视频监控流程图4
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="visio.css"/>
<title>
视频监控流程图
</title>
<script type="text/javascript" language="javascript">
function UpdateTooltip(){};
function OnShapeClick(){};
</script>
<script src="gif_1.js" type="text/jscript" language="jscript"></script>
<script type="text/jscript" language="jscript">
if(parent.isUpLevel)
{
location.replace(parent.g_FileList[parent.g_CurPageIndex].PriImage);
}
</script>
<script type="text/jscript" language="jscript">
var pageID = 6;
var isUpLevel = parent.isUpLevel;
var OnShapeClick = null;
if (!parent.isMac)
{
OnShapeClick = parent.OnShapeClick;
}
var OnShapeKey = parent.OnShapeKey;
var UpdateTooltip = parent.UpdateTooltip;
var clickMenu = parent.clickMenu;
var toggleMenuDiv = parent.toggleMenuDiv;
var toggleMenuLink = parent.toggleMenuLink;
var GoToPage = parent.GoToPage;
if (parent.isUpLevel)
{
if (parent.g_FirstPageToLoad != null && parent.g_FirstPageToLoad.length > 0)
{
if (parent.g_FileList[parent.g_CurPageIndex].PageID != pageID)
{
var fileEntry = parent.g_FileList[parent.g_CurPageIndex];
var fileToLoad = fileToLoad = fileEntry.PriImage;
if (fileEntry.SecImage.length > 0)
{
fileToLoad = fileEntry.SecImage;
}
location.replace(fileToLoad);
}
parent.g_FirstPageToLoad = null;
}
var viewMgr = new parent.CViewMgr();
parent.viewMgr = viewMgr;
viewMgr.SupportsDetails = true;
viewMgr.SupportsSearch = true;
viewMgr.put_Location = ViewMgrSetRasterLocation;
viewMgr.visBBoxLeft = 0.077073;
viewMgr.visBBoxRight = 7.678832;
viewMgr.visBBoxBottom = 0.871646;
viewMgr.visBBoxTop = 9.450486;
viewMgr.highlightDiv = null;
}
function load ()
{
if(isUpLevel)
{
arrowdiv.innerHTML = '<img id="arrowgif" alt="显示所选形状的位置" src="arrow.gif"/>';
var pageIndex = parent.PageIndexFromID (pageID);
parent.CurPageUpdate (pageIndex);
}
}
function unload()
{
if(isUpLevel)
{
viewMgr = null;
parent.viewMgr = null;
}
}
window.onload = load;
window.onunload = unload;
document.onclick = clickMenu;
</script>
</head>
<body class="pageView" bgcolor="#FFFFFF">
<div id=arrowdiv style="position:absolute;top:0;left:0;visibility:hidden;z-index:5">
</div>
<div id="menu1" οnclick="clickMenu()" class="hlMenu">
</div>
<DIV id=RasterDiv>
<center>
<IMG id="ConvertedImage" SRC="gif_4.gif" ALT="DirectShow系统框图" name=RasterImage BORDER="0" USEMAP="#visImageMap">
</center>
<MAP NAME="visImageMap">
