【CSS】圆形放大的hover效果
效果

index.html
<!DOCTYPE html>
<html><head><title> Document </title><link type="text/css" rel="styleSheet" href="index.css" /></head><body><div class="avatar"></div></body>
</html>
index.css
body{width: 100vw;height: 100vh;margin: 0;/* 弹性盒 */display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;/* backgroud: #191c29 */background: #fff;
}
.avatar{/*设置背景图像*/background: url(./avatar.png) center / cover;/*设置元素宽度*/width: 200px;/*设置元素高度*/height: 200px;/*设置元素的圆角半径*/border-radius: 50%;/*设置鼠标指针 - 手型*/cursor: pointer;/*设置元素为相对定位*/position: relative;
}.avatar::before,.avatar::after{content: '';/*设置before和after为绝对定位*/position: absolute;/* 等同于 `top: 0; right: 0; bottom: 0; left: 0;` */ inset: 0;/*设置before和after为继承父元素的圆角值*/border-radius: inherit;
}.avatar::before{/* 设置before的背景颜色*/ background: rgba(0, 0, 0, 0.7);
}/* http://tools.jb51.net/code/css3path */
.avatar::after{/*设置after为继承父元素的背景图像*/background: inherit;/*设置元素裁剪路径,默认其半径为0%,圆心为 50% 50%*/clip-path: circle(0% at 50% 50%);/*设置转化过度时长,使其平滑过度到鼠标移入状态*/transition: 0.5s;
}.avatar:hover::after{/*设置鼠标移入时元素的裁剪路径,半径为50%,圆心为 50% 50%*/clip-path: circle(50% at 50% 50%);
}
avatar.png

