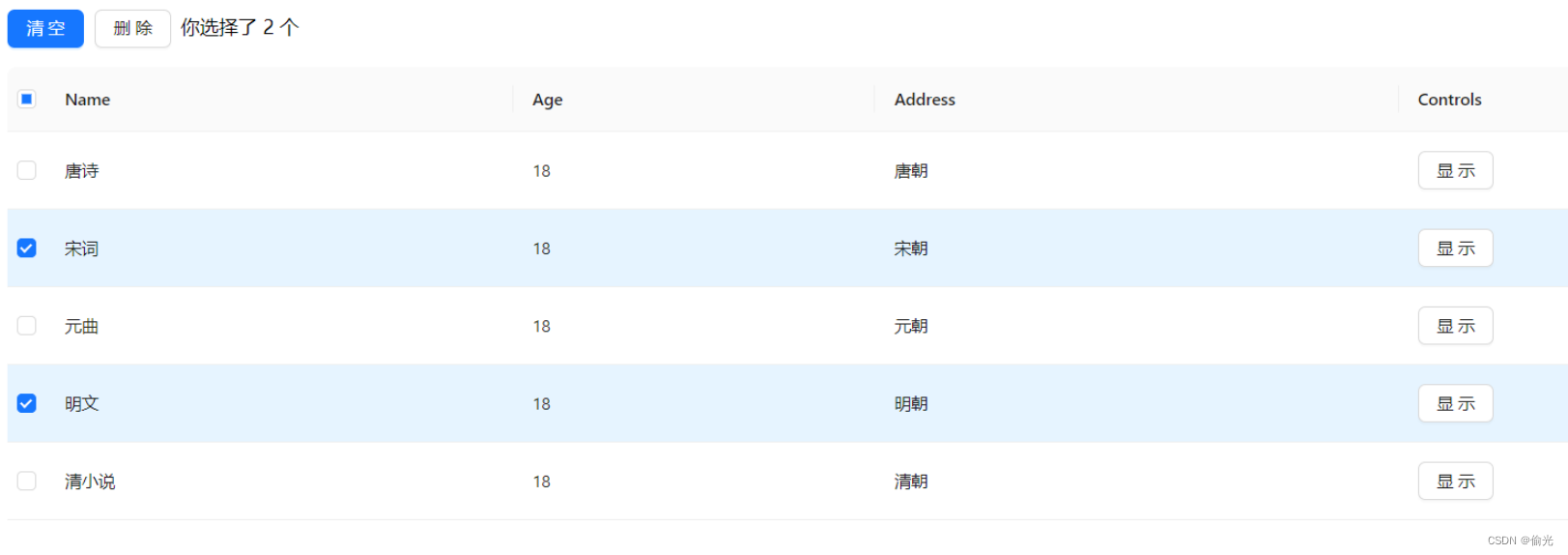
antd 库的 Table 组件中删除一个或多个选中的列表

先解释一下原代码每个方法的含义
const TablePage: React.FC = () => {/* selectedRowKeys 指定选中项的 key 数组,需要和 onChange 进行配合在此处,通过 rowSelection.selectedRowKeys 来控制选中项。*/const [selectedRowKeys, setSelectedRowKeys] = useState<React.Key[]>([]);// loading 页面是否加载中const [loading, setLoading] = useState(false);// 点击了清空const start = () => {setLoading(true);// ajax request after empty completingsetTimeout(() => {setSelectedRowKeys([]);setLoading(false);}, 1000);};// onSelectChange 触发了选择改变const onSelectChange = (newSelectedRowKeys: React.Key[]) => {console.log("selectedRowKeys changed: ", newSelectedRowKeys);setSelectedRowKeys(newSelectedRowKeys);};// 开启可选则按钮const rowSelection = {selectedRowKeys,onChange: onSelectChange,};//禁用const hasSelected = selectedRowKeys.length > 0;// 删除const deleteList = () => {console.log(selectedRowKeys);const dataVale = data.filter((item) => !selectedRowKeys.includes(item.key));console.log(dataVale);};return (<div><div style={{ marginBottom: 16 }}><Buttontype="primary"onClick={start}disabled={!hasSelected}loading={loading}>清空</Button>{" "} <Button onClick={deleteList}>删除</Button><span style={{ marginLeft: 8 }}>{hasSelected ? `你选择了 ${selectedRowKeys.length} 个 ` : ""}</span></div>{/* rowSelection :表格行是否可选择,配置项columns 表格列的配置描述dataSource 数据数组*/}<Table rowSelection={rowSelection} columns={columns} dataSource={data} /></div>);
};修改后的数据,重新定义了 data
const [data, setData] = useState([{ key: "t", name: "唐诗", age: 18, address: "唐朝" },{ key: "s", name: "宋词", age: 18, address: "宋朝" },{ key: "y", name: "元曲", age: 18, address: "元朝" },{ key: "m", name: "明文", age: 18, address: "明朝" },{ key: "q", name: "清小说", age: 18, address: "清朝" },]);添加删除按钮
在原有的 选择和操作 用法上先添加一个删除按钮
<Button onClick={deleteList}>删除</Button>
删除按钮的方法
// 删除const deleteList = () => {console.log(selectedRowKeys);const dataVale = data.filter((item) => !selectedRowKeys.includes(item.key));setData(dataVale);console.log(dataVale);};
解析一下这行代码:
data.filter((item) => !selectedRowKeys.includes(item.key));
代码使用了filter和includes两种数组方法来创建新的newData数组。
首先,来分析一下这行代码的整体逻辑:
filter方法用于遍历原始的data数组,并根据指定条件对数组元素进行筛选。- 在每次遍历数组元素时,通过
!selectedRowKeys.includes(item.key)来判断该元素的key属性是否存在于selectedRowKeys数组中。 - 如果
item.key在selectedRowKeys数组中不存在(即includes返回false),则该元素会被保留在newData数组中。 - 最后,
newData数组会包含筛选后的结果,即不包含选中行的新的数据数组。
分别解释一下filter和includes的作用:
filter方法是一个高阶函数,接受一个回调函数作为参数。回调函数会遍历数组中的每个元素,并根据返回值来决定是否保留该元素。若返回值为true,则保留该元素;若返回值为false,则舍弃该元素。includes方法用于判断数组是否包含某个指定元素。它接受一个参数作为要搜索的元素,并返回一个布尔值。如果指定的元素存在于数组中,返回true;反之,返回false。
