javaScript:如何获取html中的元素对象
目录
前言:
方法
1.通过id获取元素
2.通过标签名获取元素
3.通过类名class获取元素
获取body的方法
1.document.getElementsByTagName('body')[0]
2.document.body
相关代码
前言:
通过获取HTML中的元素对象,JavaScript可以对网页进行动态交互、更新、响应用户操作、处理表单数据、动态加载和操作页面元素等,为网页提供交互性、动态性和实时性等特性,让用户获得更好的体验和更强的互动性。
方法
1.通过id获取元素
let ul = document.getElementById('list')
ul.style.border = '1px #f00 solid';2.通过标签名获取元素
document.getElementsByTagName('标签名');特点:
1.调用对象可以是 document之外的对象
如果通过 document 对象获取的标签,则是获取页面上所有的标签对象
如果通过其他对象获取的标签,则是获取该对象下所有的标签对象
2.获取的元素对象不仅仅是一个,可以有多个
3.获取的标签对象存放在数组中,也就是该方法的返回值是一个数组
数组,在数组中可以存放任意类型的数据
let arr =['电影','作业','美食','游戏',122,232,true];
数组的下标从0 开始计算,因此如果需要从数组中获取内容则:
arr[内容对应的下标]
let li = document.getElementsByTagName('li');console.log(li);li[7].style.border='2px pink solid'let li1 = ul.getElementsByTagName('li');console.log(li1);li1[9].style.background = 'pink'let arr =['电影','作业','美食','游戏',122,232,true];console.log(arr[2]);3.通过类名class获取元素
document.getElementsByClassName('class名');返回值是 一个数组,数组中包含了所有具有该class名的元素对象
特点和document.getElementsByTagName 一致
let liBox = document.getElementsByClassName('wp');console.log(liBox);liBox[3].style.background='pink';获取body的方法
1.document.getElementsByTagName('body')[0]
let body1 = document.getElementsByTagName('body')[0];2.document.body
document.body.style.background='pink';相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取html中的元素对象</title><style>*{margin: 0;padding: 0;}ul{list-style-type: none;}ul li {height: 40px;margin-bottom: 20px;background: #04be02;}a.hover{border: 1px #f00 solid;}</style>
</head>
<body><ul id="list"><li>1</li><li>2</li><li>3</li><li>4</li><li class="wp">5</li><li class="wp">6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul><ul><li>1</li><li>2</li><li>3</li><li>4</li><li class="wp">5</li><li class="wp">6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>
</body>
</html>
<script>// 1.通过id获取元素let ul = document.getElementById('list')ul.style.border = '1px #f00 solid';// 2.通过标签名获取元素// document.getElementsByTagName('标签名');// 特点:// 1.调用对象可以是 document之外的对象// 如果通过 document 对象获取的标签,则是获取页面上所有的标签对象// 如果通过其他对象获取的标签,则是获取该对象下所有的标签对象// 2.获取的元素对象不仅仅是一个,可以有多个// 3.获取的标签对象存放在数组中,也就是该方法的返回值是一个数组// 数组,在数组中可以存放任意类型的数据// let arr =['电影','作业','美食','游戏',122,232,true];// 数组的下标从0 开始计算,因此如果需要从数组中获取内容则:// arr[内容对应的下标]let li = document.getElementsByTagName('li');console.log(li);li[7].style.border='2px pink solid'let li1 = ul.getElementsByTagName('li');console.log(li1);li1[9].style.background = 'pink'let arr =['电影','作业','美食','游戏',122,232,true];console.log(arr[2]);/*3.通过类名class获取元素document.getElementsByClassName('class名');返回值是 一个数组,数组中包含了所有具有该class名的元素对象特点和document.getElementsByTagName 一致*/let liBox = document.getElementsByClassName('wp');console.log(liBox);liBox[3].style.background='pink';/*获取body的方法1.document.getElementsByTagName('body')[0]2.document.body*/let body1 = document.getElementsByTagName('body')[0];body1.style.background='#ccc';document.body.style.background='pink';
</script>相关文章:

javaScript:如何获取html中的元素对象
目录 前言: 方法 1.通过id获取元素 2.通过标签名获取元素 3.通过类名class获取元素 获取body的方法 1.document.getElementsByTagName(body)[0] 2.document.body 相关代码 前言: 通过获取HTML中的元素对象,JavaScript可以对网页进行动…...

面试总结-webpack/git
说说你对webpack的理解 webpack 是一个静态模块打包器,整个打包过程就像是一条生产线,把资源从入口放进去,经过一系列的加工(loader),最终转换成我们想要的结果,整个加工过程还会有监控&#x…...

