Vue2 第二十节 vue-router (四)
1.全局前置路由和后置路由
2.独享路由守卫
3.组件内路由守卫
4.路由器的两种工作模式
路由
作用:对路由进行权限控制
分类:全局守卫,独享守卫,组件内守卫
一.全局前置路由和后置路由
① 前置路由守卫:每次路由切换之前被调用或者初始化的时候被调用
next() : 继续执行
router.beforeEach((to, from, next) => {console.log('前置路由守卫', to, from, next)if (to.meta.isAuth) {if (localStorage.getItem('school') === 'atguigu') {next()} else {alert('学校名错误')}} else {next()}
})meta是路由元信息,是路由器提供给我们放数据的一个容器

② 后置路由守卫: 每次路由切换之后被调用或者初始化的时候被调用
router.afterEach((to, from) => {document.title = to.meta.title || "硅谷系统"console.log('后置路由守卫', to, from)
})代码汇总
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
const router = new VueRouter({routes: [{name: 'guanyu',path: '/about',component: About,meta: { title: '关于' }// 是否授权},{name: 'zhuye',path: '/home',component: Home,meta: { title: '主页' },children: [{// 不要加/name: 'xinwen',path: 'news',component: News,meta: { isAuth: true, title: '新闻' }},{// 不要加/name: 'xiaoxi',path: 'message',component: Message,meta: { isAuth: true, title: '消息' },children: [{name: 'xiangqing',path: 'detail', // 使用占位符声明并接收component: Detail,meta: { isAuth: true, title: '详情' },// 第一种写法:值为对象,该对象中的所有key-value都会以props形式传给Detail组件// 数据是写死的// props: { a: 1, b: 'hello' }// 第二种写法:值为bool值,如果bool值为真,就会把该路由组件收到的所有params参数,以props的形式// 传给Detail组件// props: true// 第三种写法,值为函数props ($route) {return {id: $route.query.id,title: $route.query.title}}}]}]}]
})
// 全局前置路由守卫 --每次路由切换之前被调用或者初始化的时候被调用
router.beforeEach((to, from, next) => {console.log('前置路由守卫', to, from, next)if (to.meta.isAuth) {if (localStorage.getItem('school') === 'atguigu') {next()} else {alert('学校名错误')}} else {next()}
})
// 全局后置路由守卫 --每次路由切换之后被调用或者初始化的时候被调用
router.afterEach((to, from) => {document.title = to.meta.title || "硅谷系统"console.log('后置路由守卫', to, from)
})
export default router二.独享路由守卫
独享路由守卫:某个路由独享的,只有前置,没有后置

三. 组件内路由守卫
分为进入守卫和离开守卫
进入守卫:通过路由规则,进入该组件时被调用
离开守卫:通过路由规则,离开该组件时被调用
export default {name: 'About',// 组件内守卫(进入守卫) 通过路由规则,进入该组件时被调用beforeRouteEnter (to, from, next) {console.log('beforeRouteEnter', to, from, next)if (to.meta.isAuth) {if (localStorage.getItem('school') === 'atguigu') {next()} else {alert('学校名错误')}} else {next()}},// 离开守卫:通过路由规则,离开该组件时被调用beforeRouteLeave (to, from, next) {console.log('beforeRouteLeave')next()}
}四.路由器的两种工作模式
① 对于url来说,#及其后面的内容就是hash值,hash值不会包含在HTTP请求中,hash值不会带给服务器
② 两种工作模式
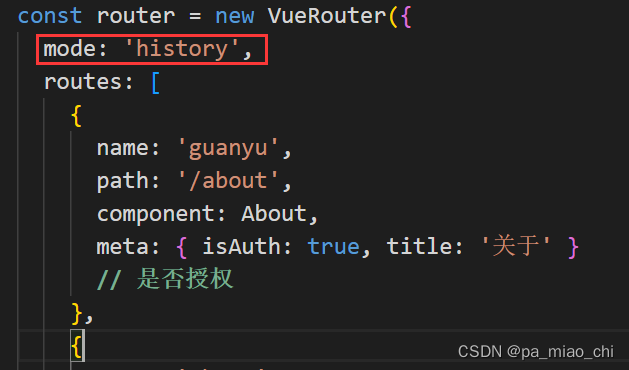
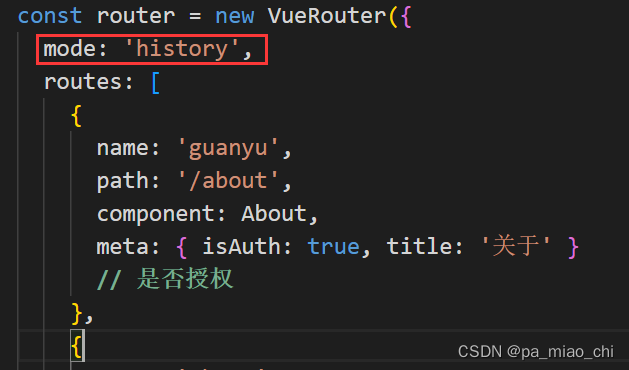
(1)history
- 地址干净,美观,路径中没有#
- 兼容性和hash模式相比较差
- 应用部署上线的时候需要后端人员支持,解决刷新页面服务端404的问题
(2)hash:
- 路径中有#,不美观
- 若以后地址通过第三方手机app分享,若app校验严格,地址会标记为不合法
- 兼容性比较好
③ 使用mode配置项进行配置