因此,const newData = data.filter(item => !selectedRowKeys.includes(item.key)); 这行代码的作用是从data数组中过滤出那些item.key在selectedRowKeys数组中不存在的元素,然后赋值给newData数组,实现了删除选中行的效果。
完整代码:
import React, { useState } from "react";
import { Button, Table } from "antd";
import type { ColumnsType } from "antd/es/table";interface DataType {key: React.Key;name: string;age: number;address: string;
}const columns: ColumnsType<DataType> = [{title: "Name",dataIndex: "name",},{title: "Age",dataIndex: "age",},{title: "Address",dataIndex: "address",},{title: "Controls",dataIndex: "Controls",render: () => <Button>显示</Button>,},
];// for (let i = 6; i < 46; i++) {
// data.push({
// key: i,
// name: `Edward King ${i}`,
// age: 32,
// address: `London, Park Lane no. ${i}`,
// });
// }const TablePage: React.FC = () => {/* selectedRowKeys 指定选中项的 key 数组,需要和 onChange 进行配合在此处,通过 rowSelection.selectedRowKeys 来控制选中项。*/const [selectedRowKeys, setSelectedRowKeys] = useState<React.Key[]>([]);// loading 页面是否加载中const [loading, setLoading] = useState(false);const [data, setData] = useState([{ key: "t", name: "唐诗", age: 18, address: "唐朝" },{ key: "s", name: "宋词", age: 18, address: "宋朝" },{ key: "y", name: "元曲", age: 18, address: "元朝" },{ key: "m", name: "明文", age: 18, address: "明朝" },{ key: "q", name: "清小说", age: 18, address: "清朝" },]);// 点击了清空const start = () => {setLoading(true);// ajax request after empty completingsetTimeout(() => {setSelectedRowKeys([]);setLoading(false);}, 1000);};// onSelectChange 触发了选择改变const onSelectChange = (newSelectedRowKeys: React.Key[]) => {console.log("selectedRowKeys changed: ", newSelectedRowKeys);setSelectedRowKeys(newSelectedRowKeys);};// 开启可选则按钮const rowSelection = {selectedRowKeys,onChange: onSelectChange,};//禁用const hasSelected = selectedRowKeys.length > 0;// 删除const deleteList = () => {console.log(selectedRowKeys);const dataVale = data.filter((item) => !selectedRowKeys.includes(item.key));setData(dataVale);console.log(dataVale);};return (<div><div style={{ marginBottom: 16 }}><Buttontype="primary"onClick={start}disabled={!hasSelected}loading={loading}>清空</Button>{" "} <Button onClick={deleteList}>删除</Button><span style={{ marginLeft: 8 }}>{hasSelected ? `你选择了 ${selectedRowKeys.length} 个 ` : ""}</span></div>{/* rowSelection :表格行是否可选择,配置项columns 表格列的配置描述dataSource 数据数组*/}<Table rowSelection={rowSelection} columns={columns} dataSource={data} /></div>);
};export default TablePage;相关文章:

antd 库的 Table 组件中删除一个或多个选中的列表
先解释一下原代码每个方法的含义 const TablePage: React.FC () > {/* selectedRowKeys 指定选中项的 key 数组,需要和 onChange 进行配合在此处,通过 rowSelection.selectedRowKeys 来控制选中项。*/const [selectedRowKeys, setSelectedRowKeys] …...

针对java程序员的了解细节操作系统与进程
一、💛 操作系统(浅浅概念):是用来搞管理软件的 1.对下,要管理各种硬件设备 2.对上,要给应用程序提供一个稳定的运行环境 二、💙 进程:正在运行的程序,假如程序没有运行就不叫程序,…...

判定是否互为字符重排、回文排列
题1:判定是否互为字符重排 给定两个由小写字母组成的字符串 s1 和 s2,请编写一个程序,确定其中一个字符串的字符重新排列后,能否变成另一个字符串。 输入: s1 "abc", s2 "bca" 输出: true 输入: s1 &quo…...

QT QTextCharFormat 说明和使用
QTextCharFormat:设置文本编辑框字体,字号,加粗,倾斜,下划线,颜色 QTextCharFormat 类的一些常用属性和方法: setFont(const QFont &font): 设置字体。 setFontFamily(const QString &a…...

掌握Memory Profiler技巧:识别内存问题
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、如何使用四、页面说明4.1 Java 和 Kotlin 分配…...

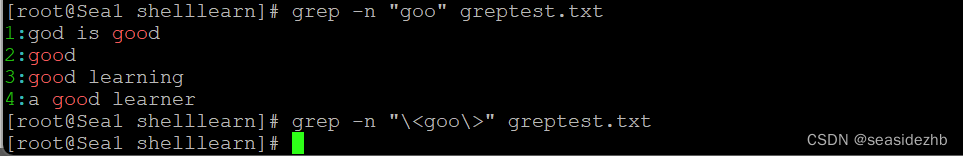
Linux学习之正则表达式元字符和grep命令
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64。 正则表达式是一种搜索字符串的模式,通俗点理解,也就是普通字符和元字符共同组成的字符集合匹…...

熟练掌握ChatGPT解决复杂问题——学会提问
目录 引言 一、5W1H分析法 1. 简单的问题(what、where、when、who) 2.复杂的问题(why、how) 2.1 为什么(Why)——原因 2.2 方式 (How)——如何 二、如何提问得到更高质量的答案…...

