将el-table中的展开列(expand)修改成slots自定义插槽
用过element-ui的有知道,展开这个箭头无法自定义,一点办法都没有,官方根本就没提供预留任何位置给你操作。
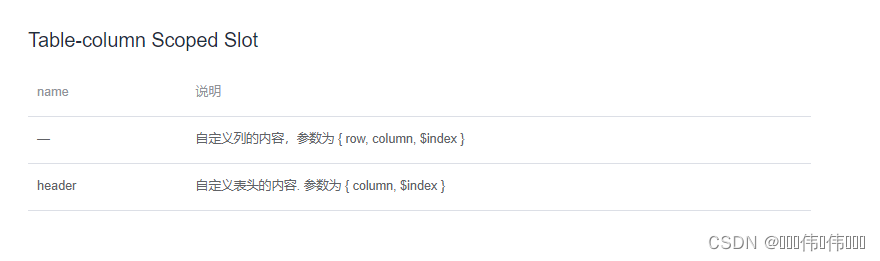
从下面图中,可以看到有两个插槽,默认插槽和表头插槽。


我们来扩展一个自定义插槽来实现我们想要的功能。
我这里目录如下:

index.js 文件中(用的是模块自动导入)
const modulesFiles = require.context('@/components/ElementUi', true, /index\.vue$/)const modules = modulesFiles.keys().reduce((modules, modulePath) => {const moduleName = modulePath.replace(/^\.\/(.*)\/index\.vue$/, '$1')const value = modulesFiles(modulePath)modules[moduleName] = value.defaultreturn modules
}, {})const whiteList = ['ElTabs']export default vue => {for (let key in modules) {if (whiteList.includes(key)) continuevue.component(key, modules[key])}
}
main.js 文件中 (注意优先级)
import Element from 'element-ui'
import ElementUiCustom from '@/components/ElementUi'Vue.use(Element, { size: Cookies.get('size') || 'medium' })
Vue.use(ElementUiCustom)
找到node_modules\element-ui\packages\table 和 node_modules\element-ui\packages\table-column
文件夹,直接提取结合上面操作就能实现整体覆盖,当然需要注意删除一部分组件代码,想el-tooltip 这里面的代码是用到语法不支持想项目的编译,不过不急,删除不支持的文件导入即可。
接下来只需要找到两个位置就能实现我们需要达到我们的目的了
- 找到src\components\ElementUi\ElTable\config.js
- 约67行位置找到expand键对应的函数,最好是全替换一下,这个代码块是没显示行号,我注释标注了一下
expand: {renderHeader: function (h, { column }) {return column.label || ''},renderCell: function (h, { row, store, isExpanded }) {const classes = ['el-table__expand-icon']/* 判断行有改动 */ if (isExpanded && !this.$scopedSlots.expand) {classes.push('el-table__expand-icon--expanded')}const callback = function (e) {e.stopPropagation()store.toggleRowExpansion(row)}return (<div class={classes} on-click={callback}>/* 使用插槽 */{this.$scopedSlots.expand ? this.$scopedSlots.expand(isExpanded) : <i class="el-icon el-icon-arrow-right"></i>}</div>)},sortable: false,resizable: false,className: 'el-table__expand-column',},
再次找到src\components\ElementUi\ElTableColumn
