Vue3 第一节 Vue3简介以及创建Vue3工程
1.Vue3简介以及Vue3带来了什么
2.创建Vue3.0工程并分析Vue3工程结构
3.setup函数
4.ref函数
5.reactive函数
一.Vue3简介以及Vue3带来了什么
① Vue3简介
-
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
-
耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
-
github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
② Vue3带来了什么
1.性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
......
2.源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
......
3.拥抱TypeScript
-
Vue3可以更好的支持TypeScript
4.新的特性
-
Composition API(组合API)
-
setup配置
-
ref与reactive
-
watch与watchEffect
-
provide与inject
-
......
-
-
新的内置组件
-
Fragment
-
Teleport
-
Suspense
-
-
其他改变
-
新的生命周期钩子
-
data 选项应始终被声明为一个函数
-
移除keyCode支持作为 v-on 的修饰符
-
......
-
二.创建Vue3.0工程并分析Vue3工程结构
① 使用vue-cli初始化这个工程
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
② 使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
-
什么是vite?—— 新一代前端构建工具。
-
优势如下:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)。
-
真正的按需编译,不再等待整个应用编译完成。
-
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
③ Vue3工程结构分析
main.js
// 引入的不再是Vue构造函数,引入的是一个createApp的工厂函数import { createApp } from 'vue'
import App from './App.vue'// 创建应用实例对象 -app(类似于vue2中的vm, 但app比vm更“轻”)
createApp(App).mount('#app')vue3中可以没有根标签
<template><!-- vue3组件中的模板结构可以没有根标签 --><img alt="Vue logo" src="./assets/logo.png" /><HelloWorld msg="Welcome to Your Vue.js App" />
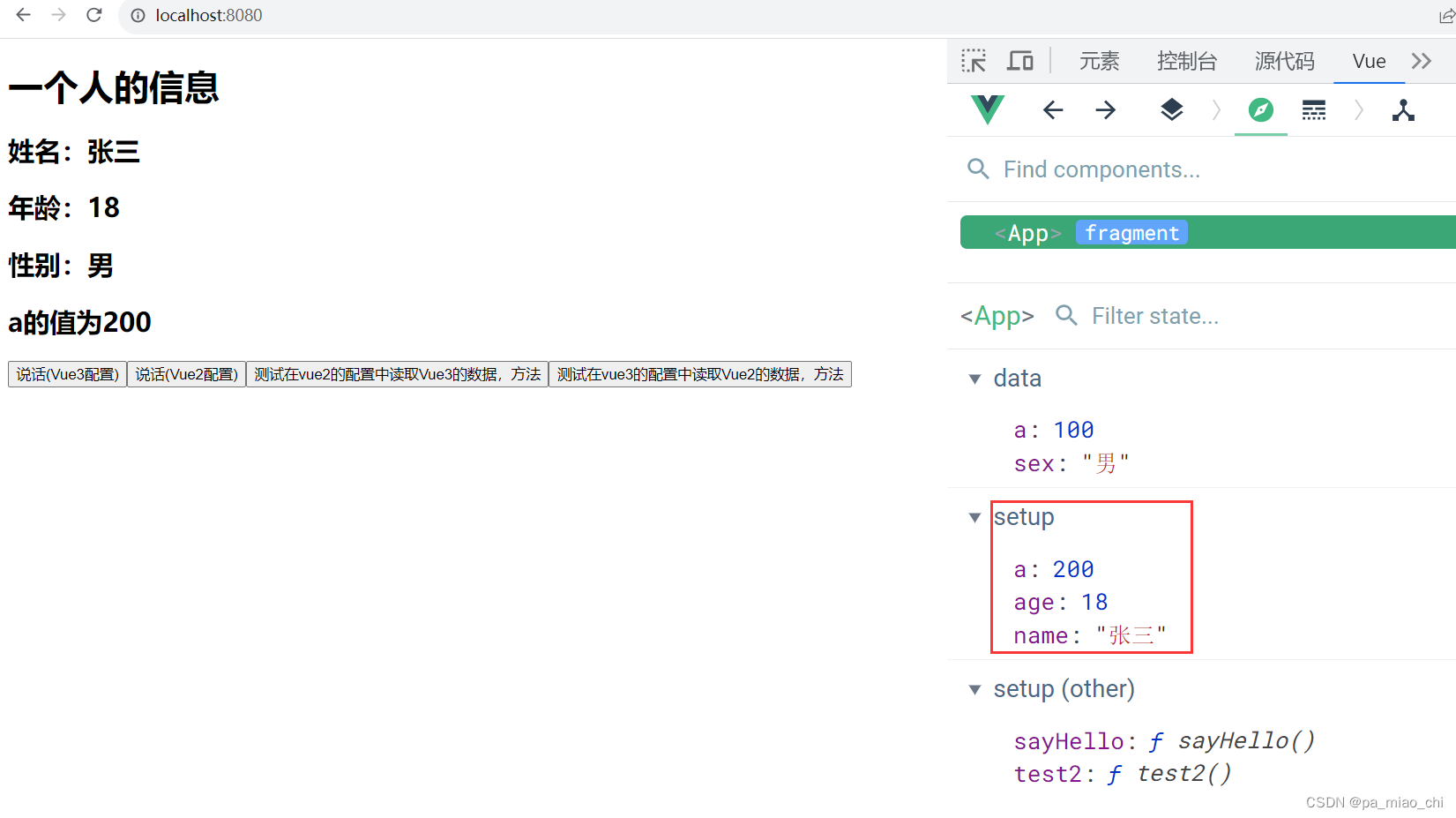
</template>④ Vue3开发者工具安装
(1)找到开发者工具离线安装包