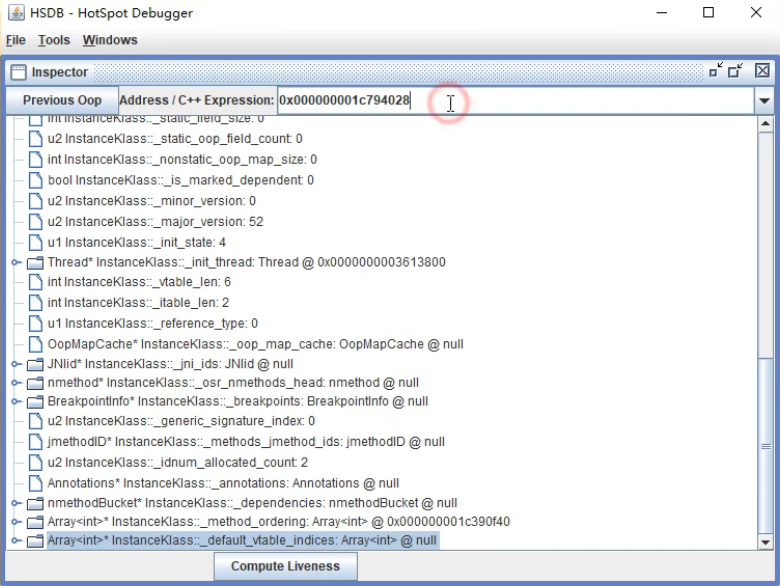
JVM之类加载与字节码
1.类文件结构 一个简单的HelloWorld.Java package cn.itcast.jvm.t5; // HelloWorld 示例 public class HelloWorld { public static void main(String[] args) { System.out.println("hello world"); } }编译为 HelloWorld.class 后的样子如下所示: […...

【博客688】如何实现keepalived vip监控与告警
如何实现keepalived vip监控与告警 1、使用的exporter https://github.com/mehdy/keepalived-exporter2、metrics里的状态的具体含义 注意:存状态的字符串的每个状态的值其实是跟状态在数组中的索引相对应的 具体参考这里: https://github.com/mehdy…...

[QT编程系列-39]:用户界面UI - 样式表QSS与样式文件快速入门
目录 1. 概述 2. CSS 3. QSS示例 4. QT样式表文件使用方法与步骤 5. QT内置样式 6. QT常见基本样式 1. 概述 Qt提供了一种称为Qt样式表(Qt Style Sheets)的机制,可以用于自定义和美化Qt应用程序的用户界面(UI)。…...

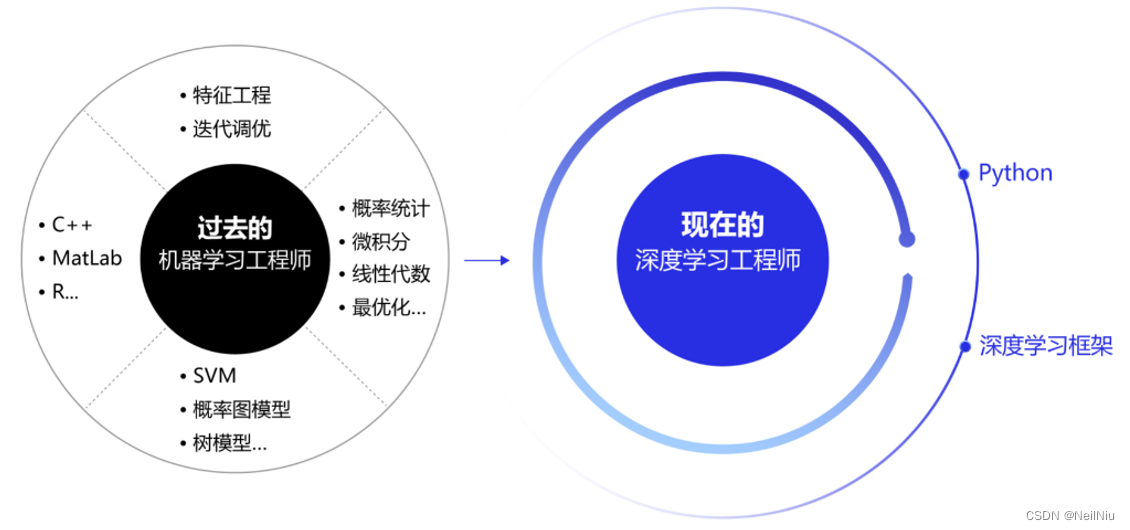
机器学习和深度学习简述
一、人工智能、机器学习、深度学习的关系 近些年人工智能、机器学习和深度学习的概念十分火热,但很多从业者却很难说清它们之间的关系,外行人更是雾里看花。概括来说,人工智能、机器学习和深度学习覆盖的技术范畴是逐层递减的,三…...

