uniapp实现自定义导航内容高度居中(兼容APP端以及小程序端与胶囊对齐)
①效果图如下
1.小程序端与胶囊对齐

2.APP端内容区域居中

注意:上面使用的是colorui里面的自定义导航样式。
②思路:
1.APP端和小程序端走不同的方法,因为小程序端要计算不同屏幕下右侧胶囊的高度。
2.其次最重要的要清晰App端和小程序端的计算逻辑。
3.然后调用api获取屏幕信息,小程序还需要单独调用获取胶囊的api。
系统信息uni.getSystemInfoSync()
小程序端胶囊信息uni.getSystemInfoSync
4.最后写公共的封装方法,在多个页面调用。
小程序端计算方法:
2.1.头部整体高度 ==状态栏高度 + 导航栏高度
2.2.导航栏高度 == (胶囊距顶部高度-状态栏高度) *2 +胶囊高度
2.3.计算导航内容距离顶部高度= 状态栏高度/2
APP端计算方法:
2.4.计算自定义导航栏的高度=((屏幕高度-状态栏高度)/需要除的比例)
③实现代码
3.1、封装的公共的方法APP端和小程序端
/** 共用的自定义导航高度位置(App端)* 在页面中获取系统信息,并计算自定义导航栏的高度* comNum 计算除数* saveFloat 保留小数位数*/utilsNavbarHeight(screenH, statusH, comNum, saveFloat) {const screenHeight = screenH; // 屏幕高度const statusBarHeight = statusH; // 状态栏高度var saveFloats = 2if (saveFloat != undefined) {saveFloats = saveFloat}// 计算自定义导航栏的高度const navBarHeight = ((screenHeight - statusBarHeight) / comNum).toFixed(saveFloats); // 例如除以10,可以根据实际需求进行调整return navBarHeight},/**小程序端与胶囊平行*/WechatNavBarHeight() {//获取状态栏高度const statusBarHeight = uni.getSystemInfoSync().statusBarHeight//获取小程序胶囊信息const menu = uni.getMenuButtonBoundingClientRect()//导航栏高度 == (胶囊距顶部高度-状态栏高度) *2 +胶囊高度const navBarHeightWechat = (menu.top - statusBarHeight) * 2 + menu.height//头部整体高度 ==状态栏高度 + 导航栏高度const headerHeight = statusBarHeight + navBarHeightWechat//计算导航内容距离顶部高度= 状态栏高度/2const topHeight = statusBarHeight / 2 + 'px'return {topHeight,headerHeight}},3.2、使用自定义导航栏页面调用
注意:height动态绑定的是navBarHeight,整体导航栏高度
top动态邦定的是statusBarHeight,计算后的距顶部高度
//布局
<view class="Content"><!-- 自定义导航 --><view class="navbar"><view class="cu-bar bg-blue search" :style="{'height':navBarHeight}"><view class="rowList" :style="{'top':statusBarHeight}"><view class="action" @click="loca"><text>测试</text><text class="cuIcon-triangledownfill"></text></view><view :class="[isWeixin?'search-form radius wechatNavbar':'search-form radius']"><text class="cuIcon-search"></text><input @tap.stop="InputFocus" :disabled="true" :adjust-position="false" type="text":placeholder="currentWord" confirm-type="search"></input></view><view class="cu-avatar round" @click="addFunction":style="isWeixin ? 'background-image:url(static/images/index/add.png)' : 'background-image:url(/static/images/index/add.png)'"></view></view></view></view>
//初始化数据navBarHeight: null,//导航栏高度statusBarHeight: null,//导航内容距离整体导航栏高度headerHeight: null, //顶部导航整体高度//方法
//计算导航栏高度comNavbarHeight() {// #ifdef APP-PLUSconst devres = this.$system.devInfo()const navBarHeight = this.$system.utilsNavbarHeight(devres.screenHeight, devres.statusBarHeight, 8.6, 2)this.navBarHeight = navBarHeight + 'px'this.statusBarHeight = devres.statusBarHeight / 2 + 'px' //14% 准确来说14%this.headerHeight = navBarHeight// #endif// #ifdef MP-WEIXINconst wechatObj = this.$system.WechatNavBarHeight()this.statusBarHeight = wechatObj.topHeightthis.navBarHeight = wechatObj.headerHeight + 'px'this.headerHeight = wechatObj.headerHeight// #endif},这样就可以了,实现过程中也踩了很多坑,有什么问题评论区留言啊!
相关文章:

uniapp实现自定义导航内容高度居中(兼容APP端以及小程序端与胶囊对齐)
①效果图如下 1.小程序端与胶囊对齐 2.APP端内容区域居中 注意:上面使用的是colorui里面的自定义导航样式。 ②思路: 1.APP端和小程序端走不同的方法,因为小程序端要计算不同屏幕下右侧胶囊的高度。 2.其次最重要的要清晰App端和小程序端…...

