H5中的draggable
基本语法及事件
draggable 属性规定元素是否可拖动。必须设置,否则没有拖拽效果及事件触发
提示: 链接和图像默认是可拖动的。
提示: draggable 属性经常用于拖放操作
语法
<element draggable="true|false|auto">| 值 | 描述 |
|---|---|
| true | 规定元素是可拖动的。 |
| false | 规定元素是不可拖动的。 |
| auto | 使用浏览器的默认特性。 |
在拖放过程中会触发以下事件:
在拖动目标上触发事件(源元素),作用于被拖拽元素上
- ondragstart - 开始拖动元素触发
- ondrag - 元素正在拖动时触发
- ondragend - 用户完成元素拖动后触发
<div id="app"><div class="drag" draggable="true"></div><div class="target"></div>
</div><script>const drag = document.querySelector('.drag')const target = document.querySelector('.target')drag.addEventListener('dragstart', ondragstart)drag.addEventListener('drag', ondrag)drag.addEventListener('dragend', ondragend)function ondragstart(event) {console.log('开始拖动')}function ondrag(event) {console.log('正在拖动')}function ondragend(event) {console.log('完成拖动')}
</script>作用于目标元素
- ondragenter - 进入其容器范围内触发(当被鼠标拖动的源元素进入目标容器范围内时触发)
- ondragover - 被拖动的源对象在目标容器中拖动时触发
- ondragleave - 拖动的对象离开目标容器时触发
- ondrop - 释放鼠标时触发
Event.preventDefault
阻止默认事件,在ondragover中一定要执行preventDefault方法,否则ondrop不会被触发
<div id="app"><div class="drag" draggable="true"></div><div class="target"></div>
</div><script>const drag = document.querySelector('.drag')const target = document.querySelector('.target')target.addEventListener('dragenter', ondragenter)target.addEventListener('dragover', ondragover)target.addEventListener('dragleave', ondragleave)target.addEventListener('drop', ondrop)function ondragenter(event) {console.log('进入入其容器范围内触发')}function ondragover(event) {event.preventDefault()console.log('容器中拖动时触发')}function ondragleave(event) {console.log('离开目标容器时触发')}function ondrop(event) {console.log('释放鼠标时触发')}
</script>DataTransfer
在进行拖放操作的时候,dataTransfer对象可以用来保存被拖动的数据。它可以保存一项或多项数据、一种或多数数据类型。通谷一点讲,就是可以通过它来传输被拖动的数据,以便在拖拽结束的时候,对数据进行其他的操作。
- setData(type, data): 用于声明所发送的数据
- getData(type):用于获取指定type的数据 注意:只能在ondrop中获取的到
- clearData(type):用于清除指定类型的数据
<div id="app"><div class="drag" draggable="true"></div><div class="target"></div>
</div><script>const drag = document.querySelector('.drag')const target = document.querySelector('.target')drag.addEventListener('dragstart', dragstart)target.addEventListener('dragover', ondragover)target.addEventListener('drop', ondrop)function dragstart(event) {event.dataTransfer.setData('comp', JSON.stringify({name: 'WFT'}))}function ondragover(event) {event.preventDefault()}function ondrop(event) {let data = JSON.parse(event.dataTransfer.getData('comp'))console.log(data)// ...// 处理完数据 最后清除一下event.dataTransfer.clearData()}
</script>在其它的事件(如ondragover、ondragleave等),是无法获取dataTransfer里面的值了。这是由于W3C要求对dataTransfer里的值进行保护[参考]。因此,如果需要在这些事件里获取数据,只能通过一个全局变量等其它方式来实现了。
event.dataTransfer.setDragImage(p_w_picpath, x, y)
setDragImage方法用于在拖放操作过程中,修改鼠标指针所指向的图像
示例一:
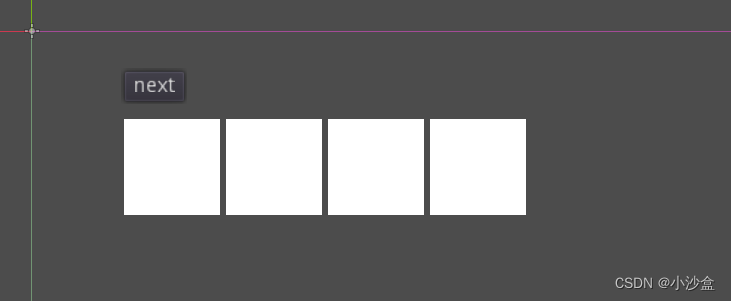
先看效果:
先说一下,这种和鼠标去拖拽某个元素跟着鼠标移动一直移动不一样的,那种核心用到三个鼠标事件是 onmousedown、onmousemove、onmouseup。咱们这种是拖拽、就是本身是不动的状态

