网络安全--原型链污染
目录
1.什么是原型链污染
2.原型链三属性
1)prototype
2)constructor
3)__proto__
4)原型链三属性之间关系
3.JavaScript原型链继承
1)分析
2)总结
3)运行结果
4.原型链污染简单实验
1)实验一
2)实验2
1.什么是原型链污染
原型链污染(Prototype Pollution)是一种web应用程序中常见的安全漏洞,主要影响使用JavaScript的应用程序。它是一种攻击技术,通过修改JavaScript对象的原型链,来实现对应用程序的非法操作和控制。
JavaScript中的对象是通过原型链进行继承的。每个对象都有一个指向其原型的链接,它允许对象从其原型中继承属性和方法。当JavaScript代码在处理输入时,如果不适当地允许用户控制原型链上的属性,攻击者就可以操纵原型链,并在目标对象上添加、修改或删除属性。
攻击者利用原型链污染可以实现多种攻击,包括但不限于:
- 修改对象的原型,从而覆盖或扩展原有属性和方法,导致应用程序的意外行为或漏洞。
- 污染全局对象的原型,导致全局范围内的异常行为,可能导致系统崩溃或敏感信息泄露。
- 在原型链上添加恶意方法或属性,用于劫持或篡改应用程序的逻辑。
- 绕过应用程序的安全控制,获取未授权的访问权限。
原型链污染漏洞通常是由于开发者未正确验证和过滤用户提供的输入数据所导致的。为了防止原型链污染,开发者应该始终对用户输入进行严格的验证和过滤,并避免直接使用用户提供的数据来操作原型链上的属性。另外,更新JavaScript运行时环境和库到最新版本也可以帮助防范已知的原型链污染漏洞。
在一个应用中,如果攻击者控制并修改了一个对象的原型,那么将可以影响所有和这个对象来自同一个类、父祖类的对象。这种攻击方式就是原型链污染。
2.原型链三属性
1)prototype
prototype是函数对象特有的属性。在 JavaScript 中,每个函数都有一个prototype属性,它是一个指向对象的引用。这个对象被称为该函数的原型对象,它包含了可以由该函数的所有实例共享的属性和方法。当通过构造函数创建对象实例时,实例的__proto__属性会指向构造函数的prototype对象。
2)constructor
constructor属性是原型对象的一个属性,它指向构造函数本身。当你创建一个函数并给它设置prototype属性后,prototype对象会自动获得一个名为constructor的属性,该属性指向该函数本身。这样,通过实例对象的constructor属性,你可以访问到创建该实例的构造函数。
3)__proto__
__proto__是每个对象都有的属性,它指向对象的原型。在 JavaScript 中,对象通过__proto__属性链接到它们的原型对象,从而形成了原型链。当你访问一个对象的属性时,如果该对象本身没有该属性,JavaScript 就会沿着原型链往上查找,直到找到该属性或者到达原型链的顶端(通常是Object.prototype)。
4)原型链三属性之间关系
// 创建一个构造函数
function Person(name) {this.name = name;
}// 给构造函数的 prototype 添加一个方法
Person.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
};// 创建一个实例
const john = new Person('John');// 使用 __proto__ 访问原型对象
console.log(john.__proto__ === Person.prototype); // true// 使用 constructor 访问构造函数
console.log(john.constructor === Person); // true// 使用 Object.getPrototypeOf() 访问原型对象
console.log(Object.getPrototypeOf(john) === Person.prototype); // true// 使用原型链调用方法
john.sayHello(); // 输出: "Hello, I am John"
3.JavaScript原型链继承
function Father() {this.first_name = 'Donald'this.last_name = 'Trump'
}function Son() {this.first_name = 'Melania'
}Son.prototype = new Father()let son = new Son()
console.log(`Name: ${son.first_name} ${son.last_name}`)1)分析
Son类继承了Father类的last_name属性,最后输出的是Name: Melania Trump
2)总结
在对象son中寻找last_name
如果找不到,则在
son.__proto__中寻找last_name如果仍然找不到,则继续在
son.__proto__.__proto__中寻找last_name依次寻找,直到找到
null结束。比如,Object.prototype的__proto__就是null
3)运行结果

