Vue3 实现产品图片放大器
Vue3 实现类似淘宝、京东产品详情图片放大器功能
环境:vue3+ts+vite
1.创建picShow.vue组件
<script lang="ts" setup>
import {ref, computed} from 'vue'
import {useMouseInElement} from '@vueuse/core'/*获取父组件的传值*/
defineProps<{images: string[]
}>()
// 当前显示的图片索引
let active = ref(0)
// ref 获取 DOM 元素的位置
const target = ref(null)
// isisOutside为 true 的时候代表鼠标未进入目标元素,为 false 时代表鼠标进入目标元素
const {elementX, elementY, isOutside} = useMouseInElement(target)
// 遮罩半透明图在商品大图中的坐标位置
const position = computed(() => {let x = elementX.value - 70let y = elementY.value - 70if (x <= 0) x = 0if (x >= 140) x = 140if (y <= 0) y = 0if (y >= 140) y = 140return {x, y}
})
</script>
<template><div class="product-image"><!-- 放大 --><div class="large" :style="[{ backgroundImage: `url(${images[active]})`,backgroundPosition: `-${position.x * 2}px -${position.y * 2}px`}]" v-show="!isOutside"></div><div ref="target" class="middle"><img :src="images[active]" alt=""/><!-- 遮罩层 --><div class="layer" v-show="!isOutside" :style="{ left: `${position.x}px`, top: `${position.y}px` }"></div></div><ul class="small"><li v-for="(item, index) in images" :key="item":class="{ active: index === active }"@mouseenter="active = index"><img :src="item" alt=""/></li></ul></div>
