elementui 的 dialog 常用逻辑总结
菜鸟最近写后台管理系统,发现不管是弹窗、还是编辑、查看、添加等功能,真的代码都差不多,但是每次都要重新写里面的关闭逻辑等,菜鸟就感觉不如搞一个模版,后面只关注于逻辑,其他都直接来这里复制了!
在编辑、查看、添加等功能中,编辑中的逻辑是包含查看和添加的,所以菜鸟就总结一个编辑的!
文章目录
- 出现情况
- 父界面
- 子界面
出现情况
<el-table:data="dicList"style="width: 100%"
><el-table-column type="index" width="65" label="序号"></el-table-column><el-table-columnprop="label"label="接口字段"></el-table-column><el-table-columnprop="value"label="值"></el-table-column><el-table-columnprop="updateDate"label="更新时间"></el-table-column><el-table-column label="操作" align="left"><template slot-scope="scope"><el-tooltip effect="dark" content="查看" placement="top"><i class="el-icon-tickets" @click="seedetail(scope.row)"></i></el-tooltip><el-tooltip effect="dark" content="编辑" placement="top"><i class="el-icon-edit-outline" @click="openEditFun(scope.row)"></i></el-tooltip><el-popconfirmtitle="这是一段内容确定删除吗?"@confirm="deleteFun(scope.row)"><el-tooltip slot="reference" effect="dark" content="删除" placement="top"><i class="iconfont iconshanchu"></i></el-tooltip></el-popconfirm></template></el-table-column>
</el-table>
父界面
引入
import Edit from './dialog/edit.vue';
界面
<editv-if="editshow":dialogFormVisible="editshow":editdata="editdata"@closeEvent="hideEdit"
></edit>
变量 和 函数
export default {data() {return {dicList: null,// 编辑editshow: false,editdata: {},}},components: {Edit,},created: {// 请求 dicList},methods: {// 打开编辑openEditFun(scope) {// table 里面的scopethis.editshow = true;this.editdata = scope;},// 关闭编辑 第一种hideedit(msg) { // 这里msg就是为了区分 直接点关闭 和 保存后的关闭 做区分 [查看弹窗可不要]if (msg == false) {this.editshow = false;} else if (msg == true) {// TODO:保存后,重新请求 --》 最好是成功直接修改前端数据,并提示成功请求逻辑this.editshow = false;}},// 关闭编辑 第二种hideedit(msg, data) {if (msg == false) {this.editshow = false;} else if (msg == true) {this.dicList = data;this.editshow = false;}},},
}
子界面
界面
<template><div class="dialogWrapper"><el-dialog:title="title":visible.sync="dialogVisible"width="710px"ref="dialogBox"class="dialogBox":before-close="handleClose"@close="closeDialog":destroy-on-close="true"><el-form ref="form" :model="form" :rules="rules"><el-form-item label="xxxx1" prop="aaaa"><el-input v-model="form.aaaa"></el-input></el-form-item><el-form-item label="xxxx2" prop="bbbb"><el-select v-model="form.bbbb" placeholder="请选择"><el-optionv-for="item in recogTypeArr":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item></el-form><div slot="footer"><el-button @click="handleClose">关闭</el-button><el-button @click="saveFun" type="primary">保存</el-button></div></el-dialog></div>
</template>
变量 和 函数
<script>
// 引入api
import {api,
} from "@/api/api.js";// 引入验证规则
import {validateNumInEight2,
} from "@/tools/Validate.js";export default {props: {dialogVisible: {type: Boolean,default: false},editdata: {type: Object,default: function () {return {}}}},data() {return {// 弹窗标题title: "算法编辑",// 绑定数据form: null,// 验证规则rules: {aaaa: [{ required: true, message: "xxxx1", trigger: "blur" },{ validator: validateNumInEight2, trigger: "blur" },],bbbb: [{ required: true, message: "xxxx2", trigger: "blur" },],},// 下拉框recogTypeArr: [{value: 'value1',label: 'label1'},{value: 'value2',label: 'label2'}],}},created() {this.form = _.cloneDeep(this.editdata); // 防止修改,改变父界面数据},methods: {// 关闭弹窗handleClose() {this.$emit("closeEvent", false);},closeDialog() {this.$refs.dialogBox.resetFields();},// 编辑保存saveFun() {// apiapi({}).then(res => {if (res.status == '200') {// 第一种this.$emit("closeEvent", true);// 第二种 --》 性能更好this.$emit("closeEvent", true, this.form);} else {this.$message({showClose: true,message: res.msg,type: 'error'});}}).catch(err => {console.log(err);})}}
}
</script>
相关文章:

