React Native 样式表的基础知识
在 React Native 中我们要使用组件元素进行样式设置的话,我们需要使用StyleSheet组件才能制定样式。useColorScheme是为 APP 定义颜色主题的。在此笔记中我们只是简单做一个介绍和使用。
使用StyleSheet定义样式
当我们要使用StyleSheet的话,我们需要引入对应模块,并且使用create关键字进行样式对象创建。在 React Native 中布局方式采用的只有Flex布局方式,Flex 布局方式跟 CSS3 中的 Flex 布局一致。
我们在第一章节中笔记中已经写好了一个Hello World的程序,我们可以再这个基础上进行样式的添加,具体代码如下:
<View style={style.container}><Text>Hello World !</Text>
</View>
const style = StyleSheet.create({container: {display: "flex",flex: 1,justifyContent: "center",},
});
注意:SafeAreaView标签内的元素不能设置样式,这样会导致错误。
useColorScheme 颜色主题
useColorScheme是专门用于配色方案更新的 Hook。返回值表示当前用户首选的配色方案。具体的例子如下:
import React from "react";
import { Text, View, StyleSheet, useColorScheme } from "react-native";const App: React.FC = () => {const colorScheme = useColorScheme() === "dark";return (<View style={style.container}><Text style={colorScheme ? style.whiteText : style.blackText}>Hello World !</Text></View>);
};const style = StyleSheet.create({container: {display: "flex",flex: 1,justifyContent: "center",},whiteText: {color: "#FFFFFF",},blackText: {color: "#000000",},
});export default App;
相关文章:

React Native 样式表的基础知识
在 React Native 中我们要使用组件元素进行样式设置的话,我们需要使用StyleSheet组件才能制定样式。useColorScheme是为 APP 定义颜色主题的。在此笔记中我们只是简单做一个介绍和使用。 使用StyleSheet定义样式 当我们要使用StyleSheet的话,我们需要引…...

【JS 解构赋值】
JS 解构赋值是 ES6 中一种简洁、高效的赋值方式,它可以将数组和对象中的值拆分出来并赋值给变量。 解构赋值 解构数组解构对象嵌套解构结语 解构数组 解构数组时,需要使用方括号 [] 包围变量名,并用逗号 , 将变量名隔开。 let [a, b, c] …...

Vue3状态管理库Pinia——自定义持久化插件
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

il汇编整数相加
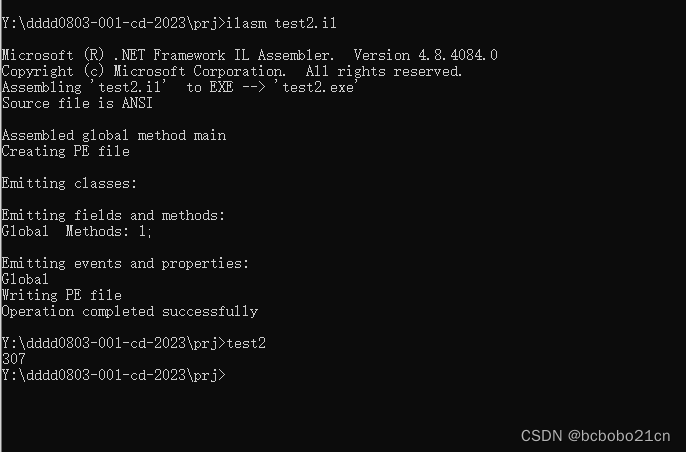
在这里尝试了IL汇编字符串连接; IL汇编字符串连接_bcbobo21cn的博客-CSDN博客 下面来看一下IL汇编整数相加; 大概的看一下一些资料,下面语句, ldc.i4 20 ldc.i4 30 add 看上去像是,装载整数20到一个类似于…...

