pc文件上传
1.代码:
<template><div><el-upload:multiple="true":auto-upload="true":headers="headers":action="uploadFileUrl":before-upload="handleBeforeUpload":on-error="handleUploadError":on-success="handleUploadSuccess":on-remove="handleRemove":file-list="fileList"><el-button size="small" type="primary">点击上传</el-button><div slot="tip" class="el-upload__tip">只能上传"doc", "xls", "ppt", "txt", "pdf"文件,且不超过5MB</div></el-upload></div>
</template>
<script>
import { getToken } from "@/utils/auth";
export default {props:{fileList1:{ // 文件列表回显type:Array,default:[]}},data() {return {uploadFileUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址fileList: this.fileList1, // 文件列表fileType:["doc", "xls", "ppt", "txt", "pdf"], // 文件类型fileSize:5, // 文件大小headers: {Authorization: "Bearer " + getToken(),},submitFileUrl:this.fileList1 // 服务器返回的地址}},methods: {// 删除handleRemove(file){for (let i = 0; i < this.submitFileUrl.length; i++) {if(this.submitFileUrl[i].name == file.name ){this.submitFileUrl.splice(this.submitFileUrl.indexOf(this.submitFileUrl[i].name), 1)}}this.$emit("input",this.submitFileUrl)},// 上传前校检格式和大小handleBeforeUpload(file) {// 校检文件类型if (this.fileType) {let fileExtension = "";if (file.name.lastIndexOf(".") > -1) {fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);}const isTypeOk = this.fileType.some((type) => {if (file.type.indexOf(type) > -1) return true;if (fileExtension && fileExtension.indexOf(type) > -1) return true;return false;});if (!isTypeOk) {this.fileList = this.fileList.slice(0,-1);this.$message.error(`文件格式不正确, 请上传${this.fileType.join("/")}格式文件!`);return false;}}// 校检文件大小if (this.fileSize) {const isLt = file.size / 1024 / 1024 < this.fileSize;if (!isLt) {this.fileList = this.fileList.slice(0,-1);this.$message.error(`上传文件大小不能超过 ${this.fileSize} MB!`);return false;}}return true;},// 上传失败handleUploadError(err) {this.$message.error("上传失败, 请重试");},// 上传成功回调handleUploadSuccess(res, file) {this.submitFileUrl.push({name:res.data.fileName,url:res.data.url})this.$message.success("上传成功");this.$emit("input",this.submitFileUrl)},}
}
</script><style scoped></style>
2.界面:

相关文章:

pc文件上传
1.代码: <template><div><el-upload:multiple"true":auto-upload"true":headers"headers":action"uploadFileUrl":before-upload"handleBeforeUpload":on-error"handleUploadError":o…...

Vue3_对响应式对象解构赋值之后失去响应性
官网toRefs() :响应式 API:工具函数 | Vue.js toRefs 在调用时只会为源对象上可以枚举的属性创建 ref。如果要为可能还不存在的属性创建 ref,请改用 toRef。 setup(){const state reactive({name:"张三"age:14})const stateAsToRefs toRef…...

3d 地球与卫星绕地飞行
1 创建场景 2 创建相机 3 创建地球模型 4 创建卫星中心 5 创建卫星圆环及卫星 6 创建控制器 7 创建渲染器 <template><div class"home3dMap" id"home3dMap"></div> </template><script> import * as THREE from three impo…...

Opencv-C++笔记 (16) : 几何变换 (图像的翻转(镜像),平移,旋转,仿射,透视变换)
文章目录 一、图像平移二、图像旋转2.1 求旋转矩阵2.2 求旋转后图像的尺寸2.3手工实现图像旋转2.4 opencv函数实现图像旋转 三、图像翻转3.1左右翻转3.2、上下翻转3.3 上下颠倒,左右相反 4、错切变换4.1 实现错切变换 5、仿射变换5.1 求解仿射变换5.2 OpenCV实现仿射…...

第十次CCF计算机软件能力认证
第一题:分蛋糕 小明今天生日,他有 n 块蛋糕要分给朋友们吃,这 n 块蛋糕(编号为 1 到 n)的重量分别为 a1,a2,…,an。 小明想分给每个朋友至少重量为 k 的蛋糕。 小明的朋友们已经排好队准备领蛋糕,对于每个朋…...

