Flutter:简单搞一个内容高亮
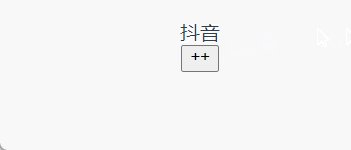
内容高亮并不陌生,特别是在搜索内容页面,可以说四处可见,就拿掘金这个应用而言,针对某一个关键字,我们搜索之后,与关键字相同的内容,则会高亮展示,如下图所示:

如上的效果,在Flutter当中,实现起来可以说是无比的简单,毕竟原生的组件都给我们提供了,那就是富文本组件RichText。
针对今天的内容,简单的列一个大纲,主要内容如下:
1、案例简单效果
2、认识RichText
3、文本的高亮实现逻辑
4、高亮组件源码
一、案例简单效果
1、简单的内容高亮展示

2、列表形式内容展示

二、认识RichText
要实现高亮效果,那么我们必须了解富文本组件RichText,话又说回来,什么是富文本呢?简单来说,它是一种特殊的文本格式,比普通文本更加丰富多彩,可以包含各种字体、颜色、大小等元素,使文本更加生动、有趣,比如我们常见的阅读协议等场景,均可采用富文本形式,这是原生的文本无法实现的效果。
![]()
初识构造
构造属性需要注意的是,这里的text,和文本Text中的text是不一样的,文本Text指的是字符串,这里的text指的是InlineSpan,当然了InlineSpan是抽象基类,一般我们使用TextSpan。
RichText({super.key,required this.text,this.textAlign = TextAlign.start,this.textDirection,this.softWrap = true,this.overflow = TextOverflow.clip,this.textScaleFactor = 1.0,this.maxLines,this.locale,this.strutStyle,this.textWidthBasis = TextWidthBasis.parent,this.textHeightBehavior,this.selectionRegistrar,this.selectionColor,}) : assert(text != null),assert(textAlign != null),assert(softWrap != null),assert(overflow != null),assert(textScaleFactor != null),assert(maxLines == null || maxLines > 0),assert(textWidthBasis != null),assert(selectionRegistrar == null || selectionColor != null),super(children: _extractChildren(text));常见构造属性概述:
const TextSpan({this.text,this.children,super.style,this.recognizer,MouseCursor? mouseCursor,this.onEnter,this.onExit,this.semanticsLabel,this.locale,this.spellOut,}) : mouseCursor = mouseCursor ??(recognizer == null ? MouseCursor.defer : SystemMouseCursors.click),assert(!(text == null && semanticsLabel != null));| 属性 | 类型 | 概述 |
| textAlign | TextAlign | 文本对齐方式 TextAlign.left |
| textDirection | TextDirection | 文本的方向 TextDirection.ltr |
| overflow | TextOverflow | 文字溢出的处理方式 |
| maxLines | int | 最大行数 |
| textWidthBasis | TextWidthBasis | 文本的宽度 TextWidthBasis.parent TextWidthBasis.longestLine |
TextSpan常见属性
| 属性 | 说明 |
| text | String类型的文本 |
| children | 子组件 |
| style | TextStyle类型的文本样式可以设置文字的大小、颜色、样式等 |
| recognizer | 指定手势交互 |
简单案例:
RichText(text: const TextSpan(children: [TextSpan(text: "床前明月光,", style: TextStyle(color: Colors.black)),TextSpan(text: "疑是地上霜。", style: TextStyle(color: Colors.red)),TextSpan(text: "举头望明月,", style: TextStyle(color: Colors.blueAccent)),TextSpan(text: "低头思故乡。", style: TextStyle(color: Colors.tealAccent))])效果:

当然了,除了上述写法之外,也可以使用Text.rich来实现,代码如下:
const Text.rich(TextSpan(children: [TextSpan(text: "床前明月光,", style: TextStyle(color: Colors.black)),TextSpan(text: "疑是地上霜。", style: TextStyle(color: Colors.red)),TextSpan(text: "举头望明月,", style: TextStyle(color: Colors.blueAccent)),TextSpan(text: "低头思故乡。", style: TextStyle(color: Colors.tealAccent))]))三、文本的高亮实现逻辑
RichText可以实现一个富文本展示,那么如何利用这个组件实现某个内容高亮展示呢?首先,我们要明白,高亮的内容是不固定的,一段内容的每个字符都有可能会高亮,所以针对TextSpan,我们就需要动态的创建,然后动态的改变其样式。
这里的动态也是十分的简单,无非就是字符串的截取,分别是开头、结尾、和中间三种情况进行截取,如下图所示。

