如何用正确的姿势监听Android屏幕旋转
作者:37手游移动客户端团队
背景
关于个人,前段时间由于业务太忙,所以一直没有来得及思考并且沉淀点东西;同时组内一个个都在业务上能有自己的思考和总结,在这样的氛围下,不由自主的驱使周末开始写点东西,希望自己除了日常忙于业务,可以沉淀点东西,加上自己的成长…
关于切入点,最近在做应⽤内悬浮球功能时,需要监听屏幕旋转事件来对悬浮球的位置进⾏调整,发现有些情况下并不能收到系统回调,思考了⼀翻,做了⼀个屏幕旋转的模拟监听,基本上能达到⽬的。
问题
悬浮球在停⽌拖拽后,需要贴边到⼿机屏幕的左右两侧。
在竖屏状态下,x坐标为0即为左边缘,x坐 标为屏幕宽度即为右边缘。
但是在横屏状态下,情况就⽐较复杂了。现在⼤部分Android⼿机都是刘 海屏的设计,在全屏状态下,悬浮球贴边时不能收到刘海下⾯去,不然就点不到了。
所以此时需要算 出刘海的宽度,以此宽度作为悬浮球左边的起始位置,这样悬浮球贴边的时候就不会躲到刘海下⾯ 去。 如下图所示

但是在屏幕旋转之后,刘海到了右边,左边就不应该以刘海的宽度作为悬浮球的起点了。 这样的话就需要监听屏幕的旋转了,配合屏幕⽅向的⻆度,就能正确判断。监听屏幕的旋转只需要重 写Activity的onConfiguratuonChanged⽣命周期。
override fun onConfigurationChanged(newConfig: Configuration) {super.onConfigurationChanged(newConfig)Log.i(TAG, "on configuration changed")
}
在AndroidManifest中配置
android:configChanges="orientation|screenSize"
此时发现了⼀个问题,当把Activity的screenOrientation设置成sensorLandscape时,即使屏幕旋转 也收不到这个回调(这个和之前的理解有点不⼀样)。于是将screenOrientation设置成sensor,屏 幕旋转就能正常回调到这⾥,多试⼏次发现,只有在横屏和竖屏之间切换时才能收到回调,如果直接 将横屏倒过来,就是横屏状态不变,⽅向调转,此时也不会收到回调。
解决思路
既然onConfigurationChanged收不到回调,还有另外⼀个办法,就是监听屏幕⽅向度数,代码如下
mOrientationEventListener = object : OrientationEventListener(this) {override fun onOrientationChanged(orientation: Int) {Log.i(TAG, "on orientation changed angle is $orientation")if (orientation > 340 || orientation < 20) {//0} else if (orientation in 71..109) {//90} else if (orientation in 161..199) {//180} else if (orientation in 251..289) {//270}}
}
通过度数来判断刘海是在左边还是在右边,即270度时在左边,90度时在右边。这种⽅式看起来可以 解决问题,但是多旋转⼏次就发现⼜有其他问题。按照正常思维,屏幕的显示⽅向应该和这个度数⼀ 致才对,即屏幕的显示应该是⾃上⽽下的。但是下图就不是这样。