RabbitMQ 事务
事务简介 就像我们了解的MySQL中的事务一样,RabbiMQ的事务也具备原子性和一致性,并且RabbiMQ的事务是针对消息从生产者发送到RabbitMQ中提供的支持,因此不同事务可以同时给同一个队列发送信息。 可通过channel.txSelect,chann…...

vue前端 让年月日 加上23:59:59
yyyy/MM/dd HH:mm:ss 格式 // 获取 lateCreateTime 的原始时间戳 const timestamp new Date(this.queryAO.lateCreateTime).getTime();// 将时间戳转换为指定格式的字符串 const formattedDateTime new Date(timestamp).toLocaleString("zh-CN", {year: "num…...

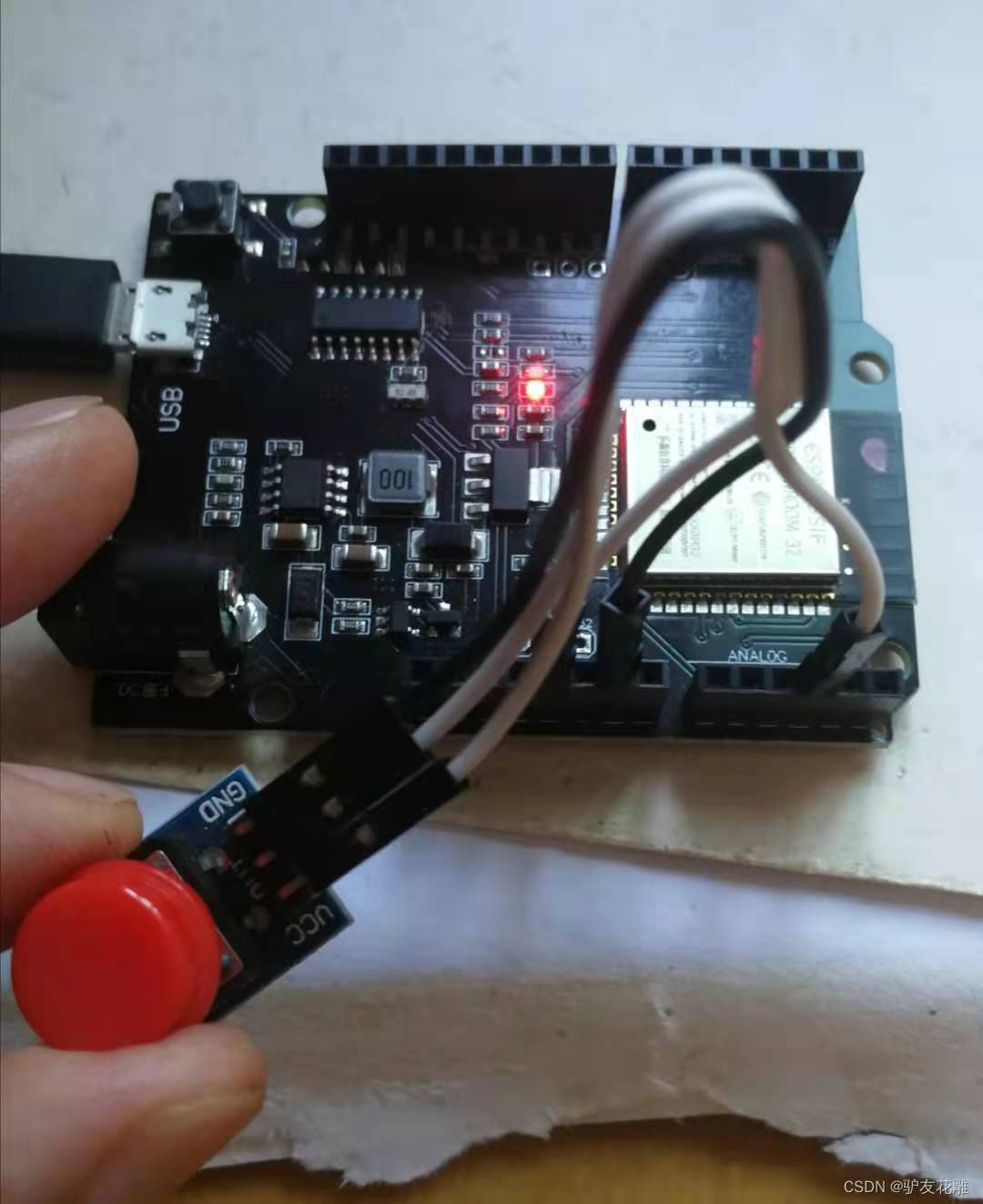
【雕爷学编程】Arduino动手做(186)---WeMos ESP32开发板8
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

