牛客网华为OD前端岗位,面试题库练习记录01
题目一 质数因子
功能:输入一个正整数,按照从小到大的顺序输出它的所有质因子(重复的也要列举)(如180的质因子为2 2 3 3 5 )

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let n = linelet factors = [];for (let i = 2; i <= n; i++) {while (n % i === 0) {factors.push(i);n /= i;}}console.log(factors.join(' '))}
})();获取到的新知识点(之前没有注意过的写法):
var a = 10;a *= 5;//等值:a=a*5console.log("a=" + a);a /= 5;//等值:a =a/5console.log("a=" + a);a %= 5;//等值:a=a%5console.log("a=" + a);
题目二 四舍五入
写出一个程序,接受一个正浮点数值,输出该数值的近似整数值。如果小数点后数值大于等于 0.5 ,向上取整;小于 0.5 ,则向下取整。
数据范围:保证输入的数字在 32 位浮点数范围内
JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){console.log(Math.round(line))}
}()
考察对于Math库的熟悉程度,下面是一些常用的Math方法和属性
1、Math.PI
该属性保存的是圆周率,可以快速的得到圆周率,从而用于计算圆的相关东西。
2、Math.ceil()
向上取整,只要是小数,就会变成比原来大的整数。
3、Math.floor()
向下取整,只要是小数,无论超过多少,都省略小数部分,变成比原来小的整数,和parseInt类似。
4、Math.round()
小数会进行四舍五入,但只看第一位小数。
5、Math.abs()
取绝对值。
6、Math.sqrt()
开方,只能得到算术平方根。
7、Math.pow(底数,指数)
乘方,按照指定的底数和指数算出结果。
8、Math.max(多个值)和Math.min(多个值)
找出多个值中的最大值和最小值。
9、Math.random()
产生0-1之间的随机小数,但不包括1。
常用案例:0-10的随机整数(包含10)
var res=Math.floor(Math.random()*(10+1))
console.log(res)
题目三 合并表记录
数据表记录包含表索引index和数值value(int范围的正整数),请对表索引相同的记录进行合并,即将相同索引的数值进行求和运算,输出按照index值升序进行输出。
输入描述:
先输入键值对的个数n(1 <= n <= 500)
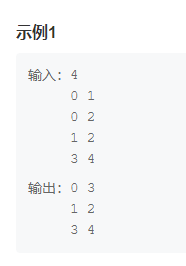
接下来n行每行输入成对的index和value值,以空格隔开
输出描述:
输出合并后的键值对(多行)

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet arr = [];while ((line = await readline())) {arr.push(line);}arr.shift(); let _obj = {}; // 空的对象arr.forEach((item) => {let _arr = item.split(" ");if (_obj[_arr[0]] != undefined) {_obj[_arr[0]] = Number(_arr[1]) + Number(_obj[_arr[0]]);} else {_obj[_arr[0]] = Number(_arr[1]);}});for(let key in _obj){console.log(key + " "+ _obj[key] )}
})();主要思路:
① 首先存储记录,用shift()函数剔除键值对个数;
② 新建一个对象,将键值对的index作为属性,value作为属性的值,遍历赋值;
③ for in 遍历展示;
題目四 提取不重复的整数
描述
输入一个 int 型整数,按照从右向左的阅读顺序,返回一个不含重复数字的新的整数。
保证输入的整数最后一位不是 0 。
输入描述:
输入一个int型整数
输出描述:
按照从右向左的阅读顺序,返回一个不含重复数字的新的整数

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herelet arr = []while(line = await readline()){arr = line.split('')}arr.reverse();arr = [...new Set(arr)];console.log(arr.join(''))
}()思考:
思路就是,转成数组,然后反转,去重;
转数组方法split(‘’)
数组反转reverse()
去重[…new Set(arr)]
数组输出arr.join(‘’)
题目五 字符串个数统计
编写一个函数,计算字符串中含有的不同字符的个数。字符在 ASCII 码范围内( 0~127 ,包括 0 和 127 ),换行表示结束符,不算在字符里。不在范围内的不作统计。多个相同的字符只计算一次
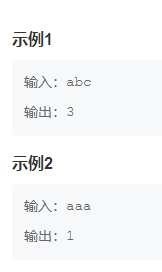
例如,对于字符串 abaca 而言,有 a、b、c 三种不同的字符,因此输出 3 。
输入描述:
输入一行没有空格的字符串。
输出描述:
输出 输入字符串 中范围在(0~127,包括0和127)字符的种数。

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let arr = line.split('');arr = [...new Set(arr)];console.log(arr.length)}
}()思路就是:
split()转成数组,然后去重[…new Set(arr)],输出数组长度就是字符串的个数;
题目六 数字颠倒
字符串反转

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){console.log(line.split("").reverse().join(""))}
}()核心代码:
line.split("").reverse().join("")
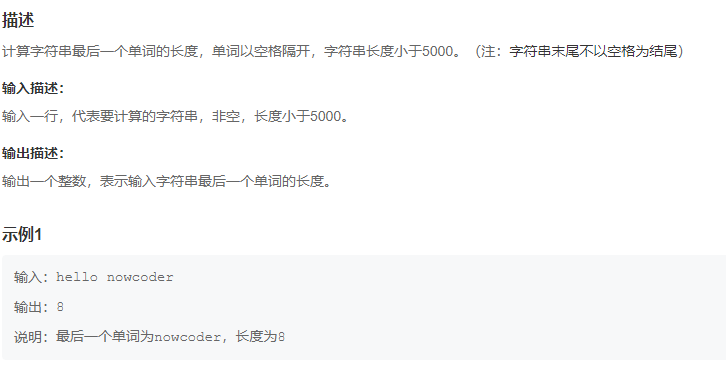
题目七 字符串最后一个单词的长度

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let arr = line.split(' ');console.log(arr[arr.length-1].length)}}()核心代码
let arr = line.split(' ');
console.log(arr[arr.length-1].length)
题目八 字符串排序

