SpringBoot+vue 大文件分片下载
学习链接
SpringBoot+vue文件上传&下载&预览&大文件分片上传&文件上传进度
Blob & File & FileReader & ArrayBuffer
Vue+SpringBoot实现文件的分片下载
video标签学习 & xgplayer视频播放器分段播放mp4(Range请求交互过程可以参考这个里面的截图)
【java】java实现大文件的分片上传与下载(springboot+vue3)(代码已fork至本地)
代码
FileController
这里面的代码实现,完全可以参考ResourceHttpRequestHandler#handleRequest
@RestController
public class FileController {private static final int BUFFER_SIZE = 4 * 1024;@RequestMapping(path = "chunkdownload", method = {RequestMethod.HEAD, RequestMethod.POST})public void chunkdownload(HttpServletRequest request, HttpServletResponse response) throws Exception {File file = new File("D:/usr/test/demo.mp4");// 文件总大小long fileSize = file.length();// 设置 Content-Type 和 相关响应头// (这里分片下载响应头设置, 其实可以参考ResourceHttpRequestHandler#handleRequest,// 和 video标签学习 & xgplayer视频播放器分段播放mp4 - https://blog.csdn.net/qq_16992475/article/details/130945997)response.setContentType("application/octect-stream;charset=UTF-8");response.setHeader("Content-Disposition", "attachment; filename=\"" + file.getName() + "\"");response.setHeader("Accept-Ranges", "bytes");// 检查请求头中是否有Range请求头,// (可参考:video标签学习 & xgplayer视频播放器分段播放mp4 - https://blog.csdn.net/qq_16992475/article/details/130945997)String rangeHeader = request.getHeader("Range");// 没有Range请求头, 则下载整个文件if (rangeHeader == null) {response.setHeader("Content-Length", String.valueOf(fileSize));InputStream in = new FileInputStream(file);OutputStream out = response.getOutputStream();// 字节缓冲数组byte[] buffer = new byte[BUFFER_SIZE];int bytesRead = -1;// 读取多少, 写多少, 直到读取完毕为止while ((bytesRead = in.read(buffer)) != -1) {out.write(buffer, 0, bytesRead);}in.close();out.close();} else {// 分片下载// (可参考: 参考ResourceHttpRequestHandler#handleRequest中的做法)// 开始索引long start = 0;// 结束索引long end = fileSize - 1;// 获取Range请求头的范围, 格式为:Range: bytes=0-8055,// (其中可能没有结束位置, 若没有位置, 取文件大小-1)String[] range = rangeHeader.split("=")[1].split("-");// 如果Range请求头中没有结束位置, 取文件大小-1if (range.length == 1) {start = Long.parseLong(range[0]);end = fileSize - 1;} else {// 解析开始位置 和 结束位置start = Long.parseLong(range[0]);end = Long.parseLong(range[1]);}// 此次要写出的数据long contentLength = end - start + 1;// 返回头里存放每次读取的开始和结束字节response.setHeader("Content-Length", String.valueOf(contentLength));// 响应状态码206response.setStatus(HttpServletResponse.SC_PARTIAL_CONTENT);// Content-Range响应头格式为:Content-Range: bytes 0-8055/9000response.setHeader("Content-Range", "bytes " + start + "-" + end + "/" + fileSize);InputStream in = new FileInputStream(file);OutputStream out = response.getOutputStream();// 跳到第start字节in.skip(start);// 字节缓冲数组byte[] buffer = new byte[BUFFER_SIZE];// 读取的字节数量int bytesRead = -1;// 写出的字节数量long bytesWritten = 0;while ((bytesRead = in.read(buffer)) != -1) {// 如果 已写入的数据 + 当前已读到的数据 超过了 此次要写出的数据, 则只能写入请求范围内的数据if (bytesWritten + bytesRead > contentLength) {out.write(buffer, 0, (int) (contentLength - bytesWritten));break;} else {out.write(buffer, 0, bytesRead);bytesWritten += bytesRead;}}in.close();out.close();}}}
ChunkDownload.vue
- 先发1个head请求,获取到文件的大小
- 再发post请求,获取每个分片(其中为了简单理解,就不引入async-await的使用了)
- 将获取的每个分片组合为单个文件
<template><div class="gap"><el-button @click="downloadChunks">分片下载demo.mp4</el-button></div>
</template><script>
import axios from 'axios'export default {name: 'ChunkDownload',components: {},methods: {downloadChunks() {const chunkdownloadUrl = 'http://localhost:8085/chunkdownload'// 分片下载大小 5MBconst chunkSize = 1024 * 1024 * 5;// 文件总大小(需要请求后端获得)let fileSize = 0;axios.head(chunkdownloadUrl).then(res => {// 定义 存储所有的分片的数组let chunks = [];// 获取文件总大小fileSize = res.headers['content-length']// 计算分片数量const chunksNum = Math.ceil(fileSize / chunkSize)// 定义下载文件分片的方法function downloadChunkFile(chunkIdx) {if (chunkIdx >= chunksNum) {alert('分片索引不可超过分片数量')return}let start = chunkIdx * chunkSizelet end = Math.min(start + chunkSize - 1, fileSize - 1)const range = `bytes=${start}-${end}`;axios({url: chunkdownloadUrl,method: 'post',headers: {Range: range},responseType: 'arraybuffer'}).then(response => {chunks.push(response.data)if(chunkIdx == chunksNum - 1) {// 下载好了console.log(chunks, 'chunks');// 组合chunks到单个文件const blob = new Blob(chunks);console.log(blob, 'blob');const link = document.createElement('a');link.href = window.URL.createObjectURL(blob);link.download = 'demo.mp4';link.click();return} else {++chunkIdxdownloadChunkFile(chunkIdx)}})}downloadChunkFile(0)})}}
}
</script><style>
.gap {padding: 10px;
}
</style>
测试