【敏捷开发】测试驱动开发(TDD)
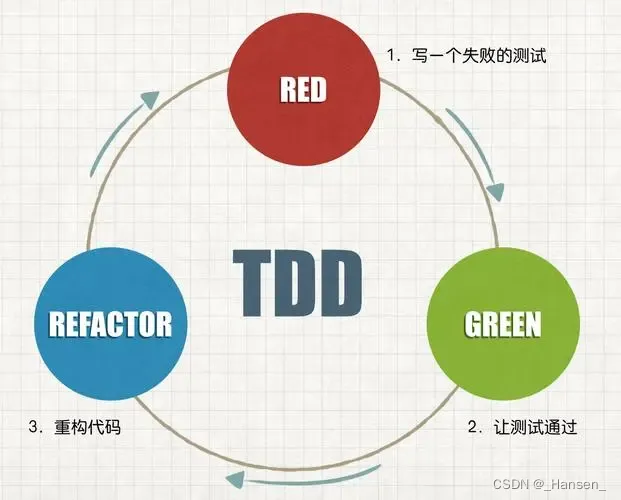
测试驱动开发(Test-Driven Development,简称TDD)是敏捷开发模式中的一项核心实践和技术,也是一种设计方法论。TDD有别于以往的“先编码,后测试”的开发模式,要求在设计与编码之前,先编写测试脚本…...

骑砍二 ATC MOD 使用教程与应用案例解析
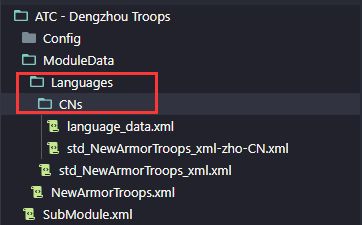
骑砍二 ATC MOD 使用教程与应用案例解析 作者:blibli-财不外漏 / NEXUSMODS-PuepleKarmen 案例MOD依赖:ATC - Adonnay’s Troop Changer & AEW - Adonnay’s Exotic Weaponry & New Armor 文本编辑工具:VS Code(推荐使用&…...

python和c语言哪个好上手,c语言和python语言哪个难
大家好,本文将围绕python和c语言哪个更值得学展开说明,python语言和c语言哪个简单是一个很多人都想弄明白的事情,想搞清楚c语言和python语言哪个难需要先了解以下几个事情。 前言 新手最容易拿来讨论的三个语言,具体哪个好&#x…...

智能优化算法 | Matlab实现鲸鱼优化算法(Whale Optimization Algorithm)(内含完整源码)
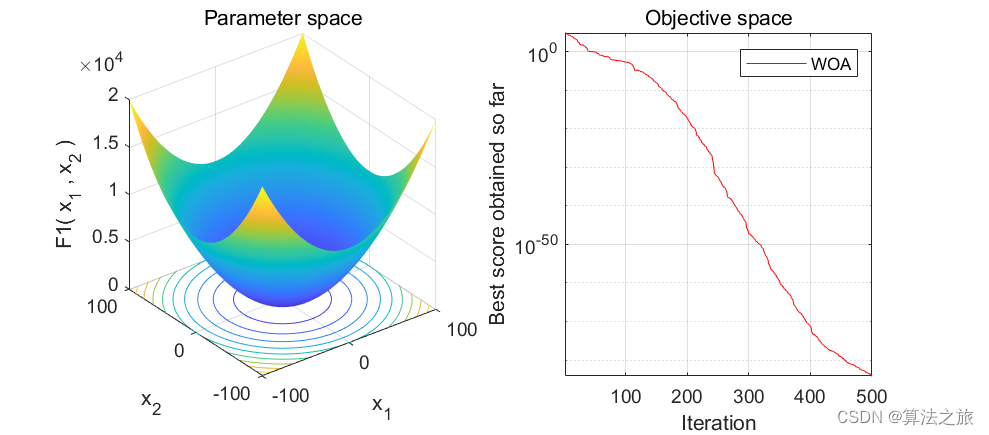
文章目录 效果一览文章概述研究内容源码设计参考资料效果一览 文章概述 智能优化算法 | Matlab实现鲸鱼优化算法(Whale Optimization Algorithm)(内含完整源码) 研究内容 步骤 1:设置鲸鱼数量 N 和算法的最大迭代次数 tmax,初始化位置信息; 步骤 2:计算每条鲸鱼的适应度,…...