4.原型链污染简单实验
1)实验一
let foo = {bar :1}
console.info(foo.bar)
//foo是一个object foo.__proto__ === object.prototype
foo.__proto__.bar = 2
console.info(foo.bar)
let zoo = {}
console.info(zoo.bar)污染过程
因为前面我们修改了foo的原型
foo.__proto__.bar = 2,而foo是一个Object类的实例,所以实际上是修改了Object这个类,给这个类增加了一个属性bar,值为2。后来,我们又用Object类创建了一个zoo对象
let zoo = {},zoo对象自然也有一个bar属性
2)实验2
function merge(target, source) {for (let key in source) {if (key in source && key in target) {merge(target[key], source[key])} else {target[key] = source[key]}}
}var x = {age:11
}var y = {age: 12,num: 100
}
merge(x,y)
console.info(x)
console.info(y)运行结果:

为什么会被污染?
merge函数的目的是将source对象中的属性合并到target对象中。如果source对象和target对象具有相同的键(属性名),那么merge函数将递归地将嵌套对象的属性合并。否则,如果source对象具有target对象中不存在的键,merge函数将直接将该键值对添加到target对象中,接下来,执行merge(x, y)语句将会将y对象的属性合并到x对象中
相关文章:

网络安全--原型链污染
目录 1.什么是原型链污染 2.原型链三属性 1)prototype 2)constructor 3)__proto__ 4)原型链三属性之间关系 3.JavaScript原型链继承 1)分析 2)总结 3)运行结果 4.原型链污染简单实验 1)实验一 2࿰…...

Harbor企业镜像仓库部署
目录 一、Harbor 架构构成 二、部署harbor环境 1、安装docker-ce(所有主机) 2、阿里云镜像加速器 3、部署Docker Compose 服务 4、部署 Harbor 服务 5、启动并安装 Harbor 6、创建一个新项目 三、客户端上传镜像 1、在 Docker 客户端配置操作如下…...
:分类问题-softmax回归)
【AI】《动手学-深度学习-PyTorch版》笔记(十一):分类问题-softmax回归
AI学习目录汇总 1、线性回归和softmax回归的区别 1)连续值与离散值 线性回归模型,适用于输出为连续值的情景。 softmax回归模型,适用于输出为离散值的情景。例如图像类别,就需要对离散值进行预测。softmax回归模型引入了softmax运算,使输出更适合离散值的预测和训练。 …...
(含代码)(完工于2023.8.3))
【排序算法略解】(十种排序的稳定性,时间复杂度以及实现思想)(含代码)(完工于2023.8.3)
文章目录 1、冒泡排序/选择排序/插入排序冒泡排序(Bubble Sort)选择排序(Selection Sort)插入排序(Insertion Sort) 2、希尔排序(Shells Sort)3、快速排序(Quick Sort)4、堆排序(Heap Sort)5、归并排序(Merge Sort)6、桶排序/计数排序/基数排序桶排序(Bucket sort)计数排序(Cou…...
学编程实用网站
牛客网:面试刷题和面试经验分享的网站牛客网 - 找工作神器|笔试题库|面试经验|实习招聘内推,求职就业一站解决_牛客网 (nowcoder.com)https://www.nowcoder.com/ 慕课网:在线学习 慕课网-程序员的梦工厂 (imooc.com)https://www.imooc.com/ …...

Camunda 7.x 系列【5】 员工请假流程模型
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 概述2. 模型设计2.1 基础配置2.2 启动事件2.3 填写请假单2.4 上级领导审批3.5 经理审批3…...