扩展
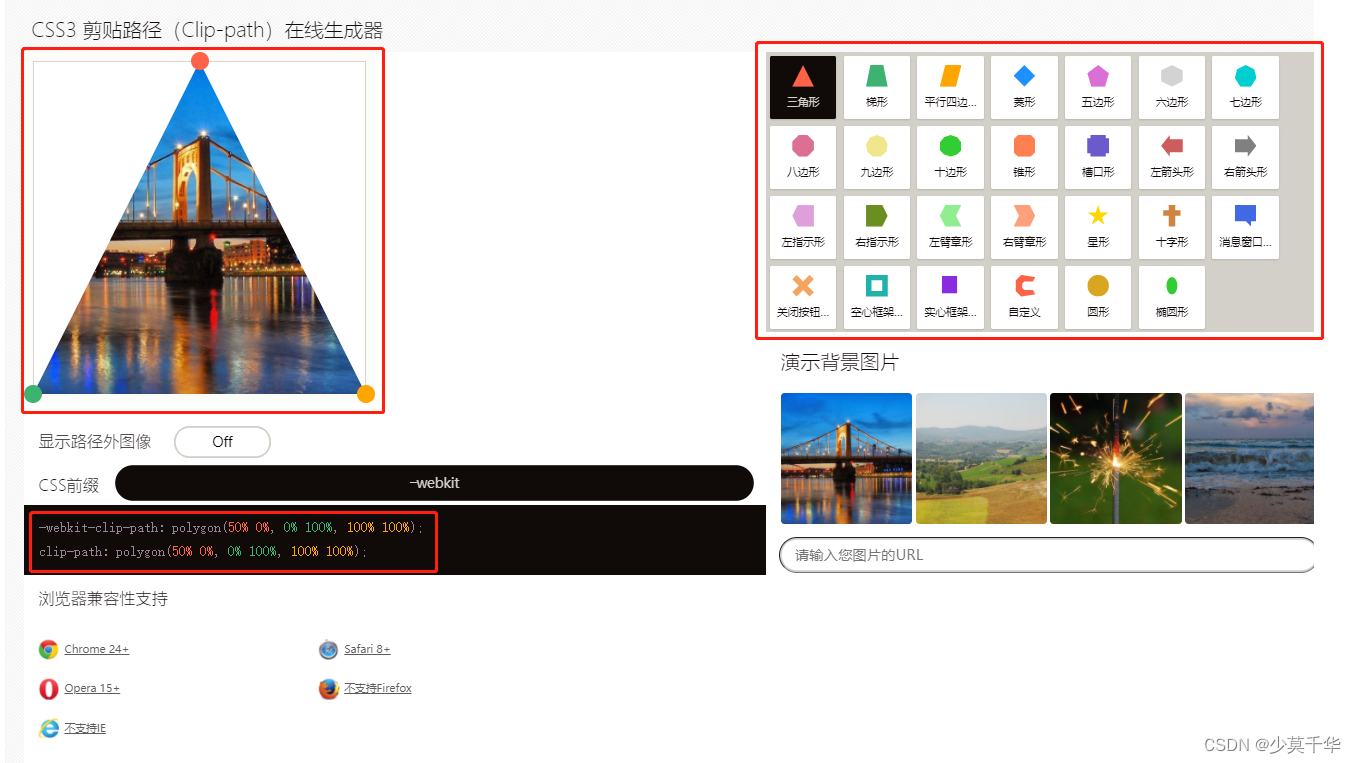
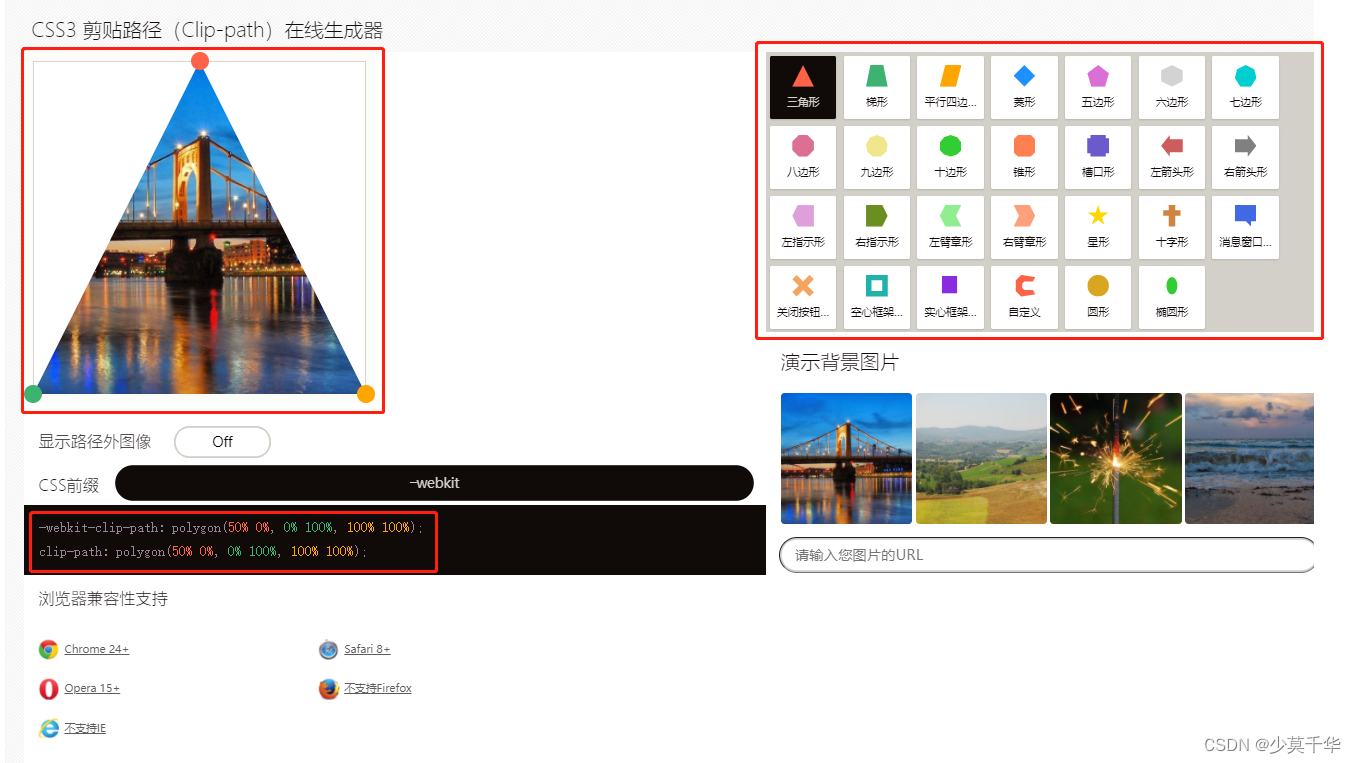
你可以使用CSS3 剪贴路径(Clip-path)在线生成器将元素裁剪成任意你想要裁剪的形状。

