ubuntu 部署 ChatGLM-6B 完整流程 模型量化 Nvidia
ubuntu 部署 ChatGLM-6B 完整流程 模型量化 Nvidia
- 初
- 环境与设备
- 环境准备
- 克隆模型
- 代码部署 ChatGLM-6B
- 完整代码
ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署(INT4 量化级别下最低只需 6GB 显存)。 ChatGLM-6B 使用了和 ChatGPT 相似的技术,针对中文问答和对话进行了优化。经过约 1T 标识符的中英双语训练,辅以监督微调、反馈自助、人类反馈强化学习等技术的加持,62 亿参数的 ChatGLM-6B 已经能生成相当符合人类偏好的回答
本篇文章将介绍ubuntu 部署 ChatGLM-6B 完整流程 模型量化 Nvidia GUP
初
希望能写一些简单的教程和案例分享给需要的人
环境与设备
系统:Ubuntu 22.04.2 LTS (ubuntu 就行)
设备:Nvidia GeForce RTX 4090 (英伟达 就行)
以下是一些推荐的消费级显卡:
-
Nvidia GeForce RTX 3080: RTX 3080 是一款性能出色的显卡,适用于高质量游戏和深度学习任务。它提供了强大的图形性能和 CUDA 核心,能够满足许多高性能计算需求。
-
AMD Radeon RX 6800 XT: 如果你对 AMD 的显卡感兴趣,RX 6800 XT 是一款强大的选择。它具有出色的游戏性能和计算能力,适用于多种应用场景。
-
Nvidia GeForce RTX 3070: RTX 3070 是一款性价比较高的显卡,它在性能和价格之间找到了很好的平衡。它适用于游戏、图形设计和一些中等规模的深度学习任务。
环境准备
在开始之前,确保 Ubuntu 系统已经安装了Python和必要的依赖项。
输入下面命令:判断PIP是否安装
pip --version

如果没安装,就安装 python3-pip
sudo apt update
sudo apt install python3-pip
安装完成后如下图:

克隆模型
全部都完成后,我们就可以去下载模型了
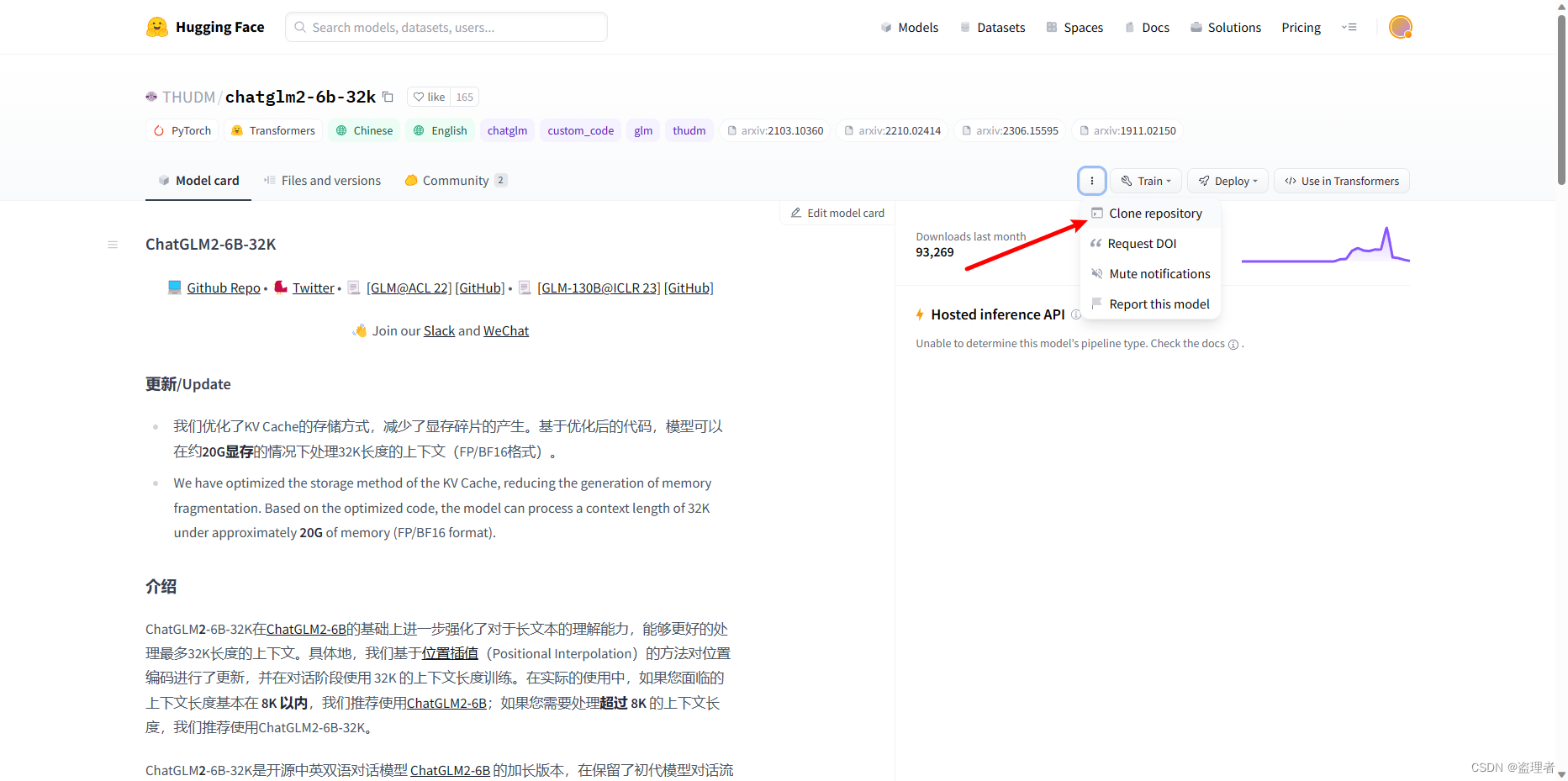
去下面这个网站,下载模型
https://huggingface.co/THUDM/chatglm2-6b-32k