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herelet tokens = []while(line = await readline()){tokens.push(line)}tokens.shift()tokens.sort()tokens.forEach((item)=>{console.log(item)})
}()核心代码:
let tokens = []while(line = await readline()){tokens.push(line)}tokens.shift()tokens.sort()tokens.forEach((item)=>{console.log(item)})
题目九 求int型正整数在内存中存储时1的个数

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let num = eval(line).toString(2)let arr = num.split('0')console.log(arr.join('').length)}
}()用到的知识点:
① eval(line).toString(2)转进制;
② 使用split(‘0’),将字符里面的 0 都给剔除;
③ 然后将所有的 1 拼接,计算该字符串的长度,就是数字 1 的数量;
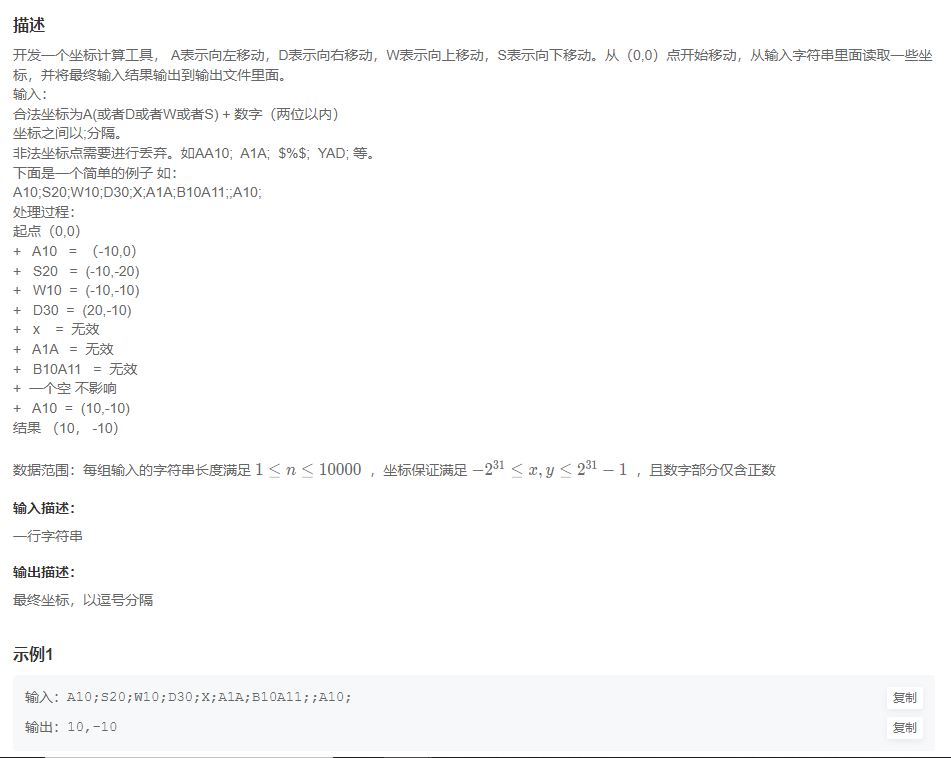
题目十 坐标移动

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet x = 0,y = 0;let arr = []while ((line = await readline())) {arr = line.split(';')}// 字符串 有可能没有ABCD,有可能有多个ABCD,有可能ABCD不是开头,只要不符合规范就抛弃// A向左x减,D向右加,W向上Y加,S向下Y减let _key = ['A','D','W','S']arr.forEach((item)=>{if(_key.indexOf(item.slice(0,1)) !== -1 && item.length <= 3 && item.length > 1 && !isNaN(item.slice(1)) ){if(item.slice(0,1) == 'A'){x = x - Number(item.slice(1));}else if(item.slice(0,1) == 'D'){x = x + Number(item.slice(1));}else if(item.slice(0,1) == 'W'){y = y + Number(item.slice(1));}else if(item.slice(0,1) == 'S'){y = y - Number(item.slice(1));} }})console.log(x+","+y)
})();重点就是将符合规范的字符串指令给筛选出来;
我的思路是:单个字符串指令的开头必须是ADWS中的一个,然后字符串长度必须是2或者3,然后字符串除去开头,后面的尾部必须是Number,所以就有了
_key.indexOf(item.slice(0,1)) !== -1 && item.length <= 3 && item.length > 1 && !isNaN(item.slice(1))
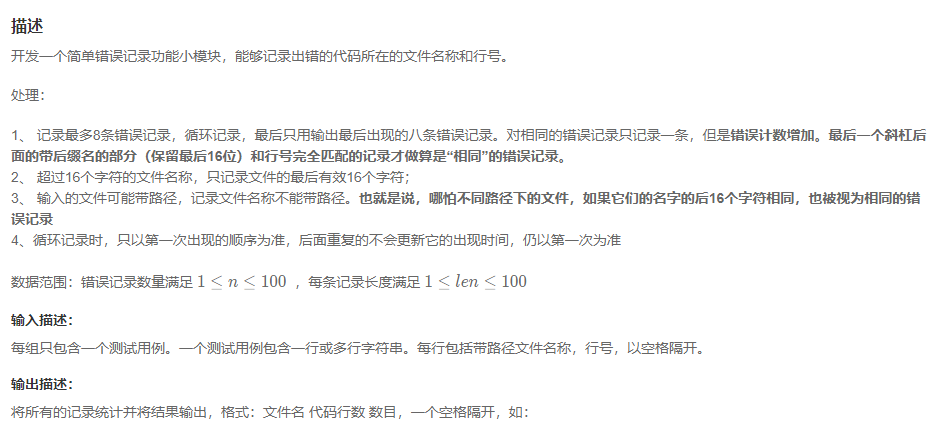
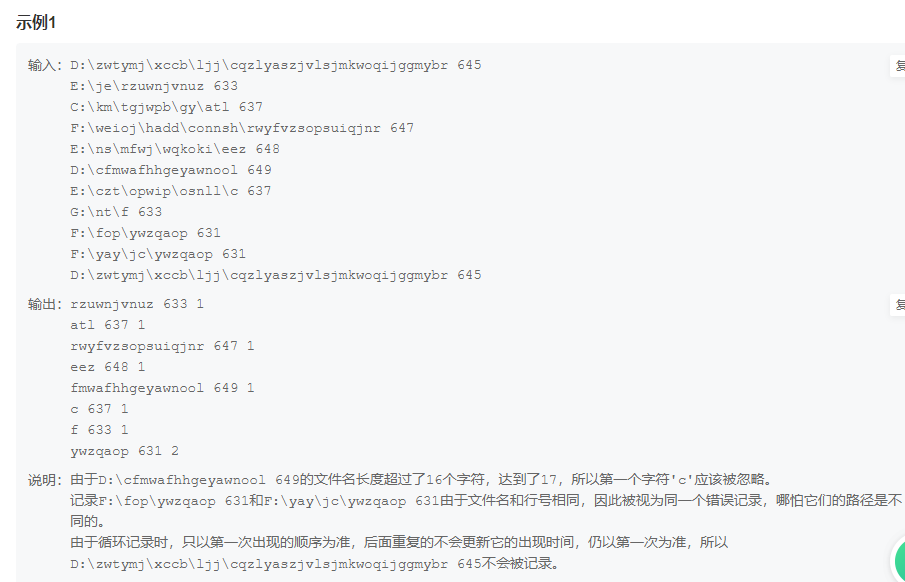
题目十一 简单错误记录


JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet arr = []; // 记录输入while ((line = await readline())) {arr.push(line);}let lastarr = [];arr.forEach((item) => {// 获取16字符 和代码和行数let _item = item.split(" ");let _laststr = _item[0].split("\\");if (_laststr[_laststr.length - 1].length > 16) {let _len = _laststr[_laststr.length - 1].slice(_laststr[_laststr.length - 1].length - 16);lastarr.push([_len, _item[1]]);} else {lastarr.push([_laststr[_laststr.length - 1], _item[1]]);}});let _obj = {};lastarr.forEach((item, index) => {// 记录出现次数let _parm = item[0]+item[1]if (_obj[_parm] != undefined) {_obj[_parm]++;} else if (_obj[_parm] == undefined) {_obj[_parm] = 1;}});// 二维数组去重let stringarr = lastarr.map(JSON.stringify);let uniquesstring = [...new Set(stringarr)];lastarr = uniquesstring.map(JSON.parse)if(lastarr.length>8){lastarr = lastarr.slice(lastarr.length - 8);// 取前8个}lastarr.forEach((item,index)=>{// 展示let _parm = item[0]+item[1]console.log(item.join(' ') + " "+_obj[_parm])})
})();解题思路:
① 首先将输入的内容全部记录下来;
② 将文件名(16字符)和行号,放到一个数组中;
③ 用一个对象,记录下出现的次数;
④ 将文件名(16字符)和行号的数组,去重;(二维数组去重方法,和一维数组不太一样)
⑤ 取前八个文件名(16字符)和行号,然后forEach展示;
重点:二维数组去重
// 二维数组去重let stringarr = lastarr.map(JSON.stringify);let uniquesstring = [...new Set(stringarr)];lastarr = uniquesstring.map(JSON.parse)
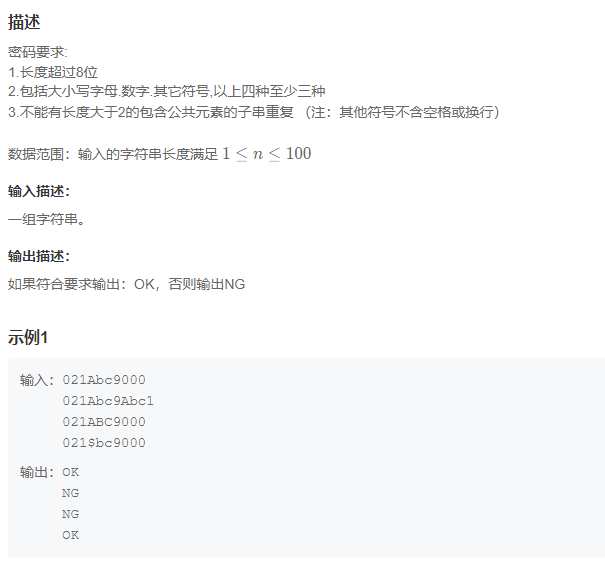
题目十二 密码验证合格程序
必备知识:正则;
https://www.cnblogs.com/wanguofeng/p/10731206.html

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {// 字符串长度超过八个,重复子字符串的长度不能超过两个let regListOne = [/^.{1,8}$/, /(.{3,}).*\1+.*/];let firstCheck = regListOne.every((item) => !item.test(line));if (firstCheck) {// 大小写字母、数字、其他符号(除大小写字母、数字、换行符、空白符)let regListTwo = [/[a-z]/, /[A-Z]/, /\d/, /[^a-zA-Z\d\n\s]/];let secondCheck = regListTwo.filter((item) => item.test(line));let result = secondCheck.length >= 3 ? "OK" : "NG"; // 至少满足三个条件console.log(result);} else {console.log("NG");}}
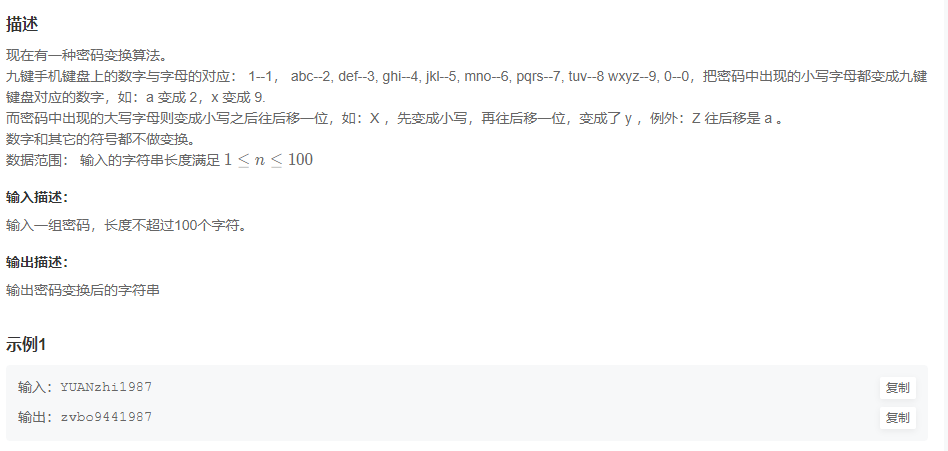
})();题目十三 简单密码