下面是完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><div class="drag" draggable="true"></div><div class="target"></div></div><script>const drag = document.querySelector('.drag')const target = document.querySelector('.target')drag.addEventListener('dragstart', dragstart)target.addEventListener('dragover', ondragover)target.addEventListener('drop', ondrop)let curDragDom = nulllet curOffsetX = 0let curOffsetY = 0// 开始拖拽function dragstart(event) {curDragDom = thiscurOffsetX = event.offsetXcurOffsetY = event.offsetY}// 在目标元素中拖拽 移除掉默认事件 否则不会触发 drop事件function ondragover(event) {event.preventDefault()}// 在目标容器中松开鼠标function ondrop(event) {if(!curDragDom) returnlet copyDom = curDragDom.cloneNode(true)copyDom.style.position = 'absolute'const { x, y } = this.getBoundingClientRect()copyDom.style.left = event.clientX - x - curOffsetX + 'px'copyDom.style.top = event.clientY - y - curOffsetY + 'px'copyDom.removeAttribute('draggable')this.appendChild(copyDom)}</script><style>* {padding: 0;margin: 0;box-sizing: border-box;}#app {width: 100vw;height: 100vh;padding: 50px 0 0 50px;box-sizing: border-box;display: flex;}.drag {width: 100px;height: 100px;background-color: red;}.target {width: 400px;height: 400px;border: 1px solid red;margin-left: 200px;position: relative;overflow: hidden;}</style>