<AREA shape="POLYGON" tabindex="1" ALT="文件系统" origTitle="文件系统" TITLE="文件系统" target="_top" COORDS="15,138,84,138,84,97,15,97,15,138" οnmοuseοver="UpdateTooltip(this,6,20)" οnfοcus="UpdateTooltip(this,6,20)" οnclick="return OnShapeClick(6,20);" οnkeyup="OnShapeKey(6,20);">
<AREA shape="POLYGON" tabindex="1" ALT="Legacy VCM/ACM 编码器" origTitle="Legacy VCM/ACM 编码器" TITLE="Legacy VCM/ACM 编码器" target="_top" COORDS="515,138,532,138,532,97,517,97,517,95,478,95,478,97,463,97,463,138,480,138,480,138,515,138,515,138" οnmοuseοver="UpdateTooltip(this,6,19)" οnfοcus="UpdateTooltip(this,6,19)" οnclick="return OnShapeClick(6,19);" οnkeyup="OnShapeKey(6,19);">
<AREA shape="POLYGON" tabindex="1" ALT="文件系统" origTitle="文件系统" TITLE="文件系统" target="_top" COORDS="463,200,532,200,532,159,463,159,463,200" οnmοuseοver="UpdateTooltip(this,6,18)" οnfοcus="UpdateTooltip(this,6,18)" οnclick="return OnShapeClick(6,18);" οnkeyup="OnShapeKey(6,18);">
<AREA shape="POLYGON" tabindex="1" ALT="DirectSount" origTitle="DirectSount" TITLE="DirectSount" target="_top" COORDS="342,292,418,292,418,251,342,251,342,292" οnmοuseοver="UpdateTooltip(this,6,17)" οnfοcus="UpdateTooltip(this,6,17)" οnclick="return OnShapeClick(6,17);" οnkeyup="OnShapeKey(6,17);">
<AREA shape="POLYGON" tabindex="1" ALT="DirectDraw" origTitle="DirectDraw" TITLE="DirectDraw" target="_top" COORDS="429,292,497,292,497,251,429,251,429,292" οnmοuseοver="UpdateTooltip(this,6,16)" οnfοcus="UpdateTooltip(this,6,16)" οnclick="return OnShapeClick(6,16);" οnkeyup="OnShapeKey(6,16);">
<AREA shape="POLYGON" tabindex="1" ALT="声卡" origTitle="声卡" TITLE="声卡" target="_top" COORDS="346,363,415,363,415,322,346,322,346,363" οnmοuseοver="UpdateTooltip(this,6,15)" οnfοcus="UpdateTooltip(this,6,15)" οnclick="return OnShapeClick(6,15);" οnkeyup="OnShapeKey(6,15);">
<AREA shape="POLYGON" tabindex="1" ALT="视频图像卡" origTitle="视频图像卡" TITLE="视频图像卡" target="_top" COORDS="429,363,497,363,497,322,429,322,429,363" οnmοuseοver="UpdateTooltip(this,6,14)" οnfοcus="UpdateTooltip(this,6,14)" οnclick="return OnShapeClick(6,14);" οnkeyup="OnShapeKey(6,14);">
<AREA shape="POLYGON" tabindex="1" ALT="LegacyVFM捕获设备" origTitle="LegacyVFM捕获设备" TITLE="LegacyVFM捕获设备" target="_top" COORDS="125,384,194,384,194,343,125,343,125,384" οnmοuseοver="UpdateTooltip(this,6,13)" οnfοcus="UpdateTooltip(this,6,13)" οnclick="return OnShapeClick(6,13);" οnkeyup="OnShapeKey(6,13);">
