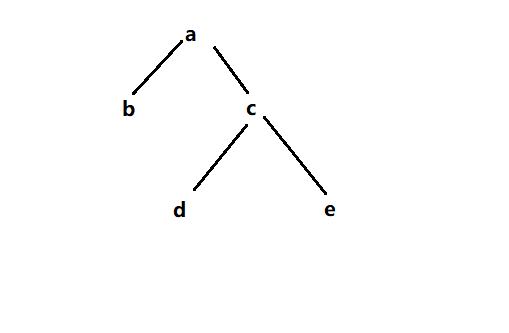
1. 树概念2.二叉树的概念1.2二叉树的性质 3.二叉树遍历3.2前序遍历3.2 中序遍历3.3 后序遍历 1. 树概念 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合,有二叉树,N叉树等等。 子树…...

涨姿势了,有意思的气泡 Loading 效果
今日,群友提问,如何实现这么一个 Loading 效果: 这个确实有点意思,但是这是 CSS 能够完成的? 没错,这个效果中的核心气泡效果,其实借助 CSS 中的滤镜,能够比较轻松的实现࿰…...

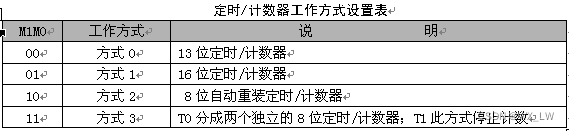
单片机中断系统
单片机中断系统 中断的概念: CPU在处理某一事件A时,发生了另一事件B请求CPU迅速去处理(中断发生);CPU暂时中断当前的工作,转去处理事件B(中断响应和中断服务);待CPU将事…...

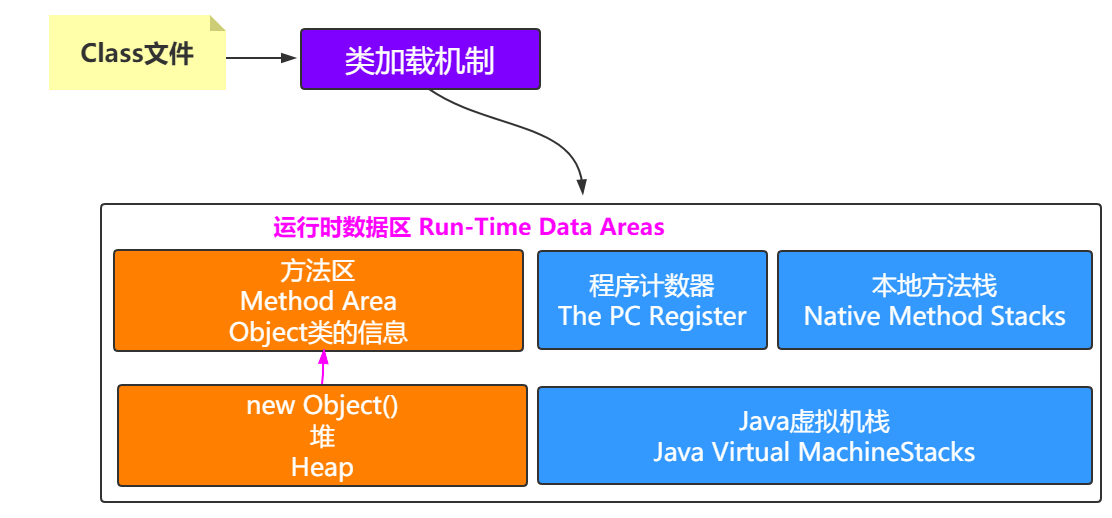
二、JVM-深入运行时数据区
深入运行时数据区 计算机体系结构 JVM的设计实际上遵循了遵循冯诺依曼计算机结构 CPU与内存交互图: 硬件一致性协议: MSI、MESI、MOSI、Synapse、Firely、DragonProtocol 摩尔定律 摩尔定律是由英特尔(Intel)创始人之一戈登摩尔(Gordon Moore)提出来…...

随机验证码vue实现,登录验证码随机验证码数字和字母类型的
1、组件 <!--loginCode登录验证码组件--> <template> <canvas id"canvasCode" :width"contentWidth" :height"contentHeight" /> </template> <script> export default { name: LoginCode, props: { identif…...