</body>
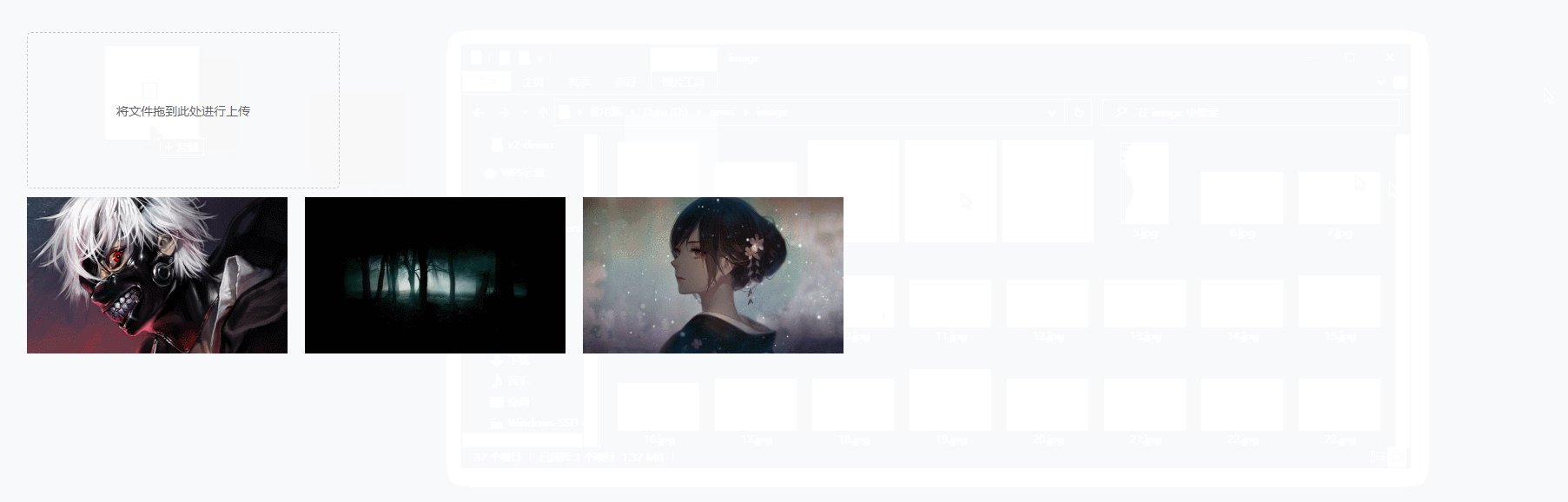
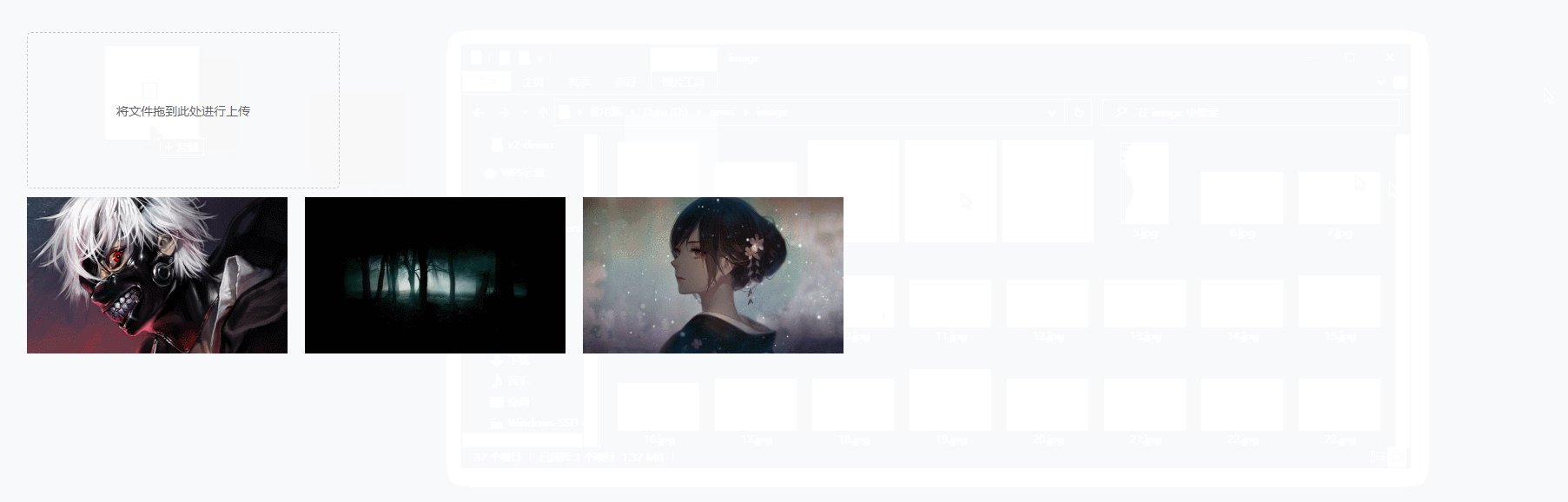
</html>示例二:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><div class="upload" draggable="true"><div>将文件拖到此处进行上传</div></div><div class="images"></div></div><script>const upload = document.querySelector('.upload')const imageContainer = document.querySelector('.images')upload.addEventListener('dragover', ondragover)upload.addEventListener('drop', ondrop)function ondragover(event) {event.preventDefault()}function ondrop(event) {event.preventDefault()const { files } = event.dataTransferArray.from(files).forEach(blob => {const url = window.URL.createObjectURL(new Blob([blob]))const img = document.createElement('img')img.src = urlimageContainer.appendChild(img)})}</script><style>* {padding: 0;margin: 0;box-sizing: border-box;}#app {width: 100vw;height: 100vh;padding: 50px 0 0 50px;box-sizing: border-box;}.upload {width: 360px;height: 180px;border: 1px dashed #c0c4cc;border-radius: 5px;display: flex;justify-content: center;align-items: center;}.upload > div {color: #606266;font-size: 14px;}.images {width: 100%;display: flex;flex-wrap: wrap;margin-top: 10px;}.images img {width: 300px;height: 180px;margin-right: 20px;}</style>
</body>
</html>相关文章:

H5中的draggable
基本语法及事件 draggable 属性规定元素是否可拖动。必须设置,否则没有拖拽效果及事件触发 提示: 链接和图像默认是可拖动的。 提示: draggable 属性经常用于拖放操作 语法 <element draggable"true|false|auto"> 值描…...

搭建SVN服务器
简介 SVN(Subversion)是一种版本控制工具,用于管理和跟踪文件的修改历史。它可以帮助团队协作开发,方便地共享和更新代码,同时也可以提供备份和安全控制功能。 使用SVN,你可以创建中央代码库(…...

OpenCV之信用卡识别实战
文章目录 代码视频讲解模板匹配文件主程序(ocr_template_match.py)myutils.py 代码 链接: https://pan.baidu.com/s/1KjdiqkyYGfHk97wwgF-j3g?pwdhhkf 提取码: hhkf 视频讲解 链接: https://pan.baidu.com/s/1PZ6w5NcSOuKusBTNa3Ng2g?pwd79wr 提取码: 79wr 模板匹配文件 …...

Detector定位算法在FPGA中的实现——section1 原理推导
关于算法在FPGA中的实现,本次利用业余的时间推出一个系列章节,专门记录从算法的推导、Matlab的实现、FPGA的移植开发与仿真做一次完整的FPGA算法开发,在此做一下相关的记录和总结,做到温故知新。 这里以Detector在Global Coordinate System(原点为O)中运动为背景,Detect…...

心电信号去噪:方法与应用
目录 1 去噪技术的发展历程 2 滤波器去噪的应用 3 小波去噪的优势 4 深度学习去噪的前景...

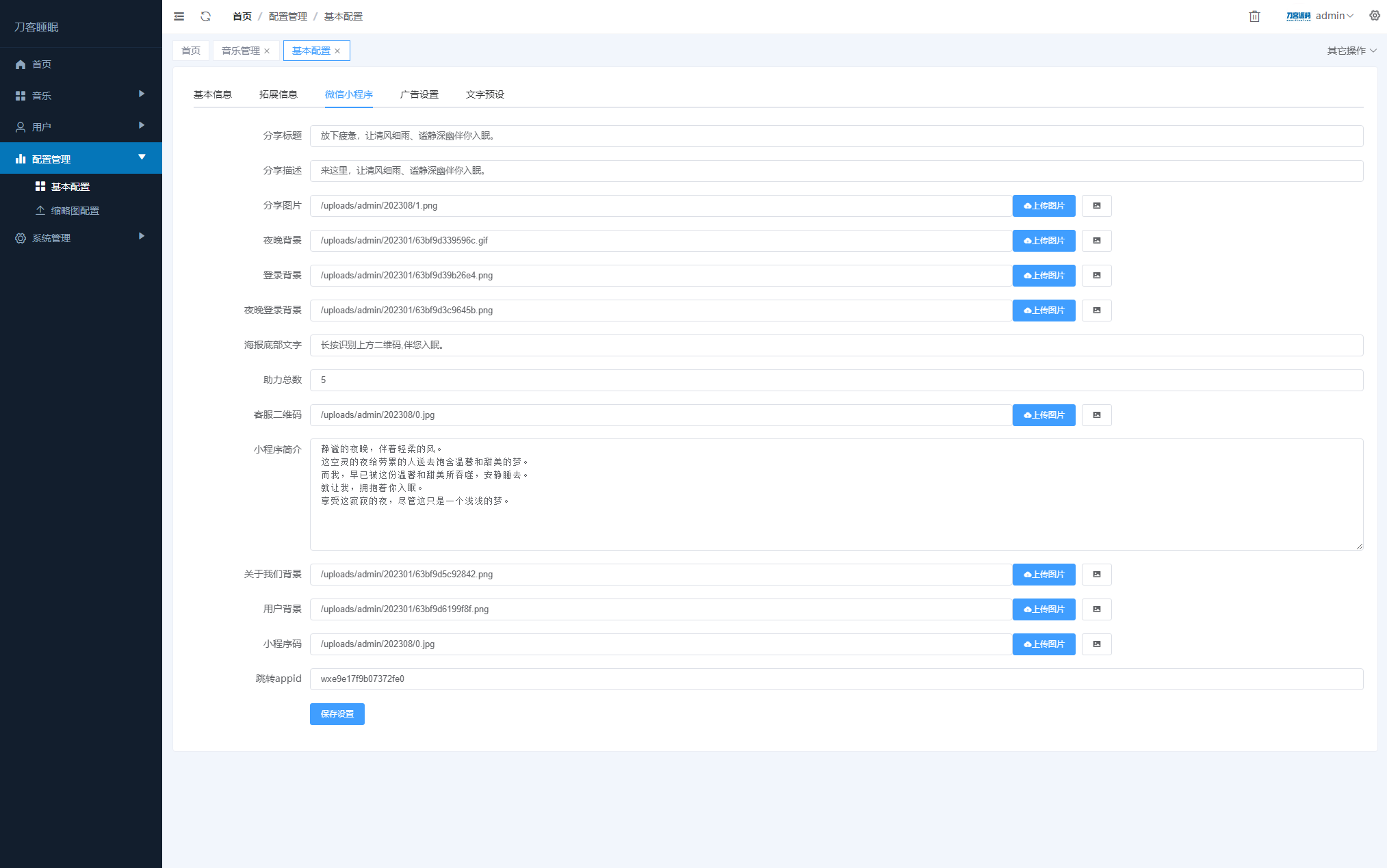
睡眠助手/白噪音/助眠夜曲微信小程序源码下载 附教程
睡眠助手/白噪音/助眠夜曲微信小程序源码 附教程 支持分享海报 支持暗黑模式 包含了音频数据 最近很火的助眠小程序,前端vue,可以打包H5,APP,小程序 后台可以设置流量主广告,非常不错的源码 代码完整 完美运营 搭配无…...

