小程序 view下拉滑动导致scrollview滑动事件失效
小程序页面需要滑动功能
下拉时滑动,展示整个会员卡内容, 下拉view里包含了最近播放:有scrollview,加了下拉功能后,scrollview滑动失败了。

<view class="cover-section" catchtouchstart="handletouchstart" catchtouchmove="handletouchmove"catchtouchend="handlettouchend"style="transform:{{coverTransform}};transition:{{coverTransition}};"><view class="latest-section"><view class="lat_title">最近播放</view><scroll-view class="scroll1" scroll-x enable-flex="true"><view class="item" wx:for="{{playlist}}"><image class="item-img" src="{{item.song.al.picUrl?item.song.al.picUrl:'/static/images/recommendSong/02.jpg'}}"/><text class="item-value">{{item.song.al.name}}</text></view></scroll-view>
</view>
</view
问题所在:父元素使用了touchstart,touchmove,touchend三个事件,导致作为子元素的scroll-view组件无法滑动
解决办法:父元素绑定touchstart事件时不要使用catch绑定,使用capture-bind:touchstart="fn"绑定,也就是捕获模式,touchmove和touchend还是使用catch绑定
小知识1:为什么不用bind绑定touchstart,touchmove,touchend呢,因为使用bind会导致拖动元素时元素卡顿问题
小知识2:为什么touchmove和touchend不需要更改为使用capture-bind绑定呢,这个我试了一下,会导致scroll-view滑动事件和touchmove事件冲突,然后你滑动scroll-view组件时你添加了touchmove的那个元素(这是是scroll-view的父元素)也会动
解决:
catchtouchstart="handletouchstart" 改成:
capture-bind:touchstart="handletouchstart"
滚动视图滑动正常了。
<view class="cover-section" capture-bind:touchstart="handletouchstart" catchtouchmove="handletouchmove"catchtouchend="handlettouchend"style="transform:{{coverTransform}};transition:{{coverTransition}};"><view class="latest-section"><view class="lat_title">最近播放</view><scroll-view class="scroll1" scroll-x enable-flex="true"><view class="item" wx:for="{{playlist}}"><image class="item-img" src="{{item.song.al.picUrl?item.song.al.picUrl:'/static/images/recommendSong/02.jpg'}}"/><text class="item-value">{{item.song.al.name}}</text></view></scroll-view>
</view>
</view>
相关文章:

小程序 view下拉滑动导致scrollview滑动事件失效
小程序页面需要滑动功能 下拉时滑动,展示整个会员卡内容, 下拉view里包含了最近播放:有scrollview,加了下拉功能后,scrollview滑动失败了。 <view class"cover-section" catchtouchstart"handletou…...

《ROS2》教程
参考资料: 古月居 B站视频: https://www.bilibili.com/video/BV16B4y1Q7jQ/?spm_id_from333.999.0.0 对应资料:https://book.guyuehome.com/ ROS之前最好有点ROS1的基础,跳转门:ROS-https://www.bilibili.com/video/B…...

抖音seo源码开发源代码搭建分享
抖音SEO源码开发涉及到以下几个方面: 前端开发:包括抖音SEO页面的设计与布局,以及需要使用到的前端技术,如HTML、CSS、JavaScript等。 后端开发:包括抖音SEO页面的数据获取和处理,以及需要使用到的后端技术…...

MATLAB——使用建立好的神经网络进行分类程序
学习目标:使用建立好的神经网络(训练好并保存,下次直接调用该神经网络)进行分类 clear all; close all; P[-0.4 -0.4 0.5 -0.2 -0.7;-0.6 0.6 -0.4 0.3 0.8]; %输入向量 T[1 1 0 0 1]; …...

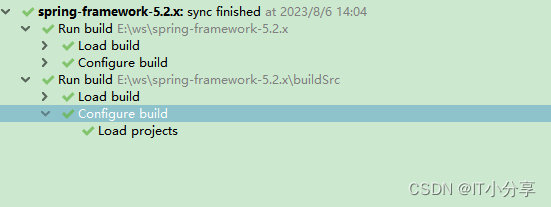
Spring5.2.x 源码使用Gradle成功构建
一 前置准备 1 Spring5.2.x下载 1.1 Spring5.2.x Git下载地址 https://gitcode.net/mirrors/spring-projects/spring-framework.git 1.2 Spring5.2.x zip源码包下载,解压后倒入idea https://gitcode.net/mirrors/spring-projects/spring-framework/-/…...

iOS永久签名工具 - 轻松签使用教程
轻松签是一款IOS端免费的IPA签名和安装工具,最新版可以不用依赖证书对ipa永久签名,虽然现在用上了巨魔(TrollStore)- 是国外iOS开发人员opa334dev发布的一款工具,可以在不越狱的情况下,安装任何一款APP。 …...

