面试题更新之-this指向问题

文章目录
- this指向是什么
- 常见情况下 this 的指向
- 怎么修改this的指向
this指向是什么
JavaScript 中的 this 关键字用于引用当前执行代码的对象。它的指向是动态的,根据执行上下文的不同而变化。
常见情况下 this 的指向
- 全局作用域中的 this:
在全局作用域中,this 指向全局对象,即在浏览器环境中指向 window 对象,在 Node.js 环境中指向 global 对象。
console.log(this); // 在浏览器环境中输出 window 对象,在 Node.js 环境中输出 global 对象
- 函数中的 this:
在函数中,this 的指向取决于函数的调用方式。以下是几种常见的情况:
- 函数作为普通函数调用:
当函数作为普通函数调用时,this 指向全局对象(在严格模式下是 undefined)。
function myFunction() {console.log(this);
}myFunction(); // 在浏览器环境中输出 window 对象,在 Node.js 环境中输出 undefined(在严格模式下)
- 函数作为对象的方法调用:
当函数作为对象的方法调用时,this 指向调用该方法的对象。
const obj = {name: 'John',sayHello: function() {console.log(`Hello, ${this.name}!`);}
};obj.sayHello(); // 输出 "Hello, John!"
- 函数作为构造函数调用:
当函数使用 new 关键字作为构造函数调用时,this 指向新创建的实例对象。
function Person(name) {this.name = name;
}const john = new Person('John');
console.log(john.name); // 输出 "John"
- 函数使用 call、apply 或 bind 方法调用:
使用 call、apply 或 bind 方法可以显式地指定函数调用的上下文对象。
function sayHello() {console.log(`Hello, ${this.name}!`);
}const obj1 = { name: 'John' };
const obj2 = { name: 'Jane' };sayHello.call(obj1); // 输出 "Hello, John!"
sayHello.apply(obj2); // 输出 "Hello, Jane!"const boundFunction = sayHello.bind(obj1);
boundFunction(); // 输出 "Hello, John!"
- 箭头函数中的 this:
箭头函数的 this 不会被绑定到任何特定的对象,而是继承自外部作用域。它捕获了函数定义时的上下文,并在整个箭头函数的生命周期中保持不变。
const obj = {name: 'John',sayHello: () => {console.log(`Hello, ${this.name}!`);}
};obj.sayHello(); // 输出 "Hello, undefined!",因为箭头函数的 this 继承自外部作用域,此处的 this 指向全局对象
怎么修改this的指向
- 使用 call() 方法:
call() 方法允许你显式地调用函数,并指定函数执行时的上下文对象(即 this 的值)以及传递参数。
function sayHello() {console.log(`Hello, ${this.name}!`);
}const obj = { name: 'John' };
sayHello.call(obj); // 输出 "Hello, John!"
- 使用 apply() 方法:
apply() 方法与 call() 方法类似,不同之处在于参数的传递方式。apply() 方法接受一个包含参数的数组。
function sayHello(greeting) {console.log(`${greeting}, ${this.name}!`);
}const obj = { name: 'John' };
sayHello.apply(obj, ['Hello']); // 输出 "Hello, John!"
- 使用 bind() 方法:
bind() 方法创建一个新的函数,其 this 值被绑定到指定的对象。它不会立即执行函数,而是返回一个绑定了新的 this 值的函数。
function sayHello() {console.log(`Hello, ${this.name}!`);
}const obj = { name: 'John' };
const boundFunction = sayHello.bind(obj);
boundFunction(); // 输出 "Hello, John!"
- 使用箭头函数:
箭头函数的 this 值继承自外部作用域,因此无法通过上述方法进行修改。箭头函数的 this 始终指向定义时的上下文。
const obj = {name: 'John',sayHello: function() {const arrowFunction = () => {console.log(`Hello, ${this.name}!`);};arrowFunction(); // 输出 "Hello, John!"}
};obj.sayHello();
这些方法可以帮助你在 JavaScript 中修改 this 的指向。根据不同的场景和需求,选择适合的方法来修改 this 的值。
相关文章:

面试题更新之-this指向问题
文章目录 this指向是什么常见情况下 this 的指向怎么修改this的指向 this指向是什么 JavaScript 中的 this 关键字用于引用当前执行代码的对象。它的指向是动态的,根据执行上下文的不同而变化。 常见情况下 this 的指向 全局作用域中的 this: 在全局作…...

商品推荐系统浅析 | 京东云技术团队
一、综述 本文主要做推荐系统浅析,主要介绍推荐系统的定义,推荐系统的基础框架,简单介绍设计推荐的相关方法以及架构。适用于部分对推荐系统感兴趣的同学以及有相关基础的同学,本人水平有限,欢迎大家指正。 二、商品…...

