Vue 简版文件预览笔记
简版文件预览笔记
调用方法
<script lang="ts" setup>import {exportFileData,preViewFile,} from '@/xxx/tools.ts';import {fileDownload,} from '@/api/xxx/xx';// 预览方法const handleViewBtn = () => {const filePath = 获取预览地址;const urlFormat = 获取预览地址的扩展名(xxx.toLowerCase())// 这里是预览接口请求,具体根据自己的接口来定fileDownload({ filePath }).then((res: any) => {// 导出的预览数据和预览类型let {filePathData , viewType} = exportFileData(res.data, urlFormat);switch (viewType) {case 'img':const imgObj: any = preViewFile('', '_blank', 1000, 700);imgObj.document.write(`<!DOCTYPE html><html><body><img src='${filePathData}' style='height:100%;width:100%'/></body></html>`);break;case 'txt':const txtObj: any = preViewFile('', '_blank', 1000, 700);txtObj.document.write(`<iframe src="${filePathData}" width="100%" height="100%" frameborder="0"> </iframe>`);break;case 'pdf_ppt_doc_xls':preViewFile(filePathData, '_blank', 1000, 700);break;default:console.log('没匹配到');break;}});};
</script>
公共方法
/*** @description: 预览文档时新打开窗口的样式* @param {string} url 预览地址* @param {string} name 名称* @param {number} w 宽度* @param {number} h 高度* @param {string} type 打开的类型 是pdf 还是图片 txt* @return {*}*/
export const preViewFile = (url: string, name: string, w: number, h: number) => {const iTop = (window.screen.availHeight - 30 - h) / 2;// const iLeft = (window.screen.availWidth - 10 - w) / 2;const iLeft = (window.screenX || window.screenLeft || 0) + (screen.width - w) / 2;const newwindow: any = window.open(url,name,`height=${h},innerHeight=${h},width=${w},innerWidth=${w}, top=${iTop},left=${iLeft},titlebar=no, directions=no, toolbar=no, menubar=no, scrollbars=yes, resizeable=no, location=no, status=no`);return newwindow;
};/*** @description: 二进制流对应的预览格式* @param {string} data 二进制流数据* @param {string} fileType 文件类型* @return {*}*/
export const exportFileData = (data: any, fileType: string) => {const formatList = fileFormat();let type = '';let fileURL: any = '';let viewType = ''for (const key in formatList) {if (key === fileType) {type = key;}}if (['png', 'jpeg', 'gif', 'bmp', 'jfif', 'jpg'].includes(type)) {fileURL = window.URL.createObjectURL(data); // 将查出的数据转换为图片路径viewType = 'img'} else if (['txt'].includes(type)) {const blob = new Blob([data], {type: `${formatList[type]}`,});fileURL = window.URL.createObjectURL(blob);viewType = 'txt'} else if (['xls', 'xlsx', 'doc', 'docx', 'pdf', 'pptx'].includes(type)) {const blob = new Blob([data], {type: 'application/pdf;chartset=UTF-8',});fileURL = window.URL.createObjectURL(blob);viewType = 'pdf_ppt_doc_xls'} else {fileURL = '';}return {fileURL,viewType};
};/*** @description: 文档下载根据上传类型 对应下载文档的后缀*/
export const fileFormat = () => {return {xls: 'application/vnd.ms-excel',xlsx: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',doc: 'application/msword',docx: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document',pdf: 'application/pdf',pptx: 'application/vnd.openxmlformats-officedocument.presentationml.presentation',png: 'image/png',gif: 'image/gif',jpeg: 'image/jpeg',jpg: 'image/jpeg',bmp: 'image/bmp',tif: 'tif',tiff: 'image/tiff',txt: 'text/plain',jfif: 'jfif',};
};
相关文章:

Vue 简版文件预览笔记
简版文件预览笔记 调用方法 <script lang"ts" setup>import {exportFileData,preViewFile,} from /xxx/tools.ts;import {fileDownload,} from /api/xxx/xx;// 预览方法const handleViewBtn () > {const filePath 获取预览地址;const urlFormat 获取预…...

