背上大书包准备面试之CSS篇
目录
H5 新特性
css3新特性?
为什么要初始化css样式?
浏览器兼容性问题?
css sprites(css精灵图)?
css盒模型是什么样的?
页面中一个块元素的宽度包含了盒模型中的哪些部分?
href和src的区别?
link和@import的区别
CSS有哪些选择器?优先级是怎样的?哪些属性可以继承?
CSS定位方式?它们的区别捏?
属性值为fixed是相对于什么元素进行的定位?
CSS浮动、清除浮动
CSS BFC?
em/px/rem/vh/vw区别?
css中有哪些方式可以隐藏页面元素?
元素水平垂直居中方式?
flex布局?
单行、多行本文溢出
css预编语言,区别?
时隔一年多又要准备面试嘞。唉,人生呐,真是变幻莫测哟~
社招应该不会问很多css吧,,,但是应该也会问吧,,,应该是从好多好多问题里只抽一两个问问吧😭
哦还有h5,也许会有问的
H5 新特性
1、新增语义化标签:<header>、<nav>、<article>、<section>、<aside>、<footer>
2、新增视频标签<video>、音频标签<audio>
3、新增input类型 type=”email” url date time month week number tel search color
4、新增表单属性:required placeholder multiple
5、canvas绘制图形
6、本地离线存储 localStorage 浏览器关闭之后后数据不丢失,
sessionStorage 的数据在浏览器关闭后自动删除。
css3新特性?
CSS3新特性_css3新特征_慢谷的博客-CSDN博客
1.圆角( border-radius);
2.文字特效、强制文本换行(word-wrap:break-word;)、线性渐变(Linear Gradients);
3.旋转(transform: rotate(XXdeg))、缩放(transform:scale(X轴,Y轴))、移动(transform: translate(X轴/Y轴, 距离))、过渡(transition)
为什么要初始化css样式?
浏览器本身有默认的css样式。
浏览器兼容性问题?
为了兼容低版本的浏览器,要使用前缀声明来兼容,比如box-sizing(CSS3标准),谷歌旧版本浏览器中使用-webkit-box-sizing:box-sizing
1、IE浏览器的前缀:-ms-
2、Chrome,safari:-webkit-
3、Opera:-o-
4、firefox:-moz-
css sprites(css精灵图)?
就是把网页中的一些图片整合到一张图片中,再利用css中的"background-image"、"background-repeat"、"background-position"的组合进行背景定位。
优点:为一些大型网站节约了带宽,提升网页加载速度,提高用户体验,不需要加载更多的图片。
css盒模型是什么样的?
盒模型都是由四个部分组成的,分别是margin、border、padding、content。
标准盒模型和IE盒模型的区别在于:标准盒模型的weight和height属性的范围只包含了content;
IE盒模型的width和height属性的范围包含了content和border、padding。
可通过修改元素的box-sizing属性来改变元素的盒模型:
box-sizing:content-box 表示标准盒模型(默认值)
box-sizing:border-box 表示IE盒模型(怪异盒模型)
页面中一个块元素的宽度包含了盒模型中的哪些部分?
width + margin(左右)+border(左右)+ padding(左右)
href和src的区别?
href(超文本引用)是用于定义链接到外部资源的URL。它通常用在<a>(锚点)标签中,用于创建超链接。通过点击这个链接,用户可以跳转到指定的URL。