Python调用外部电商API的详细步骤
Python是一种高级编程语言,非常适合用于集成API,即应用程序编程接口。API通常是由网站和各种软件提供的接口,可以让不同的程序之间进行数据交换和通信。在Python中调用API,可以帮助我们轻松地获取数据,并将其整合到我们…...
什么是NVME
1. 概念 NVM Express(NVMe),或称非易失性内存主机控制器接口规范(Non-Volatile Memory express),,是一个逻辑设备接口规范。他是与AHCI类似的、基于设备逻辑接口的总线传输协议规范(相当于通讯协议中的应用层…...

交叉编译驱动和应用出现警告提示错误“cc1:all warnings being treated as errors”解决方法
最近新玩的rk3588的板子,编译驱动时出现了警告提示错误“cc1:all warnings being treated as errors”,导致编译失败,仔细看了一下,就是内部出现了一个警告,一个未使用的变量出现的警告,导致了驱动编译失败,但是如果这样其他驱动会不会也这样,然后就写了一个printk的de…...

基于nodejs+vue+uniapp微信小程序的短视频分享系统
开发语言 node.js 框架:Express 前端:Vue.js 数据库:mysql 数据库工具:Navicat 开发软件:VScode 3.1小程序端 用户注册页面,输入用户的个人信息点击注册即可。 注册完成后会返回到登录页面,用户输入自己注…...

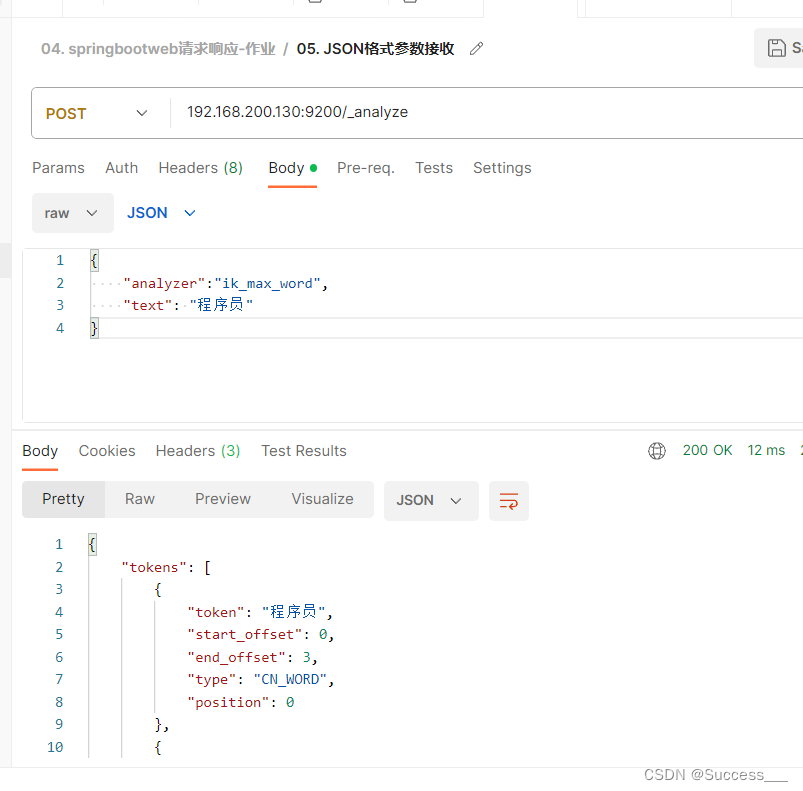
ElasticSearch:环境搭建步骤
1、拉取镜像 docker pull elasticsearch:7.4.0 2、创建容器 docker run -id --name elasticsearch -d --restartalways -p 9200:9200 -p 9300:9300 -v /usr/share/elasticsearch/plugins:/usr/share/elasticsearch/plugins -e "discovery.typesingle-node" elasti…...