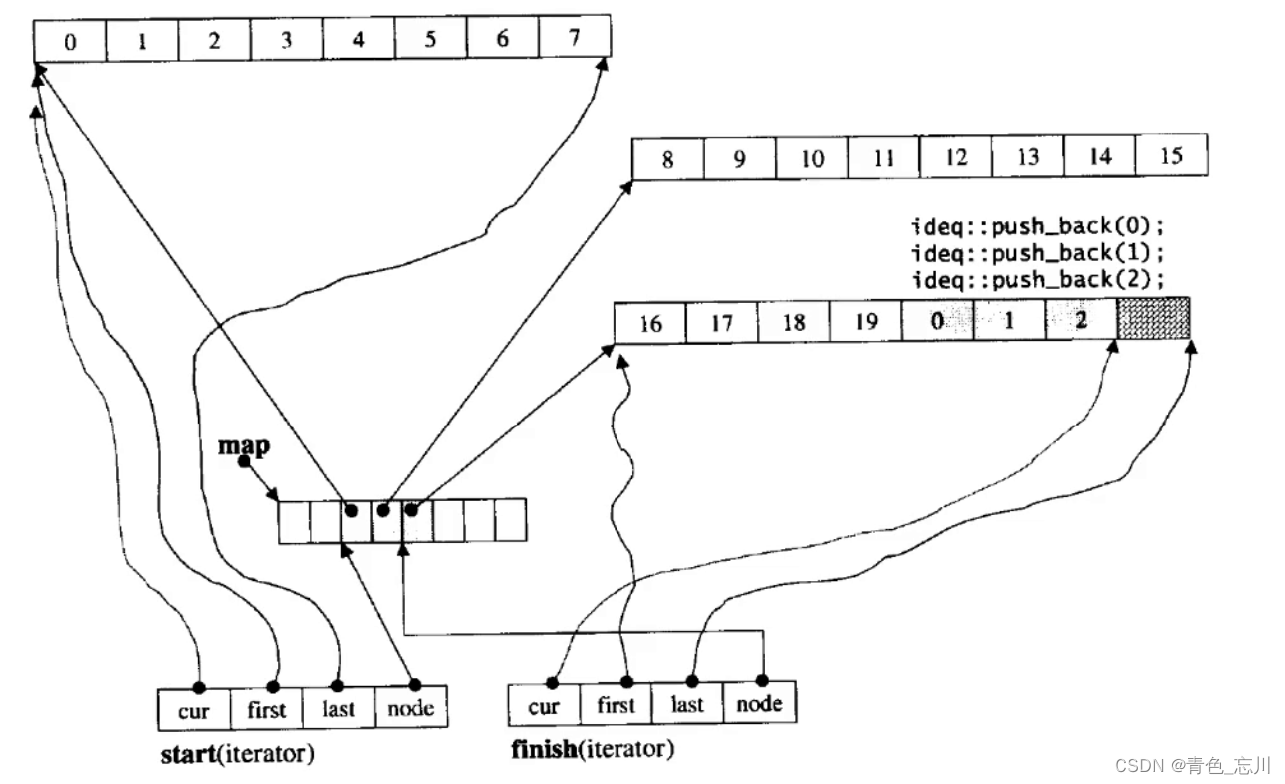
【C++从0到王者】第十七站:手把手教你写一个stack和queue及deque的底层原理
文章目录 一、stack1.利用适配器2.栈的实现 二、queue三、deque1.deque介绍2.deque的接口3.deque的基本使用4.deque的效率5.deque的原理 一、stack 1.利用适配器 我们不可能写了一份数组栈以后,还要在手写一个链式栈,这样显得太冗余了。于是我们可以利…...

