Vue3 element-plus表单嵌套表格实现动态表单验证
Vue3结合element-plus表单项可以动态添加/删除
部分效果图如下:

另表格有添加和删除按钮,点击提交进行表单验证。
- 首先data格式必须是对象包裹数组
import { ref, reactive } from 'vue';
import { FormInstance } from 'element-plus'
const froms = ref<FormInstance>()
const form = ref({tableData: <any>[]
})
- 给表单绑定form数据
<el-form ref="forms" :model="form">
</el-form>
- 表格绑定tableData数据
<el-table :data="form.tableData" border style="width: 100%">
</el-table>
- 给表单项增加验证规则
<el-table-column label="身份证号" align="center" show-overflow-tooltip><template #default="{ row, $index }"><el-form-item :prop="`tableData.${$index}.cardId`" :rules="rules.cardId"><el-input size="large" v-model="row.cardId" class="wih-150p" placeholder="请输入身份证号" /></el-form-item></template>
</el-table-column>
<el-table-column align="center" fixed="right" label="操作" width="100px"><template #default="{ row, $index }"><el-button text type="danger" @click="delEdit($index, row)">删除</el-button></template>
</el-table-column><el-button size="large" type="primary" @click="subHandle(froms)">提交</el-button>
rules对应data rules对象,prop对应表单字段(注意是表格里每一行对应的字段 forms.tableData[下标].key)
prop的关键就在于下标 $index
- 部分验证规则
import { FormRules } from 'element-plus'
const rules = reactive<FormRules>({cardId: [{ required: true, message: "请输入身份证号", trigger: "blur" },{ pattern: /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/, message: '请输入正确的身份证号', trigger: 'blur' }],professional: [{ required: true, message: "请输入从事专业", trigger: "blur" },],months: [{ required: true, message: "请输入投入时间", trigger: "blur" },{ pattern: /^[1-9]\d*$/, message: '请输入正确的月份', trigger: 'blur' }],phone: [{ required: true, message: "请输入联系电话", trigger: "blur" },{ pattern: /^[1][3,4,5,6,7,8,9][0-9]{9}$/, message: '请输入正确的手机号码', trigger: 'blur' }],email: [{ required: true, message: "请输入邮箱", trigger: "blur" },{type: 'email',message: '请输入正确的邮箱格式',trigger: ['blur', 'change'],},]
});
前端Vue中常用rules校验规则:1、是否合法IP地址:pattern:/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/,2.是否手机号码或者固话
pattern:/^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/,3. 是否身份证号码
pattern:/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,4.是否邮箱
pattern:/^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/,5.整数填写
pattern:/^-?[1-9]\d*$/,6.正整数填写
pattern:/^[1-9]\d*$/,7.小写字母
pattern:/^[a-z]+$/,8.大写字母
pattern:/^[A-Z]+$/,9.大小写混合
pattern:/^[A-Za-z]+$/,10.多个8位数字格式(yyyyMMdd)并以逗号隔开
pattern:/^\d{8}(\,\d{8})*$/,11.数字加英文,不包含特殊字符
pattern:/^[a-zA-Z0-9]+$/,12.前两位是数字后一位是英文
pattern:/^\d{2}[a-zA-Z]+$/,13.密码校验(6-20位英文字母、数字或者符号(除空格),且字母、数字和标点符号至少包含两种)
pattern:/^(?![\d]+$)(?![a-zA-Z]+$)(?![^\da-zA-Z]+$)([^\u4e00-\u9fa5\s]){6,20}$/,14.中文校验
pattern:/^[\u0391-\uFFE5A-Za-z]+$/,
- 动态添加的实现
// 添加人员
const addPerson = () => {form.value.tableData.push({// 身份证号cardId: '',// 从事专业professional: '',// 投入时间(月)months: '',// 联系电话phone: '',// 邮箱email: ''})
}
- 表格删除的实现
// 存储删除的数据
let delList: any = []
const delEdit = (index: number, row: any) => {form.value.tableData.splice(index, 1)delList.push(row)
}
- 提交时再次验证
// 提交
const subHandle = async (formEl: FormInstance | any) => {if (!formEl) returnawait formEl.validate(async (valid: any) => {if (valid) {// 通过校验调用接口...}}
}
效果展示:

相关文章:

Vue3 element-plus表单嵌套表格实现动态表单验证
Vue3结合element-plus表单项可以动态添加/删除 部分效果图如下: 另表格有添加和删除按钮,点击提交进行表单验证。 首先data格式必须是对象包裹数组 import { ref, reactive } from vue; import { FormInstance } from element-plus const froms re…...

