three.js学习
三大组建:场景(scene),相机(camera),渲染器(renderer)
创建三要素代码:
var scene = new THREE.Scene(); // 场景
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透明相机
var renderer = new THREE.WebGLRenderer(); // 渲染器
renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染器的大小为窗口的内宽度,也就是内容区的宽度
document.body.appendChild(renderer.domElement) // 将渲染器对应的canvas(画布)添加到body中一. 场景
在three.js中场景就只有一种,就是用var scene = new THREE.Scene();来表示
总结:场景是所有物体的容器,如需使用就把物体放到场景中就可以。
二. 相机
相机有很多种,场景中的角度(参数)不同,显示出来的景色也不一样。
1. 透明相机(THREE.Perspective)
var camera = new THREE.PerspectiveCamera(75,window.innerWIdth/window.innerHeight,0.1,1000)三. 渲染器
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以什么样的方式来绘制。
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.docuElement);四. 添加物体到场景中
var geometry = new THREE.CubeGeometry(1,1,1); // geometry - 几何
var meterial = new THREE.MeshBasicMaterial({color:0x00ff00}); // meterial - 材料,素材; color:0x00ff00 深蓝色
var cube = new THREE.Mesh(geometry, material); // cube - 立方体; Mesh - 网格
scene.add(cube);CubeGeometry语法:
CubeGeometry(width, height, depth, segmentsWidth, segmentsHeight, segmentsDepth, materials, sides);
width: 立方体X轴的长度
height: 立方体Y轴的长度
depth: 立方体Z轴的深度(长度)以上3个参数就能够确定一个立方体segmentsWidth: 分段宽度
segmentsHeight: 分段高度
materials: 材料五. 渲染
渲染使用渲染器,结合相机和场景来得到结果画面。实现这个功能的函数是
renderer.render(scene, camera);
渲染函数的原型如下:
render( scene, camera, renderTarget, forceClear )
各个参数的意义是:
scene:前面定义的场景
camera:前面定义的相机
renderTarget:渲染的目标,默认是渲染到前面定义的render变量中
forceClear:每次绘制之前都将画布的内容给清除,即使自动清除标志autoClear为false,也会清除。
六. 渲染循环
渲染有两种方式:实时渲染和离线渲染 。
1. 事先渲染好一帧一帧的图片,然后再把图片拼接成电影的。这就是离线渲染。
2. 不停的对画面进行渲染,即使画面中什么也没有改变,也需要重新渲染,这就是实时渲染。
相关文章:

three.js学习
三大组建:场景(scene),相机(camera),渲染器(renderer) 创建三要素代码: var scene new THREE.Scene(); // 场景 var camera new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透明相机 var renderer new THR…...

Vue3 第一节 Vue3简介以及创建Vue3工程
1.Vue3简介以及Vue3带来了什么 2.创建Vue3.0工程并分析Vue3工程结构 3.setup函数 4.ref函数 5.reactive函数 一.Vue3简介以及Vue3带来了什么 ① Vue3简介 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王࿰…...

用docker 部署springboot项目
# 加入java FROM bitnami/java # WORKDIR /usr/local/test/boot-work#镜像内的工作目录 WORKDIR /usr/local/test# ENV workPath /usr/local/test/boot-work# 宿主的当前目录 boot-v1.jarjar 拷贝到 WORKDIR下boot.jar ADD boot-v1.jar boot.jar # 暴露80端口 EXPOSE 80 # 启动…...

maven 模块打包时包含依赖和打包可执行的jar
maven 模块打包 1)maven 模块打包jar文件时,指定包含依赖(with-dependencies); 2)maven 模块打包jar文件时,指定入口MainClass、打包生成可执行的jar; vi qftools/common/src/main…...
的原因排查)
perl脚本调用openssh不能正确执行(ctl_dir /root/.libnet-openssh-perl/ is not secure)的原因排查
在使用perl脚本的时候,通过Net::OpenSSH去获取执行节点的信息是一种常用的方法。在某个环境中,执行命令的时候出错,下面展示一下相关的代码 my $ssh_ops {user > "root", password > "password", master_opts >…...

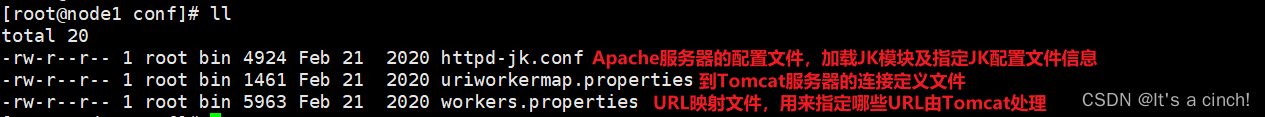
Apache+Tomcat 整合
目录 方式一:JK 1、下载安装包 2、添加依赖 3、启动服务,检查端口是否监听 4、提供apxs命令 5、检查是否确实依赖 6、编译安装 7、重要配置文件 方式二:http_proxy 方式三:ajp_proxy 方式一:JK 1、下载安装…...