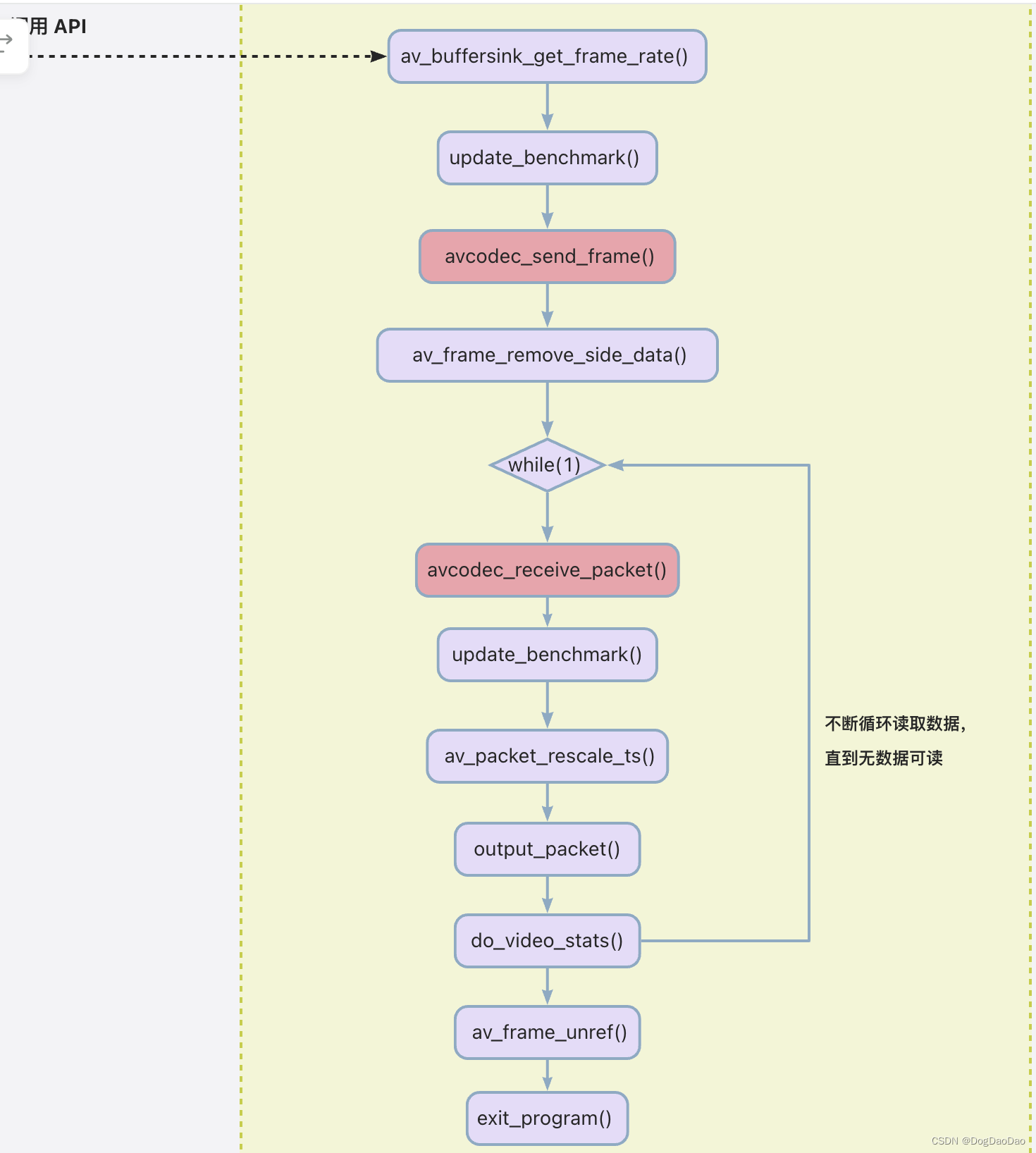
ffmpeg.c源码与函数关系分析
介绍 FFmpeg 是一个可以处理音视频的软件,功能非常强大,主要包括,编解码转换,封装格式转换,滤镜特效。FFmpeg支持各种网络协议,支持 RTMP ,RTSP,HLS 等高层协议的推拉流,…...