elementui 的 dialog 常用逻辑总结
菜鸟最近写后台管理系统,发现不管是弹窗、还是编辑、查看、添加等功能,真的代码都差不多,但是每次都要重新写里面的关闭逻辑等,菜鸟就感觉不如搞一个模版,后面只关注于逻辑,其他都直接来这里复制了…...

ip网络广播系统网络音频解码终端公共广播SV-7101
SV-7101V网络音频终端产品简介 网络广播终端SV-7101V,接收网络音频流,实时解码播放。本设备只有网络广播功能,是一款简单的网络广播终端。提供一路线路输出接功放或有源音箱。 产品特点 ■ 提供固件网络远程升级■ 标准RJ45网络接口&…...

【Winform学习笔记(七)】Winform无边框窗体拖动功能
Winform无边框窗体拖动功能 前言正文1、设置无边框模式2、无边框窗体拖动方法1、通过Panel控件实现窗体移动2、通过窗体事件实现窗体移动3、调用系统API实现窗体移动4、重写WndProc()实现窗体移动 前言 在本文中主要介绍 如何将窗体设置成无边框模式、以及实现无边框窗体拖动功…...

【Nginx】静态资源部署、反向代理、负载均衡
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ nginx静态资源部署、反向代理、负载均衡 &…...

二、框架篇
框架篇 Spring 1. 基础核心技术 第1章-Spring的模块与应用场景 第2章-Spring基于XML配置的容器 第3章-Spring基于注解配置的容器 第4章-Spring基于Java配置的容器 第5章-Spring三种配置方式的混合和迁移 第6章-Spring同类型多个Bean的注入 第7章-Spring的Bean生命周期…...

[LitCTF 2023]Http pro max plus
打开环境后提示说,只允许在本地访问,本地访问,还是想到了XFF字段 好家伙的,直接被嘲讽,还是了解太少了,都不知道还有没有其他方式可以控制ip地址信息 经过查看wp,得知一种新的方式 Client-IP …...
)
科技的成就(四十九)
381、机器人 Unimate 诞生 "1961 年,第一款工业机器人 Unimate 诞生。工程师恩格尔伯格受阿西莫夫小说《我,机器人》影响,与发明家德沃尔成立了 Unimation。1961 年,公司的第一台机器 人 Unimate 开始在通用电气新泽西工厂试…...

地理信息系统空间分析实验教程 第三版 第八章示例与练习 学校选址
学校选址 背景 合理的学校空间位置布局有利于学生的上课与生活。学校的选址问题需要考虑地理 E八位置、学生娱乐场所配套设施、与现有学校的距离等因素,从总体上把握这些国素能够确定出适宜性比较好的学校选址区 目的 通过练习,熟悉 ArcGIS 栅格数据…...