相关文章:

【CSS】圆形放大的hover效果
效果 index.html <!DOCTYPE html> <html><head><title> Document </title><link type"text/css" rel"styleSheet" href"index.css" /></head><body><div class"avatar"></…...

work weekly
每周汇报:围绕着项目范围及需求内容完成情况多少、人力资源情况、整体进度情况、成本情况、【范围】多少工作、【资源】投入多少人、【时间】花费多少时间、【成本】花了多少钱 【质量】一般没有特别要求的默认软件开发过程规范要求响应时间 【沟通】这里不说了 …...

Mac端口扫描工具
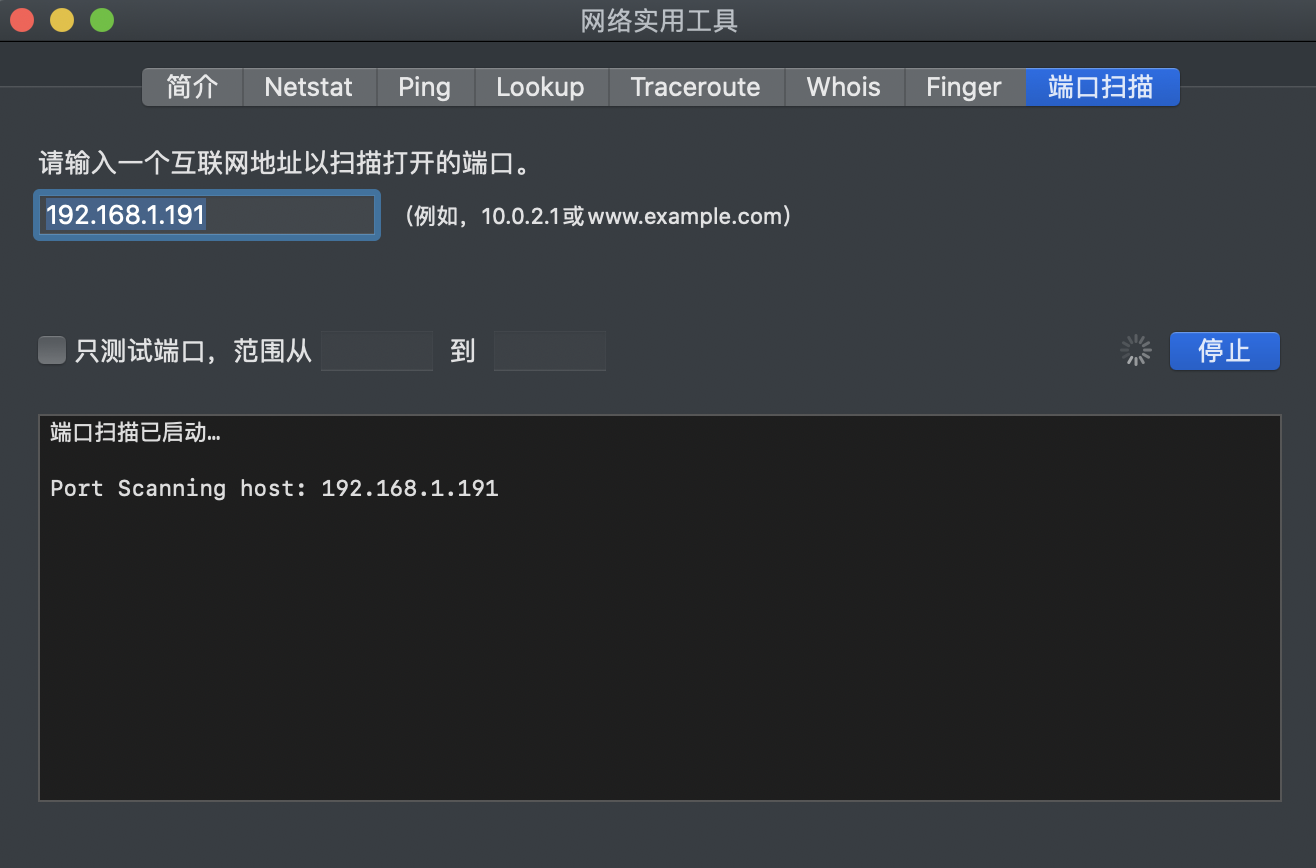
端口扫描工具 Mac内置了一个网络工具 网络使用工具 按住 Command 空格 然后搜索 “网络实用工具” 或 “Network Utility” 即可 域名/ip转换Lookup ping功能 端口扫描 https://zhhll.icu/2022/Mac/端口扫描工具/ 本文由 mdnice 多平台发布...