GD32F103待机模式与唤醒
GD32F103待机模式与唤醒,本程序使用RTC报警唤醒。 电源管理单元有3种省电模式:睡眠模式,深度睡眠模式和待机模式; 进入待机模式的步骤如下: 若需要RTC闹钟输出,则需要将TAMPER-RTC映射到PC13引脚; 若需要LXTAL晶振32.768KHz&…...

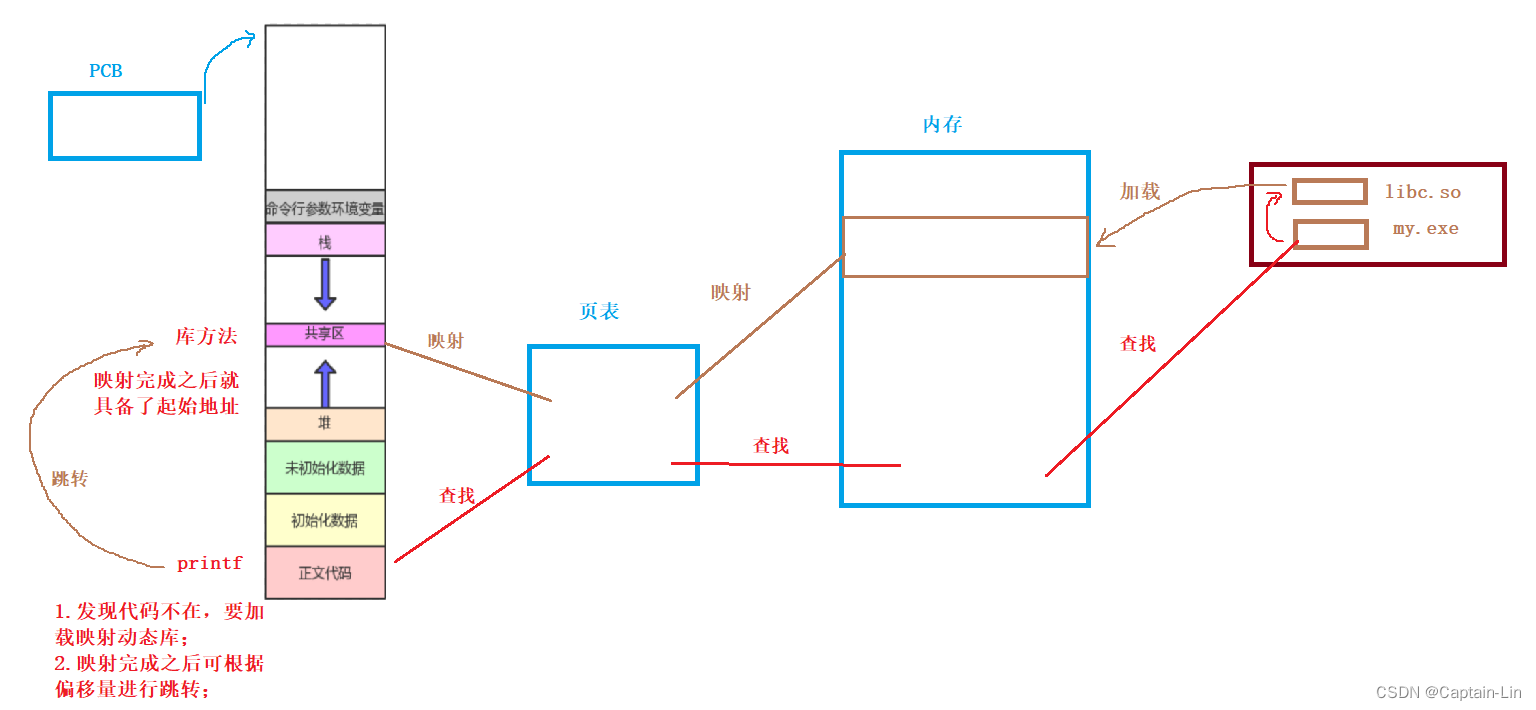
【Linux初阶】基础IO - 动静态库 | 初识、生成、链接、加载
🌟hello,各位读者大大们你们好呀🌟 🍭🍭系列专栏:【Linux初阶】 ✒️✒️本篇内容:动静态库初识,库的含义,静态库的生成与链接,gcc/g默认链接方式,…...

