后台管理系统
1.1 项目概述
简易后台管理系统是一个基于Vue3+ElemrntPlus的后台管理系统,提供了用户登录、记住密码、数据的增删改查、分页、错误信息提示等功能,旨在协助管理员对特定数据进行管理和操作。
没有后台对接,数据源为假数据。
全部代码已上传GitHub,加⭐防丢失。后台管理系统 注释部分写的很详细。
1.2 具体功能

实现效果如下
简易后台管理系统
1.3 部分代码展示
src\views\LoginView.vue部分——登录页面
<template><div class="onShow"><h3 class="titleOne">后台管理系统</h3><!-- 姓名 -->用户名<el-input v-model="input" placeholder="请输入用户名" /><!-- 错误提示 --><div class="errContain"><div v-show="inputError" class="error-message">{{ inputErrorMessage }}</div></div><!-- 密码 -->密码<el-input v-model="password" type="password" placeholder="请输入密码" /><!-- 错误提示 --><div class="errContain"><div v-show="passwordError" class="error-message">{{ passwordErrorMessage }}</div></div><!-- 记住密码 --><div class="rem">记住密码<el-switch v-model="rememberPassword" size="small" /></div><!-- 验证码 --><Vcode:show="isShow":imgs="imgs"@success="onSuccess"@close="onClose"/><!-- 登录 --><!-- <router-link to="/home"> --><el-button type="primary" @click="onShow" :disabled="hasError">安全登录</el-button><!-- </router-link> --></div>
</template><script setup>
import { ref, computed, watch } from "vue";
import Vcode from "vue3-puzzle-vcode";
import sheep from "../assets/sheep.jpg";
import router from "@/router";
import Cookies from 'js-cookie';const imgs = [sheep];
//记住密码开关
const rememberPassword = ref(false);const isShow = ref(false);const input = ref("");
const password = ref("");const inputErrorMessage = ref(true);
const passwordErrorMessage = ref(true);
const inputError = ref(false);
const passwordError = ref(false);// 监听input变化
watch(input, (newValue) => {validateInput(newValue);
});
// 监听password变化
watch(password, (newValue) => {validatePassword(newValue);
});
// 校验输入的用户名
const validateInput = (value) => {const nameRegExp = /^[\u4e00-\u9fa5]{2,5}$/; // 由2-5个汉字组成if (!nameRegExp.test(value)) {// 有一个符合就执行以下语句-//真,执行下行语句//先让快展示,然后展示信息inputError.value = true;inputErrorMessage.value = "用户名必须由2-5个汉字组成";} else {inputError.value = false;// inputErrorMessage.value=falseinputErrorMessage.value = false;}
};
// 校验输入的密码
const validatePassword = (value) => {if (value.length >= 8 && value.length <= 16) {passwordError.value = false;inputErrorMessage.value = false;} else {passwordError.value = true;passwordErrorMessage.value = "密码长度在8-16位之间";}
};
// 联合判断是否有错误,禁用登录按钮
//禁用:返回true 只要一个为真即可
//没有错误返回的是假,目的是都为假const hasError = computed(() => {return (inputError.value ||passwordError.value ||input.value === "" || // 添加对输入框的空值判断password.value === "" // 添加对密码输入框的空值判断);
});const onShow = () => {isShow.value = true;
};
const onClose = () => {isShow.value = false;
};const onSuccess = () => {onClose();ElMessage({message: "登录成功",type: "success",duration: 1000,//可手动关闭showClose: true,});if (rememberPassword.value) {const userInfo = { username: input.value,password: password.value};Cookies.set("userInfo", JSON.stringify(userInfo), { expires: 365 });alert("输入信息已保存到Cookie");} else {// 执行取消记住密码的逻辑,例如删除Cookie或LocalStorage// ...Cookies.remove("userInfo");console.log('不存入信息');}router.push("/home");// 验证成功,需要手动关闭模态框
};</script><style scoped>
.errContain{height: 15px;width: 100%;
}
.titleOne{text-align: center;padding-bottom: 20px;
}
.onShow {width: 300px;margin: 120px auto;padding: 40px 120px;background-image: url(../assets/bg.png);/* background-size:cover; */border-radius: 50px;background-size: 100% 100%;}.el-button,
