步入React前厅 - 组件和JSX
目录
扩展学习资料
购物车应用
编写React元素
@/src/index.js
创建组件
@/src/components/listItem.jsx
@/src/App.js
理解JSX【JavaScriptXML】
JSX是什么
JSX规则
@/src/components/listItem.jsx
使用Fragments
@/src/App.js
为何要使用Fragments
表格中使用Fragment
渲染结果
小结
温习所学知识
扩展学习资料
| 预习资料名称 | 链接 |
| MVN Node版本管理 | https://github.com/nvm-sh/nvm |
| Create React App | Create React App |
| Bootstrap | 全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 |
购物车应用
编写React元素
@/src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// import App from './App';
import 'bootstrap/dist/css/bootstrap.css'
// react元素 == javascript object
const element = <h1>hello react!!!</h1>
console.log(element)
// 将react虚拟dom加载到实际的浏览器页面上
ReactDOM.render(// 严格模式// 使用StrictMode的优点:// 识别不安全的生命周期组件// 有关旧式字符串ref用法的警告// 关于使用废弃的 findDOMNode 方法的警告// 检测意外的副作用// 检测过时的 context API<React.StrictMode>{/* <App /> */element}</React.StrictMode>,document.getElementById('root')
);创建组件
- 应用位置:树状结构图里面位置是什么【子组件,父组件,兄弟组件】
- 确定参数:输入的参数和哪些初始参数复用的场景【输入参数,初始参数,复用场景】
- 确定类型:函数组件? Class组件【函数组件、类组件】
- 组件内容:组件返回哪些内容
@/src/components/listItem.jsx
import React, { Component } from 'react';
class ListItem extends Component {render() { return (<h1>我是组件Hello React !!!</h1>);}
}
export default ListItem;@/src/App.js
import React from 'react';
import './App.css';
import ListItem from "./components/listItem";
function App() {return (<div className="container"><ListItem /></div>);
}
export default App;理解JSX【JavaScriptXML】
JSX是什么
JSX是Javascript的语法扩展,使用XML标记的方式直接声明界面
模板引擎语言:Angular、Vue里的语法template语法、NodeJS
- 不是模板引擎语言【带语法糖的ATX抽象语法树,语法糖的处理放在了构建阶段,运行时不需要解析】
- 声明式方式创建UI,处理UI逻辑【这样可以很好的描述UI,呈现出它应有的交互的本质的形式】
- 遵循JavaScript语法,无学习门槛
react关注点分离
Babel 是一个 JavaScript 编译器
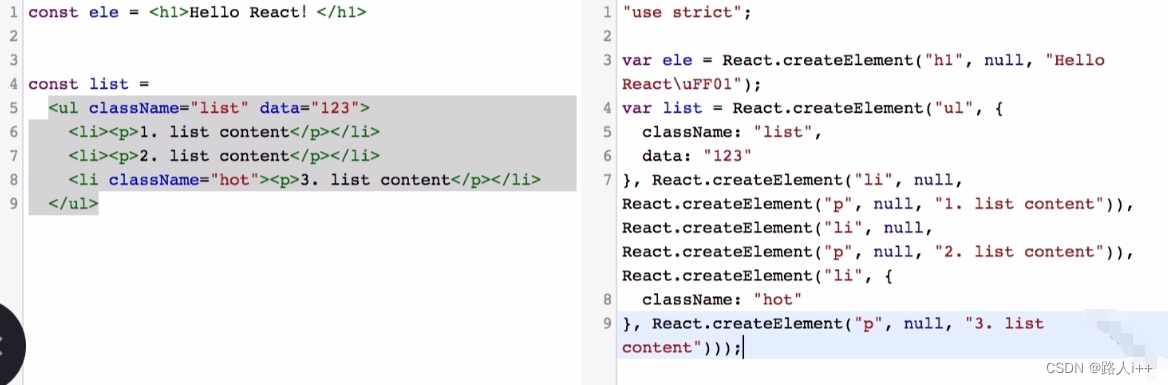
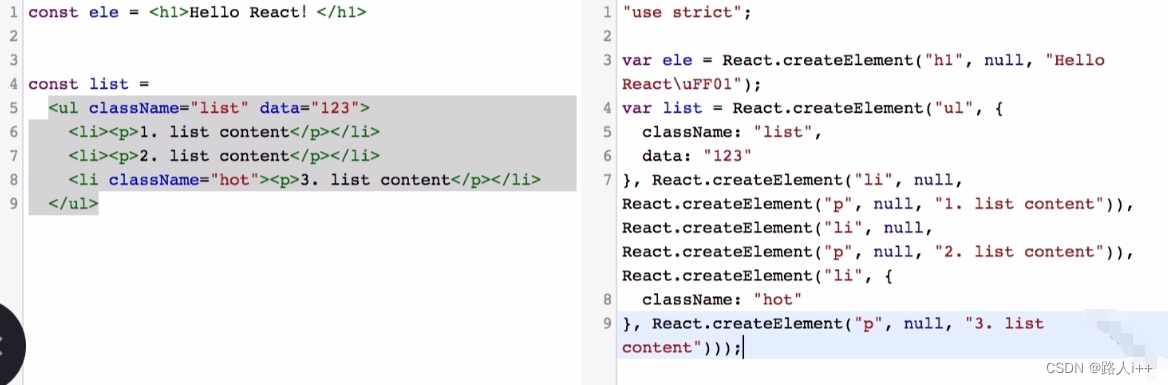
JSX背后的原理