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((str = await readline())) {let base = {2: "abc",3: "def",4: "ghi",5: "jkl",6: "mno",7: "pqrs",8: "tuv",9: "wxyz",};//先将小写字母替换成数字let str1 = str.replace(/[a-z]/g, (x) => {for (const [key, value] of Object.entries(base)) {if (base[key].includes(x)) {x = key;return x;}}});//再将大写字母替换成往后移一位的小写字母,注意字母‘Z’需单独拎出来转变为‘a’let str2 = str1.replace(/[A-Z]/g, (x) => {x =x == "Z"? "a": String.fromCharCode(x.toLowerCase().charCodeAt(0) + 1);return x;});console.log(str2)}
})();知识笔记:
① replace()
replace 本身是 JavaScript 字符串对象的一个方法,它允许接收两个参数:
replace([RegExp|String],[String|Function])
第1个参数可以是一个普通的字符串或是一个正则表达式;
第2个参数可以是一个普通的字符串或是一个回调函数;
② Object.entries
Object.entries() 方法返回一个给定对象自身可枚举属性的键值对数组。
其排列与使用 for…in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环还会枚举原型链中的属性)。
③ charCodeAt()
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码,返回值是 0 - 65535 之间的整数,表示给定索引处的 UTF-16 代码单元。
字符串中第一个字符的位置为 0, 第二个字符位置为 1,以此类推。
④ fromCharCode()
fromCharCode() 可接受一个指定的 Unicode 值,然后返回一个字符串。
注意:该方法是 String 的静态方法,字符串中的每个字符都由单独的 Unicode 数字编码指定。使用语法: String.fromCharCode()。
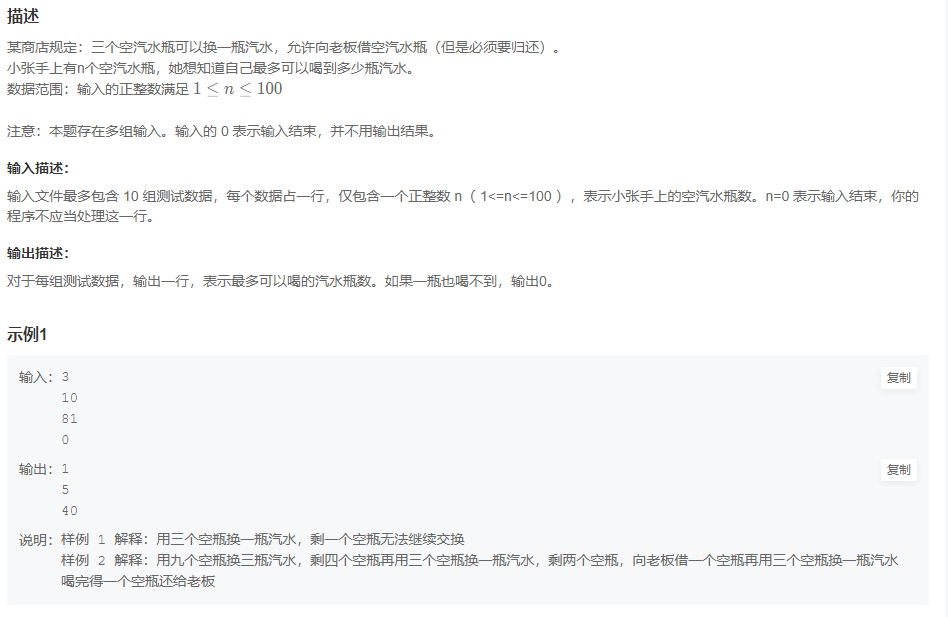
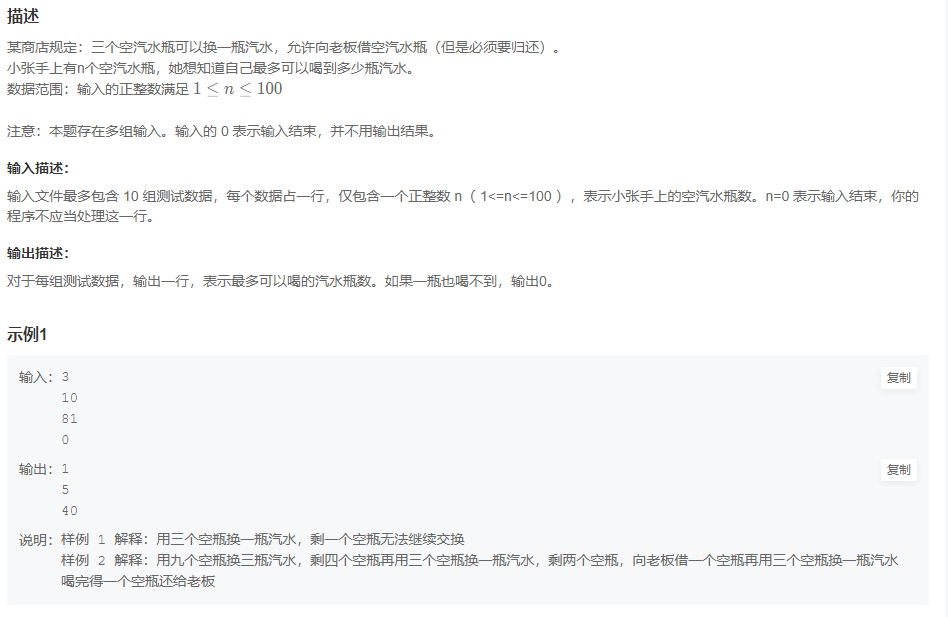
题目十四 汽水瓶