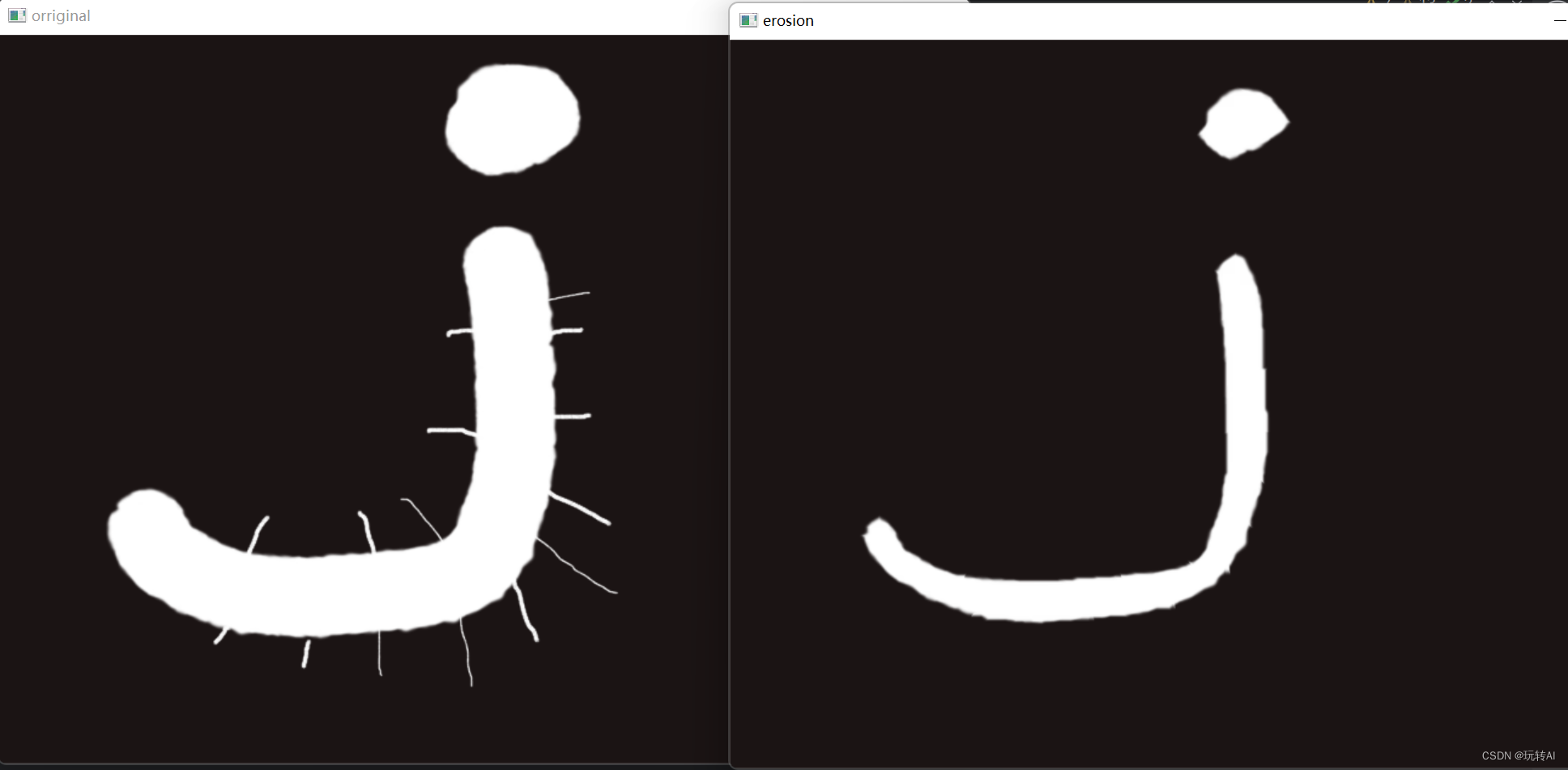
opencv35-形态学操作-腐蚀cv2.erode()
形态学,即数学形态学(Mathematical Morphology),是图像处理过程中一个非常重要的研 究方向。形态学主要从图像内提取分量信息,该分量信息通常对于表达和描绘图像的形状具有 重要意义,通常是图像理解时所使用…...

数据结构之栈和队列---c++
栈和队列的简单介绍 栈 栈是一个“先进后出”结构 队列 入队演示 队列是一种“先进先出”的结构 出队演示 接下来我们开始本次的内容 栈实现队列 分析 1.我们可以老老实实的写一个栈然后将所有的接口函数实现出来,最后再进行实现队列,但是显然…...

《网约车运营数据分析实战》学习笔记
这篇文章整理自 接地气的陈老师 x 和鲸社区 | 网约车运营分析 数据分析实战活动业务讲解会【接地气的陈老师】的讲解 活动介绍 假设你是某打车APP的商业数据分析师,为某大区提供日常数据报表。现在大区领导表示:希望你从日常数据监测中,发现…...

PostgreSQL常用函数
PostgreSQL常用函数 内置函数 PostgreSQL 内置函数也称为聚合函数,用于对字符串或数字数据执行处理。 下面是所有通用 PostgreSQL 内置函数的列表: COUNT 函数:用于计算数据库表中的行数。MAX 函数:用于查询某一特定列中最大值…...