router-link {width: 300px;margin-top: 20px;
}
.el-input {font-size: 10px;
}
.error-message {font-size: 10px;color: red;
}
.rem {font-size: 14px;color: rgb(87, 87, 87);
}</style>
src\components\ComHome.vue——操作页面的布局部分
<template><div class="common-layout"><el-container><!-- ————————————————————————————————————————————————————————————————头部 ————————————————————————————————————————————————————————————————————————--><el-header><div class="add"><el-button :plain="true" @click="handleAdd">新增数据 </el-button></div><div class="title">后台管理系统</div><span id="logout"><router-link to="/"><el-button :plain="true" @click="open1">退出</el-button></router-link></span></el-header><hr /><!-- ——————————————————————————————————————————————————————————————————————主体———————————————————————————————————————————————————————————————————— --><el-main><!-- 经查找、分页渲染出来 展示的数据 --><el-table :data="displayedData" style="width: 100%"><el-table-column class="one" label="id" prop="id" /><el-table-column label="用户名" prop="name" /><el-table-column label="性别" prop="sex" /><el-table-column label="年龄" prop="age" /><el-table-column label="爱好" prop="hobby" /><el-table-column><!-- 查找部分 --><template #header><el-inputclass="search"v-model="search"size="small"placeholder="Type id or name "/></template><!-- 修改、删除按钮 --><template #default="scope"><!-- scope.$index, scope.row拿到每一行的index和数据 --><el-buttonsize="small"@click="handleEdit(scope.row, scope.$index)">Edit</el-button><el-buttonsize="small"type="danger"@click="handleDelete(scope.$index)">Delete</el-button></template></el-table-column></el-table></el-main><!-- 删除确认弹窗 --><el-dialog v-model="delDialogVisible" title="Tips" width="30%"><template #footer><span class="dialog-footer"><el-button @click="open4">Cancel</el-button><el-button type="primary" @click="delDialogVisible = false">Yes</el-button></span></template></el-dialog><!-- ————————————————————————————————————————————————————————————————尾部—————————————————————————————————————————————————————————— --><el-footer><!-- 分页 --><div class="demo-pagination-block"><el-paginationv-model:current-page="currentPage"v-model:page-size="pageSize":page-sizes="[5, 10, 15, 20]":small="small":disabled="disabled":background="background"layout="total, sizes, prev, pager, next, jumper":total="filterTableData.length"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div></el-footer><!-- ——————————————————————————————————————————————————————————新增/编辑弹窗———————————————————————————————————————————————————— --><el-dialogv-model="dialogFormVisible":title="titleMsg"width="40%"round-button="true"><el-form :model="form" label-width="100px" style="padding-right: 30px"><el-form-item label="id:"><el-input v-model="form.id"></el-input></el-form-item><el-form-item label="姓名:"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="性别:"><el-radio-group v-model="form.sex"><el-radio label="男">男</el-radio><el-radio label="女">女</el-radio></el-radio-group></el-form-item><!-- 限制只能输入数字 --><el-form-item label="年龄:"><el-input v-model.number="form.age"></el-input></el-form-item><el-form-item label="爱好:"><el-input v-model="form.hobby"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogFormVisible = false">取消</el-button><el-button type="primary" @click="save">确认</el-button></span></template></el-dialog></el-container></div>
</template>
相关文章:

后台管理系统
1.1 项目概述 简易后台管理系统是一个基于Vue3ElemrntPlus的后台管理系统,提供了用户登录、记住密码、数据的增删改查、分页、错误信息提示等功能,旨在协助管理员对特定数据进行管理和操作。 没有后台对接,数据源为假数据。 全部代码已上传G…...

C++数据结构之平衡二叉搜索树(一)——AVL的实现(zig与zag/左右双旋/3+4重构)
本文目录 00.BBST——平衡二叉搜索树01.AVL树02.AVL的插入2.1单旋——zig 与 zag2.2插入节点后的单旋实例2.3手玩小样例2.4双旋实例2.5小结 03.AVL的删除3.1单旋删除3.2双旋删除3.3小结 04.34重构05.综合评价AVL5.1优点5.2缺点 06.代码注意插入算法删除算法完整代码:…...

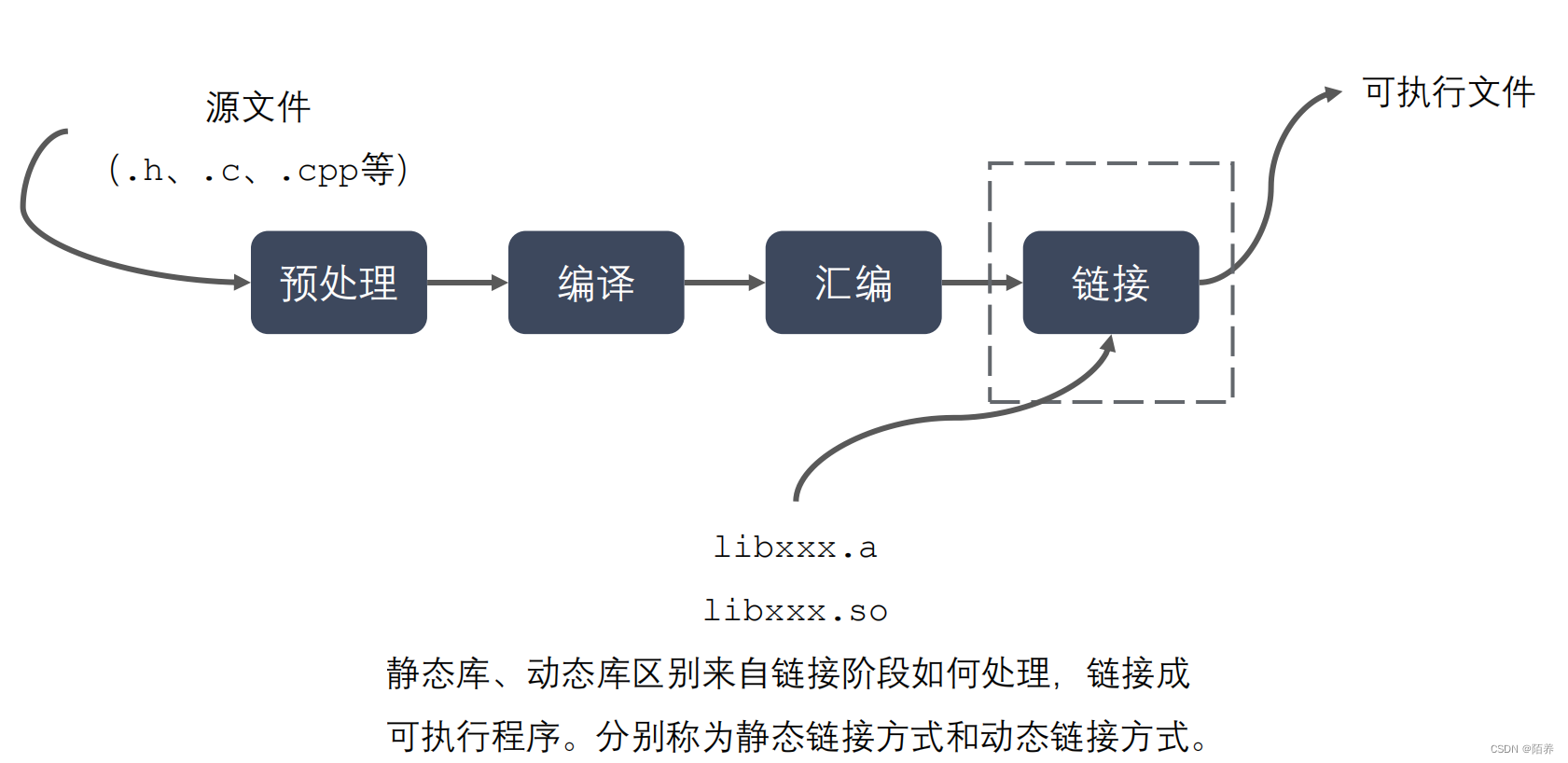
静态库和动态库
库文件 库文件是计算机上的一类文件,可以简单的把库文件看成一种代码仓库,它提供给使用者一些可以直接拿来用的变量、函数或类。 库是特殊的一种程序,编写库的程序和编写一般的程序区别不大,只是库不能单独运行。库文件有两种&a…...

用于Voronoi图构建的Fortune算法的C++实现
Voronoi图是一种在计算几何中广泛使用的数据结构,它可以用于解决最近邻搜索、路径规划等问题。在这篇文章中,我们将探讨一种用于构建Voronoi图的高效算法——Fortune算法,并提供其C实现。 一、Voronoi图简介 Voronoi图是由一组点在平面上生…...

笔记汇总 | 斯坦福 CS229 机器学习
文章目录 前言课程参考文章推荐阅读 前言 本文为斯坦福大学 CS229 机器学习课程学习笔记 本文主体部分转载自黄海广博士,文末已给出链接,大家有兴趣可以直接访问笔记首页,下载对应课程资料及作业代码 课程官网:CS229: Machine …...

git 版本管理工具 学习笔记
git 学习笔记 目录 一、git是什么 二、创建仓库 三、工作区域和文件状态 四、添加和提交文件 五、回退版本 (了解) 六、查看差异 七、删除文件 八、.gitignore文件(了解) 九、github ssh-key配置 十、本地仓库和远程仓库内…...