当然了,需要注意,有可能要搜索的这个内容,在整个内容中是多处存在的,这个时候,针对以上的逻辑,就需要遍历循环了,直至找到最后一个搜索的内容。
![]()
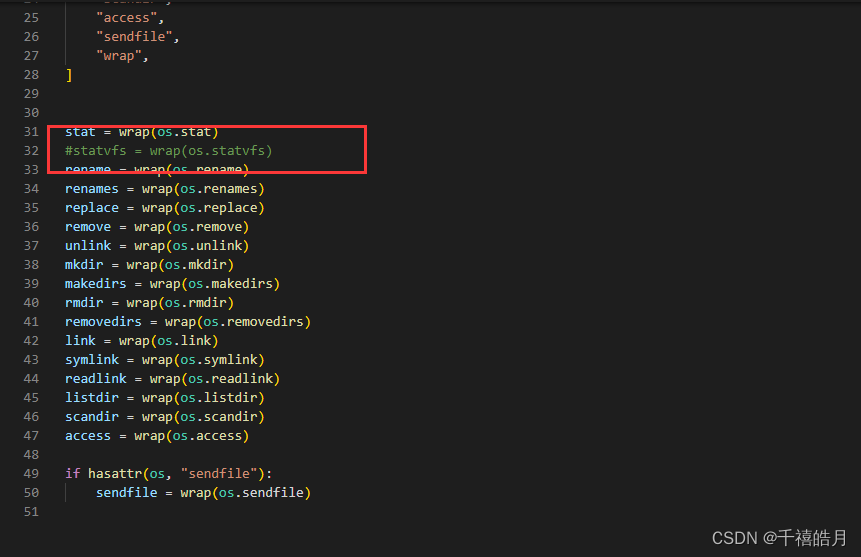
主要的逻辑如下:
//搜索内容为空if (_searchContent == "") {return Text(_content,style: _ordinaryStyle,);}List<TextSpan> richList = [];int start = 0;int end;//遍历,进行多处高亮while ((end = _content.indexOf(_searchContent, start)) != -1) {//如果搜索内容在开头位置,直接高亮,此处不执行if (end != 0) {richList.add(TextSpan(text: _content.substring(start, end), style: _ordinaryStyle));}//高亮内容richList.add(TextSpan(text: _searchContent, style: _highlightStyle));//赋值索引start = end + _searchContent.length;}//搜索内容只有在开头或者中间位置,才执行if (start != _content.length) {richList.add(TextSpan(text: _content.substring(start, _content.length),style: _ordinaryStyle));}return RichText(text: TextSpan(children: richList),);四、高亮组件源码
源码很简单,可以结合列表组件或者单独使用,当然了,有一些特殊需求,文字加大或者改变背景等需求,都可以进行扩展。
class TextHighlight extends StatelessWidget {final TextStyle _ordinaryStyle; //普通的样式final TextStyle _highlightStyle; //高亮的样式final String _content; //文本内容final String _searchContent; //搜索的内容const TextHighlight(this._content, this._searchContent, this._ordinaryStyle,this._highlightStyle,{super.key});@overrideWidget build(BuildContext context) {//搜索内容为空if (_searchContent == "") {return Text(_content,style: _ordinaryStyle,);}List<TextSpan> richList = [];int start = 0;int end;//遍历,进行多处高亮while ((end = _content.indexOf(_searchContent, start)) != -1) {//如果搜索内容在开头位置,直接高亮,此处不执行if (end != 0) {richList.add(TextSpan(text: _content.substring(start, end), style: _ordinaryStyle));}//高亮内容richList.add(TextSpan(text: _searchContent, style: _highlightStyle));//赋值索引start = end + _searchContent.length;}//搜索内容只有在开头或者中间位置,才执行if (start != _content.length) {richList.add(TextSpan(text: _content.substring(start, _content.length),style: _ordinaryStyle));}return RichText(text: TextSpan(children: richList),);}
}案例Demo很是简单,上边是搜索框,下面是展示的内容,这里就不贴了,高亮组件已经给大家提供了,大家可以直接复制使用。
相关文章:

Flutter:简单搞一个内容高亮
内容高亮并不陌生,特别是在搜索内容页面,可以说四处可见,就拿掘金这个应用而言,针对某一个关键字,我们搜索之后,与关键字相同的内容,则会高亮展示,如下图所示: 如上的效果…...

