习题1.27

先写代码
(defn square [x] (* x x))
(defn expmod[base exp m](cond (= exp 0) 1(even? exp) (mod (square (expmod base (/ exp 2) m)) m):else (mod (* base (expmod base (- exp 1) m)) m)))(defn fermat-test[n](defn try-it [a](cond (= a n) (println "test end" n);(= (expmod a n n) (mod a n)) (try-it (+ 1 a)):else (println "no") ))(try-it (+ 1 0))
)
执行结果如下

输出结果显示,对于每一个小于561的数字,他的561次方 和他与561的模相同,也就是通过了测试。

对于一个非素数,执行结果显示为no,表明没有逃过费曼检查测试。
相关文章:

习题1.27
先写代码 (defn square [x] (* x x)) (defn expmod[base exp m](cond ( exp 0) 1(even? exp) (mod (square (expmod base (/ exp 2) m)) m):else (mod (* base (expmod base (- exp 1) m)) m)))(defn fermat-test[n](defn try-it [a](cond ( a n) (println "test end&qu…...

简单游戏截图_可控截取内容2
一个需求 我需要在场景中截取不同层级的截图(如只截模型或只截UI或只截外部相加看到的画面 或全都截或和Shader配合呈现人眼夜视仪热成像的画面切换) 将截图排到列表中,在场景UI中展示出来 如何做 相机要能够看到不同的画面 将当前帧画面存储下来 将存储的画面展示出…...

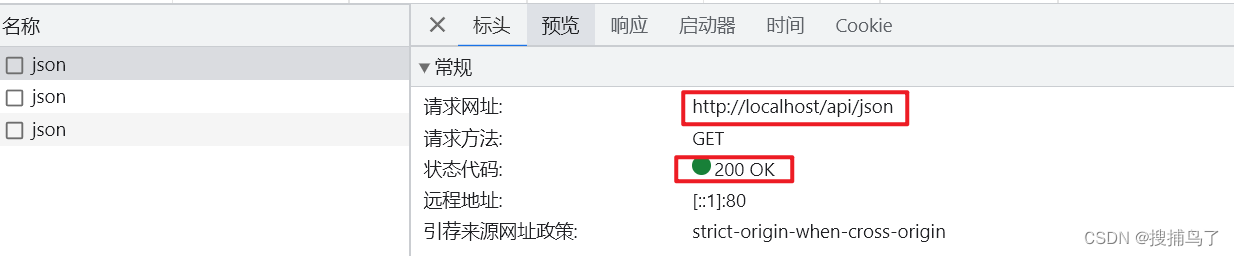
跨域+四种解决方法
文章目录 一、跨域二、JSONP实现跨域请求三、前端代理实现跨域请求四、后端设置请求头实现跨域请求五、Nginx代理实现跨域请求5.1 安装Nginx软件5.2 使用Ubuntu安装nginx 本文是在学习课程满神yyds后记录的笔记,强烈推荐读者去看此课程。 一、跨域 出于浏览器的同…...

RW-Everything的RwDrv.sys驱动调用
RW-Everything的RwDrv.sys驱动调用 一、RwDrv.sys二、示例代码三、总结 一、RwDrv.sys RW-Everything是一个硬件底层的工具,可用于物理内存、BIOS、PCI和IO端口的查看和修改,其基于驱动RwDrv.sys来实现,利用这个驱动可以实现系统的侵入。 二…...

0101docker mysql8镜像主从复制-运维-mysql
1 概述 主从复制是指将主数据库的DDL和DML操作通过二进制日志传到从库服务器,然后在从库上对这些日志重新执行(也叫重做),从而使得从库和主库的数据保持同步。 Mysql支持一台主库同时向多台从库进行复制,从库同时可以…...

uC-OS2 V2.93 STM32L476 移植:系统启动篇
前言 前两篇已经 通过 STM32CubeMX 搭建了 NUCLEO-L476RG 的 STM32L476RG 的 裸机工程,下载了 uC-OS2 V2.93 的源码,并把 uC-OS2 的源文件加入 Keil MDK5 工程 本篇适配 uC-OS2 的 系统定时器(Systick)与 PendSV_Handler…...

