如何使用C++来找出编码88表示的字符?指出至少两种方法。
在C++中,可以使用整型值来表示字符编码,其中ASCII码是最常见的字符编码方案。要找出编码为88的字符,可以使用以下两种方法:
方法一:使用类型转换(显式类型转换或隐式类型转换)将整型值转换为字符。
#include <iostream>int main() {int code = 88;char character = static_cast<char>(code);std::cout << "Character for code " << code << " is: " << character << std::endl;return 0;
}
方法二:直接使用字符字面值来初始化变量。
#include <iostream>int main() {char character = 88;std::cout << "Character for code 88 is: " << character << std::endl;return 0;
}
这两种方法都将整型值88转换为对应的字符,并输出结果。在ASCII码中,编码为88的字符是大写字母 ‘X’。因此,上述代码将输出:Character for code 88 is: X。
相关文章:

如何使用C++来找出编码88表示的字符?指出至少两种方法。
在C中,可以使用整型值来表示字符编码,其中ASCII码是最常见的字符编码方案。要找出编码为88的字符,可以使用以下两种方法: 方法一:使用类型转换(显式类型转换或隐式类型转换)将整型值转换为字符…...

Kafka:springboot集成kafka收发消息
kafka环境搭建参考Kafka:安装和配置_moreCalm的博客-CSDN博客 1、springboot中引入kafka依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><…...
本质矩阵E、基本矩阵F、单应矩阵H
1. E (归一化坐标对进行计算) t ^ R 为3*3的矩阵, 因为R,t共有6个自由度,又因为单目尺度等价性,所以实际上E矩阵共有5个自由度。因此至少需要5个点对来求解。 2. 基本矩阵F:根据两帧间匹配的像素点对儿计算 3*3且自由度为7的矩阵kF也为基础矩阵&#x…...

Oracle database Linux自建环境备份至远端服务器自定义保留天数
环境准备 linux下安装oracle 请看 oracle12c单节点部署 系统版本: CentOS 7 软件版本: Oracle12c 备份策略与实现方法 此次备份依赖Oracle自带命令exp与linux下crontab命令(定时任务) exp Oracle中exp命令是一个用于导出数据库数据和对象的…...
|(线程池使用))
SpringBoot异步任务(2)|(线程池使用)
SpringBoot异步任务(2)|(线程池使用) 文章目录 SpringBoot异步任务(2)|(线程池使用)[TOC] 前言一、使用场景二、springboot添加异步任务1.配置线程池2.线程池的使用 总结 章节 第一章…...

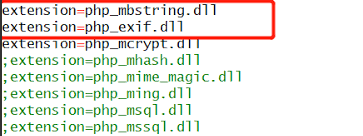
解决Windows:Call to undefined function exif_imagetype()
很明显,是php安装时没有打开某些扩展,以致不能执行exif_imagetype()这个方法,因此需要打开。 网上很多人说需要打开下面这两个扩展: extension=php_exif.dll extension=php_mbstring.dll 但只说对了一半,我一开始也按照网上文章说的打开这两个扩展,但是还是同样错误。…...

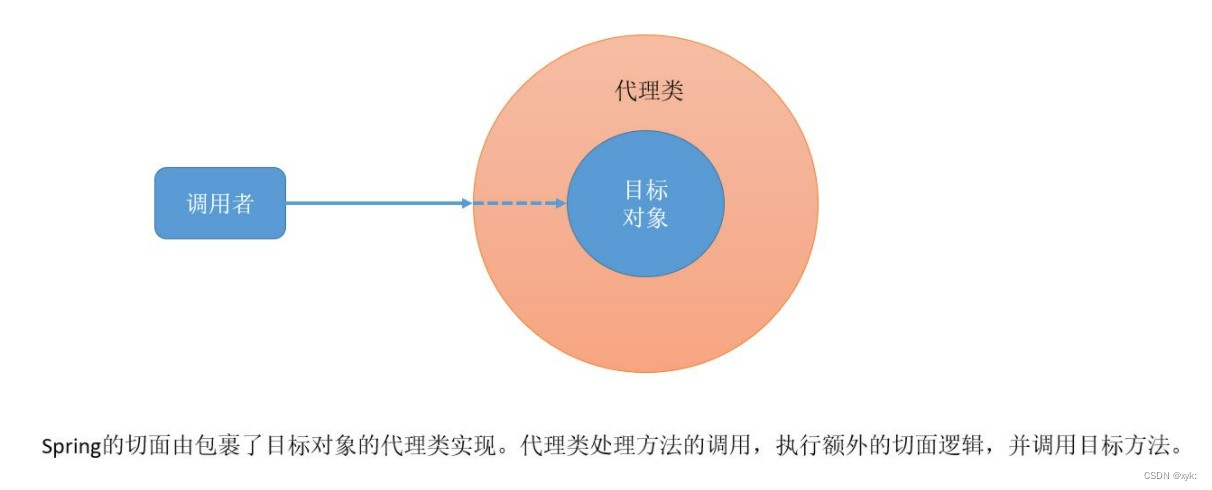
【Spring】Spring AOP 初识及实现原理解析
博主简介:想进大厂的打工人博主主页:xyk:所属专栏: JavaEE进阶 目录 文章目录 一、初识AOP 1.1 什么是AOP? 1.2 AOP的组成 1.2.1 切面(Aspect) 1.2.2 切点(Pointcut) 1.2.3 连接点&…...

