题目:2303.计算应缴税款总额
题目来源:
leetcode题目,网址:2303. 计算应缴税款总额 - 力扣(LeetCode)
解题思路:
按要求计算即可。注意最多产生 n+1 个不同区间内的税款即可。
解题代码:
class Solution {public double calculateTax(int[][] brackets, int income) {double tax=0;int pre=0;for(int i=0;i<brackets.length;i++){if(income<=brackets[i][0]){tax+=(income-pre)*brackets[i][1]*0.01;break;}else{tax+=(brackets[i][0]-pre)*brackets[i][1]*0.01;pre=brackets[i][0];}}if(income>brackets[brackets.length-1][0]){tax+=(income-pre)*brackets[brackets.length-1][1]*0.01;}return tax;}
}总结:
官方题解也是一样的思路。
相关文章:

题目:2303.计算应缴税款总额
题目来源: leetcode题目,网址:2303. 计算应缴税款总额 - 力扣(LeetCode) 解题思路: 按要求计算即可。注意最多产生 n1 个不同区间内的税款即可。 解题代码: class Solution {public doub…...

Kotlin 1.9.0 发布:带来多项新特性,改进 Multiplatform/Native 支持
新特性 Kotlin 的最新版本引入了许多新的语言特性,包括用于开放范围的…<操作符、扩展正则表达式等。此外,它还改进了 Kotlin Multiplatform 和 Kotlin/Native 支持。 Kotlin 1.9 稳定了与枚举类关联的 entries 属性,它会返回所定义的枚…...

接口测试——认知(一)
目录 引言 环境准备 1. 为什么要进行接口测试 2. 什么是接口 3. 接口测试与功能测试的区别 引言 为什么要做接口自动化测试? 在当前互联网产品迭代频繁的背景下,回归测试的时间越来越少,很难在每个迭代都对所有功能做完整回归。 但接…...

剑指 Offer 10- I. 斐波那契数列
写一个函数,输入 n ,求斐波那契(Fibonacci)数列的第 n 项(即 F(N))。斐波那契数列的定义如下: F(0) 0, F(1) 1 F(N) F(N - 1) F(N - 2), 其中 N > 1. 斐波那契数列由 0 和 1 开始&am…...

洪水填充算法详解
😜作 者:是江迪呀✒️本文关键词:算法、前端、JavaScript、HTML、洪水填充算法☀️每日 一言:不以物喜,不以己悲 一、前言 当象一个容器中注水时,无论容器的结构如何复杂,注入的水…...

ubuntu18.04安装docker及docker基本命令的使用
官网安装步骤:https://docs.docker.com/desktop/install/ubuntu/ docker快速入门教程 Ubuntu-Docker安装和使用 docker官网 docker-hub仓库 1、常用指令 (1)镜像操作 # ############################# 以nginx为例 docker images docker p…...