为Git仓库设置签名信息
前言 在首次使用git版本库或创建新的仓库时,需要为其仓库设定管理员和管理员邮箱。 在为仓库添加管理员和邮箱地址时,有以下两种情况: (1)全局模式:首次创建,后面做为默认使用,对当…...

iOS开发Swift开发UI页面链式调用库推荐
首页链接 https://github.com/zhiguangqiao/ChainableUIKit 安装方法 pod ChainableUIKit调用片段 UIButton import ChainableUIKitprivate let button UIButton().chain.setTitleColor(.init(hex: "#9583EB"), state: .normal).setTitle("全部视频",…...

ClickHouse SQL与引擎--基本使用(一)
1.查看所有的数据库 show databases; 2.创建库 CREATE DATABASE zabbix ENGINE Ordinary; ATTACH DATABASE ck_test ENGINE Ordinary;3.创建本地表 CREATE TABLE IF NOT EXISTS test01(id UInt64,name String,time UInt64,age UInt8,flag UInt8 ) ENGINE MergeTree PARTI…...

2023-08-07力扣今日七题-好题
链接: 剑指 Offer 11. 旋转数组的最小数字 154. 寻找旋转排序数组中的最小值 II 题意: 找一个数组里的最小值,这个数组是有非递减数组旋转而来的,旋转n次表示把前n个数移动到数组末尾 解: 很有趣的二分ÿ…...

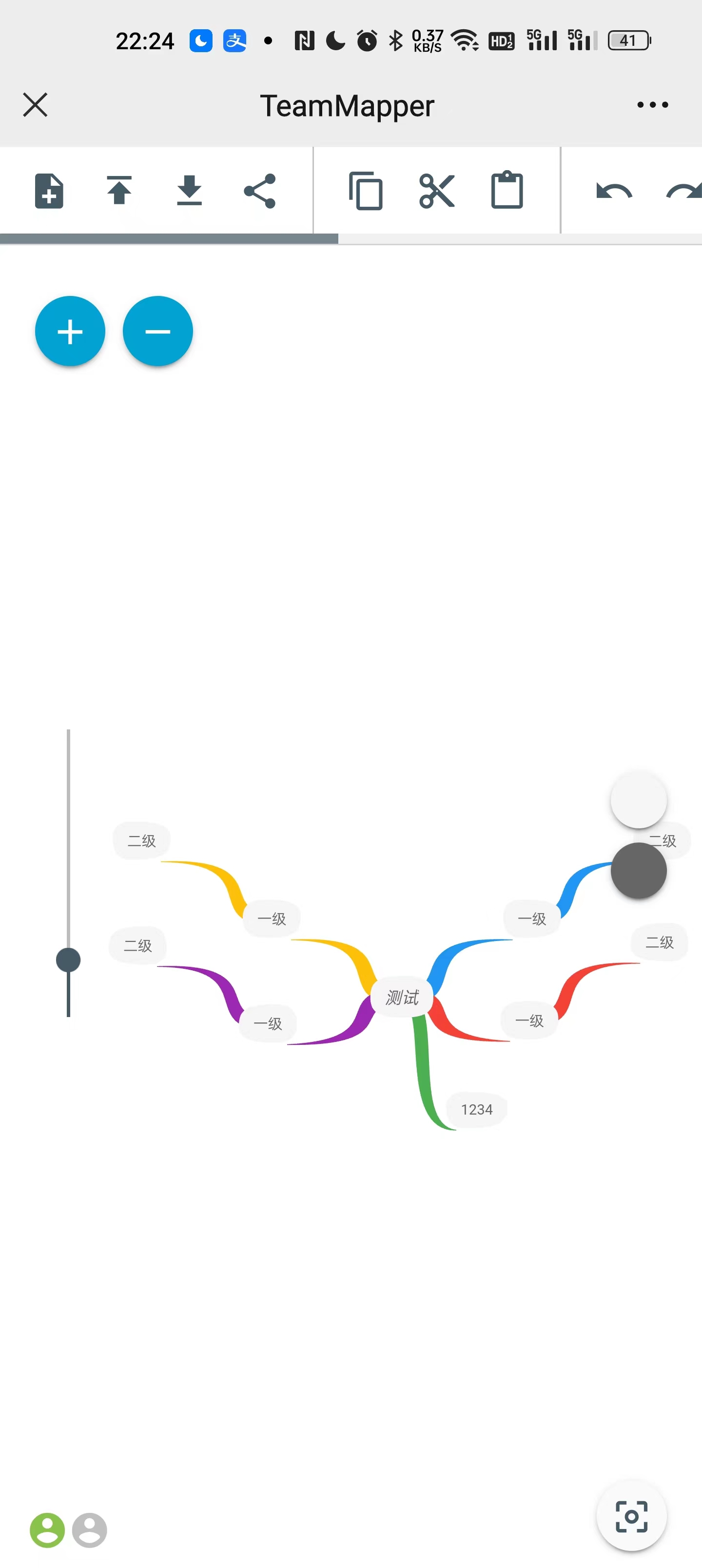
支持多用户协同的思维导图TeamMapper
什么是 TeamMapper ? TeamMapper 是基于 Mindmapp 开发的用于绘制思维导图的 Web 应用程序。它使得思维导图变得简单,你可以托管并创建您自己的思维导图。与您的团队分享您的思维导图会议并在思维导图上进行协作。 软件特点: 创建࿱…...