点击克隆后,我们需要使用命令:
git lfs install
git clone https://huggingface.co/THUDM/chatglm2-6b-32k
这个时候,可能会遇到报错:需要安装 git ,还有 git-lfs

sudo apt install gitsudo apt install git-lfs这两个都安装完成后,我们再克隆,我这边会到指定的路径克隆,大家自行选择。
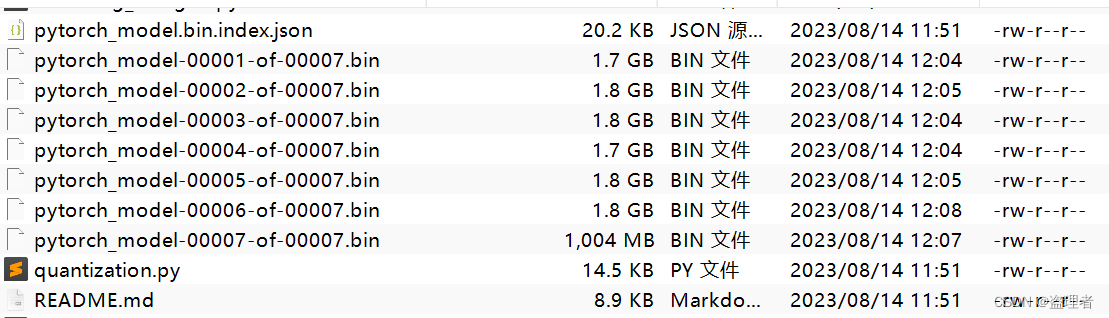
克隆成功后,如下图:

代码部署 ChatGLM-6B
git clone https://github.com/THUDM/ChatGLM-6B.git

代码克隆下来后,就安装环境 pytorch
PyTorch 是一个开源的机器学习框架,它提供了丰富的工具和库,用于构建和训练各种深度学习模型。它由 Facebook 的人工智能研究院(Facebook AI Research,缩写为FAIR)开发并维护,旨在为研究人员和开发者提供一个灵活、动态的平台来实现各种机器学习任务。
PyTorch 提供了一种动态计算图的机制,这意味着您可以在运行时构建、修改和调整计算图,使其更加灵活和直观。这使得 PyTorch 在实验和原型开发阶段非常有用,因为它能够快速适应不同的数据和模型结构。此外,PyTorch 还具有广泛的神经网络库、优化算法以及用于数据加载和预处理的工具。它也支持 GPU 加速,可以在 NVIDIA CUDA 上利用 GPU 进行高效的计算,加速模型训练过程。总之,PyTorch 是一个受欢迎的机器学习框架,广泛用于深度学习研究、开发和应用。它以其动态计算图、灵活性和易用性而闻名。
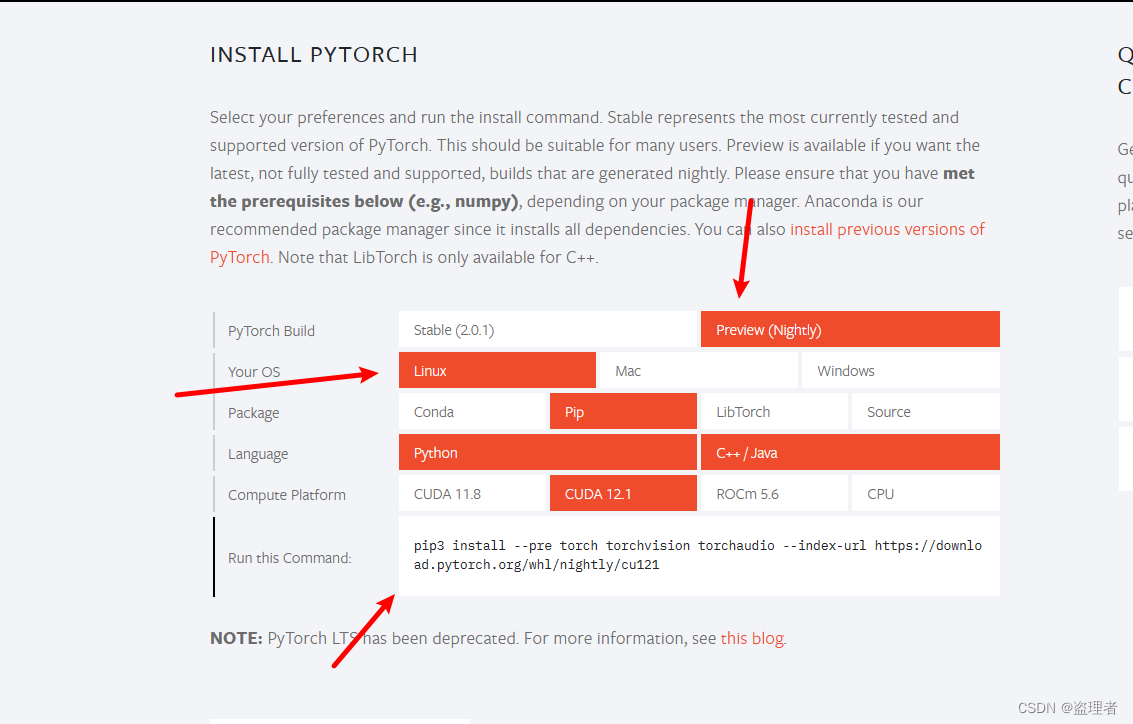
直接进入下面网址
https://pytorch.org/
进入页面后,翻到下一页,我这里是ubuntu 所以我这边用预览版最新的 CUDA 12.1