Spring Cloud常见问题处理和代码分析
目录 1. 问题:如何在 Spring Cloud 中实现服务注册和发现?2. 问题:如何在 Spring Cloud 中实现分布式配置?3. 问题:如何在 Spring Cloud 中实现服务间的调用?4. 问题:如何在 Spring Cloud 中实现…...

debian怎么修改man help为中文,wsl怎么修改显示语言为中文
在Debian 12系统中,要将系统语言和Man帮助手册设置为中文,需要执行以下步骤: 安装中文语言包: 首先,更新软件包列表并安装中文语言包。打开终端并运行以下命令: sudo apt update sudo apt install locales配…...

k8s概念-亲和力与反亲和力
回到目录 亲和力 Affinity 对部署调度时的优先选择 分为 节点亲和力 pod亲和力 pod反亲和力 节点亲和力 NodeAffinity 进行 pod 调度时,优先调度到符合条件的亲和力节点上 可配置 硬亲和力和软亲和力 RequiredDuringSchedulingIgnoredDuringExecution 硬…...

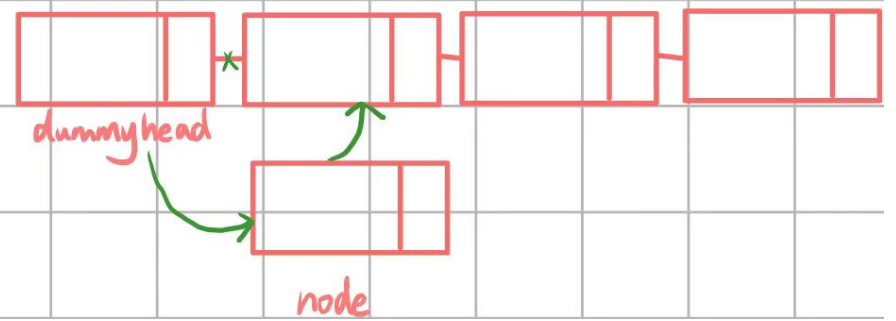
【数据结构】实现单链表的增删查
目录 1.定义接口2.无头单链表实现接口2.1 头插addFirst2.2 尾插add2.3 删除元素remove2.4 修改元素set2.5 获取元素get 3.带头单链表实现接口3.1 头插addFirst3.2 尾插add3.3 删除元素remove3.4 判断是否包含元素element 1.定义接口 public interface SeqList<E>{//默认…...

Vue2 第二十节 vue-router (四)
1.全局前置路由和后置路由 2.独享路由守卫 3.组件内路由守卫 4.路由器的两种工作模式 路由 作用:对路由进行权限控制 分类:全局守卫,独享守卫,组件内守卫 一.全局前置路由和后置路由 ① 前置路由守卫:每次路由…...

第三章 图论 No.1单源最短路及其综合应用
文章目录 1129. 热浪1128. 信使1127. 香甜的黄油1126. 最小花费920. 最优乘车903. 昂贵的聘礼1135. 新年好340. 通信线路342. 道路与航线341. 最优贸易 做乘法的最短路时,若权值>0,只能用spfa来做,相等于加法中的负权边 1129. 热浪 1129.…...