VSCode插件Todo Tree的使用
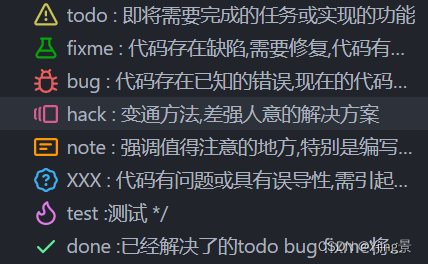
在VSCode中安装插件Todo Tree。按下快捷键ctrlshiftP,输入setting.jspn,选择相应的配置范围,我们选择的是用户配置 Open User Settings(JSON),将以下代码插入其中。 //todo-tree 标签配置从这里开始 标签兼容大小写字母(很好的功…...

无人驾驶实战-第五课(动态环境感知与3D检测算法)
激光雷达的分类: 机械式Lidar:TOF、N个独立激光单元、旋转产生360度视场 MEMS式Lidar:不旋转 激光雷达的输出是点云,点云数据特点: 简单:x y z i (i为信号强度) 稀疏:7%&…...

Tomcat 的内存配置
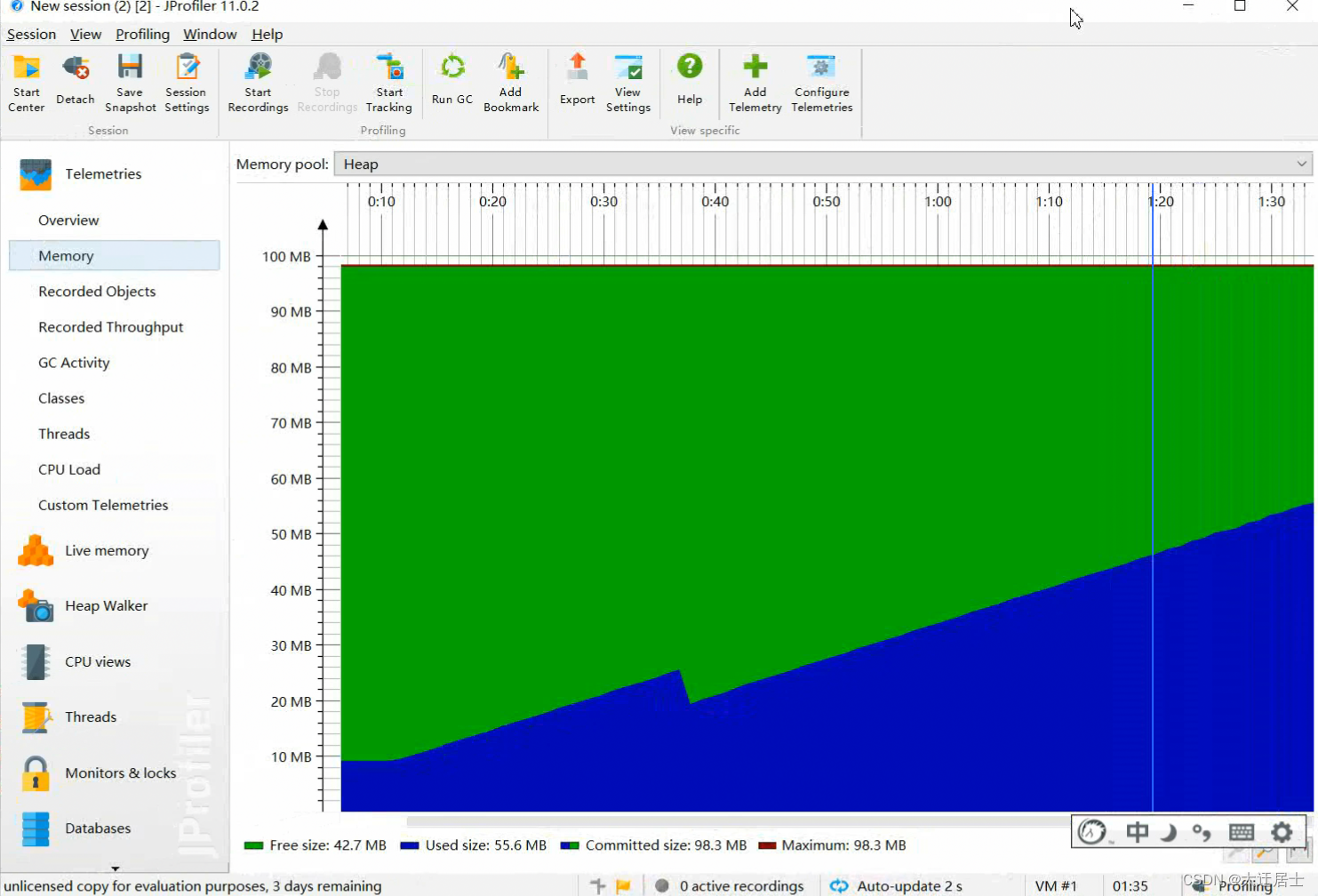
修改 Tomcat 的内存配置,你需要调整 Tomcat 的 Java 虚拟机(JVM)参数。具体来说,你需要修改 catalina.sh(Linux/macOS)或 catalina.bat(Windows)脚本中的 JAVA_OPTS 变量。以下是一般…...