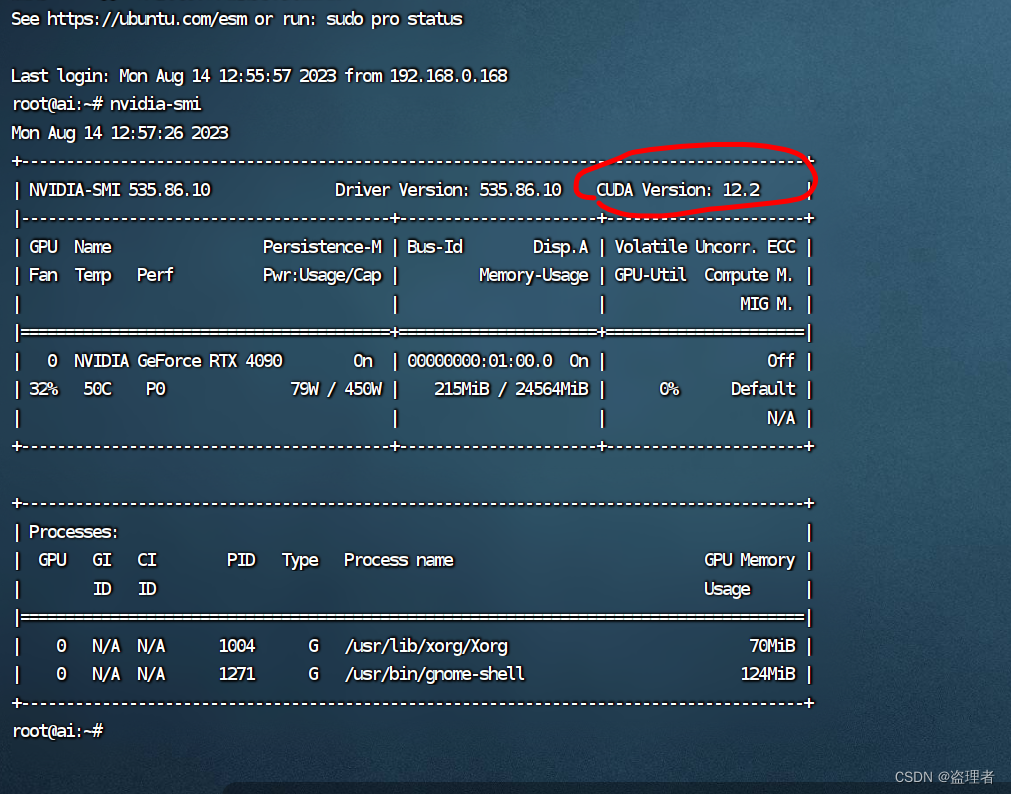
关于CUDA的支持可以通过命令 nvidia-smi 来查看

我们执行命令

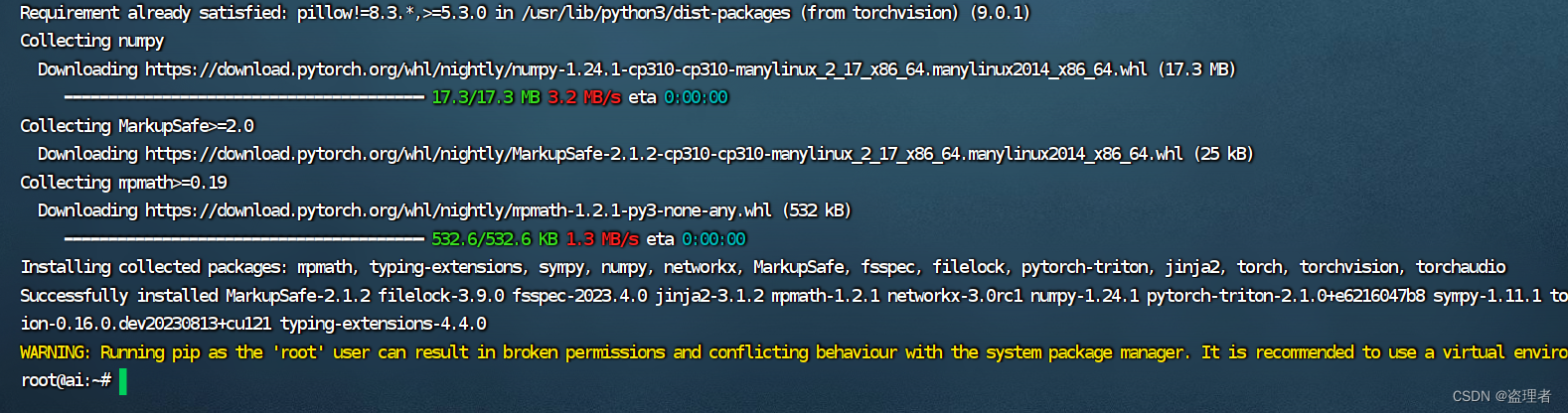
pip3 install --pre torch torchvision torchaudio --index-url https://download.pytorch.org/whl/nightly/cu121
等待安装结束

都按照完成后,进入项目,我这里项目路径是这个 /home/ai/dev/code
cd /home/ai/dev/code
cd /home/ai/dev/code/ChatGLM-6B
然后安装 环境
pip install -r requirements.txt
等待这些都安装完成后,
api.py 文件中的路径:
将原本的:THUDM/chatglm-6b
更换成:/home/ai/dev/model/chatglm2-6b-32k
/home/ai/dev/model/chatglm2-6b-32k

执行下面命令:
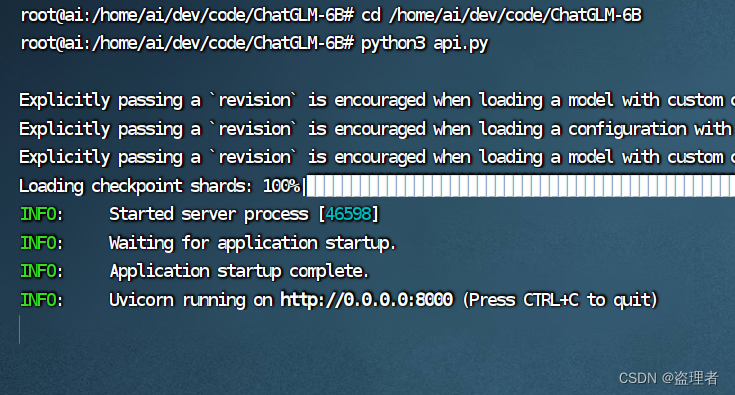
python3 api.py

测试一下:
curl -X POST "http://127.0.0.1:8000" \-H 'Content-Type: application/json' \-d '{"prompt": "你好", "history": []}'