深入解析美颜SDK:算法、效果与实现
在当今数字化社会中,图像处理和美化技术已经成为了许多应用领域的重要组成部分,尤其在视频直播领域,美颜技术更是无处不在。直播美颜SDK作为一种集成的软件工具包,为开发者和应用提供了强大的美颜功能。 一、算法原理 磨皮算法…...

ChatGPT Plus和ChatGPT对比
模型规模更大,参数数量超过6万亿,比ChatGPT大很多训练数据更丰富,包括不同语言、领域和类型的数据语言理解和生成能力更强,能够更准确地理解和生成文本可解释性和可控性更好,支持更多的调参和控制参数,生成…...

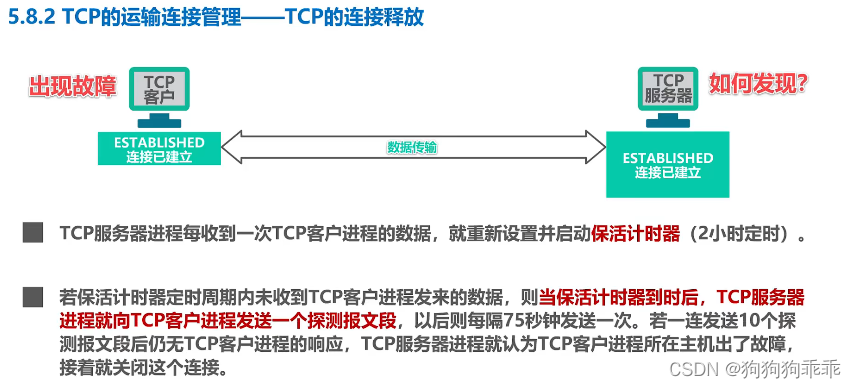
计算机网络 运输层 TCP连接建立、释放
三报文而不是两报文...

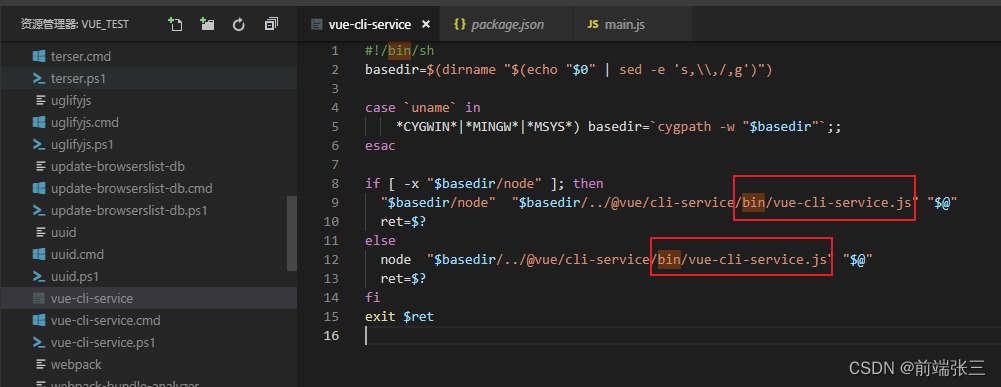
npm run xxx 的时候发生了什么?(以npm run dev举例说明)
文章目录 一、去package.json寻找scripts对应的命令二、去node_modules寻找vue-cli-service三、从package-lock.json获取.bin的软链接1. bin目录下的那些软连接存在于项目最外层的package-lock.json文件中。2.vue-cli-service文件的作用3.npm install 的作用 总结 一、去packag…...

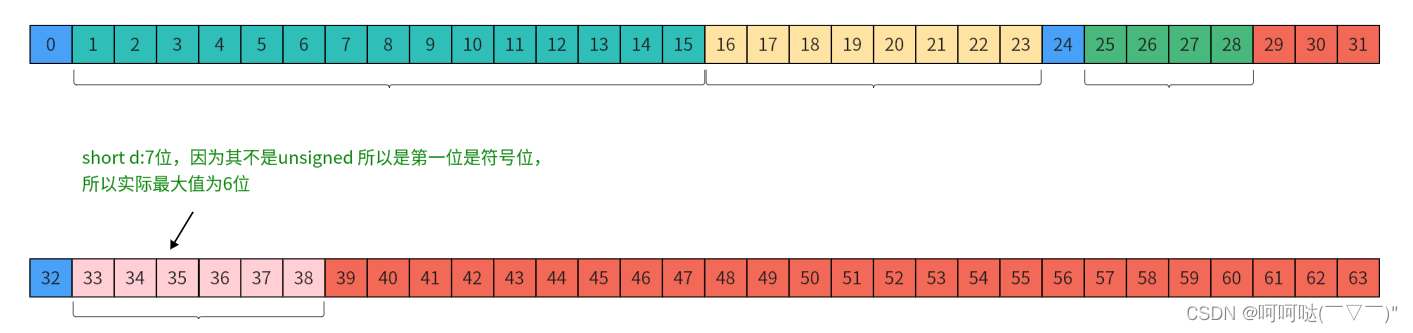
图解结构体大小和位域例子
struct A {short a; char b; int c : 1; char d : 4; short e : 7; }; 备注:蓝色:表示占一个符号位空间红色:表示补齐其他颜色:实际最大值所占空间 (1)图解例1 st…...