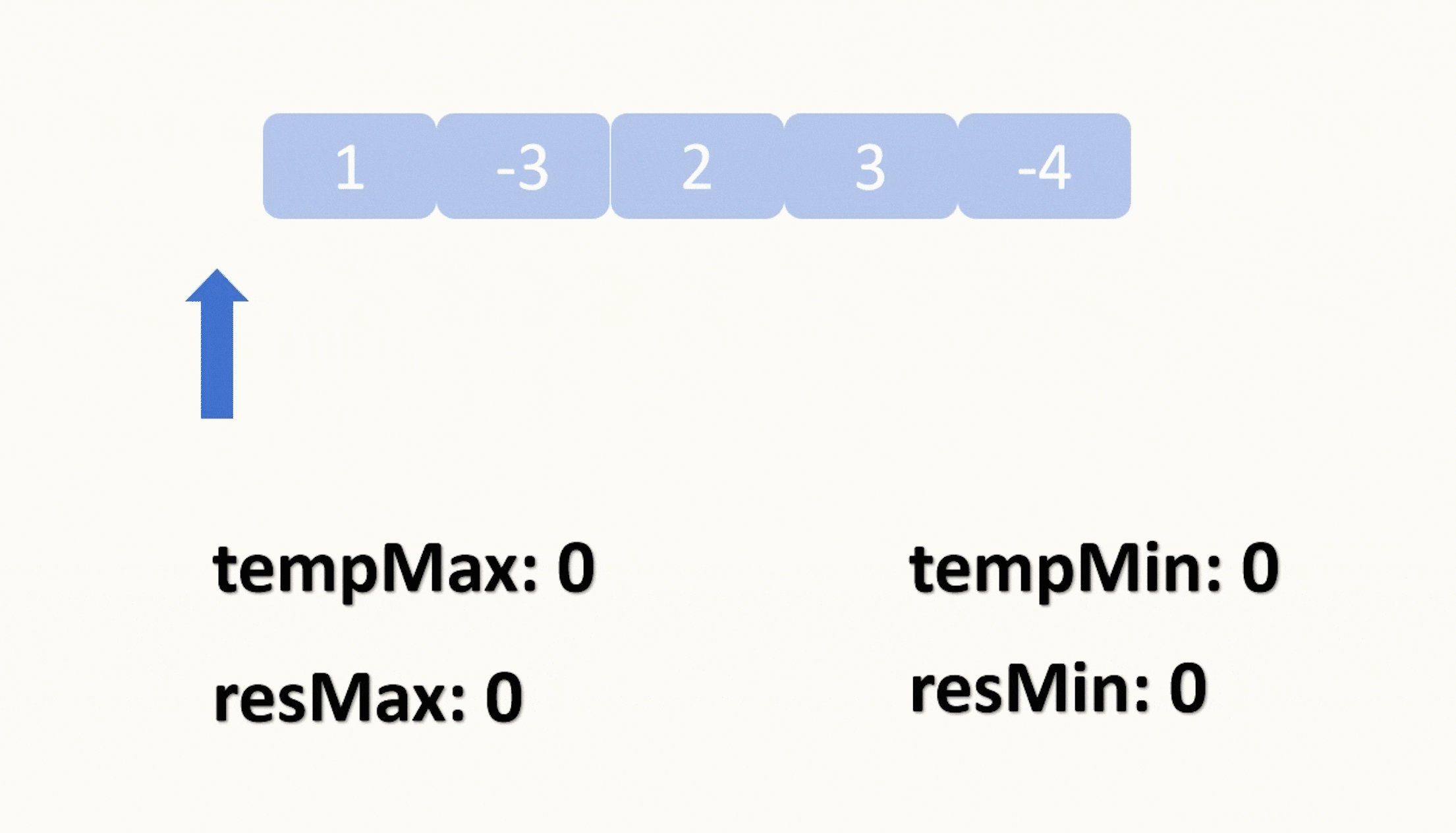
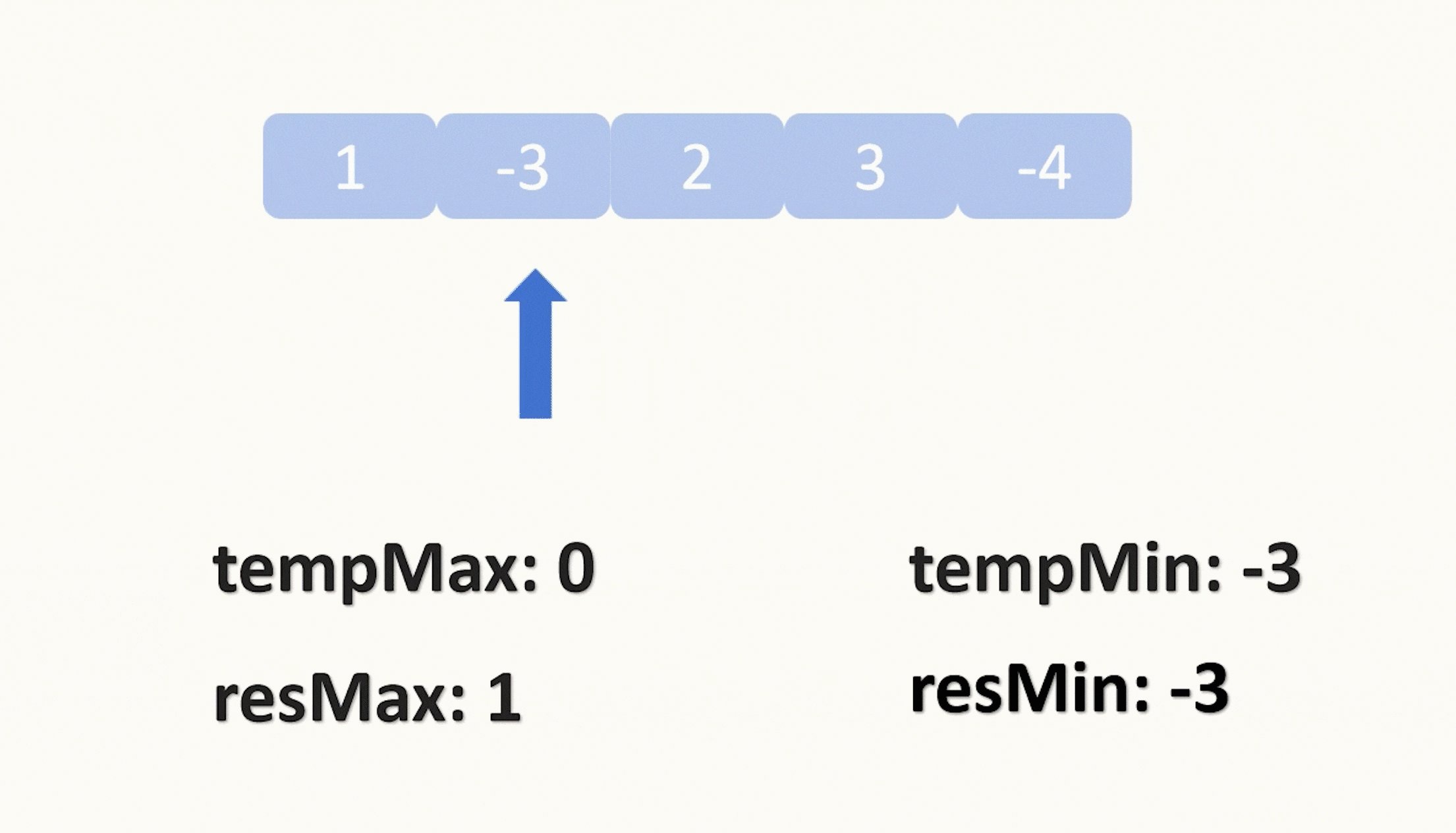