如何隐藏开源流媒体EasyPlayer.js视频H.265播放器的实时录像按钮?
目前我们TSINGSEE青犀视频所有的视频监控平台,集成的都是EasyPlayer.js版播放器,它属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,包括WebSocket-FLV、HTTP-FLV,HLS(m3u8&#x…...

Spring Cloud Eureka 和 zookeeper 的区别
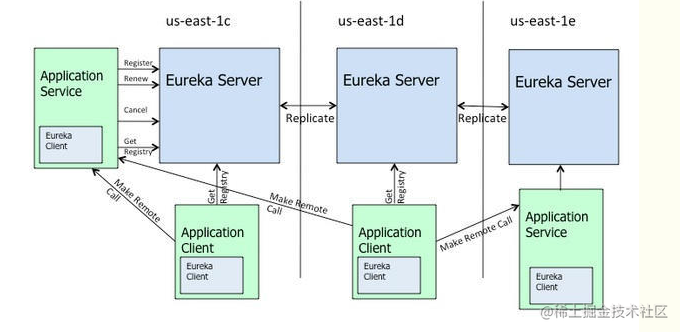
CAP理论 在了解eureka和zookeeper区别之前,我们先来了解一下这个知识,cap理论。 1998年的加州大学的计算机科学家 Eric Brewer 提出,分布式有三个指标。Consistency,Availability,Partition tolerance。简称即为CAP。…...

Golang之路---04 并发编程——信道/通道
信道/通道 如果说 goroutine 是 Go语言程序的并发体的话,那么 channel(信道) 就是 它们之间的通信机制。channel,是一个可以让一个 goroutine 与另一个 goroutine 传输信息的通道,我把他叫做信道,也有人将…...

【Rust 基础篇】Rust派生宏:自动实现trait的魔法
导言 Rust是一门现代的、安全的系统级编程语言,它提供了丰富的元编程特性,其中派生宏(Derive Macros)是其中之一。派生宏允许开发者自定义类型上的trait实现,从而在编译期间自动实现trait。在本篇博客中,我…...

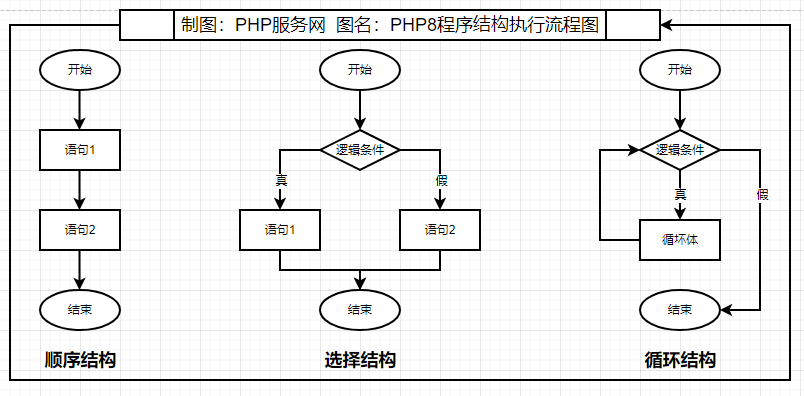
PHP8的程序结构-PHP8知识详解
在做任何事情之前,都需要遵循一定的规则。在PHP8中,程序能够安照人们的意愿执行程序,主要依靠程序的流程控制语句。 不管多复杂的程序,都是由这些基本的语句组成的。语句是构造程序的基本单位。程序执行的过程就是执行程序语句的…...

