升级你的GitHub终端认证方式:从密码到令牌
升级你的GitHub终端认证方式:从密码到令牌
前言
GitHub官方在2021年8月14日进行了一次重大改变,它将终端推送代码时所需的身份认证方式从密码验证升级为使用个人访问令牌(Personal Access Token)。这个改变引起了一些新的挑战,例如当你试图进行push操作时,你可能会遇到以下错误信息:
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.这次变革的目的在于提高GitHub账户的安全性,并为开发者提供更可靠的身份认证方式。以前,我们可以通过在终端输入密码来进行验证,但现在,我们需要使用个人访问令牌来代替。这个令牌相当于一个密码,但它更加安全,因为它的使用受到更严格的限制,只能用于特定的操作。
使用个人访问令牌的好处是显而易见的:它可以有效地保护你的GitHub账户免受未经授权的访问。而且,个人访问令牌的生成和管理非常简单,你可以在GitHub的设置中轻松创建和获取它们。一旦你生成了个人访问令牌,你可以将其配置到你的终端,使得每次进行代码推送时都能得到正确的身份验证。
虽然这次改变可能需要我们稍微调整一下我们的工作流程,但它带来的好处是无可比拟的。使用个人访问令牌,我们可以确保我们的代码仓库得到充分的保护,同时也为我们的开发过程提供了更加便捷和安全的体验。
就是这样!在接下来的文章中,我们将探讨如何生成和配置个人访问令牌,以及如何在GitHub上进行SSH免密登录。我们将提供详细的步骤和指导,确保你能够顺利地适应这个新的身份认证方式。
希望这些信息能对你有所帮助,并让你更加了解GitHub身份认证的最新变化。继续阅读,让我们一起探索这个新的安全世界吧!😊🚀