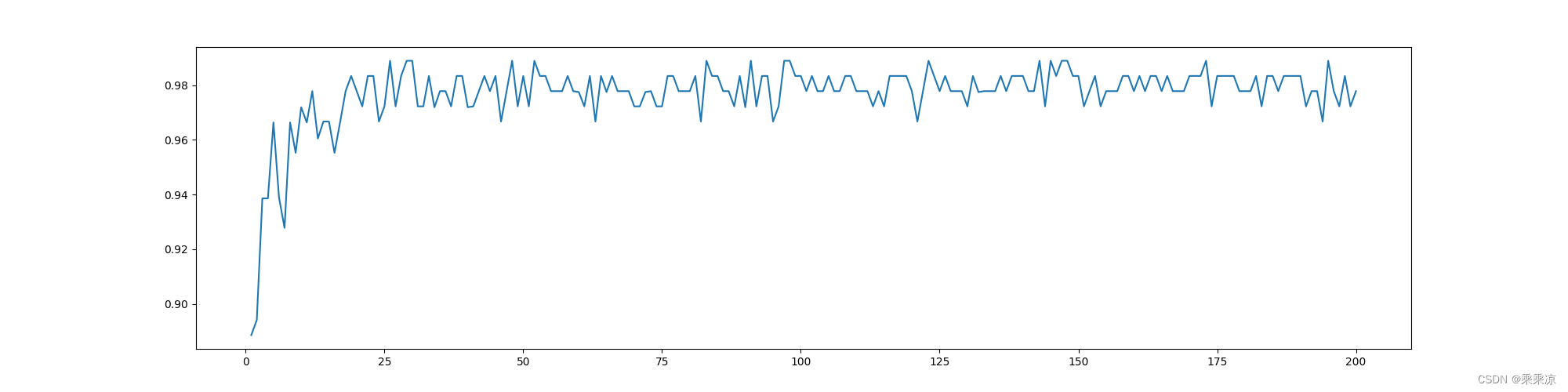
决策树和随机森林对比
1.用accuracy来对比 # -*-coding:utf-8-*-""" accuracy来对比决策树和随机森林 """ from sklearn.tree import DecisionTreeClassifier from sklearn.ensemble import RandomForestClassifier from sklearn.datasets import load_wine#(178, 13…...