JSX规则
- 在JSX中嵌入表达式,用{}包裹
- 大写开头作为定义组件,小写tag为原生dom节点
- JSX标签可以由特定属性和子元素
- JSX只能有一个根元素
@/src/components/listItem.jsx
import React, { Component } from 'react';
const product = {id:1,name:"Sony 65寸高清液晶大电视",price: 3999,stock: 20 // 库存
}
let count = 0
class ListItem extends Component {manageCount() {return count + "个";}render() { return (<div className="row mb-3"><div className="col-6 themed-grid-col">{product.name}</div><div className="col-1 themed-grid-col">¥{product.price}</div><div className="col-2 themed-grid-col">{this.manageCount()}</div></div>)}
}export default ListItem;使用Fragments
@/src/App.js
import React from 'react';
import './App.css';
import ListItem from "./components/listItem";
function App() {// React.createElement()return (<><div className="container"><ListItem /><ListItem /><ListItem /><ListItem /></div><div className="container"><ListItem /><ListItem /><ListItem /><ListItem /></div></>);
}
export default App;为何要使用Fragments
- 可以包含并列的子元素
- 编写表格组件,包裹子元素html生效
表格中使用Fragment
// 父组件
class Table extends React.Component {render() {return (<table><tr><Columns /></tr></table> );}
}// 子组件
class Columns extends React.Component {render() {return (<><td>Hello</td><td>World</td></> );}
}渲染结果
<table><tr><td>Hello</td><td>World</td></tr>
</table> 小结
- React元素
- 创建组件
- JSX语法
- Fragment
温习所学知识
1、将Vue相关JSX练习中的棋盘练习在React中练习。
2、将写好的Jsx在Babel中转义,了解解析过后的代码。
相关文章:

步入React前厅 - 组件和JSX
目录 扩展学习资料 购物车应用 编写React元素 /src/index.js 创建组件 /src/components/listItem.jsx /src/App.js 理解JSX【JavaScriptXML】 JSX是什么 JSX规则 /src/components/listItem.jsx 使用Fragments /src/App.js 为何要使用Fragments 表格中使用Fragme…...

SpringBoot整合Sfl4j+logback的实践
一、概述 对于一个web项目来说,日志框架是必不可少的,日志的记录可以帮助我们在开发以及维护过程中快速的定位错误。slf4j,log4j,logback,JDK Logging等这些日志框架都是我们常见的日志框架,本文主要介绍这些常见的日志框架关系和SpringBoot…...

IT 基础架构自动化
什么是 IT 基础架构自动化 IT 基础架构自动化是通过使用技术来控制和管理构成 IT 基础架构的软件、硬件、存储和其他网络组件来减少人为干预的过程,目标是构建高效、可靠的 IT 环境。 为什么要自动化 IT 基础架构 为客户和员工提供无缝的数字体验已成为企业的当务…...