此时度数为90,屏幕却倒⽴着显示的,并没有旋转成正⽴状态,但是按照上⾯的代码,会将90度判定 为正常90度正⽴显示的状态,此时去修改悬浮球的位置就是错误的。
那如果在收到onOrientationChanged这个回调时能判断⼀下屏幕显示的⽅向呢,就是在度数达到90 度范围时,同时判断屏幕的显示⽅向,即两个条件同时满⾜才判定成屏幕旋转了。
⽤下⾯的代码判定屏幕显示⽅向
val windowManager = context.getSystemService(Context.WINDOW_SERVICE) as
WindowManager
val rotation = windowManager.defaultDisplay?.rotation
//rotation为常量0、1、2、3,分别表示屏幕的四个⽅向
通过这样的判断基本上能将屏幕旋转事件监听准确了,onOrientationChanged这个回调很灵敏,⼿ 机屏幕稍微动⼀下就会回调。那我希望模拟正常的屏幕旋转事件来修改悬浮球的位置,总不能很频繁 的刷新吧。这⾥做⼀下控制就好,全部代码如下:
object ScreenOrientationHelper {val ORIENTATION_TYPE_0 = 0val ORIENTATION_TYPE_90 = 90val ORIENTATION_TYPE_180 = 180val ORIENTATION_TYPE_270 = 270private var mOrientationEventListener: OrientationEventListener? = nullprivate var mScreenOrientationChangeListener:ScreenOrientationChangeListener? = nullprivate var currentType = ORIENTATION_TYPE_0fun init(context: Context, listener: ScreenOrientationChangeListener) {mScreenOrientationChangeListener = listenermOrientationEventListener = object :OrientationEventListener(context) {override fun onOrientationChanged(orientation: Int) {if (mScreenOrientationChangeListener == null) {return}if (orientation > 340 || orientation < 20) {//0if (currentType == 0) {return}if (getScreenRotation(context) == Surface.ROTATION_0) {mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_0)currentType = ORIENTATION_TYPE_0}} else if (orientation in 71..109) {//90if (currentType == 90) {return}val angle = getScreenRotation(context)if (angle == Surface.ROTATION_270) {mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_90)currentType = ORIENTATION_TYPE_90}} else if (orientation in 161..199) {//180if (currentType == 180) {return}val angle = getScreenRotation(context)if (angle == Surface.ROTATION_180) {mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_180)currentType = ORIENTATION_TYPE_180}} else if (orientation in 251..289) {//270if (currentType == 270) {return}val angle = getScreenRotation(context)if (angle == Surface.ROTATION_90) {mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_270)currentType = ORIENTATION_TYPE_270}}}}register()}private fun getScreenRotation(context: Context): Int {val windowManager =context.getSystemService(Context.WINDOW_SERVICE) as WindowManagerreturn windowManager.defaultDisplay?.rotation ?: 0}fun register() {if (mOrientationEventListener != null) {mOrientationEventListener!!.enable()}}fun unRegister() {if (mOrientationEventListener != null) {mOrientationEventListener!!.disable()}}interface ScreenOrientationChangeListener {/**** @param orientation*/fun onChange(orientation: Int)}
}
使⽤的话,直接这样:
ScreenOrientationHelper.init(this, object :
ScreenOrientationHelper.ScreenOrientationChangeListener {override fun onChange(orientation: Int) {when(orientation) {ScreenOrientationHelper.ORIENTATION_TYPE_0 -> {}ScreenOrientationHelper.ORIENTATION_TYPE_90 -> {}ScreenOrientationHelper.ORIENTATION_TYPE_180 -> {}ScreenOrientationHelper.ORIENTATION_TYPE_270 -> {}}}
})
通过上⾯的代码发现,在onOrientationChanged回调90度范围内时,判定屏幕显示⽅向是和 Surface.ROTATION_270⽐较的,⽽270范围内时是和Surface.ROTATION_90⽐较的。看得出来⻆度 是顺时针递增的,⽽屏幕⽅向是逆时针计算度数的。
其他问题
在测试过程中,上⾯的⽅案还存在另外⼀个问题,虽然onOrientationChanged这个回调很灵敏,但 是也有度数不变⽽屏幕⽅向旋转的情况发⽣,即保持屏幕⽅向不变,⽽是增加屏幕的坡度(将⼿机⼀ 边贴在桌⾯,慢慢⽴起来),在坡度达到⼀定时,屏幕会发⽣旋转,此时onOrientationChanged是 不会回调的,因为没有变化。这样就收不到屏幕旋转的回调了,但是在实际⽤⼿机的场景中,这种情 况是⽐较少的,可以亲身试试看。
小结
在平时开发中,要区分是哪种状态横屏的场景⽐较少,否则我认为Android会给出准确的回调的。 Android设备碎⽚化严重,除了刘海,在屏幕的下边缘还有虚拟导航栏,在不同的系统设置下,这个 导航栏不显示状态会不⼀样。那么这时候在悬浮球贴边这个需求中就不仅仅要考虑刘海了,还得考虑 导航栏。更有甚者,在旋转过程中,虚拟导航栏会⼀直保持在⼀个⽅向,和刘海叠加。那么要清楚的 算位置,第⼀步就是要监听屏幕的旋转了。
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap
相关文章:

如何用正确的姿势监听Android屏幕旋转
作者:37手游移动客户端团队 背景 关于个人,前段时间由于业务太忙,所以一直没有来得及思考并且沉淀点东西;同时组内一个个都在业务上能有自己的思考和总结,在这样的氛围下,不由自主的驱使周末开始写点东西&…...