找到setColumnRendershanshu :约134行位置,约149行位置用call调用一下。下面加了注释标注
setColumnRenders(column) {// renderHeader 属性不推荐使用。if (this.renderHeader) {console.warn('[Element Warn][TableColumn]Comparing to render-header, scoped-slot header is easier to use. We recommend users to use scoped-slot header.')} else if (column.type !== 'selection') {column.renderHeader = (h, scope) => {const renderHeader = this.$scopedSlots.headerreturn renderHeader ? renderHeader(scope) : column.label}}let originRenderCell = column.renderCell// TODO: 这里的实现调整if (column.type === 'expand') {// 对于展开行,renderCell 不允许配置的。在上一步中已经设置过,这里需要简单封装一下。/* 在这里call一下this */ column.renderCell = (h, data) => <div class="cell">{originRenderCell.call(this, h, data)}</div>this.owner.renderExpanded = (h, data) => {return this.$scopedSlots.default ? this.$scopedSlots.default(data) : this.$slots.default}} else {originRenderCell = originRenderCell || defaultRenderCell// 对 renderCell 进行包装column.renderCell = (h, data) => {let children = nullif (this.$scopedSlots.default) {children = this.$scopedSlots.default(data)} else {children = originRenderCell(h, data)}const prefix = treeCellPrefix(h, data)const props = {class: 'cell',style: {},}if (column.showOverflowTooltip) {props.class += ' el-tooltip'props.style = { width: (data.column.realWidth || data.column.width) - 1 + 'px' }}return (<div {...props}>{prefix}{children}</div>)}}return column},
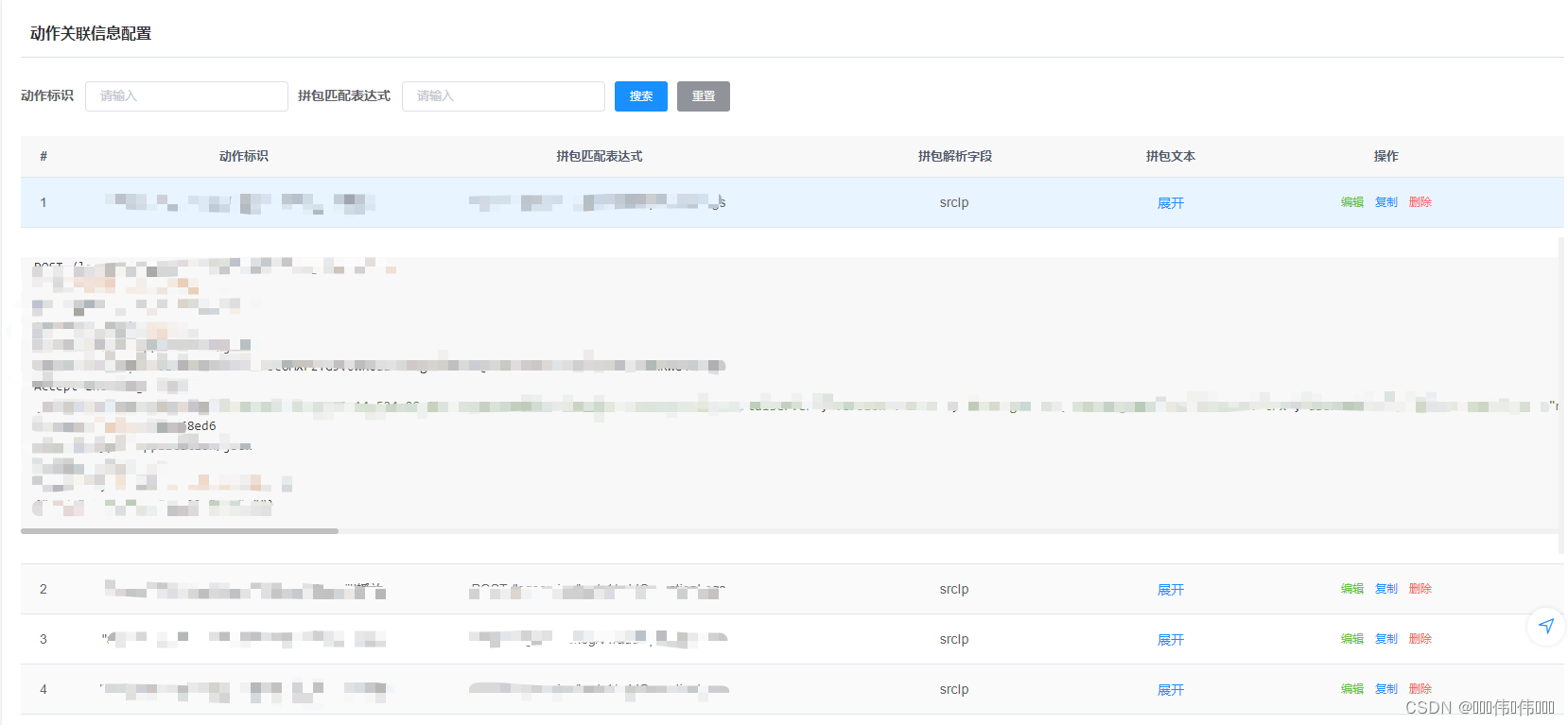
重点来了,如何使用呢
<el-table-column align="center" type="expand" label="拼包文本" width="80"><template #expand><el-link type="primary" :size="layoutSize" :underline="false">展开</el-link></template><template slot-scope="{ row, column: col }"><highlight :html="row.textAfterPacket" /></template>
</el-table-column>
相关文章:

将el-table中的展开列(expand)修改成slots自定义插槽
用过element-ui的有知道,展开这个箭头无法自定义,一点办法都没有,官方根本就没提供预留任何位置给你操作。 从下面图中,可以看到有两个插槽,默认插槽和表头插槽。 我们来扩展一个自定义插槽来实现我们想要的功能。…...