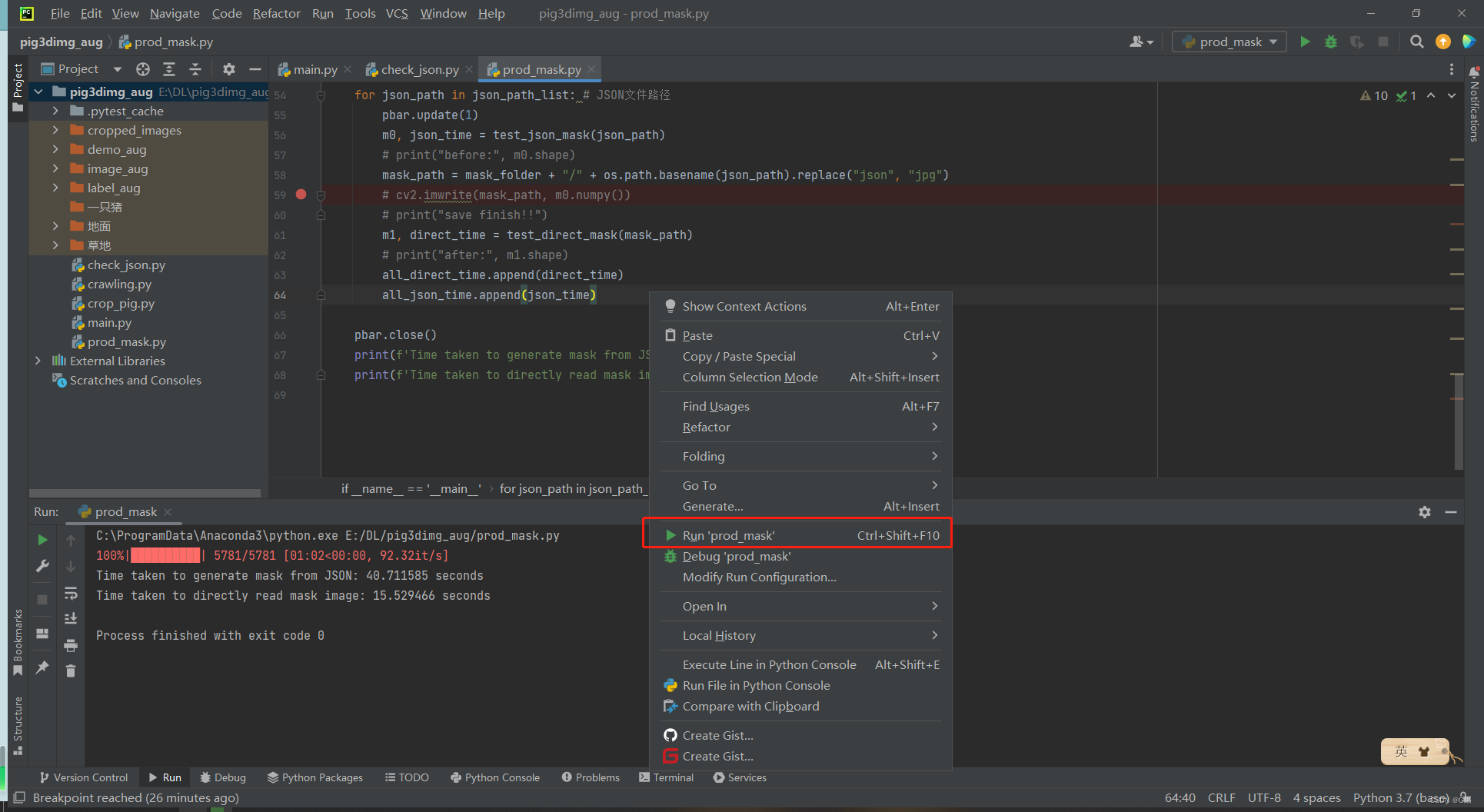
pycharm出现python test运行报错(pytest模式)
pycharm出现python test运行报错 一、python test 执行代码报错二、删除运行配置三、修改pycharm默认配置为 unittests四、成功! 一、python test 执行代码报错 二、删除运行配置 三、修改pycharm默认配置为 unittests 四、成功!...