(2)进入浏览器拓展程序,将离线安装包拖进去,点击添加拓展程序,打开开关

三.setup函数
① 理解:Vue3.0中一个新的配置项,值是一个函数
② setup是所有组合API"表演的舞台"
③ 组件中所用到的数据,方法等,均要配置在setup中,需要返回值
④ setup函数的两种返回值
(1)若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用
(2)若返回一个渲染函数,则可以自定义渲染内容

export default {name: 'App',data () {return {sex: '男',a: 100}},methods: {sayWelcome () {alert('欢迎来到尚硅谷学习')},test1 () {console.log(this.name)console.log(this.age)console.log(this.sayHello)}},setup () {let name = '张三'let age = 18// 如果重名,setup优先let a = 200function sayHello () {alert(`我叫${name}, 我${age}岁了,你好`)}function test2 () {console.log(name)console.log(age)console.log(this.sex)console.log(this.sayWelcome)}// 返回一个对象return {name,age,sayHello,test2,a}// 直接使用了一个渲染函数// return () => h('h1', '尚硅谷')}
}
⑤ 注意点
- Vue2.x 配置中可以访问到setup中的属性和方法
- 但是在setup中不能访问到Vue2.x配置和方法
- 如果有重名,setup优先
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise,模板看不到return对象中的属性
四.ref函数
① 作用:构建响应式数据
② 引入:import { ref } from 'vue'
③ 语法:
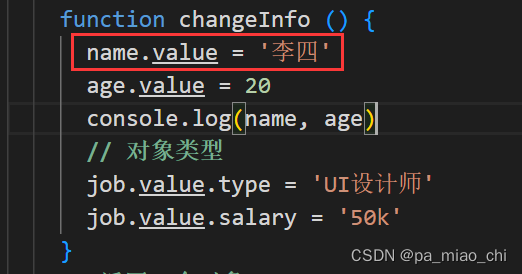
(1) 创建一个响应式数据的引用对象

(2) 修改数据:通过value数据进行修改

(3) 在模板中读取的时候,不需要加value

(4)备注
- 接收的数据可以是:基本类型,也可以是对象类型
- 基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成的
- 对象类型的数据:内部“求助了”Vue3.0中的一个新函数 ---reactive函数
五.reactive函数
- 作用:定义一个对象类型的响应式数据(基本类型不要用它,用ref函数)
- reactive定义的响应式数据是“深层次的”
- const 代理对象 = reactive(源对象) 接收一个对象(或数组),返回一个代理对象(Proxy对象)
- 语法
① 创建一个响应式对象