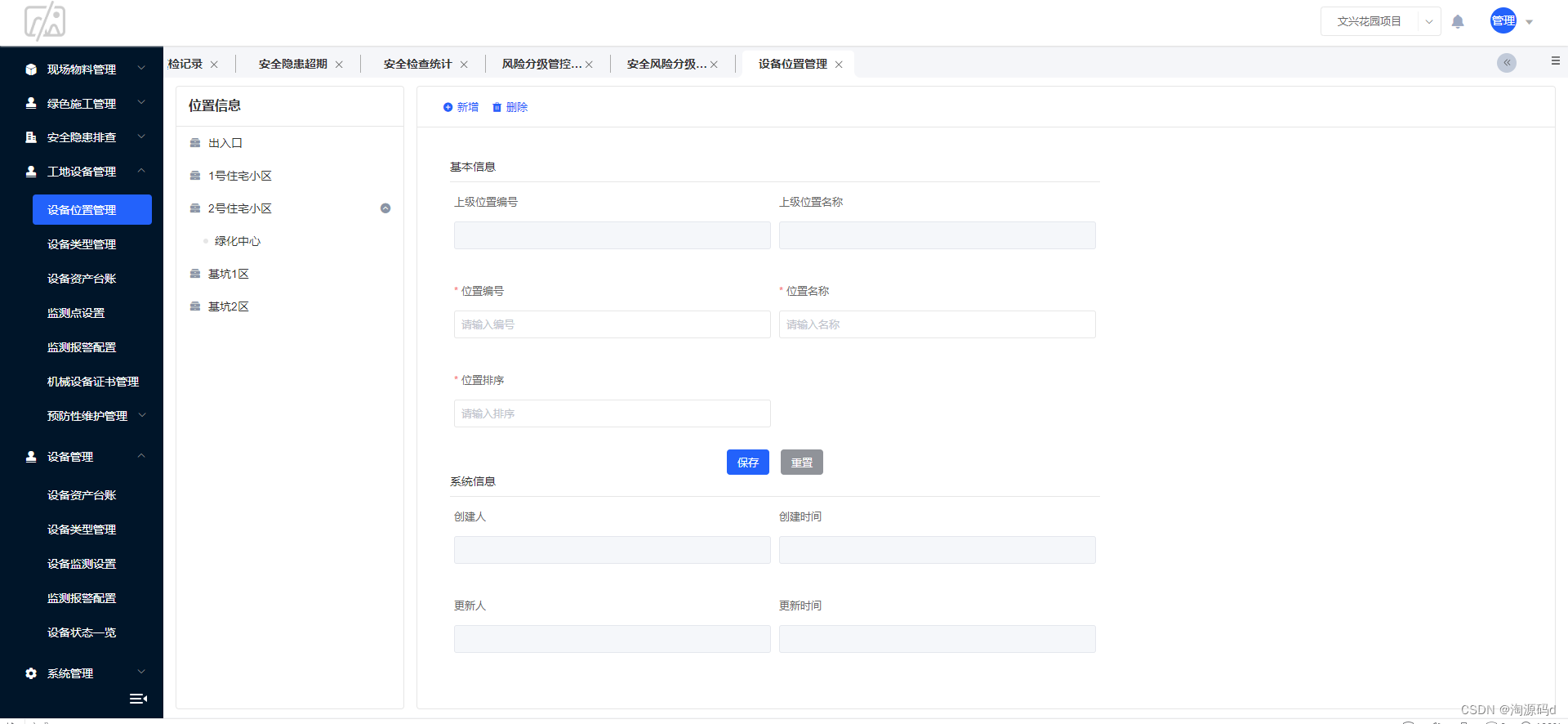
Spring Cloud +UniApp 智慧工地云平台源码,智能监控和AI分析系统,危大工程管理、视频监控管理、项目人员管理、绿色施工管理
一套智慧工地云平台源码,PC管理端APP端平板端可视化数据大屏端源码 智慧工地可视化系统利用物联网、人工智能、云计算、大数据、移动互联网等新一代信息技术,通过工地中台、三维建模服务、视频AI分析服务等技术支撑,实现智慧工地高精度动态仿…...