<AREA shape="POLYGON" tabindex="1" ALT="MPEG2硬件解码器" origTitle="MPEG2硬件解码器" TITLE="MPEG2硬件解码器" target="_top" COORDS="234,384,303,384,303,343,234,343,234,384" οnmοuseοver="UpdateTooltip(this,6,12)" οnfοcus="UpdateTooltip(this,6,12)" οnclick="return OnShapeClick(6,12);" οnkeyup="OnShapeKey(6,12);">
<AREA shape="POLYGON" tabindex="1" ALT="WDM 捕获设备" origTitle="WDM 捕获设备" TITLE="WDM 捕获设备" target="_top" COORDS="36,384,105,384,105,343,36,343,36,384" οnmοuseοver="UpdateTooltip(this,6,11)" οnfοcus="UpdateTooltip(this,6,11)" οnclick="return OnShapeClick(6,11);" οnkeyup="OnShapeKey(6,11);">
<AREA shape="POLYGON" tabindex="1" ALT="核心串流 模式结构" origTitle="核心串流 模式结构" TITLE="核心串流 模式结构" target="_top" COORDS="36,331,105,331,105,290,36,290,36,331" οnmοuseοver="UpdateTooltip(this,6,10)" οnfοcus="UpdateTooltip(this,6,10)" οnclick="return OnShapeClick(6,10);" οnkeyup="OnShapeKey(6,10);">
<AREA shape="POLYGON" tabindex="1" ALT="提交过滤器" origTitle="提交过滤器" TITLE="提交过滤器" target="_top" COORDS="346,200,415,200,415,159,346,159,346,200" οnmοuseοver="UpdateTooltip(this,6,8)" οnfοcus="UpdateTooltip(this,6,8)" οnclick="return OnShapeClick(6,8);" οnkeyup="OnShapeKey(6,8);">
<AREA shape="POLYGON" tabindex="1" ALT="变换过滤器" origTitle="变换过滤器" TITLE="变换过滤器" target="_top" COORDS="236,200,305,200,305,159,236,159,236,200" οnmοuseοver="UpdateTooltip(this,6,7)" οnfοcus="UpdateTooltip(this,6,7)" οnclick="return OnShapeClick(6,7);" οnkeyup="OnShapeKey(6,7);">
<AREA shape="POLYGON" tabindex="1" ALT="源过滤器" origTitle="源过滤器" TITLE="源过滤器" target="_top" COORDS="125,200,194,200,194,159,125,159,125,200" οnmοuseοver="UpdateTooltip(this,6,6)" οnfοcus="UpdateTooltip(this,6,6)" οnclick="return OnShapeClick(6,6);" οnkeyup="OnShapeKey(6,6);">
<AREA shape="POLYGON" tabindex="1" ALT="过滤器图表管理器" origTitle="过滤器图表管理器" TITLE="过滤器图表管理器" target="_top" COORDS="160,138,380,138,380,117,160,117,160,138" οnmοuseοver="UpdateTooltip(this,6,4)" οnfοcus="UpdateTooltip(this,6,4)" οnclick="return OnShapeClick(6,4);" οnkeyup="OnShapeKey(6,4);">
<AREA shape="POLYGON" tabindex="1" ALT="" origTitle="" TITLE="" target="_top" COORDS="119,235,422,235,422,83,119,83,119,235" οnmοuseοver="UpdateTooltip(this,6,3)" οnfοcus="UpdateTooltip(this,6,3)" οnclick="return OnShapeClick(6,3);" οnkeyup="OnShapeKey(6,3);">
<AREA shape="POLYGON" tabindex="1" ALT="应用程序" origTitle="应用程序" TITLE="应用程序" target="_top" COORDS="146,41,394,41,394,0,146,0,146,41" οnmοuseοver="UpdateTooltip(this,6,2)" οnfοcus="UpdateTooltip(this,6,2)" οnclick="return OnShapeClick(6,2);" οnkeyup="OnShapeKey(6,2);">
</MAP>
</DIV>
</body>
</html>
相关文章:

视频监控流程图4
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...
)
「JVM 编译优化」Java 语法糖(泛型、自动装箱/拆箱、条件编译)
「JVM 编译优化」Java 语法糖(泛型、自动装箱/拆箱、条件编译) 语法糖可以看做事前端编译期的一些小把戏;虽不会提供实质性的功能改进,但它们或能提高效率,或能提升语法的严谨性,或能减少编码出错的机会&a…...

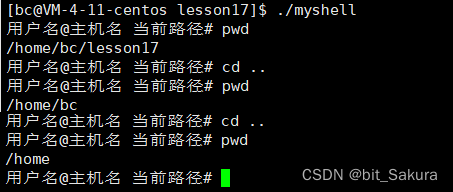
Linux下的进程控制
目录 退出码 终止进程 进程等待 进程程序替换 自己实现简易shell命令行 内建命令 退出码 在编写代码时main函数内部我们通常都使用return 0;结尾,以此标识正常退出。这里的return 0就是所谓的退出码,Linux下也是一样: 看这个小程序&…...

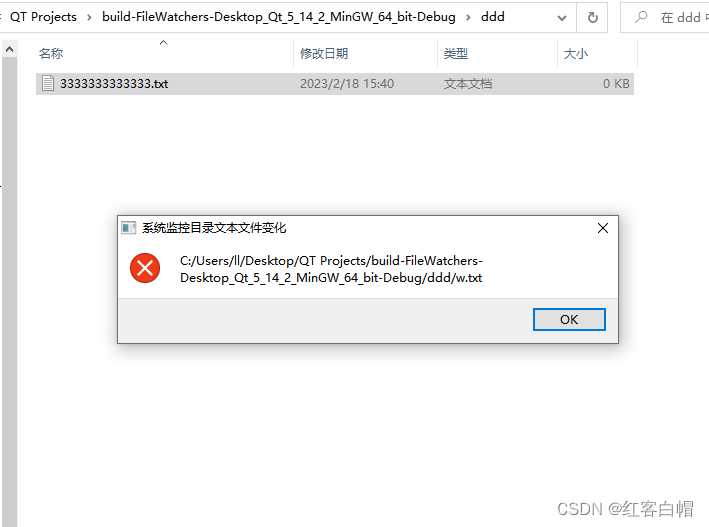
QT 文件监视系统QFileSystemWatcher监视目录的改变directoryChanged和监视文件的改变fileChanged
QT 文件监视系统QFileSystemWatcher监视目录的改变相关操作说明mainwindow.hmainwindow.cpp调试结果相关操作说明 添加头文件 Header: #include qmake: QT core bool QFileSystemWatcher::addPath(const QString &path)如果路径存在,则会向文件系统监视器添…...
)
Typescript基础知识(类型断言、类型别名、字符串字面量类型、枚举、交叉类型)
系列文章目录 引入一:Typescript基础引入(基础类型、元组、枚举) 引入二:Typescript面向对象引入(接口、类、多态、重写、抽象类、访问修饰符) 第一章:Typescript基础知识(Typescri…...

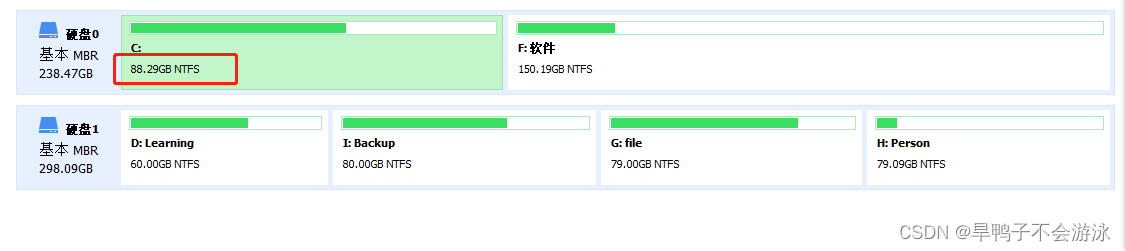
Windows系统扩充C盘空间系列方法总结
目录前言方法一 使用自带的Windows的DiskPart扩充C盘1. 打开cmd2.三步命令方法二:使用Windows系统内置磁盘管理扩展C盘方法三. 使用专业磁盘分区工具总结前言 本教程是总结Windows系统进行C盘(系统盘)扩充空间的系列方法,一般来讲…...
)
华为OD机试 - 跳格子(Python)
跳格子 题目 地上共有N个格子,你需要跳完地上所有的格子, 但是格子间是有强依赖关系的,跳完前一个格子后, 后续的格子才会被开启,格子间的依赖关系由多组steps数组给出, steps[0]表示前一个格子,steps[1]表示steps[0]可以开启的格子: 比如[0,1]表示从跳完第0个格子以后…...

Java配置文件的值注入
1.平常使用直接在变量头上加上Value就可以把配置文件的值注入进来 Value(“${environment.active}”) private String environment; 2.但是变量使用static修饰时,就不能注入进来了 Value(“${environment.active}”) private static String environment; 这是因…...

SAP 订单BOM与销售BOM的区别
订单BOM与销售BOM的区别 訂單BOM: 是實際生產時用的BOM, 在標準BOM和銷售BOM基礎上增減物料的BOM 銷售BOM: 是為特定客戶設定的BOM, 在主檔數據層次上的BOM, 在生產時是帶到訂單BOM中去的. 標準BOM: 是公司為標準生產的BOM, 在主檔數據層次上的BOM, 在生產時是帶到訂單BOM中去的…...

支付宝支付详细流程
1、二维码的生成二维码生成坐标 <!-- zxing生成二维码 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.3.3</version></dependency><dependency><groupId>co…...