Android随笔-VPN判断
Android中判断当前网络是否为VPN /*** 判断当前网络是否为VPN* param context* return*/public static boolean hasVPN(Context context) {// 查询网络状态,被动监听网络状态变化ConnectivityManager cm (ConnectivityManager) context.getSystemService(Context.C…...

【黑马头条之kafka及异步通知文章上下架】
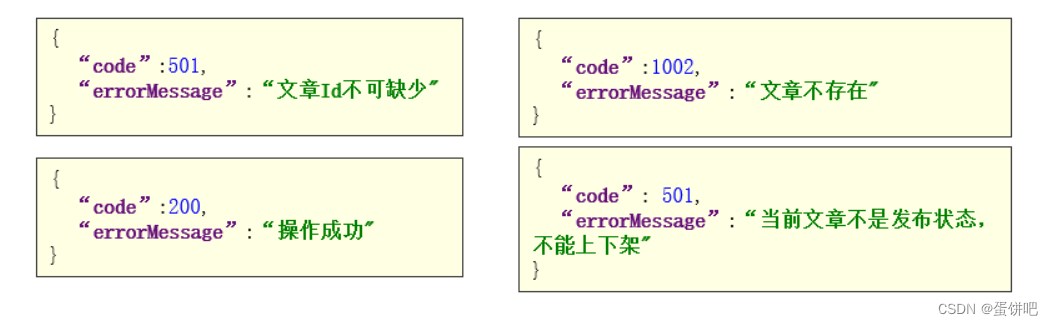
本笔记内容为黑马头条项目的kafka及异步通知文章上下架部分 目录 一、kafka概述 二、kafka安装配置 三、kafka入门 四、kafka高可用设计 1、集群 2、备份机制(Replication) 五、kafka生产者详解 1、发送类型 2、参数详解 六、kafka消费者详解 1、消费者…...

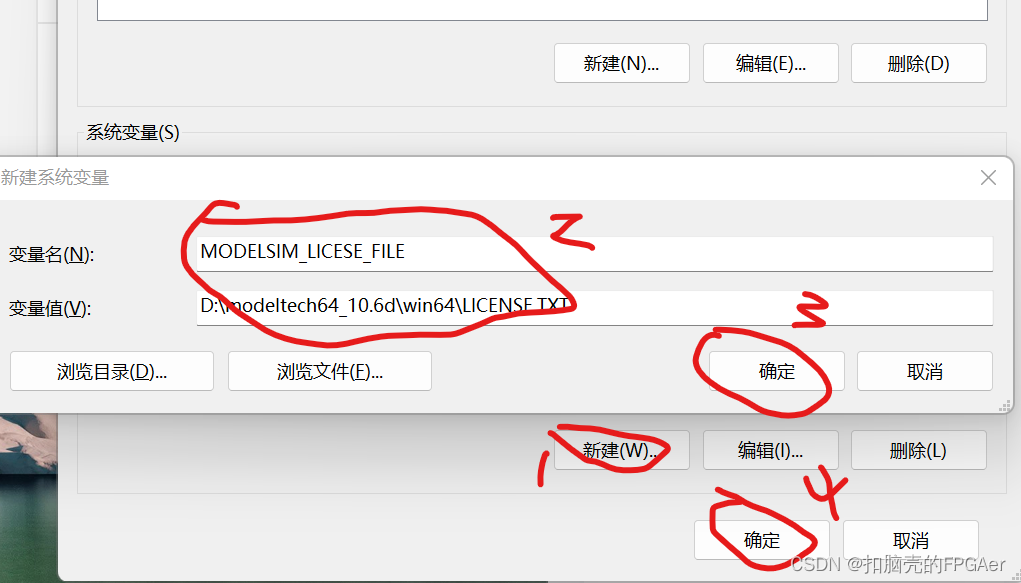
Modelsim打开后报unable to checkout a viewer license
找到Modelsim安装包中的MentorKG.exe文件和patch64_dll.bat文件,将这两个文件拷贝到Modelsim安装目录中的win64文件夹: 在win64文件夹中找到mgls64.dll,将它拷贝粘贴一份后修改名字为mgls.dll: 双击win64文件夹中的patch64_dll.ba…...