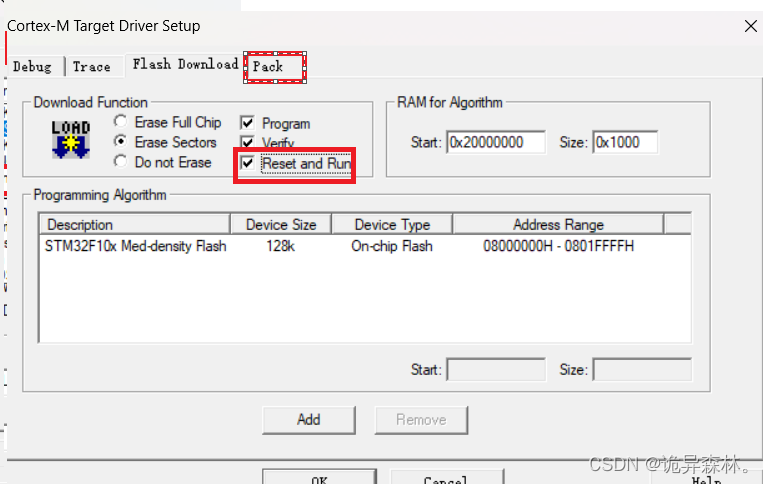
STM32--综述
文章目录 前言STM32简介STM32F103C8T6系统结构Keil软件安装注意事项新建工程操作流程 前言 本专栏将学习B站江协科技的STM32入门教程,通过自身理解和对老师的总结所写的博客专栏。 STM32简介 STM32是意法半导体(STMicroelectronics)公司推…...

Linux学习之sed、awk和vim的差异
sed、awk和vim都是编辑器,区别如下: vim是交互式,需要跟用户进行互动,而sed和awk是非交互式,只需要写好命令,不用跟用户进行互动就可以完成任务。 vim是文本编辑器,操作的时候会对整个文件编辑&…...