</template><style lang="scss" scoped>
.product-image {position: relative;z-index: 500;.large {position: absolute;top: 0;left: 290px;width: 500px;height: 500px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);background-repeat: no-repeat;background-size: 156% 156%;background-color: #f8f8f8;}.middle {width: 280px;height: 280px;background: #f5f5f5;position: relative;cursor: move;.layer {width: 140px;height: 140px;background: rgba(0, 0, 0, 0.2);left: 0;top: 0;position: absolute;}img{width: 280px;height: 280px;}}.small {width: 280px;display: flex;margin-top: 5px;li {width: 70px;height: 70px;cursor: pointer;list-style: none;img{width: 70px;height: 70px;}}}
}
</style>2.在其他页面引用组件picShow.vue
<div class="product-info"><div class="media"><PicShow :images="picList"/></div>
</div>//js部分
import PicShow from "@/components/picShow.vue";
const picList=['/src/assets/images/contactus01.jpg','/src/assets/images/contactus02.jpg','/src/assets/images/contactus03.jpg','/src/assets/images/contactus04.jpg',
]
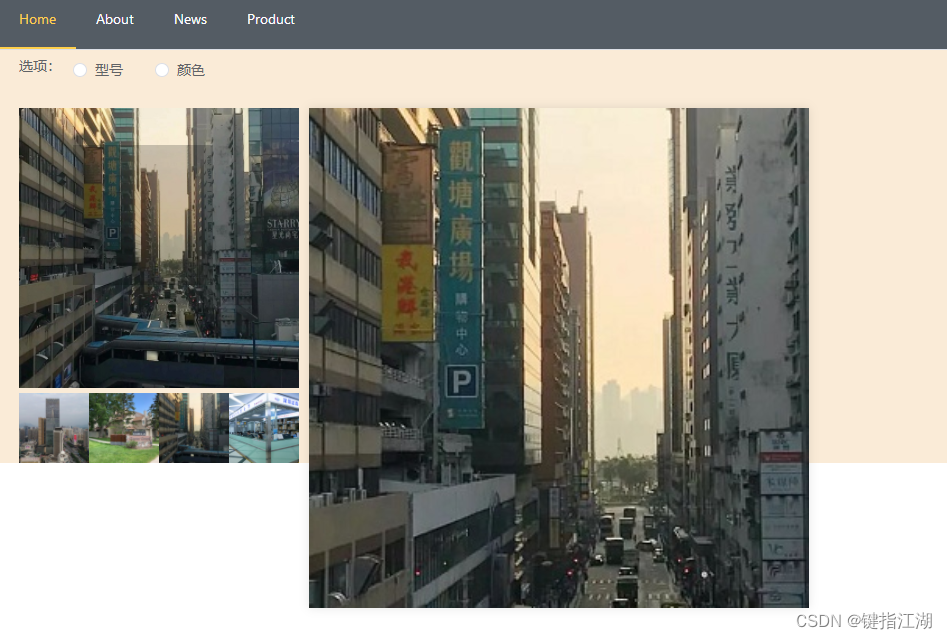
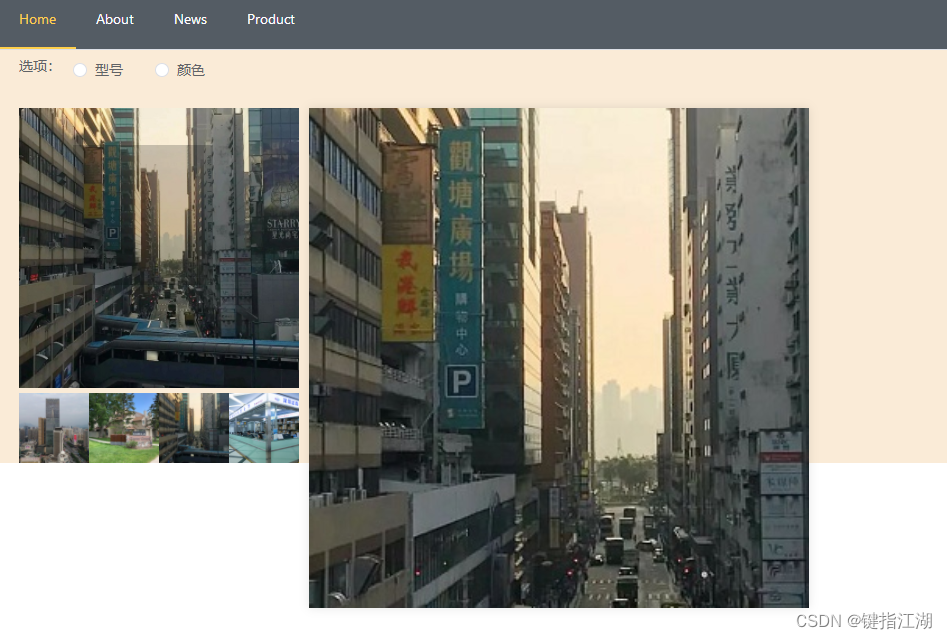
效果:

相关文章:

Vue3 实现产品图片放大器
Vue3 实现类似淘宝、京东产品详情图片放大器功能 环境:vue3tsvite 1.创建picShow.vue组件 <script lang"ts" setup> import {ref, computed} from vue import {useMouseInElement} from vueuse/core/*获取父组件的传值*/ defineProps<{images:…...

机器学习笔记 - 使用 YOLOv5、OpenCV、Python 和 C++ 检测物体
一、YOLO v5简述 YOLO v5虽然已经不是最先进的对象检测器,但是YOLOv5 使用了一个简单的卷积神经网络 CNN架构(相对YOLO v8来讲,不过v8精度是更高了一些),更易理解。这里主要介绍如何轻松使用 YOLO v5来识别图像中的对象。将使用 OpenCV、Python 和 C++ 来加载和调用我们的…...

使用手机相机检测电脑屏幕刷新率Hz
使用手机相机检测电脑屏幕刷新率Hz 1、电脑打开https://www.testufo.com/frameskipping 2、相机专业模式:快门1/10、ISO自动,拍摄一张照片。120Hz至少要有12个亮块,50Hz至少有6个亮块。 更改刷新速率 1、选择 “开始>设置>系统>显示…...

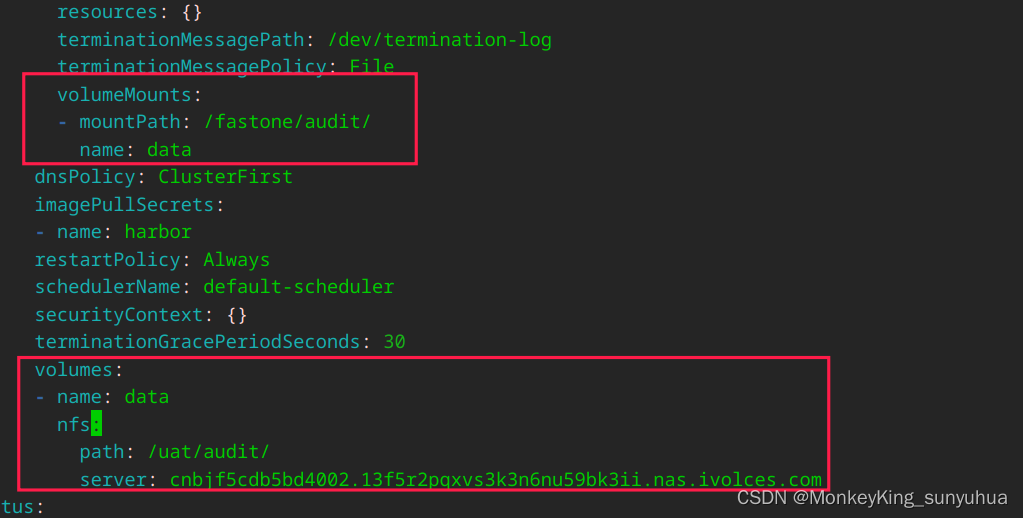
修改k8s pod的挂载目录
1、找到挂载的服务 kubectl get service2、编辑pod的环境配置 kubectl edit deployment vendor-basic-bill-executor3、找到需要挂载的目录...