② 修改数据

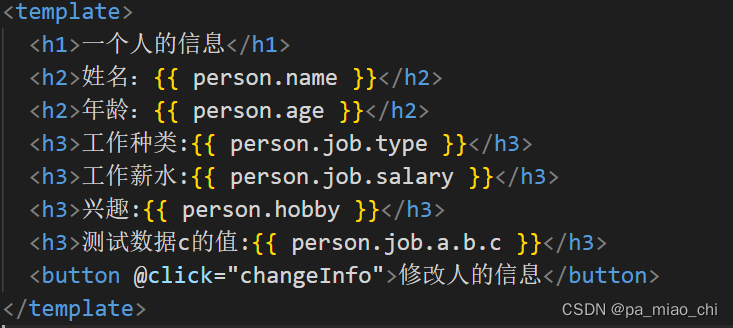
③ 在模板中使用

相关文章:

Vue3 第一节 Vue3简介以及创建Vue3工程
1.Vue3简介以及Vue3带来了什么 2.创建Vue3.0工程并分析Vue3工程结构 3.setup函数 4.ref函数 5.reactive函数 一.Vue3简介以及Vue3带来了什么 ① Vue3简介 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王࿰…...

用docker 部署springboot项目
# 加入java FROM bitnami/java # WORKDIR /usr/local/test/boot-work#镜像内的工作目录 WORKDIR /usr/local/test# ENV workPath /usr/local/test/boot-work# 宿主的当前目录 boot-v1.jarjar 拷贝到 WORKDIR下boot.jar ADD boot-v1.jar boot.jar # 暴露80端口 EXPOSE 80 # 启动…...

maven 模块打包时包含依赖和打包可执行的jar
maven 模块打包 1)maven 模块打包jar文件时,指定包含依赖(with-dependencies); 2)maven 模块打包jar文件时,指定入口MainClass、打包生成可执行的jar; vi qftools/common/src/main…...
的原因排查)
perl脚本调用openssh不能正确执行(ctl_dir /root/.libnet-openssh-perl/ is not secure)的原因排查
在使用perl脚本的时候,通过Net::OpenSSH去获取执行节点的信息是一种常用的方法。在某个环境中,执行命令的时候出错,下面展示一下相关的代码 my $ssh_ops {user > "root", password > "password", master_opts >…...

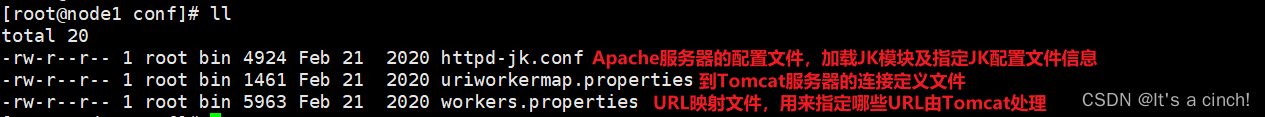
Apache+Tomcat 整合
目录 方式一:JK 1、下载安装包 2、添加依赖 3、启动服务,检查端口是否监听 4、提供apxs命令 5、检查是否确实依赖 6、编译安装 7、重要配置文件 方式二:http_proxy 方式三:ajp_proxy 方式一:JK 1、下载安装…...

CSS中page-break-after属性
在CSS中,page-break-after是一个属性,它控制了元素后的分页行为。 当你打印一个网页的时候,page-break-after属性可以设置在元素后插入一个分页符,将内容分割到新的一页上。它的值可以是以下之一: auto: …...

mvn build jar依赖和源码本身分开。减轻编译后的jar大小
问题场景:平时在springboot项目中,打jar包都是默认把开发的代码和依赖jar包都打到一个jar包里,导致每次打包费时而且jar包还很大,升级一下都要把一个很大的包拷来拷去。如果是修改问题需要频繁替换jar包,那简直要疯 解…...