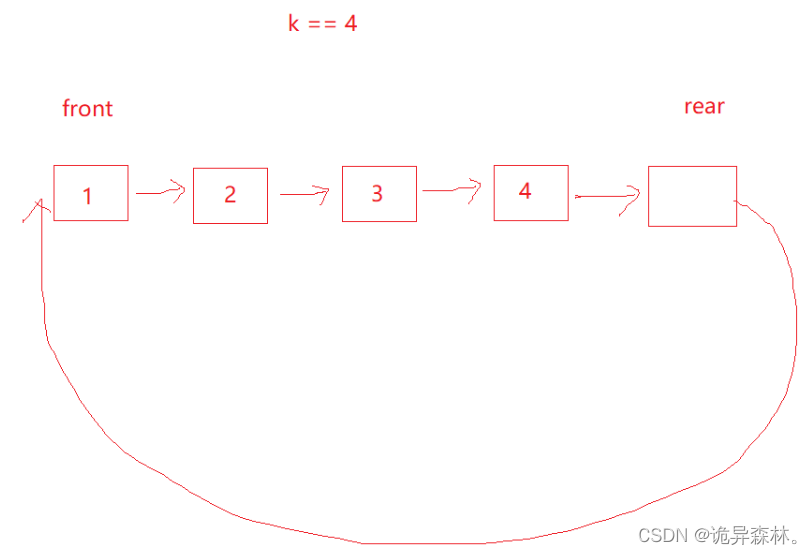
数据结构--栈和队列
文章目录 栈的概念和结构栈的实现栈的数据结构栈的初始化和销毁出栈和入栈获取栈顶、大小,判空 队列的概念和结构队列的实现队列的数据结构队列的初始化和销毁队列的插入 队列的删除获取队头和队尾的数据获取队列长度和判空 栈和队列的一些题目1.有效的括号2.用队列…...

泰国的区块链和NFT市场调研
泰国的区块链和NFT市场调研 基本介绍 参考: https://zh.wikipedia.org/zh-hans/%E6%B3%B0%E5%9B%BD参考: https://hktdc.infogram.com/thsc–1h7k2303zo75v2x zz制度: 君主立宪制(议会制) 国王: 玛哈哇集拉…...

精彩回顾 | D-Day深圳 上海站:高频策略研发再提速
上周末,DolphinDB 分别在上海及深圳成功举办了两场 D-Day 分享会,来自国内头部券商、公募基金以及多家私募机构的数十位核心策略研发、数据分析专家们分享了 DolphinDB 在量化交易各个环节的使用经验,并基于与同类技术栈的优劣势对比…...

新法!《个人信息保护合规审计管理办法(征求意见稿)》解读
8月3日,依据《中华人民共和国个人信息保护法》等法律法规,国家互联网信息办公室起草了《个人信息保护合规审计管理办法(征求意见稿)》(下文简称“办法”),并向社会公开征求意见。 据悉ÿ…...

南大通用数据库-Gbase-8a-学习-37-delete误删数据恢复方法
一、前提 在delete误删数据之后,没有再对此表进行其他ddl、dml和load等操作,可以使用手动切换AB版本的方式来进行数据恢复。 二、环境 名称值CPUIntel(R) Core(TM) i5-1035G1 CPU 1.00GHz操作系统CentOS Linux release 7.9.2009 (Core)内存3G逻辑核数…...