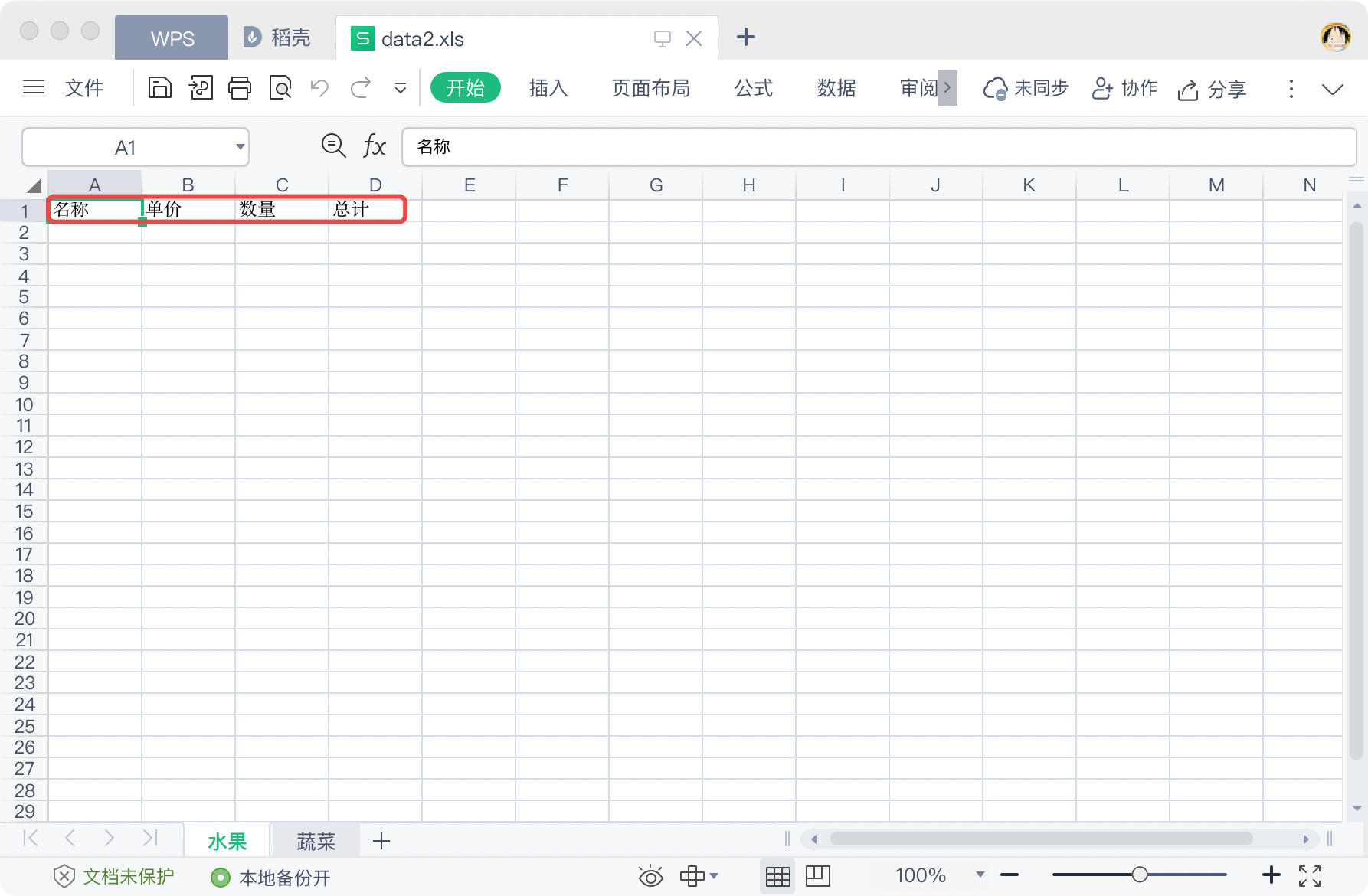
xlrd与xlwt操作Excel文件详解
Python操作Excel的模块有很多,并且各有优劣,不同模块支持的操作和文件类型也有不同。下面是各个模块的支持情况: .xls.xlsx获取文件内容写入数据修改文件内容保存样式调整插入图片xlrd√√√xlwt√√√√√xlutils√√√√xlwings√√√√√…...