TCP 的演化史-fast retransmit/recovery
工作原因要对一个 newreno 实现增加 sack 支持。尝试写了 3 天 C,同时一遍又一遍梳理 sack 标准演进。这些东西我早就了解,但涉及落地写实现,就得不断抠细节,试图写一个完备的实现。 这事有更简单的方法。根本没必要完全实现 RFC…...

CSS基础选择器,你认识多少?
前言在上一文初识CSS中,我们了解到了其格式:选择器{ }在初步尝试使用时,我们笼统的直接输入了p { }以选择p标签来对其操作,而这一章节里,我们再进一步探索有关基础选择器的相关内容,理解选择器的作用。选择…...

ChatGPT入门案例|商务智能对话客服(三)
本篇介绍智能客服的基本功能架构和基本概念,并利用对话流技术构建商务智能应用。 01、商务智能客服功能结构 互联网的发展已经深入到社会的各个方面,智能化发展已经成为社会发展的大趋势。在大数据和互联网时代,企业和组织愈加重视客户沟通…...

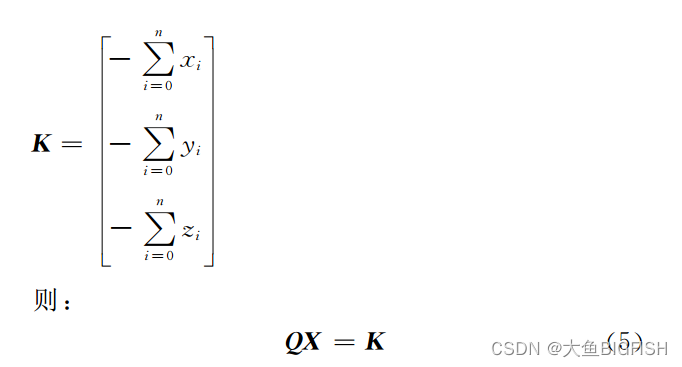
Matlab 最小二乘法拟合平面(SVD)
文章目录 一、简介1.1最小二乘法拟合平面1.2 SVD角度二、实现代码三、实现效果参考资料一、简介 1.1最小二乘法拟合平面 之前我们使用过最为经典的方式对平面进行了最小二乘拟合(点云最小二乘法拟合平面),其推导过程如下所示: 仔细观察一下可以发现...

AtCoder Regular Contest 126 D题题解
思路 首先我们看看假设选中 mmm 个数后的答案。 我们首先现将 mmm 个数移动到一起,在将他们重新排序。 我们知道,mmm 个数移在一起时,当位于中间的那个数不动时交换次数最少,于是可以列出式子(cic_ici 是点 iii 的…...

Android R WiFi热点流程浅析
Android R WiFi热点流程浅析 Android上的WiFi SoftAp功能是用户常用的功能之一,它能让我们分享手机的网络给其他设备使用。 那Android系统是如何实现SoftAp的呢,这里在FWK层面做一个简要的流程分析,供自己记录和大家参考。 以Android R版本为…...

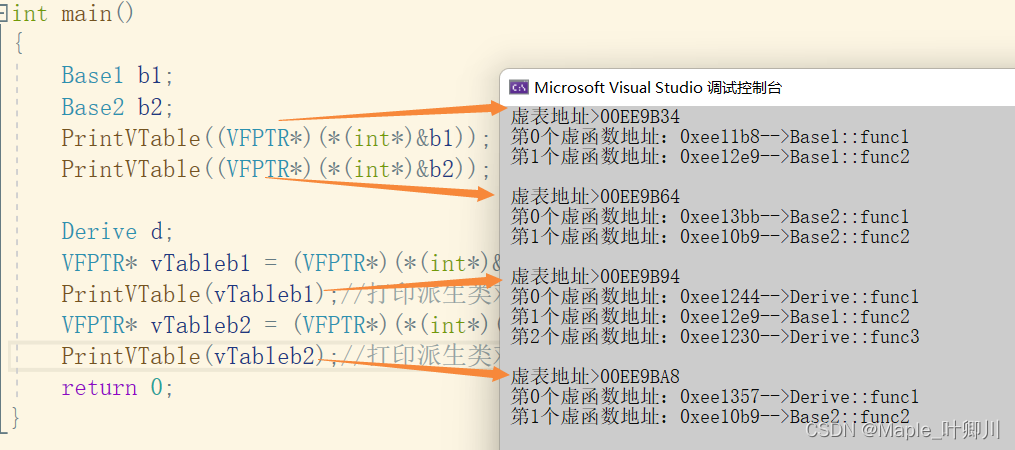
【C++进阶】二、多态详解(总)
目录 一、多态的概念 二、多态的定义及实现 2.1 多态的构成条件 2.2 虚函数 2.3 虚函数的重写 2.4 虚函数重写的两个例外 2.4.1 协变 2.4.2 析构函数的重写 2.5 C11 override 和 final 2.5.1 final 2.5.2 override 2.6 重载、覆盖(重写)、隐藏(重定义)的对比 三、…...