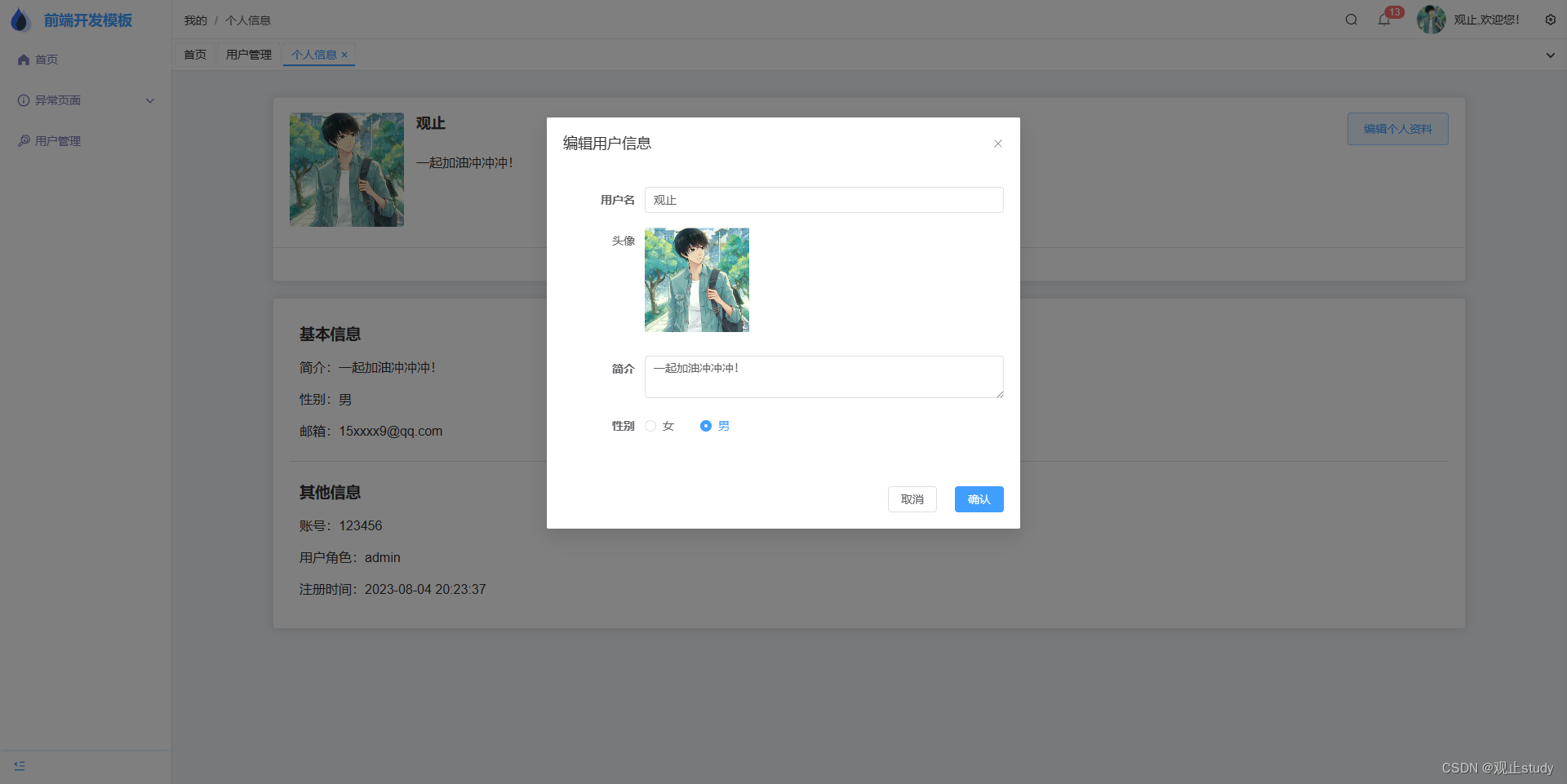
Vue3+SpringBoot快速开发模板
起因:个人开发过程经常会使用到Vue3SpringBoot技术栈来开发项目,每次在项目初始化时都需要涉及一些重复的整理工作,于是结合一些个人觉得不错的前后端模板进行整合,打通一些大多数项目都需要的实现的基础功能,以便于快…...

CSDN竞赛68期
CSDN竞赛68期 CSDN竞赛68期1.小球游戏2.王子闯闸门分析 CSDN竞赛68期 1.小球游戏 这个是64期的题目,完全一样,有点无语了,竟然又出了,真不知道怎么出的题。 参考:CSDN周赛64期 2.王子闯闸门 波斯王子要去救被贾法尔…...

Redis入门
目录 一、Redis简介 二、主要特点 三 、Redis的下载与安装 1.2.1 Redis下载 1.2.2 Redis安装 1.3 Redis服务启动与停止 1.3.1 服务启动命令 1.3.2 客户端连接命令 1.3.3 修改Redis配置文件 1.3.4 Redis客户端图形工具 一、Redis简介 Redis是一个基于内存的key-value…...