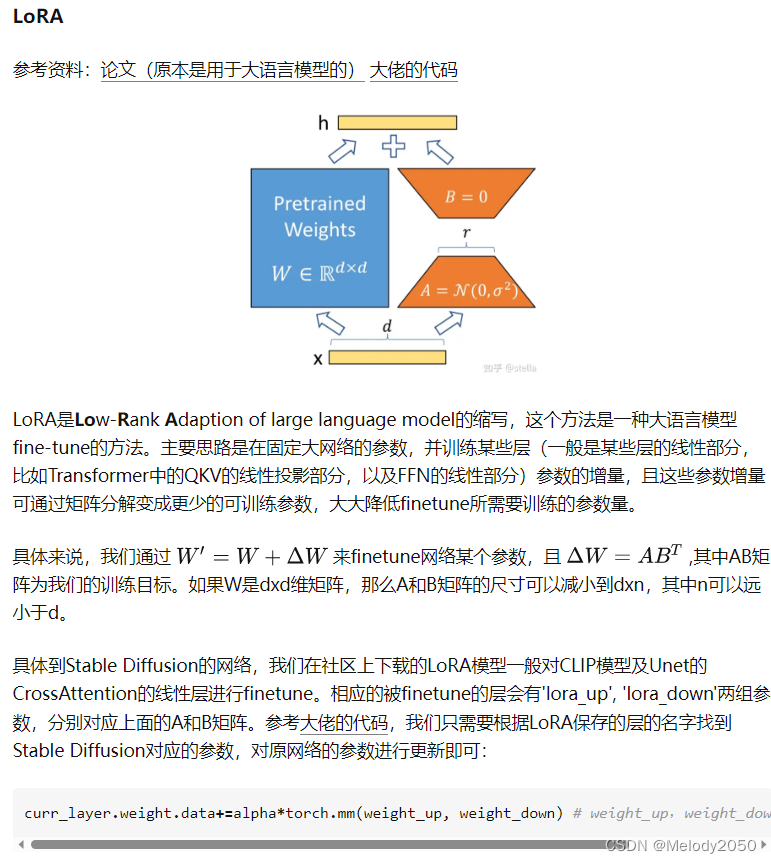
diffusion model2 扩散模型的文本信息融合、交叉注意力机制、lora
前言 在上一篇文章中,我们剖析了diffusion model的原理,而在这一篇文章中,我们探讨与扩散模型有关的其他话题,包括扩散模型的unet是如何在推理噪声的过程中,融入文本信息的考量?其原理为交叉注意力机制&am…...

数据结构——二叉树
本章代码仓库:堆、二叉树链式结构 文章目录 🍭1. 树🧁1.1 树的概念🧁1.2 树的结构 🍬2. 二叉树🍫2.1 二叉树的概念🍫2.2 特殊的二叉树🍫2.3 二叉树的性质🍫2.4 二叉树的存…...

架构训练营学习笔记:5-3接口高可用
序 架构决定系统质量上限,代码决定系统质量下限,本节课串一下常见应对措施的框架,细节不太多,侧重对于技术本质有深入了解。 接口高可用整体框架 雪崩效应:请求量超过系统处理能力后导致系统性能螺旋快速下降 链式…...