Java是值传递还是引用传递?
值传递和引用传递最大的区别是传递的过程中有没有复制出一个副本来,如果是传递副本,那就是值传递,否则就是引用传递。 Java对象的传递,是通过复制的方式把引用关系传递了,因为有复制的过程,所以是值传递&a…...

16 - 初探Linux进程调度
---- 整理自狄泰软件唐佐林老师课程 查看所有文章链接:(更新中)Linux系统编程训练营 - 目录 文章目录 1. 初探Linux进程调度1.1 Linux系统调度1.2 进程调度原理1.3 Linux系统调度策略1.4 进程调度实验设计1.4.1 实验目标1.4.2 实验设计 1.5 实…...

Huggingface使用
文章目录 前置安装Huggingface介绍NLP模块分类transformer流程模块使用详细讲解tokennizermodeldatasetsTrainer Huggingface使用网页直接体验API调用本地调用(pipline)本地调用(非pipline) 前置安装 anaconda安装 使用conda创建一个新环境并安装pytorc…...

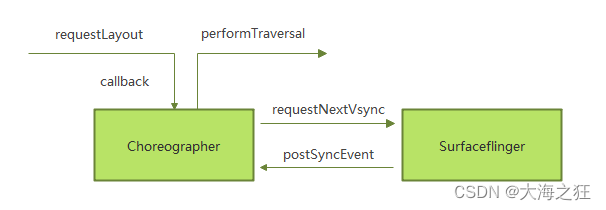
Android 刷新与显示
目录 屏幕显示原理: 显示刷新的过程 VSYNC机制具体实现 小结: 屏幕显示原理: 过程描述: 应用向系统服务申请buffer 系统服务返回一个buffer给应用 应用开始绘制,绘制完成就提交buffer,系统服务把buffer数据…...

三行命令在CentOS 8上安装FFmpeg
添加RPMfusion仓库 yum install https://download1.rpmfusion.org/free/el/rpmfusion-free-release-8.noarch.rpm 安装SDL yum install http://rpmfind.net/linux/epel/7/x86_64/Packages/s/SDL2-2.0.14-2.el7.x86_64.rpm 安装FFmpeg yum install ffmpeg 执行命令测试 [rootVM…...

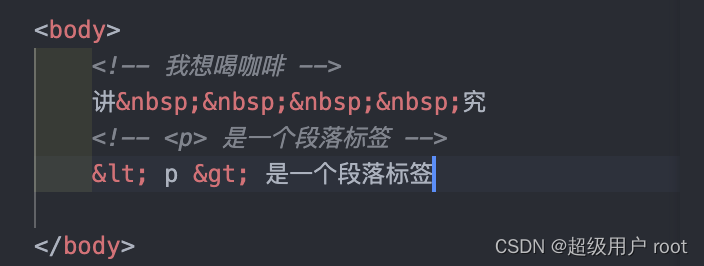
【前端】html
HTML标签(上) 目标: -能够说出标签的书写注意规范 -能够写出HTML骨架标签 -能够写出超链接标签 -能够写出图片标签并说出alt和title的区别 -能够说出相对路径的三种形式 目录: HTML语法规范HTML基本结构标签开发工具HTML常用标…...

【RealTek sdk-3.4.14b】Realtek WiFi开发调试指令总结
格式说明 RTL8192cd 驱动程序提供 MIB 接口,可通过“iwpriv”命令获取/设置参数。 set_mib iwpriv set_mib namevalue1[,value2,value3…]” Iface: “wlan0” value: 1.值可以是单个字段,也可以是用“,”分隔的多个字段,字…...