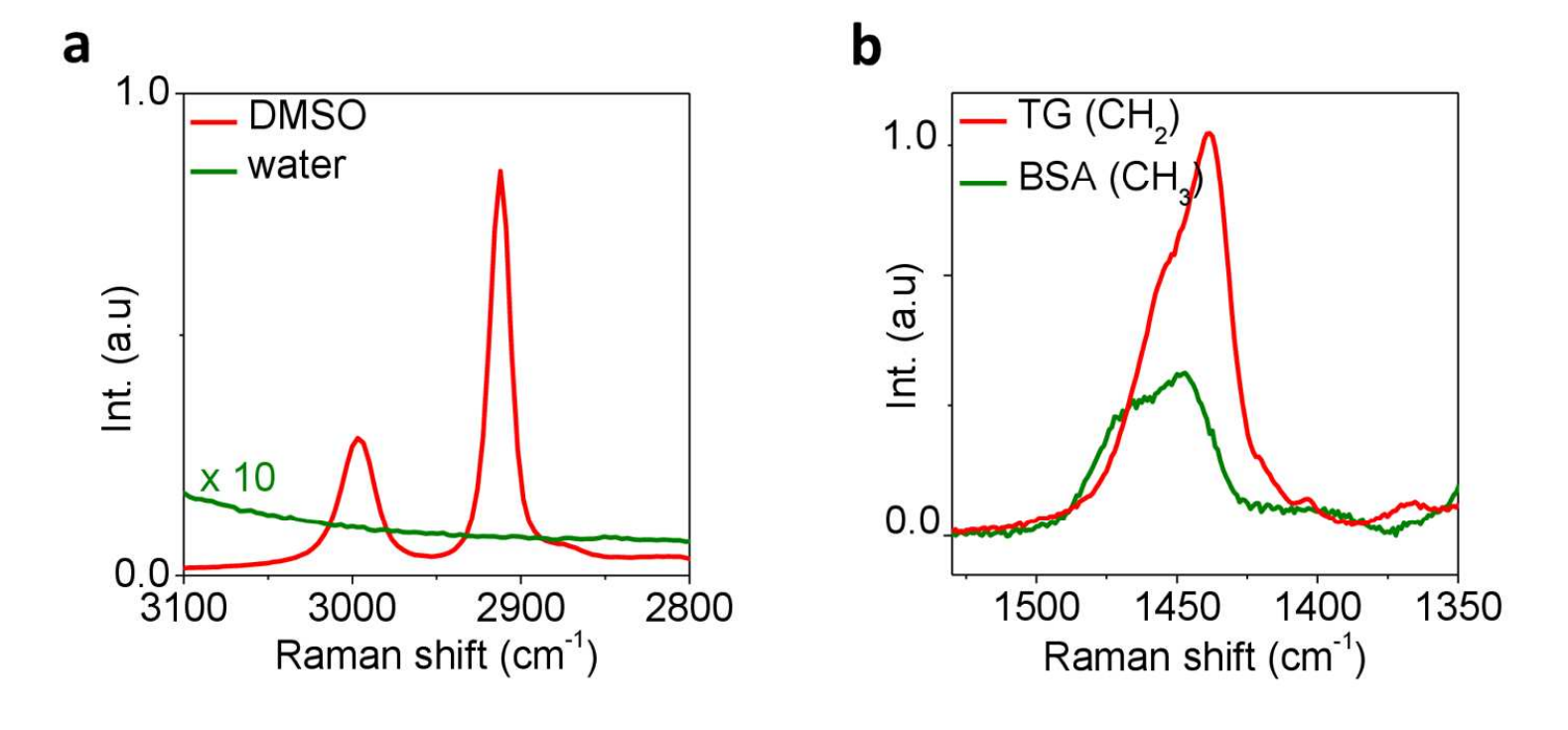
【高光谱图像的去噪算法】通过全变异最小化对受激拉曼光谱图像进行去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

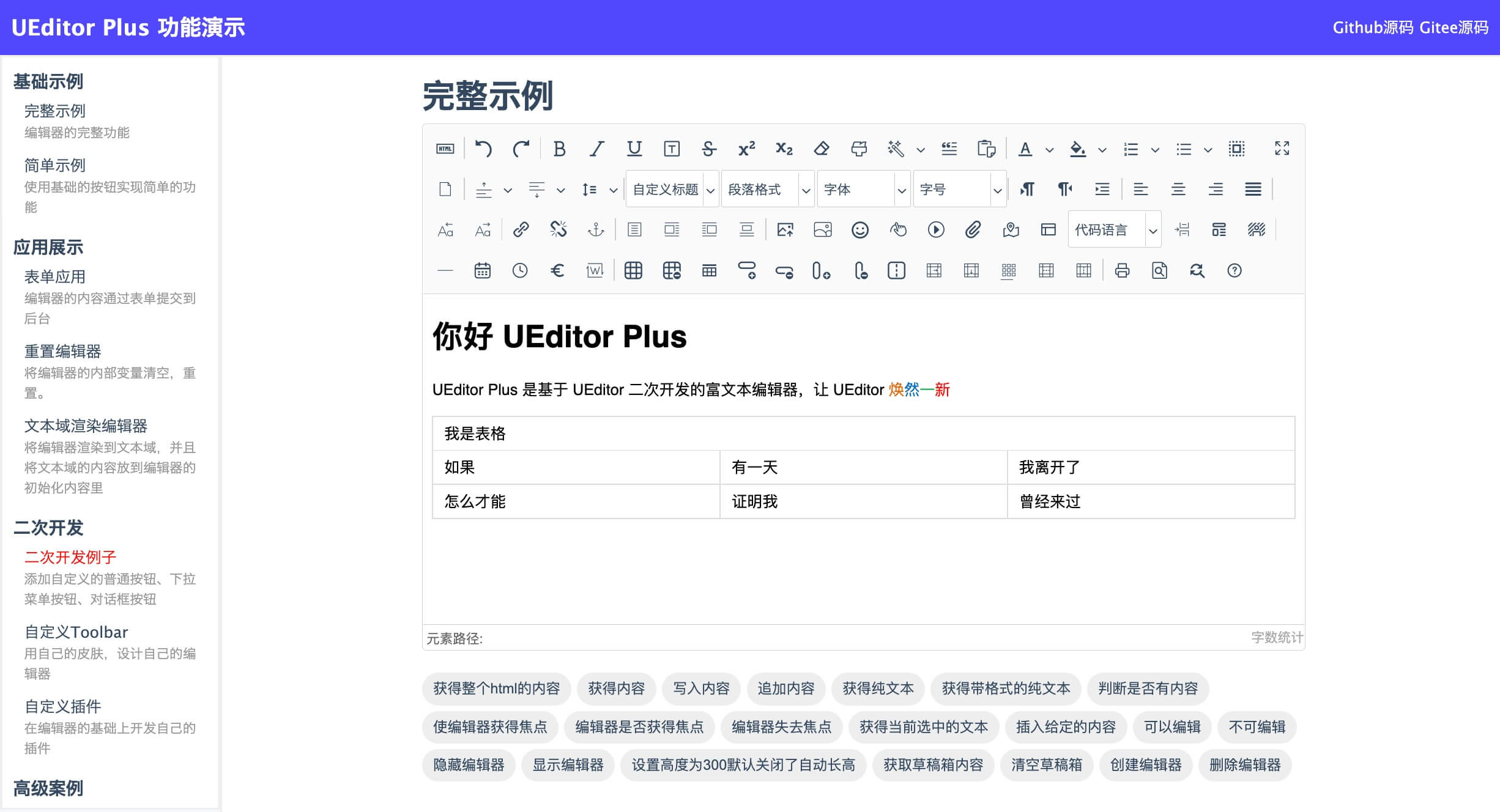
UEditorPlus v3.3.0 图片上传压缩重构,UI优化,升级基础组件
UEditor是由百度开发的所见即所得的开源富文本编辑器,基于MIT开源协议,该富文本编辑器帮助不少网站开发者解决富文本编辑器的难点。 UEditorPlus 是有 ModStart 团队基于 UEditor 二次开发的富文本编辑器,主要做了样式的定制,更符…...