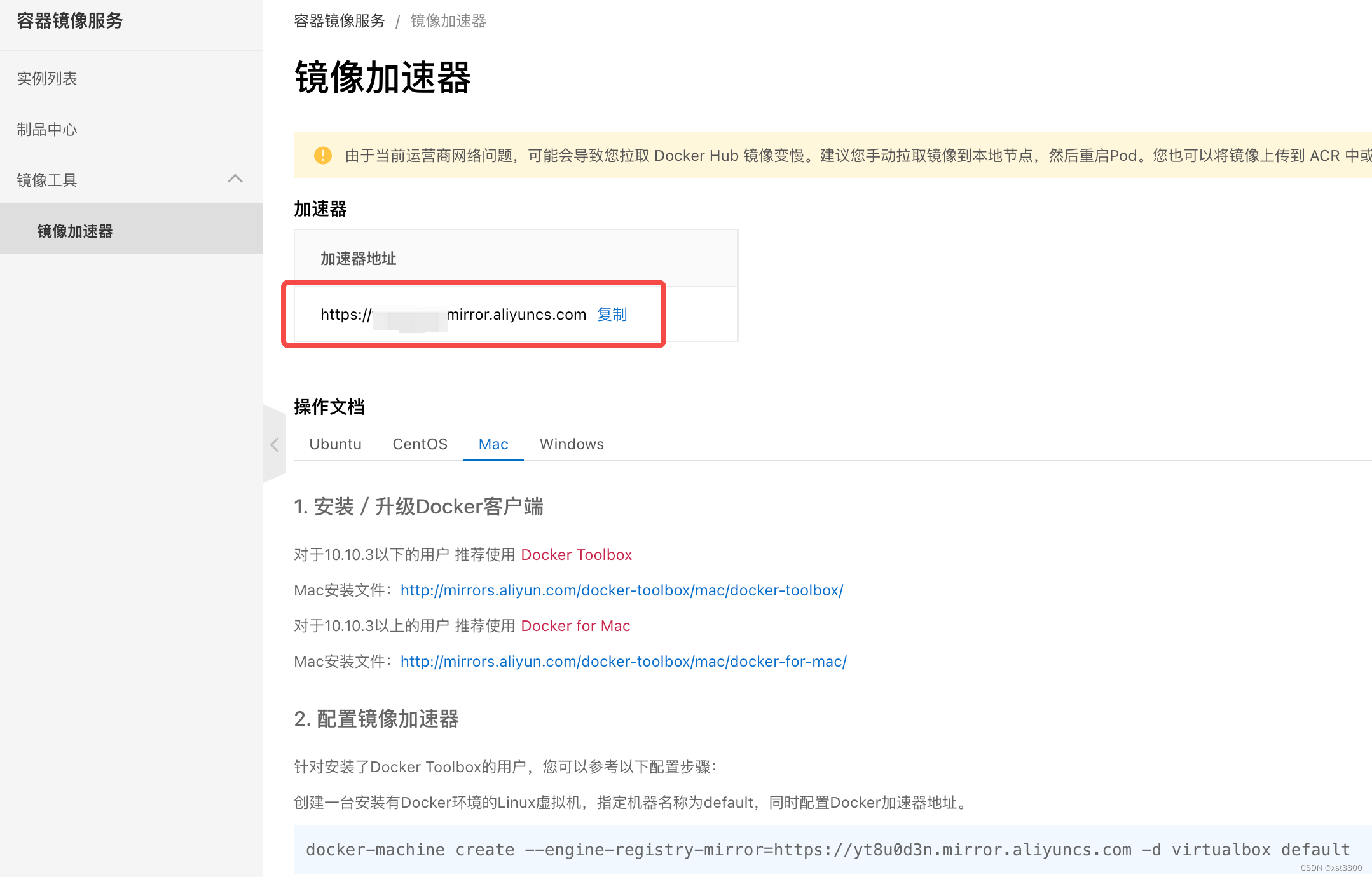
MacOS上配置docker国内镜像仓库地址
背景 docker官方镜像仓库网速较差,我们需要设置国内镜像服务 我的MacOS docker版本如下 设置docker国内镜像仓库地址 点击Settings点击Docker Engine修改配置文件,添加registry-mirrors {"builder": {"gc": {"defaultKeepS…...

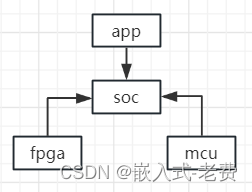
全志F1C200S嵌入式驱动开发(soc系统集成)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 任何一个嵌入式设备都是由很多的子系统组成的。这里面有硬件、有软件,还可能有机械,并不一定就是大家看到的消费电子那样,即一个soc构成了所有的系统。现实情况是,要构建一个系…...

React路由5版本
什么是路由? 一个路由就是一个映射关系(key:value). 以下代码用的都是router5 通过 npm install react-router-dom5 下载 所有路由用到的东西都需要从react-router-dom中引入 import {BrowserRouter,Link,Route,NavLink,Redirect,withRouter} from react-router-dom 1. 路…...

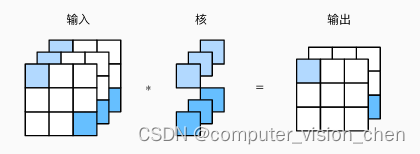
6.4.3 1x1卷积层
特点:1x1卷积层相当于全连接层 作用:1x1卷积用于调整网络层的通道数量和控制模型复杂度 输入形状:(通道,行,列) (3,3,3) 卷积核形状:(输出通道,输入通道,行,列) (2,3,…...