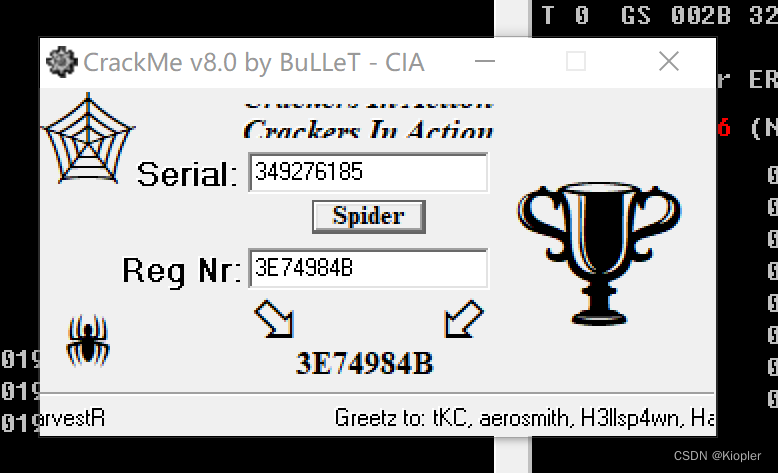
[CrackMe]BuLLeT.exe的逆向及注册机编写
Delphi写的, 其实这个crackme很弱鸡, 但我还是花了好几个小时逆向, 一来是因为我第一次逆向delphi程序, 二来里面有很多转换函数, 我以为是加密函数, 结果一个个分析花了很多时间。但感觉学到了不少。 查壳发现加了一个WWPACK壳(没见过这种壳)。 进去之后不是在ntdll.dll里面,…...

C++ 中 int、short、long和long long 分别是几位?有符号无符号有什么区别?
在C中,不同的数据类型表示不同范围的整数值。以下是各种整数数据类型的位数和范围: int: 通常为32位,表示带符号的整数,范围约为 -2,147,483,648 到 2,147,483,647。 short: 通常为16位,表示带符号的短整数࿰…...

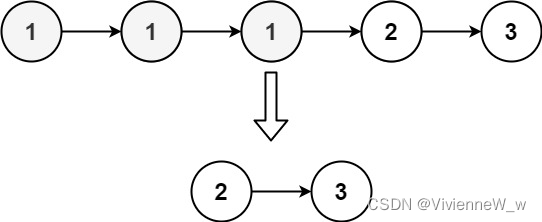
Killing LeetCode [82] 删除排序链表中的重复元素 II
Description 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只出现一次 。返回 已排序的链表 。 Intro Ref Link:https://leetcode.cn/problems/remove-duplicates-from-sorted-list-ii/ Difficulty:Medium T…...

LeetCode 热题 100 JavaScript--283. 移动零
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0] 示例 2: 输入: nums [0] 输出:…...

java读写ini文件
java读写ini文件 1、格式 INI文件由节、键、值组成。 节 [section] 参数 (键值) namevalue 例: [Total] num1 [Server] ip127.0.0.1 2、代码封装 import org.apache.commons.configuration.ConfigurationException; import org.apache.common…...

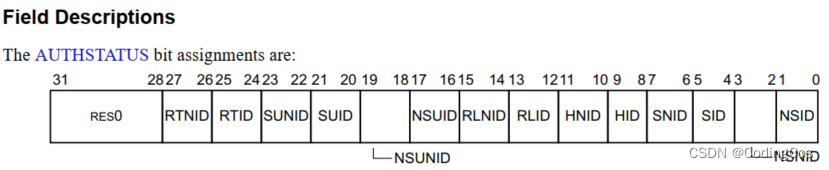
【ARM Coresight 系列文章 2.3 - Coresight 寄存器】
文章目录 Coresight 寄存器介绍1.1 ITCTRL,integration mode control register1.2 CLAIM寄存器1.3 DEVAFF(Device Affinity Registers)1.4 LSR and LAR1.5 AUTHSTATUS(Authentication Status Register) Coresight 寄存器介绍 Coresight 对于每个 coresight 组件&am…...

kafka:java client使用总结塈seek() VS commitSync()的区别(三)
最近一段日子接触了kafka这个消息系统,主要为了我的开源中间件项目simplemq增加kafka支持(基于kafka-client【java】),如今总算完成,本文是对这个过程中对kafka消息系统的使用总结 线程安全 关于线程安全,…...

如何用正确的姿势监听Android屏幕旋转
作者:37手游移动客户端团队 背景 关于个人,前段时间由于业务太忙,所以一直没有来得及思考并且沉淀点东西;同时组内一个个都在业务上能有自己的思考和总结,在这样的氛围下,不由自主的驱使周末开始写点东西&…...