相关文章:

SpringBoot+vue 大文件分片下载
学习链接 SpringBootvue文件上传&下载&预览&大文件分片上传&文件上传进度 Blob & File & FileReader & ArrayBuffer VueSpringBoot实现文件的分片下载 video标签学习 & xgplayer视频播放器分段播放mp4(Range请求交互过程可以参…...

scanf函数读取数据 清空缓冲区
scanf函数读取数据&清空缓冲区 scanf 从输入缓冲区读取数据数据的接收数据存入缓冲区scanf 中%d读取数据scanf中%c读取数据 清空输入缓冲区例子用getchar()吸收回车练习 scanf 从输入缓冲区读取数据 首先,要清楚的是,scanf在读取数据的时候ÿ…...

js 文件常用转换
获取上传文件的arrayBuffer:var u8arr await file.arrayBuffer() 通过arrayBuffer转换成Buffer:Buffer.from(u8arr) 1. Blob、File → Base64 function fileToDataURL(file) {let reader new FileReader();reader.readAsDataURL(file);reader.onload…...

基于Open3D的点云处理15-特征点
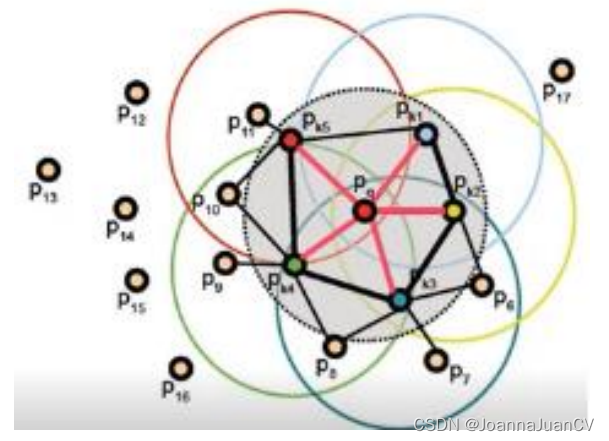
Intrinsic shape signatures (ISS) 参考 ISS关键点: 基本原理是避免在沿主要方向表现出类似分布的点上检测关键点,在这些点上无法建立可重复的规范参考框架,因此后续描述阶段很难变得有效。在剩余点中,显着性由最小特征值的大小决定,以便仅包…...