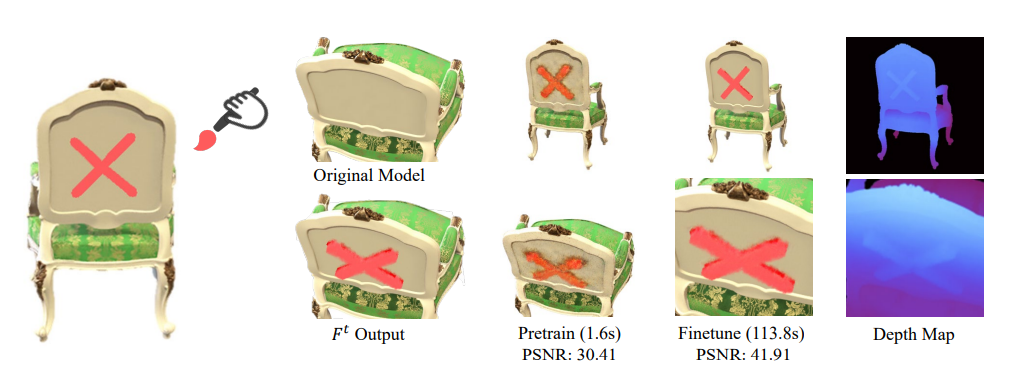
计算机视觉与图形学-神经渲染专题-Seal-3D(基于NeRF的像素级交互式编辑)
摘要 随着隐式神经表示或神经辐射场 (NeRF) 的流行,迫切需要与隐式 3D 模型交互的编辑方法,以完成后处理重建场景和 3D 内容创建等任务。虽然之前的作品从不同角度探索了 NeRF 编辑,但它们在编辑灵活性、质量和速度方面受到限制,无…...

synchronized的底层实现原理
技术主题 synchronized 是 Java 中用于实现线程同步的关键字。它的底层原理涉及到对象头、Monitor(监视器)和内存屏障等概念。 技术原理 技术一:对象头 对象头:每个 Java 对象在内存中都有一个对象头,用于存储对象的元数据信息,比如对象的哈希码、GC 信息以及锁状态等…...