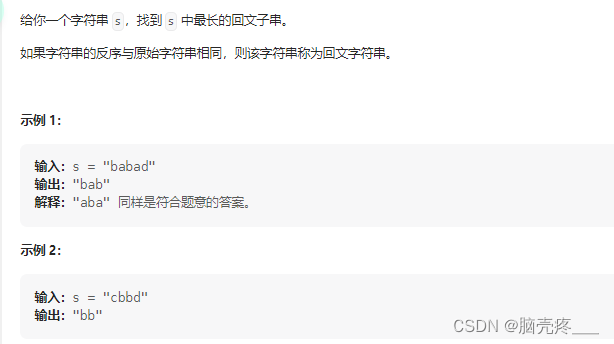
剑指 Offer 37. 序列化二叉树
文章目录 题目描述简化题目思路分析 题目描述 请实现两个函数,分别用来序列化和反序列化二叉树。 你需要设计一个算法来实现二叉树的序列化与反序列化。这里不限定你的序列 / 反序列化算法执行逻辑,你只需要保证一个二叉树可以被序列化为一个字符串并且将…...

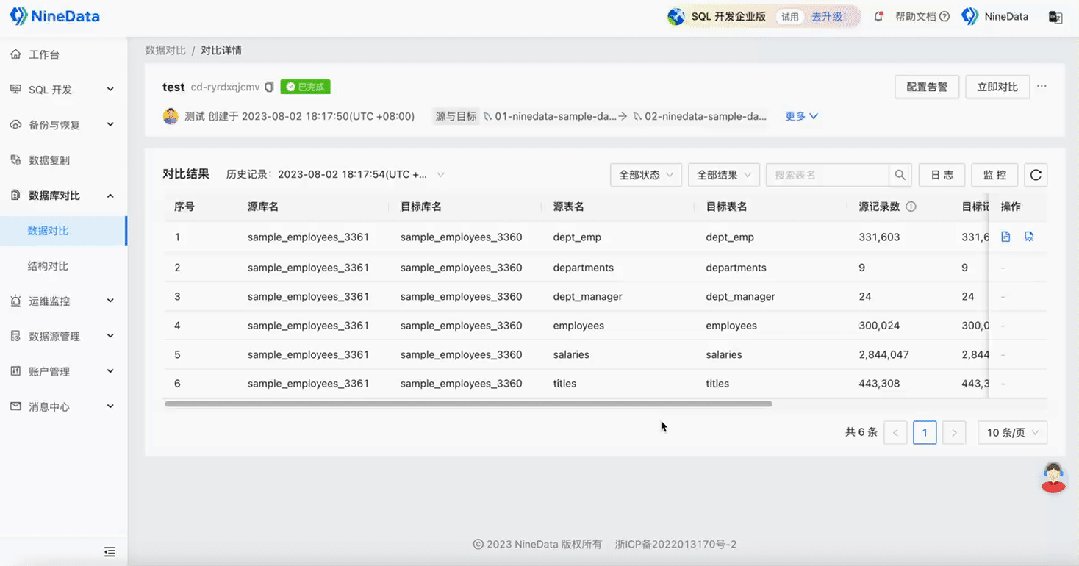