<a href="https://www.example.com">Click here</a>
src(源)是用于指定嵌入或引用资源的URL。它通常用在像<img>(图像)标签、<script>(脚本)标签或<iframe>(内联框架)标签中,用于加载外部资源。
<img src="image.jpg" alt="Image">
<script src="script.js"></script>
<iframe src="https://www.example.com"></iframe>
href用于创建链接,src用于加载资源。
link和@import的区别
link和@import都是用于在HTML或CSS中引入外部资源的方法,但它们有一些区别。
位置:link标签是HTML标记,通常放置在<head>标签中;@import是CSS规则,通常放置在CSS文件的顶部。
加载方式:link标签在页面加载时同时加载外部资源,不会阻塞页面的渲染;而@import会在CSS文件加载完成后才开始加载被引用的外部资源,这可能会延迟页面的加载速度。
兼容性:link标签支持所有浏览器,包括旧版本的Internet Explorer;@import在旧版本的IE中存在兼容性问题,并且只能在CSS文件中使用。
功能性:link标签可以引入各种外部资源,如CSS文件、图像文件、字体文件等;而@import只能用于引入其他CSS文件。
示例使用link:<link rel="stylesheet" href="styles.css">
示例使用@import:@import url("styles.css");
link是更常用和更灵活的引入外部资源的方法,而@import适用于特定情况下需要动态加载CSS文件的场景。
CSS有哪些选择器?优先级是怎样的?哪些属性可以继承?
- 标签选择器
- 类选择器
- ID选择器
- 全局选择器
- 组合选择器(后代 空格、子元素 >、相邻兄弟 +、普通兄弟 ~)
- 伪类选择器(爱与恨 linked visited hover active)
- 伪元素选择器
- 属性选择器(^头 $尾 *包含)
优先级: 权重
!important > 无穷大
行内 > 1000
ID > 100
类选择器(伪类选择器、属性选择器)> 10
元素选择器(伪元素选择器) > 1
通配符(*) 0
继承属性是指一些属性的值会从父元素传递给子元素。以下是常见的可继承属性:
字体相关属性:font-family、font-size、font-weight等。
文本相关属性:color、line-height、text-align等。
列表相关属性:list-style-type、list-style-position等。
表格相关属性:border-collapse、border-spacing等。
需要注意的是,并非所有的属性都是可继承的,某些属性是不可继承的,如width、height、background-color等。
CSS定位方式?它们的区别捏?
float浮动定位
position定位:static、relative、absolute、fixed、sticky
| 定位模式 | 是否脱标 | 移动位置 |
| static静态定位 | 否 | 不能使用边偏移 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 |
| fixed固定定位(特殊的绝对定位) | 是(不占有位置) | 浏览器可视区 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 |
属性值为fixed是相对于什么元素进行的定位?
相对于带有定位的父元素
CSS浮动、清除浮动
float浮动
清除浮动:1.最后一个浮动元素后加清除浮动标签,然后clear: both;
2.父元素加样式overflow: hidden;
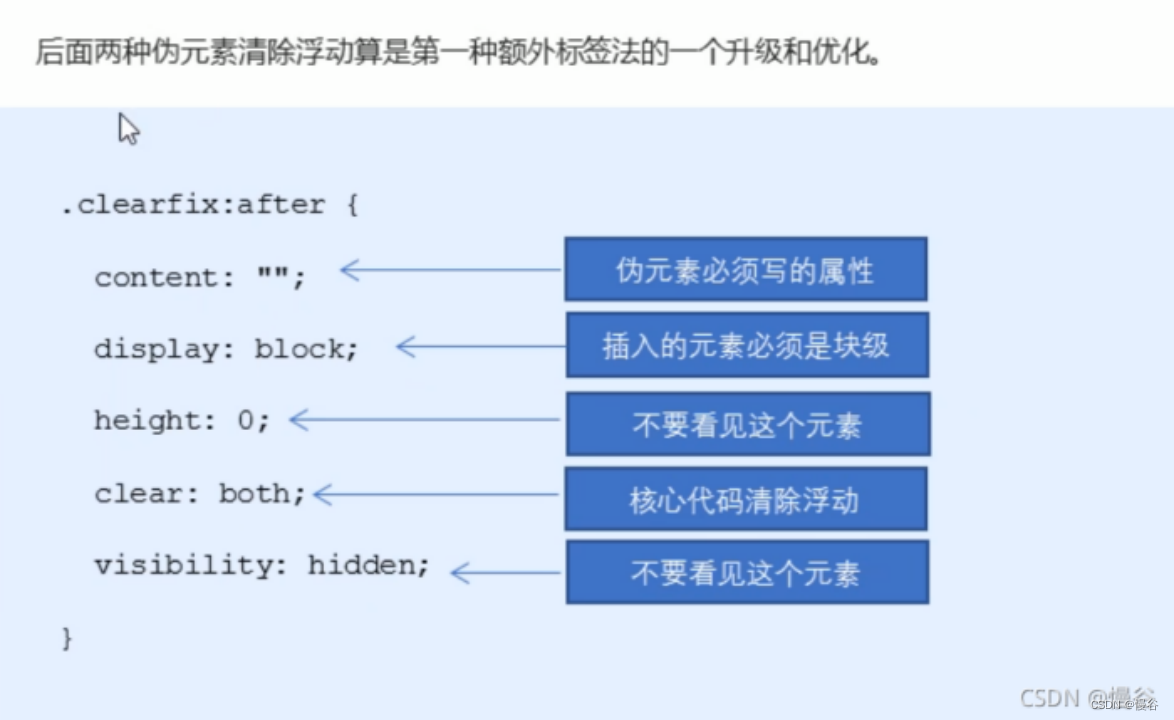
3.父元素添加:after 伪元素法