配置SSH key
-
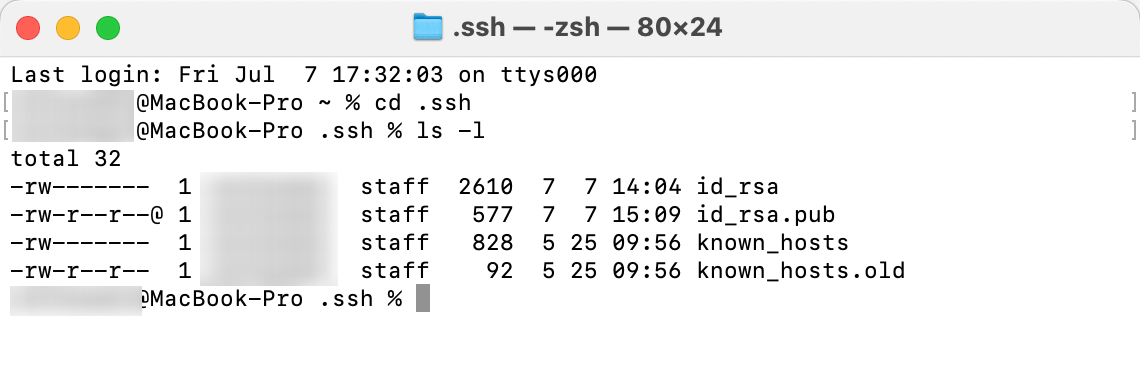
进入当前用户的home目录,打开终端后直接输入以下命令(mac电脑打开终端后就是home目录,直接输入一下命令即可查看)
cd .ssh # 进入到.ssh 文件目录下 ls -l # 查看当前目录下有哪些文件
-
删除已经存在的.ssh目录
rm -r .ssh/ # 删除已经存在的.ssh目录这里不执行这一步也可以,因为即使.ssh目录下有相关文件,最后在生成密钥的时候会询问是否重写其中的内容,点击确认即可。
-
运行命令生成.ssh 密钥目录
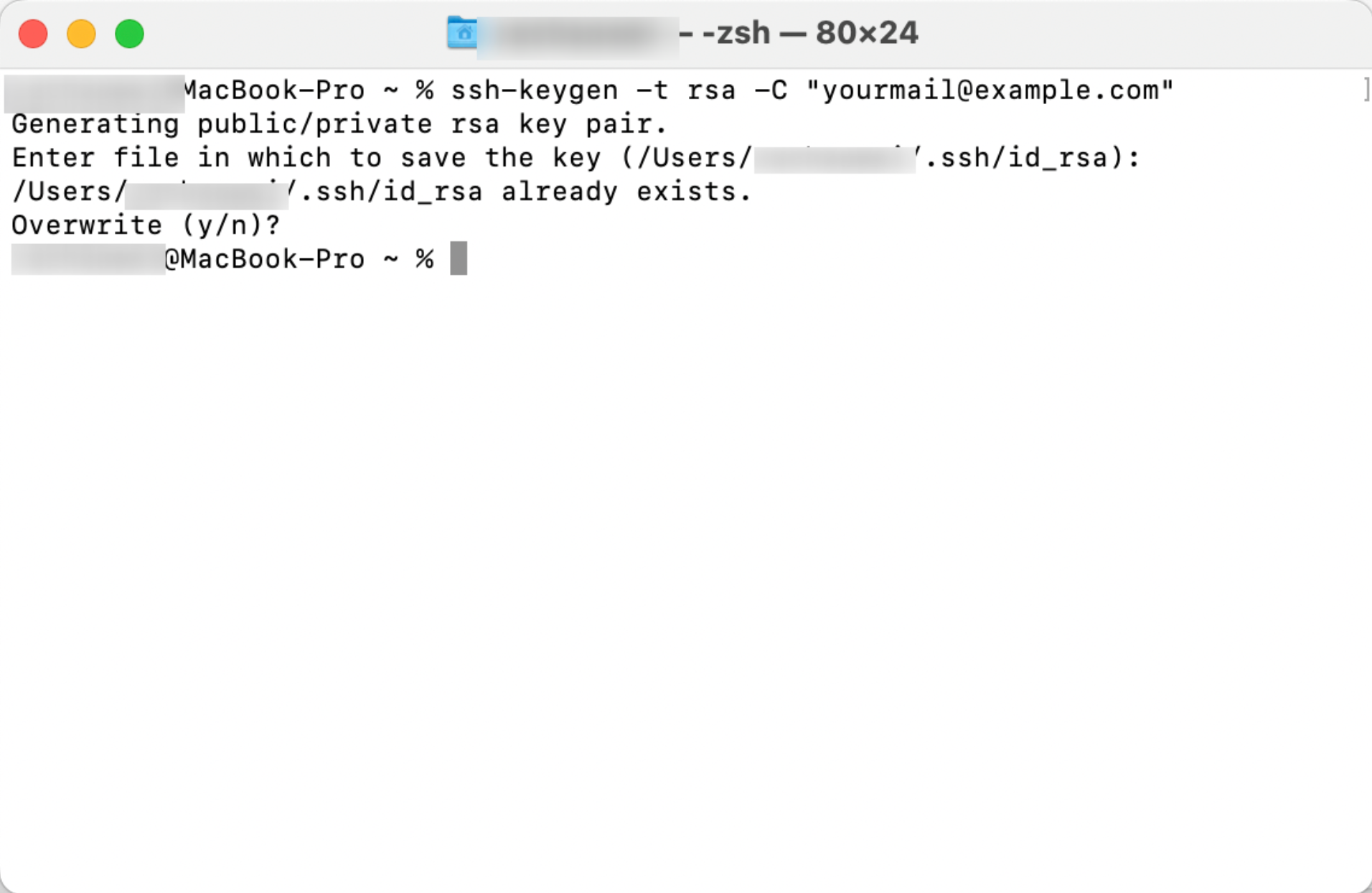
ssh-keygen -t rsa -C "yourmail@example.com" #建议填写当时创建 GitHub 账号时使用的邮箱