如何申请中国境内提供金融信息服务业务许可
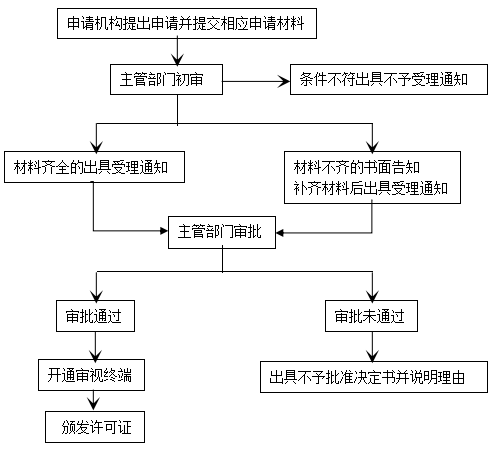
依据《外国机构在中国境内提供金融信息服务管理规定》《外国机构在中国境内提供金融信息服务申请许可说明》等政策,外国机构在中国境内提供金融信息服务业务许可要求如下: 金融信息服务定义 所称的外国机构,是指外国金融信息服务提供者。 …...
)
Java多线程(六)
目录 一、什么是线程安全问题 二、产生线程安全问题的原因 三、解决线程安全问题的方法 3.1 join()等待 3.2 synchronized加锁 3.3 wait()和notify() 3.4 volatile关键字 一、什么是线程安全问题 在操作系统中,线程的调度是随机的(抢占式执行࿰…...

ceil(),floor(),round()函数C++详解
ceil() ceil()函数是这样的: double ceil(double x) ceil函数可以把x上取整。 例子: #include <bits/stdc.h> using namespace std; int main() {double a, b;cin >> a >> b;printf("ceil(%.2f) %.2…...

自动化处理,web自动化测试处理多窗口+切换iframe框架页总结(超细整理)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 web 自动化之处理…...

企业服务器数据库中了devos勒索病毒怎么办如何解决预防勒索病毒攻击
随着科学技术的不断发展,计算机可以帮助我们完成很多重要的工作,但是随之而来的网络威胁也不断提升。近期,我们收到很多企业的求助,企业的服务器数据库遭到了devos勒索病毒攻击,导致系统内部的许多重要数据被加密无法正…...

three.js学习
三大组建:场景(scene),相机(camera),渲染器(renderer) 创建三要素代码: var scene new THREE.Scene(); // 场景 var camera new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透明相机 var renderer new THR…...

Vue3 第一节 Vue3简介以及创建Vue3工程
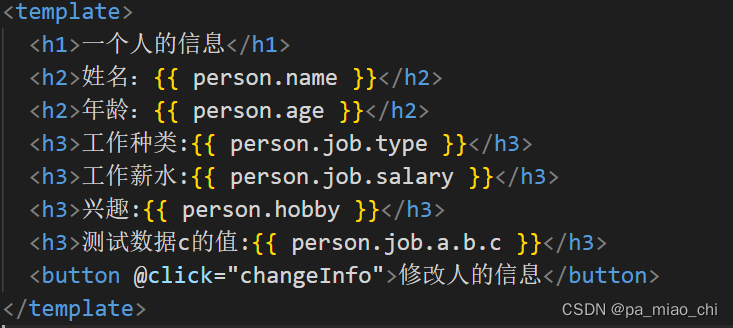
1.Vue3简介以及Vue3带来了什么 2.创建Vue3.0工程并分析Vue3工程结构 3.setup函数 4.ref函数 5.reactive函数 一.Vue3简介以及Vue3带来了什么 ① Vue3简介 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王࿰…...

用docker 部署springboot项目
# 加入java FROM bitnami/java # WORKDIR /usr/local/test/boot-work#镜像内的工作目录 WORKDIR /usr/local/test# ENV workPath /usr/local/test/boot-work# 宿主的当前目录 boot-v1.jarjar 拷贝到 WORKDIR下boot.jar ADD boot-v1.jar boot.jar # 暴露80端口 EXPOSE 80 # 启动…...

maven 模块打包时包含依赖和打包可执行的jar
maven 模块打包 1)maven 模块打包jar文件时,指定包含依赖(with-dependencies); 2)maven 模块打包jar文件时,指定入口MainClass、打包生成可执行的jar; vi qftools/common/src/main…...
的原因排查)
perl脚本调用openssh不能正确执行(ctl_dir /root/.libnet-openssh-perl/ is not secure)的原因排查
在使用perl脚本的时候,通过Net::OpenSSH去获取执行节点的信息是一种常用的方法。在某个环境中,执行命令的时候出错,下面展示一下相关的代码 my $ssh_ops {user > "root", password > "password", master_opts >…...

Apache+Tomcat 整合
目录 方式一:JK 1、下载安装包 2、添加依赖 3、启动服务,检查端口是否监听 4、提供apxs命令 5、检查是否确实依赖 6、编译安装 7、重要配置文件 方式二:http_proxy 方式三:ajp_proxy 方式一:JK 1、下载安装…...

CSS中page-break-after属性
在CSS中,page-break-after是一个属性,它控制了元素后的分页行为。 当你打印一个网页的时候,page-break-after属性可以设置在元素后插入一个分页符,将内容分割到新的一页上。它的值可以是以下之一: auto: …...

mvn build jar依赖和源码本身分开。减轻编译后的jar大小
问题场景:平时在springboot项目中,打jar包都是默认把开发的代码和依赖jar包都打到一个jar包里,导致每次打包费时而且jar包还很大,升级一下都要把一个很大的包拷来拷去。如果是修改问题需要频繁替换jar包,那简直要疯 解…...

Java是值传递还是引用传递?
值传递和引用传递最大的区别是传递的过程中有没有复制出一个副本来,如果是传递副本,那就是值传递,否则就是引用传递。 Java对象的传递,是通过复制的方式把引用关系传递了,因为有复制的过程,所以是值传递&a…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