接入网概述
接入网概述 接入网基本概念接入网“最后一公里”解决方案数字用户线xDSL技术的发展与特点xDSL的局限性PON网络架构小结 接入网基本概念 在家里终端设备连接ONT然后进入接入网,这个接入网大概在2-20km左右,中间是通过光纤进行连接,是无源的&a…...

嵌入式要卷成下一个Java了吗?
不会! 说不会也是有自己的原因的 前几天写了一篇 Linux 和单片机的文章 不做Linux就没前途吗? 单片机容易,门槛低,无非不就是单片机技术知识点比较少,特别是面向过程式的编程也更容易掌握。嵌入式 Linux 是多任务式的&…...

项目中怎么做sql优化?
背景: 系统用着用着突然出现卡,数据加载慢。这个时候有可能是sql查询问题导致的。这个时候我们要怎么排查这个问题呢。如果排查后是sql问题的话我们应该怎么优化呢! 处理方案:第一步定位 可以开启MySQL的慢查询日志,设…...

第三章 图论 No.12欧拉回路与欧拉路径
文章目录 定义欧拉路径的性质:1123. 铲雪车边编号输出欧拉路径:1184. 欧拉回路点编号字典序最小输出欧拉路径:1124. 骑马修栅栏并查集判断有向图是否存在欧拉路径:1185. 单词游戏 定义 小学一笔画问题,每条边只经过一次…...
)
kubernetes(二)
文章目录 1. kubernetes常用资源1.1 deployment资源1.2 deployment升级和回滚1.3 tomcat连接mysql1.4 wordpress 2. kubernetes的附加组件2.1 kubernetes集群配置dns服务2.2 kubernetes的dns配置文件2.3 namespace命名空间2.4 kubernetes健康检查2.4.1 健康检查livenessprobo2.…...

MATLAB算法实战应用案例精讲-【深度学习】预训练模型ELECTRAPerformer
目录 ELECTRA 1.介绍 2.模型结构 2.1 Replaced Token Detection 2.2 权重共享 2.3 更小的生成器 3...

微服务05-Sentinel流量防卫兵
随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以 流量 为切入点,从流量路由、流量控制、流量整形、熔断降级、系统自适应过载保护、热点流量防护等多个维度来帮助开发者保障微服务的稳定性。 S…...

【考研数学】概率论与数理统计 | 第一章——随机事件与概率(1)
文章目录 一、随机试验与随机事件1.1 随机试验1.2 样本空间1.3 随机事件 二、事件的运算与关系2.1 事件的运算2.2 事件的关系2.3 事件运算的性质 三、概率的公理化定义与概率的基本性质3.1 概率的公理化定义3.2 概率的基本性质 写在最后 一、随机试验与随机事件 1.1 随机试验 …...
【设计模式】建造者模式
建造者模式(Builder Pattern)使用多个简单的对象一步一步构建成一个复杂的对象。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 一个 Builder 类会一步一步构造最终的对象。该 Builder 类是独立于其他对象的。 介绍 …...

网络安全---正则回溯
目录 一、题目引入 二、举出回溯例子进行分析 第一步: 正则往前匹配 第二步:匹配到头 第三步:往回匹配 第四步:直到分号结束 (匹配上) 原因: 三、进入正题一(分析题型&#…...

压测秒杀场景常见问题
很多人在做秒杀场景的压测时,经常出现以下两个问题: 1,用自己的笔记本电脑瞬间发起1000个请求 2,没有使用虚拟ip(发起的请求都是同样的一个ip) 其实现在很多人在做秒杀压测的时候,都会遇到这两…...

【python】【sql】格式化注意事项
如果需要格式化表名到 sql 语句,sql 引擎是不支持的。 所以表名需要用字符串格式化,但其他参数最好用 sql 自带的格式,这样就不用去调一些细节,比如字符串的值是否要带引号之类的。 比如: cur.execute(SELECT {0} FR…...

leetcode做题笔记71
给你一个字符串 path ,表示指向某一文件或目录的 Unix 风格 绝对路径 (以 / 开头),请你将其转化为更加简洁的规范路径。 在 Unix 风格的文件系统中,一个点(.)表示当前目录本身;此外…...