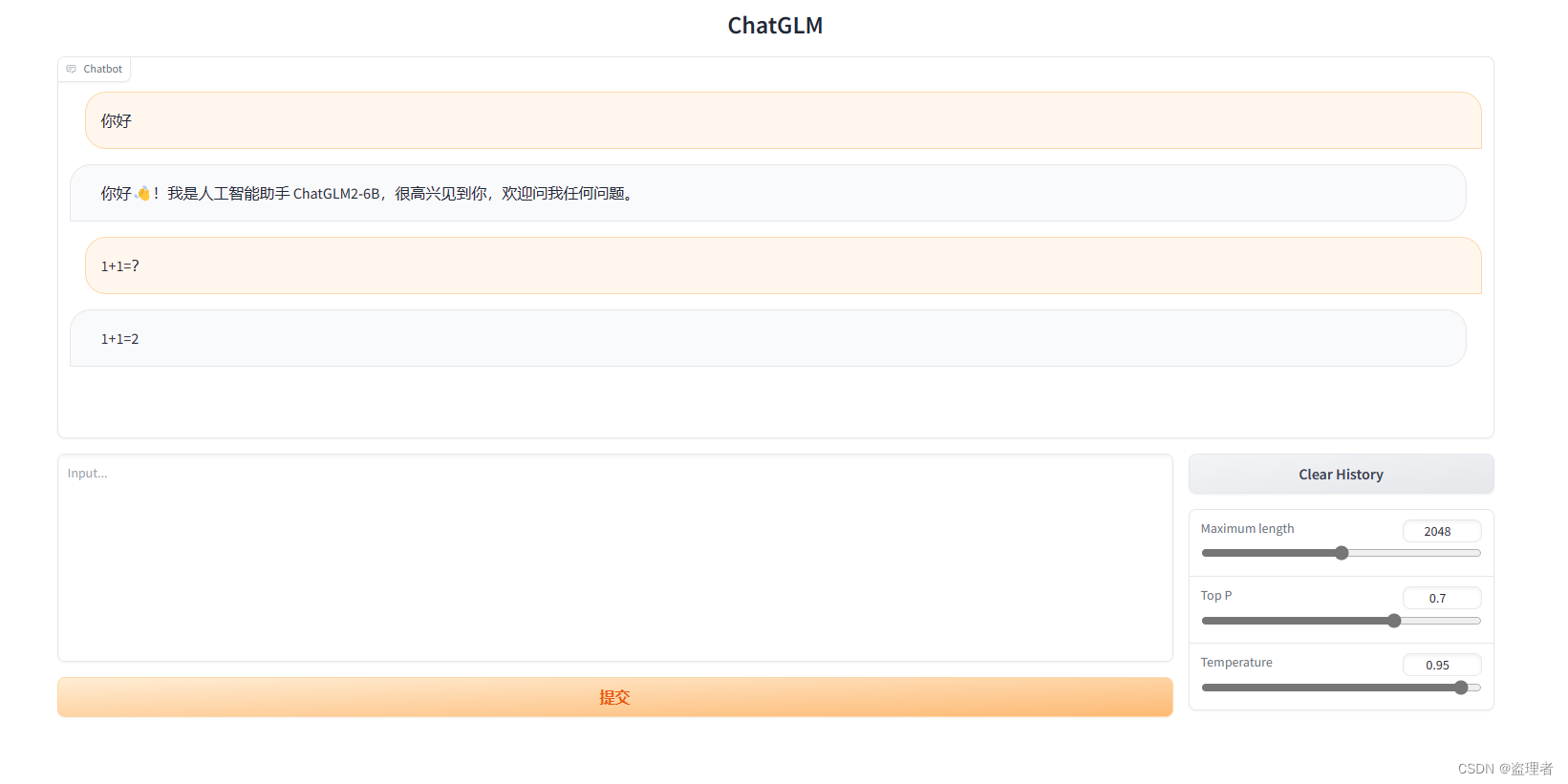
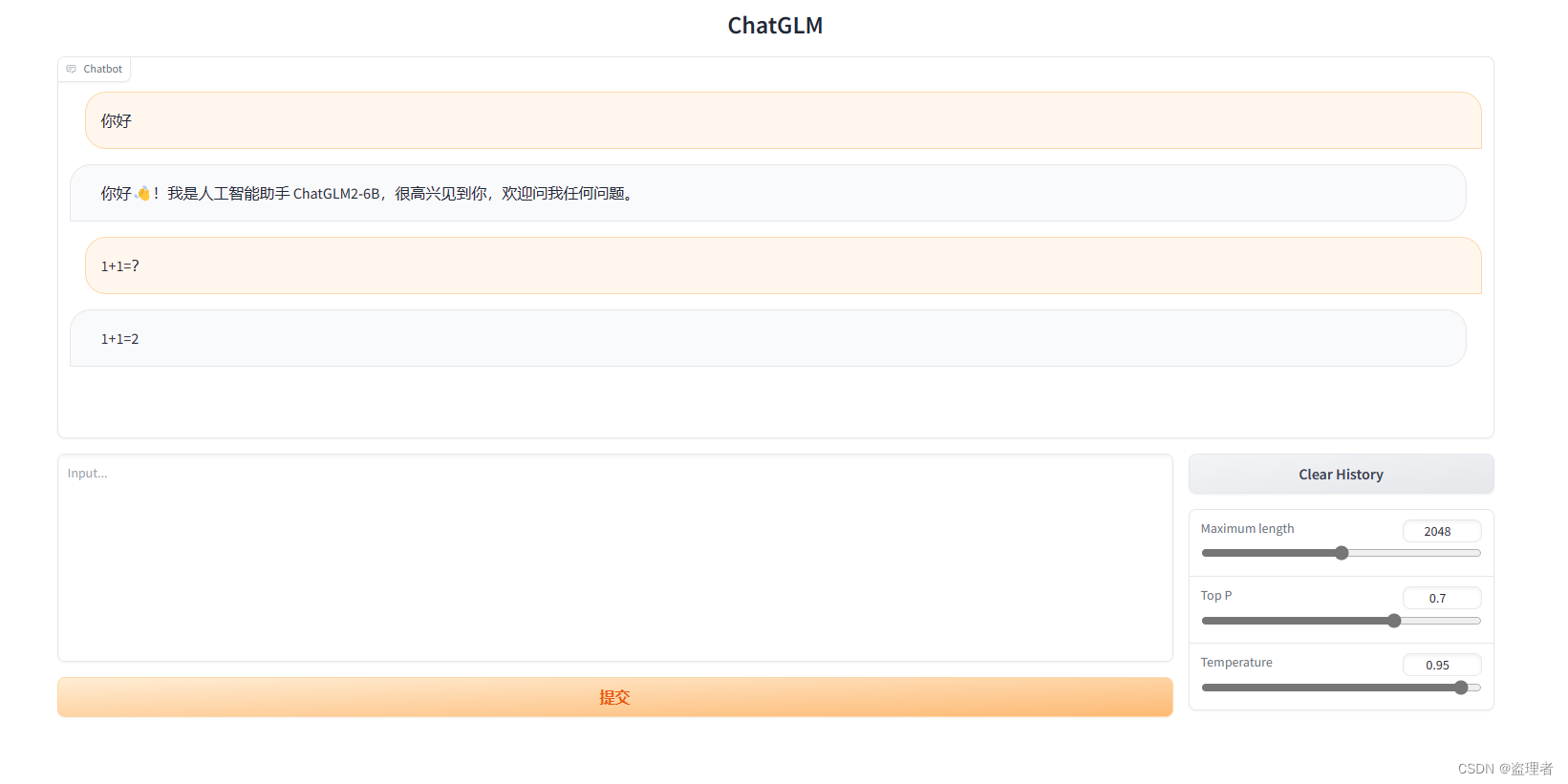
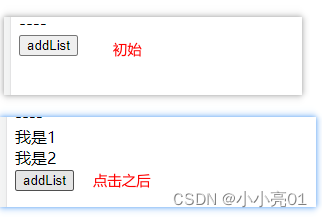
上面是 API 的效果。如果选需要 ui 版本 web_demo.py 这个文件 修改模型路径后,执行:
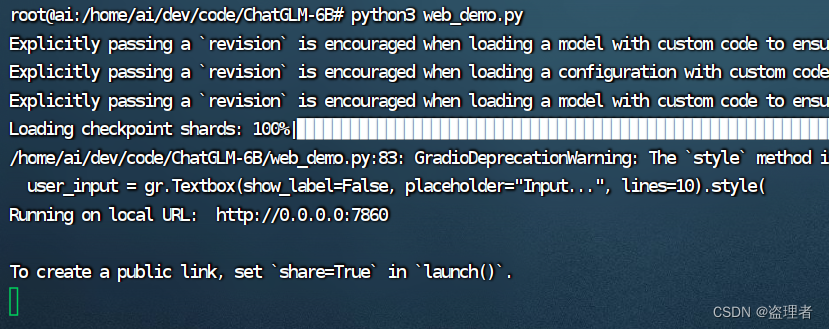
python3 web_demo.py
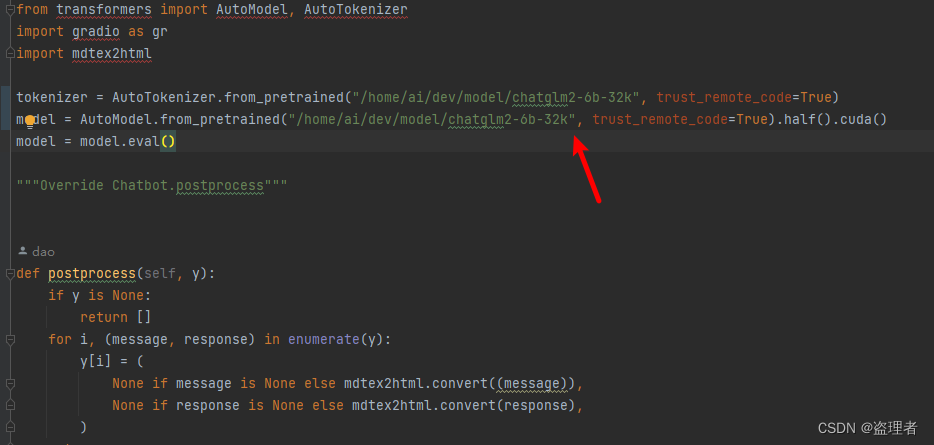
修改截图如下:

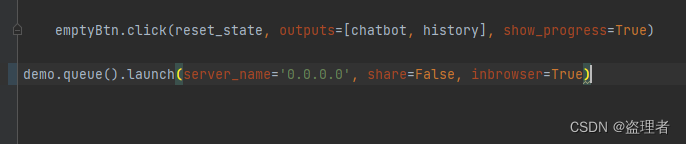
方便外网请求的修改地方如下:

执行结果如下:


完整代码
api.py
from fastapi import FastAPI, Request
from transformers import AutoTokenizer, AutoModel
import uvicorn, json, datetime
import torchDEVICE = "cuda"
DEVICE_ID = "0"
CUDA_DEVICE = f"{DEVICE}:{DEVICE_ID}" if DEVICE_ID else DEVICEdef torch_gc():if torch.cuda.is_available():with torch.cuda.device(CUDA_DEVICE):torch.cuda.empty_cache()torch.cuda.ipc_collect()app = FastAPI()@app.post("/")
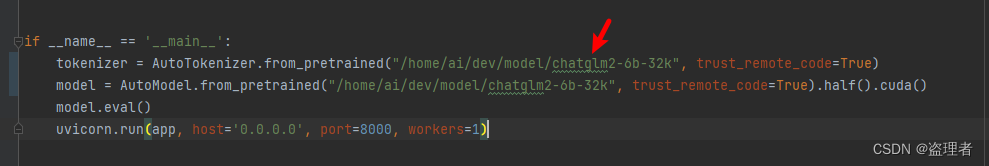
async def create_item(request: Request):global model, tokenizerjson_post_raw = await request.json()json_post = json.dumps(json_post_raw)json_post_list = json.loads(json_post)prompt = json_post_list.get('prompt')history = json_post_list.get('history')max_length = json_post_list.get('max_length')top_p = json_post_list.get('top_p')temperature = json_post_list.get('temperature')response, history = model.chat(tokenizer,prompt,history=history,max_length=max_length if max_length else 2048,top_p=top_p if top_p else 0.7,temperature=temperature if temperature else 0.95)now = datetime.datetime.now()time = now.strftime("%Y-%m-%d %H:%M:%S")answer = {"response": response,"history": history,"status": 200,"time": time}log = "[" + time + "] " + '", prompt:"' + prompt + '", response:"' + repr(response) + '"'print(log)torch_gc()return answerif __name__ == '__main__':tokenizer = AutoTokenizer.from_pretrained("/home/ai/dev/model/chatglm2-6b-32k", trust_remote_code=True)model = AutoModel.from_pretrained("/home/ai/dev/model/chatglm2-6b-32k", trust_remote_code=True).half().cuda()model.eval()uvicorn.run(app, host='0.0.0.0', port=8000, workers=1)
web_demo.py
from transformers import AutoModel, AutoTokenizer
import gradio as gr
import mdtex2htmltokenizer = AutoTokenizer.from_pretrained("/home/ai/dev/model/chatglm2-6b-32k", trust_remote_code=True)
model = AutoModel.from_pretrained("/home/ai/dev/model/chatglm2-6b-32k", trust_remote_code=True).half().cuda()
model = model.eval()"""Override Chatbot.postprocess"""def postprocess(self, y):if y is None:return []for i, (message, response) in enumerate(y):y[i] = (None if message is None else mdtex2html.convert((message)),None if response is None else mdtex2html.convert(response),)return ygr.Chatbot.postprocess = postprocessdef parse_text(text):"""copy from https://github.com/GaiZhenbiao/ChuanhuChatGPT/"""lines = text.split("\n")lines = [line for line in lines if line != ""]count = 0for i, line in enumerate(lines):if "```" in line:count += 1items = line.split('`')if count % 2 == 1:lines[i] = f'<pre><code class="language-{items[-1]}">'else:lines[i] = f'<br></code></pre>'else:if i > 0:if count % 2 == 1:line = line.replace("`", "\`")line = line.replace("<", "<")line = line.replace(">", ">")line = line.replace(" ", " ")line = line.replace("*", "*")line = line.replace("_", "_")line = line.replace("-", "-")line = line.replace(".", ".")line = line.replace("!", "!")line = line.replace("(", "(")line = line.replace(")", ")")line = line.replace("$", "$")lines[i] = "<br>"+linetext = "".join(lines)return textdef predict(input, chatbot, max_length, top_p, temperature, history):chatbot.append((parse_text(input), ""))for response, history in model.stream_chat(tokenizer, input, history, max_length=max_length, top_p=top_p,temperature=temperature):chatbot[-1] = (parse_text(input), parse_text(response)) yield chatbot, historydef reset_user_input():return gr.update(value='')def reset_state():return [], []with gr.Blocks() as demo:gr.HTML("""<h1 align="center">ChatGLM</h1>""")chatbot = gr.Chatbot()with gr.Row():with gr.Column(scale=4):with gr.Column(scale=12):user_input = gr.Textbox(show_label=False, placeholder="Input...", lines=10).style(container=False)with gr.Column(min_width=32, scale=1):submitBtn = gr.Button("Submit", variant="primary")with gr.Column(scale=1):emptyBtn = gr.Button("Clear History")max_length = gr.Slider(0, 4096, value=2048, step=1.0, label="Maximum length", interactive=True)top_p = gr.Slider(0, 1, value=0.7, step=0.01, label="Top P", interactive=True)temperature = gr.Slider(0, 1, value=0.95, step=0.01, label="Temperature", interactive=True)history = gr.State([])submitBtn.click(predict, [user_input, chatbot, max_length, top_p, temperature, history], [chatbot, history],show_progress=True)submitBtn.click(reset_user_input, [], [user_input])emptyBtn.click(reset_state, outputs=[chatbot, history], show_progress=True)demo.queue().launch(server_name='0.0.0.0', share=False, inbrowser=True)
相关文章:

ubuntu 部署 ChatGLM-6B 完整流程 模型量化 Nvidia
ubuntu 部署 ChatGLM-6B 完整流程 模型量化 Nvidia 初环境与设备环境准备克隆模型代码部署 ChatGLM-6B完整代码 ChatGLM-6B 是一个开源的、支持中英双语的对话语言模型,基于 General Language Model (GLM) 架构,具有 62 亿参数。结合模型量化技术&#x…...

【数据分享】2001-2022年我国省市县镇四级的逐月最高气温数据(无需转发/Shp/Excel格式)
气象数据是在各项研究中都非常常用的数据!之前我们分享过来自于国家青藏高原科学数据中心的1901-2022年1km分辨率的逐月平均气温栅格数据,以及基于该栅格数据处理的Shp和Excel格式的2001-2022年我国省市县镇四级的逐月平均气温数据(可查看之前…...

线段树-模板-区间查询-区间修改
【模板】线段树 2 传送门:https://www.luogu.com.cn/problem/P3373 题单:https://www.luogu.com.cn/training/16376#problems 题目描述 如题,已知一个数列,你需要进行下面三种操作: 将某区间每一个数乘上 x x x&a…...

微服务架构和分布式架构的区别
微服务架构和分布式架构的区别 有:1、含义不同;2、概念层面不同;3、解决问题不同;4、部署方式不同;5、耦合度不同。其中,含义不同指微服务架构是一种将一个单一应用程序开发为一组小型服务的方法ÿ…...

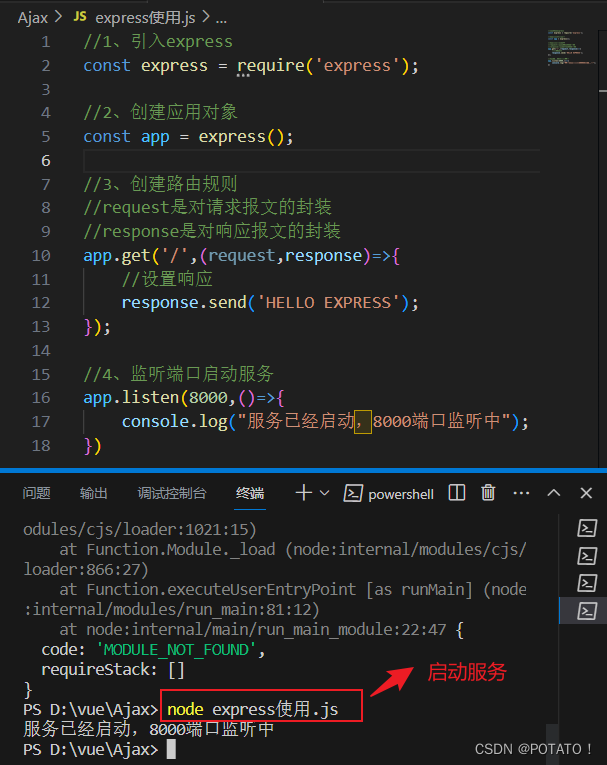
Ajax-概念、Http协议、Ajax请求及其常见问题
Ajax Ajax概念Ajax优缺点HTTP协议请求报文响应报文 Ajax案例准备工作express基本使用创建一个服务器 发送AJAX请求GET请求POST请求JSON响应 Ajax请求出现的问题IE缓存问题Ajax请求超时与网络异常处理Ajax手动取消请求Ajax重复发送请求问题 Ajax概念 AJAX 全称为Asynchronous J…...

react 09之状态管理工具1 redux+ react-thunk的使用实现跨组件状态管理与异步操作
目录 react 09之状态管理工具1 redux react-thunk的使用实现跨组件状态管理与异步操作store / index.js store的入口文件index.js 在项目入口文件 引入store / actionType.js 定义action的唯一标识store / reducers / index.jsstore / actions / form.jsstore / reducers / for…...

opencv实战项目 手势识别-实现尺寸缩放效果
手势识别系列文章目录 手势识别是一种人机交互技术,通过识别人的手势动作,从而实现对计算机、智能手机、智能电视等设备的操作和控制。 1. opencv实现手部追踪(定位手部关键点) 2.opencv实战项目 实现手势跟踪并返回位置信息&…...