算法刷题Day 58 每日温度+下一个更大元素I
Day 58 单调栈 739. 每日温度 class Solution { public:vector<int> dailyTemperatures(vector<int>& temperatures) {vector<int> rst(temperatures.size());vector<int> decsStk; // 单调递减栈for (int i 0; i < temperatures.size(); i)…...

认识 spring AOP (面向切面编程) - springboot
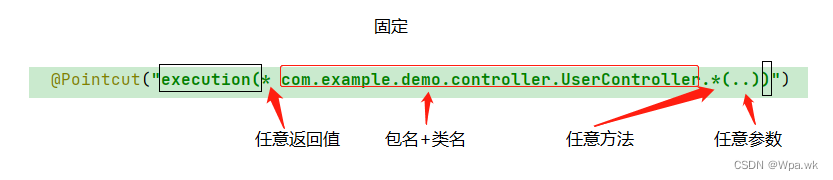
前言 本篇介绍什么是spring AOP, AOP的优点,使用场景,spring AOP的组成,简单实现AOP 并 了解它的通知;如有错误,请在评论区指正,让我们一起交流,共同进步! 文章目录 前言1. 什么是s…...

将css文件中的px转化为rem
pxToRem.js /*** 使用方式:* 与引入的文件放在同一目录下进行引用配置,执行:node (定义的文件)*/ const fs require(fs) const path require(path) /*** entry:入口文件路径 type:Strng* pxtopx:以倍数转…...

JNI之Java实现远程打印
打印机是最常见的办公设备了。一般情况下如果需要实现打印,可通过前端print.js包来完成。但是,如果要实现智能办公打印,就可以使用JNI技术、封装接口、远程调用实现完成。 导包 jacob:Java COM Bridge <dependency><g…...

YOLOv5基础知识入门(2)— YOLOv5核心基础知识讲解
前言:Hello大家好,我是小哥谈。YOLOV4出现之后不久,YOLOv5横空出世。YOLOv5在YOLOv4算法的基础上做了进一步的改进,使检测性能得到更进一步的提升。YOLOv5算法作为目前工业界使用的最普遍的检测算法,存在着很多可以学习…...

免费的scrum敏捷开发管理工具
Scrum中非常强调公开、透明、直接有效的沟通,这也是“可视化的管理工具”在敏捷开发中如此重要的原因之一。通过“可视化的管理工具”让所有人直观的看到需求,故事,任务之间的流转状态,可以使团队成员更加快速适应敏捷开发流程。 …...

Hive创建外部表详细步骤
① 在hive中执行HDFS命令:创建/data目录 hive命令终端输入: hive> dfs -mkdir -p /data; 或者在linux命令终端输入: hdfs dfs -mkdir -p /data; ② 在hive中执行HDFS命令:上传/emp.txt至HDFS的data目录下,并命名为…...

leetcode 452. 用最少数量的箭引爆气球
2023.8.2 本题思路先将二维数组points按照第一个维度排序, 然后初始化射箭数为1,因为题中提示说了最少有一个气球。 在遍历这些气球,看是否有重叠,如果没有重叠区域,射箭数;如果有重叠区域,更新…...

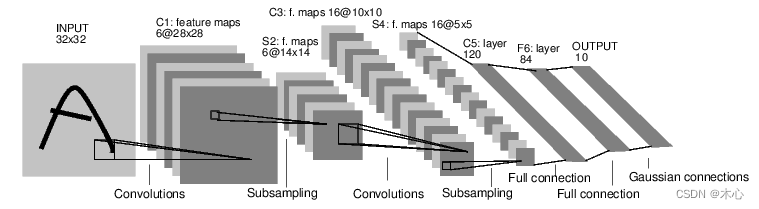
Pytorch Tutorial【Chapter 3. Simple Neural Network】
Pytorch Tutorial【Chapter 3. Simple Neural Network】 文章目录 Pytorch Tutorial【Chapter 3. Simple Neural Network】Chapter 3. Simple Neural Network3.1 Train Neural Network Procedure训练神经网络流程3.2 Build Neural Network Procedure 搭建神经网络3.3 Use Loss …...