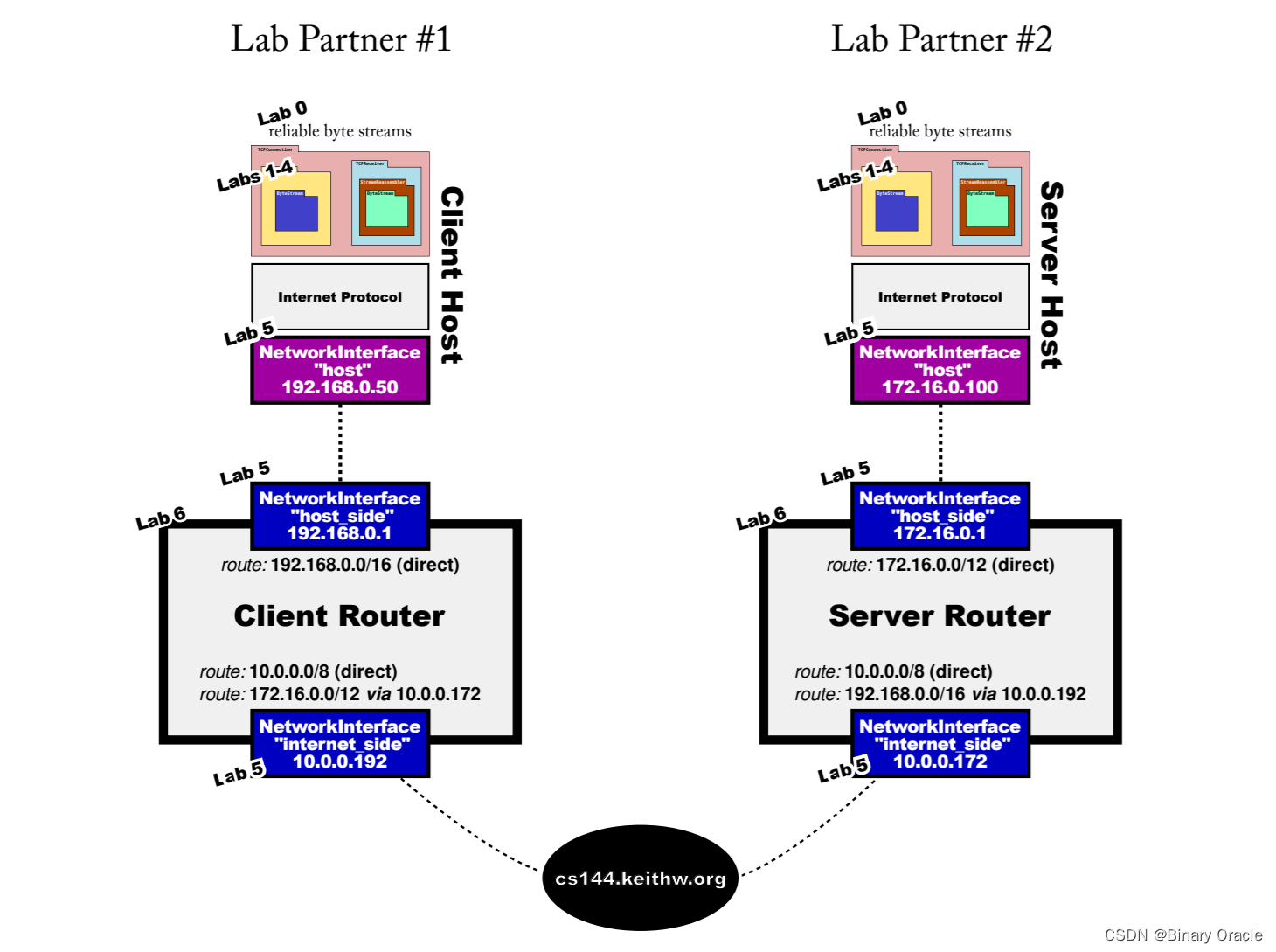
CS 144 Lab Seven -- putting it all together
CS 144 Lab Seven -- putting it all together 引言测试lab7.ccUDPSocketNetworkInterfaceAdapterTCPSocketLab7main方法子线程 小结 对应课程视频: 【计算机网络】 斯坦福大学CS144课程 Lab Six 对应的PDF: Checkpoint 6: putting it all together 引言 本实验无需进行任何编…...

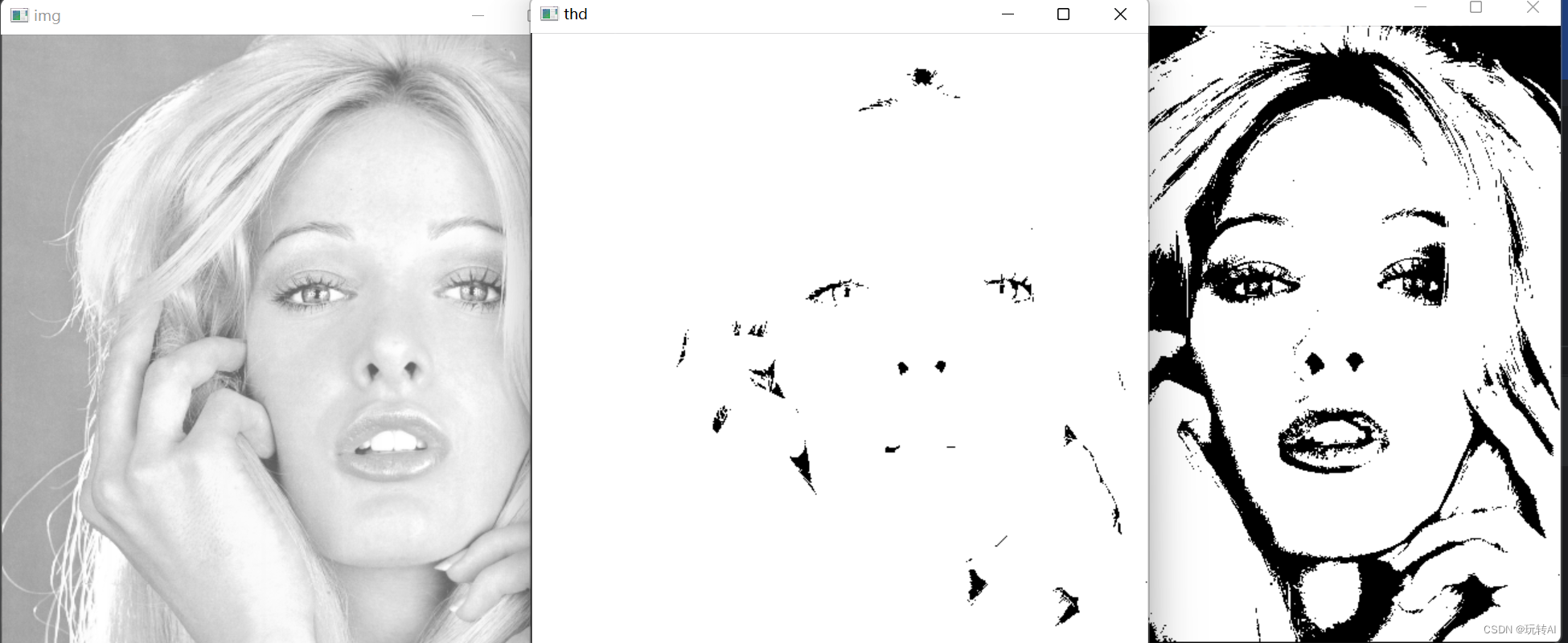
opencv基础-29 Otsu 处理(图像分割)
Otsu 处理 Otsu 处理是一种用于图像分割的方法,旨在自动找到一个阈值,将图像分成两个类别:前景和背景。这种方法最初由日本学者大津展之(Nobuyuki Otsu)在 1979 年提出 在 Otsu 处理中,我们通过最小化类别内…...