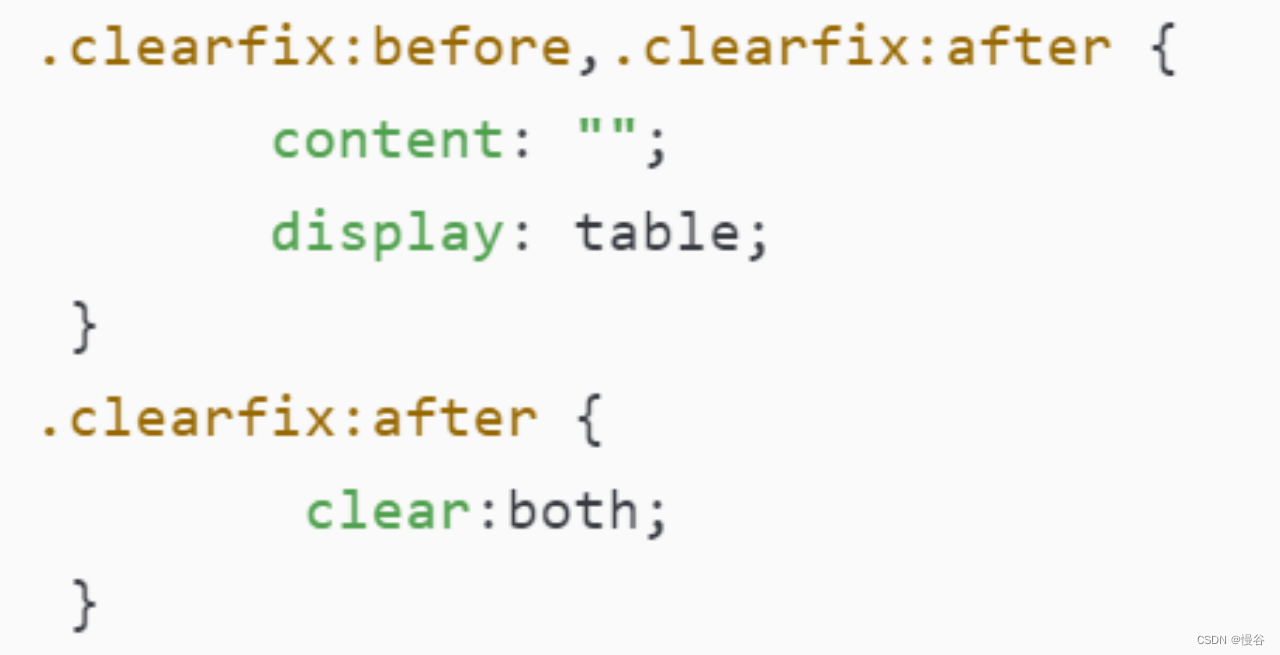
4.父元素添加双伪元素清除浮动

CSS BFC?
通俗说BFC指的是一块区域的布局,这个区域的布局有特点:区域内子元素不会影响到外面的元素。
BFC作用:1.可解决margin塌陷 2.可以清除浮动
触发BFC的方法有:1.position: absolute 2.display: inline-block
- float:left|right 4.overflow: hidden
em/px/rem/vh/vw区别?
em、px、rem、vh和vw都是用于表示长度或单位的CSS单位,它们有以下区别:
em:相对单位,基于当前元素的字体大小。如果没有设置字体大小,则会继承父元素的字体大小。例如,2em表示当前元素字体大小的两倍。
px:绝对单位,表示像素(pixel)。一个像素是显示器上的最小可见单元。
rem:相对单位,基于根元素(通常是<html>)的字体大小。与em不同,rem不受父元素字体大小的影响。例如,2rem表示根元素字体大小的两倍。
vh:视口高度的百分比单位,相对于视口的高度。例如,50vh表示视口高度的50%。
vw:视口宽度的百分比单位,相对于视口的宽度。例如,50vw表示视口宽度的50%。
总结一下,em和rem是相对单位,相对于字体大小;px是绝对单位,表示像素;而vh和vw是相对单位,相对于视口的尺寸。选择合适的单位取决于你所需的布局和效果,以及设计的响应式性和可伸缩性需求。
css中有哪些方式可以隐藏页面元素?
display: none;:完全隐藏元素,并且不保留其空间。元素将从文档流中移除,其他元素会重新布局以填补它的位置。(重绘和重排)
visibility: hidden;:隐藏元素,但仍占据其原有的空间。元素在视觉上不可见,但仍会影响布局。(重绘不重排)
opacity: 0;:通过将元素的透明度设置为0来使其不可见。元素仍然存在于文档流中,占据空间,并且可能会影响布局。