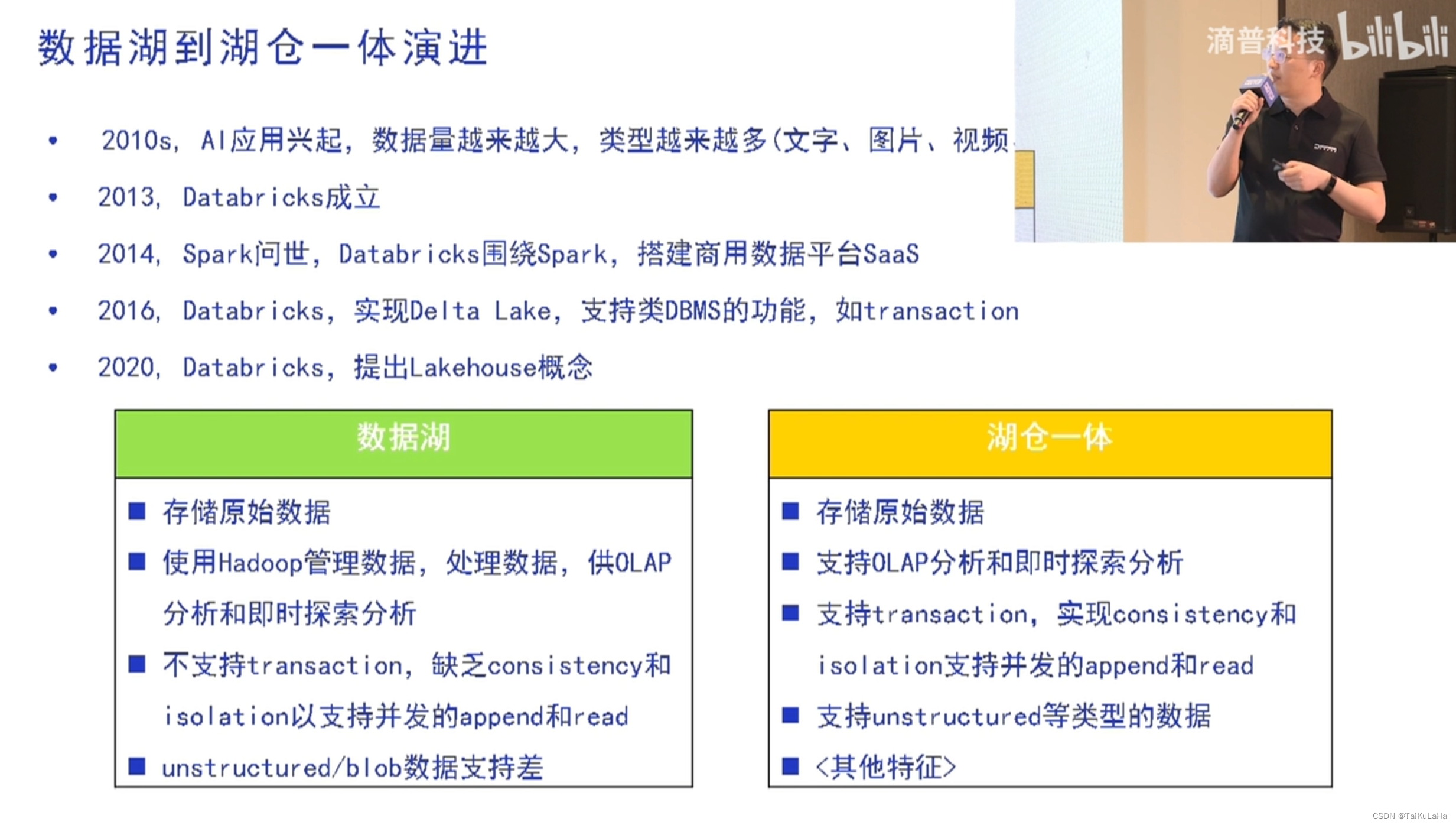
【笔记】湖仓一体架构演进与发展
https://www.bilibili.com/video/BV1oF411F7rQ/?spm_id_from333.788.recommend_more_video.0&vd_sourcefa36a95b3c3fa4f32dd400f8cabddeaf...

政务云建设与应用解决方案[42页PPT]
导读:原文《政务云建设与应用解决方案[42页PPT]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 完整版领取方式 完整版领取方式: 如需获取完…...

20天突破英语四级高频词汇——第①天
20天突破英语四级高频词汇~第一天加油(ง •_•)ง💪 🐳博主:命运之光 🌈专栏:英语四级高频词汇速记 🌌博主的其他文章:点击进入博主的主页 目录 20天突破英语四级…...