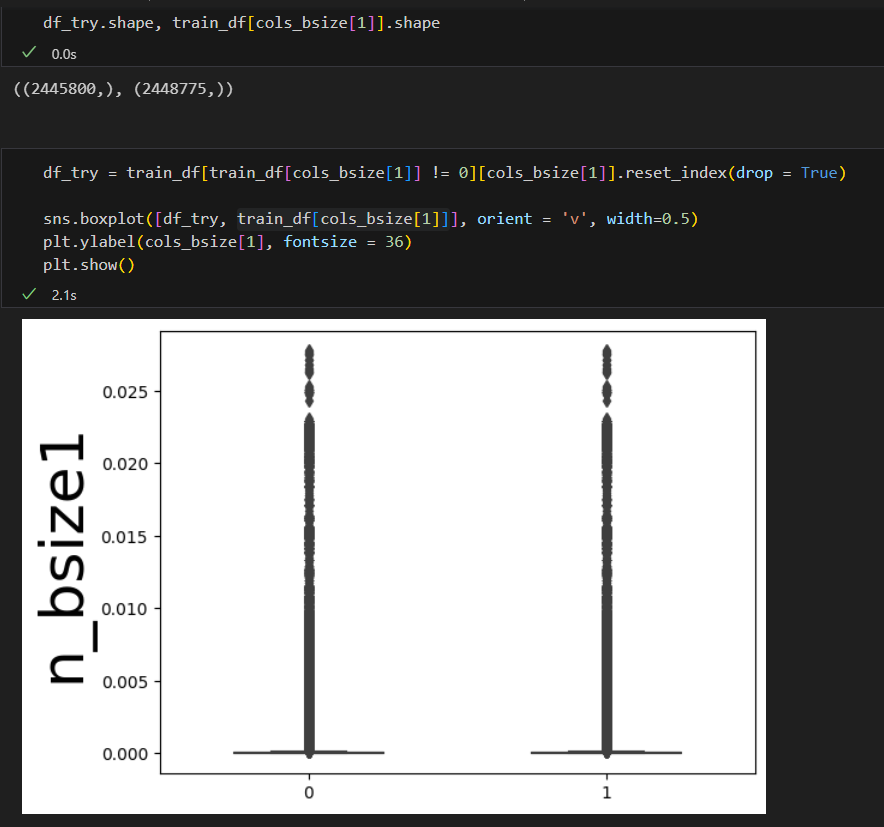
DataWhale 机器学习夏令营第二期——AI量化模型预测挑战赛 学习记录
DataWhale 机器学习夏令营第二期 学习记录一 (2023.08.06)1. 问题建模1.1 赛事数据数据集情况数据中缺失值类别和数值特征的基本分布 1.2 评价指标中间价的计算方式价格移动方向说明 1.3 线下验证 DataWhale 机器学习夏令营第二期 ——AI量化模型预测挑战赛 已跑通baseline&…...

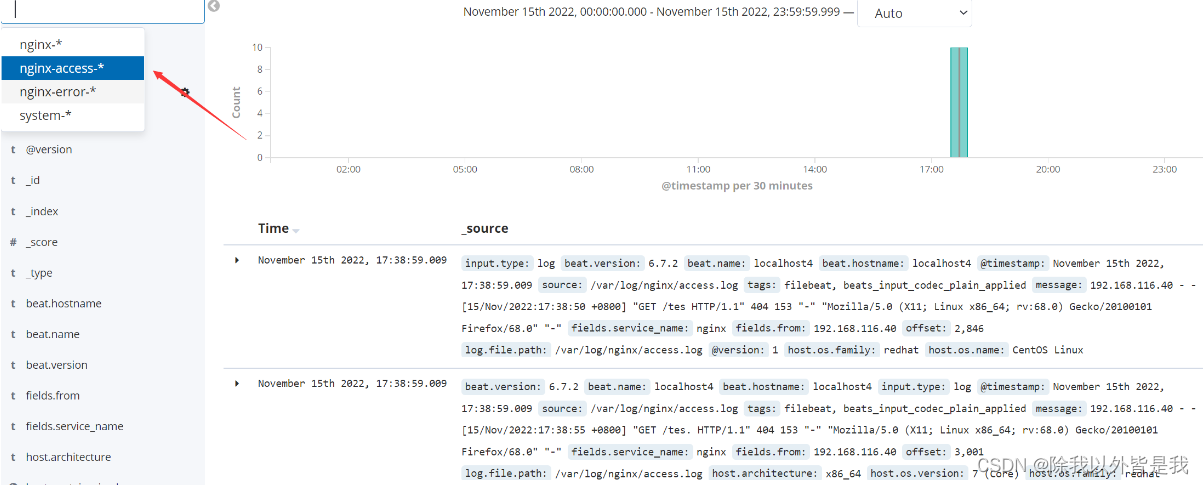
简单认识ELK日志分析系统
一. ELK日志分析系统概述 1.ELK 简介 ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kiabana 三个开源工具配合使用, 完成更强大的用户对日志的查询、排序、统计需求。 好处: (1)提高安全…...