[CKA]考试之检查可用节点数量
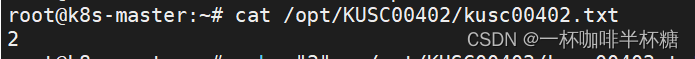
由于最新的CKA考试改版,不允许存储书签,本博客致力怎么一步步从官网把答案找到,如何修改把题做对,下面开始我们的 CKA之旅 题目为: Task 检查集群中有多少节点为Ready状态(不包括被打上 Taint࿱…...

备考错题知识点总结
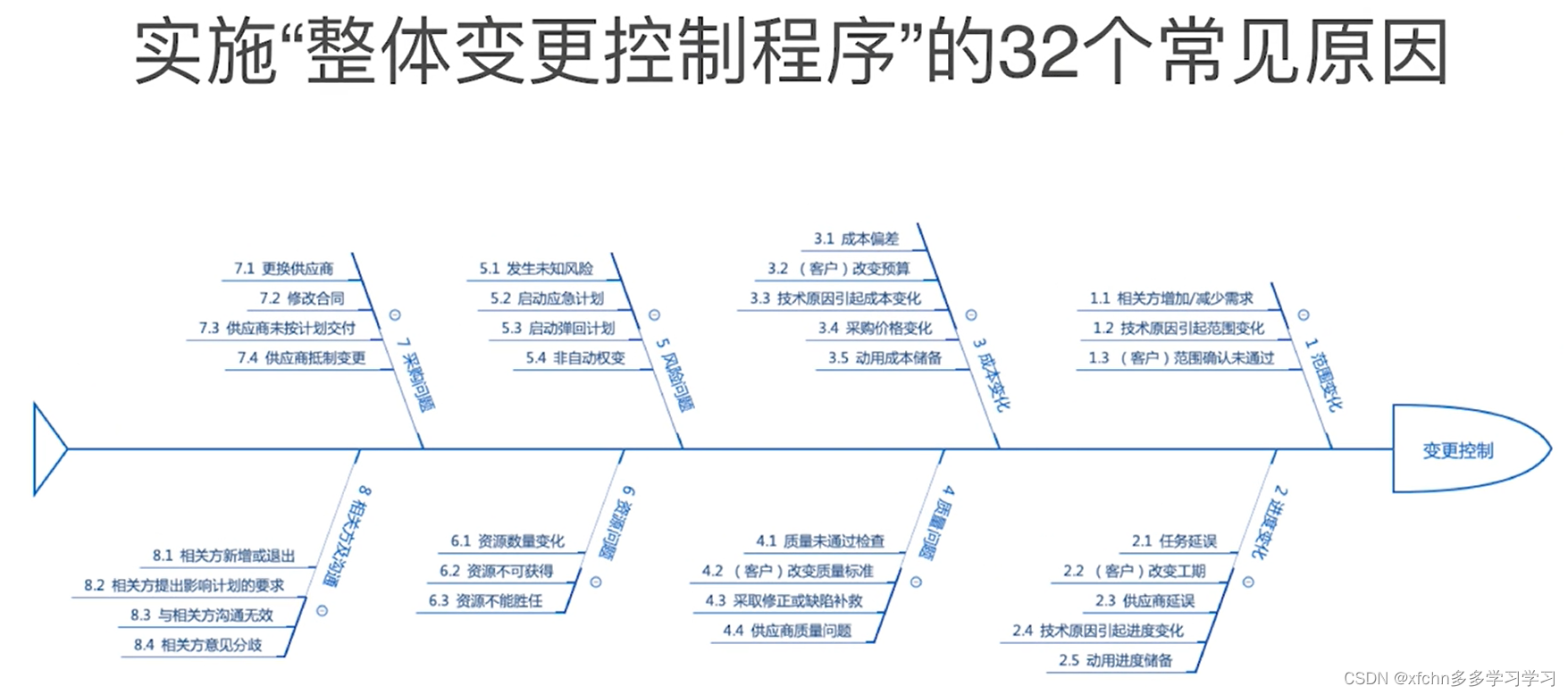
错题知识点总结 强化一,错题,范围管理,128题目 1 强化练习题 1 不理解的题目 4 什么玩意? 读不懂 你正在与产品负责人一起确定可行的产品迭代计划。 当你讨论各种特性并确定它们的优先级时,你们都在努力理解哪些特…...