Docker入门——保姆级
Docker概述 —— Notes from WAX through KuangShen 准确来说,这是一篇学习笔记!!! Docker为什么出现 一款产品:开发—上线 两套环境!应用环境如何铜鼓? 开发 – 运维。避免“在我的电脑…...

MONGODB ---- Austindatabases 历年文章合集
开头还是介绍一下群,如果感兴趣polardb ,mongodb ,mysql ,postgresql ,redis 等有问题,有需求都可以加群群内有各大数据库行业大咖,CTO,可以解决你的问题。加群请联系 liuaustin3 ,在新加的朋友会分到2群(共…...

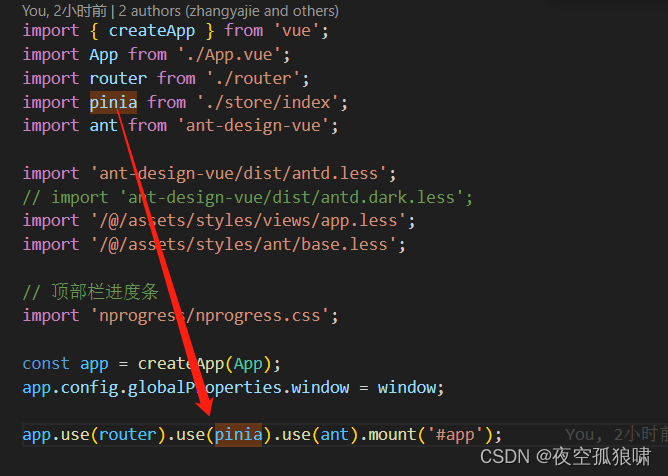
菠萝头 pinia和vuex对比 pinia比vuex更香 Pinia数据持久化及数据加密
前言 毕竟尤大佬都推荐使用pinia,支持vue2和vue3! 如果熟悉vuex,花个把小时把pinia看一下,就不想用vuex了 支持选项式api和组合式api写法pinia没有mutations,只有:state、getters、actionspinia分模块不…...

机器学习笔记 - 关于GPT-4的一些问题清单
一、简述 据报道,GPT-4 的系统由八个模型组成,每个模型都有 2200 亿个参数。GPT-4 的参数总数估计约为 1.76 万亿个。 近年来,得益于 GPT-4 等高级语言模型的发展,自然语言处理(NLP) 取得了长足的进步。凭借其前所未有的规模和能力,GPT-4为语言 AI设立了新标准,并为机…...