2023/08/10
文章目录 一、计算属性传参二、小程序、h5跳转其他平台授权三、封装popup弹窗四、实现保存海报五、下载图片和复制分享链接 一、计算属性传参 计算属性的值往往通过一个回调函数返回,但是这个回调函数是无法传递参数的,要想实现计算属性传参可以通过闭包…...

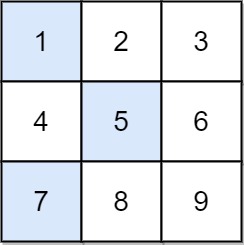
LeetCode 1289. 下降路径最小和 II:通俗易懂地讲解O(n^2) + O(1)的做法
【LetMeFly】1289.下降路径最小和 II:通俗易懂地讲解O(n^2) O(1)的做法 力扣题目链接:https://leetcode.cn/problems/minimum-falling-path-sum-ii/ 给你一个 n x n 整数矩阵 arr ,请你返回 非零偏移下降路径 数字和的最小值。 非零偏移下…...

Coin Change
一、题目 Suppose there are 5 types of coins: 50-cent, 25-cent, 10-cent, 5-cent, and 1-cent. We want to make changes with these coins for a given amount of money. For example, if we have 11 cents, then we can make changes with one 10-cent coin and one 1-c…...

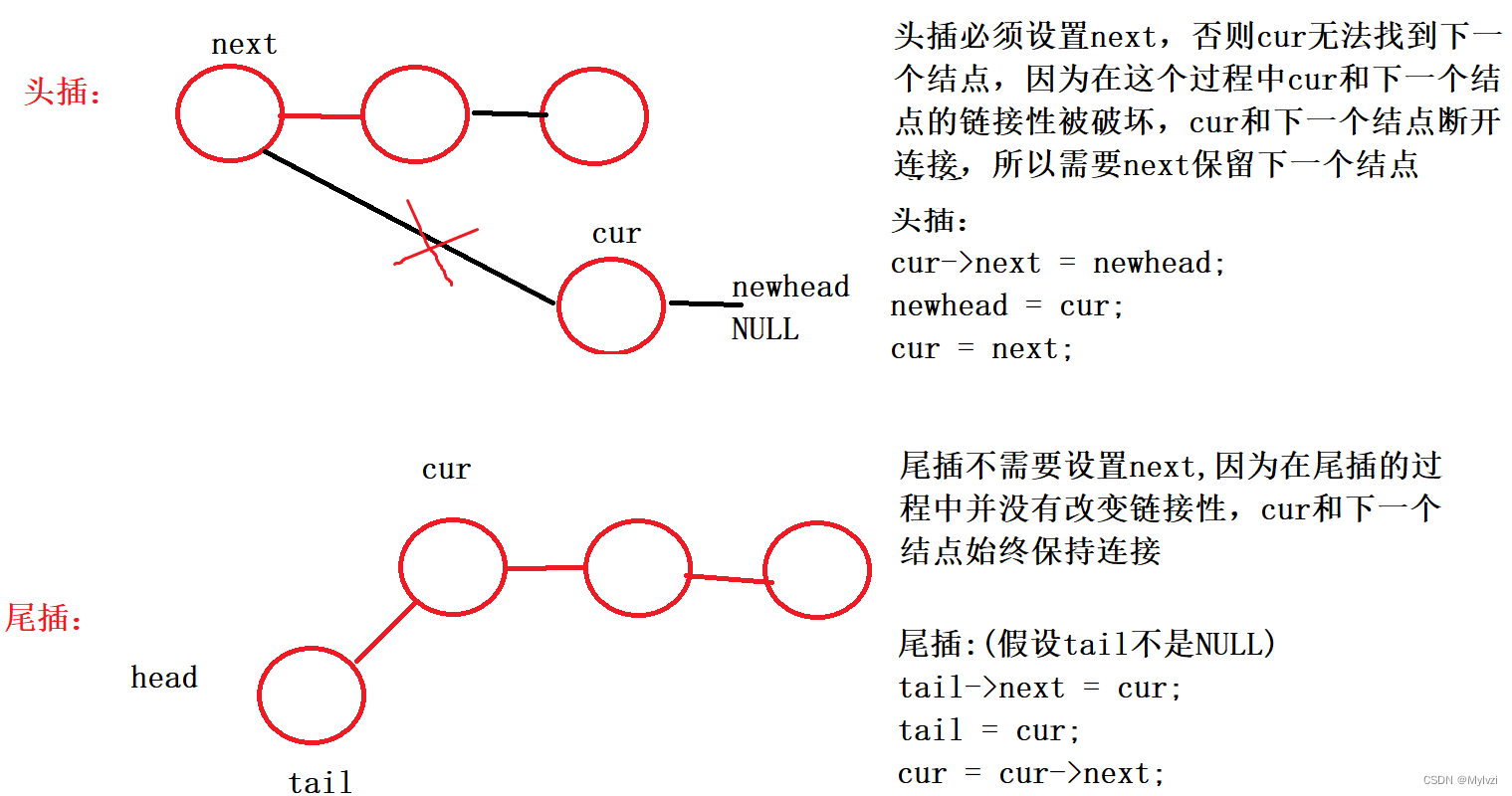
2023 8 -14链表OJ
💕人面只今何处去,桃花依旧笑春风💕 作者:Mylvzi 文章主要内容:详解链表OJ题 题目一:环形链表(判断链表是否带环) 题目描述: 画图分析: 代码实现&#x…...
大数据必回之LSM树
LSM树(Log-Structured-Merge-Tree)并不像B、红黑树一样是一颗严格的树状数据结构,它其实是一种存储结构,像HBase、RocksDB这些NoSQL存储都是采用LSM树。它是一种分层、有序、面向磁盘的数据结构,核心思想是顺序写性能远…...