相关文章:

Vue2 第二十节 vue-router (四)
1.全局前置路由和后置路由 2.独享路由守卫 3.组件内路由守卫 4.路由器的两种工作模式 路由 作用:对路由进行权限控制 分类:全局守卫,独享守卫,组件内守卫 一.全局前置路由和后置路由 ① 前置路由守卫:每次路由…...

第三章 图论 No.1单源最短路及其综合应用
文章目录 1129. 热浪1128. 信使1127. 香甜的黄油1126. 最小花费920. 最优乘车903. 昂贵的聘礼1135. 新年好340. 通信线路342. 道路与航线341. 最优贸易 做乘法的最短路时,若权值>0,只能用spfa来做,相等于加法中的负权边 1129. 热浪 1129.…...

❤ npm不是内部或外部命令,也不是可运行的程序 或批处理文件
❤ npm不是内部或外部命令,也不是可运行的程序 或批处理文件 cmd或者终端用nvm 安装提示: npm不是内部或外部命令,也不是可运行的程序或批处理文件 原因(一) 提示这个问题,有可能是Node没有安装,也有可能是没有配置…...

关于Godot游戏引擎制作流水灯
先上核心代码 游戏节点 流水灯的通途可以是 1. 装饰 2. 音乐类多媒体程序(如FL中TB-303的步进灯) FL Studio Transistor Bass...

C语言 函数指针详解
一、函数指针 1.1、概念 函数指针:首先它是一个指针,一个指向函数的指针,在内存空间中存放的是函数的地址; 示例: int Add(int x,int y) {return xy;} int main() {printf("%p\n",&Add);…...

LNMP及论坛搭建
安装 Nginx 服务 systemctl stop firewalld systemctl disable firewalld setenforce 0 1.安装依赖包 #nginx的配置及运行需要pcre、zlib等软件包的支持,因此需要安装这些软件的开发包,以便提供相应的库和头文件。 yum -y install pcre-devel zlib-devel…...