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {if (line != 0) {// let all = 0;// fun(line)// function fun(num) { // if (num == 2 || num == 3) {// all = 1 + all;// } else if (num == 1 || num == 0) {// all = all;// } else {// let _more = num % 3;// all = (num-_more)/3 + all;// fun(_more + (num-_more)/3)// }// }// console.log(all);// 另一种解法,两空瓶喝一瓶水console.log(Math.floor(parseInt(line) / 2))}}
})();这个思想很好,两空瓶喝一瓶水,在网上看的,受教了。
相关文章:

牛客网华为OD前端岗位,面试题库练习记录01
题目一 质数因子 功能:输入一个正整数,按照从小到大的顺序输出它的所有质因子(重复的也要列举)(如180的质因子为2 2 3 3 5 ) JavaScript Node ACM模式 const rl require("readline").createInterface({ i…...

Python web实战之Django 的缓存机制详解
关键词:Python、Web 开发、Django、缓存 1. 缓存是什么?为什么需要缓存? 在 Web 开发中,缓存是一种用于存储数据的临时存储区域。它可以提高应用程序的性能和响应速度,减轻服务器的负载。 当用户访问网页时ÿ…...

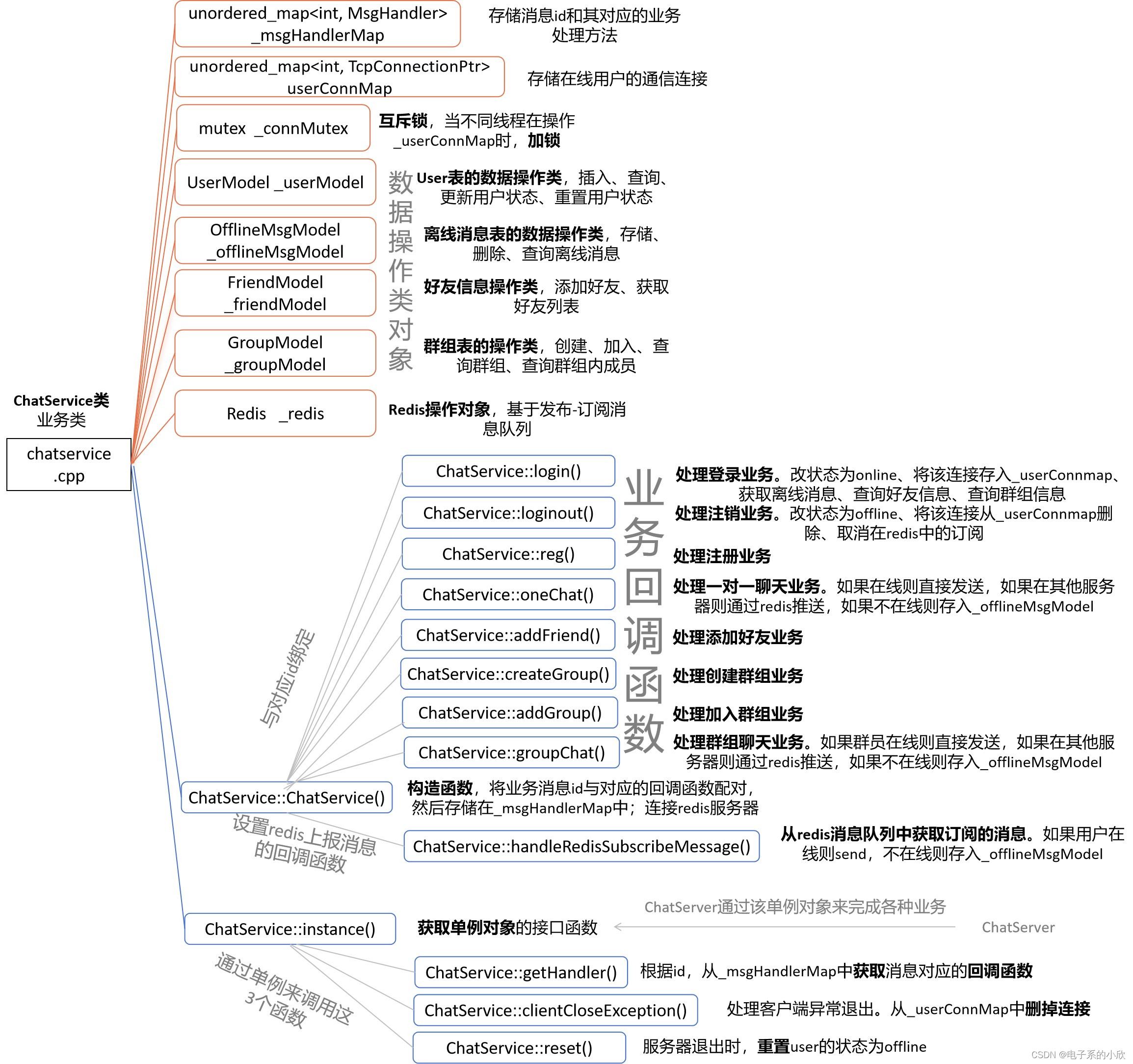
chatserver服务器开发笔记
chatserver服务器开发笔记 1 chatserver2 开发环境3 编译 1 chatserver 集群聊天服务器和客户端代码,基于muduo、redis、mysql实现。 学习于https://fixbug.ke.qq.com/ 本人已经挂github:https://github.com/ZixinChen-S/chatserver/tree/main 需要该项…...