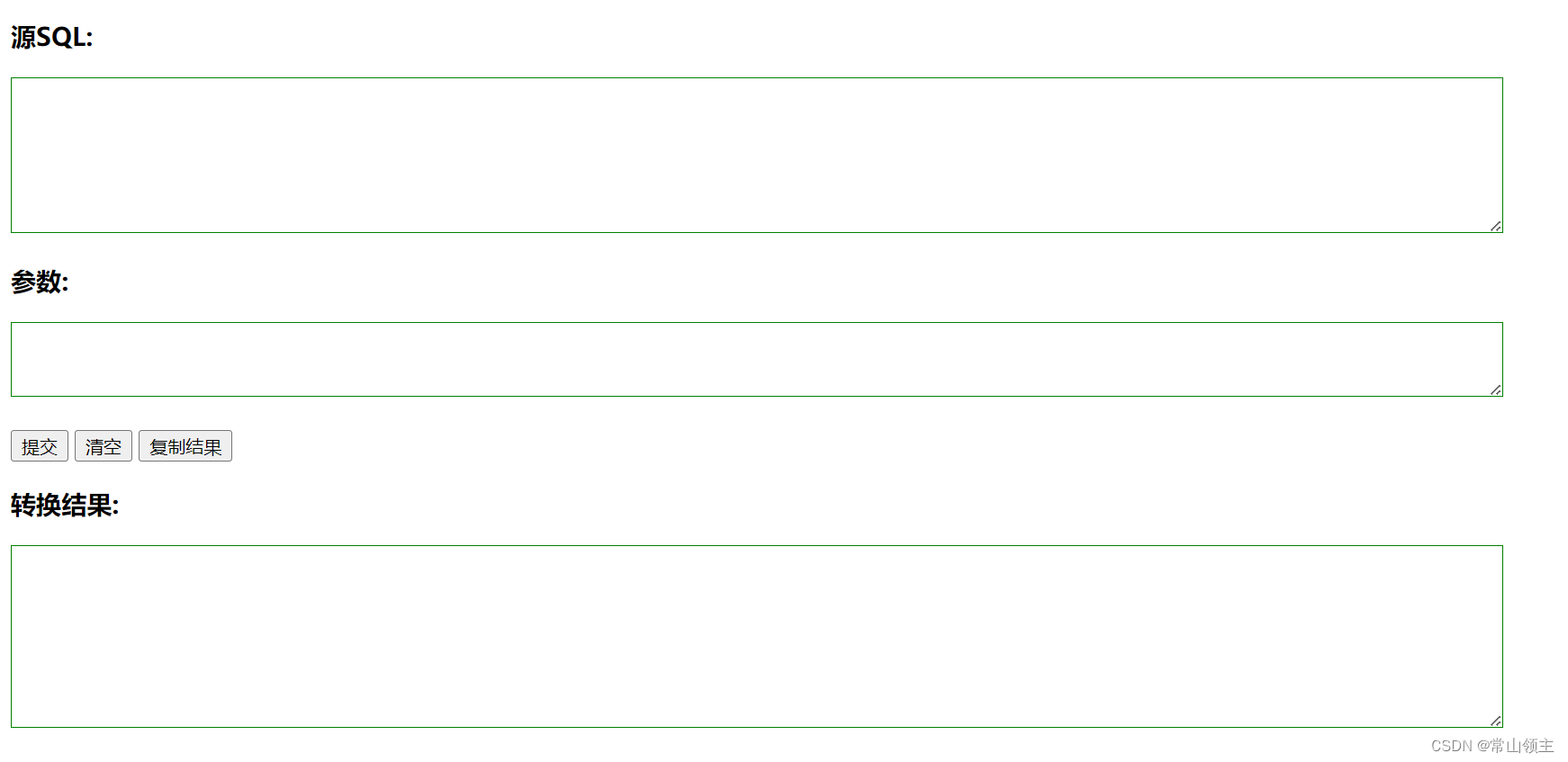
sql 参数自动替换
需求:看日志时,有的sql 非常的长,参数比较多,无法直接在sql 客户端工具执行,如果一个一个的把问号占位符替换为参数太麻烦,因此写个html 小工具,批量替换: 代码: <!…...

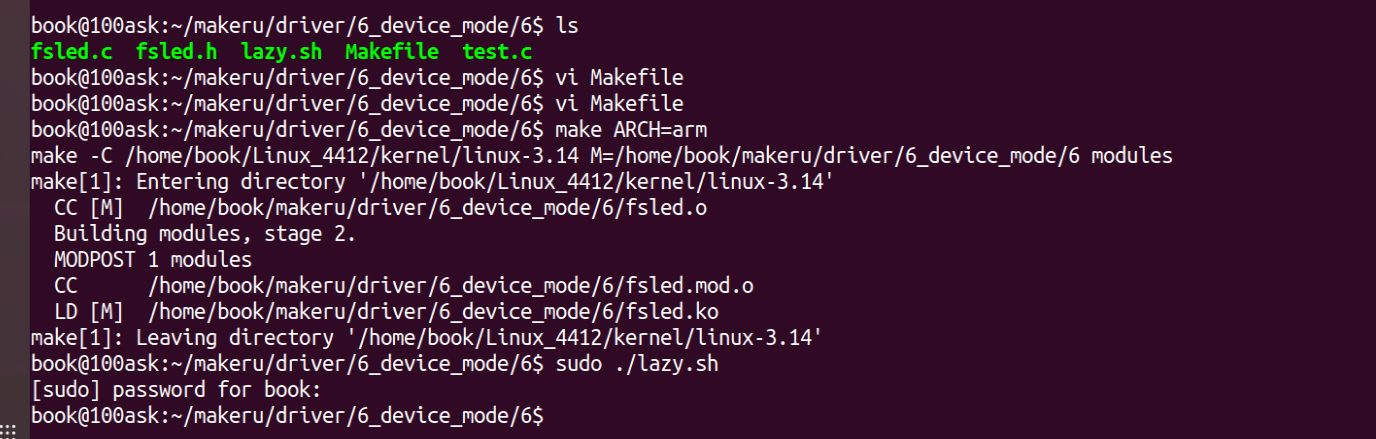
Linux——设备树
目录 一、Linux 设备树的由来 二、Linux设备树的目的 1.平台识别 2.实时配置 3.设备植入 三、Linux 设备树的使用 1.基本数据格式 2.设备树实例解析 四、使用设备树的LED 驱动 五、习题 一、Linux 设备树的由来 在 Linux 内核源码的ARM 体系结构引入设备树之前&#x…...