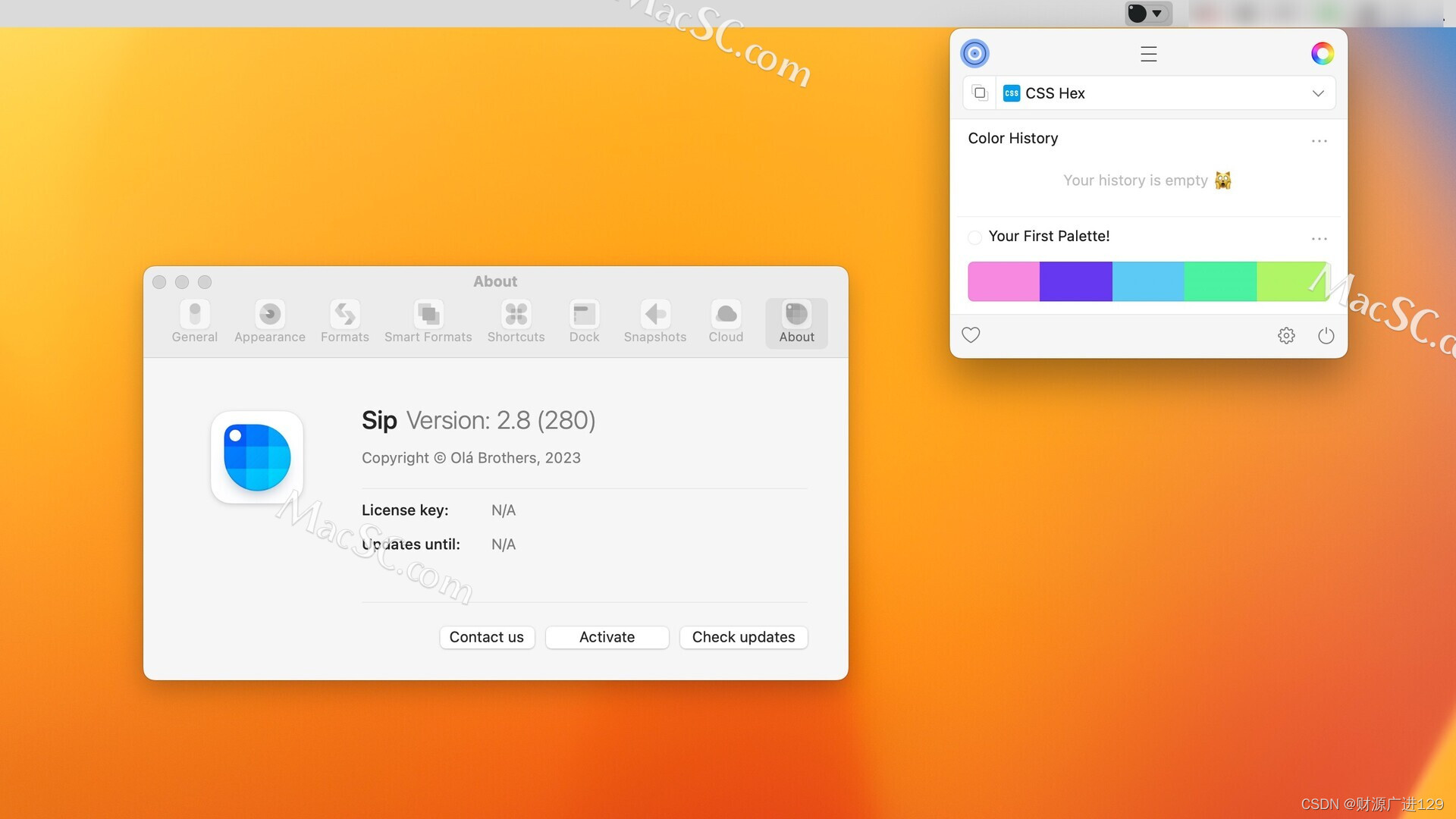
屏幕取色器Mac版_苹果屏幕取色工具_屏幕取色器工具
Sip for Mac 是Mac系统平台上的一款老牌的颜色拾取工具,是设计师和前端开发工作者必不可少的屏幕取色软件,你只需要用鼠标点一下即可轻松地对屏幕上的任何颜色进行采样和编码,并将颜色数据自动存到剪切板,方便随时粘贴出来。 Sip…...

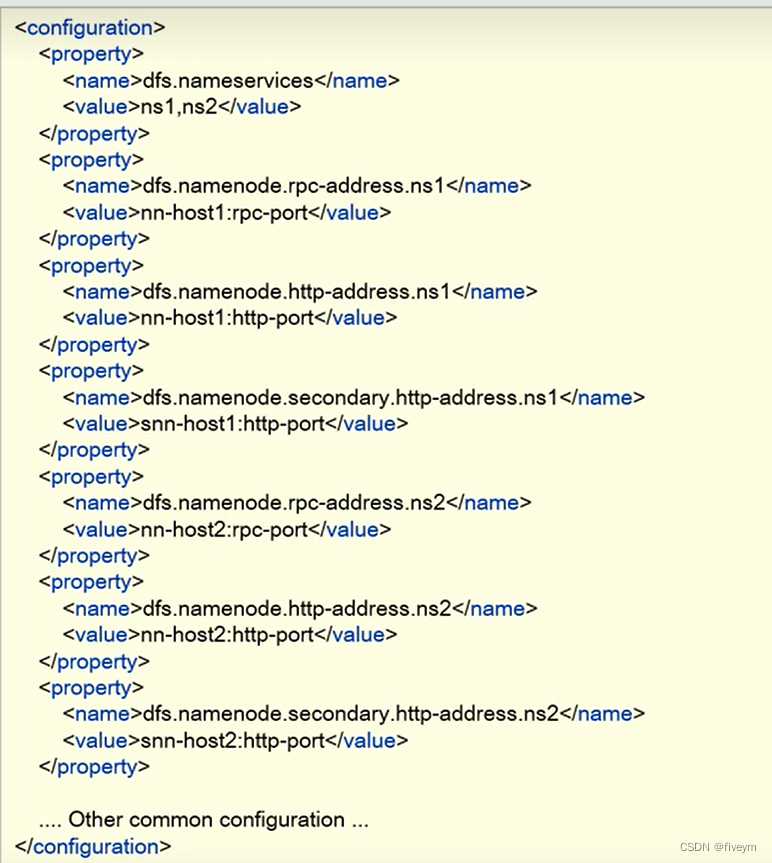
HDFS中的Federation联邦机制
HDFS中的Federation联邦机制 当前HDFS体系架构--简介局限性 联邦Federation架构简介好处配置示例 当前HDFS体系架构–简介 当前的HDFS结构有两个主要的层: 命名空间(namespace) 由文件,块和目录组成的统一抽象的目录树结构。由n…...