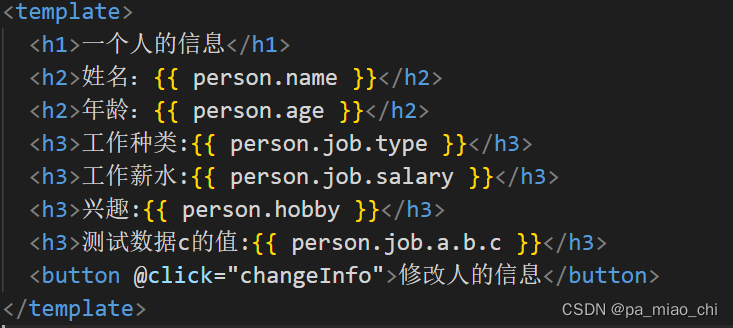
基于Vue 的文本类弹框代码Demo
<template><div class"text-popup" v-if"showPopup"><h2>{{ title }}</h2><p>{{ content }}</p><button click"closePopup">关闭</button></div><div class"main-content"&…...

2023.08.01 驱动开发day8
驱动层 #include <linux/init.h> #include <linux/module.h> #include <linux/of.h> #include <linux/of_irq.h> #include <linux/interrupt.h> #include <linux/fs.h> #include <linux/gpio.h> #include <linux/of_gpio.h>#…...

计算机视觉--距离变换算法的实战应用
前言: Hello大家好,我是Dream。 计算机视觉CV是人工智能一个非常重要的领域。 在本次的距离变换任务中,我们将使用D4距离度量方法来对图像进行处理。通过这次实验,我们可以更好地理解距离度量在计算机视觉中的应用。希望大家对计算…...

MIT 6.824 -- MapReduce -- 01
MIT 6.824 -- MapReduce -- 01 引言抽象和实现可扩展性可用性(容错性)一致性MapReduceMap函数和Reduce函数疑问 课程b站视频地址: MIT 6.824 Distributed Systems Spring 2020 分布式系统 推荐伴读读物: 极客时间 – 大数据经典论文解读DDIA – 数据密集型应用大数据相关论文…...

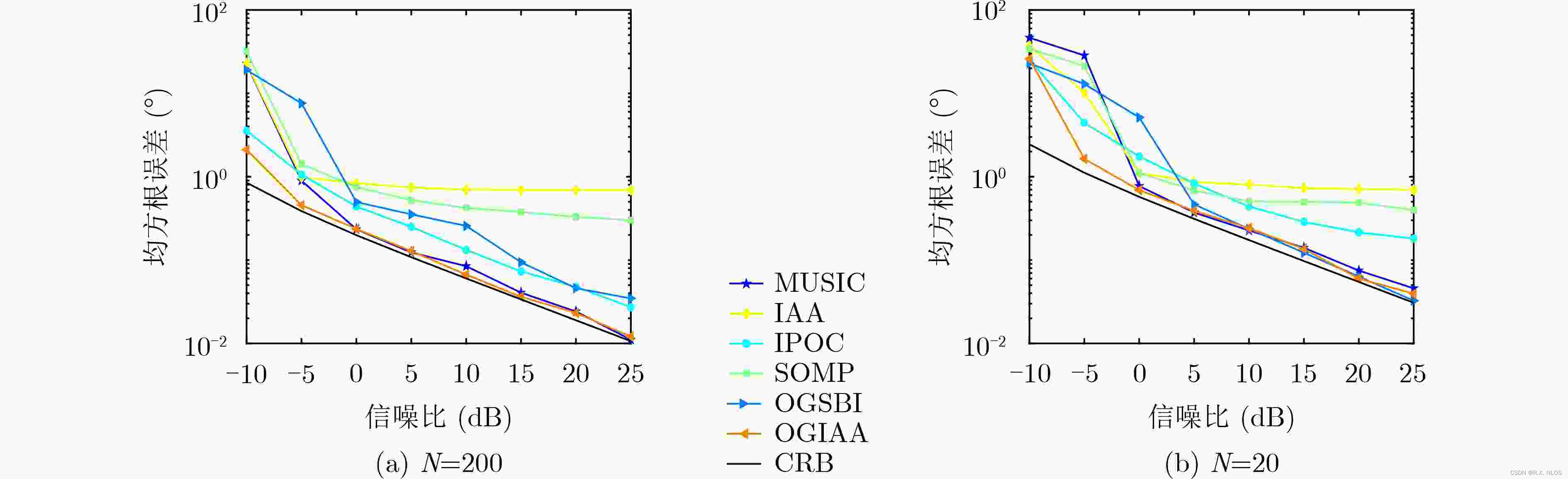
概念解析 | 利用IAA迭代自适应方法实现高精度角度估计
利用IAA迭代自适应方法实现高精度角度估计 注1:本文系“概念辨析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:IAA迭代自适应方法在雷达角度估计中的应用。 背景介绍 在雷达目标检测与定位中,准确估计目标角度是实现高精度定位的关键。传统的基于…...