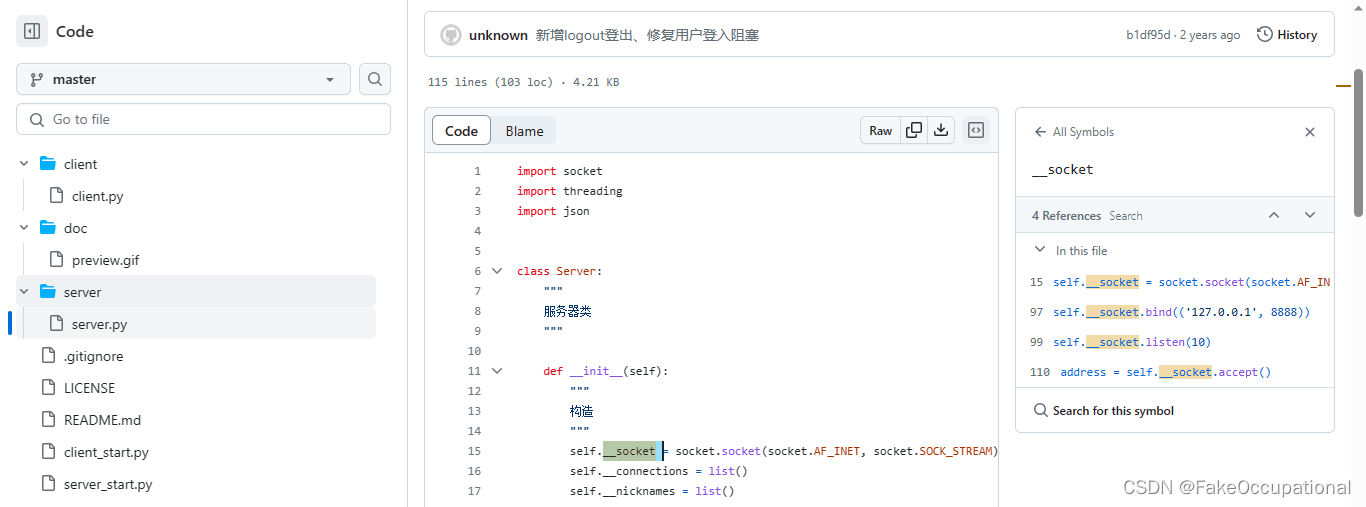
网络:从socket编程的角度说明UDP和TCP的关系,http和tcp的区别
尝试从编程的角度解释各种网络协议。 UDP和TCP的关系 从Python的socket编程角度出发,UDP(User Datagram Protocol)和TCP(Transmission Control Protocol)是两种不同的传输协议。 TCP是一种面向连接的协议,…...