position: absolute; + 配合偏移量:使用绝对定位将元素移出屏幕之外,例如 left: -9999px; 或 top: -9999px;。这样可以将元素隐藏在屏幕范围之外。
元素水平垂直居中方式?
这边看我以前写的文章,有图有真相块元素行内元素水平垂直居中方式_怎么让行内块元素的内容居中_慢谷的博客-CSDN博客
水平居中:
①行内元素(或行内块元素)包含在块元素里时可将元素看作是父元素中的文本,父元素(块元素设置text-align:center
②1.块元素定宽时,设置margin: auto;即可实现水平居中
②2.块元素定宽时,设置position定位实现水平居中
postion: relative + left: 50% + margin-left: -宽度/2;
②3.块元素定宽时,设置position定位+transform: translate实现水平居中
postion:absolute + left:50% + transform:translateX(-50%);
③不定宽时,利用flex布局 (display: flex; + justify-content: center;)
垂直居中:
对应① 设置height=line-height;即可实现行内元素在块元素中垂直居中效果
对应②2. 同理设置position定位实现块元素垂直居中
postion: relative + top: 50% + margin-top: -高度/2;
对应②3. 同理设置position定位+transform:translate实现块元素垂直居中
postion:absolute + top:50% + transform:translateY(-50%);
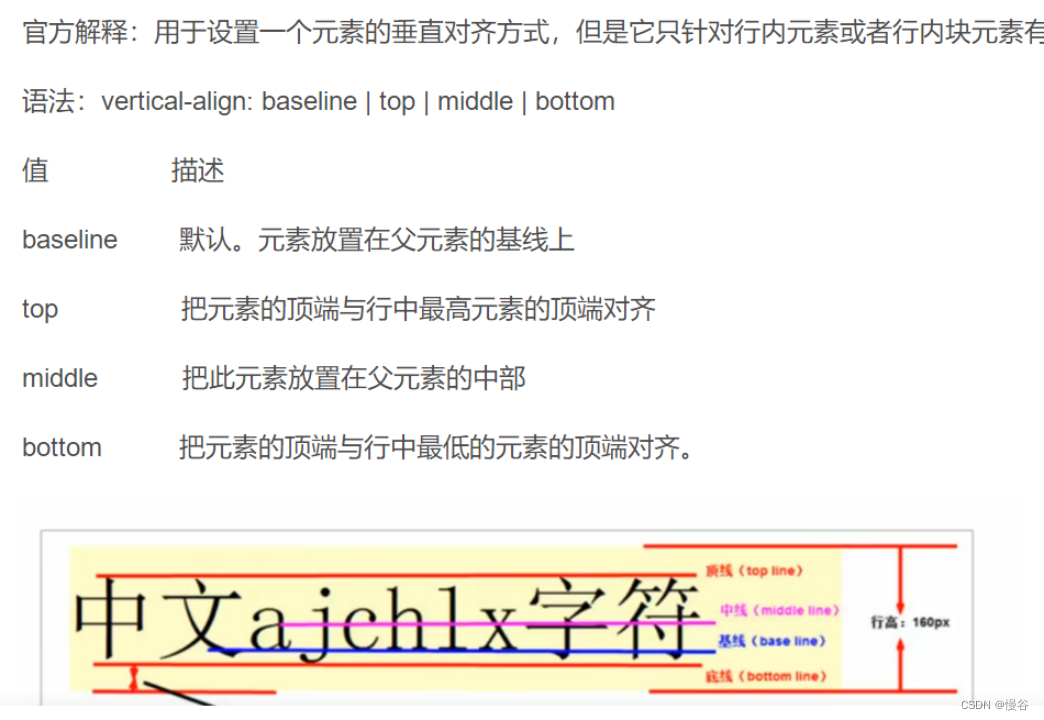
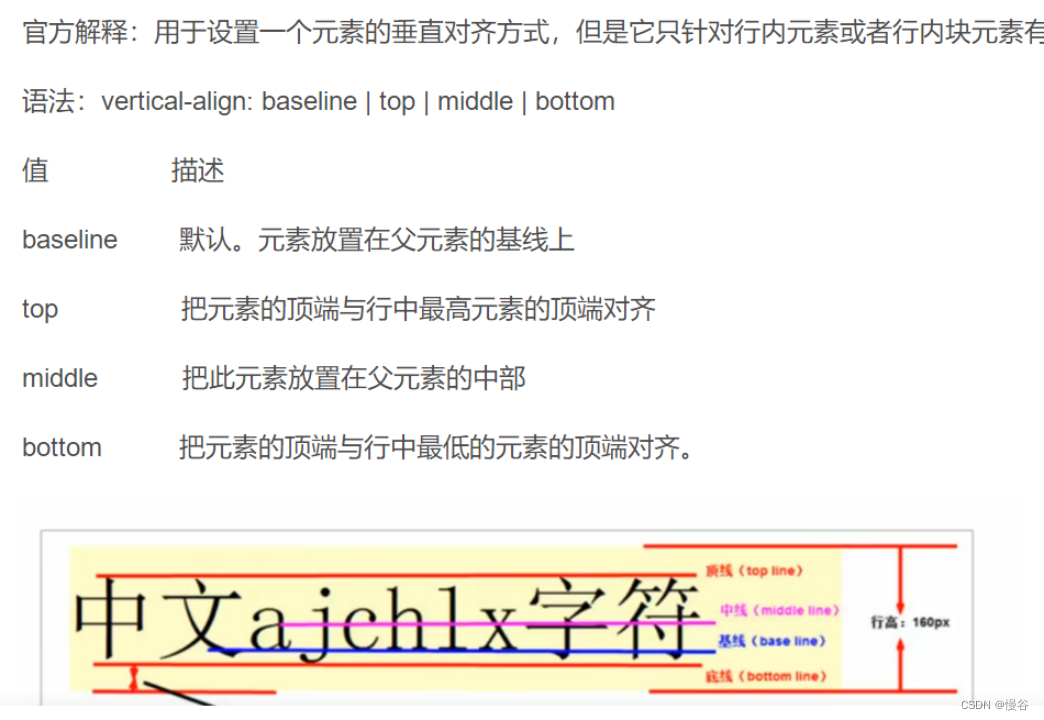
行内元素、行内块元素利用vertical-align实现垂直居中
vertical-align