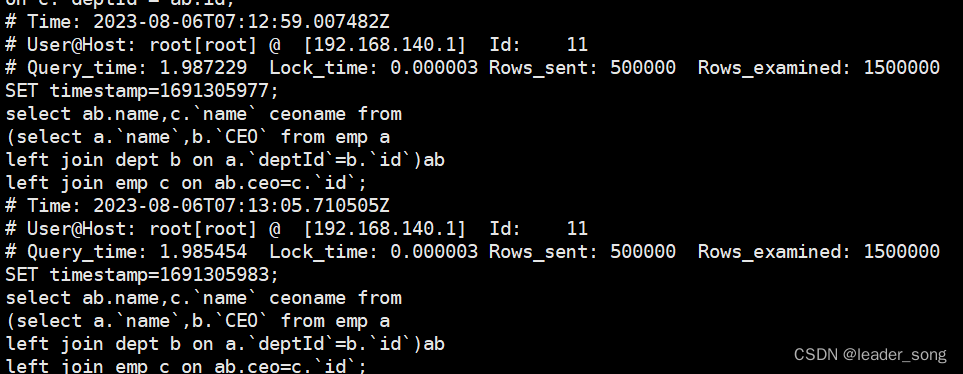
mysql高级三:sql性能优化+索引优化+慢查询日志
内容介绍 单表索引失效案例 0、思考题:如果把100万数据插入MYSQL ,如何提高插入效率 (1)关闭自动提交,只手动提交一次 (2)删除除主键索引外其他索引 (3)拼写mysql可以执…...

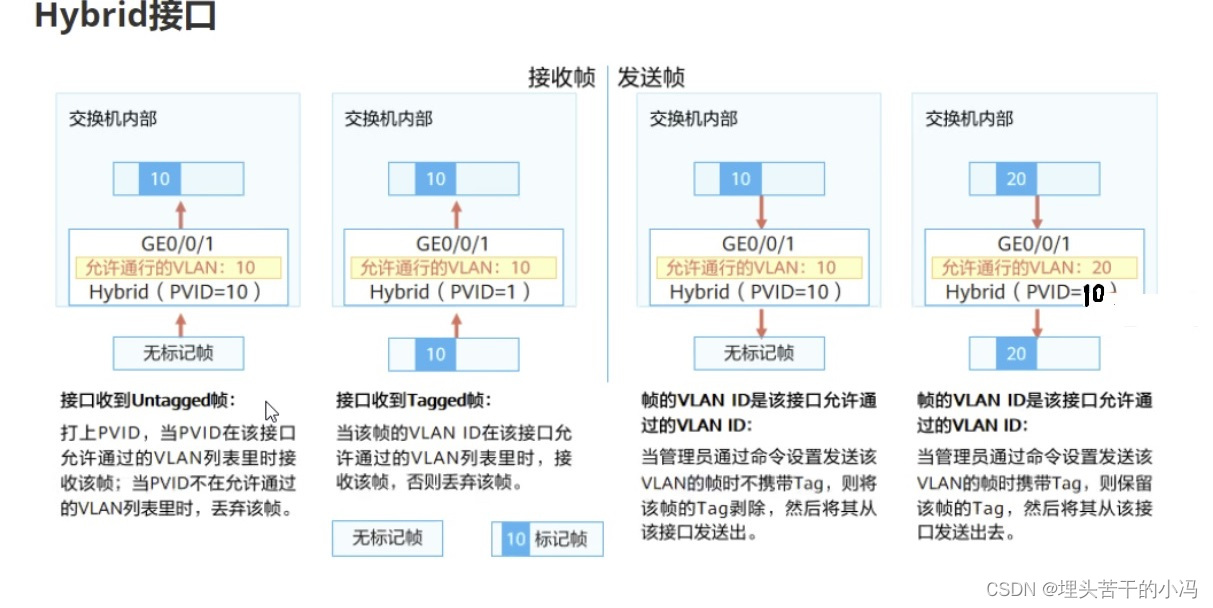
HCIP VLAN--Hybrid接口
一、VLAN的特点 1、一个VLAN就是一个广播域,所以在同一个VLAN内部,计算机可以直接进行二层通信;而不同VLAN内的计算机,无法直接进行二层通信,只能进行三层通信来传递信息,即广播报文被限制在一个VLAN内。 …...

