JavaScript之BOM+window对象+定时器+location,navigator,history对象
一.BOM概述
BOM即浏览器对象模型,它提供了独立于内容而与窗口进行交互的对象
BOM的顶级对象是window
二.window对象的常见事件
1.窗口加载事件window.onload
window.onload = function(){}
或者
window.addEventListener("onload" , function(){});window.onload传统方式只能写一次,有多个以最后一个为准

- load等页面内容全部加载完毕,包含页面dom元素 图片 flash css等等
- DOMContextLoaded是DOM加载完毕,不包括图片 flash css等就可以执行 加载速度比load更快一些
2.调整窗口大小事件
window.onresize = function(){}
或者
window.addEventListener("resize" , function(){});只要窗口大小发生像素变化,就会触发这个事件
经常利用这个事件完成响应式布局 window.innerWidth当前屏幕的宽度
三.JavaScript定时器
- setTimeout()
window.setTimeout(调用函数 , [延迟的毫秒数] );- window在调用的时候可以省略
- 延时时间单位是毫秒,但是可以省略,如果省略默认的是0
- 调用函数可以直接写函数,也可以写函数名,还可以写成 '函数名()'
- 定时器可以设置很多个
- 清除定时器clearTimeout
window.clearTimeout(timeoutID)括号里就是定时器的名字
- setInterval()
window.setInterval(调用函数 , [间隔的毫秒数] );- 跟setInterval的特点相同,但是它可以重复调用函数.
- 每隔间隔时间就会去调用,会调用很多次,一直开着
- 清除定时器clearInterval
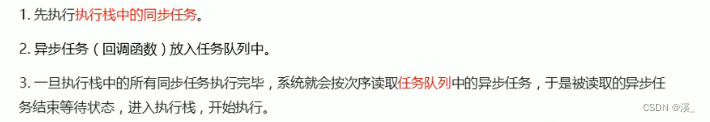
四.JavaScript执行队列
同步任务:同步任务都在主线程上执行,形成一个执行栈
异步任务:JS的异步是通过回调函数实现的.有以下三种类型:
- 普通事件,如click , resize等
- 资源加载,如load , error等
- 定时器,包括setInterval , setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)

五.location对象
location属性用于获取或设置窗体的URL,并且用于解析URL

重点记住:herf和search
可用于5秒之后跳转页面
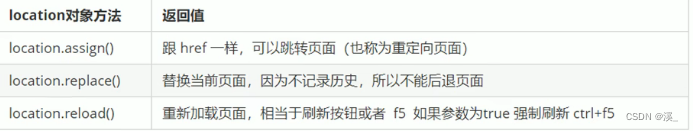
location方法:

六.navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值
可以用于判断用户那个终端打开页面,实现跳转
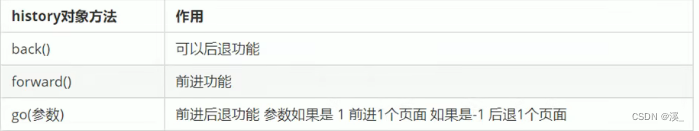
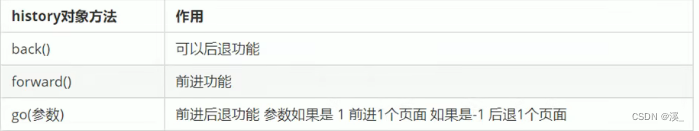
七.history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互.
该对象包含用户(在浏览器窗口中)访问过的URL

相关文章:

JavaScript之BOM+window对象+定时器+location,navigator,history对象
一.BOM概述 BOM即浏览器对象模型,它提供了独立于内容而与窗口进行交互的对象 BOM的顶级对象是window 二.window对象的常见事件 1.窗口加载事件window.onload window.onload function(){} 或者 window.addEventListener("onload" , function(){}); window.onlo…...