DP——动态规划
DP——动态规划 动态规划算法动态规划的一般步骤特殊DP——背包0-1背包问题完全背包问题 总结 动态规划算法 当涉及到解决具有重叠子问题的优化问题时,动态规划是一种常用的算法技术。它通过将问题分解为一系列重叠子问题,并使用递归或迭代的方式来解决…...

【Windows 11】安装 Android子系统 和 Linux子系统
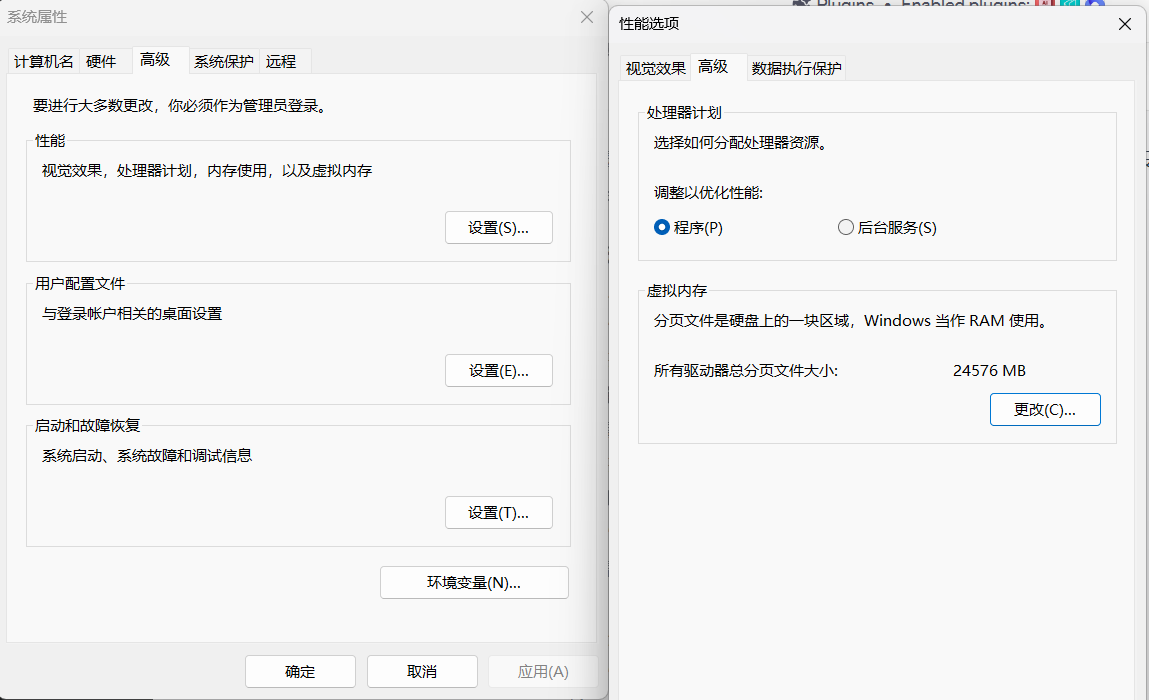
本文使用电脑系统: 文章目录 一、安卓子系统1.1 安装 WSA1.2 使用 二、Linux子系统2.1 安装 WSL 以及WSL 相关概念2.2 安装一个Linux发行版2.21 从Microsoft Store 安装2.22 用命令安装 2.23 拓展 三、拓展3.1 存储位置3.2 虚拟化技术3.3 Windows 虚拟内存3.3 wsl …...

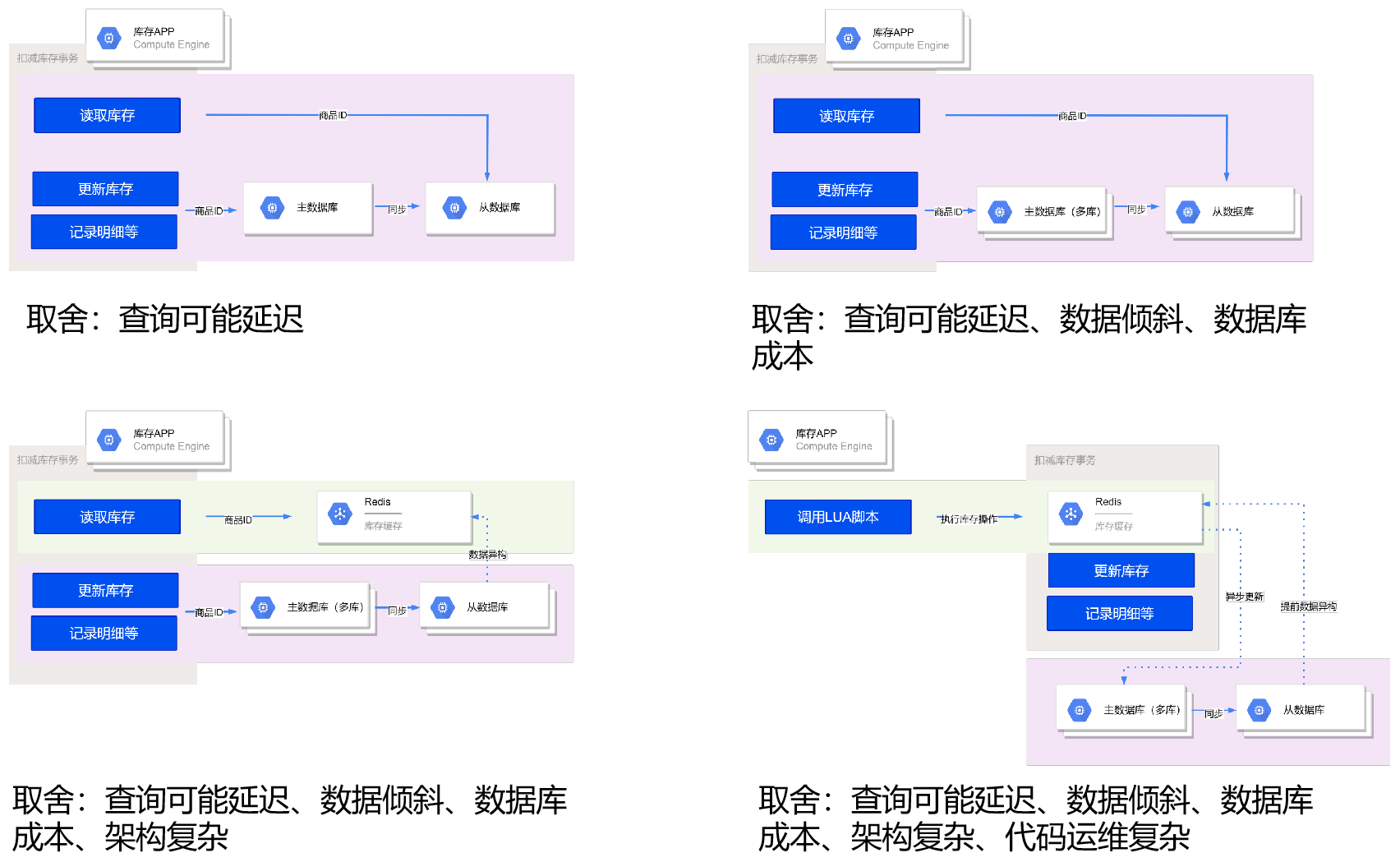
秒杀库存解决方案
电商系统中秒杀是一种常见的业务场景需求,其中核心设计之一就是如何扣减库存。本篇主要分享一些常见库存扣减技术方案,库存扣减设计选择并非一味追求性能更佳,更多的应该考虑根据实际情况来进行架构取舍。在商品购买的过程中,库存…...