【算法笔记】深度优先遍历-解决排列组合问题-
深度优先遍历-解决排列组合问题 问题1: 假设袋子里有编号为1,2,…,m这m个球。现在每次从袋子中取一个球记下编号,放回袋中再取,取n次作为一组,枚举所有可能的情况。 分析: 每一次取都有m种可能的情况,因此…...

【雕爷学编程】Arduino动手做(184)---快餐盒盖,极低成本搭建机器人实验平台2
吃完快餐粥,除了粥的味道不错之外,我对个快餐盒的圆盖子产生了兴趣,能否做个极低成本的简易机器人呢?也许只需要二十元左右 知识点:轮子(wheel) 中国词语。是用不同材料制成的圆形滚动物体。简…...

应急响应-勒索病毒的处理思路
0x00 关于勒索病毒的描述 勒索病毒入侵方式:服务弱口令,未授权,邮件钓鱼,程序木马植入,系统漏洞等 勒索病毒的危害:主机文件被加密,且几乎难以解密,对主机上的文件信息以及重要资产…...

ChatGPT是否能够处理多模态数据和多模态对话?
ChatGPT有潜力处理多模态数据和多模态对话,这将进一步扩展其在各种应用领域中的实用性。多模态数据是指包含多种不同类型的信息,例如文本、图像、音频和视频等。多模态对话是指涉及多种媒体形式的对话交流,例如同时包含文本和图像的对话。 *…...

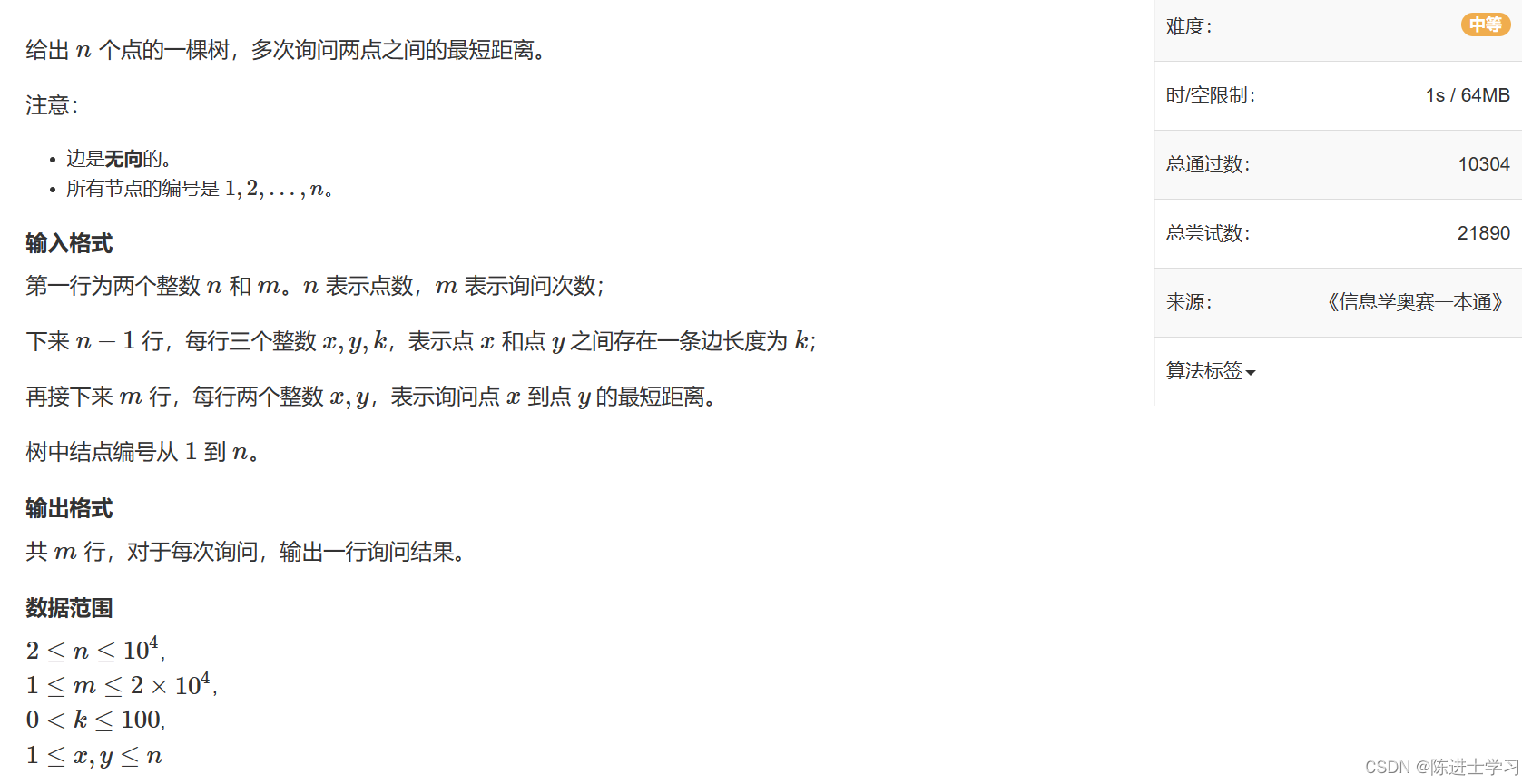
AcWing1171. 距离(lcatarjan)
输入样例1: 2 2 1 2 100 1 2 2 1输出样例1: 100 100输入样例2: 3 2 1 2 10 3 1 15 1 2 3 2输出样例2: 10 25 #include<bits/stdc.h> using namespace std; typedef long long ll; const int N2e55; int n,m,x,y,k,r…...