CSS中page-break-after属性
在CSS中,page-break-after是一个属性,它控制了元素后的分页行为。 当你打印一个网页的时候,page-break-after属性可以设置在元素后插入一个分页符,将内容分割到新的一页上。它的值可以是以下之一: auto: …...

mvn build jar依赖和源码本身分开。减轻编译后的jar大小
问题场景:平时在springboot项目中,打jar包都是默认把开发的代码和依赖jar包都打到一个jar包里,导致每次打包费时而且jar包还很大,升级一下都要把一个很大的包拷来拷去。如果是修改问题需要频繁替换jar包,那简直要疯 解…...

Java是值传递还是引用传递?
值传递和引用传递最大的区别是传递的过程中有没有复制出一个副本来,如果是传递副本,那就是值传递,否则就是引用传递。 Java对象的传递,是通过复制的方式把引用关系传递了,因为有复制的过程,所以是值传递&a…...

16 - 初探Linux进程调度
---- 整理自狄泰软件唐佐林老师课程 查看所有文章链接:(更新中)Linux系统编程训练营 - 目录 文章目录 1. 初探Linux进程调度1.1 Linux系统调度1.2 进程调度原理1.3 Linux系统调度策略1.4 进程调度实验设计1.4.1 实验目标1.4.2 实验设计 1.5 实…...

Huggingface使用
文章目录 前置安装Huggingface介绍NLP模块分类transformer流程模块使用详细讲解tokennizermodeldatasetsTrainer Huggingface使用网页直接体验API调用本地调用(pipline)本地调用(非pipline) 前置安装 anaconda安装 使用conda创建一个新环境并安装pytorc…...

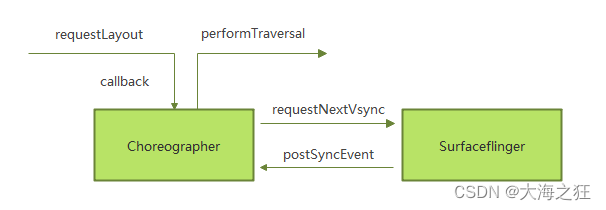
Android 刷新与显示
目录 屏幕显示原理: 显示刷新的过程 VSYNC机制具体实现 小结: 屏幕显示原理: 过程描述: 应用向系统服务申请buffer 系统服务返回一个buffer给应用 应用开始绘制,绘制完成就提交buffer,系统服务把buffer数据…...

三行命令在CentOS 8上安装FFmpeg
添加RPMfusion仓库 yum install https://download1.rpmfusion.org/free/el/rpmfusion-free-release-8.noarch.rpm 安装SDL yum install http://rpmfind.net/linux/epel/7/x86_64/Packages/s/SDL2-2.0.14-2.el7.x86_64.rpm 安装FFmpeg yum install ffmpeg 执行命令测试 [rootVM…...

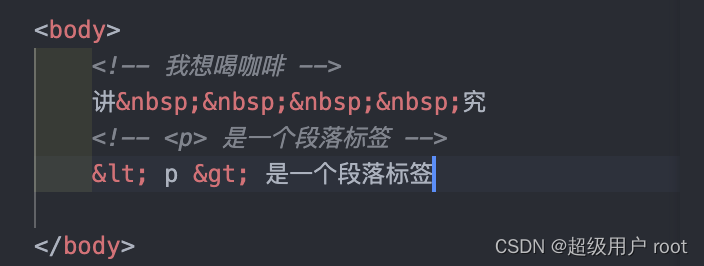
【前端】html
HTML标签(上) 目标: -能够说出标签的书写注意规范 -能够写出HTML骨架标签 -能够写出超链接标签 -能够写出图片标签并说出alt和title的区别 -能够说出相对路径的三种形式 目录: HTML语法规范HTML基本结构标签开发工具HTML常用标…...

【RealTek sdk-3.4.14b】Realtek WiFi开发调试指令总结
格式说明 RTL8192cd 驱动程序提供 MIB 接口,可通过“iwpriv”命令获取/设置参数。 set_mib iwpriv set_mib namevalue1[,value2,value3…]” Iface: “wlan0” value: 1.值可以是单个字段,也可以是用“,”分隔的多个字段,字…...