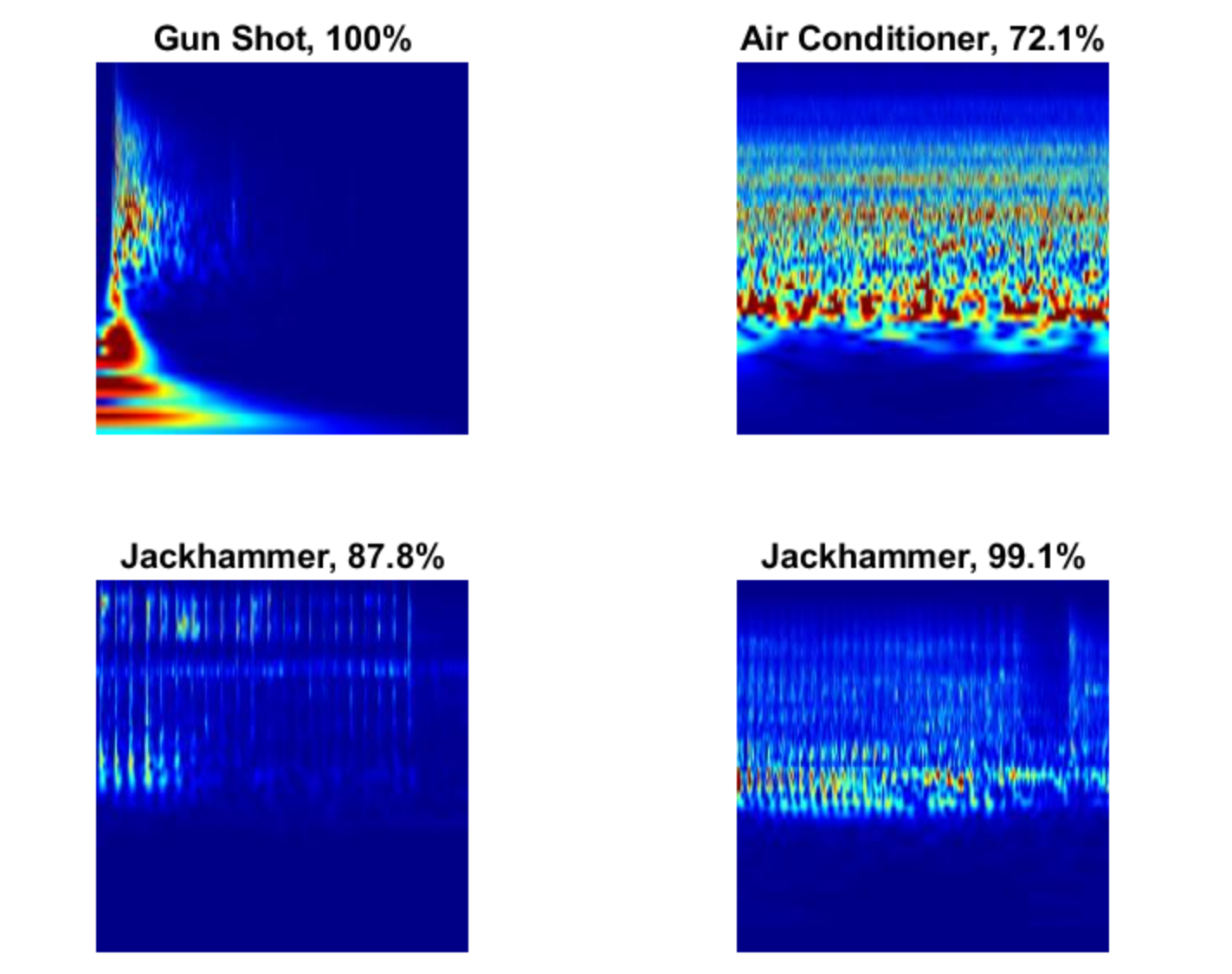
【使用机器学习和深度学习对城市声音进行分类】基于两种技术(ML和DL)对音频数据(城市声音)进行分类(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Godot 4 练习 - 制作粒子
演示项目dodge_the_creeps中,有一个Trail,具体运行效果 想要看看咋实现的,看完也不清晰,感觉是要设置某些关键的属性 ChatGPT说:以下是一些重要的属性: texture:用于渲染粒子的纹理。您可以使用…...

Java基础继承详解
Java基础继承详解 在Java中,继承是面向对象编程中的一个重要概念。通过继承,一个类可以从另一个类继承属性和方法,使代码重用和扩展更加方便。下面是关于Java基础继承的一些详解: 关键字: 使用extends关键字可以在一个…...

如何维护你的电脑:打造IT人的重要武器
文章目录 方向一:介绍我的电脑方向二:介绍我的日常维护措施1. 定期清理和优化2. 保持良好的上网习惯和安全防护3. 合理安排软件和硬件的使用4. 数据备份和系统还原 方向三:推荐的维护技巧1. 数据分区和多系统安装2. 内部清洁和散热优化3. 安全…...