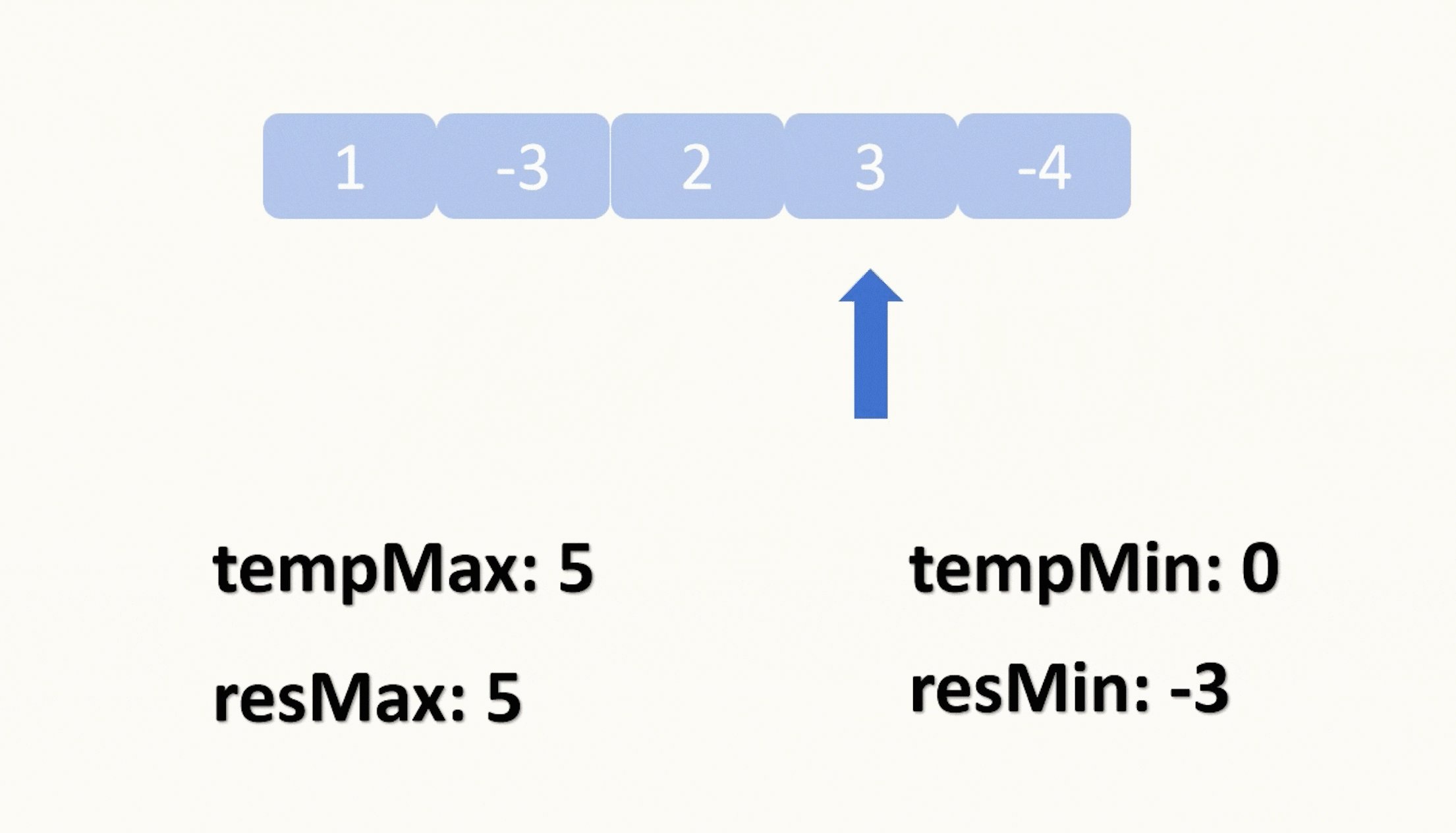
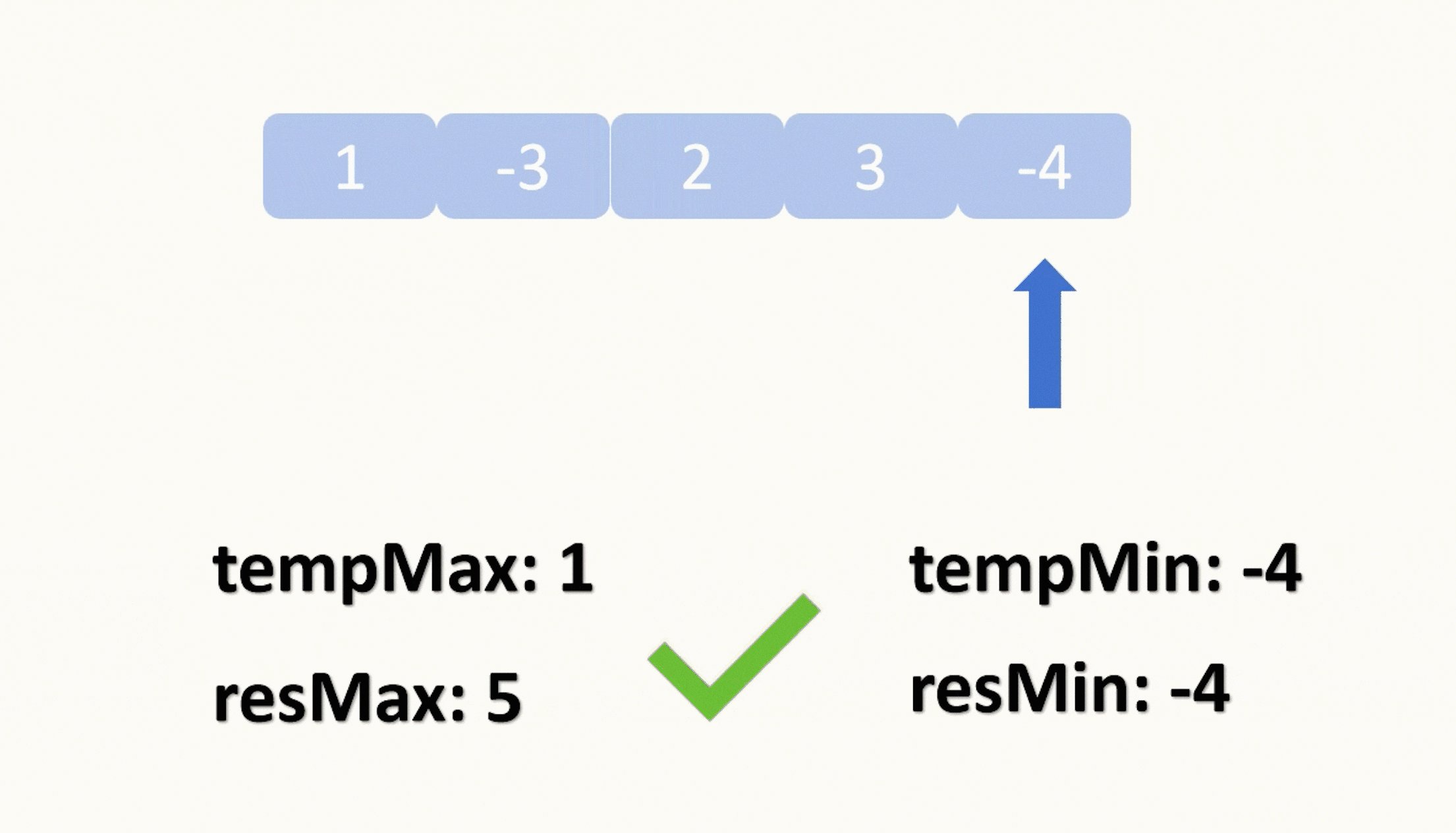
【力扣每日一题】2023.8.8 任意子数组和的绝对值的最大值
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一个数组,让我们找出它的绝对值最大的子数组的和。 这边的子数组是要求连续的,让我们找出一个元素之和…...