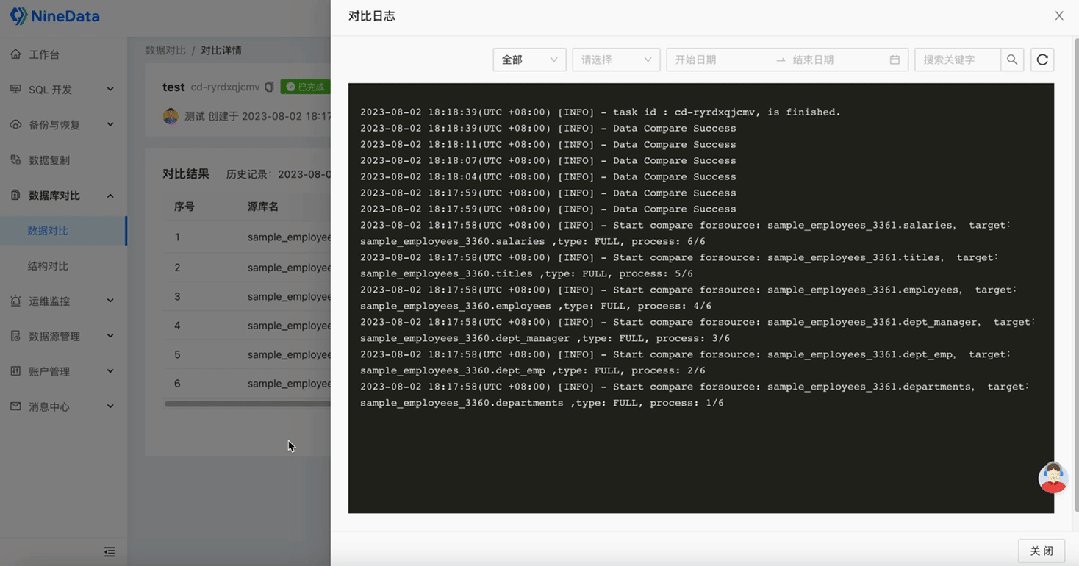
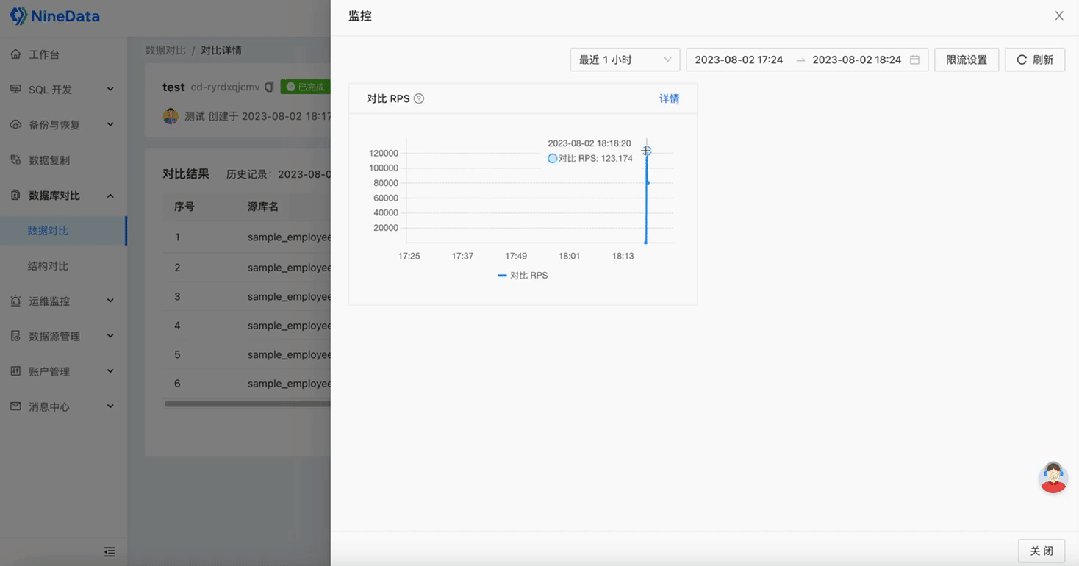
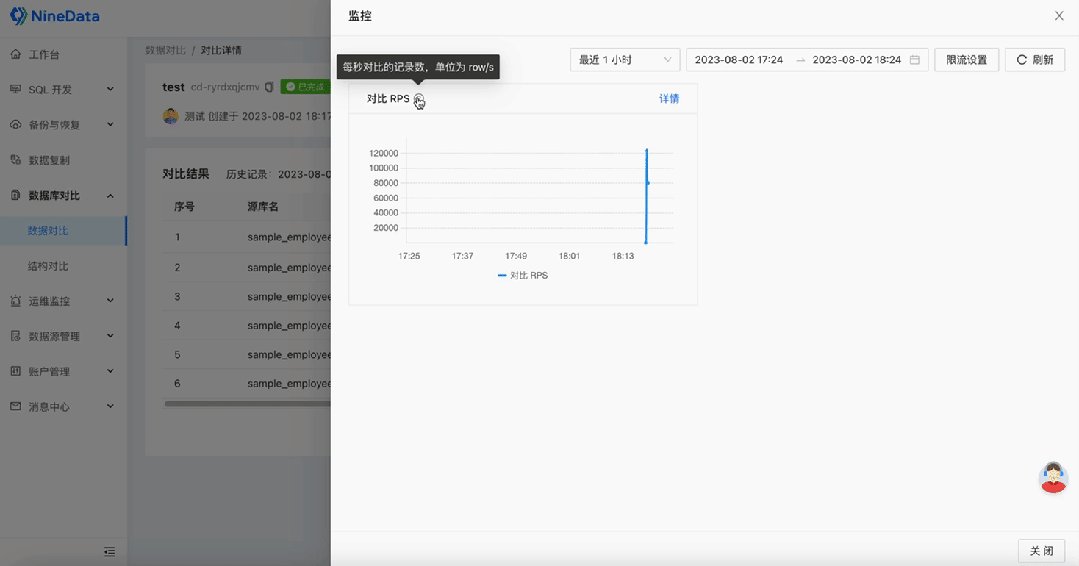
如何快速完成MySQL数据的差异对比|NineData
在现代商业环境中,数据库是企业存储核心数据的重要工具,而 MySQL 作为最受欢迎的关系型数据库管理系统,广泛应用于各行各业。在容灾、数据迁移、备份恢复等场景下,为了确保两端或多端之间数据的一致性,通常需要对数据进…...