游戏行业实战案例 5 :玩家在线分布
【面试题】某游戏数据后台设有“登录日志”和“登出日志”两张表。 「登录日志」记录各玩家的登录时间和登录时的角色等级。 「登出日志」记录各玩家的登出时间和登出时的角色等级。 其中,「角色 id 」字段唯一识别玩家。 游戏开服前两天( 2022-08-13 至…...

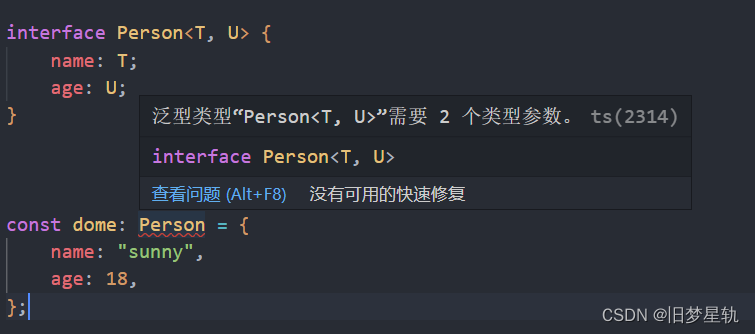
TypeScript 关于对【泛型】的定义使用解读
目录 概念导读泛型函数多个泛型参数泛型约束泛型别名泛型接口泛型类总结: 概念导读 泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。使用泛型 可以复用类型…...

盛元广通食品药品检验检测实验室LIMS系统
随着食品与制药行业法规标准的日益提高和国家两化融合的不断推进,为保障检验工作的客观、公正及科学性,确保制药企业对于生产、实验室、物流、管理的信息化和智能化需求越来越明确,为确保新品可及时得到科学准确的检测检验结果,盛…...

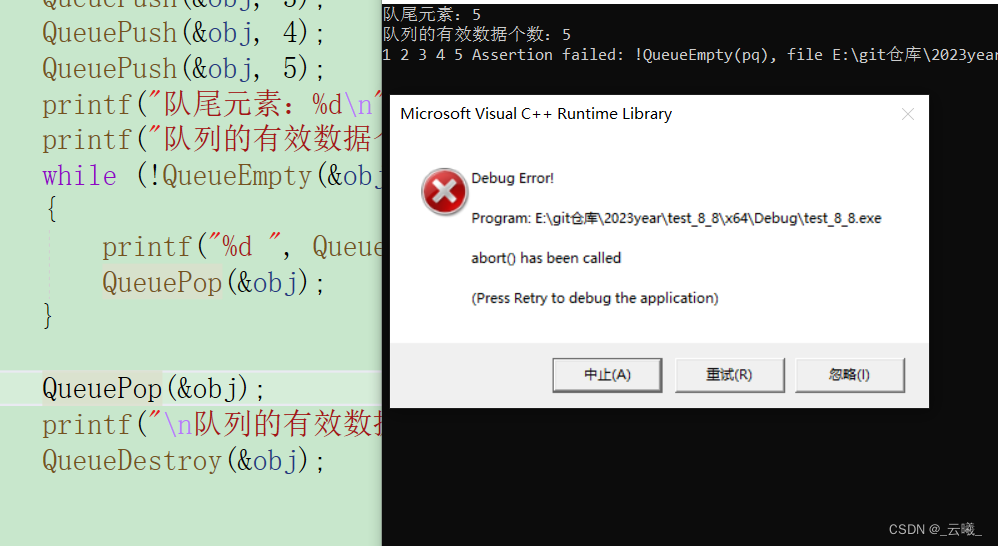
【数据结构】-- 栈和队列
🐇 🔥博客主页: 云曦 📋系列专栏:数据结构 💨吾生也有涯,而知也无涯 💛 感谢大家👍点赞 😋关注📝评论 文章目录 前言一、栈📙1.1 栈…...