百度翻译API整合SpringBoot
案例背景,按照官方给的Demo,实在是太啰嗦了, 大致步骤 封装数据>签名>发送请求, 仔细一看劈里啪啦一大堆,最后还要手动关流关连接,难道整合到SpringBoot项目里面我还得为内存管理考虑 所以就有了如下需求 使用 RestTemplate的对象进行发送请求数据,RestTemplate由s…...

Spring @Primary、@Order、JSR @Priority作用与区别
前言 Primary、Order、Priority三个注解很常见,关于它们的异同,这里做个总结。 Primary、Order、Priority Primary Spring Primary控制注入优先级。 Order Spring Order控制注入到List中的排序,值越小优先级越高,不能是负数&am…...

【Mac】mac 系统下格式化U盘或移动硬盘为ext4格式
1. 打开终端,安装 homebrew /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"2. 安装之后再次运行此命令 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"…...

ubuntu20.4 sgx环境配置
一、driver安装 1.在该下载地址将3个.bin文件下载下来,下载地址:https://download.01.org/intel-sgx/latest/linux-latest/distro/ubuntu20.04-server/ 2.到下载文件夹下输入下面命令,以赋予.bin文件的执行权限 sudo chmod 777 sgx_linux_x64…...

01.图片下拉触底分页加载每张图片
需求点分析 图片列表滚动触底的逻辑 将图片id组成的一维数组根据指定个数一组拆分为二维数组定义一个索引初始值为-1,图片列表滚动触底,索引值自增,然后将拆分好的图片id二位数组对应的数据读出来放到图片id的数组图片根据列表新增的id取读取…...

“精准学习嵌入式开发:明确目标,提升技能“
嵌入式领域涵盖广泛,不可能一次性掌握所有知识。因此,明确学习目标和方向非常重要。选择感兴趣且与职业发展相关的领域进行深入学习是明智之举。 嵌入式技术在不断发展,过去与现在存在差异。选择学习当前行业的主流技术和趋势是明智选择。掌…...

C语言--联合体-共用体
有时候同一个内存空间存放类型不同,不同类型的变量共享一块空间 像结构体,但是有区别 1、 结构体元素有各自单独空间, 共用体元素共享空间,空间大小由最大类型确定 同一块空间,有时候存放char类型、有时候存放int型&am…...

echarts实现中国地图下钻进入下一级行政区(地图钻取)
获取geo数据: 可以使用node爬虫获取数据 最好多爬几遍,因为有时候会获取错误 实现逻辑 拥有geo数据后 请求geo数据注册地图 registerMap配置echarts增加事件监听(点击事件) 如果点击了,回到第一步。功能就是循环以…...