一直enter确认就好了,完成后在ssh文件夹会生成一个公钥
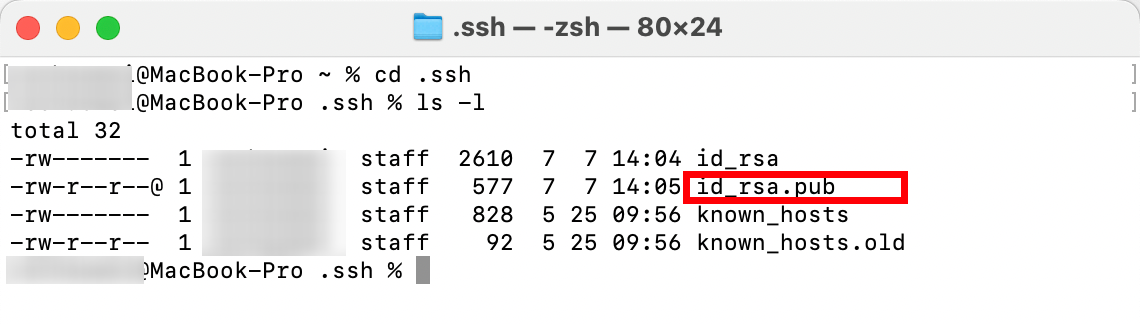
id_rsa.pub和一个私钥id_rsa,我们只用公钥里的内容就行这里可能会让你填写密码或者其他信息,一律按住回车键即可。此时显示已经重写了id_ras文件,接下来执行一下命令:cd .ssh # 进入到.ssh 文件目录下ls -l # 查看当前文件夹下的所有文件vim id_rsa.pub # 进入该文件中,并复制其中内容-----> 拷贝公钥⚠️:win电脑需要开启隐藏文件夹设置才能看见
.ssh文件
登录 GitHub
-
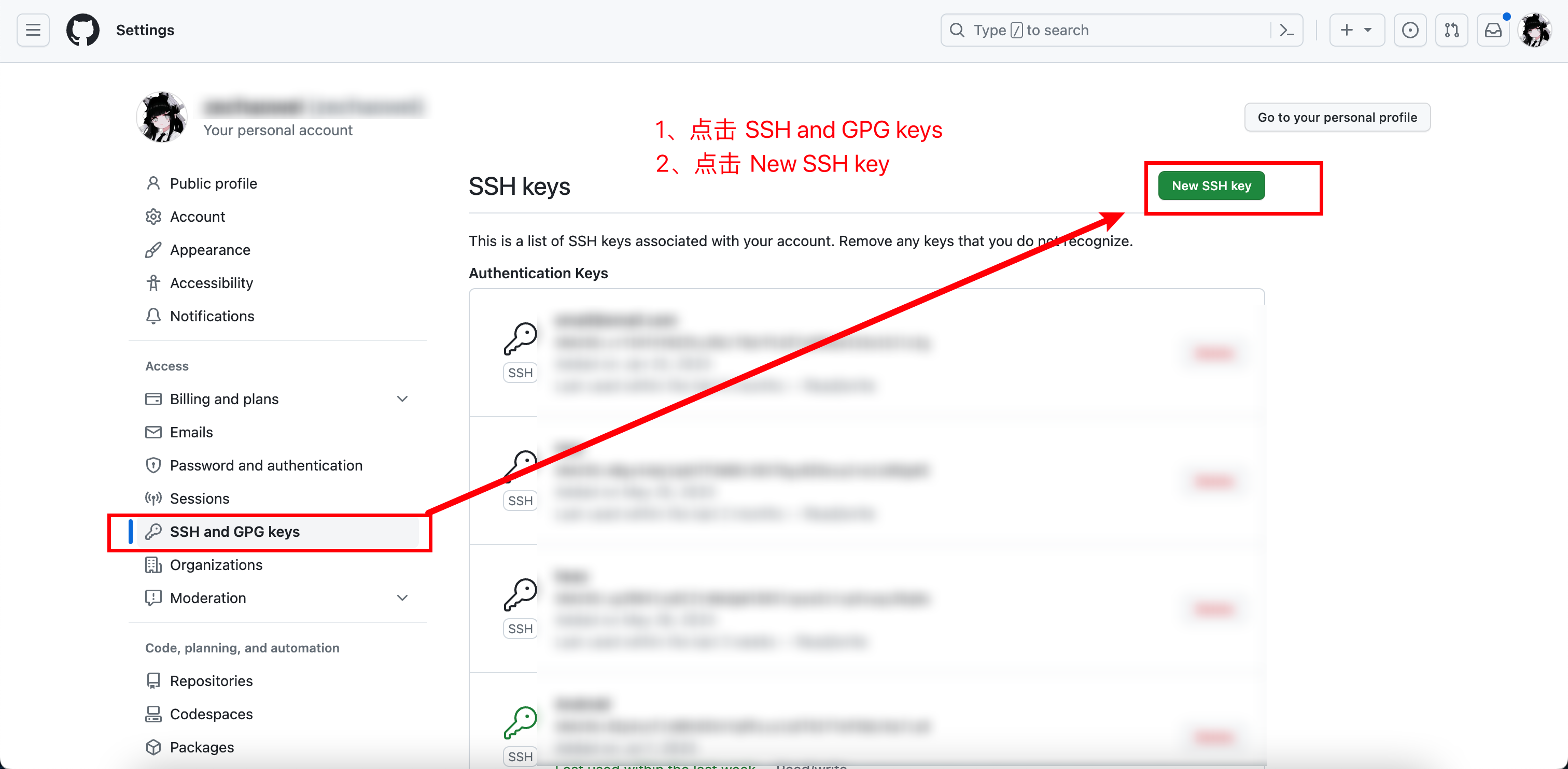