“科创中国”青百会轮值主席吴甜:以大语言模型为代表的AI将引发产业变革
8月1日,“科创中国”青年百人会(后文简称青百会)联合百度举办“青创汇”高端对话,围绕人工智能技术创新与产业发展交流研讨,同时正式成立“科创中国”青年百人会女性工作委员会。该委员会将鼓励更多女性投身科技创新事…...

【Git /Github】知识学习
1.新手入门视频Github 新手够用指南 | 全程演示&个人找项目技巧放送_哔哩哔哩_bilibili 找开源项目的一些途径 • https://github.com/trending/ 指定一些语言显示出star数较高的项目 • https://github.com/521xueweihan/HelloGitHub 定期分析各种项目 • https://g…...

【雕爷学编程】Arduino动手做(181)---Maixduino AI开发板2
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

PHP 编译问题PEAR package PHP_Archive not installed的解决
php 的编译时需要依赖pear package ,目前的问题错误"PEAR package PHP_Archive not installed",已经明显报出这个问题。 因此编译使用参数 --without-pear 将pear 屏蔽掉编译安装后,再进行安装;同时因为phar 属于pear…...

【探索Linux】—— 步步学习强大的命令行工具 P.1(Linux简介)
目录 前言 一、Linux简介 二、linux的不同发行版本 三、Linux的开源性质 四、Linux的特点 五、Linux代码演示(仅供参考) 总结 前言 前面我们讲了C语言的基础知识,也了解了一些数据结构,并且讲了有关C的一些知识ÿ…...

STM32 CubeMX USB_OCO(USB_转串口)
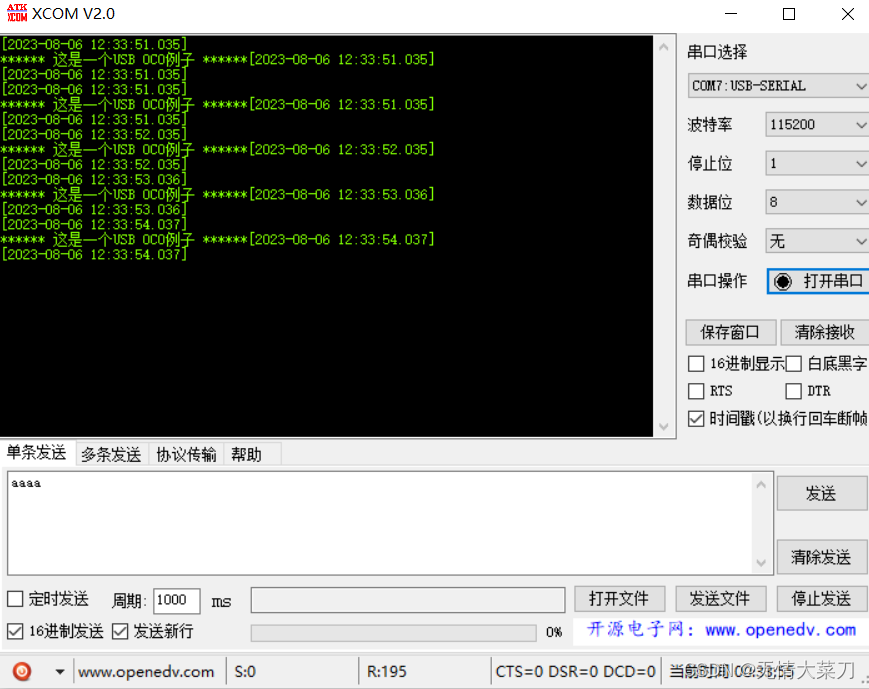
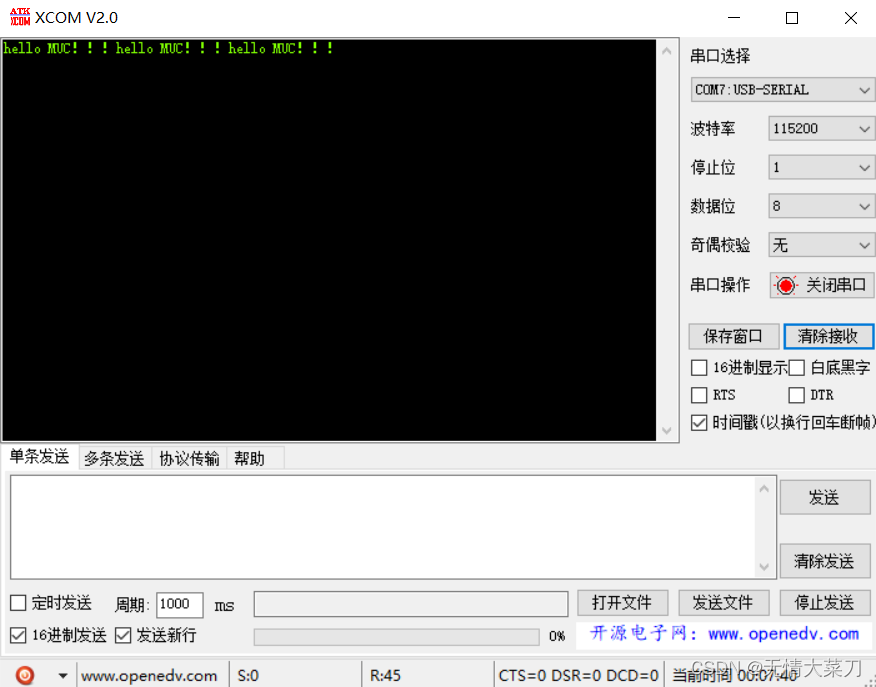
STM32 CubeMX STM32 CubeMX 定时器(普通模式和PWM模式) STM32 CubeMX一、STM32 CubeMX 设置USB时钟设置USB使能UBS功能选择 二、代码部分添加代码实验效果 printf发…...