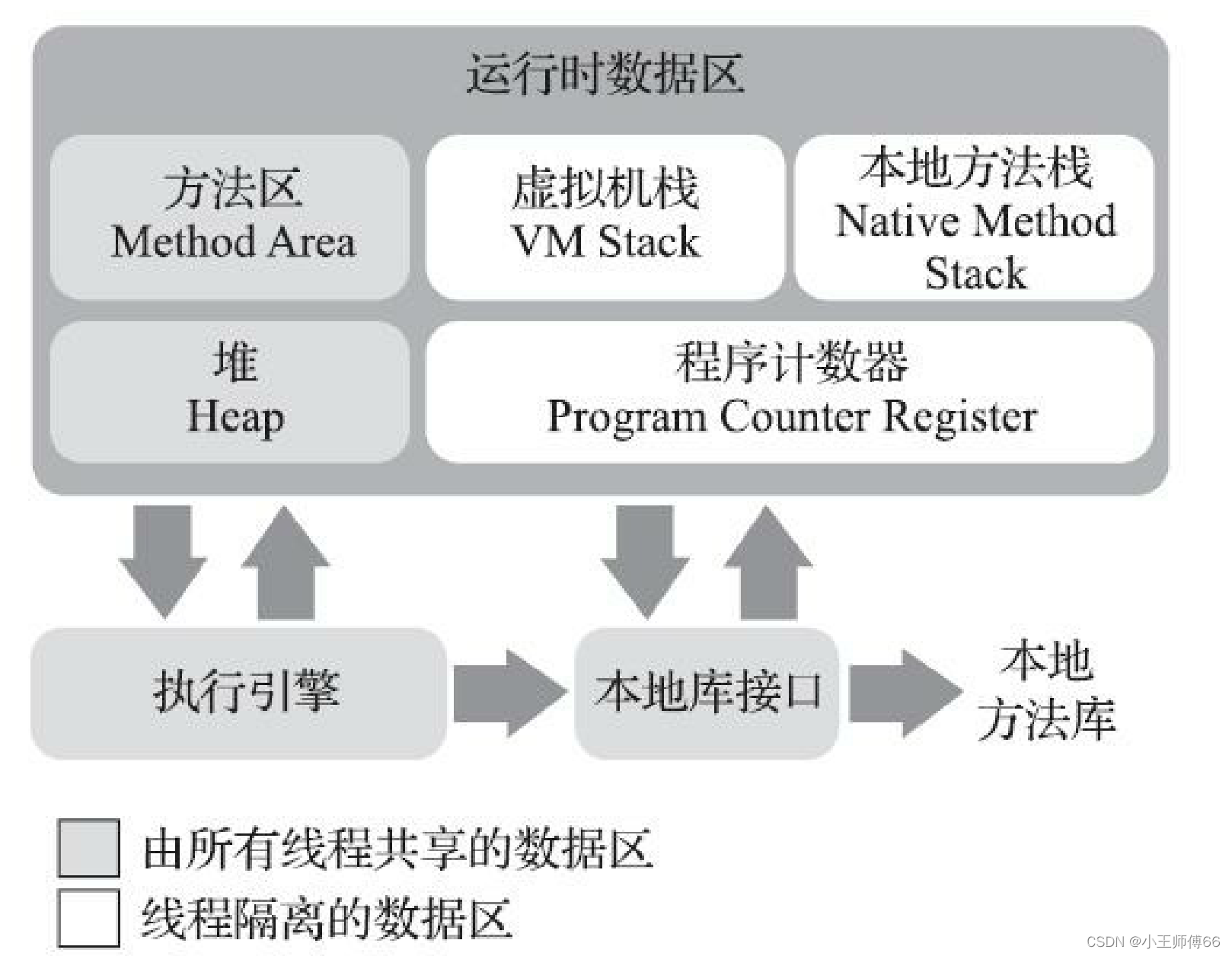
JVM-运行时数据区
目录 什么是运行时数据区? 方法区 堆 程序计数器 虚拟机栈 局部变量表 操作数栈 动态连接 运行时常量池 方法返回地址 附加信息 本地方法栈 总结: 什么是运行时数据区? Java虚拟机在执行Java程序时,将它管…...