大数据开发面试必问:Hive调优技巧系列二
接上次分享的Hive调优技巧系列一: 数据倾斜、HiveJob优化 第1章 数据倾斜(重点) 绝大部分任务都很快完成,只有一个或者少数几个任务执行的很慢甚至最终执行失败,这样的现象为数据倾斜现象。 一定要和数据过量导致的…...

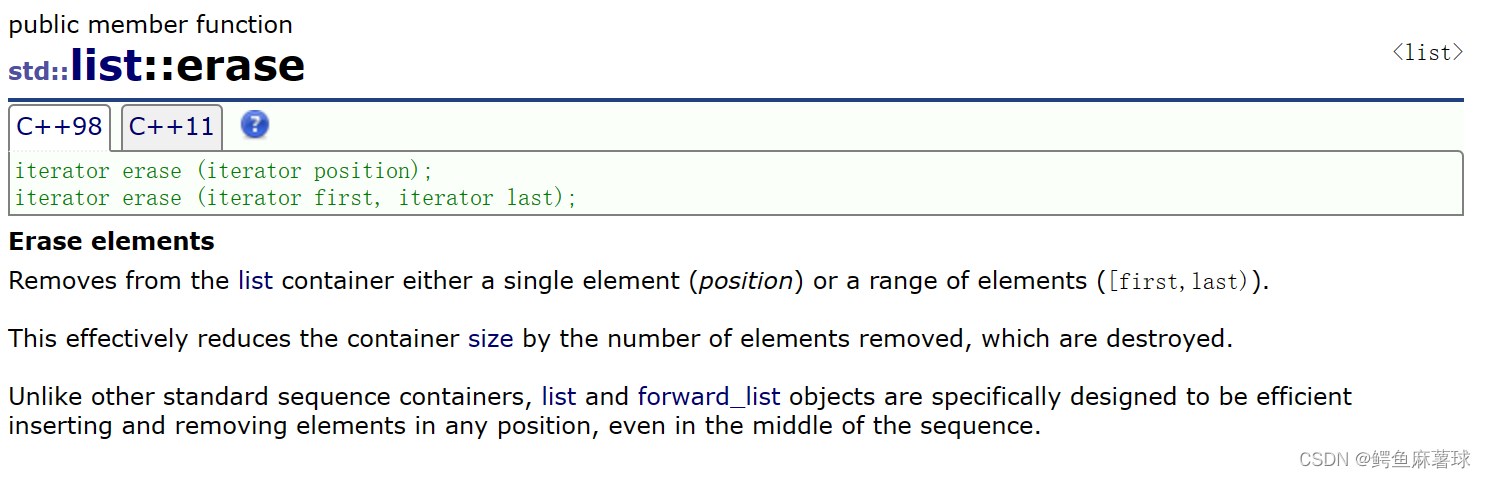
【C++】STL——list的模拟实现、构造函数、迭代器类的实现、运算符重载、增删查改
文章目录 1.模拟实现list1.1构造函数1.2迭代器类的实现1.3运算符重载1.4增删查改 1.模拟实现list list使用文章 1.1构造函数 析构函数 在定义了一个类模板list时。我们让该类模板包含了一个内部结构体_list_node,用于表示链表的节点。该结构体包含了指向前一个节点…...

vscode 插件::EIDE
最新最全 VSCODE 插件推荐(2023版)_vscode_白墨石-华为云开发者联盟 (csdn.net) 超好用的开发工具-VScode插件EIDE_vscode eide_桃成蹊2.0的博客-CSDN博客 Setup | Embedded IDE For VSCode (em-ide.com)...

