【HTML】<input>
分类
text
password
number
button
reset
submit
hidden
radio
checkbox
file
image
color
range
tel
email(火狐有校验,360浏览器无校验。)
url
datetime(火狐、360浏览器不支持)
search
date、month、week、time、datetime-local
input[type=button]
按钮分类
<button>提交</button>
<input type="submit" value="提交">
<input type="reset" value="重置">换行
<input type="button" value="不会换行">
<button type="button">会换行,最大换行是240px</button>input[type=file] 上传
accept属性

accept=“image/png, image/jpeg”
accept=".png, .jpg, .jpeg"
accept=".doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document"
multiple属性

手动上传文件
上传前:

上传后:

第一步:页面效果
<el-form-item label="上传文件" ><div class="upload-demo"><!-- 原生控件 --><input id="file" ref="file" type="file" name="file" @change="fileChange" accept=".xlsx,.xls" /><!-- 上传成功后显示图片 --><div class="upload-box" v-if="form.name"><div class="file"><img class="file-img" src="../../../assets/images/type.png"><p class="file-name">{{form.name}}</p></div><div class="reload">重新上传</div></div><!-- 上传控件 --><div class="upload-box" v-else><img class="file-src" src="../../../assets/images/upload.png"><div class="el-upload__text">点击文件或拖到此处上传</div></div></div><!-- 提示文字 --><div class="el-upload__tip">目前支持 xlsx,xls格式文件</div>
</el-form-item><el-form-item><el-button type="primary" size="mini" @click="submit()" :disabled="form.name == ''">导入</el-button><el-button size="mini" @click="cancel()">取消</el-button>
</el-form-item>data() {return {form: {file:'',name:'',},};
},// 选择文件
fileChange(e) {this.form.file = e.target.files[0];this.form.name = this.form.file.name
},// 上传文件
submit() {// 文件const fd = new FormData();fd.set("file", this.form.file);// 调取接口uploadFile(fd).then(res => {if(res.code == 200) {this.info = res.data}else {this.success = false}});
}// 取消上传
cancel() {this.$refs.file.value ='' // 清空上传文件中遗留文件this.form.file = {};this.form.name = ''
}export function uploadFile(data) {return request({url: '/uploadFile',method: 'post',headers: { "Content-Type": "multipart/form-data" },data: data,})
}.upload-demo {width: 360px;height: 180px;text-align: center;cursor: pointer;position: relative;overflow: hidden;background-color: #fff;border: 1px dashed #d9d9d9;border-radius: 6px;-webkit-box-sizing: border-box;box-sizing: border-box;
}input#file {height: 100%;width: 100%;opacity: 0;position: absolute;top: 0;left: 0;z-index: 1;cursor: pointer;
}
.upload-box {height: 100%;width:100%;display: flex;align-items: center;justify-content: center;flex-direction: column;padding: 0 20px;position: absolute;top: 0;left: 0;
}
.file {display: flex;align-items: center;
}
.file-img {height: 20px;width: 20px;margin: 0 3px 0 0;
}.file-name {margin-right: 30px;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;max-width: 250px;
}
.file-name-all {margin-right: 30px;
}.file-down {display: flex;align-items: center;cursor: pointer;color: rgba(19,124,239,1);
}.reload {margin-top: 20px;color: rgba(19,124,239,1);cursor: pointer;
}
.file-src {height: 30px;width: 30px;
}.el-upload__text {margin-top: 20px;
}.el-upload__tip {margin: 0;
}::v-deep .el-upload--picture-card {margin:0 20px 20px 0;
}::v-deep .el-upload-dragger {height: 100%;width: 100%;
}取消上传或关闭弹窗再打开后,上传相同图片无法成功
this.$refs.file.value ='' // 清空上传文件中遗留文件选择后得到base64码,可以预览图片
// 选择文件
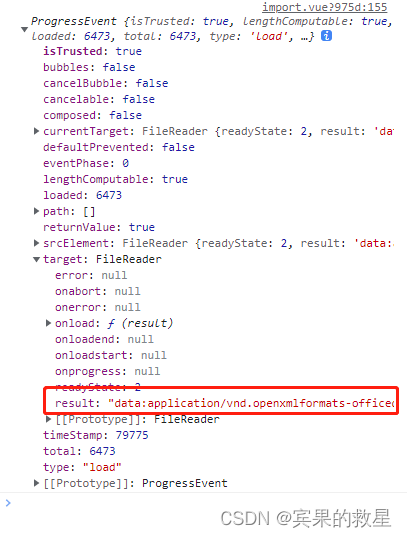
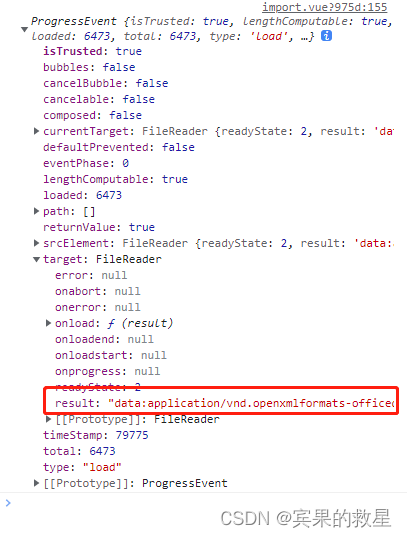
fileChange(e) {this.form.file = e.target.files[0];this.form.name = this.form.file.name// 展示成图片Base64 格式var reader = new FileReader()reader.readAsDataURL(this.form.file)reader.onload = function (result) {console.log(result)this.img = result.target.result }
},
在页面中预览
<img :src=" 'data:image/png;base64,' + this.img">但是因为现在上传的是excel所以无法预览。
相关文章:

【HTML】<input>
分类 text password number button reset submit hidden radio checkbox file image color range tel email(火狐有校验,360浏览器无校验。) url datetime(火狐、360浏览器不支持) search date、month、week、time、da…...

数据结构中一些零碎且易忘的知识点
树 并查集: 并查集的应用: 判断连通性、判环Kruskal算法排序并查集 并查集的存储方式 逻辑:双亲表示法的树存储:数组 并查集的时间复杂度(m为并查集长度) find:优化前为 O ( m ) O(m) O(m)&…...

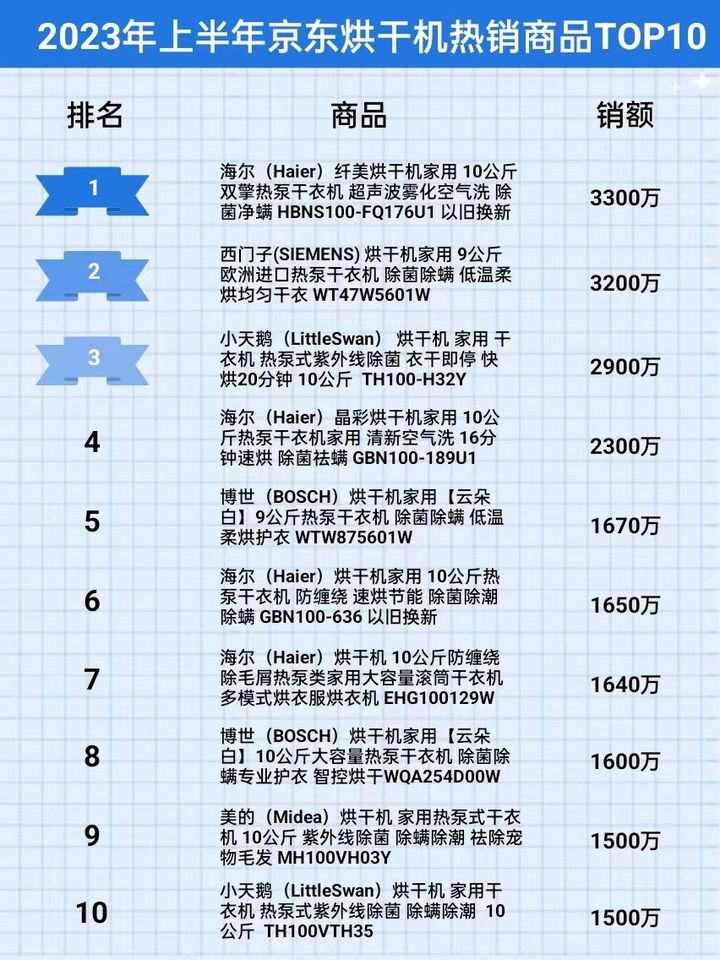
2023上半年京东烘干机行业品牌销售排行榜(京东商品数据)
随着人们消费水平的提高,追求健康品质消费的用户越来越多,这样的消费升级为市场的发展带来很大的动力。同时,随着洗衣机市场趋向饱和,增长趋于平缓,更新换代和结构升级成为行业的主旋律。 在这一市场背景下࿰…...