flex如何设置元素水平垂直居中?⭐
设置水平居中:justify-content: center;(给父元素添加)
设置垂直居中:align-items: center;(单行情况下,给父元素添加)
align-content: center;(多行情况下,给父元素添加)
align-self: center;(给子元素添加)
flex布局?
这边也看看我以前写的,啧啧啧,我自己都记不住😭
移动端常见布局方式(流式布局、flex弹性布局、less+rem+媒体查询、Bootstrap)_移动端的布局方式_慢谷的博客-CSDN博客
还有这个酷炫的网站方便理解flex布局,是师傅给我的呢,感恩🙏
https://codepen.io/enxaneta/full/adLPwv
Flexbox(弹性布局)是一种用于在容器中进行灵活的、自适应的布局的CSS模块。以下是使用Flexbox布局时常用的属性和值:
容器相关属性:
display: flex;:将元素容器设置为弹性容器。
flex-direction: row | row-reverse | column | column-reverse;:指定主轴的方向。
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;:定义项目在主轴上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch;:定义项目在交叉轴上的对齐方式。
flex-wrap: nowrap | wrap | wrap-reverse;:定义是否换行以及换行的规则。
项目相关属性:
flex-grow: number;:定义项目的放大比例。
flex-shrink: number;:定义项目的缩小比例。
flex-basis: length | auto;:定义项目在分配多余空间之前的初始大小。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];:简写形式,设置项目的放大比例、缩小比例和初始大小。
align-self: auto | flex-start | flex-end | center | baseline | stretch;:定义单个项目在交叉轴上的对齐方式。
flex: 1;是一个常用的Flexbox属性值组合,它是flex-grow: 1; flex-shrink: 1; flex-basis: 0%;的简写形式。
flex-grow: 1;表示项目可以根据剩余空间进行放大,将多余的空间平均分配给所有具有非零flex-grow值的项目。
flex-shrink: 1;表示项目可以根据需要缩小,当空间不足时,项目将按比例缩小以适应容器。
flex-basis: 0%;表示项目在分配多余空间之前没有初始大小,会占据所有可用空间。
使用flex: 1;可以使项目自动填充剩余空间,实现弹性布局中的平均分配效果。这通常用于希望项目平均占据可用空间的情况,例如创建灵活的导航栏或弹性网格等。
单行、多行本文溢出
1.单行文本溢出显示省略号
①先强制一行内显示文本
white-space: nowrap;(默认normal自动换行)
②超出部分隐藏
overflow: hidden;
③文字用省略号替代超出的部分
text-overflow: ellipsis;
2.多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)。
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical;
css预编语言,区别?
Sass (Syntactically Awesome Style Sheets):Sass是最受欢迎的CSS预编语言之一。它使用缩进和嵌套规则来组织样式,并提供变量、混合(Mixin)、函数等功能。Sass可以通过两种不同的语法风格来编写,即Sass(以.sass为扩展名)和SCSS(以.scss为扩展名),但它们都会被编译为普通的CSS。
Less (Leaner CSS):Less也是一种广泛使用的CSS预编语言。它与原生CSS非常相似,但添加了变量、嵌套规则、混合等功能。LESS的语法与CSS更接近,因此学习成本较低。
Stylus:Stylus是另一种功能丰富的CSS预编语言,它具有简洁而灵活的语法。Stylus的特点之一是可以省略大括号和分号,使代码更加简洁。
这些CSS预编语言的共同目标是提供更强大、可维护和易于开发的CSS编写方式。它们通过添加变量、嵌套、混合等功能来减少重复代码,并提供更好的代码组织和可重用性。选择使用哪种预编语言取决于个人喜好和项目需求。
CSS篇完结~撒花🎉~
相关文章:

背上大书包准备面试之CSS篇
目录 H5 新特性 css3新特性? 为什么要初始化css样式? 浏览器兼容性问题? css sprites(css精灵图)? css盒模型是什么样的? 页面中一个块元素的宽度包含了盒模型中的哪些部分?…...

linux系列基本介绍
虽然我们常说Linux操作系统,这种叫法是不正确的,严格意义上讲,Linux并不是操作系统,而是属于操作系统的一个内核,inux内核提供了操作系统的核心功能,如进程管理、内存管理、文件系统等。 Linux有很多不同的…...

vue.draggable浅尝
介绍 Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的…...