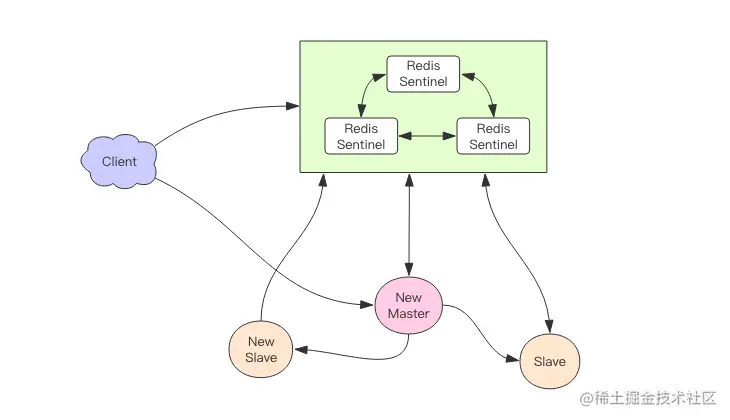
redis 集群 1:李代桃僵 —— Sentinel
目前我们讲的 Redis 还只是主从方案,最终一致性。读者们可思考过,如果主节点凌晨 3 点突发宕机怎么办?就坐等运维从床上爬起来,然后手工进行从主切换,再通知所有的程序把地址统统改一遍重新上线么?毫无疑问…...

重置 Macbook 中MySQL 的 root 用户密码
Mac上好久前安装测试用的MySQL的Root密码忘记,猜了些常用密码都不对,只能重置密码。 重置密码 1、关闭MySQL服务,可以直接在系统偏好里关闭 sudo /usr/local/mysql/support-files/mysql.server stop 2、进入安装目录,启动安全…...

2308C++搞笑的概念化
前一篇的概念化,太搞笑 元<类 T>概念 可画要求(T&t,整 i){t.画(i);}; 构 方形{空 画(整 i){打印(2*i);} };元<可画 T>空 f(T&t,整 i){t.画(i);t.画(i); }空 主(){方形 e;f(e,33); }用得着那么复杂吗?...

修改node_modules里的源码
最近在工作中使用到一款生成二维码的依赖(以vue项目为例讲解):vue-qr,安装的4.0.9版本的,在启动工程的时候报错: You may need an appropriate loader to handle this file type后我查阅各种资料发现 1&a…...

【每日一题Day287】LC24 两两交换链表中的节点 | 模拟 递归
两两交换链表中的节点【LC24】 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 周赛暂停一周啦 思路:模拟 记录前驱…...

Java ~ Collection/Executor ~ PriorityBlockingQueue【源码】
前言 相关系列 《Java ~ Collection【目录】》(持续更新)《Java ~ Executor【目录】》(持续更新)《Java ~ Collection/Executor ~ PriorityBlockingQueue【源码】》(学习过程/多有漏误/仅作参考/不再更新)…...

Java后台生成微信小程序码并以流的形式返回给前端
后端代码 获取access_token import net.sf.json.JSONObject;public class WeChatUtil {/*** 获取token*/private static String ACCESSTOKENURL "https://api.weixin.qq.com/cgi-bin/token?grant_typeclient_credential&appid{appId}&secret{appSecret}"…...