【雕爷学编程】MicroPython动手做(31)——物联网之Easy IoT 3
1、物联网的诞生 美国计算机巨头微软(Microsoft)创办人、世界首富比尔盖茨,在1995年出版的《未来之路》一书中,提及“物物互联”。1998年麻省理工学院提出,当时被称作EPC系统的物联网构想。2005年11月,国际电信联盟发布《ITU互联网…...

Elasticsearch 快照和恢复
文章目录 简介快照存储库说明创建或更新存储库接口说明路径参数查询参数请求正文 使用 fs 方式创建存储库验证储存库获取存储库信息删除存储库清理储存库 快照创建快照路径参数查询参数请求正文示例 获取快照查询参数示例 克隆快照查询参数示例 获取快照状态示例 恢复快照查询参…...

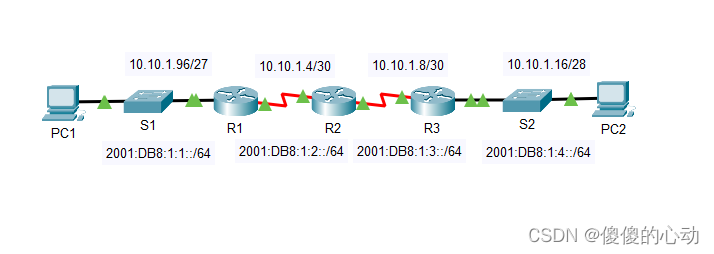
Packet Tracer - 检验 IPv4 和 IPv6 编址
Packet Tracer - 检验 IPv4 和 IPv6 编址 地址分配表 设备 接口 IPv4 地址 子网掩码 默认网关 IPv6 地址/前缀 R1 G0/0 10.10.1.97 255.255.255.224 N/A 2001:DB8:1:1::1/64 N/A S0/0/1 10.10.1.6 255.255.255.252 N/A 2001:DB8:1:2::2/64 N/A 本地链路 F…...

PHP8的表达式-PHP8知识详解
表达式是 PHP 最重要的基石。在 PHP8中,几乎所写的任何东西都是一个表达式。简单但却最精确的定义一个表达式的方式就是"任何有值的东西"。 最基本的表达式形式是常量和变量。当键入"$a 5",即将值"5"分配给变量 $a。&quo…...

亚马逊云科技七项生成式AI新产品生成式AI,为用户解决数据滞后等难题
7月27日,亚马逊云科技在纽约峰会上一连发布了七项生成式AI创新,涵盖了从底层硬件到工具、软件、再到生态的全方位更新,成为它在该领域迄今最全面的一次升级展示,同时也进一步降低了生成式AI的使用门槛。 亚马逊云科技凭借自身端到…...

图片等比例显示全部,兼容不同宽高比例图片
功能描述:预览瀑布流图片 点击预览不同的尺寸图片 <!-- 预览页面 --><div class"sea"><img :src"seaobj.url" alt""></div> .sea {z-index: 100;position: fixed;top: 0;text-align: center;background-colo…...