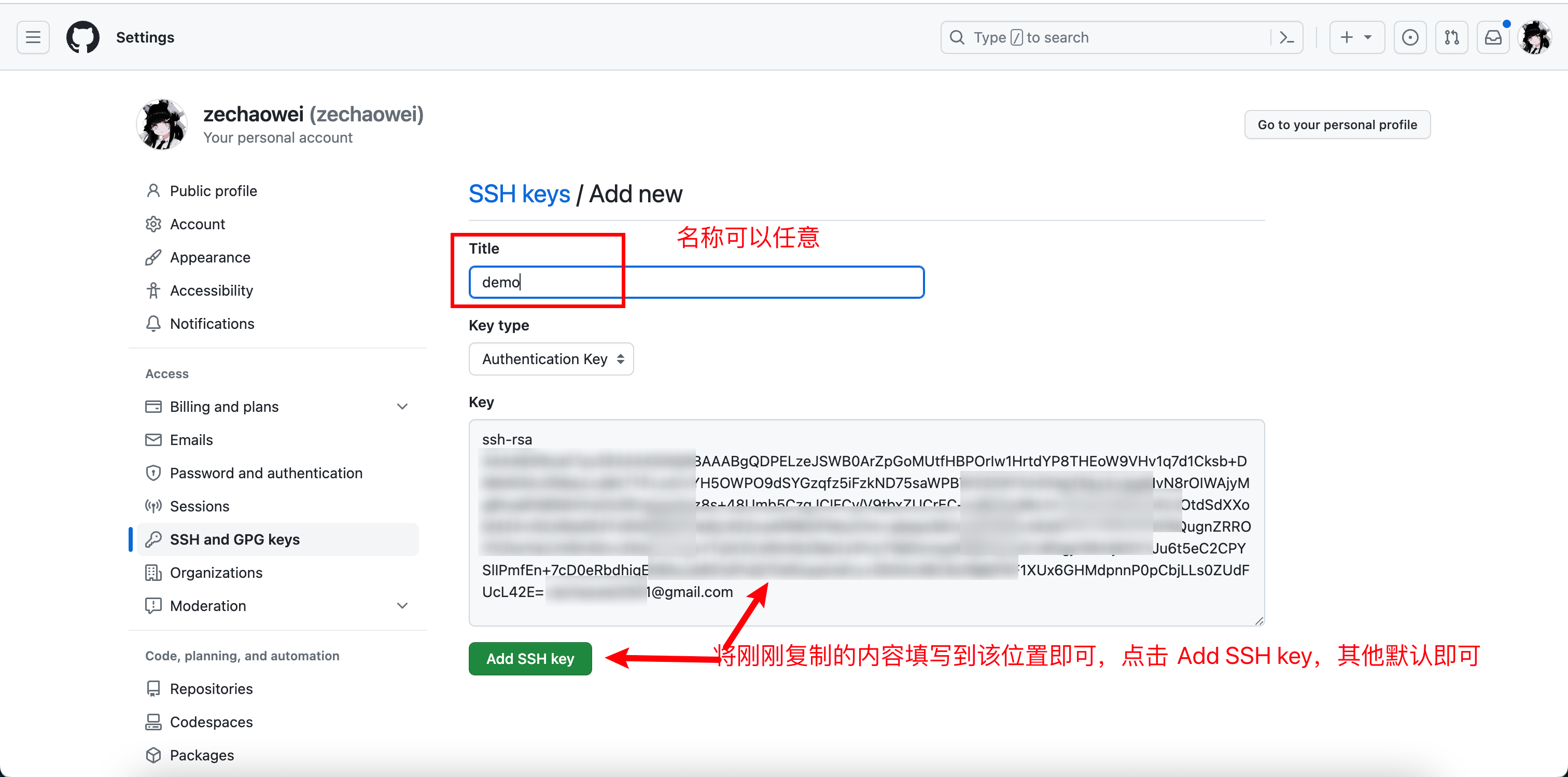
登录 GitHub,点击用户头像 ->
Settings->SSH and GPG keys。点击New SSH key创建新的Secure Shell Key.
-
复制
id_rsa.pub文件中的内容到key
Title没要求的话随便起就行,最好是备注一下哪个设备设置了SSH key,之后Add SSH key输入密码确认即可.完成上述操作后,在终端再次进行push等操作时github会直接跳过登录身份验证,直接连接到github服务器进行操作.
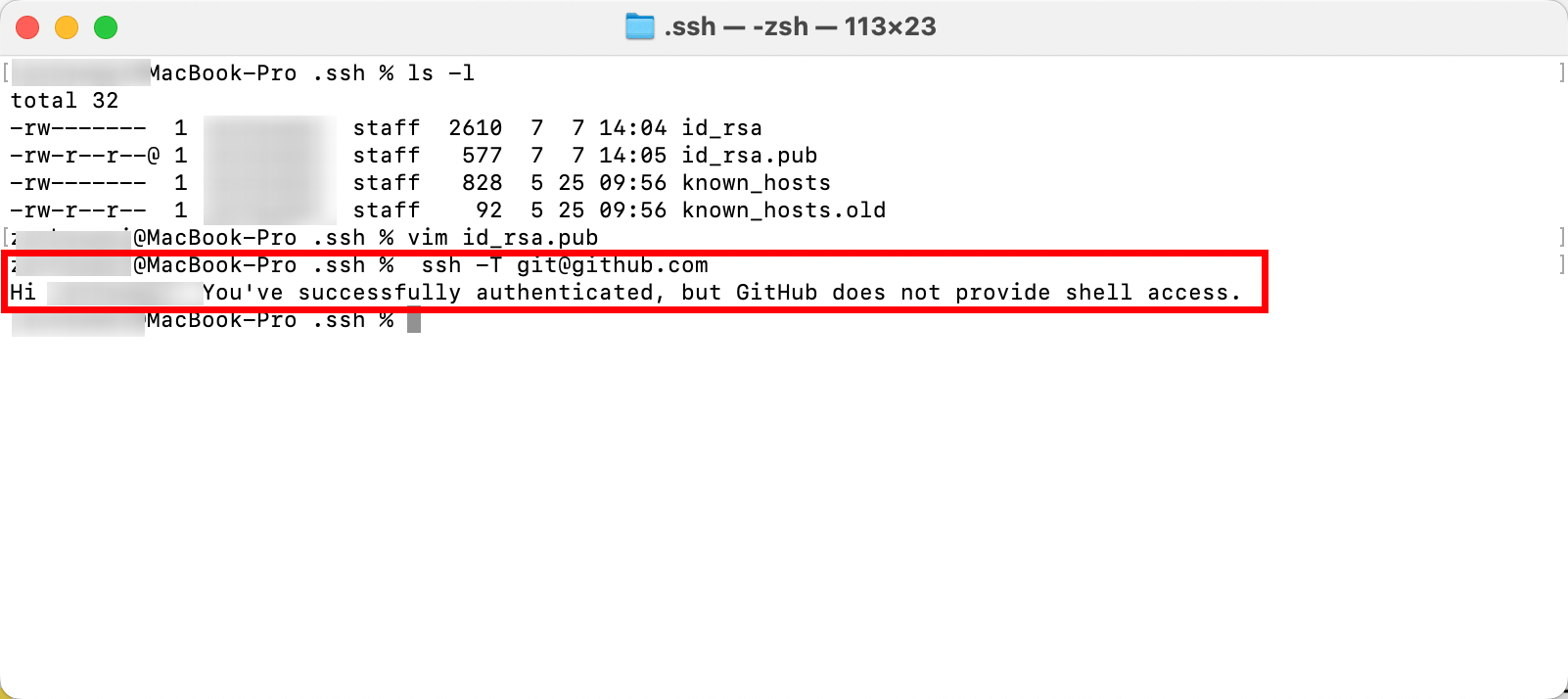
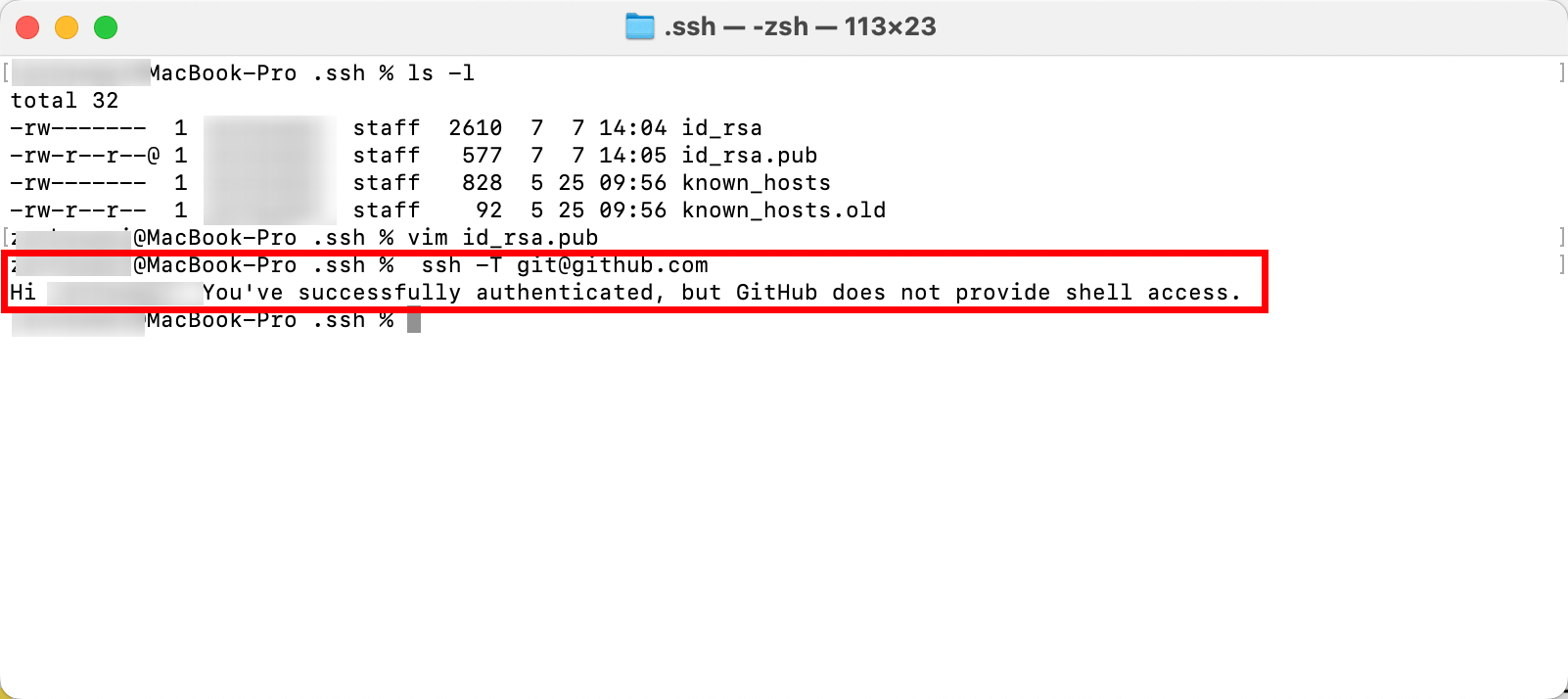
测试
接下来在终端输入敲入:
ssh -T git@github.com