正则表达式必知必会
文章目录 前言匹配单个字符匹配任意字符匹配一组字符取非匹配元字符匹配数字匹配所有字母和数字匹配空白字符重复匹配避免过度匹配边界匹配字符串边界子表达式回溯引用回溯引用中的替换操作向前查找向后查找 前言 在工作中使用正则表达式可以提高我们的效率,这篇博…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

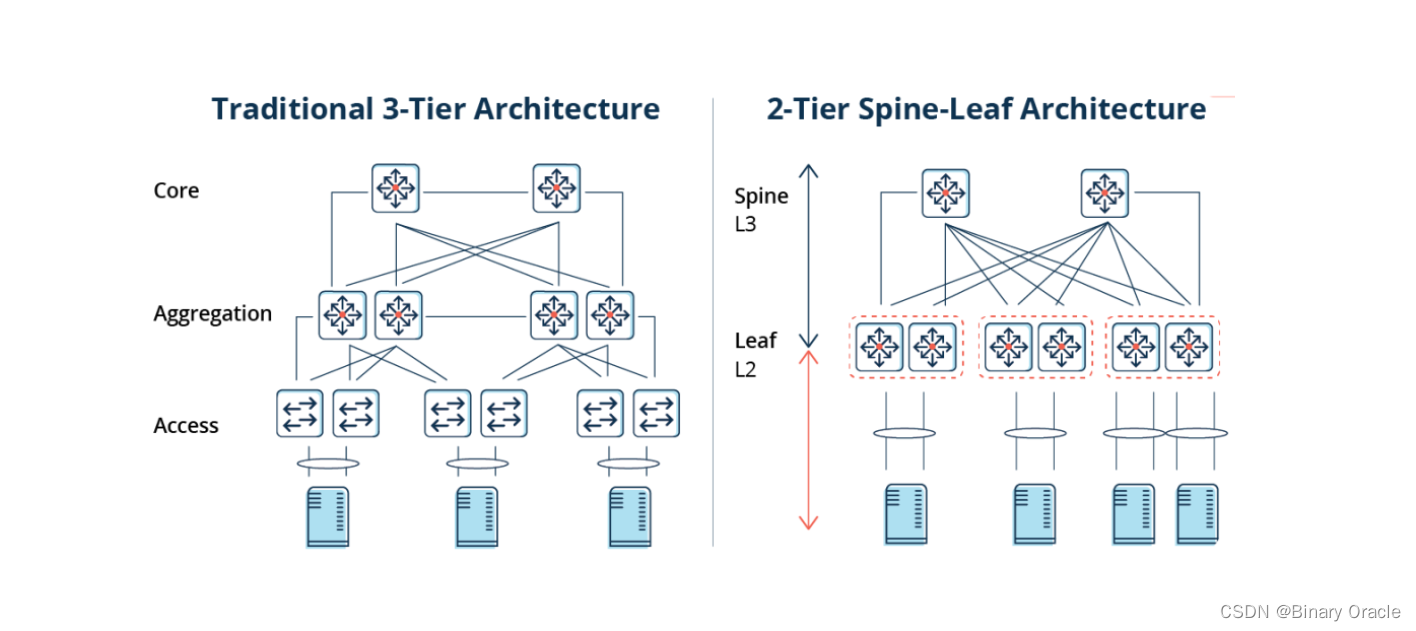
Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
