洪水填充算法详解
- 😜作 者:是江迪呀
- ✒️本文关键词:
算法、前端、JavaScript、HTML、洪水填充算法- ☀️每日 一言:
不以物喜,不以己悲

一、前言
当象一个容器中注水时,无论容器的结构如何复杂,注入的水总是能够绕过障碍物填满整个区域。有一种算法叫做洪水填充算法,它是一种图像处理算法,用于填充封闭区域。它的工作原理类似于在图像上泼洒颜料,使一个种子像水流一样蔓延,填充连通的区域,直到遇到边界或其他障碍物为止。我们可以将洪水填充算法比喻为在涂色本上填色的过程。假设我们有一个空白的涂色本,上面有很多小格子,每个格子可以涂上不同的颜色。现在,我们想要将某个格子以及和它相连通的所有相同颜色的格子都涂上另一种颜色。非常有趣,下面让我们来一起学习一下洪水填充算法的原理。
二、思路
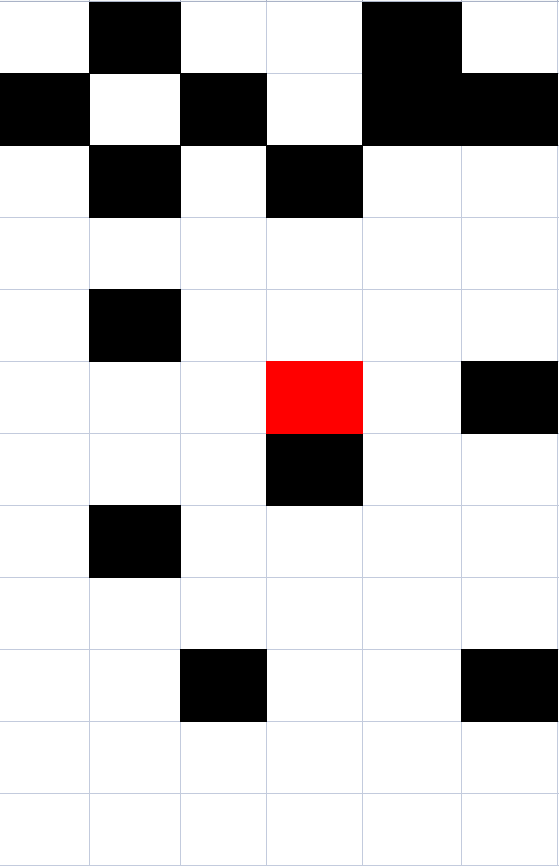
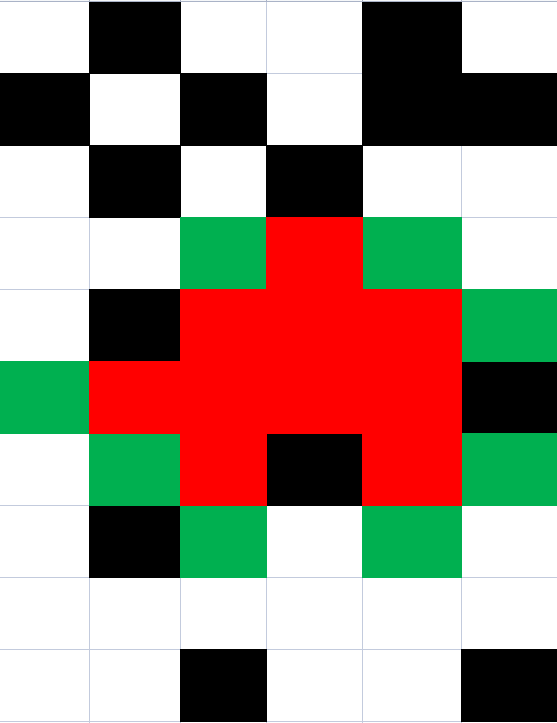
红色: 起点。
绿色: 可到达的点。
黑色: 障碍物。