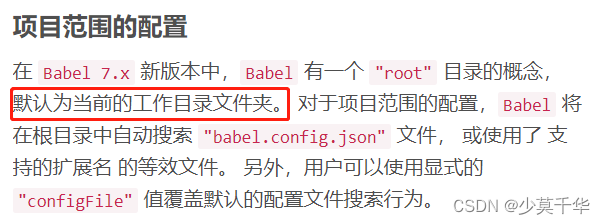
【Vue】Parsing error: No Babel config file detected for ... vue
报错 Parsing error: No Babel config file detected for E:\Study\Vue网站\实现防篡改的水印\demo02\src\App.vue. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files. …...

2023-08-07力扣今日五题
链接: 剑指 Offer 53 - II. 0~n-1中缺失的数字 题意: 如题 解: 长度n的递增数组里,要找0到n中没出现的那个数字,那么出现的下标是0到n-1,一一对应即可,都出现了就是n没有 实际…...

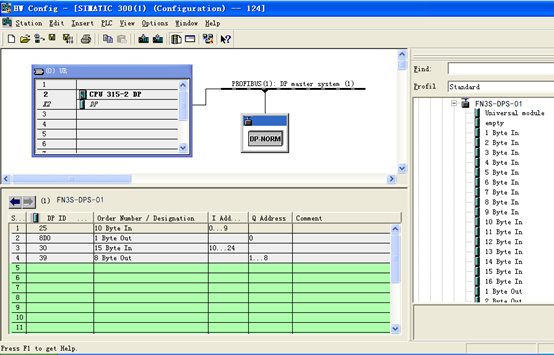
ETHERCAT转PROFIBUS连接到300plc的配置方法
由于捷米JM-DP-ECT,是自主研发的一款PROFIBUS从站功能的通讯网关,它的主要功能是将ETHERCAT设备接入到PROFIBUS网络中生产环境比较复杂有多个设备采用不同的协议这极大的阻碍了,各个设备的数据互通。 JM-DP-ECT这个小小的网关可不简单&#x…...