Vue3项目中将html元素转换为word
下载插件 html转word插件 pnpm i --save html-docx-js-typescript生成临时链接 pnpm i file-saver代码部分 html部分,为要下载的部分用id做唯一标识 <div :id"mode-${chart.id}"><pre><VueShowdown :markdown"chart.content&quo…...

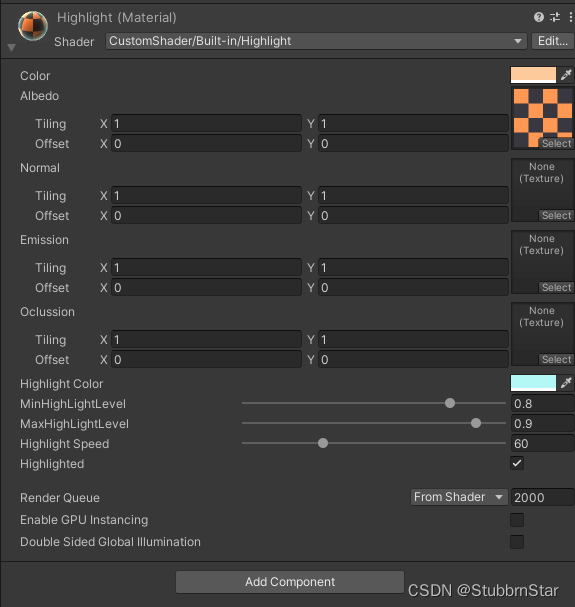
Unity-Shader-高亮Highlight
常用Shader-高亮,可动态调整高亮颜色、高亮强度范围/等级、高亮闪烁速度、高亮状态 Shader "CustomShader/Highlight" {Properties{_Color("Color", Color) (0.9044118,0.6640914,0.03325041,0)_Albedo("Albedo", 2D) "white…...

Linux操作系统(二):操作系统结构与内核设计
在(一)详解CPU中介绍了操作系统所基于的硬件CPU后,本部分学习操作系统的架构。在计算机系统中,操作系统的架构通常包括以下几个主要组件: 内核(Kernel) 进程管理(Process Management…...