[免费在线] 将 PDF 转换为 Excel 或 Excel 转换为 PDF | 5 工具
有了免费的在线 PDF 转换器,您可以轻松免费在线将 PDF 转换为 Excel 或 Excel 转换为 PDF。这篇文章为您筛选了 5 个最常用的工具。要从存储介质恢复错误删除或丢失的 PDF 文档、Excel 电子表格、Word 文件或任何其他文件,您可以使用免费的数据恢复程序 …...
PLC求解弹簧质量模型微分方程数值解(RK4梯形图程序)
微分方程的数值求解,属于数学分析类课程涉及的内容。大家可以参看相关书籍对Runge-Kutta法的介绍,弹簧质量阻尼模型详细的微分方程介绍可以查看下面文章,链接如下: 弹簧质量阻尼系统前馈PID位置控制(PLC闭环仿真SCL+ST代码)_RXXW_Dor的博客-CSDN博客带前馈控制的博途PID程…...

CSDN编程题-每日一练(2023-08-14)
CSDN编程题-每日一练(2023-08-14) 一、题目名称:小股炒股二、题目名称:王子闯闸门三、题目名称:圆小艺 一、题目名称:小股炒股 时间限制:1000ms内存限制:256M 题目描述: …...

【SA8295P 源码分析】69 - Android 侧添加支持 busybox telnetd 服务
【SA8295P 源码分析】69 - Android 侧添加支持 busybox telnetd 服务 一、下载 busybox-1.36.1.tar.bz2 源码包二、编译 busybox 源码三、将编译后的 busybox 打包编入Android 镜像中系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P 源码…...

OpenCV图像处理——模版匹配和霍夫变换
目录 模版匹配原理实现 霍夫变换霍夫线检测 模版匹配 原理 实现 rescv.matchTemplate(img,template,method)import numpy as np import cv2 as cv import matplotlib.pyplot as pltimgcv.imread(./汪学长的随堂资料/6/模板匹配/lena.jpg) templatecv.imread(./汪学长的随堂资…...

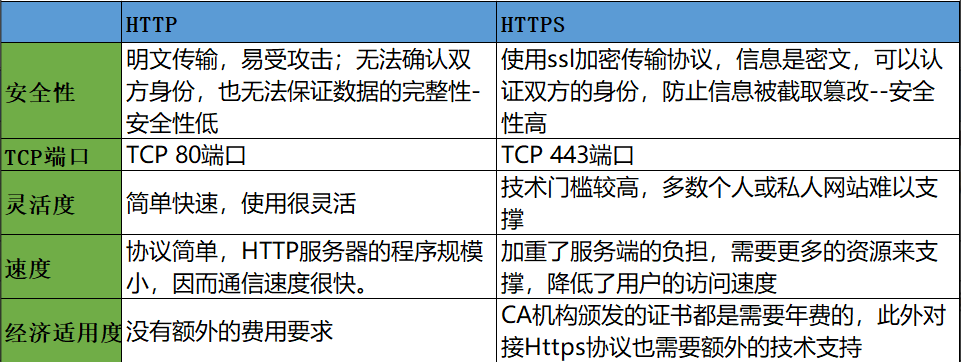
面试官的几句话,差点让我挂在HTTPS上
♥ 前 言 作为软件测试,大家都知道一些常用的网络协议是我们必须要了解和掌握的,比如 HTTP 协议,HTTPS 协议就是两个使用非常广泛的协议,所以也是面试官问的面试的时候问的比较多的两个协议;而且因为这两个协议有相…...

C语言char**,char*,char s[]赋值
目录 前言 赋值方法 char s[]: char* char** 问题 修改字符串常量 前言 char**,char*,char s[]赋值的方式是不同的,当你搞混的时候,系统会报出段错误(Segmentation Fault),所…...

一、Kubernetes介绍与集群架构
Kubernetes介绍与集群架构 一、认识容器编排工具 docker machine 主要用于准备docker host现已弃用建议使用docker desktop docker compose Compose 是一个用于定义和运行多容器 Docker 应用程序的工具。使用 Compose,您可以使用 YAML 文件来配置应用程序的服务。…...