啥是 Python?学了他能干嘛?
最近在学 python,真心感觉这玩意太牛了,你能想到,想不到的事情他都能做,前两天也是总结了一下 python 的特点,分享给大家看看~ 与君共勉 历史篇 1989年圣诞节,当大家都在忙着包装礼物,享受节日…...

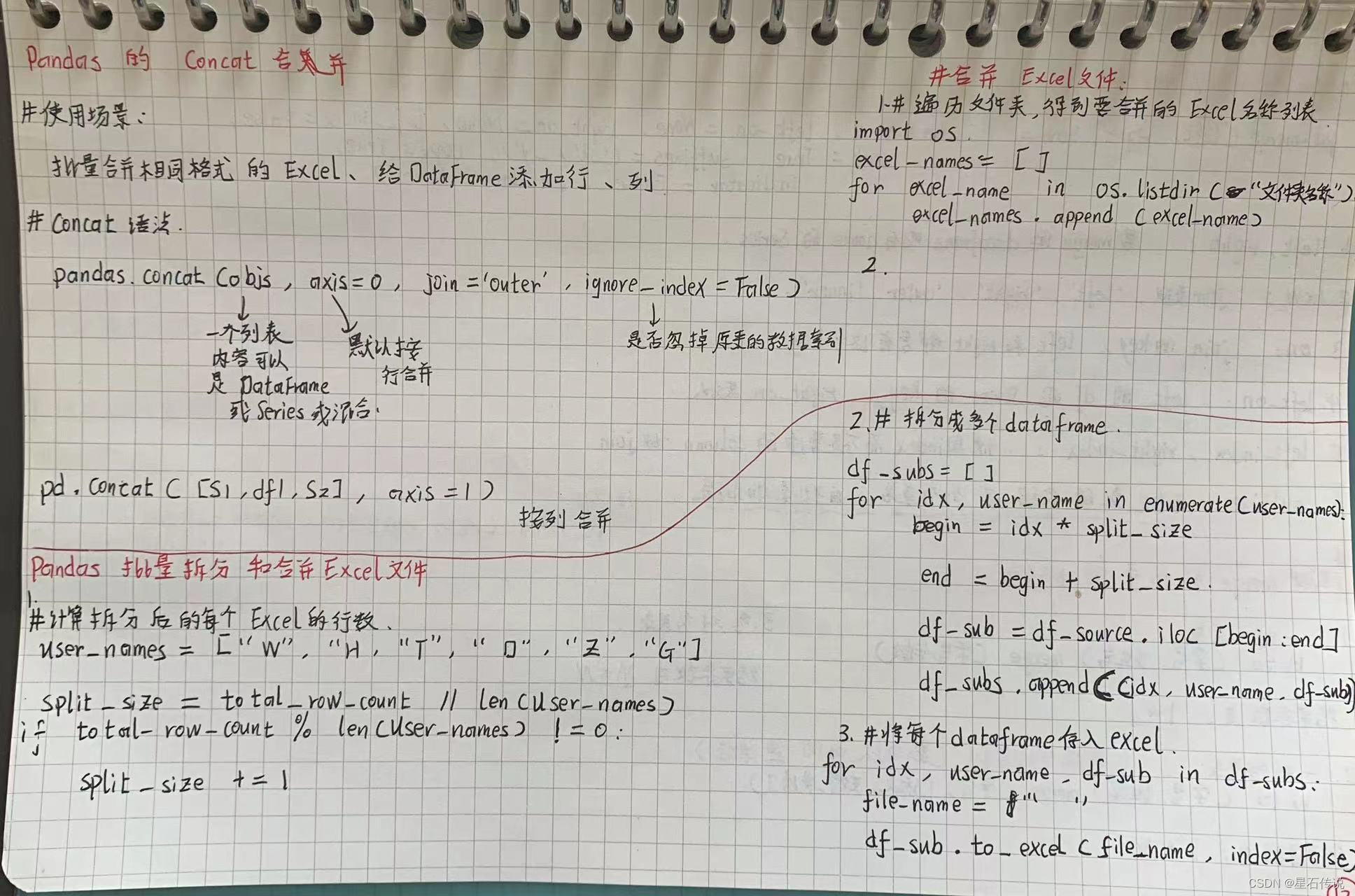
百日筑基篇——Pandas学习三(pyhton入门八)
百日筑基篇——Pandas学习三(pyhton入门八) 文章目录 前言一、数据排序二、字符串处理三、数据合并方法1. merge方法2. concat方法 四、分组数据统计五、数据重塑1. stack2. pivot 总结 前言 上一篇文章介绍了一下pandas库中的一些函数,而本…...