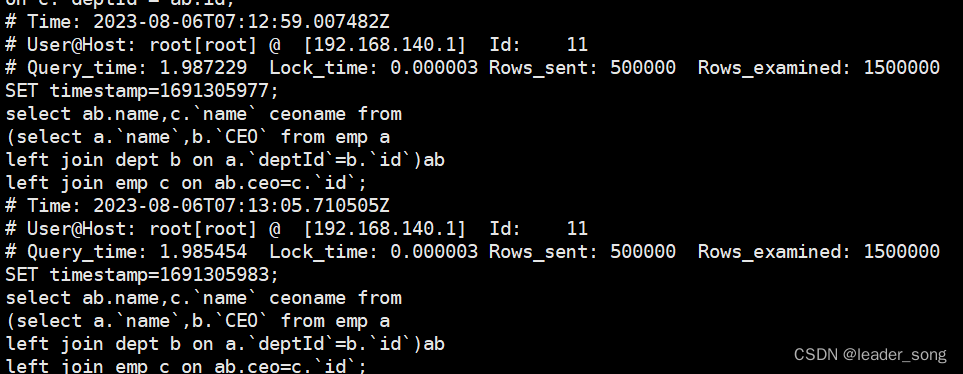
mysql高级三:sql性能优化+索引优化+慢查询日志
内容介绍 单表索引失效案例 0、思考题:如果把100万数据插入MYSQL ,如何提高插入效率 (1)关闭自动提交,只手动提交一次 (2)删除除主键索引外其他索引 (3)拼写mysql可以执…...

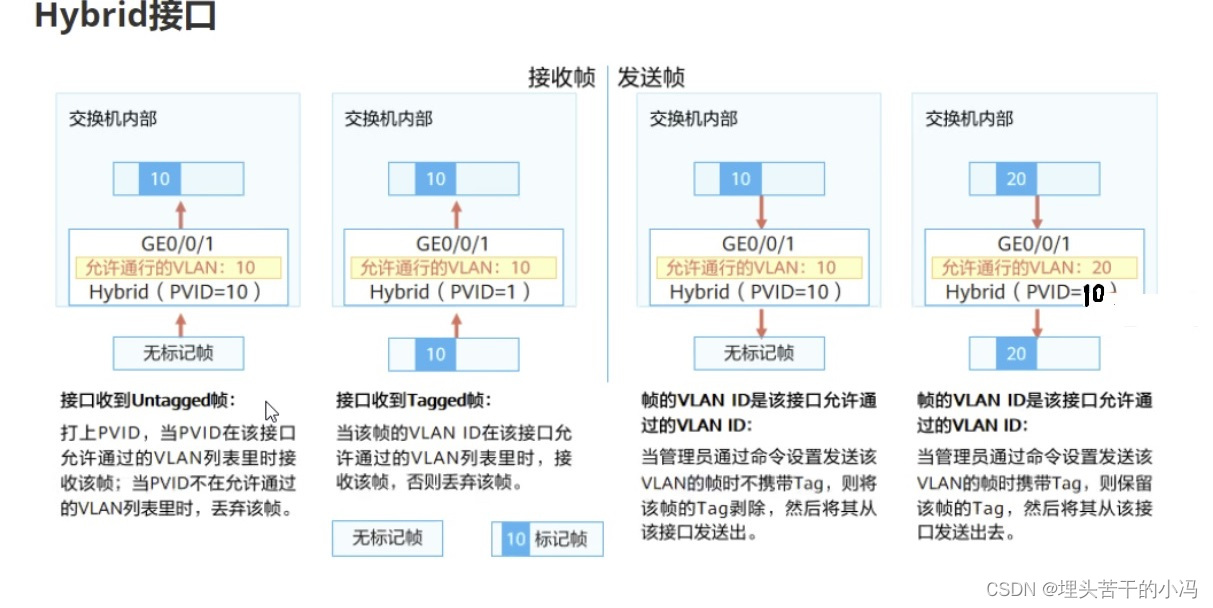
HCIP VLAN--Hybrid接口
一、VLAN的特点 1、一个VLAN就是一个广播域,所以在同一个VLAN内部,计算机可以直接进行二层通信;而不同VLAN内的计算机,无法直接进行二层通信,只能进行三层通信来传递信息,即广播报文被限制在一个VLAN内。 …...