ADS版图画封装学习笔记
ADS版图画封装 因为晶体管ATF54143在ADS中是没有封装的,所以要在ADS中画ATF54143的封装,操作步骤如下: 在ADS中新建layout,命名为ATF54143_layout, 根据datasheet知道封装的大小,进行绘制 在layout的con…...

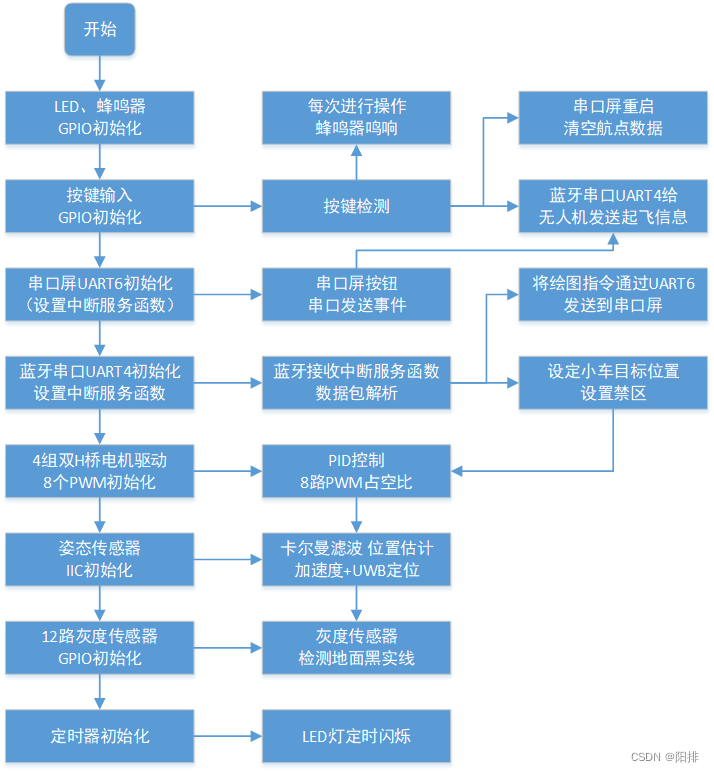
空地协同智能消防系统——无人机、小车协同
1 题目 1.1 任务 设计一个由四旋翼无人机及消防车构成的空地协同智能消防系统。无人机上安装垂直向下的激光笔,用于指示巡逻航迹。巡防区域为40dm48dm。无人机巡逻时可覆盖地面8dm宽度区域。以缩短完成全覆盖巡逻时间为原则,无人机按照规划航线巡逻。发…...

篇二十二:解释器模式:处理语言语法
篇二十二:"解释器模式:处理语言语法" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料…...

【LeetCode 75】第二十一题(1207)独一无二的出现次数
目录 题目: 示例: 分析: 代码运行结果: 题目: 示例: 分析: 用两个unordered_map来分别存放每个数字的出现次数和出现的次数这个数,有点绕,比如说有给的数组有两个1,那么第一个map存放的是(1,2),表示1这个数子出现了两次,而第二个map存放的是(2,true),表示有出现次数为2的数…...

node中使用express+mongodb实现分页查询
文章目录 引言一、分页案例二、查询方法扩展介绍1. find()2. limit()3. skip()4. populate() 总结 引言 在Web应用程序开发中,分页查询是必不可少的功能之一。Node.js提供了许多优秀的工具和框架来实现分页查询,其中最流行的框架之一就是Express。同时&…...

信创优选,国产开源。Solon v2.4.2 发布
Solon 是什么开源项目? 一个,Java 新的生态型应用开发框架。它从零开始构建,有自己的标准规范与开放生态(历时五年,已有全球第二级别的生态规模)。与其他框架相比,它解决了两个重要的痛点&…...

Java HTTP client常见库
前言 每种编程语言里最常用的库恐怕是Http请求库了,如python里的requests包,nodejs里的request模块。 在Java世界里,也是百花齐放,山头林立。常用的有: HttpURLConnection: 最早的JDK提供的类Java 11提供的HttpClien…...

【Java基础教程】(四十四)IO篇 · 上:File类、字节流与字符流,分析字节输出流、字节输入流、字符输出流和字符输入流的区别~
Java基础教程之IO操作 上 🔹本节学习目标1️⃣ 文件操作类:File2️⃣ 字节流与字符流2.1 字节输出流:OutputStream2.2 字节输入流:InputStream2.3 字符输出流:Writer2.4 字符输入流:Reader2.5 字节流与字符…...