从0到1学会手写操作系统,我只用了2个小时
黑马嵌入式教程再出力作 重磅发布第三弹 《自己动手写嵌入式操作系统》 问:嵌入式开发不是只学单片机就行?为什么要学操作系统? 答:年轻人,别把路走窄了。且听我说↓↓↓ 嵌入式产品分为两大类:一类简单…...

软件包管理
一、rpm管理软件包 1、获得rpm的软件包 1)去官网安装不推荐 找自己光盘有没有这个包 装好需要的包之后装qq 2)去镜像站点,推荐 二、yum/dnf管理软件包 解决软件的依赖关系,可以自动的去服务器下载软件包 1、使用yum软件包 使用…...

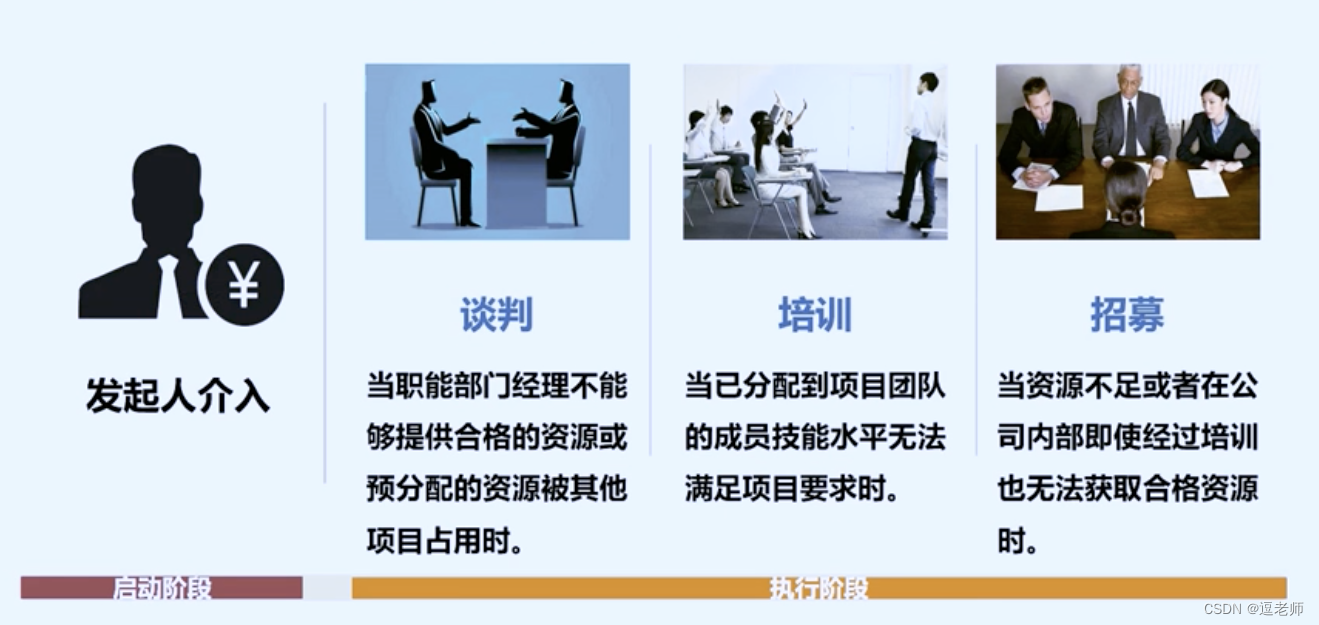
【逗老师的PMP学习笔记】9、项目资源管理
目录 一、规划资源管理1、【关键工具】责任分配矩阵RACI矩阵2、【关键工具】组织理论2.1、马斯洛需求层次理论2.2、麦格雷戈-X-Y理论2.3、赫兹伯格双因素理论 3、【关键输出】资源管理计划4、【关键输出】团队章程 二、估算活动资源1、【关键输入】资源日历 三、获取资源1、【关…...

react-virtualized可视化区域渲染的使用
介绍 github地址:https://github.com/bvaughn/react-virtualized 实例网址:react-virtualized如果体积太大,可以参考用react-window。 使用 安装: yarn add react-virtualized。在项目入口文件index.js中导入样式文件ÿ…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