Netty对HPACK头部压缩的支持
前言 HTTP2终于支持对头部进行压缩传输了,Netty很早就支持HTTP2了,看下Netty对HPACK的实现源码,可以对HPACK理解的更深一下。 HpackDecoder Netty内置的编解码器Http2FrameCodec专门用来对HTTP2的各种Frame进行编解码,其中就包…...

C++:替换string中的字符
1.按照位置进行替换 string的成员函数replace可以满足这种需求,其变体有很多种,请参考官方文档,以下列举常用的两种: #include <iostream> #include <string> using namespace std;int main() {string s = "hello world";s.replace(s.begin(), s.b…...

【ChatGPT】自我救赎
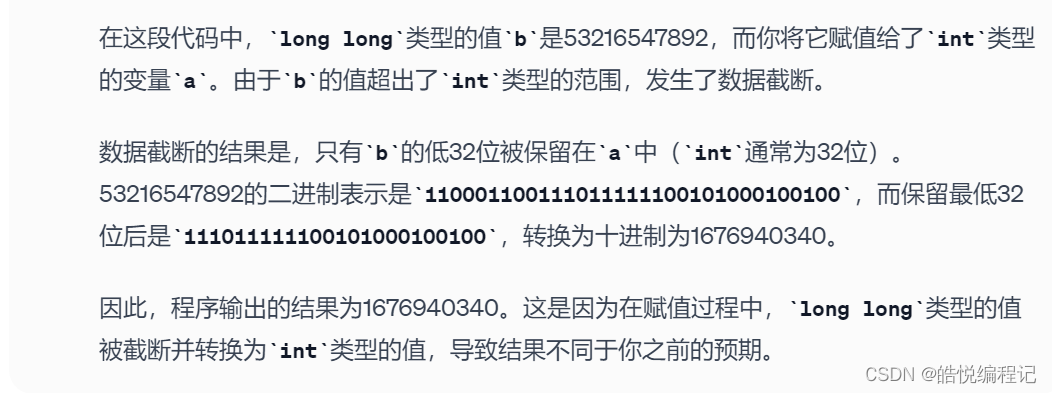
ChatGPT辅助学习C之【在C中如果大数据类型转小数据类型会发生什么呢?】,今天问ChatGPT一个问题,让它解析下面这个C程序: #include <iostream> #include <cstdio> using namespace std; int main() {int a;long long b532165478…...

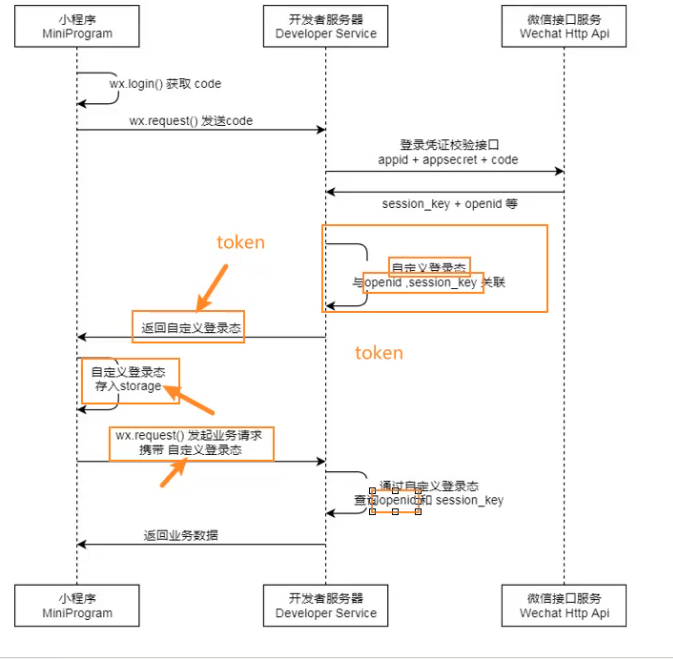
微信小程序(由浅到深)
文章目录 一. 项目基本配置1. 项目组成2. 常见的配置文件解析3. app.json全局的五大配置4.单个页面中的page配置5. App函数6.tabBar配置 二. 基本语法,事件,单位1. 语法2. 事件3. 单位 三. 数据响应式修改四 . 内置组件1. button2. image3. input4. 组件…...

冒泡排序 简单选择排序 插入排序 快速排序
bubblesort 两个for循环,从最右端开始一个一个逐渐有序 #include <stdio.h> #include <string.h> #include <stdlib.h>void bubble(int *arr, int len); int main(int argc, char *argv[]) {int arr[] {1, 2, 3, 4, 5, 6, 7};int len sizeof(…...

linux文件I/O之 open() 函数用法
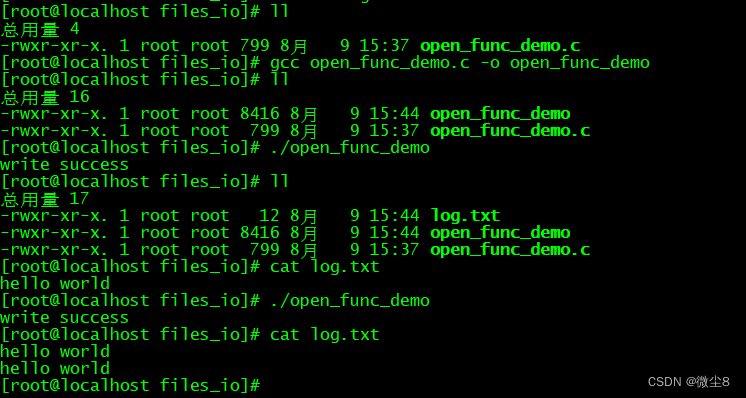
#include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> typedef unsigned int mode_t ; int open(const char *pathname, int flags); int open(const char *pathname, int flags, mode_t mode); 函数功能 打开或创建一个文件 返回值 成功…...

用Java操作MySQL数据库
新建Maven项目 创建Maven项目 添加依赖 在pom.xml的标签里加上下面的内容 如果是MySQL 5.8那么的版本号是5.x.x, 例如5.1.49 如果是MySQL 8.0那么的版本号是8.x.x, 例如 8.0.28 <dependencies><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java …...