电商数据获取:网络爬虫还是付费数据接口?
随着电商行业的迅速发展,对电商数据的需求也越来越大。在获取电商数据时,常常面临一个选择:是自己编写网络爬虫进行数据爬取,还是使用现有的付费数据接口呢?本文将从成本、可靠性、数据质量等多个角度进行分析…...

树形结构——二叉树类型
本文主要介绍树形结构中的二叉树类型,包括二叉树、平衡二叉树、二叉查找树和完全二叉树; 1.二叉树 二叉树是一种树形结构,其中每个节点最多有两个子节点,通常称为左子节点和右子节点。二叉树具有以下特点: 每个节点…...

JavaScript对象的方法与原型链
在JavaScript中,对象是一种非常重要的数据类型,它允许我们将多个属性和方法组织在一起。对象的方法和原型链是理解JavaScript中面向对象编程的关键概念。本文将详细讲解对象的方法和原型链,用通俗易懂的方式帮助你深入理解这些概念。 1. 对象…...

Oracle入门初探---第一章 批量创建表、索引并插入测试数据
Oracle系列文章目录 第一章 批量创建表并插入测试数据 文章目录 Oracle系列文章目录前言一、创建表和索引二、向表中加入数据总结 前言 使用数据库,首先要向数据库中加入大量数据,本篇文章提供了一些测试数据 一、创建表和索引 -- 创建数据库和索引 -…...
全面讲解最小二乘法
常见的最小二乘法我们就不多说了,下面主要介绍一下最小二乘法的一些先进方法。 正则化的最小二乘法 在使用常见的最小二乘法进行回归分析时,常常会遇到过拟合的问题,也就是在训练数据集上表现的很好,但是在测试数据集上表现的很…...

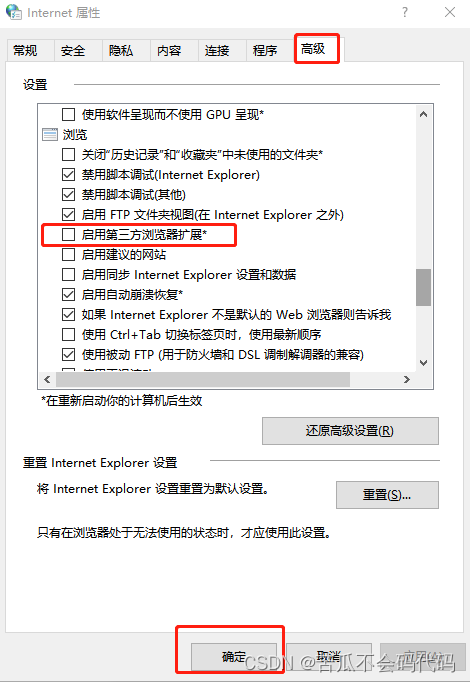
【阻止IE强制跳转到Edge浏览器】
由于微软开始限制用户使用Internet Explorer浏览网站,IE浏览器打开一些网页时会自动跳转到新版Edge浏览器,那应该怎么禁止跳转呢? 1、点击电脑左下角的“搜索框”或者按一下windows键。 2、输入“internet”,点击【Internet选项…...
)
C++/Linux项目——日志系统(简介)
一,日志系统的目的 1.⽣产环境的产品为了保证其稳定性及安全性是不允许开发⼈员附加调试器去排查问题, 可以借助⽇志系统来打印⼀些⽇志帮助开发⼈员解决问题 2.上线客⼾端的产品出现bug⽆法复现并解决, 可以借助⽇志系统打印⽇志并上传到服…...

【Redis面试题整理一】
一、Redis定义 Redis 是一种基于内存的数据库,对数据的读写操作都是在内存中完成,读写速度非常快,被广泛应用于缓存方向。并且,Redis 存储的是 KV 键值对数据。 二、Redis为什么不存在并发竞争 对数据类型的操作都是原子性的&a…...

前端权限验证之自定义指令v-permission
自定义指令 在前端处理按钮权限详细代码 在前端处理按钮权限 使用vue自定义指令来v-permission 来控制按钮 详细代码 //index.js文件 import permission from ./permissionconst install function(Vue) {Vue.directive(permission, permission) }if (window.Vue) {window[p…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