看到这个就表示连接成功了,新添加到github上的秘钥左边的点一开始是灰色的,终端执行这个命令后,刷新网页会看到灰色点变成了绿色。到此为止本地的ssh key已经配置好了
相关文章:

升级你的GitHub终端认证方式:从密码到令牌
升级你的GitHub终端认证方式:从密码到令牌 前言 GitHub官方在2021年8月14日进行了一次重大改变,它将终端推送代码时所需的身份认证方式从密码验证升级为使用个人访问令牌(Personal Access Token)。这个改变引起了一些新的挑战&am…...

【力扣】链表题目总结
文章目录 链表基础题型一、单链表翻转、反转、旋转1.反转链表2.反转链表II——反转部分链表3.旋转链表4.K个一组翻转链表5.反转偶数长度组的节点 二、删除单链表中的结点1.删除链表的结点2.删除未排序链表中的重复节点3.删除已排序链表中的重复元素I——重复元素只剩下一个4.删…...

Thunar配置自定义动作
Add “Copy To” and “Move To” custom actions in Thunar file manager | For the record 1.在此打开终端 图标-应用程序:utilities-terminal 命令:exo-open --working-directory %f --launch TerminalEmulator 文件类型:* 目录 2.右键增…...

Python 开发工具 Pycharm —— 使用技巧Lv.3
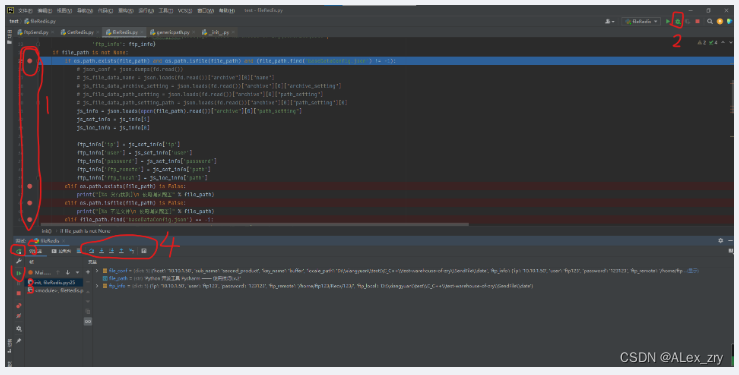
单步执行调试 1: 鼠标左键单击红点是断点行 2:甲虫样式是进行调试方式运行,鼠标左键单击点击 3: 单步运行图标,点击让程序运行一行 4: 步入步出,可以进入当前代码行函数内 5:重新运行…...

51单片机(普中HC6800-EM3 V3.0)实验例程软件分析 实验三 LED流水灯
目录 前言 一、原理图及知识点介绍 二、代码分析 知识点五:#include 中的库函数解析 _crol_,_irol_,_lrol_ _cror_,_iror_,_lror_ _nop_ _testbit_ 前言 第一个实验:51单片机(普中HC6800-EM3 V3.0…...

深度学习与计算机相结合:直播实时美颜SDK的创新之路
时下,实时美颜技术就成为了直播主们的得力工具,它可以在直播过程中即时处理视频画面。而支持实时美颜功能的SDK更是推动了这项技术的发展,让直播主和普通用户都能轻松使用美颜功能。 一、美颜技术的演进 早期的美颜技术主要依赖于简单的图…...

Unity寻找子物体的方法
1.GetComponentsInChildren() 查找单个子物体 GameObject childObjectGetComponentInChildren<Transform>(); 查找多个子物体 Transform[] myTransforms GetComponentsInChildren<Transform>(); foreach (var child in myTransforms){ Debug.Log(child.name…...

车载软件架构 —— 车载软件安全启动关键技术解读
车载软件架构 —— 车载软件安全启动关键技术解读 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 没有人关注你。也无需有人关注你。你必须承认自己的价值,你不能站在他人的角度来反对自己。人生…...

