使用(Ajax原理)Promise + XHR实现请求数据
使用Promise + XHR获取省份列表
步骤:
* 1. 创建Promise对象
* 2. 执行XHR异步代码,获取省份列表
* 3. 关联成功或失败函数,做后续处理
代码示例
<script>// 1. 创建Promise对象const p = new Promise((resolve,reject) => {// 2. 执行XHR异步代码,获取省份列表const xhr = new XMLHttpRequest()xhr.open('GET','http://hmajax.itheima.net/api/province')xhr.addEventListener('loadend',() => {// 查看响应状态码// console.log(xhr.status)if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response)) //字符串转对象} else {// 错误我们需要创建一个错误实例对象,并且给构造函数传递错误信息。当实现传递给对调函数reject(new Error(xhr.response)) }})xhr.send()})// 3. 关联成功或失败函数,做后续处理p.then(result => {document.querySelector('.my-p').innerHTML = result.list.join('<br>')}).catch(error => {// 服务器返回的错误信息返回给页面document.querySelector('.my-p').innerHTML = error.message})</script>
关于需要携带"查询"参数的代码封装
在发送请求前进行操作
// 1. 判断有params选项,携带查询参数if (config.params) {// 2. 使用URLSearchParams转换,并携带到url上const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()// 把查询参数字符串,拼接在url后面config.url += `?${queryString}`}//调用封装的函数,传递实参配置对象myAxios({url:'http://hmajax.itheima.net/api/area',params: {pname: '辽宁省',cname: '大连市'}})
**关于需要“请求”参数的代码封装** 注意代码插入的位置。
// 1. 判断有data选项,携带请求体if (config.data) {// 2. 转换数据类型,在send中发送const urlStr = JSON.stringify(config.data)xhr.setRequestHeader('Content-type','application/json')xhr.send(urlStr)} else (xhr.send())})}// 3. 使用myAxios函数,完成注册用户myAxios({url: 'http://hmajax.itheima.net/api/register',method: 'POST',data: {usename: 'itheima10',password: '99999999'}}).then(result => {console.log(result)}).catch(error => {console.dir(error) })})**代码综合**
<script>
function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// 判断查询参数if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()config.url += `?${queryString}`}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})// 1. 判断有data选项,携带请求体if (config.data) {// 2. 转换数据类型,在send中发送const urlStr = JSON.stringify(config.data)xhr.setRequestHeader('Content-type','application/json')xhr.send(urlStr)} else (xhr.send())})}document.querySelector('.reg-btn').addEventListener('click', () => {// 3. 使用myAxios函数,完成注册用户myAxios({url: 'http://hmajax.itheima.net/api/register',method: 'POST',data: {usename: 'itheima10',password: '99999999'}}).then(result => {console.log(result)}).catch(error => {console.dir(error) })})</script>
相关文章:
Promise + XHR实现请求数据)
使用(Ajax原理)Promise + XHR实现请求数据
使用Promise XHR获取省份列表 步骤: * 1. 创建Promise对象 * 2. 执行XHR异步代码,获取省份列表 * 3. 关联成功或失败函数,做后续处理 代码示例 <script>// 1. 创建Promise对象const p new Promise((resolve,reject) > {// 2. 执行…...

【HTML】<input>
分类 text password number button reset submit hidden radio checkbox file image color range tel email(火狐有校验,360浏览器无校验。) url datetime(火狐、360浏览器不支持) search date、month、week、time、da…...

数据结构中一些零碎且易忘的知识点
树 并查集: 并查集的应用: 判断连通性、判环Kruskal算法排序并查集 并查集的存储方式 逻辑:双亲表示法的树存储:数组 并查集的时间复杂度(m为并查集长度) find:优化前为 O ( m ) O(m) O(m)&…...