Python 网络编程
Python 网络编程 Python 提供了两个级别访问的网络服务: 低级别的网络服务支持基本的 Socket,它提供了标准的 BSD Sockets API,可以访问底层操作系统 Socket 接口的全部方法。高级别的网络服务模块 SocketServer, 它提供了服务器…...

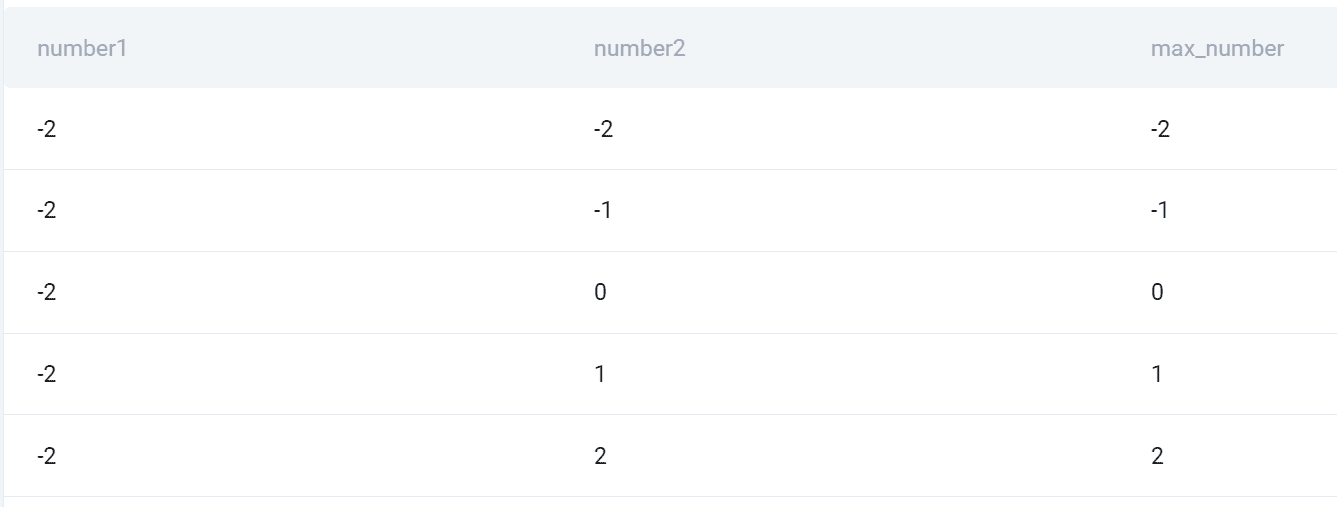
SQL 数据科学:了解和利用联接
推荐:使用 NSDT场景编辑器助你快速搭建可编辑的3D应用场景 什么是 SQL 中的连接? SQL 联接允许您基于公共列合并来自多个数据库表的数据。这样,您就可以将信息合并在一起,并在相关数据集之间创建有意义的连接。 SQL 中的连接类型…...
第五章决策树——四五节:决策树的剪枝,CART算法)
(统计学习方法|李航)第五章决策树——四五节:决策树的剪枝,CART算法
目录 一,决策数的剪枝 二,CART算法 1.CART生成 (1)回归树的生成 (2)分类树的生成 2.CART剪枝 (1)剪枝,形成一个子树序列 (2)在剪枝得到的子…...

C语言--结构体定义
整型数,浮点数,字符串是分散的数据表示,有时候我们需要很多类型表示一个整体,比如学生信息。 数组是元素类型一样的数据集合,如果是元素类型不同的数据集合,就要用到结构体 结构体一般是个模板,…...

解决Element Plus中Select在El Dialog里层级过低的问题(修改select选项框样式)
Element Plus是Vue.js的一套基于Element UI的组件库,提供了丰富的组件用于构建现代化的Web应用程序。其中,<el-select>是一个常用的下拉选择器组件,但在某些情况下,当<el-select>组件嵌套在<el-dialog>…...