Tree相关
1.树相关题目 1.1 二叉树的中序遍历(简单):递归 题目:使用中序遍历二叉树 思想:按照访问左子树——根节点——右子树的方式遍历这棵树,而在访问左子树或者右子树的时候我们按照同样的方式遍历࿰…...

git日常操作-案例
文章目录 查看远程有那些分支 查看远程有那些分支 git ls-remote --heads origin...

cmake链接.lib库
当使用CMake编写CMakeLists.txt文件来链接其他文件夹的.lib库文件时,你需要做以下几个步骤: 设置库文件路径: 使用 link_directories() 函数设置要搜索库文件的路径。例如: link_directories(${CMAKE_SOURCE_DIR}/path/to/libra…...
)
SkyWalking 部署(包含ES)
SkyWalking安装 结构 首先SkyWalking主要需要oapService、webApp、Elasticsearch(可选存储)三个,接下来讲一下这三个的安装步骤,安装过程中出现了一些细小的配置错误,导致用了快两天才弄好,麻木了&#x…...

Android学习之路(2) 设置视图
一、设置视图宽高 在Android开发中,可以使用LayoutParams类来设置视图(View)的宽度和高度。LayoutParams是一个用于布局的参数类,用于指定视图在父容器中的位置和大小。 下面是设置视图宽度和高度的示例代码: …...

SIP/VoIP之常见的视频问题
除了语音通话外,视频通话也是SIP协议通话中重要的功能,在实际应用中,经常会遇到一些视频问题,如下(以h264为例) 一、 己方未显示对方视频图像 排查方法: 查看网络抓包中有没有发给已方的视频…...

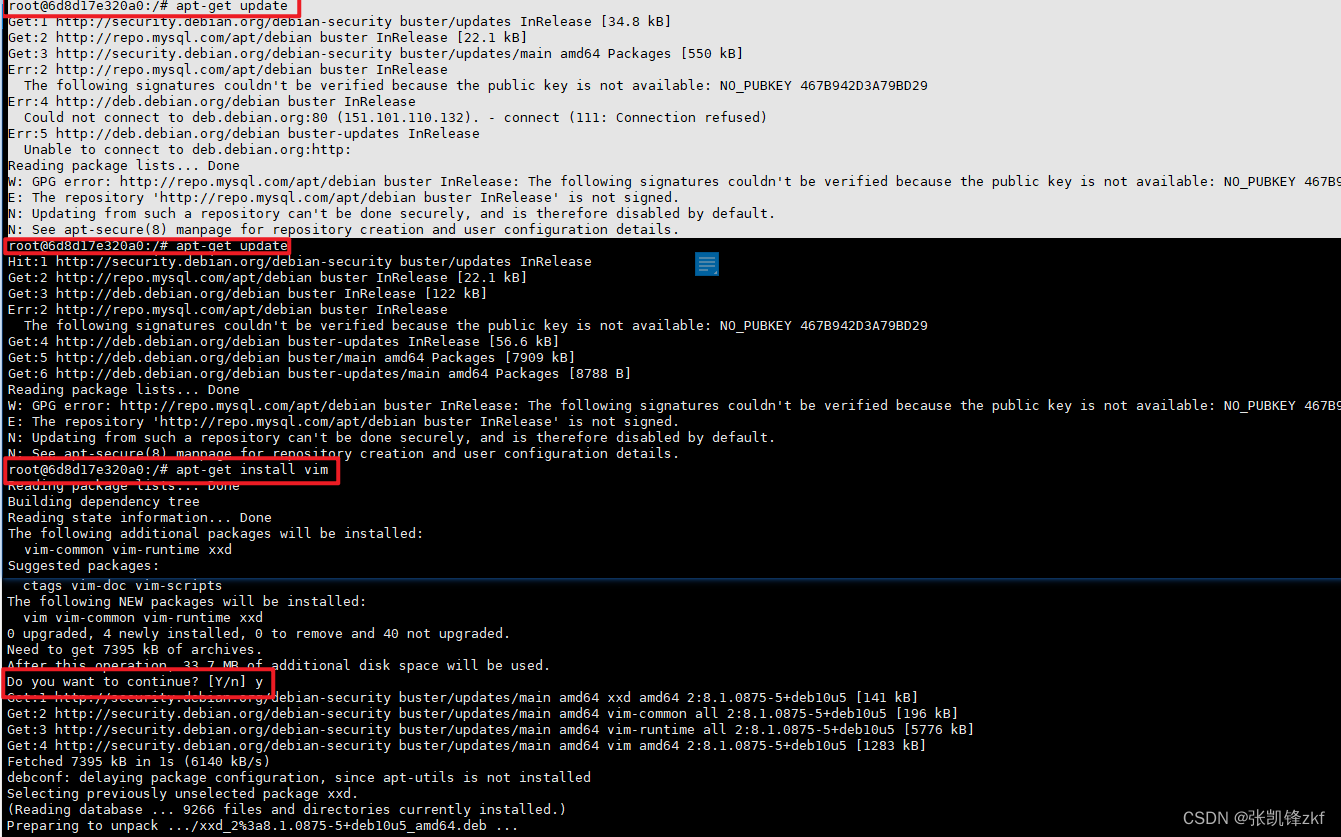
docker的服务/容器缺少vim问题
背景/问题: docker的服务/容器缺少vim问题 bash: vim: command not found 在docker的mysql服务中安装Vim 1、执行apt-get update root6d8d17e320a0:/# apt-get update问题:文件下载失败 Err:1 http://security.debian.org/debian-security buster/updates InRe…...