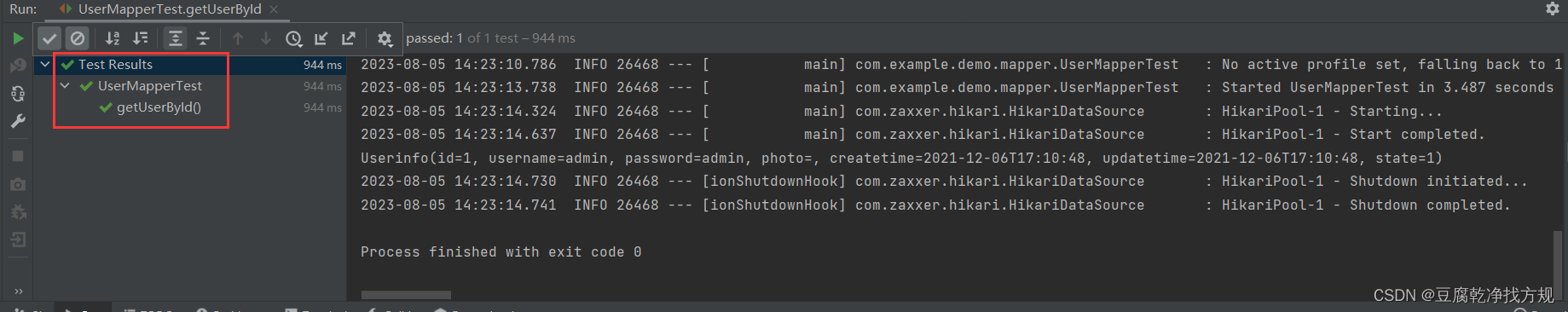
Spring Boot 单元测试
目录 1.什么是单元测试? 2.单元测试的优点 3.Spring Boot 单元测试使用 3.1 生成单元测试的类 3.2 添加 Spring Boot 框架测试注解:SpringBootTest 3.3 添加单元测试业务逻辑 3.4 注解 Transactional 4. 断言 1.什么是单元测试? 单元…...

k8s部署nginx访问Tomcat
1.nginx打包镜像 #1、编写DockerFilemkdir /opt/my_nginx_dockerfilecd /opt/my_nginx_dockerfile cat >default.conf<<EOF server {listen 80;listen [::]:80;server_name localhost;#access_log /var/log/nginx/host.access.log main;location / {root …...

springboot配置文件的使用
目录 1.application.properties是springboot默认的配置文件,但是比较繁琐,一般用.yml文件 2. 配置文件的作用 3.配置文件的使用 1.application.properties是springboot默认的配置文件,但是比较繁琐,一般用.yml文件 ①、properti…...

blender 毛发粒子
新建平面,点击右侧粒子系统,选择毛发,调整毛发长度,数量(Number),调整数量是为了避免电脑卡顿; 上面设置的每一根柱子都可以变成一个物体,点击渲染,渲染为选择…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