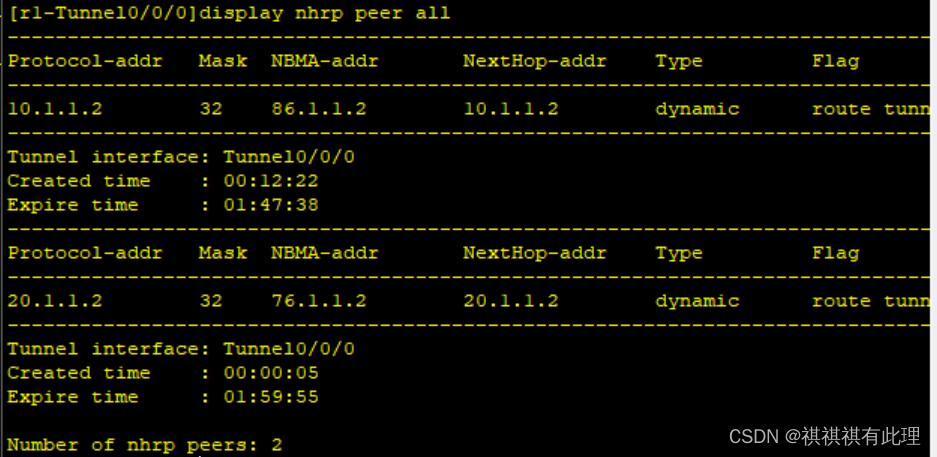
【网络基础实战之路】基于MGRE多点协议的实战详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

K8s实战入门(三)
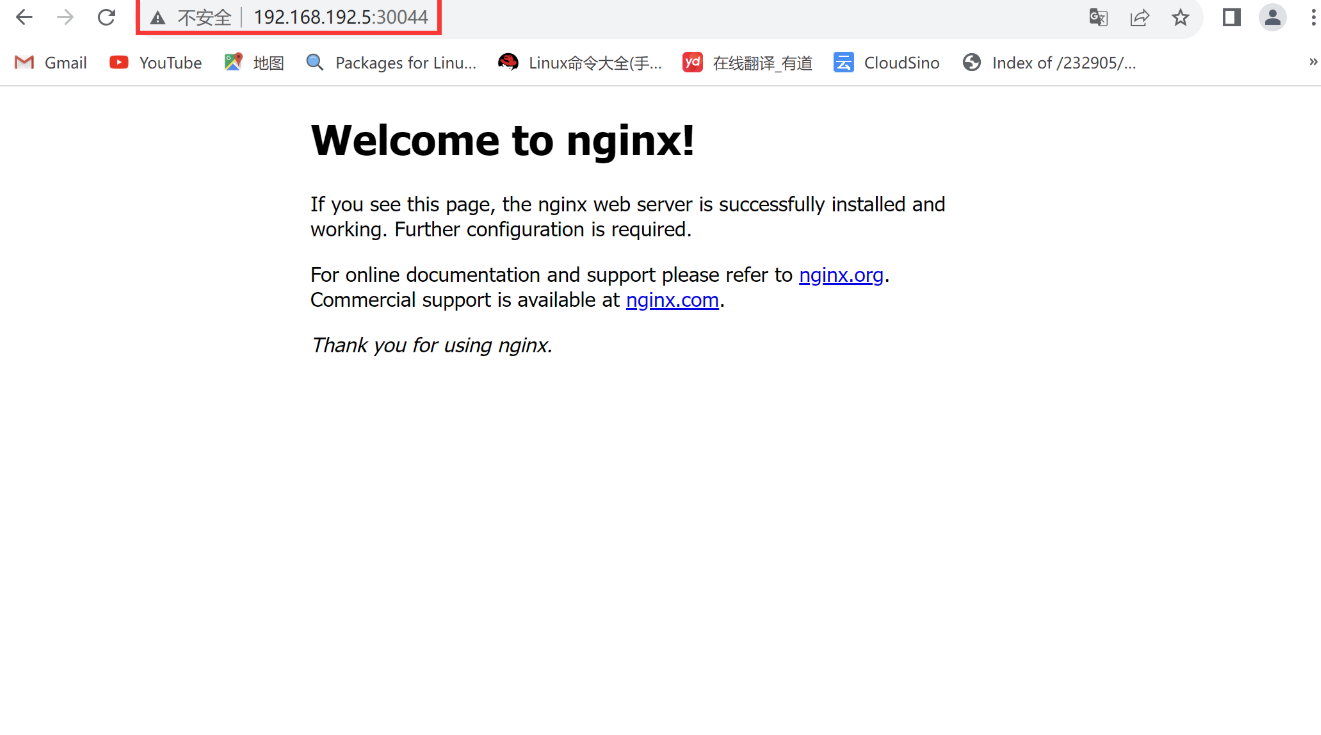
文章目录 3. 实战入门3.1 Namespace3.1.1 测试两个不同的名称空间之间的 Pod 是否连通性 3.2 Pod3.3 Label3.4 Deployment3.5 Service 3. 实战入门 本章节将介绍如何在kubernetes集群中部署一个nginx服务,并且能够对其进行访问。 3.1 Namespace Namespace是kuber…...