gcc-buildroot-9.3.0 和 gcc-arm-10.3 的区别
gcc-buildroot-9.3.0 和 gcc-arm-10.3 是两个不同的 GCC (GNU Compiler Collection) 版本,主要用于编译 C、C 和其他语言的程序。它们之间的区别主要体现在以下几个方面: 版本号:gcc-buildroot-9.3.0 对应的是 GCC 9.3.0 版本,而 …...

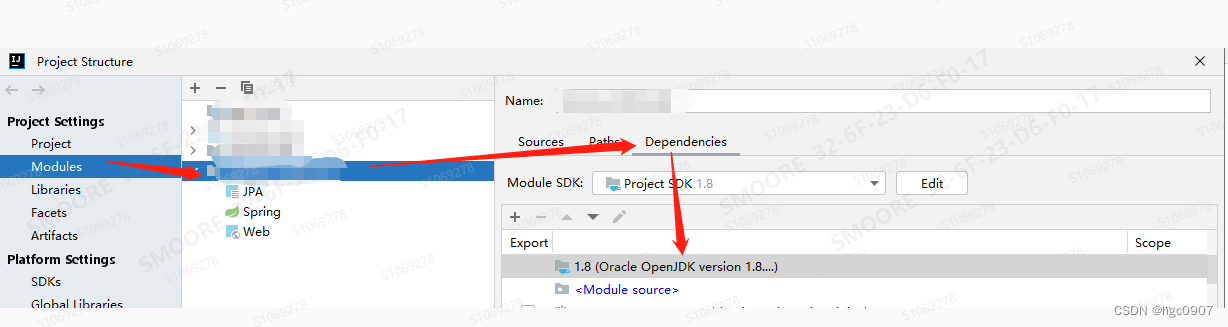
IDEA Run SpringBoot程序步骤原理
这个文章不是高深的原理文章,仅仅是接手一个外部提供的阉割版代码遇到过的一个坑,后来解决了,记录一下。 1、IDEA Run 一个SpringBoot一直失败,提示找不到类,但是maven install成功,并且java -jar能成功ru…...