SpringBoot Web开发静态资源处理
Web开发探究 简介 其实SpringBoot的东西用起来非常简单,因为SpringBoot最大的特点就是自动装配 使用SpringBoot的步骤: 1、创建一个SpringBoot应用,选择我们需要的模块,SpringBoot就会默认将我们的需要的模块自动配置好 2、手动…...

Dockerfile定制Tomcat镜像
Dockerfile中的打包命令 FROM : 以某个基础镜像作为此镜像的基础 RUN : RUN后面跟着linux常用命令,如RUN echo xxx >> xxx,注意,RUN 不能用于执行命令,因为每个RUN都是独立运行的,RUN 的cd对镜像中的…...

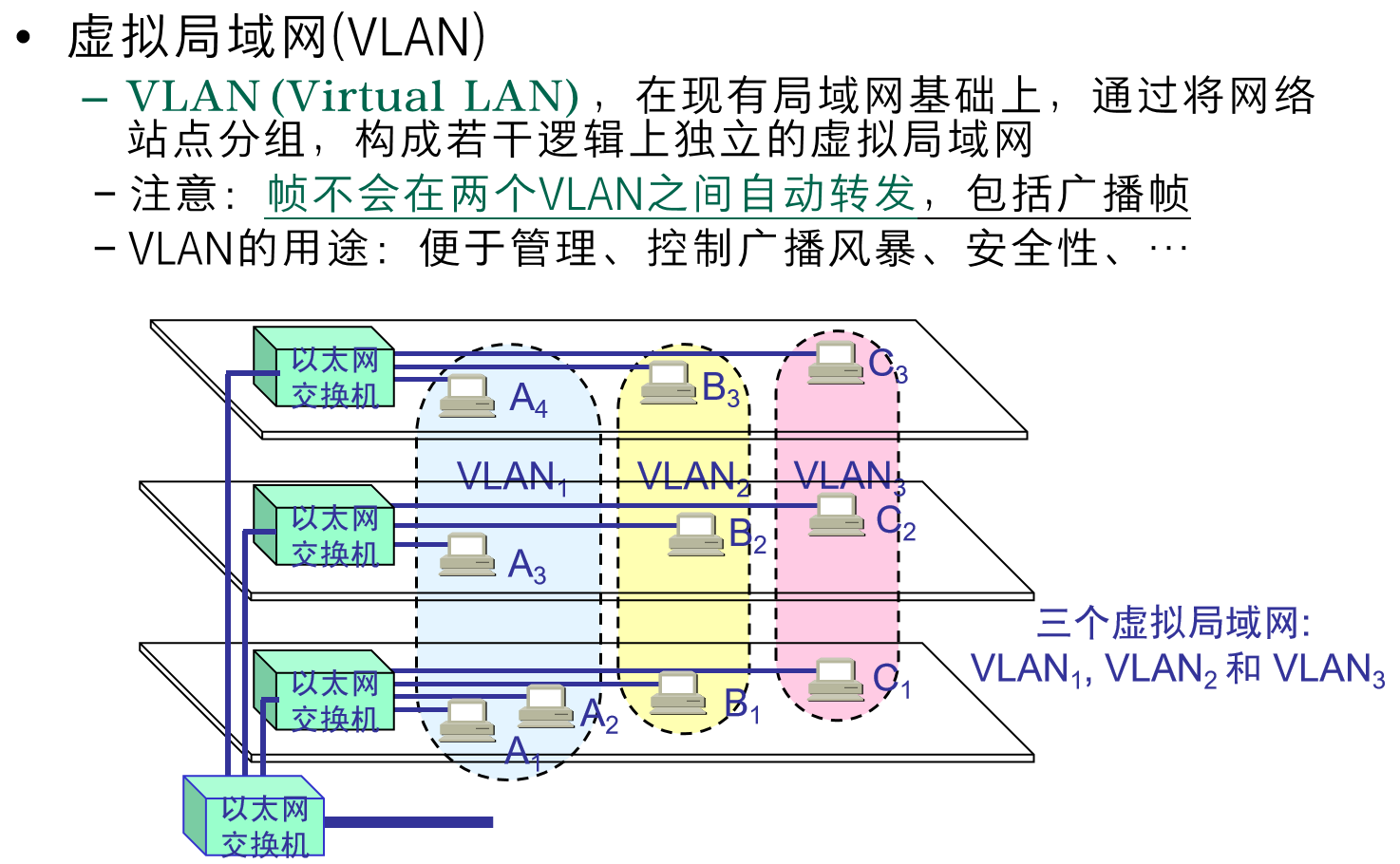
【计算机网络】概述及数据链路层
每一层只依赖于下一层所提供的服务,使得各层之间相互独立、灵活性好,已于实现和维护,并能促进标准化工作。 应用层:通过应用进程间的交互完成特定的网络应用,HTTP、FTP、DNS,应用层交互的数据单元被称为报…...