2.虚拟机开启kali_linux
首先你应该搞一个虚拟机,搞虚拟机可以看一下这个 附录三 虚拟机的使用_Suyuoa的博客-CSDN博客 然后你需要搞一个 kali linux的镜像 Get Kali | Kali Linux 镜像下载好之后解压,你会得到一个文件夹包含下面这些文件 之后打开VMware,点击打开虚…...

【StyleGAN2论文精读CVPR_2020】Analyzing and Improving the Image Quality of StyleGAN
【StyleGAN2论文精读CVPR_2020】Analyzing and Improving the Image Quality of StyleGAN 一、前言Abstract1. Introduction2. Removing normalization artifacts2.1. Generator architecture revisited2.2. Instance normalization revisited 3. Image quality and generator …...

医学图像处理
医学图像处理 opencv批量分片高像素图像病理图像色彩特征提取病理图像细微特征提取自动数据标注分类场景下的医学图像分析分割场景下的医学图像分析检测场景下的医学图像分析 , i ] k 8 < * I opencv批量分片高像素图像 医学图像通常是大像素(1920x1080&…...

PyCharm安装使用2023年教程,PyCharm与现流行所有编辑器对比。
与PyCharm类似的功能和特性的集成开发环境(IDE)和代码编辑器有以下几种: Visual Studio Code(VS Code):由Microsoft开发,VS Code是一个高度可定制和可扩展的代码编辑器。它支持多种编程语言&am…...

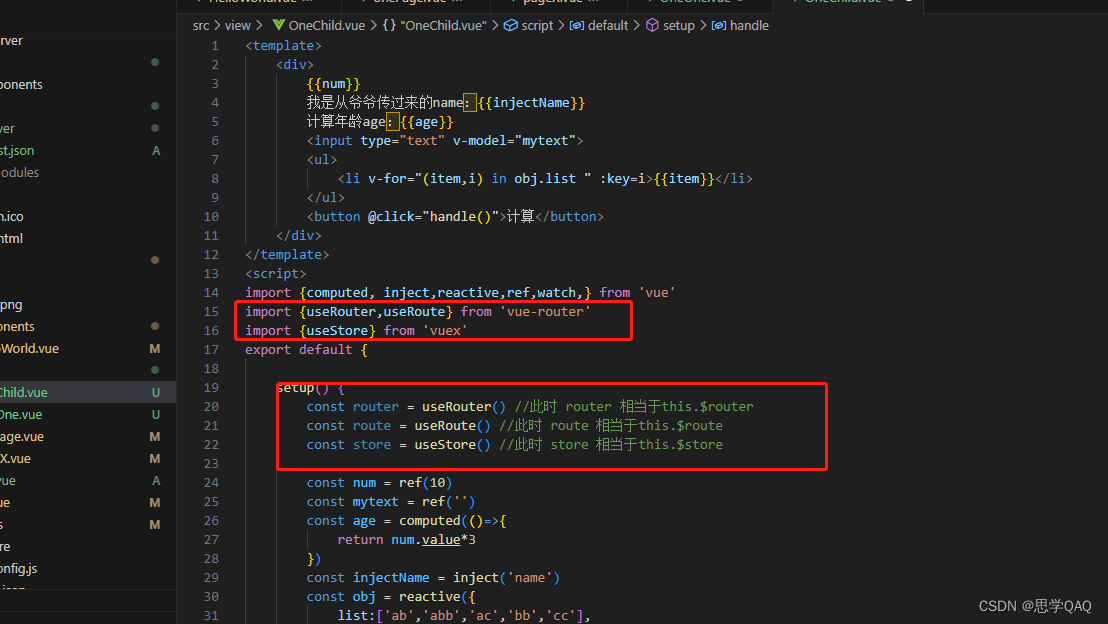
vue3中CompositionApi理解与使用
CompositionApi,组合式API,相当于react中hooks,函数式。 优势:1,增加了代码的复用性(类似mixin,slot,高阶组件功能) 2,代码可读性更好。可以将处理逻辑和视图…...