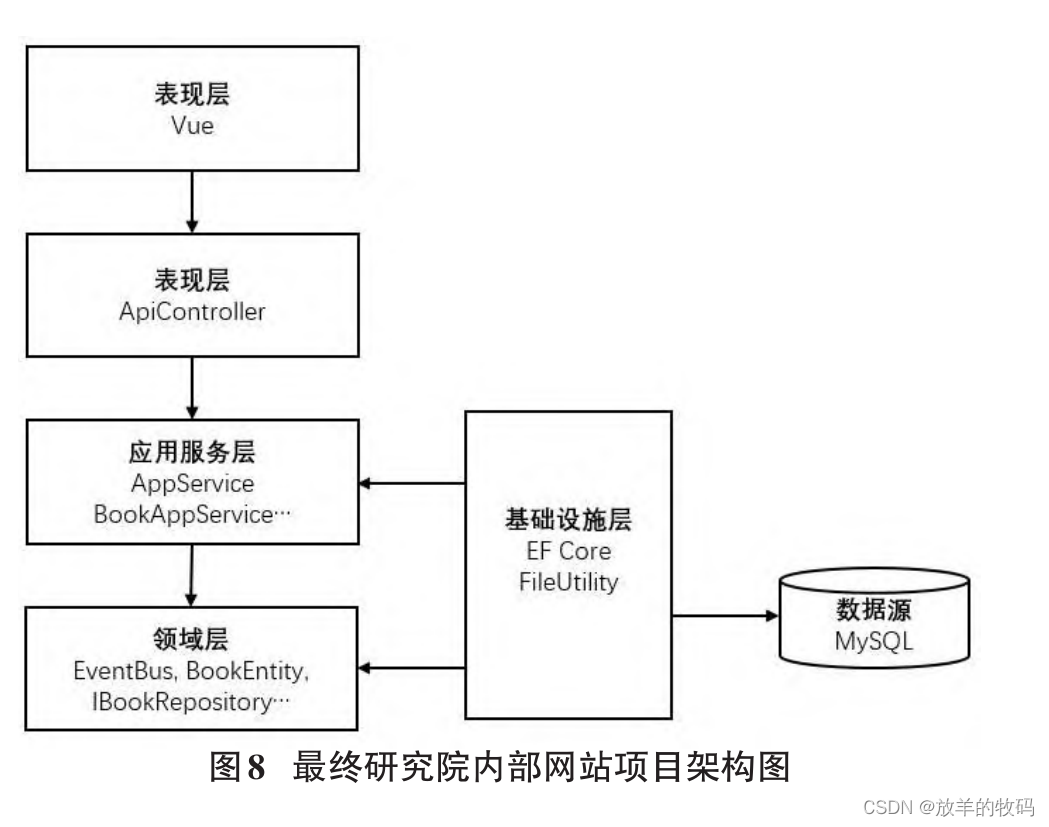
小研究 - 领域驱动设计DDD在IT企业内部网站开发中的运用(二)
在企业内部网站的建设过程中,网站后端最初采用传统的表模式的开发方式。这种方式极易导致站点的核心业务逻辑和业务规则分布在架构的各个层和对象中,这使得系统业务逻辑的复用性不高。为了解决这个问题,作者在后期的开发过程中引入了领域驱动…...

在Qt中实现鼠标监听与交互
文章目录 概述1. 包含头文件2. 实现鼠标事件函数3. 使用示例4. 应用场景 概述 鼠标监听是在Qt应用程序中实现用户交互的关键部分之一。通过捕获鼠标事件,您可以响应用户的点击、移动和释放动作,实现各种交互效果。本篇博文将详细介绍在Qt中如何进行鼠标…...

力扣hot100刷题记录
二刷hot100,坚持每天打卡!!! 1. 两数之和 // 先求差,再查哈希表 public int[] twoSum(int[] nums, int target) {Map<Integer,Integer> map new HashMap<>();for(int i 0;i<nums.length;i){int key …...

阿里云国际站视频直播服务是什么呢?
阿里云国际站视频直播是什么呢?下面一起来看一下: 视频直播服务(ApsaraVideo Live)是基于前瞻的内容接入、分发网络和大规模分布式实时转码技术打造的音视频直播平台,提供便捷接入、高清流畅、超低延时、高并发的音视频…...

python实现简单的爬虫功能
前言 Python是一种广泛应用于爬虫的高级编程语言,它提供了许多强大的库和框架,可以轻松地创建自己的爬虫程序。在本文中,我们将介绍如何使用Python实现简单的爬虫功能,并提供相关的代码实例。 如何实现简单的爬虫 1. 导入必要的…...

AI文档识别技术之表格识别 (一)
AI文档识别技术之表格识别(一) 文章目录 文章目录 AI文档识别技术之表格识别(一)1. 表格识别原理介绍1.1 表格类型分类1.2 识别原理 2. 整体识别流程2.1 流程图2.2 图像处理部分大致流程 3. 将表格转换为html与json格式输出3.1 html格式3.2 json格式3.3 表格识别实例 前言 此文…...

uni-app 支持 app端, h5端,微信小程序端 图片转换文件格式 和 base64
uni-app 支持 app端 h5端,微信小程序端 图片转换文件格式 和 base64,下方是插件市场的地址app端 h5端,微信小程序端 图片转换文件格式 和 base64 - DCloud 插件市场 https://ext.dcloud.net.cn/plugin?id13926...

云计算——存储虚拟化简介 与 存储模式及方法
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前期回顾 前言 一.存储虚拟化介绍 1.云计算存储基本概念 2.云计算存储模型 3.创…...

数据资产目录建设之数据分类全解
01 数据治理“洗澡论” 其实他们之前做过数据一轮数据资产盘点,做了一个分类,也挂到系统上了,但是后来就没有后来了。治理做一半,等于啥也没干。 我之前在群里开了一个玩笑,数据治理这种事情,就跟洗澡一…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