JavaScript篇 this指向
文章目录 1.this 关键字2.this实质3.使用场合3.1.全局环境3.2.构造函数3.3.对象的方法 4. 使用注意4.1.避免多层 this4.2.避免数组处理方法中的 this4.3.避免回调函数中的 this 5.绑定this5.1.Function.prototype.call()5.2.Function.prototype.apply()5.3.Function.prototype.…...

操作系统复习总结1
操作系统复习总结,仅供笔者复习使用,参考教材: 《操作系统原理》 - 何静媛编著. 西安电子科技大学出版社《操作系统考研复习指导》2024年 - 王道论坛组编. 电子工业出版社 本文主要内容为:计算机系统概述; 计算机系…...

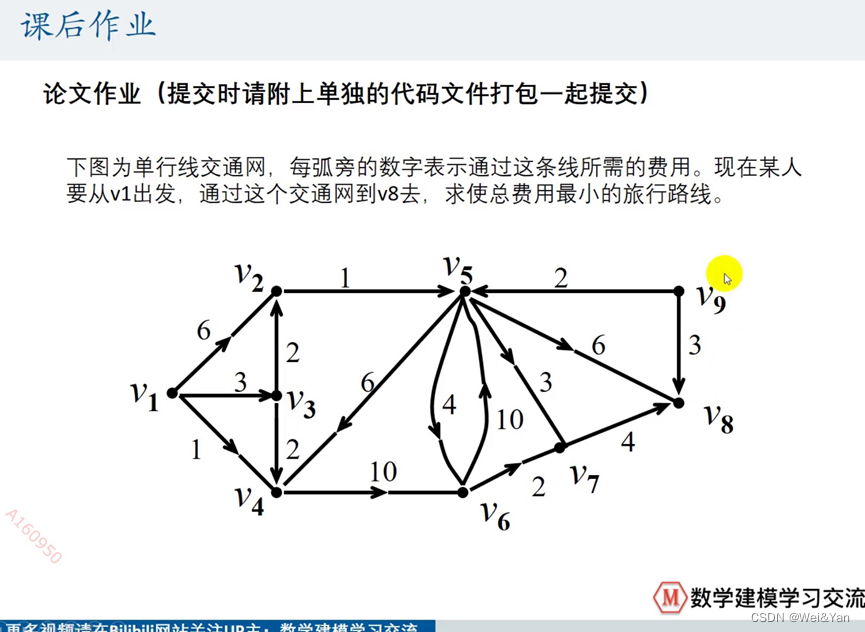
Matlab中图的最短路径
前言: 图的基本概念: 若想简单绘制图可以利用此网站: 左上角Undirected/Directed是无向图/有向图 左边 0-index ,1-index为0下标,1下标。 Node Count为节点个数 Graph Data:最初尾节点的名称ÿ…...