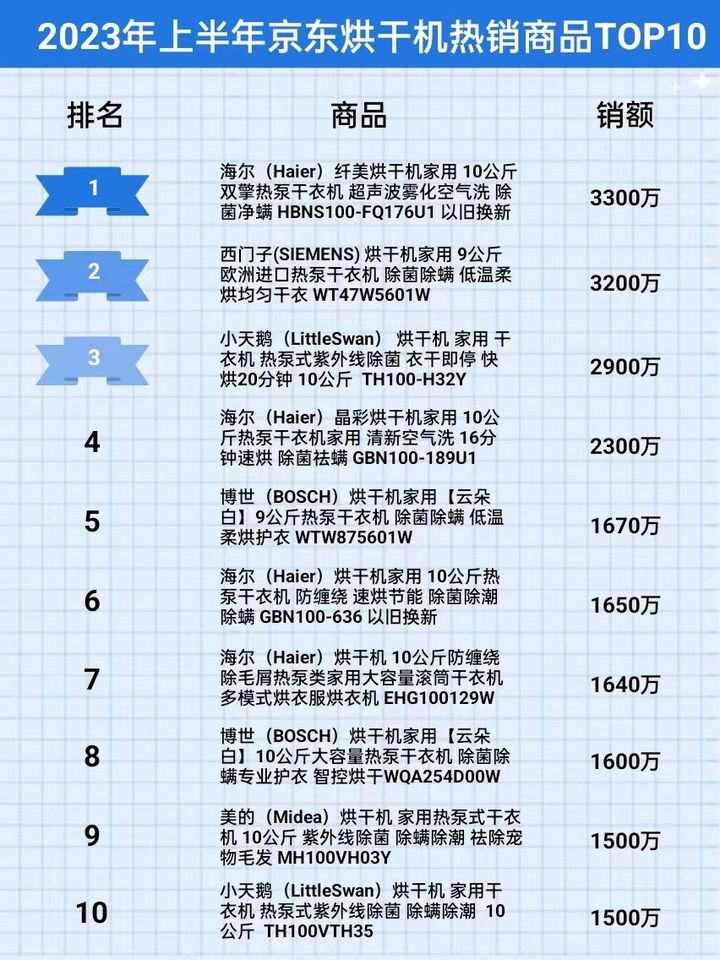
2023上半年京东烘干机行业品牌销售排行榜(京东商品数据)
随着人们消费水平的提高,追求健康品质消费的用户越来越多,这样的消费升级为市场的发展带来很大的动力。同时,随着洗衣机市场趋向饱和,增长趋于平缓,更新换代和结构升级成为行业的主旋律。 在这一市场背景下࿰…...

ADS版图画封装学习笔记
ADS版图画封装 因为晶体管ATF54143在ADS中是没有封装的,所以要在ADS中画ATF54143的封装,操作步骤如下: 在ADS中新建layout,命名为ATF54143_layout, 根据datasheet知道封装的大小,进行绘制 在layout的con…...

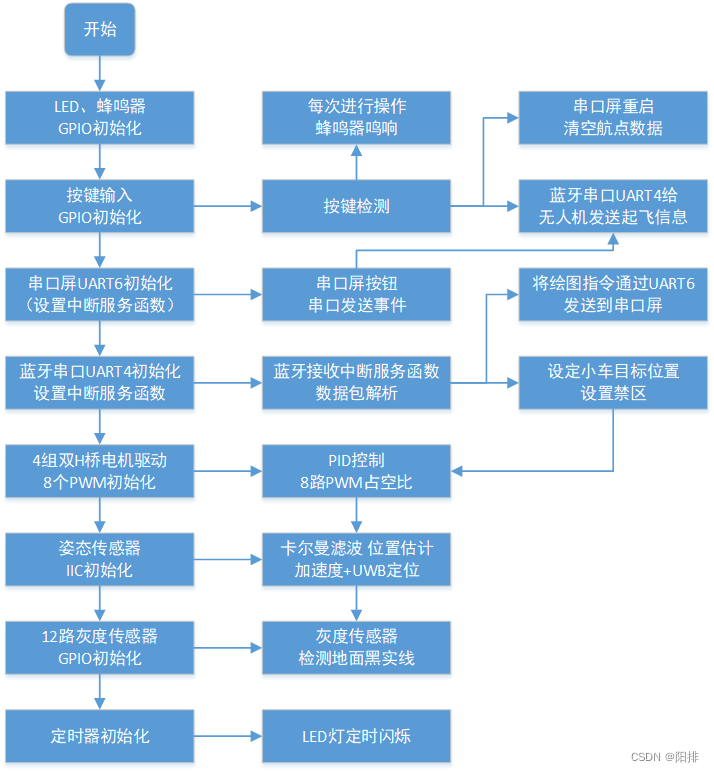
空地协同智能消防系统——无人机、小车协同
1 题目 1.1 任务 设计一个由四旋翼无人机及消防车构成的空地协同智能消防系统。无人机上安装垂直向下的激光笔,用于指示巡逻航迹。巡防区域为40dm48dm。无人机巡逻时可覆盖地面8dm宽度区域。以缩短完成全覆盖巡逻时间为原则,无人机按照规划航线巡逻。发…...

篇二十二:解释器模式:处理语言语法
篇二十二:"解释器模式:处理语言语法" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料…...

【LeetCode 75】第二十一题(1207)独一无二的出现次数
目录 题目: 示例: 分析: 代码运行结果: 题目: 示例: 分析: 用两个unordered_map来分别存放每个数字的出现次数和出现的次数这个数,有点绕,比如说有给的数组有两个1,那么第一个map存放的是(1,2),表示1这个数子出现了两次,而第二个map存放的是(2,true),表示有出现次数为2的数…...

node中使用express+mongodb实现分页查询
文章目录 引言一、分页案例二、查询方法扩展介绍1. find()2. limit()3. skip()4. populate() 总结 引言 在Web应用程序开发中,分页查询是必不可少的功能之一。Node.js提供了许多优秀的工具和框架来实现分页查询,其中最流行的框架之一就是Express。同时&…...