RedisTemplate中boundHashOps的使用
1、往指定key中存储 键值 redisTemplate.boundHashOps("demo").put("1",1); 2、根据指定key中得键取出值 System.out.println(redisTemplate.boundHashOps("demo").get("1")); 3、根据指定key中得键删除 redisTemplate.boundHash…...

计算机网络-性能指标
计算机网络-性能指标 文章目录 计算机网络-性能指标简介速率比特速率 带宽吞吐量时延时延计算 时延带宽积往返时间网络利用率丢包率总结 简介 性能指标可以从不同的方面来度量计算机网络的性能 常用的计算机网络的性能指标有以下8个 速率带宽吞吐量时延时延带宽积往返时间利…...

排序第一课【插入排序】直接插入排序 与 希尔排序
目录 1. 排序的概念: 2.插入排序基本思想 3.直接插入排序 4.希尔排序 1. 排序的概念: 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性…...

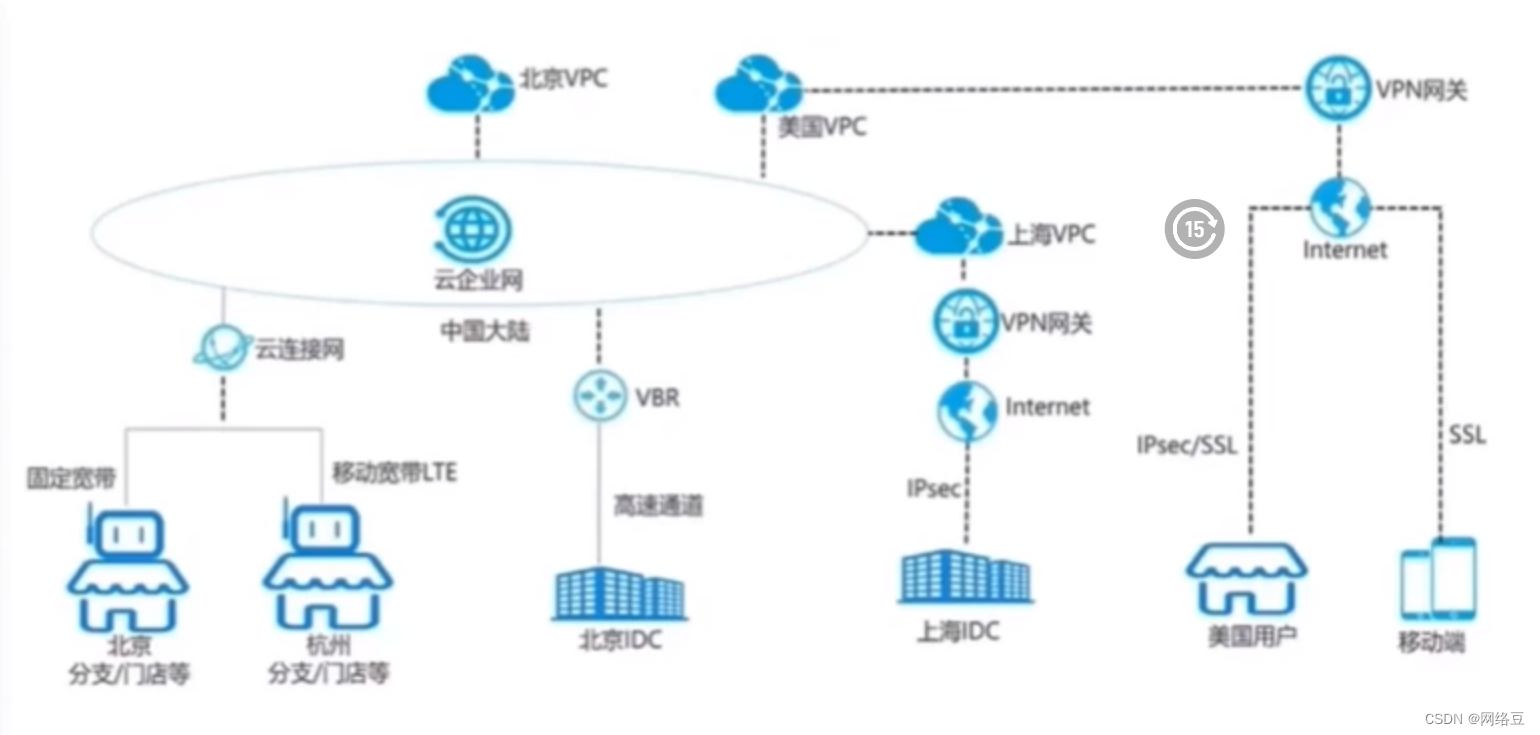
云计算——ACA学习 云计算概述
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 写在前面 上章回顾 本章简介 本章目标 一.云计算产生背景 1.信息时代的重点变革…...