Linux-centos花生壳实现内网穿透
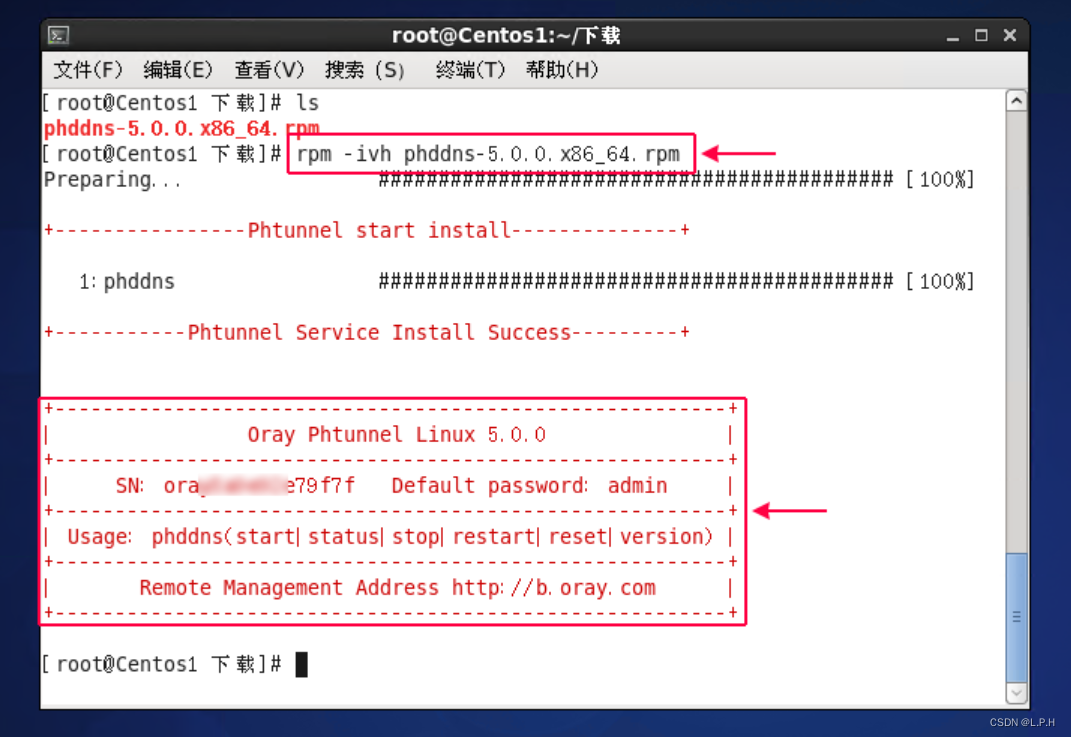
Linux-centos花生壳实现内网穿透 官网教程 1.安装花生壳 下载网址 点击复制就可以复制下载命令了 wget "https://dl.oray.com/hsk/linux/phddns_5.2.0_amd64.rpm" -O phddns_5.2.0_amd64.rpm# 下载完成之后会多一个rpm文件 [rootlocalhost HuaSheng]# ls phddns_…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