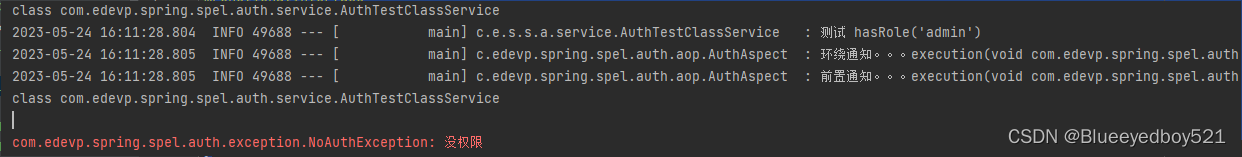
使用SpringAop切面编程通过Spel表达式实现Controller权限控制
目录 参考一、概念SpEL表达式 二、开发引入包定义注解定义切面定义用户上下文 三、测试新建Service在方法上注解新建Service在类上注解运行 参考 SpringBoot:SpEL让复杂权限控制变得很简单 一、概念 对于在Springboot中,利用自定义注解切面来实现接口…...

Flutter:简单搞一个内容高亮
内容高亮并不陌生,特别是在搜索内容页面,可以说四处可见,就拿掘金这个应用而言,针对某一个关键字,我们搜索之后,与关键字相同的内容,则会高亮展示,如下图所示: 如上的效果…...

2023/08/10
文章目录 一、计算属性传参二、小程序、h5跳转其他平台授权三、封装popup弹窗四、实现保存海报五、下载图片和复制分享链接 一、计算属性传参 计算属性的值往往通过一个回调函数返回,但是这个回调函数是无法传递参数的,要想实现计算属性传参可以通过闭包…...

LeetCode 1289. 下降路径最小和 II:通俗易懂地讲解O(n^2) + O(1)的做法
【LetMeFly】1289.下降路径最小和 II:通俗易懂地讲解O(n^2) O(1)的做法 力扣题目链接:https://leetcode.cn/problems/minimum-falling-path-sum-ii/ 给你一个 n x n 整数矩阵 arr ,请你返回 非零偏移下降路径 数字和的最小值。 非零偏移下…...

Coin Change
一、题目 Suppose there are 5 types of coins: 50-cent, 25-cent, 10-cent, 5-cent, and 1-cent. We want to make changes with these coins for a given amount of money. For example, if we have 11 cents, then we can make changes with one 10-cent coin and one 1-c…...