为MySQL新增一张performance_schema表 | StoneDB 技术分享会 #4
StoneDB开源地址 https://github.com/stoneatom/stonedb 设计:小艾 审核:丁奇、李浩 编辑:宇亭 作者:王若添 中国科学技术大学-软件工程-在读硕士、StoneDB 内核研发实习生 performance_schema 简介 MySQL 启动后会自动创建四…...

2023/8/12总结
增加了管理员功能点:(管理标签和分类) 另外加了一个转换成pdf的功能 主要是通过wkhtmltopdf实现的,之前看过很多说用adobe的还有其他但是都没成功。 然后就是在学习websocket和协同过滤算法实现,还只是初步了解了这些。…...

win10电脑npm run dev报错解决
npm run dev报错解决 出现错误前的操作步骤错误日志解决步骤 出现错误前的操作步骤 初始化Vue项目 $ npm create vue3.6.1创建项目文件夹client Vue.js - The Progressive JavaScript Framework✔ Project name: › client ✔ Add TypeScript? › No ✔ Add JSX Support? …...

如何使用PHP编写爬虫程序
在互联网时代,信息就像一条无休无止的河流,源源不断地涌出来。有时候我们需要从Web上抓取一些数据,以便分析或者做其他用途。这时候,爬虫程序就显得尤为重要。爬虫程序,顾名思义,就是用来自动化地获取Web页…...

分布式 - 服务器Nginx:一小时入门系列之HTTP反向代理
文章目录 1. 正向代理和反向代理2. 配置代理服务3. proxy_pass 命令解析4. 设置代理请求headers 1. 正向代理和反向代理 正向代理是客户端通过代理服务器访问互联网资源的方式。在这种情况下,客户端向代理服务器发送请求,代理服务器再向互联网上的服务器…...
)
Android Fragment (详细版)
经典好文推荐,通过阅读本文,您将收获以下知识点: 一、Fragment 简介 二、Fragment的设计原理 三、Fragment 生命周期 四、Fragment 在Activity中的使用方法 五、动态添加Fragment到Activity的方法 六、Activity 中获取Fragment 七、Fragment 获取宿主Activity的方法 八、两个…...

如何使用Flask-RESTPlus构建强大的API
如何使用Flask-RESTPlus构建强大的API 引言: 在Web开发中,构建API(应用程序接口)是非常常见和重要的。API是一种允许不同应用程序之间交互的方式,它定义了如何请求和响应数据的规范。Flask-RESTPlus是一个基于Flask的…...

UGUI事件系统EventSystem
一. 事件系统概述 Unity的事件系统具有通过鼠标、键盘、游戏控制柄、触摸操作等输入方式,将事件发送给对象的功能。事件系统通过场景中EventSystem对象的组件EventSystem和Standalone Input Module发挥功能。EventSystem对象通常实在创建画布的同时被创建的…...
)
redis学习笔记(三)
文章目录 key操作(1)查找键(2)判断键是否存在(3)查看键的的值的数据类型(4)删除键以及键对应的值(5)查看键的有效期(6)设置key的有效期…...

Go语言template模板语法
Go语言模板语法 文章目录 <center> Go语言模板语法连接前后端的符号: {{}}注释管道(pipeline)变量条件判断range 关键字with 关键字比较函数自定义函数嵌套模板模板继承 连接前后端的符号: {{}} 模板语法都包含在{{}}之中,其中{{.}}中的.表示当前对象.在传入一个结构体对…...