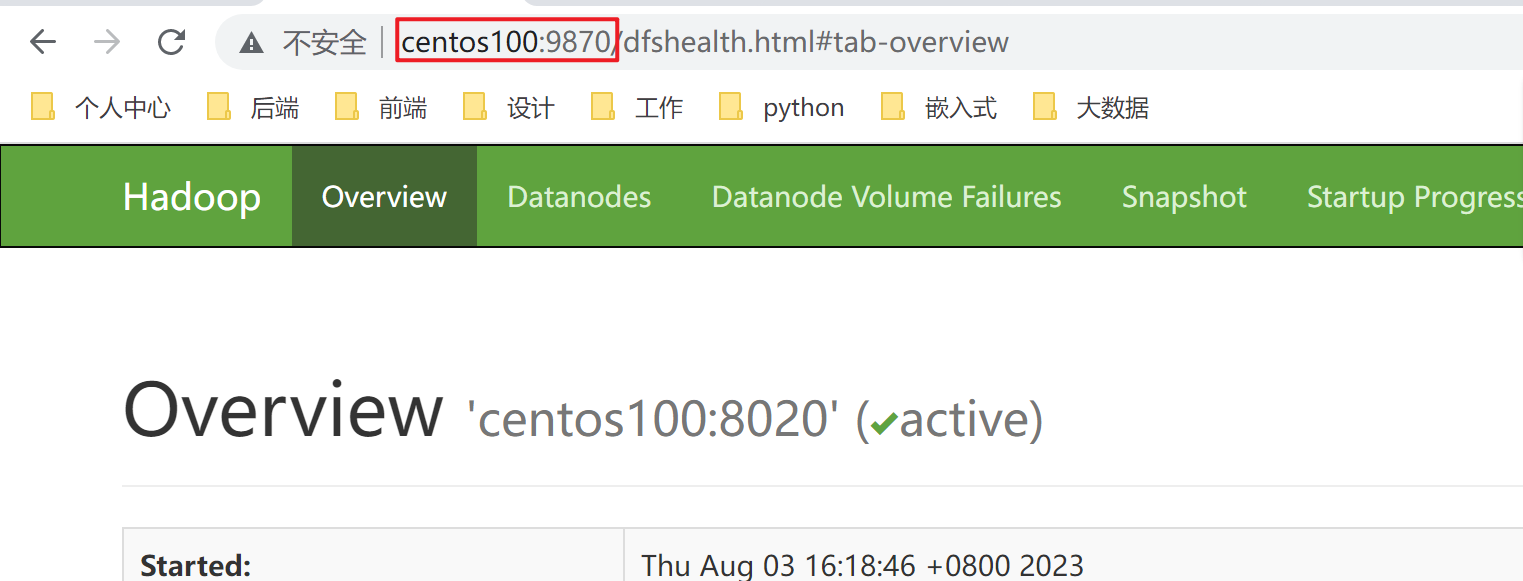
大数据技术之Hadoop:HDFS集群安装篇(三)
目录 分布式文件系统HDFS安装篇 一、为什么海量数据需要分布式存储 二、 分布式的基础架构分析 三、 HDFS的基础架构 四 HDFS集群环境部署 4.1 下载安装包 4.2 集群规划 4.3 上传解压 4.4 配置HDFS集群 4.5 准备数据目录 4.6 分发hadoop到其他服务器 4.7 配置环境变…...

移动开发最佳实践:为 Android 和 iOS 构建成功应用的策略
您可以将本文作为指南,确保您的应用程序符合可行的最重要标准。请注意,这份清单远非详尽无遗;您可以加以利用,并添加一些自己的见解。 了解您的目标受众 要制作一个成功的应用程序,你需要了解你是为谁制作的。从创建…...
)
2023年第二届网络安全国际会议(CSW 2023)
会议简介 Brief Introduction 2023年第二届网络安全国际会议(CSW 2023) 会议时间:2023年10月13日-15日 召开地点:中国杭州 大会官网:www.cybersecurityworkshop.org 2023年第二届网络安全国际会议(CSW 2023)由杭州电子科技大学,国…...