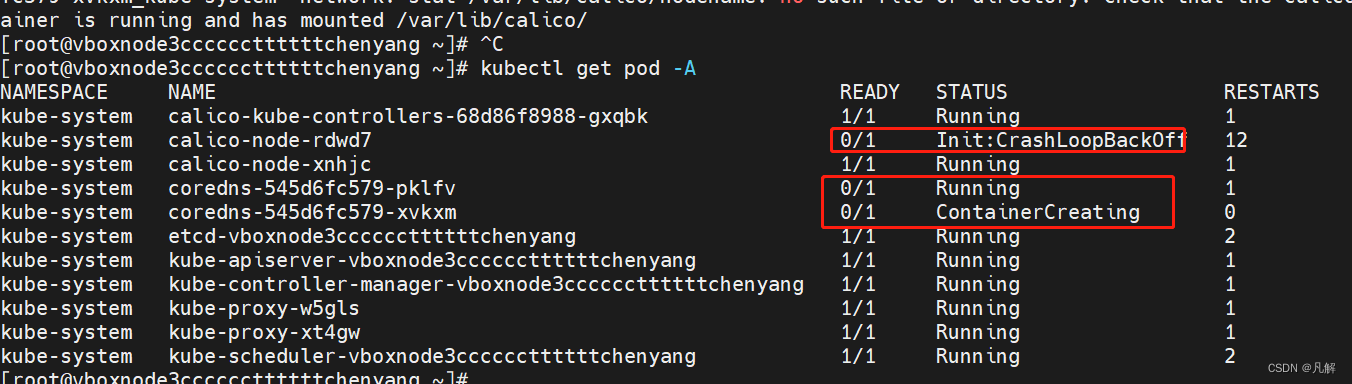
·[K8S:使用calico网络插件]:解决集群节点NotReady问题
文章目录 一:安装calico:1.1:weget安装Colico网络通信插件:1.2:修改calico.yaml网卡相关配置:1.2.1:查看本机ip 网卡相关信息:1.2.2:修改calico.yaml网卡interface相关信…...

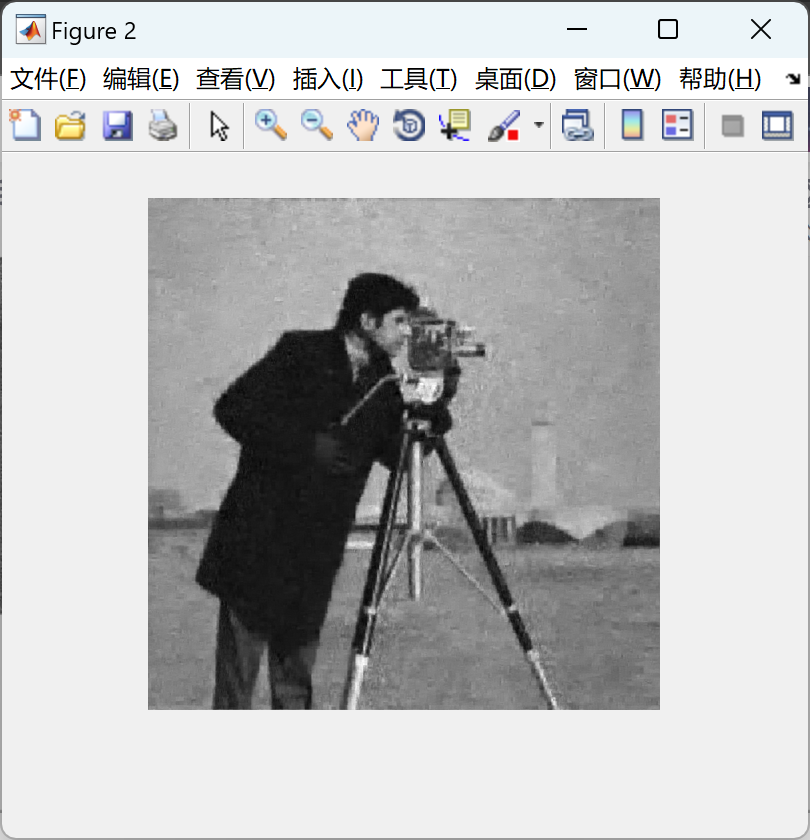
泊松损坏图像的快速尺度间小波去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

服务器端开发-golang dlv 远程调试
1。需要root权限的服务器代码调试 sudo ./appps to get piddlv attach pid --headless --listen:40000 --api-version2 --accept-multiclientattach the golang IDE or other IDE 2。不需要root权限的服务器代码调试,另一种选择 dlv --listen:40000 --headlesstr…...

STM32F103——时钟配置
目录 1、认识时钟树 1.1 什么是时钟树 1.2 时钟系统解析 1.2.1 时钟源 1.2.2 锁相环PLL 1.2.3 系统时钟SYSCLK 1.2.4 时钟信号输出MCO 2、如何修改主频 2.1 STM32F1时钟系统配置 2.2 STM32F1 时钟使能和配置 下列进行举例的开发板是原子哥的战舰开发板STM32F103ZET…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