信创优选,国产开源。Solon v2.4.2 发布
Solon 是什么开源项目? 一个,Java 新的生态型应用开发框架。它从零开始构建,有自己的标准规范与开放生态(历时五年,已有全球第二级别的生态规模)。与其他框架相比,它解决了两个重要的痛点&…...

Java HTTP client常见库
前言 每种编程语言里最常用的库恐怕是Http请求库了,如python里的requests包,nodejs里的request模块。 在Java世界里,也是百花齐放,山头林立。常用的有: HttpURLConnection: 最早的JDK提供的类Java 11提供的HttpClien…...

【Java基础教程】(四十四)IO篇 · 上:File类、字节流与字符流,分析字节输出流、字节输入流、字符输出流和字符输入流的区别~
Java基础教程之IO操作 上 🔹本节学习目标1️⃣ 文件操作类:File2️⃣ 字节流与字符流2.1 字节输出流:OutputStream2.2 字节输入流:InputStream2.3 字符输出流:Writer2.4 字符输入流:Reader2.5 字节流与字符…...

电商数据获取:网络爬虫还是付费数据接口?
随着电商行业的迅速发展,对电商数据的需求也越来越大。在获取电商数据时,常常面临一个选择:是自己编写网络爬虫进行数据爬取,还是使用现有的付费数据接口呢?本文将从成本、可靠性、数据质量等多个角度进行分析…...

树形结构——二叉树类型
本文主要介绍树形结构中的二叉树类型,包括二叉树、平衡二叉树、二叉查找树和完全二叉树; 1.二叉树 二叉树是一种树形结构,其中每个节点最多有两个子节点,通常称为左子节点和右子节点。二叉树具有以下特点: 每个节点…...

JavaScript对象的方法与原型链
在JavaScript中,对象是一种非常重要的数据类型,它允许我们将多个属性和方法组织在一起。对象的方法和原型链是理解JavaScript中面向对象编程的关键概念。本文将详细讲解对象的方法和原型链,用通俗易懂的方式帮助你深入理解这些概念。 1. 对象…...

Oracle入门初探---第一章 批量创建表、索引并插入测试数据
Oracle系列文章目录 第一章 批量创建表并插入测试数据 文章目录 Oracle系列文章目录前言一、创建表和索引二、向表中加入数据总结 前言 使用数据库,首先要向数据库中加入大量数据,本篇文章提供了一些测试数据 一、创建表和索引 -- 创建数据库和索引 -…...
全面讲解最小二乘法
常见的最小二乘法我们就不多说了,下面主要介绍一下最小二乘法的一些先进方法。 正则化的最小二乘法 在使用常见的最小二乘法进行回归分析时,常常会遇到过拟合的问题,也就是在训练数据集上表现的很好,但是在测试数据集上表现的很…...

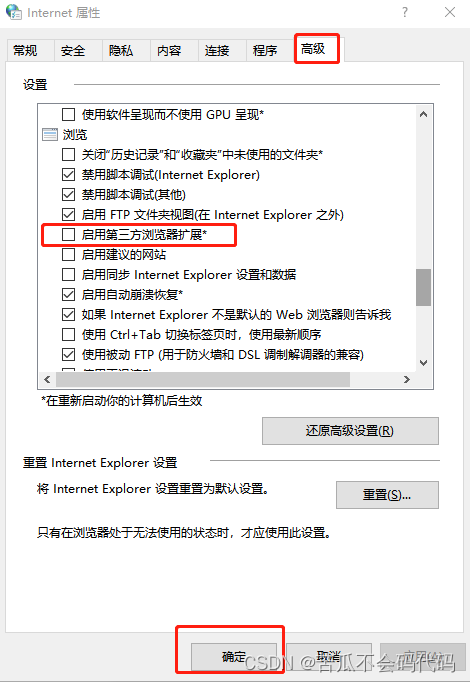
【阻止IE强制跳转到Edge浏览器】
由于微软开始限制用户使用Internet Explorer浏览网站,IE浏览器打开一些网页时会自动跳转到新版Edge浏览器,那应该怎么禁止跳转呢? 1、点击电脑左下角的“搜索框”或者按一下windows键。 2、输入“internet”,点击【Internet选项…...
)
C++/Linux项目——日志系统(简介)
一,日志系统的目的 1.⽣产环境的产品为了保证其稳定性及安全性是不允许开发⼈员附加调试器去排查问题, 可以借助⽇志系统来打印⼀些⽇志帮助开发⼈员解决问题 2.上线客⼾端的产品出现bug⽆法复现并解决, 可以借助⽇志系统打印⽇志并上传到服…...

【Redis面试题整理一】
一、Redis定义 Redis 是一种基于内存的数据库,对数据的读写操作都是在内存中完成,读写速度非常快,被广泛应用于缓存方向。并且,Redis 存储的是 KV 键值对数据。 二、Redis为什么不存在并发竞争 对数据类型的操作都是原子性的&a…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