【数据结构】二叉树 链式结构的相关问题
本篇文章来详细介绍一下二叉树链式结构经常使用的相关函数,以及相关的的OJ题。 目录 1.前置说明 2.二叉树的遍历 2.1 前序、中序以及后序遍历 2.2 层次遍历 3.节点个数相关函数实现 3.1 二叉树节点个数 3.2 二叉树叶子节点个数 3.3 二叉树第k层节点个数 3…...

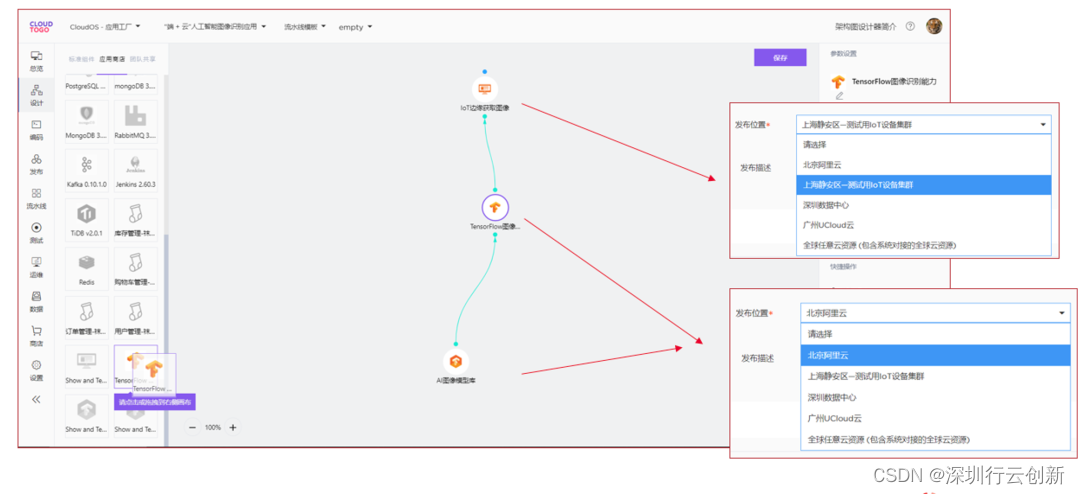
【无标题】云原生在工业互联网的落地及好处!
什么是工业互联网? 工业互联网(Industrial Internet)是新一代信息通信技术与工业经济深度融合的新型基础设施、应用模式和工业生态,通过对人、机、物、系统等的全面连接,构建起覆盖全产业链、全价值链的全新制造和服务…...

人工智能在心电信号分类中的应用
目录 1 引言 2 传统机器学习中的特征提取与选择 3 深度学习中的特征提取与选择...

【Linux 网络】网络层协议之IP协议
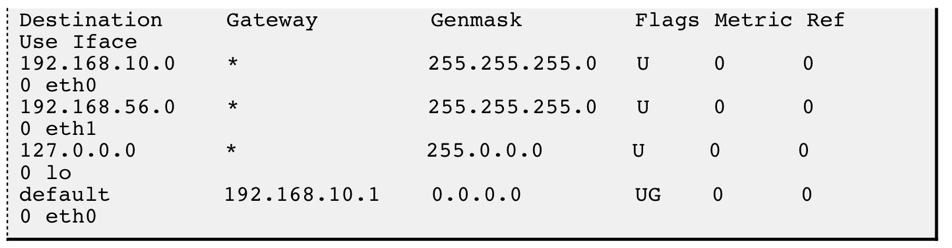
IP协议 IP协议所处的位置网络层要解决的问题IP协议格式分片与组装网段划分特殊的IP地址IP地址的数量限制私网IP地址和公网IP地址路由 IP协议所处的位置 IP指网际互连协议,Internet Protocol的缩写,是TCP/IP体系中的网络层协议。 网络层要解决的问题 网络…...

.meta 文件
.meta 文件的作用简单来说是建立 Unity 与资源之间的“桥梁”。 在游戏中引用一个游戏资源,Unity 并不是直接按照文件的路径或者名称,而是使用一个独一无二的 GUID 来指向工程里该资源文件。 这个 GUID 就是存储在 Unity 工程为每一个资源和文件…...