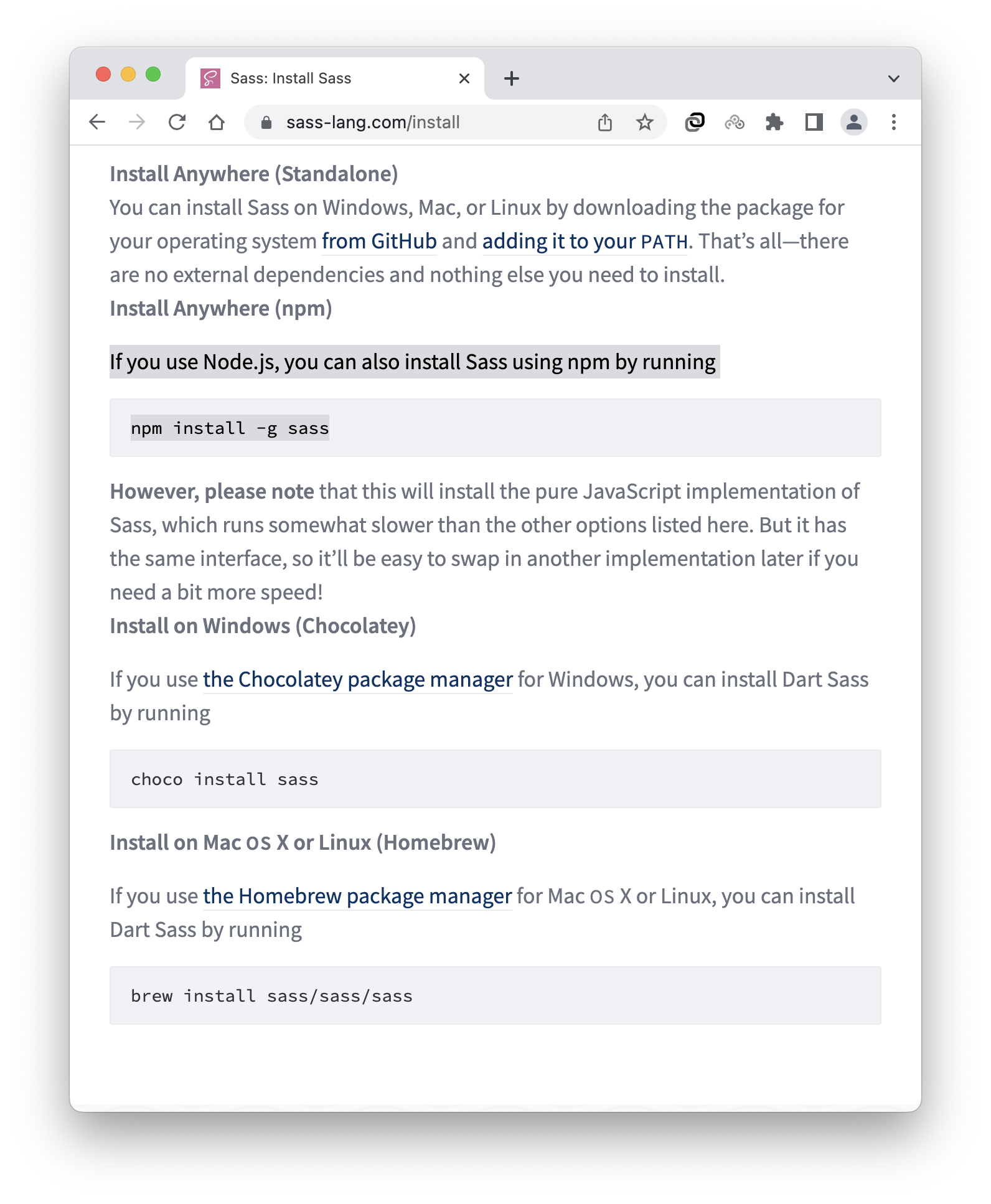
node-sass@4.14.1 包含风险, 如何升级依赖至 dart-sass
文章目录需求我上网都查到了哪些信息在 github 看到了 node-sass 依赖的最新版本的列表:关于方案2的失败不同版本的 nodejs 和 node-sass依赖的**适配关系**从何得知替代方案——dart-sass如何安装 dart sass?需求 在做一个基于Node、React的前端项目&a…...