Spring Boot配置文件与日志文件
1. Spring Boot 配置文件 我们知道, 当我们创建一个Spring Boot项目之后, 就已经有了配置文件存在于目录结构中. 1. 配置文件作用 整个项目中所有重要的数据都是在配置文件中配置的,比如: 数据库的连接信息 (包含用户名和密码的设置) ;项目的启动端口;第三方系统的调…...

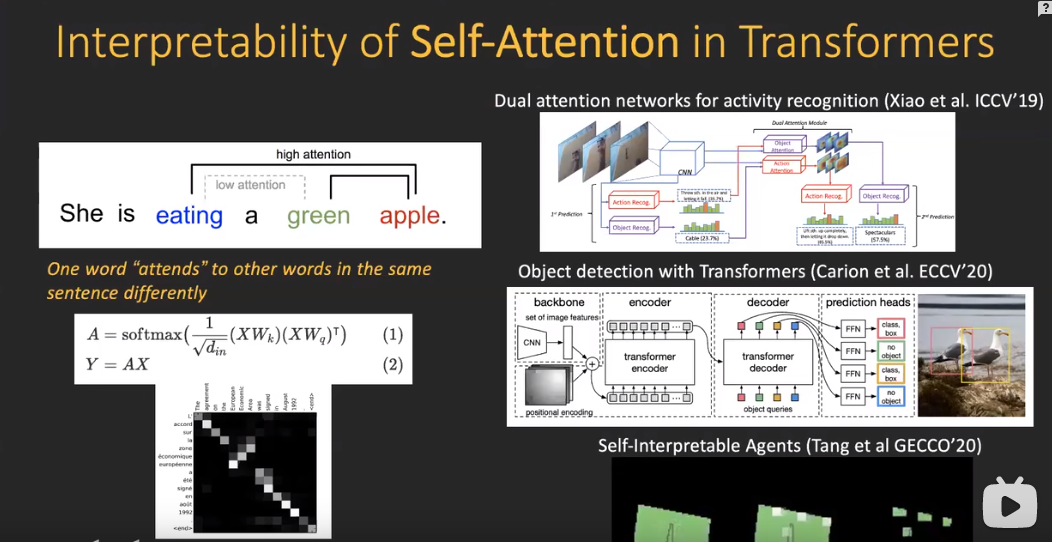
可解释性分析的一些类别(草稿)(视觉)
目录 1.交互性解释 2. 本身具有解释性的模型 3.如何将可解释性分析应用到生成模型 参考文献 视觉领域从2020年开始可以分为两块,一个是图像分类,一个是图像生成。 图像分类:输入一张图片,输出语义标签,就是这张图…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

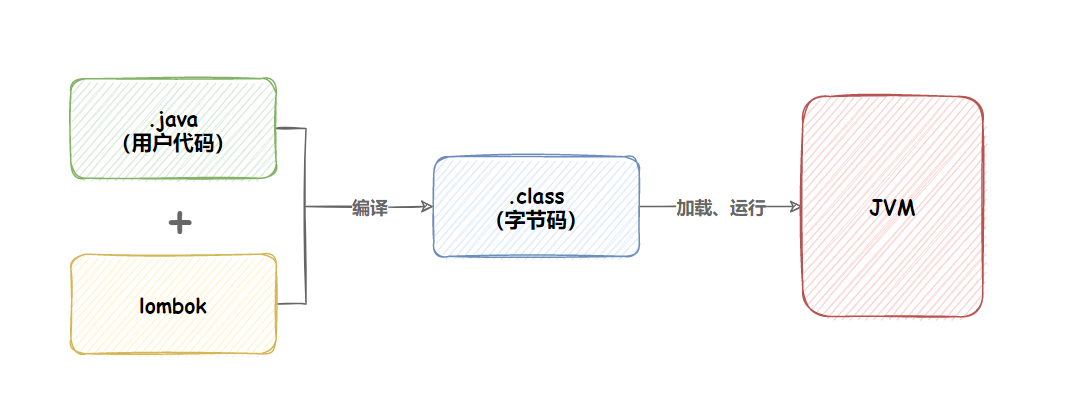
【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