CRITICAL_SECTION 用法
#include <stdio.h> #include <windows.h> typedef RTL_CRITICAL_SECTION CRITICAL_SECTION; CRITICAL_SECTION g_cs; //声明关键段 // 共享资源 char g_cArray[10]; unsigned int g_Count 0; DWORD WINAPI ThreadProc10(LPVOID pParam) { // 进入临界区 …...

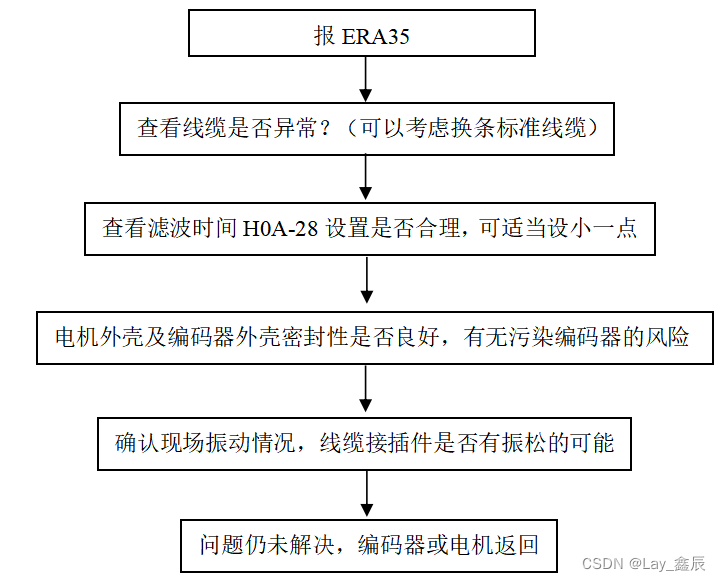
汇川运动控制产品故障排查
针对汇川伺服产品(IS600/IS620)的基本检测和一些出现频率较高的故障进行检测判断方法,适用于服务人员在现场排查/判断机器故障时,准确定位问题。 一、简单故障排查 注1:接线错误:1、UVW相序是否正确&#…...