❤ npm不是内部或外部命令,也不是可运行的程序 或批处理文件
❤ npm不是内部或外部命令,也不是可运行的程序 或批处理文件 cmd或者终端用nvm 安装提示: npm不是内部或外部命令,也不是可运行的程序或批处理文件 原因(一) 提示这个问题,有可能是Node没有安装,也有可能是没有配置…...

关于Godot游戏引擎制作流水灯
先上核心代码 游戏节点 流水灯的通途可以是 1. 装饰 2. 音乐类多媒体程序(如FL中TB-303的步进灯) FL Studio Transistor Bass...

C语言 函数指针详解
一、函数指针 1.1、概念 函数指针:首先它是一个指针,一个指向函数的指针,在内存空间中存放的是函数的地址; 示例: int Add(int x,int y) {return xy;} int main() {printf("%p\n",&Add);…...

LNMP及论坛搭建
安装 Nginx 服务 systemctl stop firewalld systemctl disable firewalld setenforce 0 1.安装依赖包 #nginx的配置及运行需要pcre、zlib等软件包的支持,因此需要安装这些软件的开发包,以便提供相应的库和头文件。 yum -y install pcre-devel zlib-devel…...

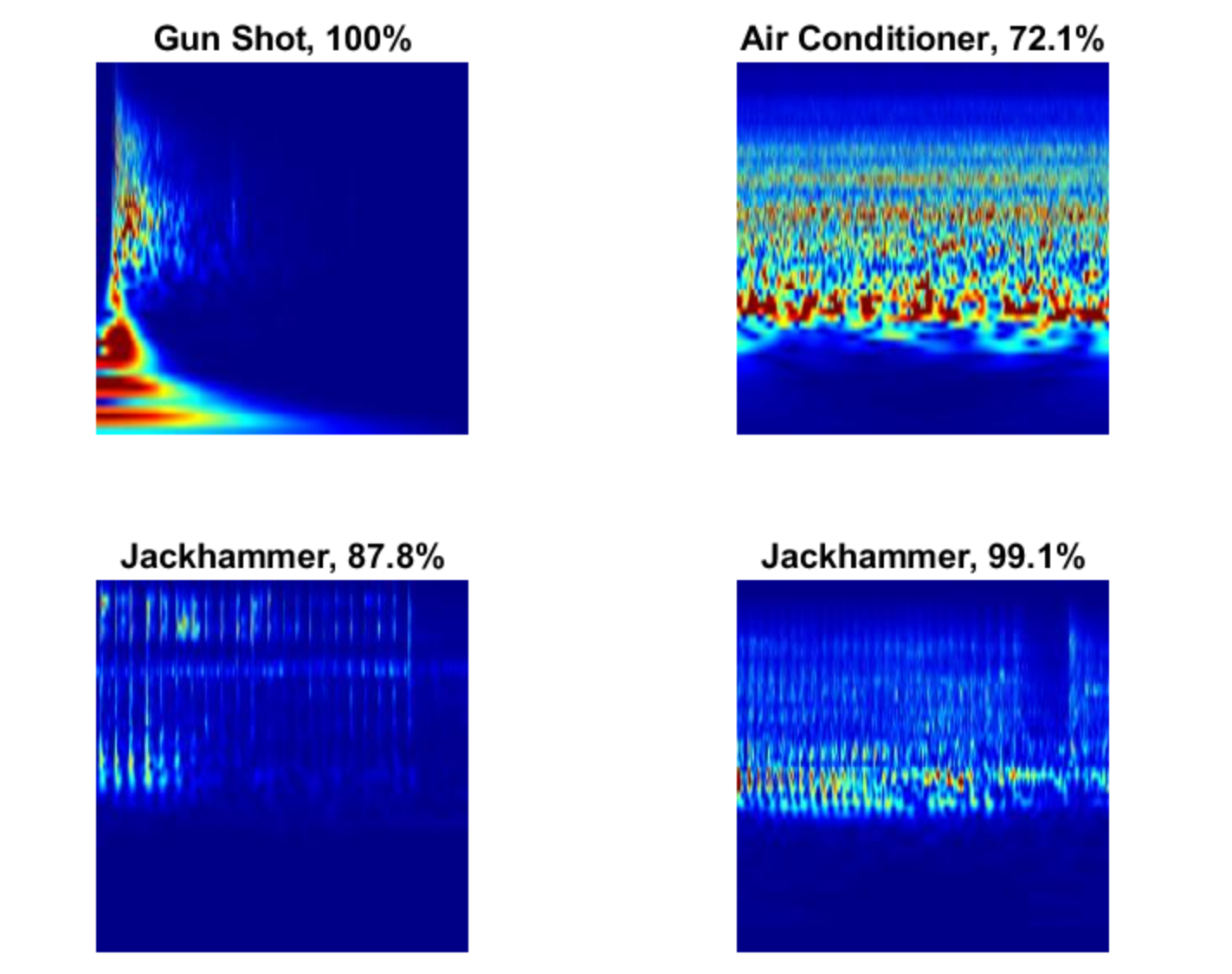
【使用机器学习和深度学习对城市声音进行分类】基于两种技术(ML和DL)对音频数据(城市声音)进行分类(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