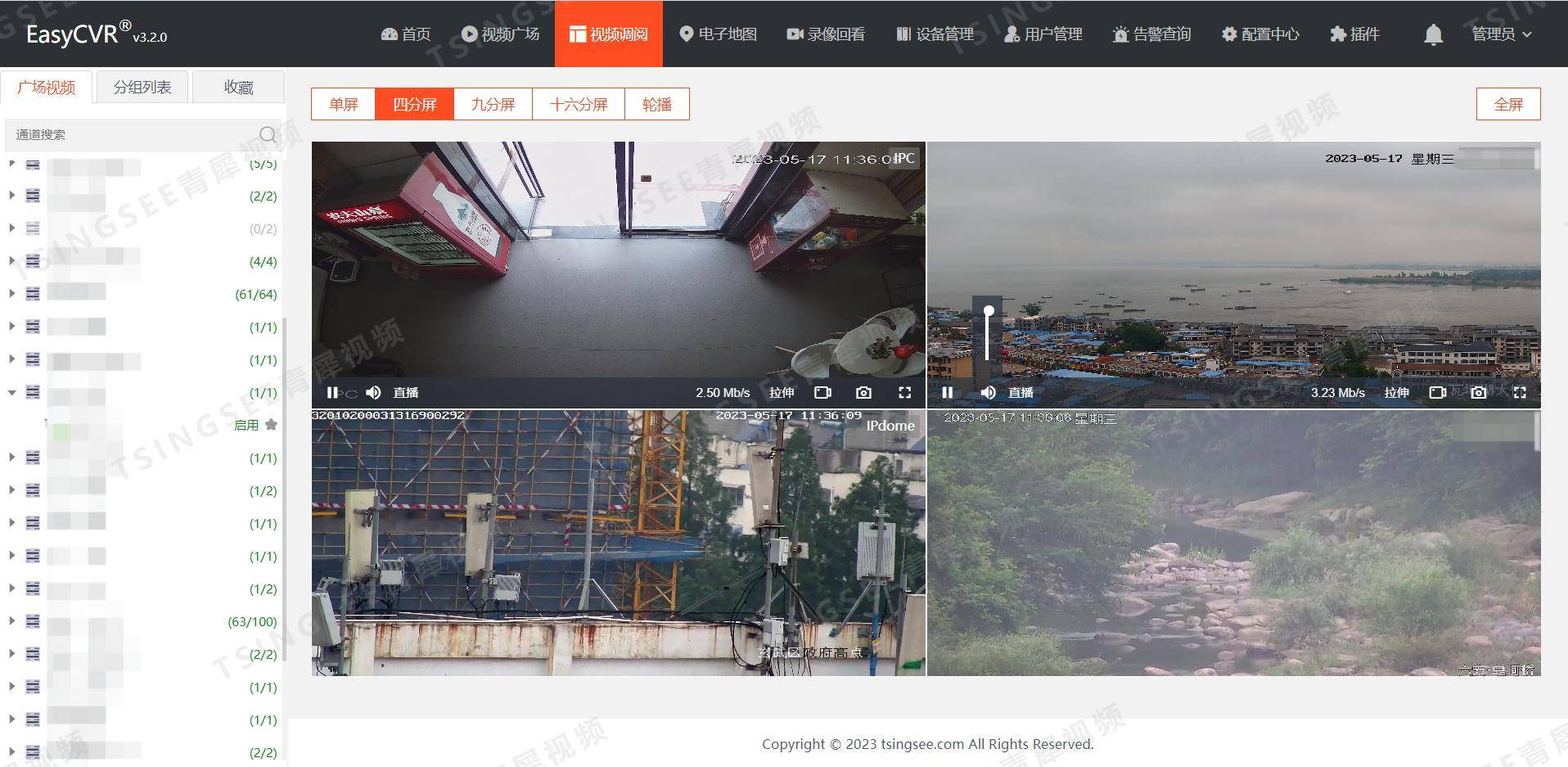
【前瞻】视频技术的发展趋势讨论以及应用场景
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

Visual Studio在Debug模式下,MFC工程中包含Eigen库时的定义冲突的问题
Visual Studio在Debug模式下,MFC工程中包含Eigen库时的定义冲突的问题 报错信息 Eigen\src\Core\PlainObjectBase.h(143,5): error C2061: 语法错误: 标识符“THIS_FILE” Eigen\src\Core\PlainObjectBase.h(143,1): error C2333: “Eigen::PlainObjectBase::opera…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