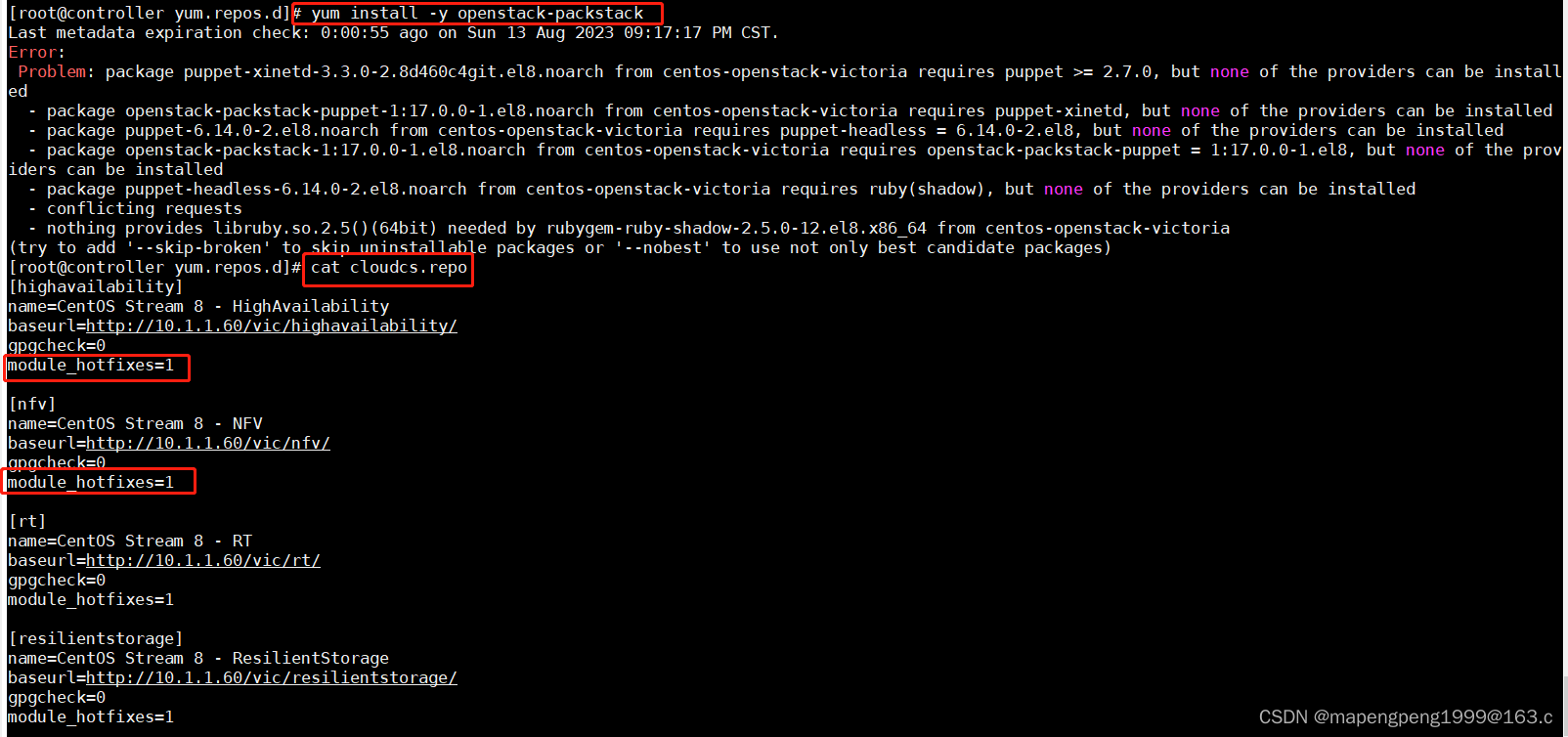
HCIP-OpenStack
1、OpenStack概述 OpenStack是一种云操作系统,OpenStack是虚拟机、裸金属和容器的云基础架构。可控制整个数据中心的大型计算、存储和网络资源池,所有资源都通过API或Web界面进行管理。 为什么称OpenStack是云操作系统? 云一般指云计算&…...