2.1 起点
这个起点我们可以理解为出水口,扩散的起点。一般都选择中心点作为起点。

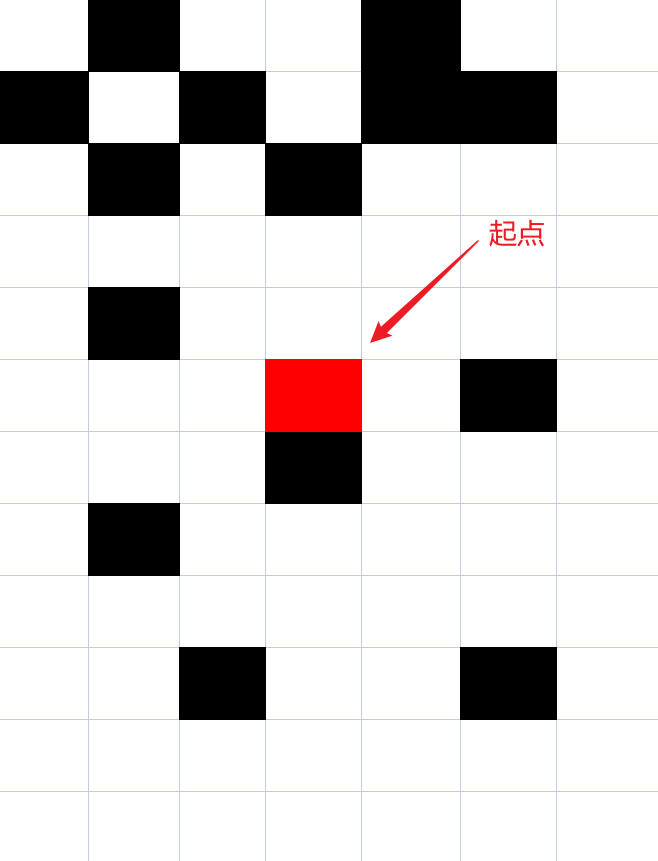
2.2 检查起点四周
检查起点的 上 下 左 右四个方向是否存在障碍物。如果不是障碍物,则为绿色(表示可到达的点)并存入待检查队列中,如果存在障碍物,颜色不变,不存入待检查队列。

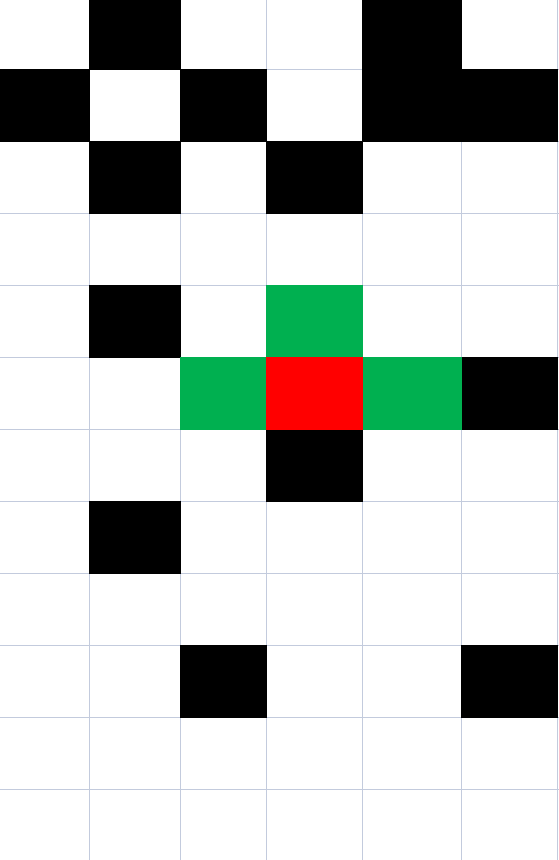
2.3 填充相邻点
将待检查队列中的点,填充为红色,并检查它的四周是否存在可到达的点:

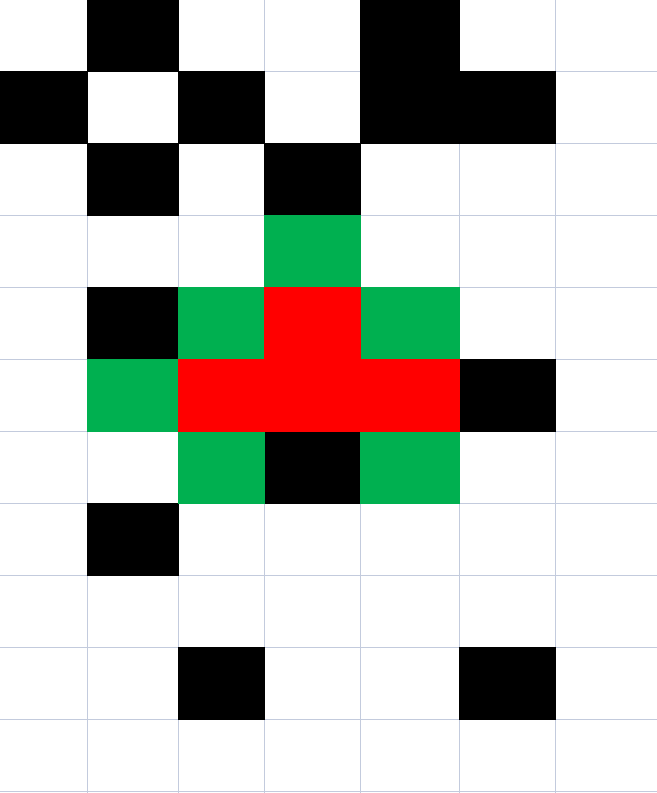
2.4 继续扩散
循环2.2、 2.3 步骤继续检查扩散。

2.7 结束
当待检查队列中没有节点时,证明已经检查并扩散完毕了。

图中的两个白色的节点,是不可到达的点。
三、实现
为了更加直观看到洪水填充算法的执行过程,我们使用JavaScript和HTML来实现。完整代码如下:
3.1 HTML + JavaScript代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Canvas Grid with Obstacles</title><style>body {margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;}canvas {border: 1px solid black;}#showTable {width: 200px;height: 150px;border: 1px solid black;padding: 10px;}</style>
</head>
<body>
<canvas id="gridCanvas" width="1500" height="1500"></canvas>
<div id="showTable"><div>总数量: <span id="totalSquares">2,250,000</span></div><div>障碍物数量: <span id="obstacleCount">0</span></div><button onclick="randomObstruction()">生成障碍物</button><button onclick="startDetect()">开始探测</button>
</div>
<script>const canvas = document.getElementById("gridCanvas");const ctx = canvas.getContext("2d");const size = 10;//网格大小const gridSize = 150; // 网格数量const totalSquares = gridSize * gridSize;const centerPoint = { x: Math.floor(gridSize / 2), y: Math.floor(gridSize / 2) };const totalSquaresDisplay = document.getElementById("totalSquares");const obstacleCountDisplay = document.getElementById("obstacleCount");const detectedCountDisplay = document.getElementById("detectedCount");let obstacles = [];function drawSquare(x, y, color) {ctx.fillStyle = color;ctx.fillRect(x, y, size, size);}//随机生成障碍物function randomObstruction() {obstacles = [];//先清空之前生成的障碍物ctx.clearRect(0, 0, canvas.width, canvas.height); drawGrid(); // Redraw the grid linesconst obstacleCount = Math.floor(Math.random() * 301) + 10000;for (let i = 0; i < obstacleCount; i++) {const x = Math.floor(Math.random() * gridSize) * size;const y = Math.floor(Math.random() * gridSize) * size;obstacles.push({ x, y });drawSquare(x, y, "black");}obstacleCountDisplay.textContent = obstacleCount;}//洪水填充function startDetect() {const detectedSet = new Set();const queue = [];const dx = [0, 1, 0, -1];const dy = [-1, 0, 1, 0];let detectedCount = 0;function isValid(x, y) {return x >= 0 && x < gridSize && y >= 0 && y < gridSize;}queue.push(centerPoint);detectedSet.add(`${centerPoint.x},${centerPoint.y}`);while (queue.length > 0) {const { x, y } = queue.shift();let canExpand = true;//上下左右四个方向for (let i = 0; i < 4; i++) {const nx = x + dx[i];const ny = y + dy[i];const key = `${nx},${ny}`;if (!isValid(nx, ny) || detectedSet.has(key) || obstacles.some(({ x, y }) => x === nx * size && y === ny * size)) {canExpand = false;continue;}queue.push({ x: nx, y: ny });detectedSet.add(key);detectedCount++;}if (canExpand) {detectedCount++;}}//重绘填充后的网格detectedSet.forEach(coords => {const [x, y] = coords.split(',').map(coord => parseInt(coord, 10));setTimeout(() =>{drawSquare(x * size, y * size, "lightblue");},500)});detectedCountDisplay.textContent = detectedCount;}//画网格function drawGrid() {for (let i = 0; i < gridSize; i++) {for (let j = 0; j < gridSize; j++) {drawSquare(i * size, j * size, "gray");ctx.strokeStyle = "lightgray";ctx.strokeRect(i * size, j * size, size, size);}}}//初始化drawGrid();totalSquaresDisplay.textContent = totalSquares;
</script>
</body>
</html>
3.2 效果
下面是,一张布满225W个网格的画布,执行的洪水填充算法:

四、应用
洪水填充算法应用很广泛,主要用于图像、游戏领取。
4.1 图像填充
windows中的画图工具中的填充功能,其实就是使用洪水填充算法来实现的。下面填充下咸蛋超人:

我们可以看到再填充咸蛋超人身体的时候,由于计时器是个封闭的圆形所以并没被填充为红色。
4.2 区域分割
在计算机视觉领域,洪水填充算法也被用于图像的区域分割。通过选择一个种子点,洪水填充算法可以将图像中与种子点相连通的相似区域标记出来,从而实现图像的自动分割。
4.3 地图探索
在计算机游戏中,地图探索算法使用洪水填充来寻找从给定位置可到达的所有连通区域,如迷宫游戏或地图探索类游戏。在生成随机地图时,应该避免生成角色无法到达的死路。可以通过洪水填充算法来实现,比如下面这个游戏demo其中地图生成中就使用到了:

洪水填充算法可以用于生成迷宫。在迷宫生成过程中,先随机选择一个种子点,并使用洪水填充算法填充整个迷宫,然后随机移除一些墙壁,最终生成具有迷宫结构的地图。
4.4 区域选择
在图像编辑软件或地图编辑器中,洪水填充算法也可以用于区域选择。用户可以通过选择一个种子点,然后用洪水填充算法将与种子点相连通的区域选中,便于后续的编辑操作。
4.5 游戏地形生成
在游戏开发中,特别是策略游戏或沙盒游戏,洪水填充算法可用于生成游戏地图的地形。通过选择几个种子点,然后使用洪水填充算法填充不同类型的地形,如平原、山地、河流等,可以实现多样化的游戏地图。
4.6 色彩替换
洪水填充算法可以用于实现图片中的色彩替换。用户可以选择一个种子点和目标颜色,然后使用洪水填充算法将所有与种子点相连通且颜色相近的区域替换成目标颜色。
五、总结
以上就是洪水填充算法全部的内容了,如果给你了提示、启发或者你感觉很有趣,请帮我点个赞吧!谢谢~
相关文章:

洪水填充算法详解
😜作 者:是江迪呀✒️本文关键词:算法、前端、JavaScript、HTML、洪水填充算法☀️每日 一言:不以物喜,不以己悲 一、前言 当象一个容器中注水时,无论容器的结构如何复杂,注入的水…...

ubuntu18.04安装docker及docker基本命令的使用
官网安装步骤:https://docs.docker.com/desktop/install/ubuntu/ docker快速入门教程 Ubuntu-Docker安装和使用 docker官网 docker-hub仓库 1、常用指令 (1)镜像操作 # ############################# 以nginx为例 docker images docker p…...

DataWhale 机器学习夏令营第二期——AI量化模型预测挑战赛 学习记录
DataWhale 机器学习夏令营第二期 学习记录一 (2023.08.06)1. 问题建模1.1 赛事数据数据集情况数据中缺失值类别和数值特征的基本分布 1.2 评价指标中间价的计算方式价格移动方向说明 1.3 线下验证 DataWhale 机器学习夏令营第二期 ——AI量化模型预测挑战赛 已跑通baseline&…...

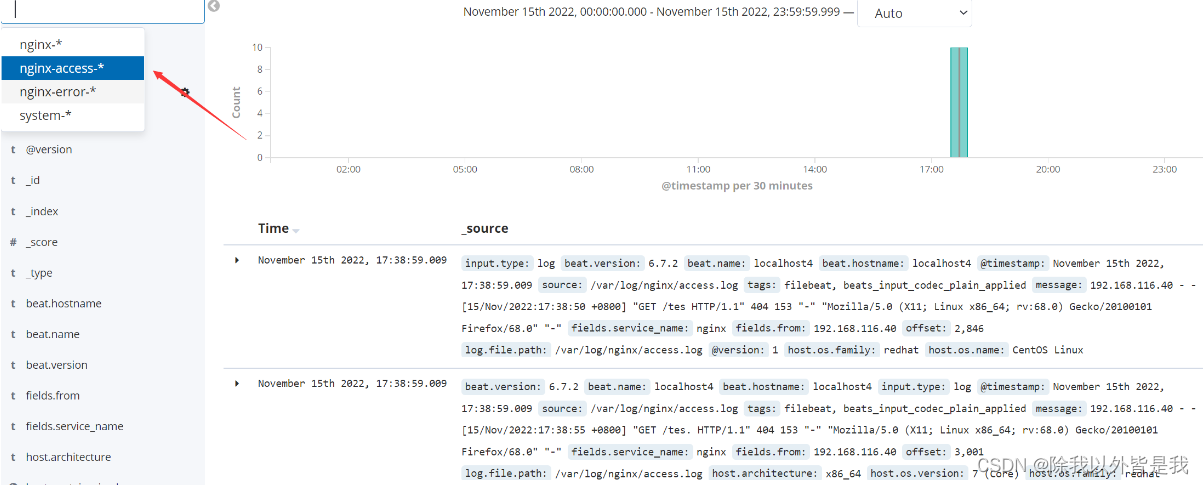
简单认识ELK日志分析系统
一. ELK日志分析系统概述 1.ELK 简介 ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kiabana 三个开源工具配合使用, 完成更强大的用户对日志的查询、排序、统计需求。 好处: (1)提高安全…...

【算法笔记】深度优先遍历-解决排列组合问题-
深度优先遍历-解决排列组合问题 问题1: 假设袋子里有编号为1,2,…,m这m个球。现在每次从袋子中取一个球记下编号,放回袋中再取,取n次作为一组,枚举所有可能的情况。 分析: 每一次取都有m种可能的情况,因此…...

【雕爷学编程】Arduino动手做(184)---快餐盒盖,极低成本搭建机器人实验平台2
吃完快餐粥,除了粥的味道不错之外,我对个快餐盒的圆盖子产生了兴趣,能否做个极低成本的简易机器人呢?也许只需要二十元左右 知识点:轮子(wheel) 中国词语。是用不同材料制成的圆形滚动物体。简…...