Python-OpenCV中的图像处理-物体跟踪
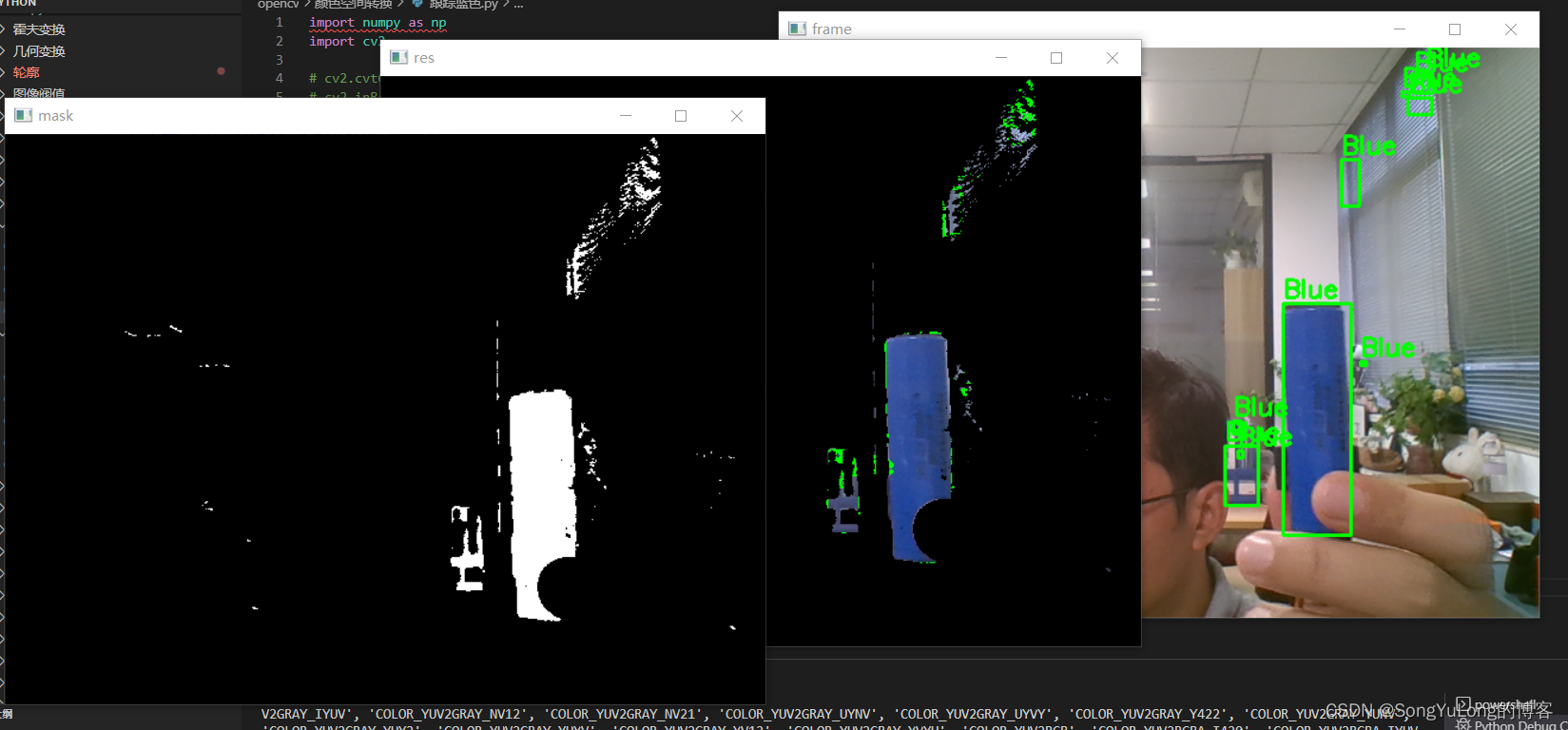
Python-OpenCV中的图像处理-物体跟踪 物体跟踪 物体跟踪 现在我们知道怎样将一幅图像从 BGR 转换到 HSV 了,我们可以利用这一点来提取带有某个特定颜色的物体。在 HSV 颜色空间中要比在 BGR 空间中更容易表示一个特定颜色。在我们的程序中,我们要提取的…...

本地Linux 部署 Dashy 并远程访问教程
文章目录 简介1. 安装Dashy2. 安装cpolar3.配置公网访问地址4. 固定域名访问 转载自cpolar极点云文章:本地Linux 部署 Dashy 并远程访问 简介 Dashy 是一个开源的自托管的导航页配置服务,具有易于使用的可视化编辑器、状态检查、小工具和主题等功能。你…...