Vue中的Object.defineProperty详解
Vue中的Object.defineProperty是一个比较重要的方法,它是可以定义对象中属性的一个方法,相比于在对象中直接定义的对象,它更具有灵活性。 直接定义对象中的属性是这样的: let person {name:张三,address:广东,age:12,} 而Object.…...

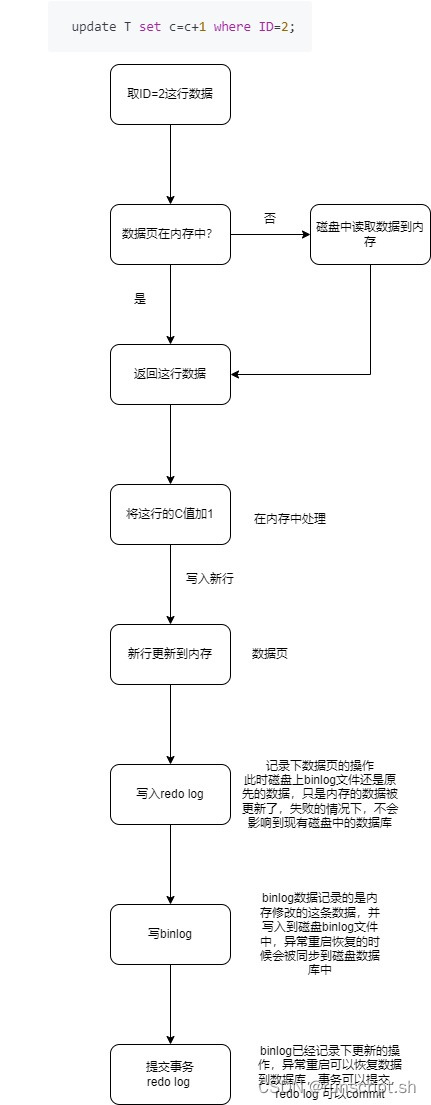
MySQL高阶知识点(一)一条SQL【更新】语句是如何执行的
一条SQL【更新】语句是如何执行的 首先,可以确定的说,【查询】语句的那一套流程,【更新】语句也是同样会走一遍,与查询流程不一样的是, 更新语句涉及到【事务】,就必须保证事务的四大特性:ACID&…...

threejs实现模型gltf的动画效果
确保加载模型后模型有animations属性。加载完模型后,在模型中定义mixer的变量值。 // 4、加入加载器 const loader new GLTFLoader(); loader.load("./model/gltf/RobotExpressive/RobotExpressive.glb", function (gltf) {// 赋值动画给mixermixer ne…...