DataWhale 大数据处理技术组队学习task2
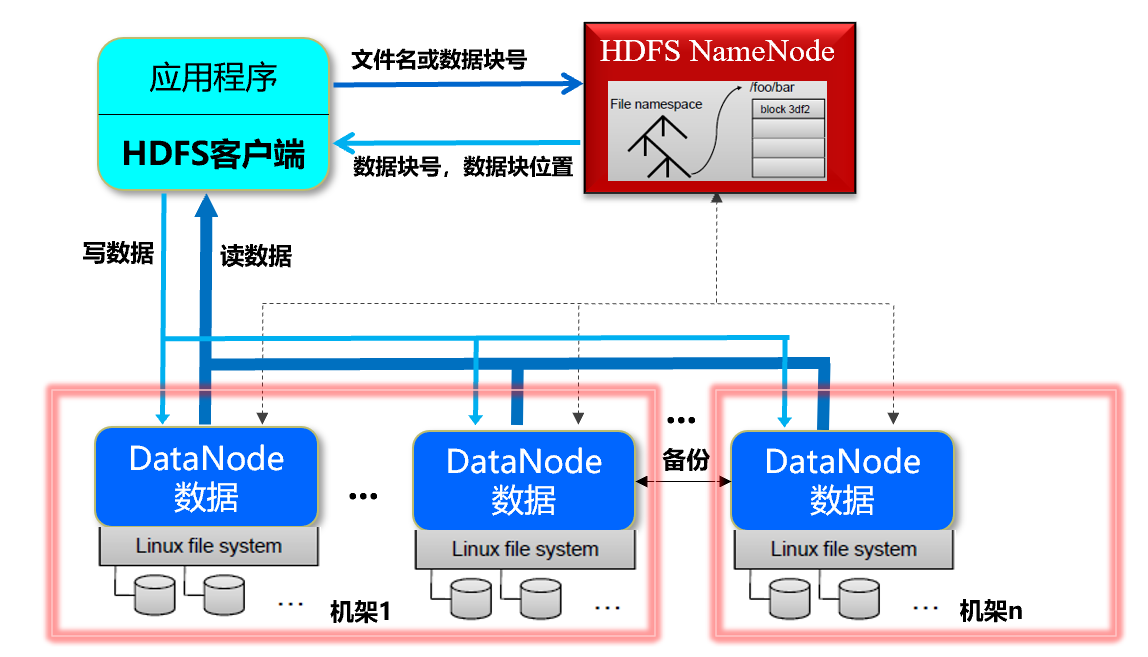
三、Hadoop分布式文件系统 1. 产生背景 数据量越来越大,一台独立的计算机已经无法存储所有的数据---->将大规模的数据存储到成百上千的计算机中------为了解决数据管理以及维护极其繁琐与低效------>分布式文件系统 分布式文件系统是管理网络中跨多台计算机…...

一文读懂select、poll、epoll的用法
select,poll,epoll都是IO多路复用的机制。I/O多路复用就通过一种机制,可以监视多个描述符,一旦某个描述符就绪(一般是读就绪或者写就绪),能够通知程序进行相应的读写操作。但select,…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...