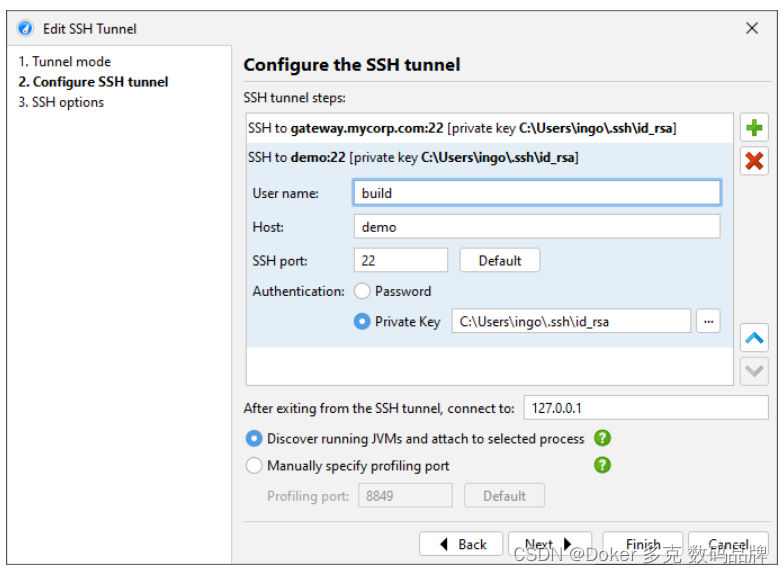
使用JProfiler进入JVM分析
要评测JVM,必须将JProfiler的评测代理加载到JVM中。这可以通过两种不同的方式发生:在启动脚本中指定-agentpath VM参数,或者使用attach API将代理加载到已经运行的JVM中。 JProfiler支持这两种模式。添加VM参数是评测的首选方式,集…...

高级web前端开发工程师的职责说明(合集)
高级web前端开发工程师的职责说明1 职责: 1、根据需求文档,完成PC端、移动端页面及交互的开发,并保证兼容性和确保产品具有优质的用户体验; 2、熟练使用 HTML 、 CSS 、 JS 、 Ajax 等技术,能解决各种浏览器兼容性问题ÿ…...