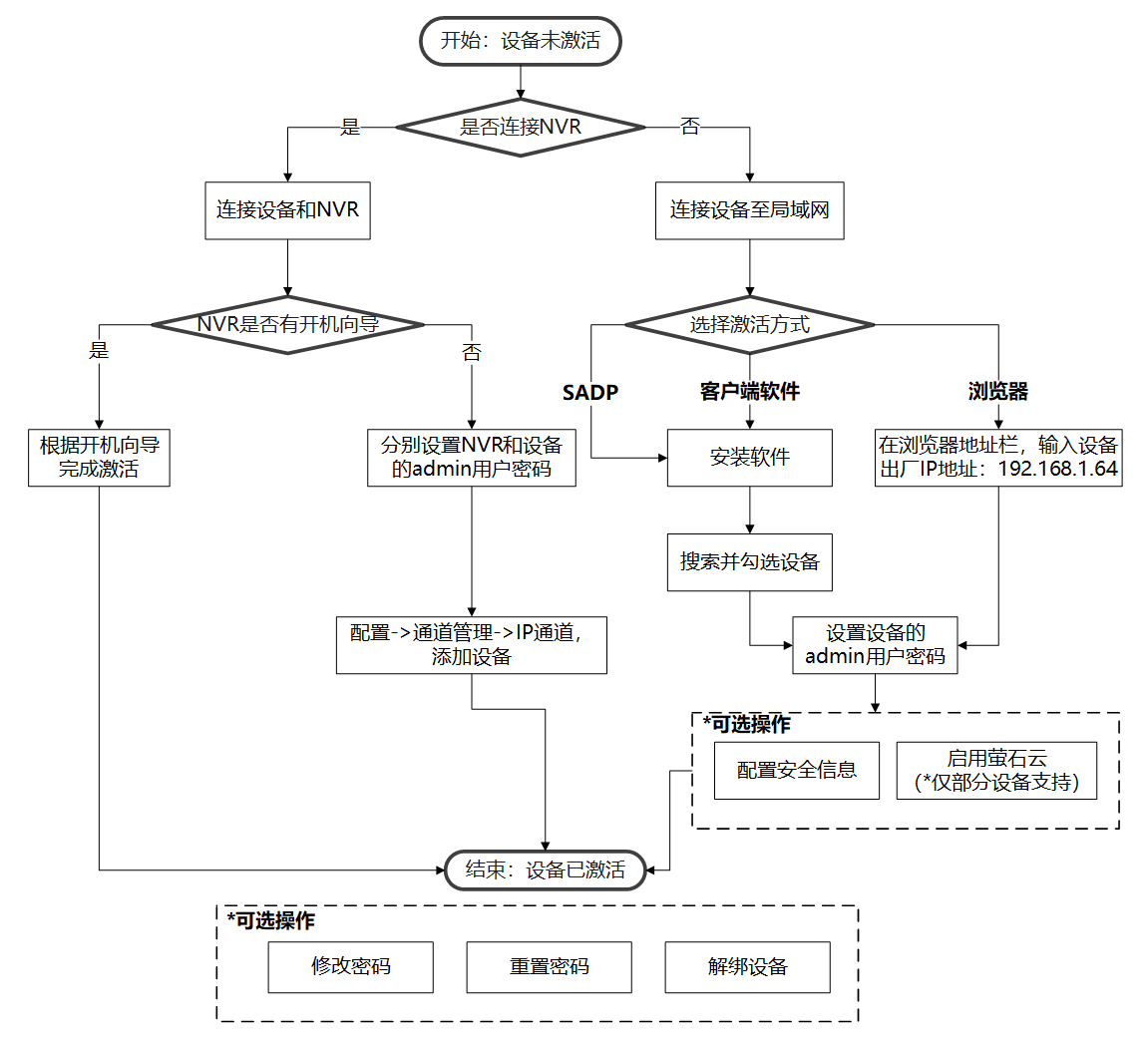
海康威视摄像头配置RTSP协议访问、onvif协议接入、二次开发SDK接入
一、准备工作 (1)拿到摄像头之后,将摄像头电源线插好,再将网线插入到路由器上。 (2)将自己的笔记本电脑也连接到路由器网络,与摄像头出在同一个局域网。 二、配置摄像头 2.1 激活方式选择 第一次使用设备需要激活,在进行配置。 最简单,最方便的方式是选择浏览器激…...

Android中的Parcelable 接口
Android中的Parcelable 接口 在Android中,Parcelable接口是用于实现对象序列化和反序列化的一种机制。它允许我们将自定义的Java对象转换成一个可传输的二进制数据流,以便在不同组件之间传递数据。通常在Activity之间传递复杂的自定义对象时,…...

Docker-Compose编排与部署
目录 Docker Compose Compose的优点 编排和部署 Compose原理 Compose应用案例 安装docker-ce 阿里云镜像加速器 安装docker-compose docker-compose用法 Yaml简介 验证LNMP环境 Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Dock…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