SpringBoot启动报错:java: 无法访问org.springframework.boot.SpringApplication
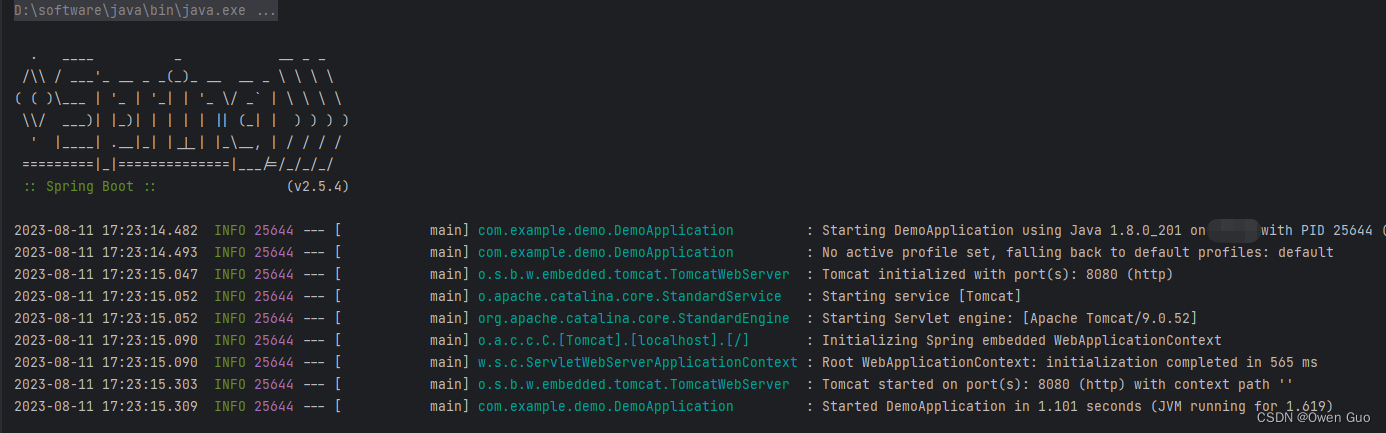
报错原因:jdk 1.8版本与SpringBoot 3.1.2版本不匹配 解决方案:将SpringBoot版本降到2系列版本(例如2.5.4)。如下图: 修改版本后切记刷新Meavn依赖 然后重新启动即可成功。如下图:...

Vue3 setup语法糖 解决富文本编辑器上传图片64位码过长问题 quill-image-extend-module
引言: 富文本编辑器传图片会解码成64位,非常长导致数据库会报错第一种方法:将数据库类型改成 mediumtext第二种办法:本文中的方法 说明,本周文所用语法糖为Vue3 setup语法,即<script setup> 思路 拦…...
、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系之间的转换)
百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系之间的转换
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title></title></head><body><script>/*** * 百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系之间的转换*///定义一些常量var x_PI = …...

论文浅尝 | CI4MRC:基于因果推断去除机器阅读理解中的名字偏差
笔记整理:朱珈徵,天津大学硕士,研究方向:问答 链接:https://aclanthology.org/2023.findings-acl.812/ 动机 机器阅读理解(Machine Reading Comprehension,MRC)是根据给定的文章回答…...

【校招VIP】测试计划之黑盒测试白盒测试
考点介绍: 黑盒测试&白盒测试是大厂和三四线公司校招的必考点。黑盒是以结果说话,白盒往往需要理解实现逻辑。现在商业项目的接口测试往往以白盒为主,也就是需要测试同学自己观察和修改数据库的值进行用例的测试。 但是无论采用哪种测试方…...

学习笔记整理-JS-01-语法与变量
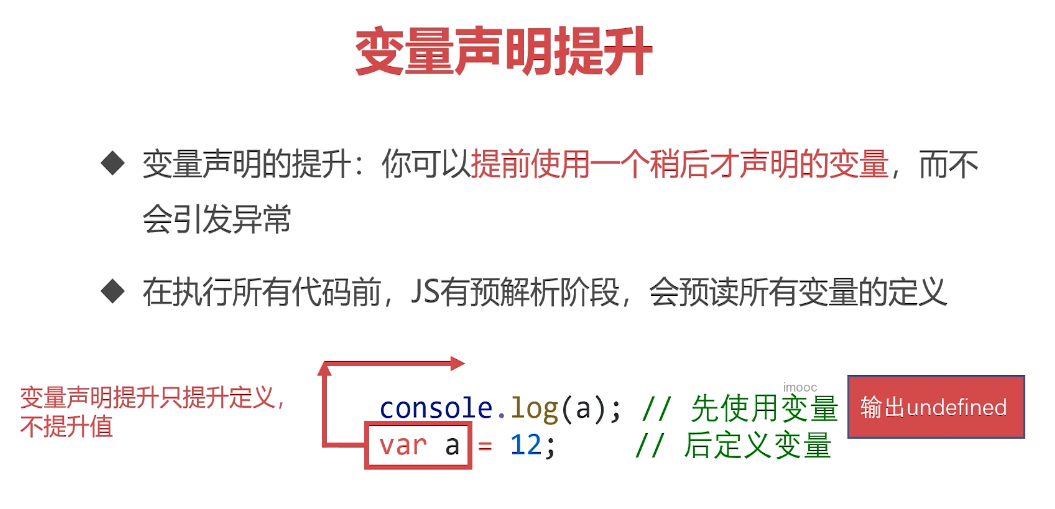
文章目录 一、语法与变量1. 初识JavaScript2. JavaScript的历史3. JavaScript与ECMAScript的关系4. JavaScript的体系5. JavaScript的语言风格和特性 二、语法1. JavaScript的书写位置2. 认识输出语句3. REPL环境,交互式解析器4. 变量是什么5. 重点内容 一、语法与变…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

如何在Spring Boot中使用注解动态切换实现
还在用冗长的if-else或switch语句管理多个服务实现? 相信不少Spring Boot开发者都遇到过这样的场景:需要根据不同条件动态选择不同的服务实现。 如果告诉你可以完全摆脱条件判断,让Spring自动选择合适的实现——只需要一个注解,你是否感兴趣? 本文将详细介绍这种优雅的…...

【学习记录】Office 和 WPS 文档密码破解实战
文章目录 📌 引言📁 Office 与 WPS 支持的常见文件格式Microsoft Office 格式WPS Office 格式 🛠 所需工具下载地址(Windows 官方编译版)🔐 破解流程详解步骤 1:提取文档的加密哈希值步骤 2&…...

MongoDB $type 操作符详解
MongoDB $type 操作符详解 引言 MongoDB 是一款流行的开源文档型数据库,它提供了丰富的查询操作符来满足不同的数据查询需求。在 MongoDB 中,$type 操作符是一个非常有用的查询操作符,它允许用户根据文档中字段的类型来查询文档。本文将详细介绍 MongoDB 的 $type 操作符,…...