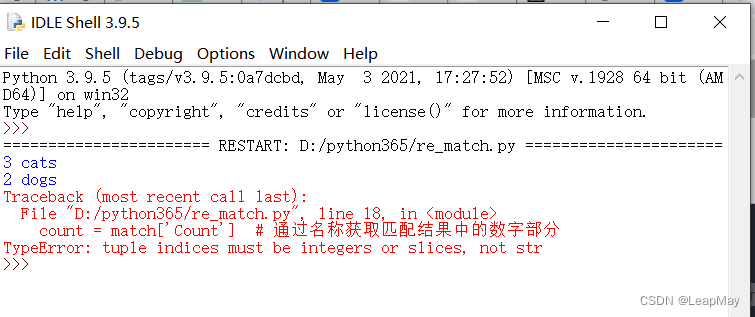
【100天精通python】Day23:正则表达式,基本语法与re模块详解示例
目录 专栏导读 1 正则表达式概述 2 正则表达式语法 2.1 正则表达式语法元素 2.2 正则表达式的分组操作 3 re 模块详解与示例 4 正则表达式修饰符 专栏导读 专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html 1 正则表达式概述 python 的…...

C++ 派生类成员的标识与访问——作用域分辨符
在派生类中,成员可以按访问属性分为以下四种: (1)不可访问成员。这是从基类私有成员继承下来的,派生类或是建立派生类对象的模块都无法访问到它们,如果从派生类继续派生新类,也是无法访问的。 &…...

SQL注入实操三(SQLilabs Less41-65)
文章目录 一、sqli-labs靶场1.轮子模式总结2.Less-41 stacked Query Intiger type blinda.注入点判断b.轮子测试c.获取数据库名称d.堆叠注入e.堆叠注入外带注入获取表名f.堆叠注入外带注入获取列名g.堆叠注入外带注入获取表内数据 3.Less-42 Stacked Query error baseda.注入点…...

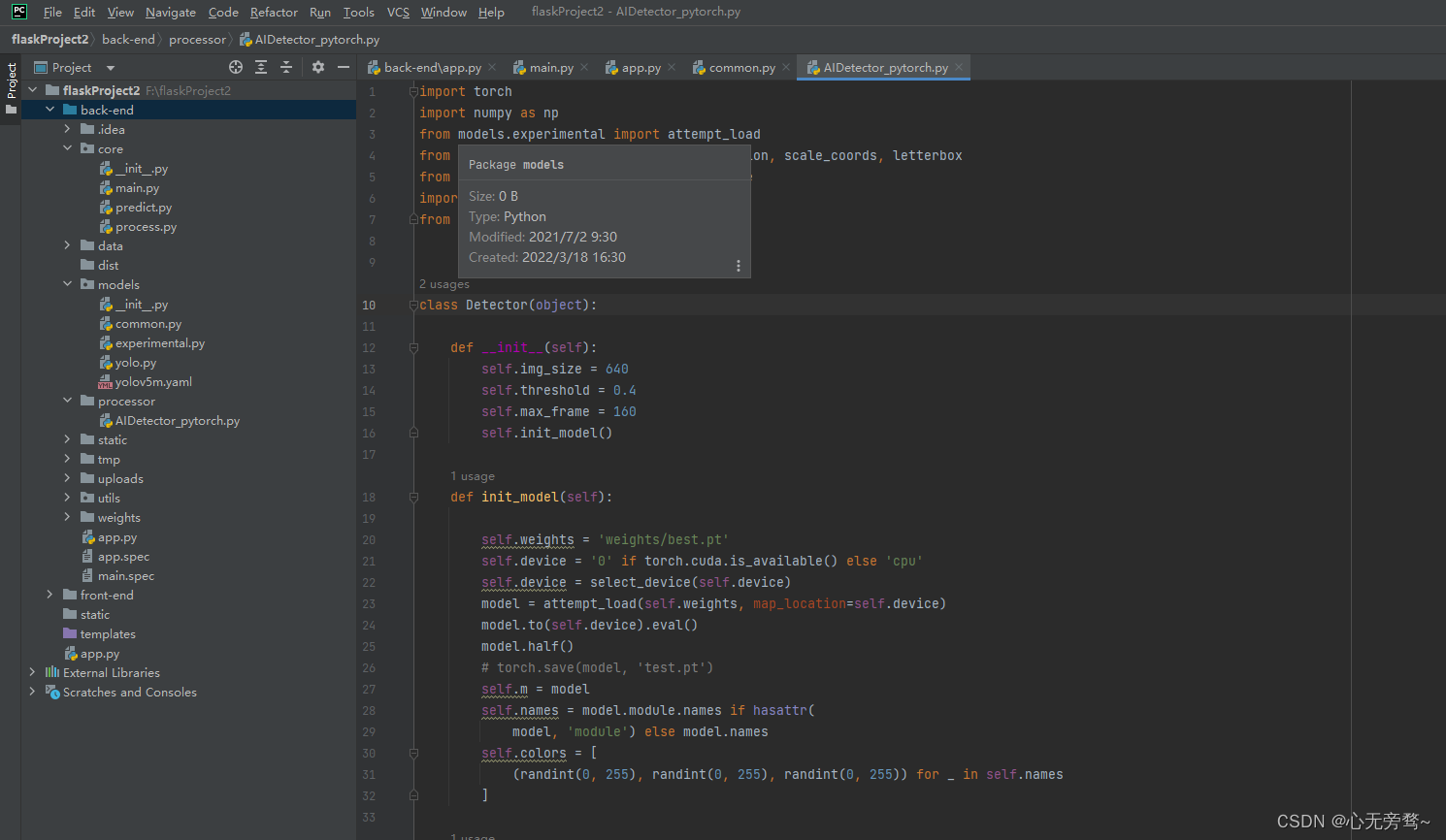
(亲测解决)PyCharm 从目录下导包提示 unresolved reference(完整图解)
最近在进行一个Flask项目的过程中遇到了unresolved reference 包名的问题,在网上找了好久解决方案,并没有一个能让我一步到位解决问题的。 后来,我对该问题和网上的解决方案进行了分析,发现网上大多数都是针对项目同一目录下的py…...