大数据开发面试必问:Hive调优技巧系列二
接上次分享的Hive调优技巧系列一: 数据倾斜、HiveJob优化 第1章 数据倾斜(重点) 绝大部分任务都很快完成,只有一个或者少数几个任务执行的很慢甚至最终执行失败,这样的现象为数据倾斜现象。 一定要和数据过量导致的…...

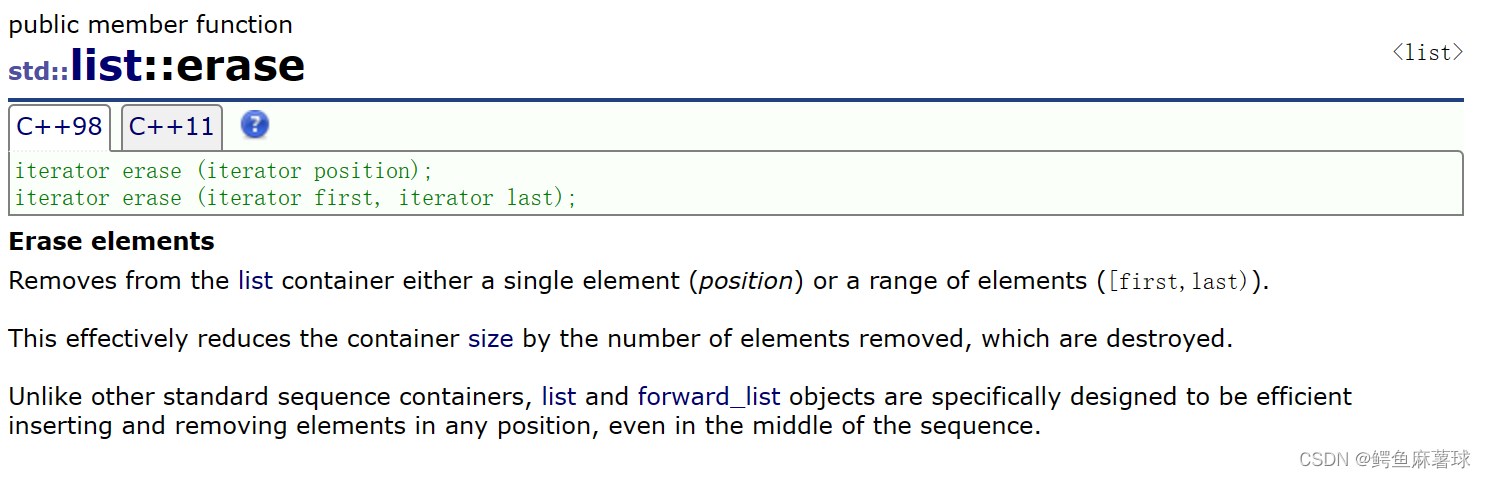
【C++】STL——list的模拟实现、构造函数、迭代器类的实现、运算符重载、增删查改
文章目录 1.模拟实现list1.1构造函数1.2迭代器类的实现1.3运算符重载1.4增删查改 1.模拟实现list list使用文章 1.1构造函数 析构函数 在定义了一个类模板list时。我们让该类模板包含了一个内部结构体_list_node,用于表示链表的节点。该结构体包含了指向前一个节点…...

vscode 插件::EIDE
最新最全 VSCODE 插件推荐(2023版)_vscode_白墨石-华为云开发者联盟 (csdn.net) 超好用的开发工具-VScode插件EIDE_vscode eide_桃成蹊2.0的博客-CSDN博客 Setup | Embedded IDE For VSCode (em-ide.com)...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