应急响应-勒索病毒的处理思路
0x00 关于勒索病毒的描述 勒索病毒入侵方式:服务弱口令,未授权,邮件钓鱼,程序木马植入,系统漏洞等 勒索病毒的危害:主机文件被加密,且几乎难以解密,对主机上的文件信息以及重要资产…...

ChatGPT是否能够处理多模态数据和多模态对话?
ChatGPT有潜力处理多模态数据和多模态对话,这将进一步扩展其在各种应用领域中的实用性。多模态数据是指包含多种不同类型的信息,例如文本、图像、音频和视频等。多模态对话是指涉及多种媒体形式的对话交流,例如同时包含文本和图像的对话。 *…...

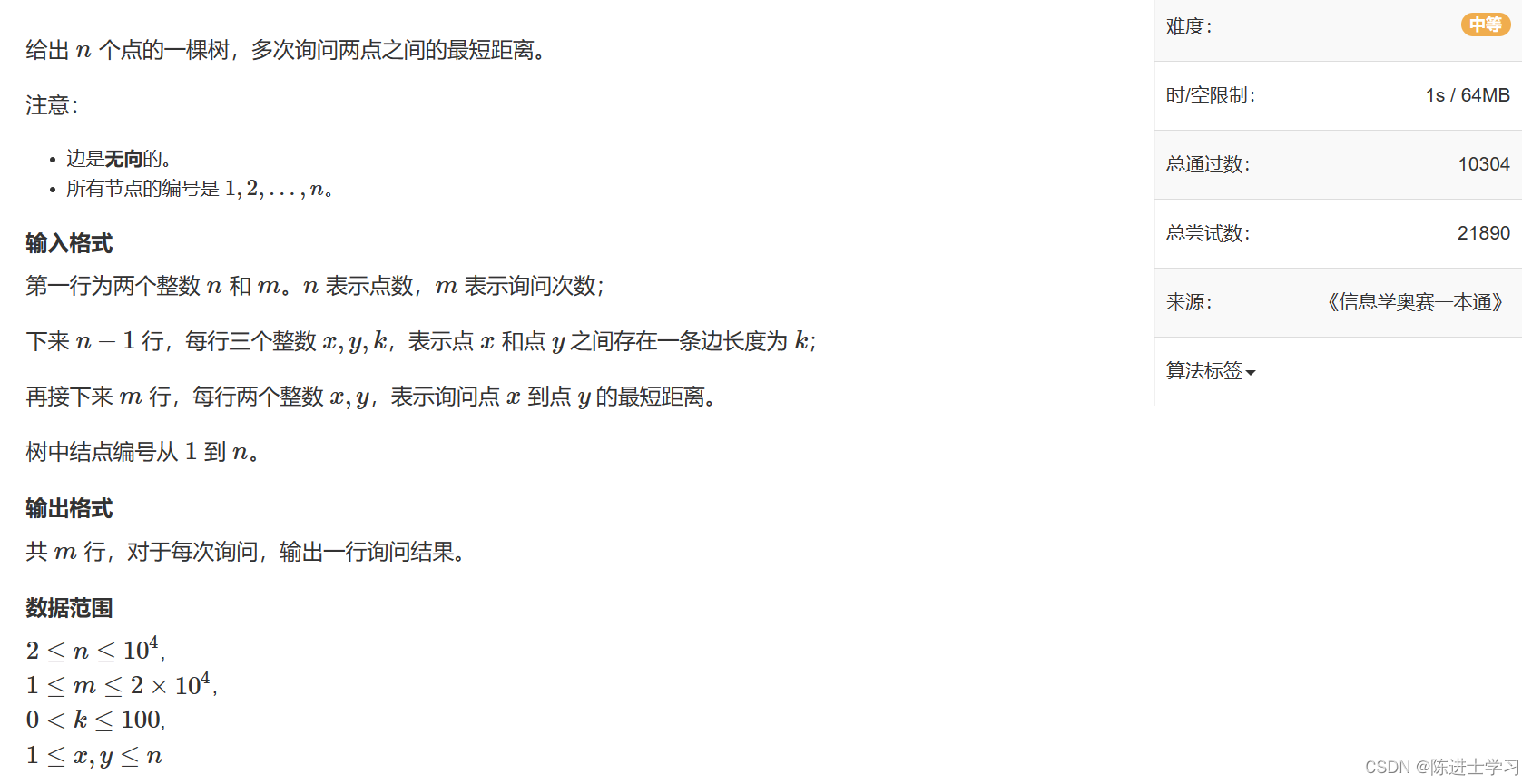
AcWing1171. 距离(lcatarjan)
输入样例1: 2 2 1 2 100 1 2 2 1输出样例1: 100 100输入样例2: 3 2 1 2 10 3 1 15 1 2 3 2输出样例2: 10 25 #include<bits/stdc.h> using namespace std; typedef long long ll; const int N2e55; int n,m,x,y,k,r…...