没有jodatime,rust里怎么将字符串转为日期呢?
关注我,学习Rust不迷路!! 在 Rust 中,有多种方法可以在时间和字符串之间进行转换。以下是五种常见的方式: 1. 使用 chrono 库进行转换: use chrono::{NaiveDateTime, DateTime, Utc, TimeZone};fn main(…...
【Markdown入门及使用】
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

大数据面试题:HBase的读写缓存
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 参考答案: HBase上RegionServer的cache主要分为两个部分:MemStore & BlockCache。 MemStore是写缓存,Block…...

springboot基于vue的高校迎新系统的设计与实现8jf9e
随着时代的发展,人们的生活方式得到巨大的改变,从而慢慢地产生了大量高校迎新信息,高校迎新信息需要一个现代化的管理系统,进行高校迎新信息的管理。 高校迎新系统的开发就是为了解决高校迎新管理的问题,系统开发是基于…...

JVM入门到精通
一、JVM概念 1.1、什么是JVM Java Virtual Machine:Java虚拟机,用来保证Java语言跨平台 Java虚拟机可以看做是一台抽象的计算机,如同真实的计算机那样,它有自己的指令集以及各种运行时内存区域 Java虚拟机与Java语言并没有必然…...

Hive执行引擎的区别
执行引擎 Tez、Spark 和 MapReduce 都是用于在大数据处理中执行任务的框架或引擎,它们在性能、优化、适用场景等方面有一些区别。 MapReduce: MapReduce 是 Hadoop 最早引入的批处理计算模型,它将任务分成 Map 和 Reduce 两个阶段,…...
)
分布式 - 服务器Nginx:常见问题总结(二)
文章目录 01. Nginx 虚拟主机怎么配置?02. Nginx location 指令的作用?03. Nginx location 指令如何与其他指令一起使用?04. Nginx root 命令的作用?05. Nginx if 模块的作用?06. Nginx include 指令的作用?07. Nginx…...

【Paper Reading】CenterNet:Keypoint Triplets for Object Detection
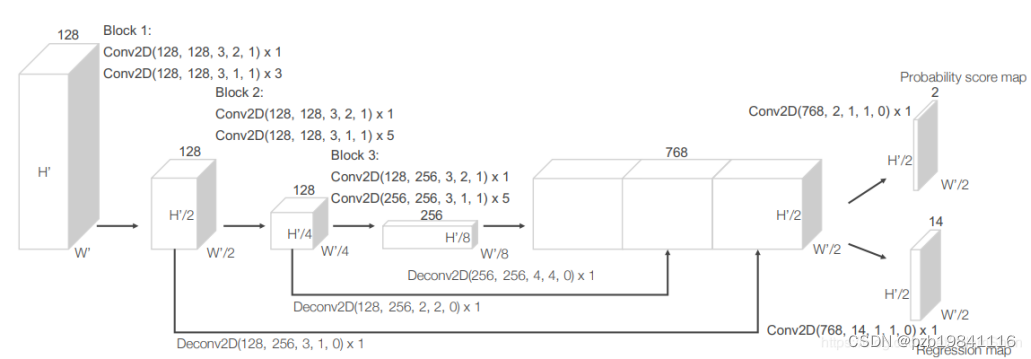
背景 首先是借鉴Corner Net 表述了一下基于Anchor方法的不足: anchor的大小/比例需要人工来确认anchor并没有完全和gt的bbox对齐,不利于分类任务。 但是CornerNet也有自己的缺点 CornerNet 只预测了top-left和bottom-right 两个点,并没有…...
)
【BASH】回顾与知识点梳理(三)
【BASH】回顾与知识点梳理 三 三. 命令别名与历史命令3.1 命令别名设定: alias, unalias3.2 历史命令:history同一账号同时多次登入的 history 写入问题无法记录时间 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 三. 命令…...

C#设计模式之---单例模式
单例模式(Singleton) 单例模式,属于创建类型的一种常用的软件设计模式。通过单例模式的方法创建的类在当前进程中只有一个实例。 1)普通单例模式 using System; namespace SingletonPattern {/// /// 单例模式(非线程安全)/// …...

Git工具安装
Git 工具安装 1. 下载Git安装包2. 安装Git工具3. 简单的使用配置用户名 1. 下载Git安装包 打开官网 https://git-scm.com/downloads点击下载 2. 安装Git工具 右击以管理员身份运行 
深度学习——注意力机制、自注意力机制
什么是注意力机制? 1.注意力机制的概念: 我们在听到一句话的时候,会不自觉的捕获关键信息,这种能力叫做注意力。 比如:“我吃了100个包子” 有的人会注意“我”,有的人会注意“100个”。 那么对于机器来说…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