Bean基本注解开发和Bean依赖注入注解开发
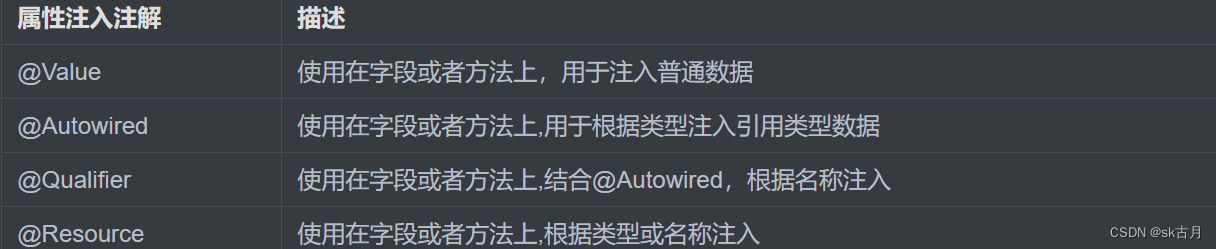
目录 1.Bean基本注解开发 Component Scorelazy PostConstruct和PreDestroy RepositoryServiceController 2.Bean依赖注入注解开发 Value Autowired Qualifier Resource 扩展AutoWired 1.Bean基本注解开发 基本Bean注解,主要是使用注释的方式替代原有xml的…...

使用IIS服务器搭建一个网站
参考文章 使用IIS(Internet Information Services)服务器搭建一个网站相对来说是比较简单的。以下是基本的步骤: 安装IIS: 首先,确保你的操作系统已经安装了IIS。在大多数Windows版本中,IIS都是可选安装项…...

HCIP 三层交换机
一、实现VLAN间通信 在传统的交换机组网中,默认所有网络都处于同一个广播域,带来了许多问题,VLAN技术的提出,满足了二层组网隔离广播域需求,使得属于不同的VLAN间网络无法通信,但不同VLAN之间又存在着互相…...
第二章小结)
利用python 进行数据分析(第三版)第二章小结
利用python 进行数据分析(第三版)第二章小结 由于是闲暇时间看的,且为读书笔记,所以只会写一些心得和容易混淆的知识,简单知识将不在重复 在变量或者函数后使用?可以查看详细信息。?还有最后一个用途,即…...

【ASP.NET MVC】使用动软(四)(12)
一、筛选器类和Cookie实现路由 需解决的问题: 网站登录往往需要用户名密码验证,为避免重复验证,一般采用Cookie 、Session等技术来保持用户的登录状态: Session是在服务端保存的一个数据结构,用来跟踪用户的状态&…...

【web逆向】全报文加密及其登录流程的分析案例
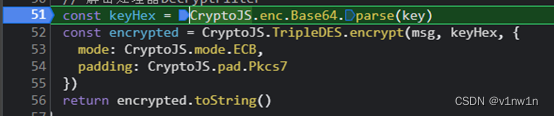
aHR0cHM6Ly9oZWFsdGguZWxkZXIuY2NiLmNvbS9zaWduX2luLw 涉及加密库jsencrypt 定位加密点 先看加密的请求和响应: 全局搜索加密字段jsondata,这种非特定参数的一般一搜一个准,搜到就是断点。起初下的断点没停住,转而从调用栈单步…...

MyBatis枚举映射类讨论
前言 本篇需要对于MyBatis有一定的认识,而且只是针对于TypeHandler接口来讨论,暂不讨论其他方面的问题 TypeHandler概叙 TypeHandler是MyBatis设计的一个用于参数的接口,你们会不会很好奇MyBatis是如何把整形,时间,字符…...

微信开发之朋友圈自动点赞的技术实现
简要描述: 朋友圈点赞 请求URL: http://域名地址/snsPraise 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选类型说明wId…...

Linux命令200例:sed对文本进行修改、替换和删除等操作的强大工具(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

python 合并多个excel文件
使用 openpyxl 思路: 读取n个excel的文件,存储在一个二维数组中,注意需要转置。将二维数组的数据写入excel。 安装软件: pip install openpyxl源代码: import os import openpyxl # 将n个excel文件数据合并到一个…...

【Docker】性能测试监控平台搭建:InfluxDB+Grafana+Jmeter+cAdvisor
前言 在做性能测试时,如果有一个性能测试结果实时展示的页面,可以极大的提高我们对系统性能表现的掌握程度,进而提高我们的测试效率。但是我们每次打开Jmeter都会有几个硕大的字提示别用GUI模式进行负载测试,而且它自带的监视器效…...

wordpress日主题Ripro9.0最新二开修正源码下载+美化包和插件
日主题Ripro9.0最新二开升级修正源码美化包和插件,RiPro9.0的二开版本新模板,包含2个美化包和全屏水印以及防复制插件。 模板和美化包路径:\wp-content\themes 插件路径:\wp-content\plugins,有兴趣的自行去体验吧...

fib Model Code史海拾贝
文章目录 0. 背景1. 强度等级不一致(20230807)1.1 问题描述(20230807)1.2 问题探索 0. 背景 本文主要记录在学习了解ModelCode的过程中产生的问题。当然,主要是我个人认为有意思的地方。欢迎有共同兴趣的网友留言一起…...

6.7.tensorRT高级(1)-使用onnxruntime进行onnx模型推理过程
目录 前言1. python-ort2. C-ort总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-使用 onnxruntime 进行 on…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...