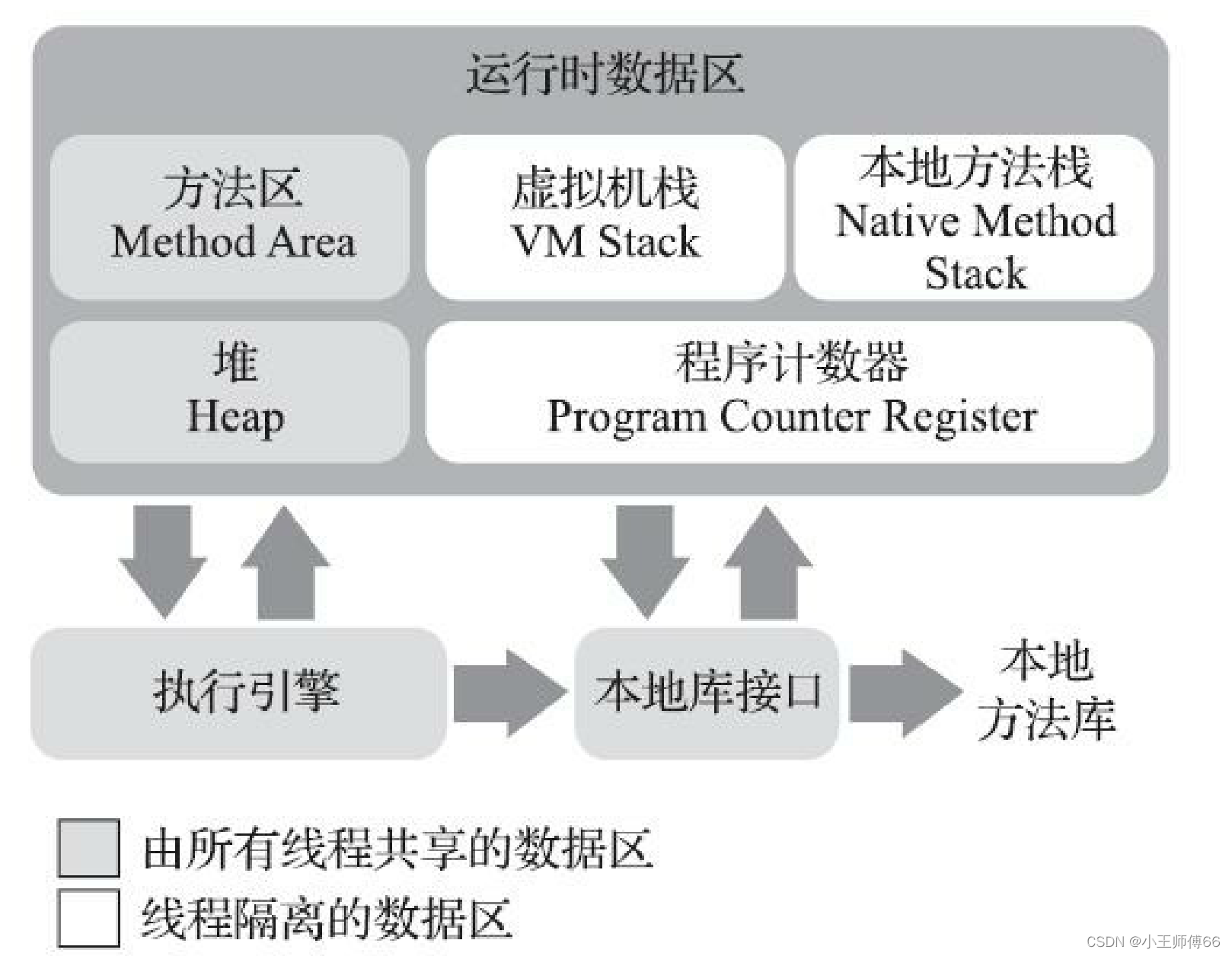
JVM-运行时数据区
目录 什么是运行时数据区? 方法区 堆 程序计数器 虚拟机栈 局部变量表 操作数栈 动态连接 运行时常量池 方法返回地址 附加信息 本地方法栈 总结: 什么是运行时数据区? Java虚拟机在执行Java程序时,将它管…...

RedisTemplate中boundHashOps的使用
1、往指定key中存储 键值 redisTemplate.boundHashOps("demo").put("1",1); 2、根据指定key中得键取出值 System.out.println(redisTemplate.boundHashOps("demo").get("1")); 3、根据指定key中得键删除 redisTemplate.boundHash…...