Java——基础语法(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

数据结构----算法--分治,快速幂
数据结构----算法–分治,快速幂 一.分治 1.分治的概念 分治法:分而治之 将一个问题拆解成若干个解决方式完全相同的问题 满足分治的四个条件 1.问题难度随着数据规模缩小而降低 2.问题可拆分 3.子问题间相互独立 4.子问题的解可合并 2.二分查找(折半搜索)…...

【ChatGPT 指令大全】怎么使用ChatGPT写履历和通过面试
目录 怎么使用ChatGPT写履历 寻求履历的反馈 为履历加上量化数据 把经历修精简 为不同公司客制化撰写履历 怎么使用ChatGPT通过面试 汇整面试题目 给予回馈 提供追问的问题 用 STAR 原则回答面试问题 感谢面试官的 email 总结 在职场竞争激烈的今天,写一…...

微服务:从header中获取用户存入当前线程
1、从网关gateway工程filter中解析token携带的当前用户信息并添加到header中 //获取token携带的idObject userid claimsBody.get("id");//在header中添加新的信息ServerHttpRequest serverHttpRequest request.mutate().headers(httpHeaders -> {httpHeaders.ad…...

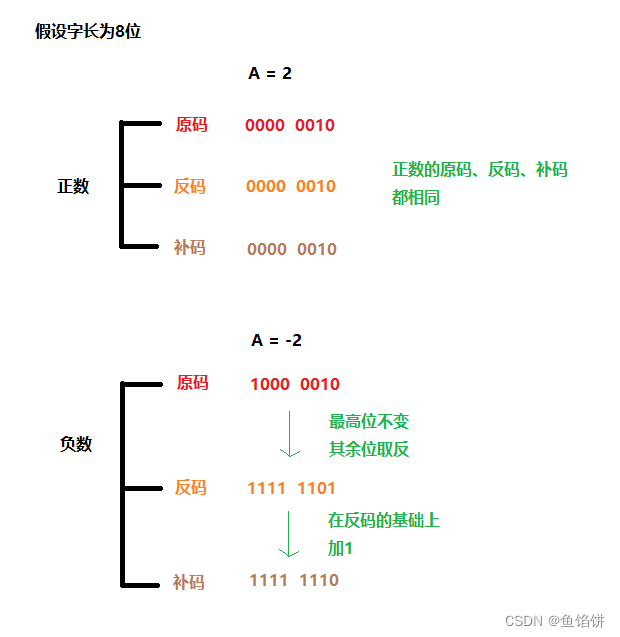
C语言系列之原码、反码和补码
一.欢迎来到我的酒馆 讨论c语言中,原码、反码、补码。 目录 一.欢迎来到我的酒馆二.原码 二.原码 2.1在计算机中,所有数据都是以二进制存储的,但不是直接存储二进制数,而是存储二进制的补码。原码很好理解,就是对应的…...

程序框架——UI管理模块
UI基类BasePanel 负责帮助我们通过代码快速的找到所有的子控件,方便我们在子类中处理逻辑,节约找控件的工作量。 public class BasePanel : MonoBehaviour {//通过里式转换原则 来存储所有的控件private Dictionary<string, List<UIBehaviour>…...

MySQL 慢查询探究分析
目录 背景: mysql 整体结构: SQL查询语句执行过程是怎样的: 知道了mysql的整体架构,那么一条查询语句是怎么被执行的呢: 什么是索引: 建立索引越多越好吗: 如何发现慢查询࿱…...

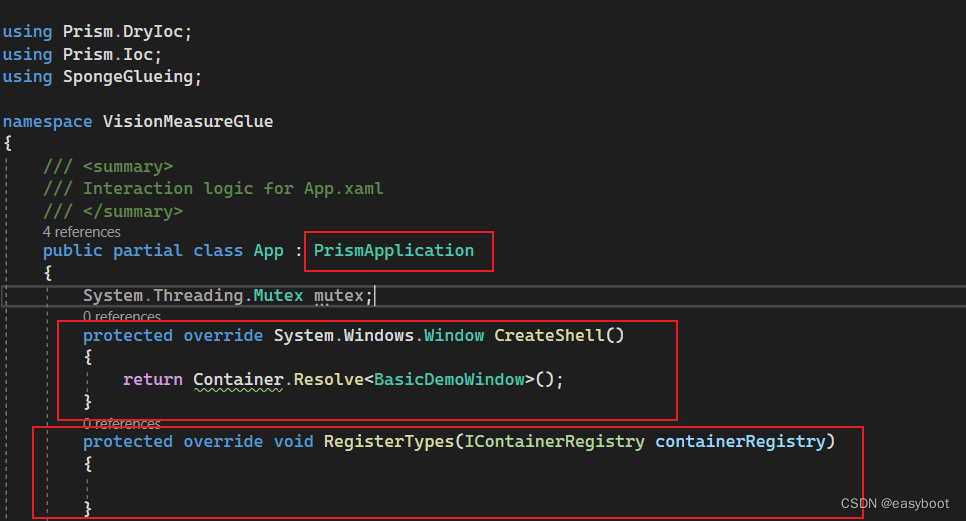
wpf 项目中使用 Prism + MaterialDesign
1.通过nuget安装MaterialDesign 2.通过nuget安装Prism 3.修改App.xmal <prism:PrismApplication x:Class"VisionMeasureGlue.App"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/…...