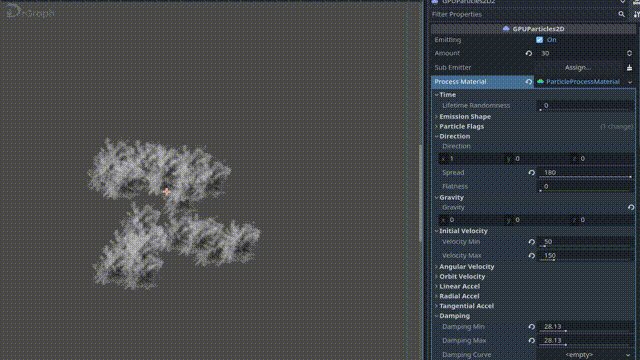
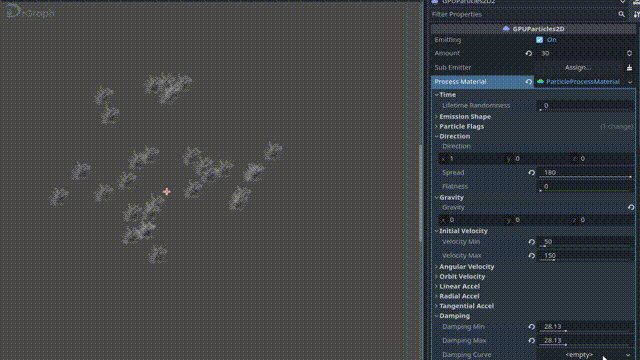
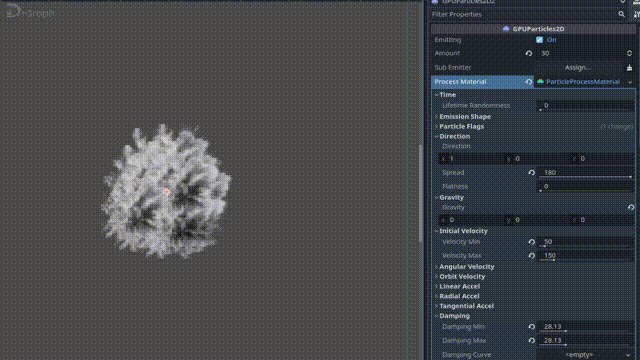
Godot 4 练习 - 制作粒子
演示项目dodge_the_creeps中,有一个Trail,具体运行效果 想要看看咋实现的,看完也不清晰,感觉是要设置某些关键的属性 ChatGPT说:以下是一些重要的属性: texture:用于渲染粒子的纹理。您可以使用…...

Java基础继承详解
Java基础继承详解 在Java中,继承是面向对象编程中的一个重要概念。通过继承,一个类可以从另一个类继承属性和方法,使代码重用和扩展更加方便。下面是关于Java基础继承的一些详解: 关键字: 使用extends关键字可以在一个…...

如何维护你的电脑:打造IT人的重要武器
文章目录 方向一:介绍我的电脑方向二:介绍我的日常维护措施1. 定期清理和优化2. 保持良好的上网习惯和安全防护3. 合理安排软件和硬件的使用4. 数据备份和系统还原 方向三:推荐的维护技巧1. 数据分区和多系统安装2. 内部清洁和散热优化3. 安全…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