前端:Vue.js学习
前端:Vue.js学习 1. 第一个Vue程序2. Vue指令2.1 v-if、v-else-if、v-else2.2 v-for2.3 事件绑定 v-on:2.4 v-model 数据双向绑定2.5 v-bind 绑定属性 3. Vue组件4. Vue axios异步通信5. 计算属性6. 插槽 slots7. 自定义事件内容分发 1. 第一个Vue程序 首先把vue.js拷贝到本地…...

MySQL到Oracle快速上手
第一次做Oracle项目的时候对一些语法区别不太清楚,这里列出一些开发中发现的与MYSQL不同的点 一个用户相当于一个数据库 表空间 表空间是用于存储表、索引和其他数据库对象的逻辑存储结构。每个表空间由一个或多个数据文件组成,这些文件可以位于不同的物…...

机器人CPP编程基础-01第一个程序Hello World
很多课程先讲C/C或者一些其他编程课,称之为基础课程。然后到本科高年级进行机器人专业课学习,这样时间损失非常大,效率非常低。 C/单片机/嵌入式/ROS等这些编程基础可以合并到一门课中进行实现,这些素材已经迭代三轮以上…...

前后端分离------后端创建笔记(03)前后端对接(下)
本文章转载于【SpringBootVue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客 仅用于学习和讨论,如有侵权请联系 源码:https://gitee.com/green_vegetables/x-admin-project.git 素材:https://pan.baidu.com/s/…...

Leet code1049 最后一块石头的重量II
1049 最后一块石头的重量II 【问题描述】 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉…...

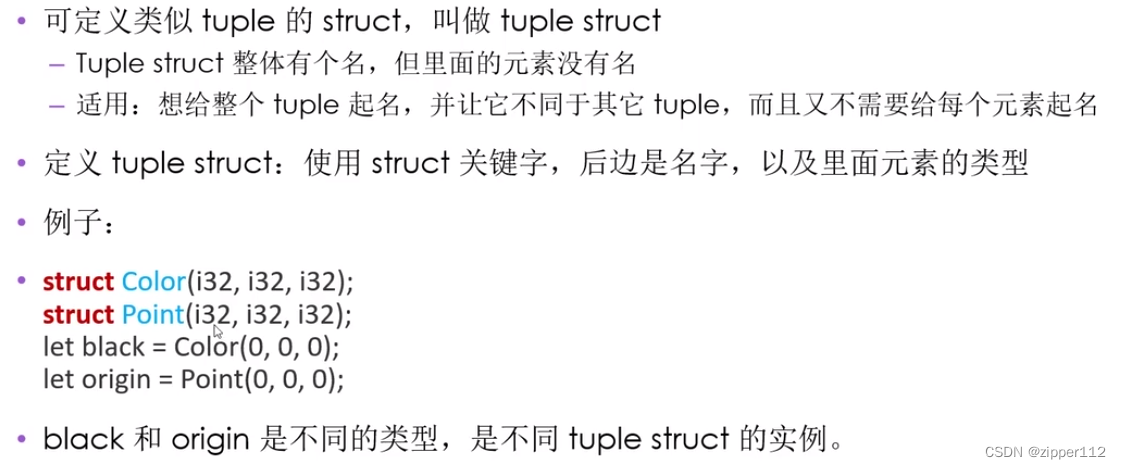
Rust语法:变量,函数,控制流,struct
文章目录 变量可变与不可变变量变量与常量变量的Shadowing标量类型整数 复合类型 函数控制流if elseloop & whilefor in structstruct的定义Tuple Structstruct的方法与函数 变量 可变与不可变变量 Rust中使用let来声明变量,但是let声明的是不可变变量&#x…...

LVS简介及LVS-DR搭建
目录 一. LVS简介: 1.简介 2. LVS工作模式: 3. LVS调度算法: 4. LVS-DR集群介绍: 二.LVS-DR搭建 1.RS配置 1)两台RS,需要下载好httpd软件并准备好配置文件 2)添加虚拟IP(vip&…...

Java基础篇--日期时间类
目录 前言 Instant(时间戳)类 LocalData(日期)类 LocalTime(时间)类 LocalDataTime(日期时间)类 Duration(时间间隔)类 Period(日期间隔)类 Clock(获取时区)类 前言 在开发中经常需要处理日期和时间,Java提供…...

Vue生命周期函数 详解
以下是Vue生命周期函数的流程图和每个周期的代码详解: 流程图: beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestroy -> destroyed详解: beforeCreate: 触发时…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