2023-08-05——JVM Method Area(方法区)
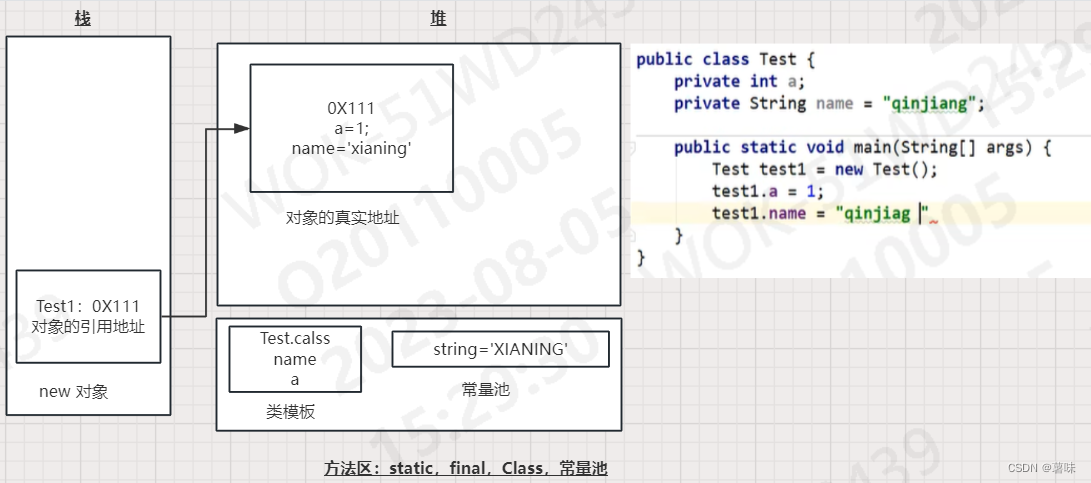
方法区 Method Area(方法区) 方法区是指被所有线程共享的,字段和方法字节码,以及一些特殊方法,如构造函数,接口代码在此定义,简单的说就是所有的定义方法信息都保存在此区域,此区域…...

【前端知识】React 基础巩固(四十六)——自定义Hook的应用
React 基础巩固(四十六)——自定义Hook的应用 一、自定义Hook的应用 自定义Hook本质上只是一种函数代码逻辑的抽取,严格意义上而言,它并不算React的特性。 实现组件创建/销毁时打印日志 import React, { memo, useEffect, useState } from "react…...

Swish - Mac 触控板手势窗口管理工具[macOS]
Swish for Mac是一款Mac触控板增强工具,借助直观的两指轻扫,捏合,轻击和按住手势,就可以从触控板上控制窗口和应用程序。 Swish for Mac又不仅仅只是一个窗口管理器,Swish具有28个易于使用的标题栏,停靠栏…...

【雕爷学编程】MicroPython动手做(31)——物联网之Easy IoT 2
1、物联网的诞生 美国计算机巨头微软(Microsoft)创办人、世界首富比尔盖茨,在1995年出版的《未来之路》一书中,提及“物物互联”。1998年麻省理工学院提出,当时被称作EPC系统的物联网构想。2005年11月,国际电信联盟发布《ITU互联网…...

C# 简单模拟 程序内部 消息订阅发布功能
文章目录 前言模拟消息订阅发布使用注意事项 前言 我想做个简单的消息发布订阅功能,但是发现好像没有现成的工具类。要么就是Mqtt这种消息订阅发布。但是我只想程序内部进行消息订阅发布,进行程序的解耦。那没办法了,只能自己上了 模拟消息…...

第六章 支持向量机
文章目录 支持向量机间隔和支持向量对偶问题问题推导SMO 核函数实验 支持向量机 ⽀持向量机(Support Vector Machines,SVM) 优点:泛化错误率低,计算开销不⼤,结果易解释。缺点:对参数调节和核…...

Docker基本操作之删除容器Container和删除镜像IMAGE
一、删除容器Container语法 docker rm [OPTIONS] CONTAINER [CONTAINER...]OPTIONS参数说明: -f :通过 SIGKILL 信号强制删除一个运行中的容器。【注意是正在运行的容器实例】-l :移除容器间的网络连接,而非容器本身。-v :删除与容器关联的卷。即删除容…...

vue 3.0 + element-ui MessageBox弹出框的 让文本框显示文字 placeholder
inputPlaceholder:请填写理由, 方法实现如下: this.$prompt(, 是否确认?, { confirmButtonText: 确定, cancelButtonText: 取消, inputPlaceholder:请填写理由, }).then(({ value }) > { if(value null || value ""){ Message({message: 请填…...

QT生成可执行文件的步骤
QT生成可执行文件的步骤 第一步:debug为release,然后进行编译 第二步:添加QT生成必要的库 首先,建立一个新的文件夹,然后将Release中的可执行文件拷贝到新的文件夹中 然后,在新建文件夹中生成必要的库 …...

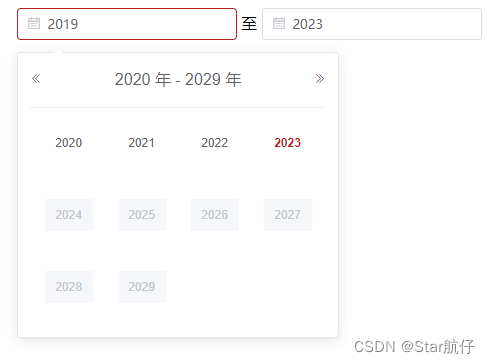
一分钟学会JS获取当前年近五年的年份
先看效果图 上代码: 1、HTML <div><el-date-pickerv-model"queryYearXmgk.startYear"format"yyyy"value-format"yyyy"type"year"placeholder"开始"clearable:picker-options"pickerStartAuditYe…...