【AI量化模型】跑通baseline
跑通baseline 任务学习内容特征工程模型训练与验证 bug未纠错的结果 任务 教程部署在百度 AI Studio,可以一键fork运行代码,选择*v100 32g1*的配置,baseline运行大约20分钟,再加上进阶部分大约40分钟 学习内容 特征工程 构建基…...

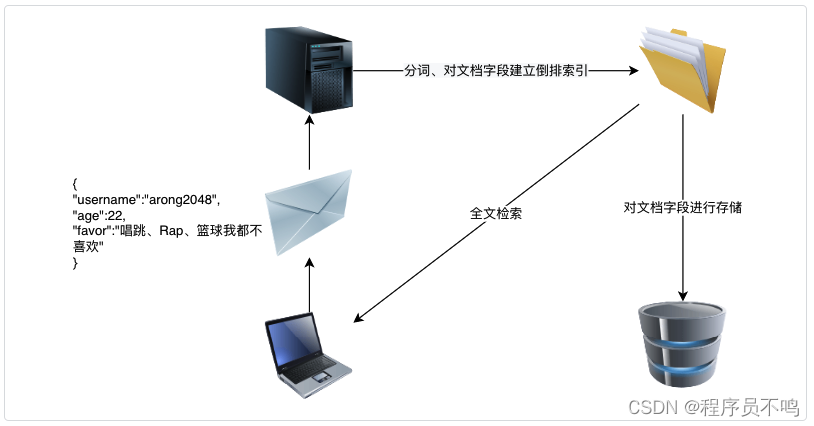
ElasticSearch:全文检索及倒排索引原理
1.从全文检索说起 首先介绍一下结构化与非结构化数据: 结构化数据将数据具有的特征事先以结构化的形式定义好,数据有固定的格式或有限的长度。典型的结构化数据就是传统关系型数据库的表结构,数据特征直接体现在表结构的字段上,…...

blk_mq_alloc_tag_set函数struct blk_mq_tag_set结构体学习
struct blk_mq_tag_set结构体 include/linux/blk-mq.h struct blk_mq_tag_set {unsigned int *mq_map;const struct blk_mq_ops *ops;unsigned int nr_hw_queues;unsigned int queue_depth; /* max hw supported */unsigned int reserved_tags;unsigned int cmd_size; /…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