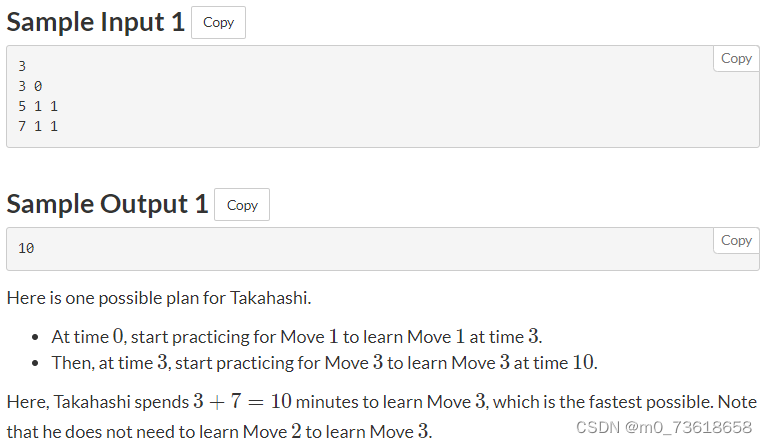
AtcoderABC226场
A - Round decimalsA - Round decimals 题目大意 给定一个实数X,它最多可以使用三位小数表示,而且X的小数点后有三位小数。将X四舍五入到最接近的整数并打印结果。 思路分析 可以使用round函数进行四舍五入 知识点 round(x) 是一个用来对数字进行四…...

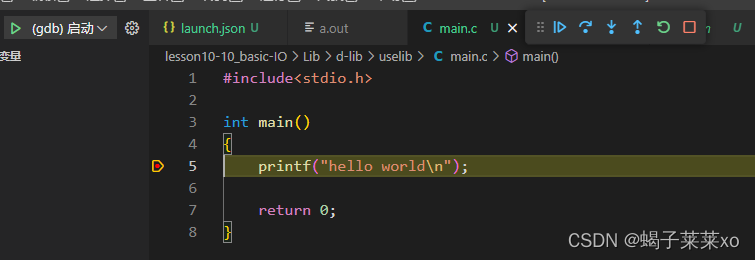
Linux知识点 -- VS Code远程连接服务器协助开发
Linux知识点 – VS Code远程连接服务器协助开发 文章目录 Linux知识点 -- VS Code远程连接服务器协助开发一、VS Code的使用1.使用VS Code进行C语言编译与运行2.使用VS Code进行C代码的编译与运行 二、使用VS Code连接云服务器三、使用VS Code进行GDB调试 一、VS Code的使用 1…...

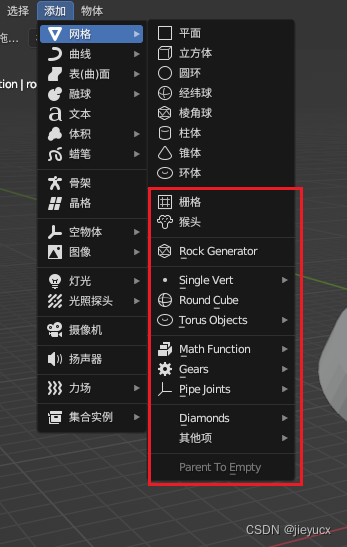
blender基础认识(选项开关、工具栏、视图等)
文章目录 引言一、大纲选项开关和保存启动文件1. 大纲选项1. 禁用选中2. 视图影藏3. 视图禁用4. 渲染禁用 2. 保存启动文件 二、工具栏和侧边栏1. 左侧工具栏2. 右侧工具栏 三、视图1. 视角2. 缩放3. 拖拽4. 摄像机视角5. 切换正交视图6. 局部视图7. 显示隐藏 四、添加删除物体…...

React Hooks 中的属性详解
React Hooks 是 React 16.8 版本中新增的特性,允许我们在不编写 class 的情况下使用 state 和其他的 React 特性。Hooks 是一种可以让你在函数组件中“钩入” React 特性的函数。以下是一些常用的 React Hooks,并附有详细的用法和代码示例。 1. useStat…...
)
工作遇到问题与解决办法(一)
一、构建父子工程 父 <groupId>com.ruoyi</groupId> <artifactId>ruoyi</artifactId> <version>3.8.5</version> <modules><module>ruoyi-admin</module><module>ruoyi-framework</module><module>…...

综合与新综合与新型交通发展趋势[75页PPT]
导读:原文《综合与新综合与新型交通发展趋势[75页PPT]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 完整版领取方式 完整版领取方式: 如需…...