【Express.js】集成Redis
集成Redis 本节我们介绍在 express.js 中集成 redis. Redis是一个高性能的key-value内存数据库,支持事务、队列、持久化等特性,常用于高并发性能场景。 准备工作 创建一个 express.js 项目(本文基于evp-express-cli)在开发环境…...

StringBuilder创建的对象如何清空
要清空一个StringBuilder对象,可以使用其实例方法setLength(int newLength)来实现。将newLength参数设置为0,就可以将StringBuilder的内容清空。以下是一个示例代码: StringBuilder sb new StringBuilder(); // 添加一些内容到StringBuilde…...

mybatis-plus实现mysql自定义IKeyGenerator
1. IKeyGenerator主键生成 内置实现类,缺少mysql,因为mysql不支持序列,只能通过表模拟序列 H2KeyGenerator PostgreKeyGenerator KingbaseKeyGenerator 人大金仓的KES数据库 DB2KeyGenerator OracleKeyGenerator2. 新建表模拟序列 CREATE T…...

山西电力市场日前价格预测【2023-08-11】
日前价格预测 预测明日(2023-08-11)山西电力市场全天平均日前电价为367.15元/MWh。其中,最高日前电价为408.91元/MWh,预计出现在20: 00。最低日前电价为343.90元/MWh,预计出现在02: 30。 价差方向预测 1: 实…...

浏览器无法连接网络问题
问题描述 电脑其他程序都能正常联网,但是所有的浏览器都无法联网,同时外部网站都能ping通 问题诊断 查看电脑Internet连接的问题报告显示:该设备或资源(Web 代理)未设置为接受端口"7890"上的连接。 解决方案 经过检查发现不是IP地址…...

ZyjDataLink 全量MySQL同步程序 - 开发过程 01
开发过程由本人从 架构设计 到 代码实现 独立完成,通过该博客记录分享开发经验 ZyjDataLink 当前的目标是做到 MySQL大数据量的快速同步,后期希望扩展的功能 高度可操作性,融入增量数据库同步,跨数据库同步 ZyjDataLink 需求分析…...

为什么说Python股票接口是连接投资与编程的桥梁?
在现代金融领域,投资与技术的结合日益紧密,而Python作为一种强大的编程语言,为投资者提供了开发股票交易策略和分析市场数据的高效工具。 一、Python股票接口的重要性: Python作为一种易学易用的编程语言,逐渐成为金融…...

kubectl,helm安装到window
1、Windows创建目录和文件 创建文件到指定目录记得切换目录 安装到家目录 wangdachuD-M70K45QX-1544 MINGW64 ~ $ mkdir -p .kubewangdachuD-M70K45QX-1544 MINGW64 ~ $ vi configwangdachuD-M70K45QX-1544 MINGW64 ~ $ pwd /c/Users/wangdachu 2、Windows安装kubectl到当前…...
)
【BASH】回顾与知识点梳理(目录)
【BASH】回顾与知识点梳理(目录) 一. 认识与学习 BASH二. Shell 的变量功能三. 命令别名与历史命令四. Bash Shell 的操作环境五. 数据流重导向六. 管线命令 (pipe)七. 前六章知识点总结及练习八. 正则表达式(正规表示法)九. 扩展…...

TFRecords详解
内容目录 TFRecords 是什么序列化(Serialization)tf.data 图像序列化(Serializing Images)tf.Example函数封装 小结 TFRecords 是什么 TPU拥有八个核心,充当八个独立的工作单元。我们可以通过将数据集分成多个文件或分片(shards)…...

【多维定向滤波器组和表面波】表面变换:用于高效表示多维 s 的多分辨率变换(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

45.113.201.X服务器远程不上是什么原因,有什么办法解决?
45.113.201.1远程登录不上可能有多种原因导致,以下是一些常见的问题和解决方法: 网络连接问题:确保本地网络连接正常,尝试通过其他设备或网络连接服务器,确认是否是网络问题导致无法远程登录。 IP地址或端口错误&…...

微信小程序 地图map(电子围栏圆形和多边形)
正常情况下是没有手机上画电子围栏的,公共平台上我也没找到,所以走了一个歪点子,就是给地图添加点击事件,记录点的位置,在画到电子围栏上就是添加电子围栏了,如果只是显示电子围栏就简单了 一、多边形电子…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