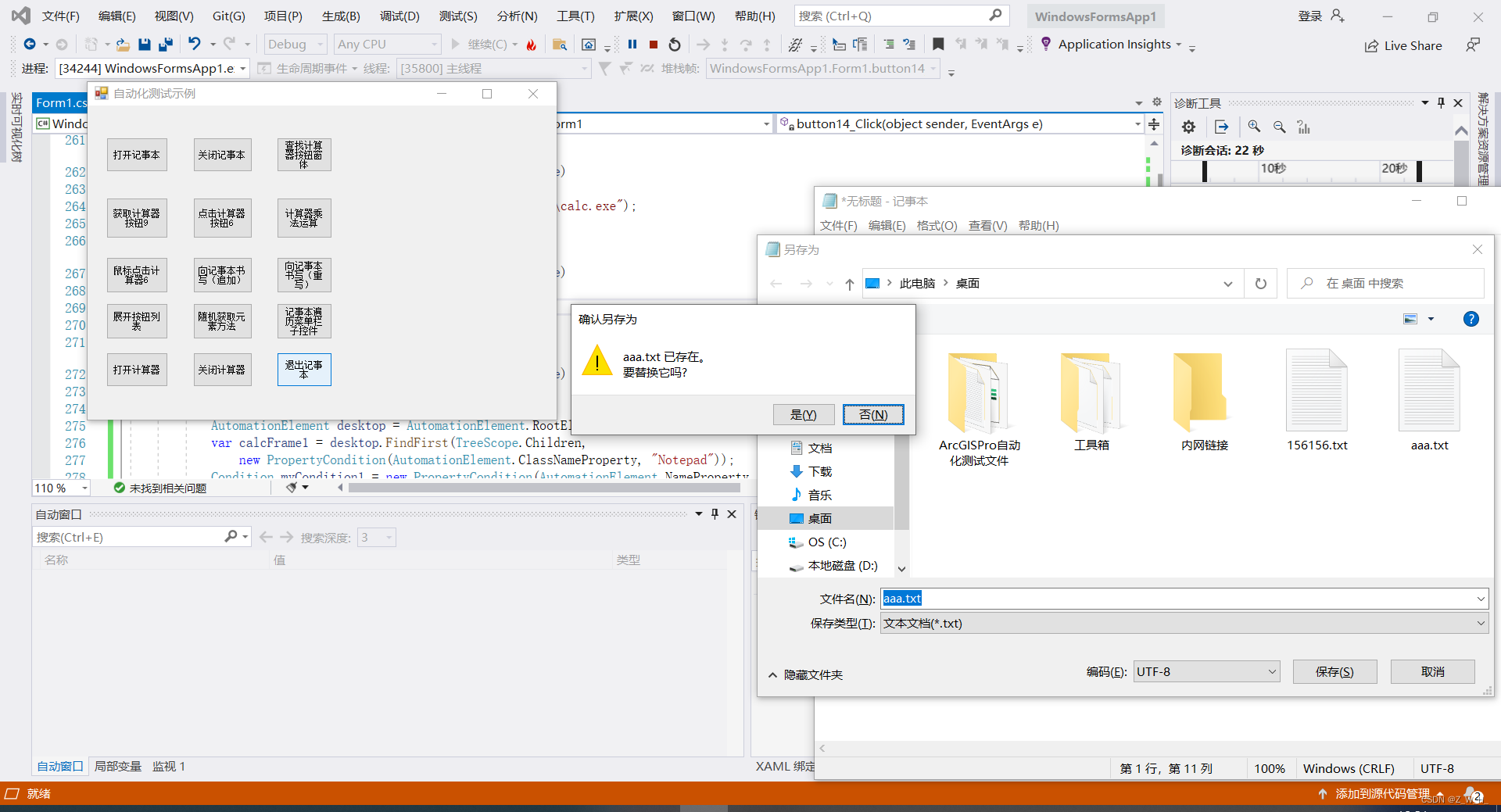
基于C#UI Automation自动化测试
步骤 UI Automation 只适用于,标准的win32和 WPF程序 需要添加对UIAutomationClient、 UIAutomationProvider、 UIAutomationTypes的引用 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.D…...

深入了解Linux运维的重要性与最佳实践
Linux作为开源操作系统的代表,在企业级环境中的应用越来越广泛。而在保障Linux系统的正常运行和管理方面,Linux运维显得尤为关键。本文将介绍Linux运维的重要性以及一些最佳实践,帮助读者更好地了解和掌握Linux系统的运维技巧。 首先…...

90 | Python人工智能篇 —— 深度学习算法 Keras基于卷积神经网络的情感分类
情感分类是自然语言处理(NLP)领域的一个重要任务,它旨在将文本划分为积极、消极或中性等不同情感类别。深度学习技术,尤其是卷积神经网络(CNN),在情感分类任务中取得了显著的成果。Keras作为一个高级的深度学习框架,提供了便捷易用的工具来构建和训练情感分类模型。 文…...
-[记忆的类型Ⅲ])
自然语言处理从入门到应用——LangChain:记忆(Memory)-[记忆的类型Ⅲ]
分类目录:《自然语言处理从入门到应用》总目录 对话令牌缓冲存储器ConversationTokenBufferMemory ConversationTokenBufferMemory在内存中保留了最近的一些对话交互,并使用标记长度来确定何时刷新交互,而不是交互数量。 from langchain.me…...

【ARM 嵌入式 编译系列 10.3 -- GNU elfutils 工具小结】
文章目录 什么是 GNU elfutils?GNU elfutils 常用工具有哪些?objcopy 常用参数有哪些?GNU binutils和GNU elfutils区别是什么? 上篇文章:ARM 嵌入式 编译系列 10.2 – 符号表与可执行程序分离详细讲解 什么是 GNU elfu…...

黑马项目一阶段面试 项目介绍篇
我完成了一个外卖项目,名叫苍穹外卖,是跟着黑马程序员的课程来自己动手写的。 项目基本实现了外卖客户端、商家端的后端完整业务。 商家端分为员工管理、文件上传、菜品管理、分类管理、套餐管理、店铺营业状态、订单下单派送等的管理、数据统计等&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