初识Flask:Python轻量级Web框架入门教程
Flask是一个用Python编写的轻量级Web应用框架。由于其“微”性质,Flask在提供核心服务的同时,仍然提供了许多扩展的可能性。在这篇文章中,我们将从最基础开始,学习如何使用Flask构建一个Web应用。 一、安装与初次启动 首先&…...

【BASH】回顾与知识点梳理(七)
【BASH】回顾与知识点梳理 七 七. 前六章知识点总结及练习7.1 总结7.2 练习 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 七. 前六章知识点总结及练习 7.1 总结 由于核心在内存中是受保护的区块,因此我们必须要透过『 Shell 』将我…...

Python实现对IP网段的快速检测
前言 本文是该专栏的第33篇,后面会持续分享python的各种干货知识,值得关注。 在工作上可能会遇到这样的需求,需要你对某个IP地址的网段进行批量检测。将可用和不可用IP批量筛选出来,尤其是在爬虫项目中,对于IP可用性的检测需求较多。 那么在python中,有没有方法可以快速…...

伪操作、C和汇编、ATPCS协议
一、伪操作.global 全局.local 局部.equ 声明.macro 子函数.if .endif 条件编译.rept 重复操作.weak 弱化.word 申请一个字空间.byte 申请一个字节空间.align 地址对齐.arm ARM指令.thumb Thumb指令.text 代码段.data 数据段.space 申请N个字节空间 二、C和汇编的混合编程三、A…...
滤波函数+sobel边缘检测+人脸磨皮mask)
OPENCV C++(五)滤波函数+sobel边缘检测+人脸磨皮mask
滤波函数 中值滤波 medianBlur(frame, detectmat, 5); 平均滤波 blur(frame, detectmat, Size(5, 5)); 高斯滤波(最后一个是方差 越大越模糊) GaussianBlur(frame, detectmat, Size(5, 5),0); sobel的边缘检测函数 Sobel(gray, dx, CV_16S, 1, 0, 3…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

Modbus转Ethernet IP深度解析:磨粉设备效率跃升的底层技术密码
在建材矿粉磨系统中,开疆智能Modbus转Ethernet IP网关KJ-EIP-101的应用案例是一个重要的技术革新。这个转换过程涉及到两种主要的通信协议:Modbus和Ethernet IP。Modbus是一种串行通信协议,广泛应用于工业控制系统中。它简单、易于部署和维护…...

ubuntu系统 | docker+dify+ollama+deepseek搭建本地应用
1、docker 介绍与安装 docker安装:1、Ubuntu系统安装docker_ubuntu docker run-CSDN博客 docker介绍及镜像源配置:2、ubuntu系统docker介绍及镜像源和仓库配置-CSDN博客 docker常用命令:3、ubuntu系统docker常用命令-CSDN博客 docker compose安装:4、docker compose-CS…...

jieba实现和用RNN实现中文分词的区别
Jieba 分词和基于 RNN 的分词在技术路线、实现机制、性能特点上有显著差异,以下是核心对比: 1. 技术路线对比 维度Jieba 分词RNN 神经网络分词范式传统 NLP(规则 统计)深度学习(端到端学习)核心依赖词典…...

centos挂载目录满但实际未满引发系统宕机
测试服务器应用系统突然挂了,经过排查发现是因为磁盘“满了”导致的,使用df -h查看磁盘使用情况/home目录使用率已经到了100%,但使用du -sh /home查看发现实际磁盘使用还不到1G,推测有进程正在写入或占用已删除的大文件(Linux 系统…...