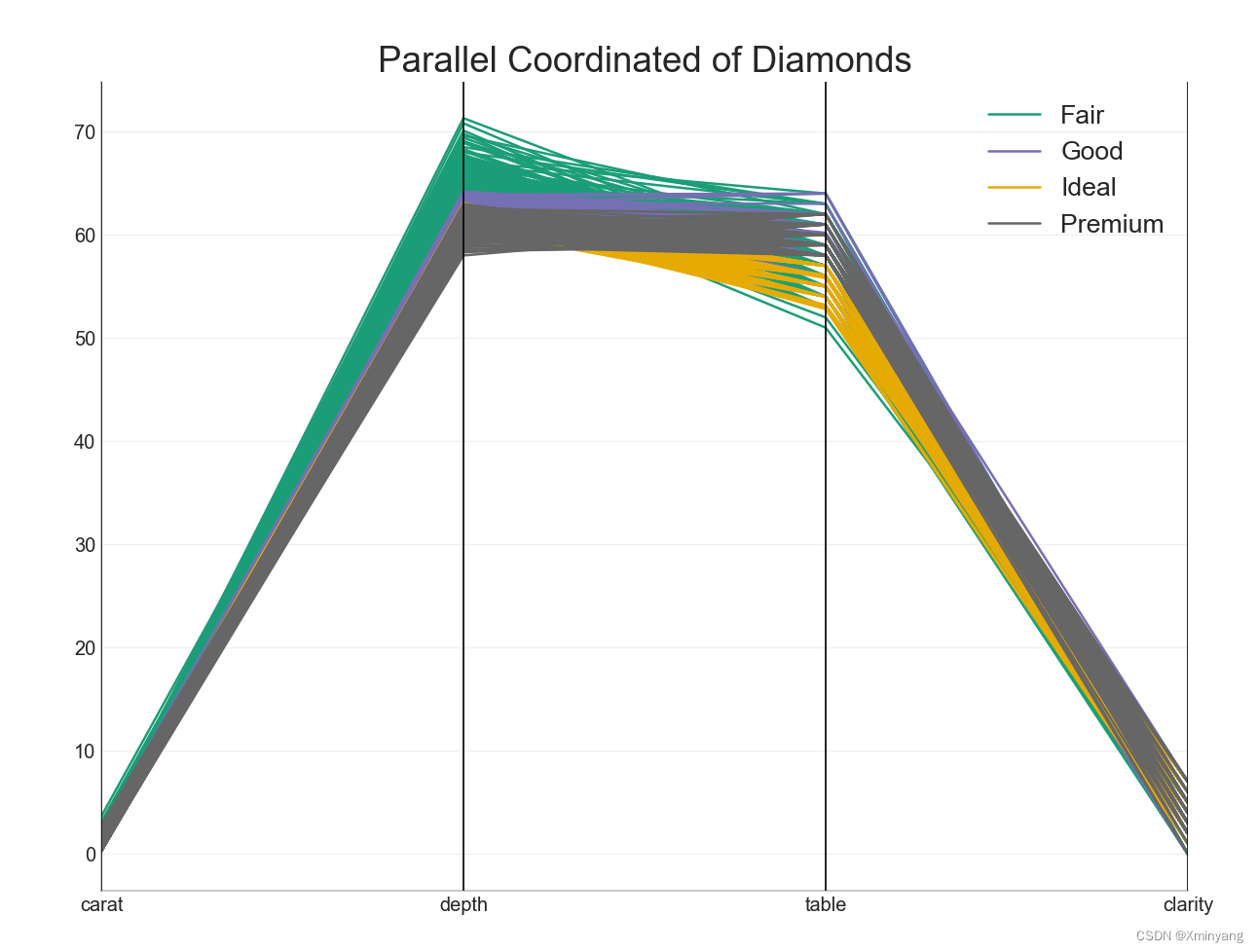
【Groups】50 Matplotlib Visualizations, Python实现,源码可复现
详情请参考博客: Top 50 matplotlib Visualizations 因编译更新问题,本文将稍作更改,以便能够顺利运行。 1 Dendrogram 树状图根据给定的距离度量将相似的点组合在一起,并根据点的相似性将它们组织成树状的链接。 新建文件Dendrogram.py: …...

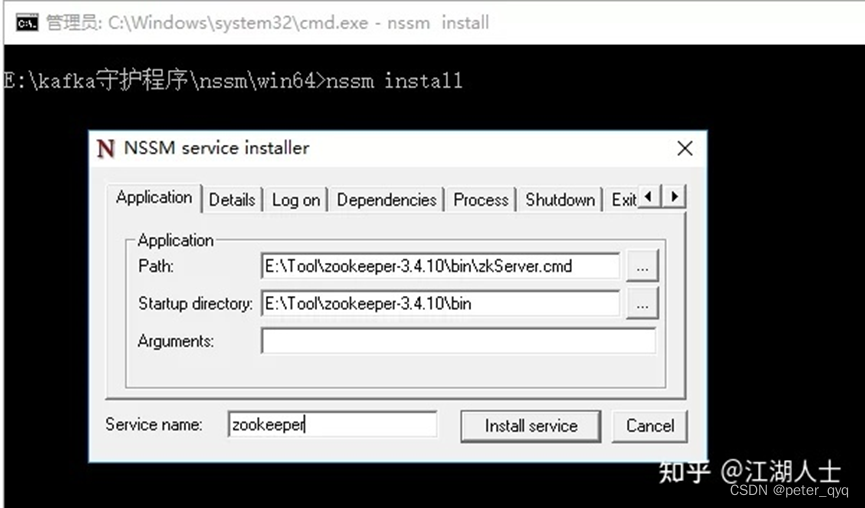
windows安装kafka配置SASL-PLAIN安全认证
目录 1.Windows安装zookeeper: 1.1下载zookeeper 1.2 解压之后如图二 1.3创建日志文件 1.4复制 “zoo_sample.cfg” 文件 1.5更改 “zoo.cfg” 配置 1.6新建zk_server_jaas.conf 1.7修改zkEnv.cmd 1.8导入相关jar 1.9以上配置就配好啦,接下来启…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