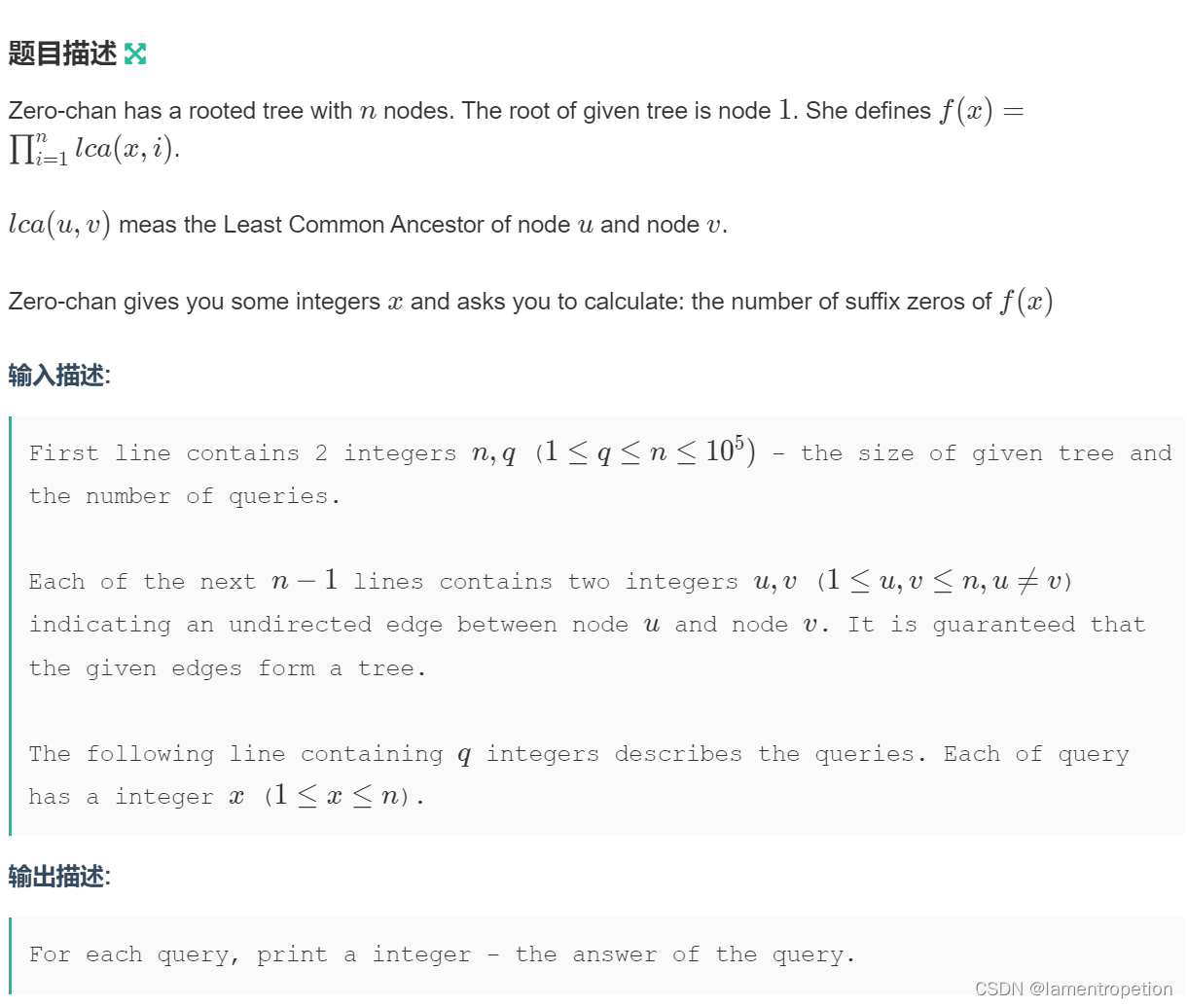
【树形DP+换根思想】2022牛客多校加赛 H
登录—专业IT笔试面试备考平台_牛客网 题意: 思路: 这个虽然是树形DP,却用了换根的思想.... 首先,后缀0的个数可以转化成min(cnt2,cnt5),其中cnt2为2的因子个数,cnt5为5的因子个数 然后进行DP 设dp[u]…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