6.2 口令破解攻击
数据参考:CISP官方 目录 口令安全问题口令破解攻击口令破解安全防护口令使用安全管理 一、口令安全问题 什么是口令 身份验证的机制,俗称 “密码",对应英文单词为 password成本较低,得到广泛应用信息安全中的 “密码”…...

SSL账号申请及配置
摘自个人印象笔记https://app.yinxiang.com/fx/db244155-c858-4d8a-93a8-08071d168dc8ssl申请平台:https://blog.freessl.cn/ ajian51168qq.com … 操作说明:https://blog.freessl.cn/acme-quick-start/ nginx配置: upstream local_tomcat{s…...

JS代码混淆加密有什么用?
JS加密、JS混淆,有这些用: 1、前端JS代码,如果不加密,它人可以随便copy、任意修改。自己写的代码,可以轻易成为别人的成果。 对JS代码混淆加密,则可以防止这种他人随意白嫖的问题,代码是自己辛…...

Oracle的function執行DML操作
Oracle的function並不支持DML操作,但可以使用一段指令,讓這段pl/sql成為獨立的事務。 当使用 PRAGMA AUTONOMOUS_TRANSACTION 时,可以在一个过程或函数的独立代码块中执行数据库操作,而不受外部事务的影响。这意味着内部事务的提交…...

大语言模型:LLM的概念是个啥?
一、说明 大语言模型(维基:LLM- large language model)是以大尺寸为特征的语言模型。它们的规模是由人工智能加速器实现的,人工智能加速器能够处理大量文本数据,这些数据大部分是从互联网上抓取的。 [1]所构建的人工神…...

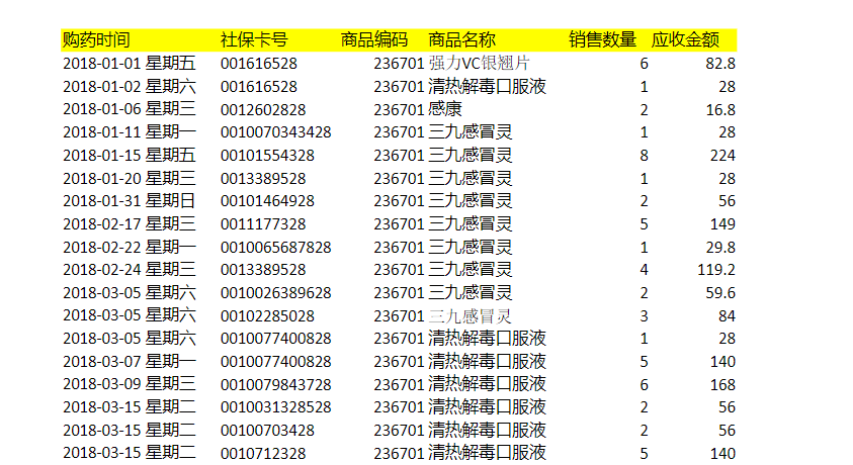
21 | 朝阳医院数据分析
朝阳医院2018年销售数据为例,目的是了解朝阳医院在2018年里的销售情况,通过对朝阳区医院的药品销售数据的分析,了解朝阳医院的患者的月均消费次数,月均消费金额、客单价以及消费趋势、需求量前几位的药品等。 import numpy as np from pandas import Series,DataFrame impo…...

二十二、责任链模式
目录 1、使用demo演示责任链模式2、传统方案解决oa系统审批3、传统方案解决oa系统审批存在的问题4、职责链模式基本介绍5、职责链模式原理类图6、职责链模式解决oa系统采购审批7、职责链模式的注意事项和细节8、职责链模式的实际使用场景举例 1、使用demo演示责任链模式 学校o…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