基于Vue 的文本类弹框代码Demo
<template><div class"text-popup" v-if"showPopup"><h2>{{ title }}</h2><p>{{ content }}</p><button click"closePopup">关闭</button></div><div class"main-content"&…...

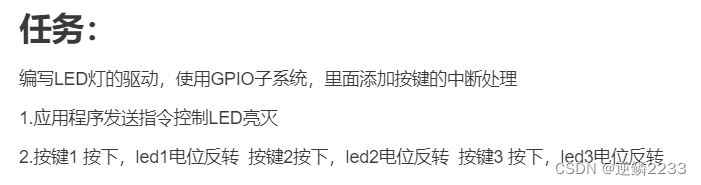
2023.08.01 驱动开发day8
驱动层 #include <linux/init.h> #include <linux/module.h> #include <linux/of.h> #include <linux/of_irq.h> #include <linux/interrupt.h> #include <linux/fs.h> #include <linux/gpio.h> #include <linux/of_gpio.h>#…...

计算机视觉--距离变换算法的实战应用
前言: Hello大家好,我是Dream。 计算机视觉CV是人工智能一个非常重要的领域。 在本次的距离变换任务中,我们将使用D4距离度量方法来对图像进行处理。通过这次实验,我们可以更好地理解距离度量在计算机视觉中的应用。希望大家对计算…...

MIT 6.824 -- MapReduce -- 01
MIT 6.824 -- MapReduce -- 01 引言抽象和实现可扩展性可用性(容错性)一致性MapReduceMap函数和Reduce函数疑问 课程b站视频地址: MIT 6.824 Distributed Systems Spring 2020 分布式系统 推荐伴读读物: 极客时间 – 大数据经典论文解读DDIA – 数据密集型应用大数据相关论文…...

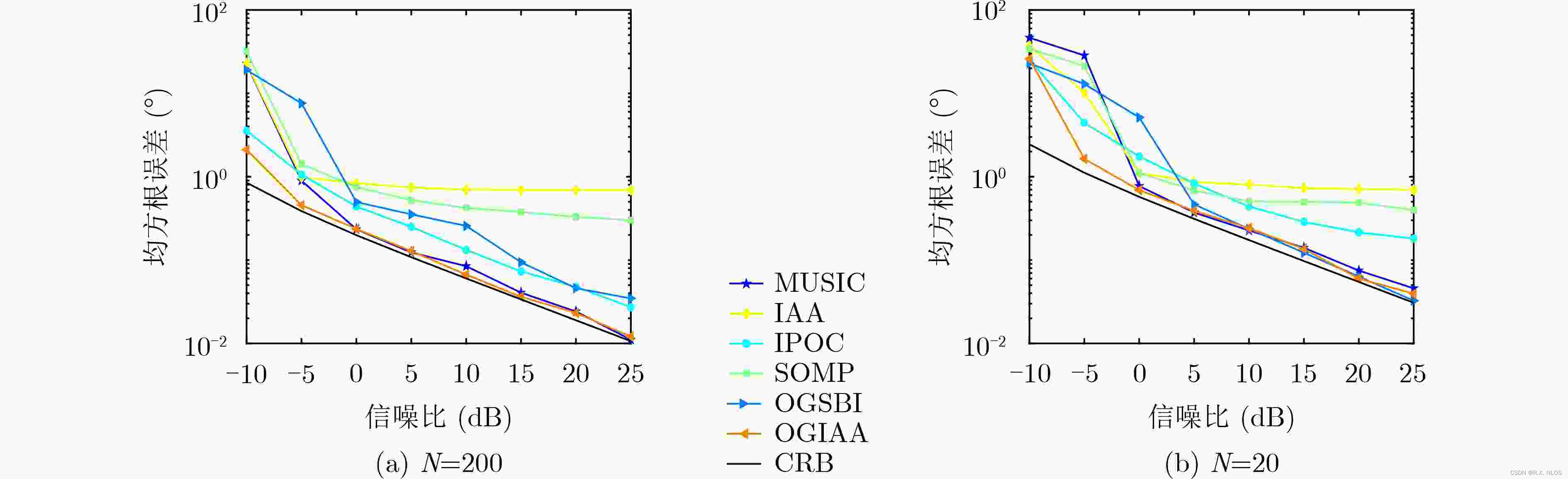
概念解析 | 利用IAA迭代自适应方法实现高精度角度估计
利用IAA迭代自适应方法实现高精度角度估计 注1:本文系“概念辨析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:IAA迭代自适应方法在雷达角度估计中的应用。 背景介绍 在雷达目标检测与定位中,准确估计目标角度是实现高精度定位的关键。传统的基于…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