计算机网络-性能指标
计算机网络-性能指标 文章目录 计算机网络-性能指标简介速率比特速率 带宽吞吐量时延时延计算 时延带宽积往返时间网络利用率丢包率总结 简介 性能指标可以从不同的方面来度量计算机网络的性能 常用的计算机网络的性能指标有以下8个 速率带宽吞吐量时延时延带宽积往返时间利…...

排序第一课【插入排序】直接插入排序 与 希尔排序
目录 1. 排序的概念: 2.插入排序基本思想 3.直接插入排序 4.希尔排序 1. 排序的概念: 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性…...

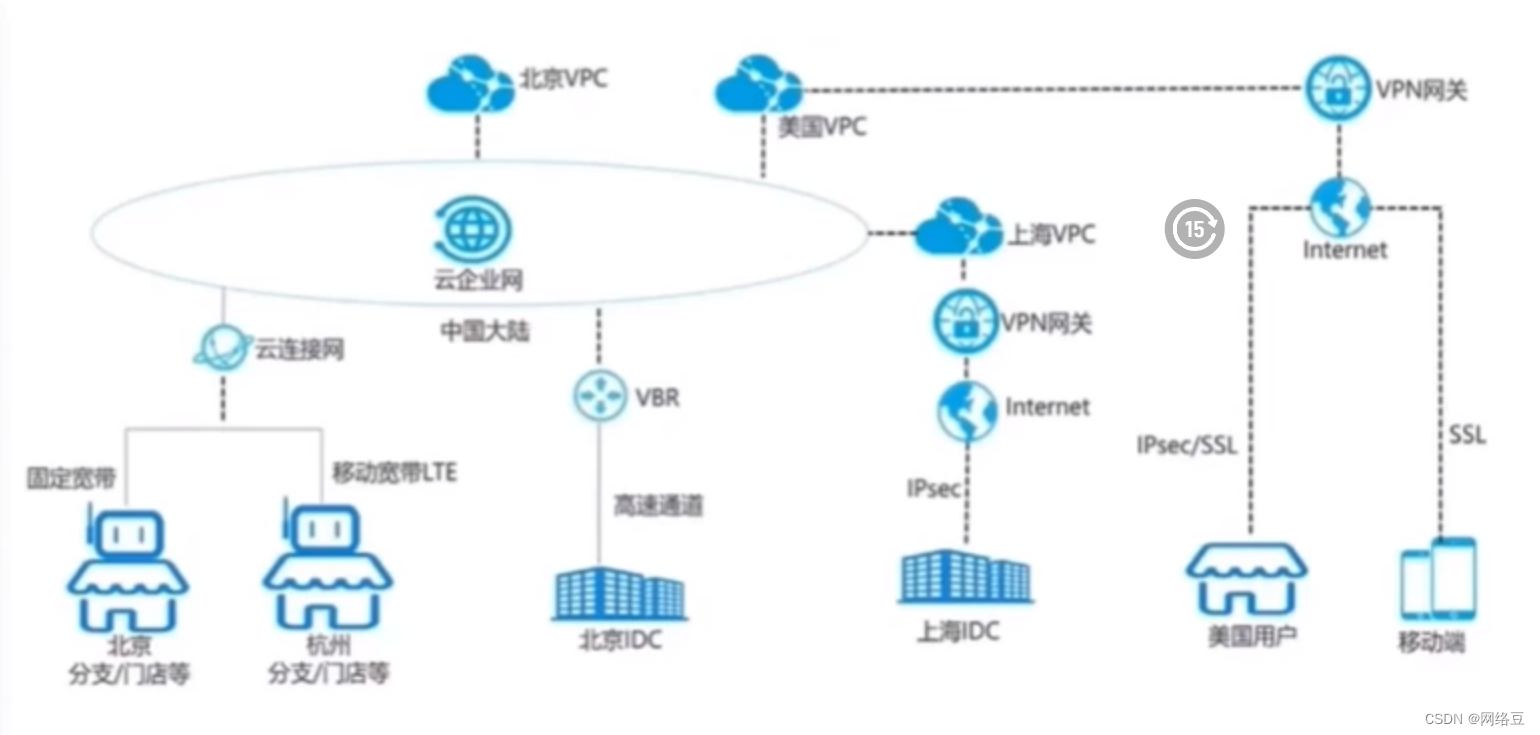
云计算——ACA学习 云计算概述
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 写在前面 上章回顾 本章简介 本章目标 一.云计算产生背景 1.信息时代的重点变革…...