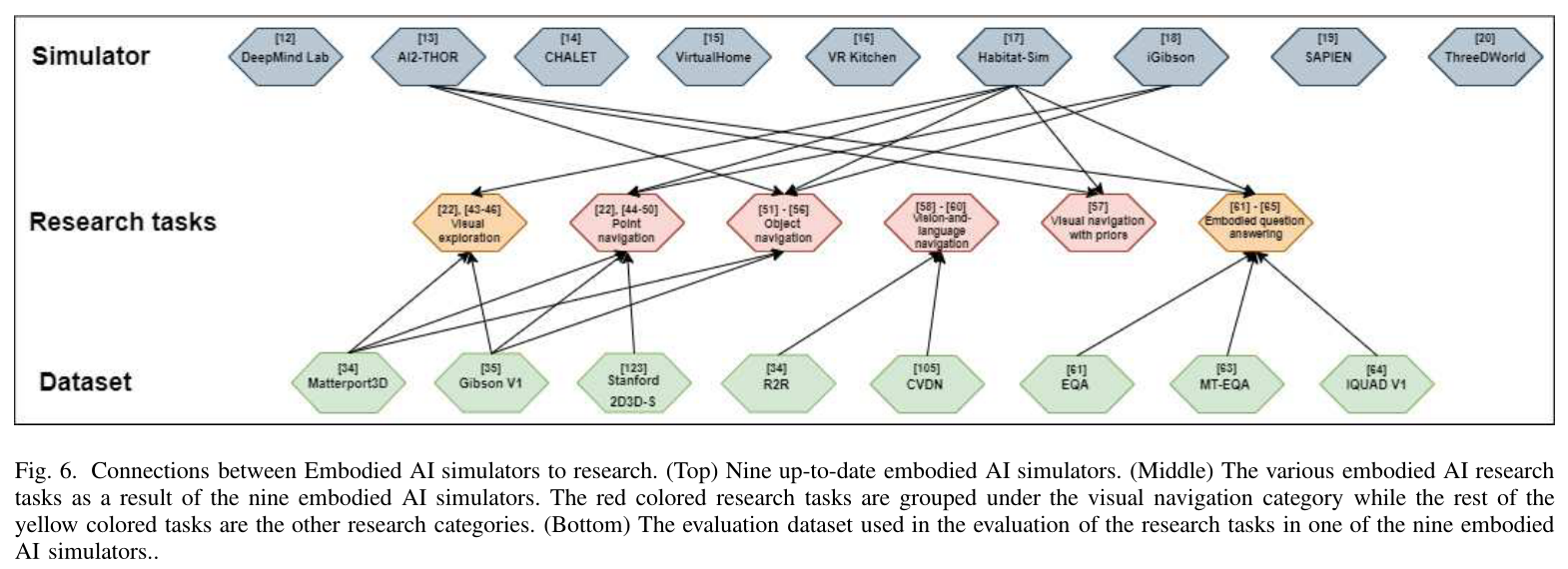
A Survey of Embodied AI: From Simulators to Research Tasks 论文阅读
论文信息: 题目:A Survey of Embodied AI: From Simulators to Research Tasks 作者:Jiafei Duan, Samson Yu 来源:arXiv 时间:2022 Abstract 通过评估当前的九个具体人工智能模拟器与我们提出的七个功能࿰…...