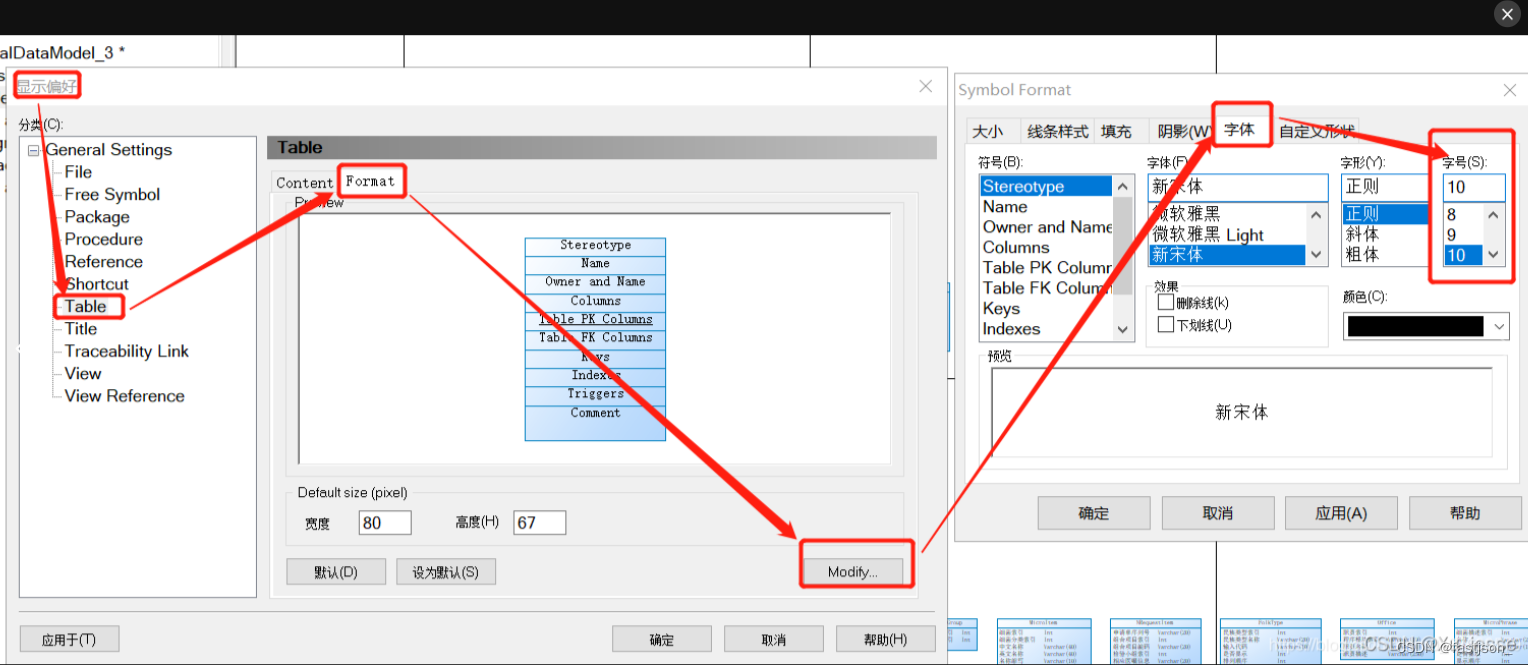
powerdesigner各种字体设置;preview字体设置;sql字体设置
1.设置左侧菜单: 步骤如下: tools —> general options —> fonts —> defalut UI font ,选择字体样式及大小即可,同下图。 2.设置preview字体大小(sql预览) 步骤如下: tools —> general o…...

MyBatis查询数据库(4)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 终于到了MyBatis最后一篇,这篇讲的是动态SQL的使用。 复杂情…...

Python3 处理PDF之PyMuPDF 入门
PyMuPDF 简介 PyMuPDF是一个用于处理PDF文件的Python库,它提供了丰富的功能来操作、分析和转换PDF文档。这个库的设计目标是提供一个简单易用的API,使得开发者能够轻松地在Python程序中实现PDF文件的各种操作。 PyMuPDF的主要特点如下: 跨平台兼容性&a…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