Harmony创建项目ohpm报错
Harmony创建FA模型的项目时报如下错: The registry is empty - edit .ohpmrc file or use "ohpm config set registry your_registry" command to set registry.解决方法: File -> Settings -> Build,Execution,Deployment -> Ohpm …...

44 | 酒店预订及取消的数据分析
1.背景介绍 数据集来自Kaggle网站上公开的Hotel booking demand项目 该数据集包含了一家城市酒店和一家度假酒店的预订信息,包括预订时间、入住时间、成人、儿童或婴儿数量、可用停车位数量等信息。 数据集容量约为12万32 本次数据分析主要包含如下内容: 总览数据,完成对…...

物联网和不断发展的ITSM
物联网将改变社会,整个技术行业关于对机器连接都通过嵌入式传感器、软件和收集和交换数据的电子设备每天都在更新中。Gartner 预测,全球将有4亿台互联设备投入使用。 无论企业采用物联网的速度如何,连接设备都将成为新常态,IT服务…...

加了ComponentScan,但是feign接口无法注入的原因
正文 正确的注入 如果发现无法注入:看看启动类Application是否有加入注解:EnableFeignClients(AppConstant.BASE_PACKAGES) 注意:EnableFeignClients和ComponentScan是两个独立的扫描,所以,如果只配置了ComponentSca…...

C#Winform中DataGridView控件显示行号实例
本文演示C#Winform中如何给DataGridView控件显示行号。 首先创建winform项目,添加DataGridView控件,给控件添加两列。 修改CS代码: using System.Windows.Forms;namespace DataGridviewDemo {public partial class Form1 : Form{public Form1(){InitializeComponent();//添…...

Stable Diffusion WebUI安装和使用教程(Windows)
目录 下载Stable Diffusion WebUI运行安装程序,双击webui.bat界面启动插件安装(github)模型下载(有些需要魔法)安装过程遇到的大坑总结参考的博客 整个过程坑巨多,我花了一个晚上的时间才全部搞定,本教程针对有编程基础…...

LeetCode 35题:搜索插入位置
题目 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2示例 2:…...

Linux系统中常见的几种软件包管理器
软件包管理器 DPKGAPT(APT-GET)RPMYUMDNF Linux软件包管理工具是一组命令的集合,其作用是在操作系统中提供安装、更新、删除及卸载软件的方法,同时提供对系统中所有软件状态信息的查询。不同的Linux发行版会有不同的包管理器&…...

python异步IO完全指南
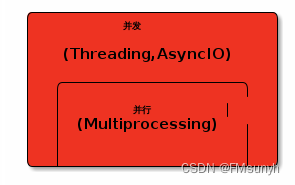
原地址:https://flyingbyte.cc/post/async_io/ python异步IO完全指南 做为一种并行编程的範式,异步IO在Python中非常受重视,从Python3.4到3.7快速演进。 我们已经有多线程,多进程,并发(concurrency&#x…...

打造企业或者个人IP引流法
打造企业或者个人IP引流法. 大家好,我是百收网SEO编辑:狂潮老师,今天给大家分享企业IP打造的方法 首先我们想让人知道你的企业叫什么,怎么找到你的企业 这个时候我们就需要去各大平台发布信息,客户想了解直接去搜索…...

TMC Self-Managed 提升跨多云环境安全性
作为云原生技术栈的关键技术之一,Kubernetes 被企业用户广泛试用并开始支撑实际业务应用运行,实现技术先进性带来的生产力提升。但与此同时,随着 Kubernetes 技术的不断广泛与深化使用,企业用户也开始面临诸多技术上的挑战&#x…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