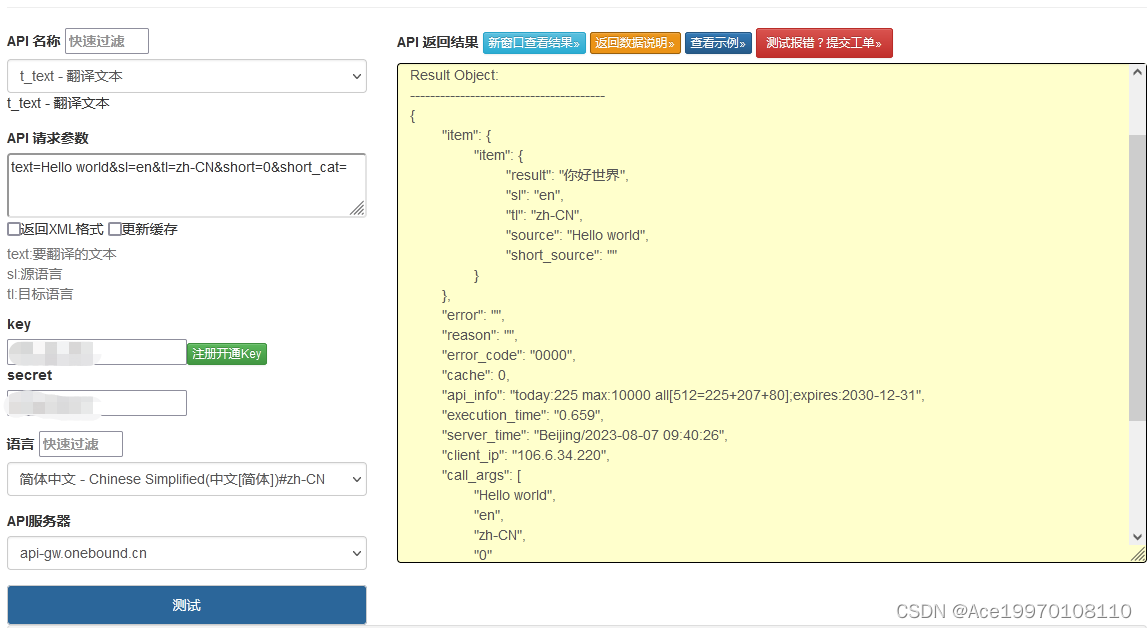
如何为网站进行全面的整站翻译?
要翻译整个网站,可以按照以下步骤进行: 确定翻译需求:确定你需要将整个网站翻译成哪种语言。这可以根据你的目标受众和市场进行决定。 寻找翻译资源:你可以选择以下几种方式来进行网站翻译: a. 人工翻译:雇…...

项目部署(前后端分离)
1、前端项目 (打包成dist文件,放到nginx的html目录下面),然后配置nginx 2、后端项目部署 使用之前的shell脚本(然后赋予用户权限),最后运行脚本 查看进程...

增强型Web安全网关在银行的应用
销售,绝不是降低身份去取悦客户,而是像朋友一样给予合理的建议。你刚好需要,我刚好专业!仅此而已! 乔.吉拉德 健康的安全体系,还可以更完善 浙江某商业银行股份有限公司是一家成立多年的商业银行…...

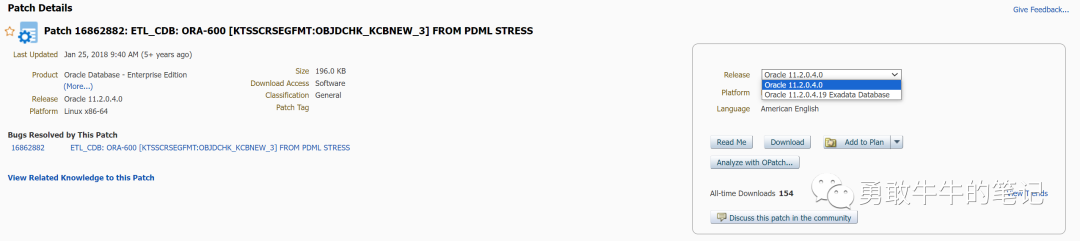
Oracle-ORA-00600:[ktspffbmb:objdchk_kcbnew_3]
问题背景: 应用执行存储过程报错ORA-00600: 内部错误代码, 参数: [ktspffbmb:objdchk_kcbnew_3], [0], [3303775], [4], [], [], [], [], [], [], [], [],导致过程无法正常执行 ORA-00600: 内部错误代码, 参数: [ktspffbmb:objdchk_kcbnew_3], [0], [3303775], [4]…...

SPINN:基于设备和云的神经网络协同递进推理
SPINN:基于设备和云的神经网络协同递进推理 论文标题:SPINN: synergistic progressive inference of neural networks over device and cloud 原文链接:https://dl.acm.org/doi/10.1145/3372224.3419194 论文动机 现代CNN过多的计算需求&am…...

数据结构-二叉树
数据结构-二叉树 二叉树的概念二叉树的遍历分类 建立二叉树,并遍历二叉树的最小单元二叉树的最小单元初始化初始化二叉树前序遍历的实现中序遍历的实现后序遍历的实现计算节点的个数计算树的深度求第k层的个数查找二叉树的元素分层遍历 全部代码如下 二叉树的概念 二…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