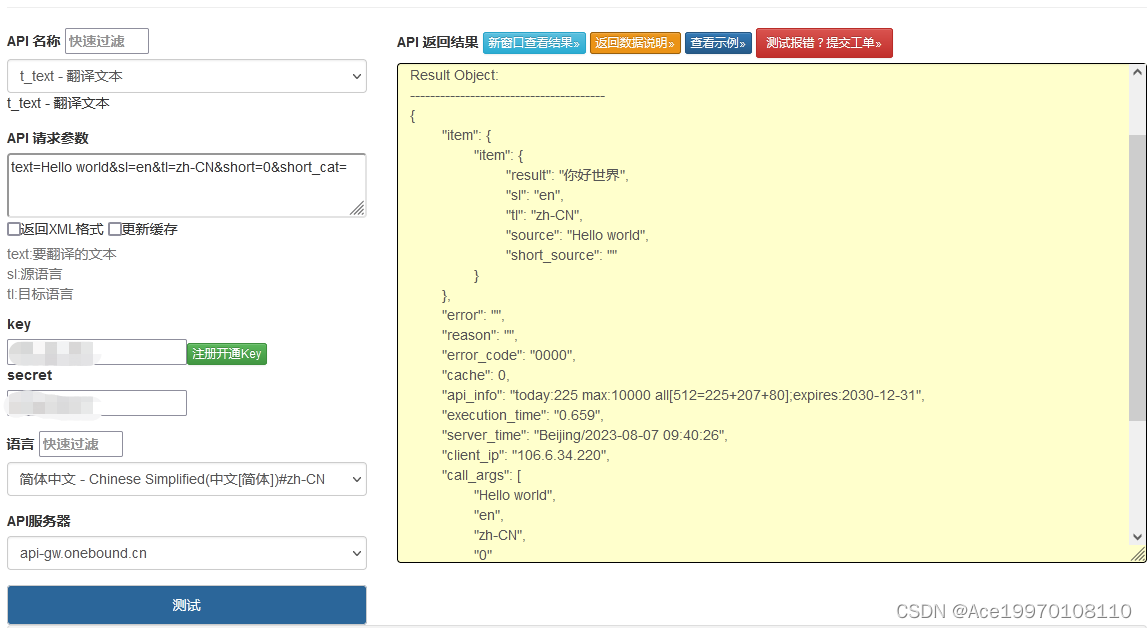
如何为网站进行全面的整站翻译?
要翻译整个网站,可以按照以下步骤进行: 确定翻译需求:确定你需要将整个网站翻译成哪种语言。这可以根据你的目标受众和市场进行决定。 寻找翻译资源:你可以选择以下几种方式来进行网站翻译: a. 人工翻译:雇…...

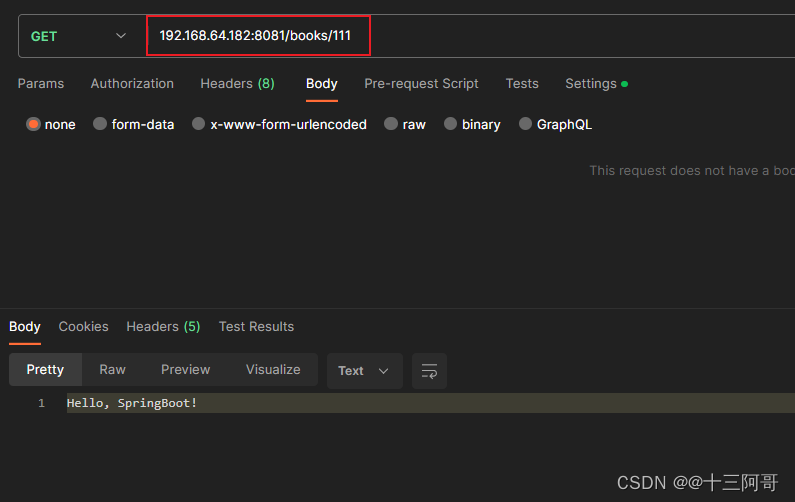
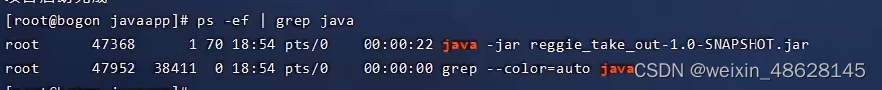
项目部署(前后端分离)
1、前端项目 (打包成dist文件,放到nginx的html目录下面),然后配置nginx 2、后端项目部署 使用之前的shell脚本(然后赋予用户权限),最后运行脚本 查看进程...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