【Android Framework系列】第10章 PMS之Hook实现广播的调用
1 前言 前面章节我们学习了【Android Framework系列】第4章 PMS原理我们了解了PMS原理,【Android Framework系列】第9章 AMS之Hook实现登录页跳转我们知道AMS可以Hook拦截下来实现未注册Activity页面的跳转,本章节我们来尝试一下HookPMS实现广播的发送。…...

Mysql锁实战
mysql版本:8.0.32 通过实战验证mysql的Record lock 与 Gap lock原理 准备工作 设置隔离级别为:RR,以及innodb状态输出锁相关信息 show variables like %innodb_status_output_locks%; show variables like %isolation%;set global innodb_…...

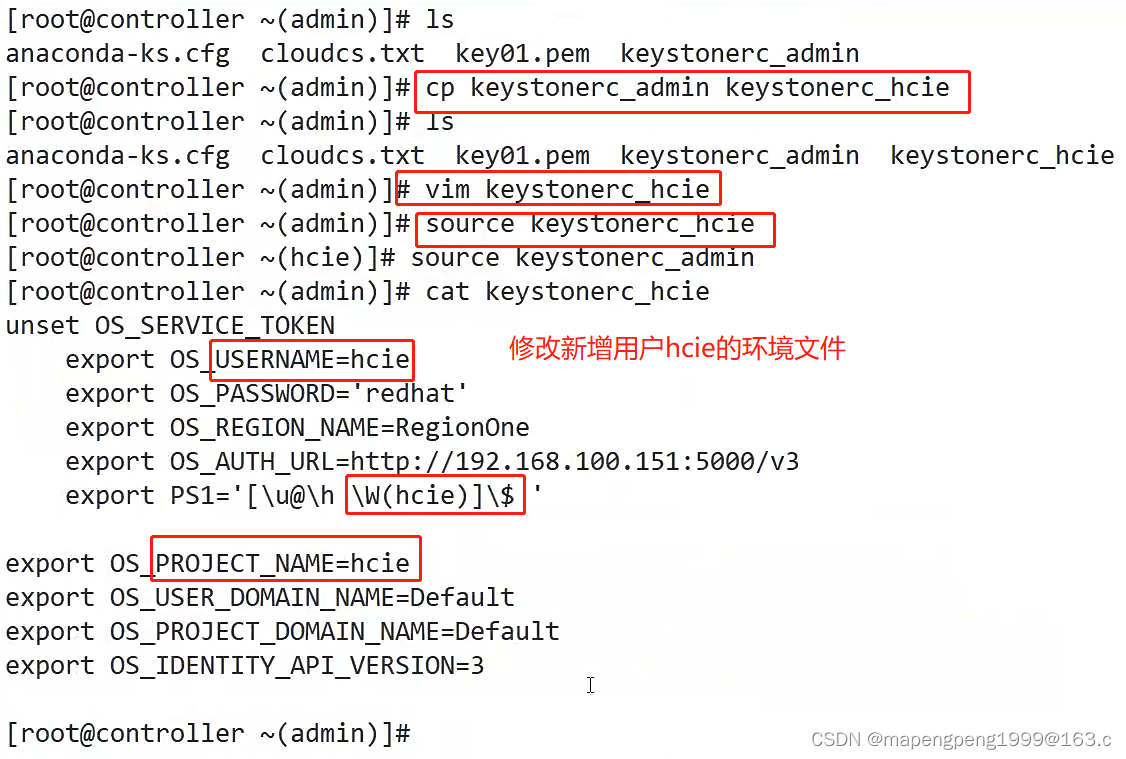
HCIP-OpenStack发放云主机
1、云中的概念 在云平台注册了一个账号,这个账号对于云平台来说,就是一个租户或者一个项目。 租户/项目(tenant/project),租户就是项目的意思。主机聚合就是主机组的意思。 region(区域)&…...

时序预测 | MATLAB基于扩散因子搜索的GRNN广义回归神经网络时间序列预测(多指标,多图)
时序预测 | MATLAB基于扩散因子搜索的GRNN广义回归神经网络时间序列预测(多指标,多图) 目录 时序预测 | MATLAB基于扩散因子搜索的GRNN广义回归神经网络时间序列预测(多指标,多图)效果一览基本介绍程序设计学习小结参考资料效果一览...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