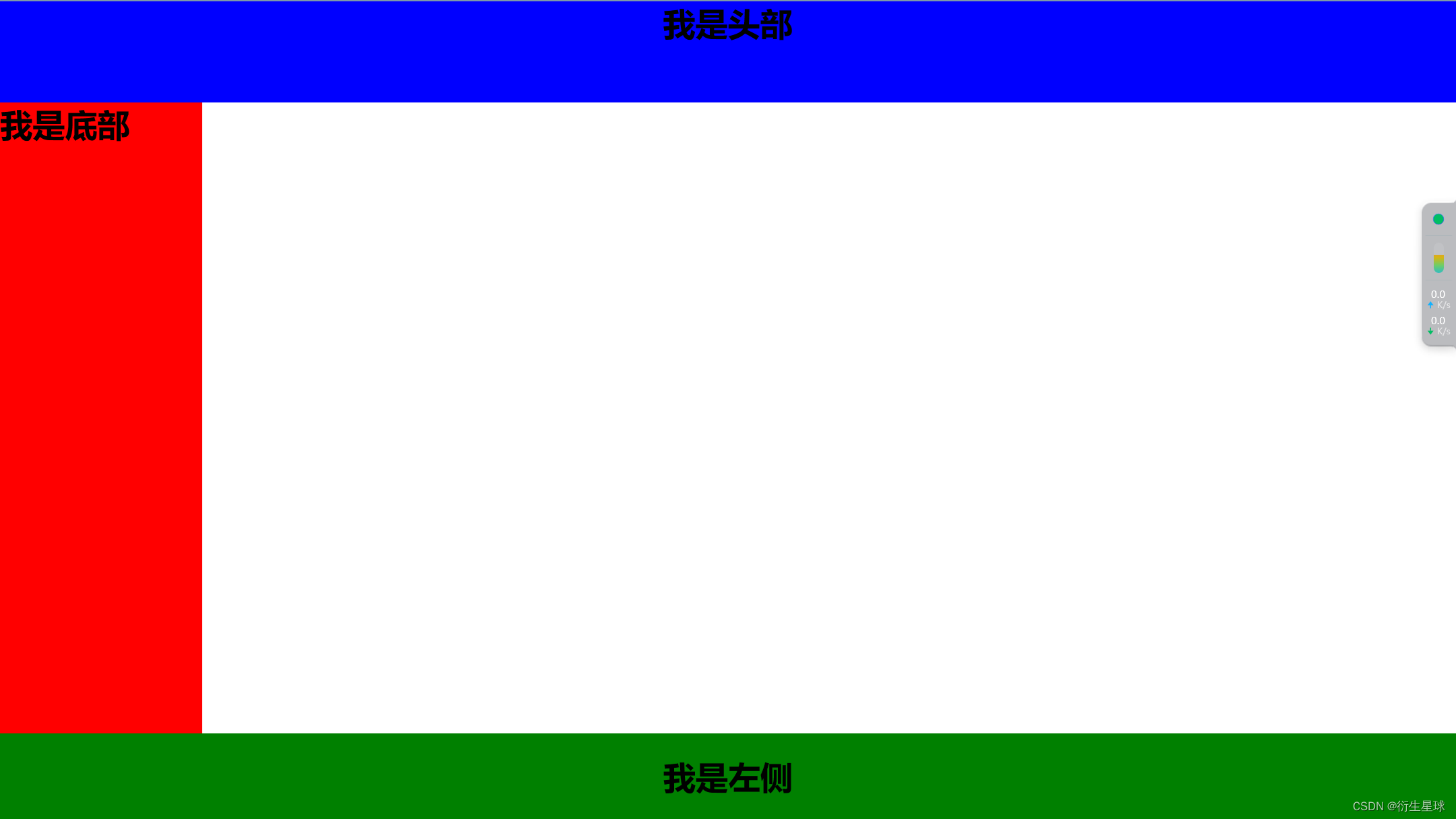
【Spring Boot】Thymeleaf模板引擎 — Thymeleaf页面布局
Thymeleaf页面布局 熟悉Thymeleaf的语法和表达式后,后面开发起来会更加得心应手。接下来好好研究一下Thymeleaf如何实现完整的Web系统页面布局。 1.引入代码片段 在模板中经常希望包含来自其他模板页面的内容,如页脚、页眉、菜单等。为了做到这一点&a…...

整理mongodb文档:删
个人博客 整理mongodb文档:删 求关注,哪儿不足,求大佬们指出,哪儿写的不够通俗易懂跟清晰,也求指出 文章概叙 本文主要是介绍了删除数据的几个方法,主要还是在介绍deleteMany、deleteOne以及remove,对于…...

篇二十三:设计模式的综合实例:构建完整项目
篇二十三:"设计模式的综合实例:构建完整项目" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模…...

FFmpeg常见命令行(三):FFmpeg转码
前言 在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》。本文是Android音视频任务列表的其中一个, 对应的要学习的内容是:如何使…...

合宙Air724UG LuatOS-Air script lib API--scanCode
Table of Contents scanCode scanCode.request(cbFnc, timeout) scanCode 模块功能:扫码. 支持二维码、条形码扫描 scanCode.request(cbFnc, timeout) 设置扫码请求 参数 名称 传入值类型 释义 cbFnc function 扫码返回或者超时未返回的回调函数,回调…...

2023年新手如何学剪辑视频 想学视频剪辑如何入门
随着短视频、vlog等媒体形式的兴起,视频剪辑已经成为了热门技能。甚至有人说,不会修图可以,但不能不会剪视频。实际上,随着各种智能软件的发展,视频剪辑已经变得越来越简单。接下来,一起来看看新手如何学剪…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