14 springboot项目——首页跳转实现
templates里的静态资源无法访问,需要写mvc的配置类或者改application.xml配置文件实现首页访问。这两个方式用其中一种即可,否则会冲突。 14.1 首页跳转方式一 创建配置类,在config包中创建一个mvc的配置类: package jiang.com.s…...

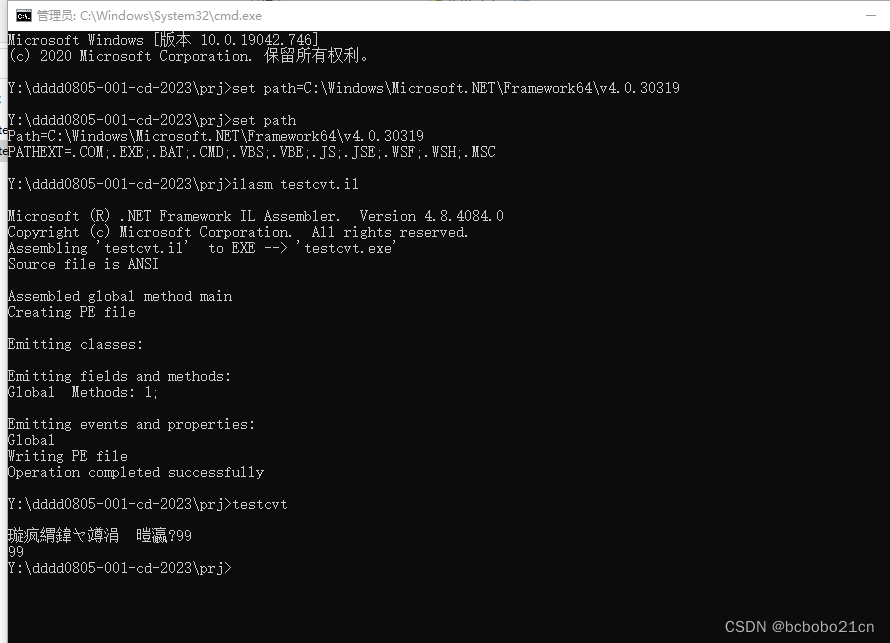
IL汇编语言读取控制台输入和转换为整数
新建一个testcvt.il; .assembly extern mscorlib {}.assembly Test{.ver 1:0:1:0}.module test.exe.method static void main() cil managed{.maxstack 1.entrypointldstr "\n请输入一个数字:"call void [mscorlib]System.Console::Write(string)call st…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
:观察者模式)
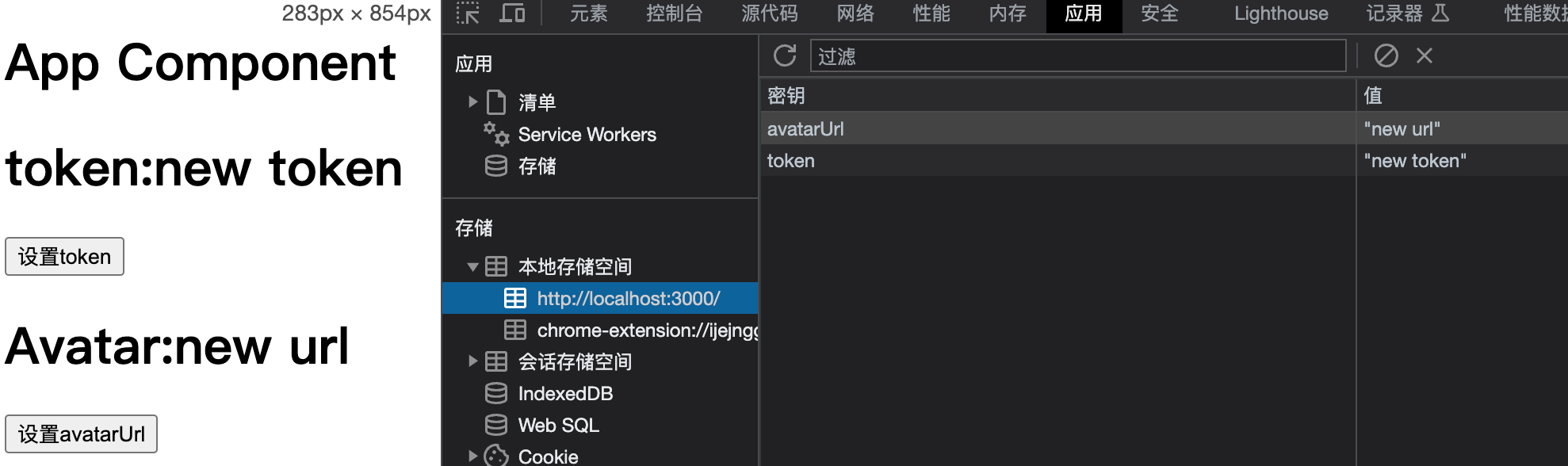
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