2023 8 -14链表OJ
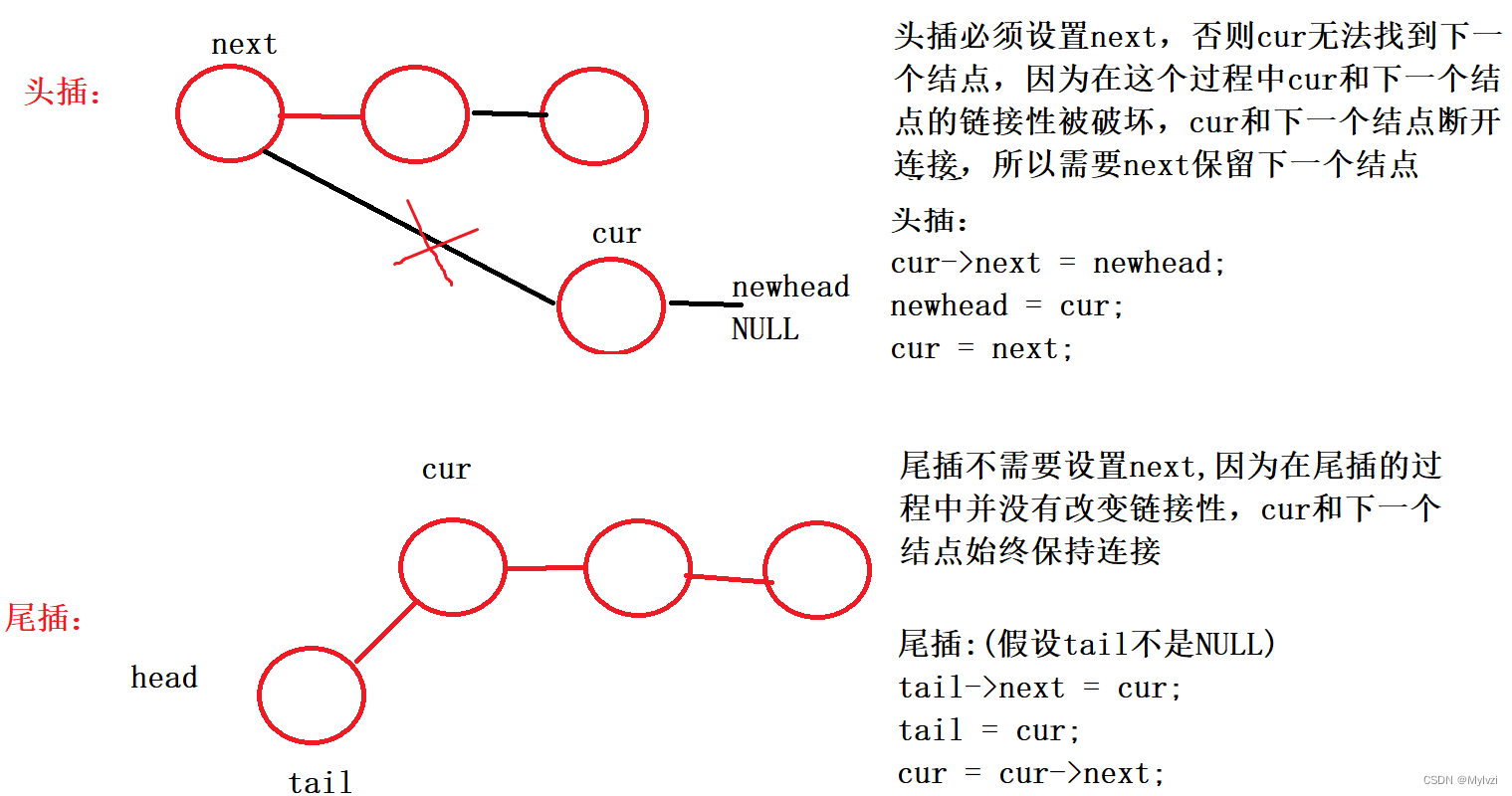
💕人面只今何处去,桃花依旧笑春风💕 作者:Mylvzi 文章主要内容:详解链表OJ题 题目一:环形链表(判断链表是否带环) 题目描述: 画图分析: 代码实现&#x…...
大数据必回之LSM树
LSM树(Log-Structured-Merge-Tree)并不像B、红黑树一样是一颗严格的树状数据结构,它其实是一种存储结构,像HBase、RocksDB这些NoSQL存储都是采用LSM树。它是一种分层、有序、面向磁盘的数据结构,核心思想是顺序写性能远…...

Vue中的Object.defineProperty详解
Vue中的Object.defineProperty是一个比较重要的方法,它是可以定义对象中属性的一个方法,相比于在对象中直接定义的对象,它更具有灵活性。 直接定义对象中的属性是这样的: let person {name:张三,address:广东,age:12,} 而Object.…...

MySQL高阶知识点(一)一条SQL【更新】语句是如何执行的
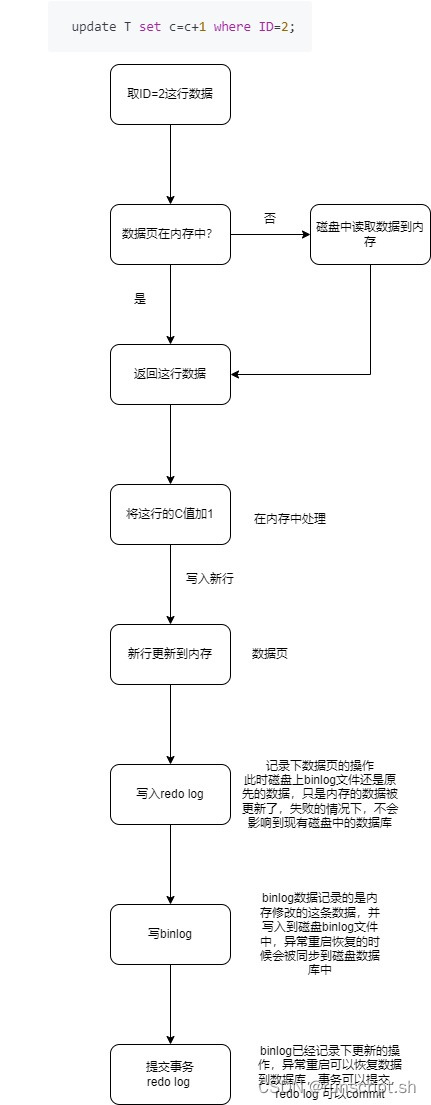
一条SQL【更新】语句是如何执行的 首先,可以确定的说,【查询】语句的那一套流程,【更新】语句也是同样会走一遍,与查询流程不一样的是, 更新语句涉及到【事务】,就必须保证事务的四大特性:ACID&…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