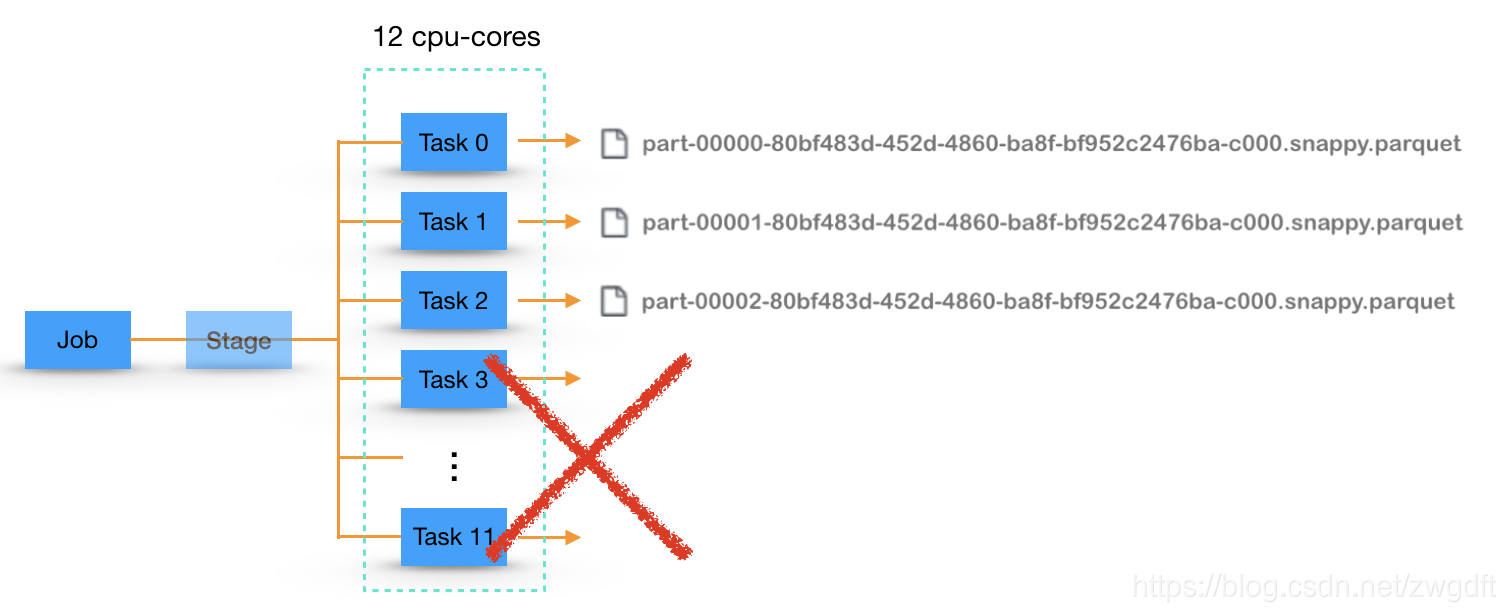
spark-sql数据重复之File Output Committer问题
前言 我们先来回顾下之前介绍过的三种Committer:FileOutputCommitter V1、FileOutputCommitter V2、S3A Committer,其基本代表了整体的演进趋势。 核心代码讲解详细参照:Spark CommitCoordinator 保证数据一致性 OutputCommitter commitTask…...

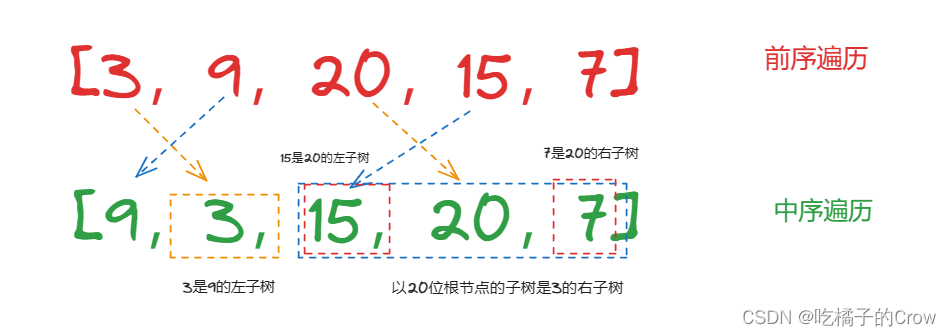
面试热题(前中序遍历构建树)
给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 题目中是给定两个数组,一个是存放这颗树的前序遍历的数组,一个是存放这棵树的…...

美术:贴图
游戏模型制作流程,SP和BP根据情况来选择软件对UV进行处理 3Dmax 制作模型和动画(橘肉)RizomUV 对模型进行展UV(橘皮)Substance Painter 纹理手绘(给橘皮制定想要的皮肤)BodyPaint 3D 纹理手绘&a…...

[MAUI]模仿微信“按住-说话”的交互实现
今天使用这个控件,做一个模仿微信“按住-说话”的小功能,最终效果如下: 使用.NET MAUI实现跨平台支持,本项目可运行于Android、iOS平台。 创建页面布局 新建.NET MAUI项目,命名HoldAndSpeak MainPage.xaml中创建一个…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
