ArcGIS Maps SDK for JavaScript系列之三:在Vue3中使用ArcGIS API加载三维地球
目录
- SceneView类的常用属性
- SceneView类的常用方法
- vue3中使用SceneView类创建三维地球
- 项目准备
- 引入ArcGIS API
- 创建Vue组件
- 在OnMounted中调用初始化函数initArcGisMap
- 创建Camera对象
- Camera的常用属性
- Camera的常用方法
要在Vue 3中使用ArcGIS API for JavaScript加载和展示三维地球,需要用到ArcGIS提供的SceneView类。SceneView类是ArcGIS API for JavaScript中用于呈现和操作3D场景的类。下面我们先来了解下SceneView类的常用属性和方法
SceneView类的常用属性
container:设置场景视图的容器元素,比如一个div元素。map:设置或获取场景视图中使用的地图。spatialReference:获取或设置场景视图的空间参考。zoom:获取或设置场景视图的缩放级别。camera:获取或设置场景视图的相机位置和朝向。center:获取或设置场景视图的中心点。constraints:获取或设置一组约束条件,如缩放级别范围,相机倾角范围等。interacting:获取场景视图是否正在交互。navigating:是否正在导航视图(例如平移时)。navigation:用于配置视图导航行为的选项。Viewpoint:获取或设置场景视图的视图点,包括位置、缩放级别、相机朝向等信息。
SceneView类的常用方法
when:在场景视图及其所有相关资源加载完成后执行一个回调函数。可以通过该方法来执行一些场景加载完成后的操作。goTo:移动视图到指定位置,可以指定target参数来指定位置,如经纬度坐标、图层范围等。hitTest:从给定的屏幕坐标处执行一次命中测试,以查找命中的图形或要素。toMap:将屏幕坐标转换为场景坐标系对应的地理坐标。toScreen:将场景坐标转换为屏幕坐标。takeScreenshot:获取当前场景视图的屏幕截图。
vue3中使用SceneView类创建三维地球
项目准备
-
创建Vue 3项目:
使用vite构建工具创建一个新的Vue项目,运行以下命令:npm create vite@latest创建vite项目,输入项目名称vite-vue3-arcgis,选择vue框架,并选中JavaScript语音创建项目,创建成功后,进入
vite-vue3-arcgis文件夹,并使用npm i安装依赖 -
安装ArcGIS JS API依赖包:
在项目目录下,运行以下命令安装需要的依赖包:npm install @arcgis/core
引入ArcGIS API
在Vue组件中引入ArcGIS API for JavaScript模块:在需要使用地球的Vue组件中,使用import语句引入ArcGIS API:
import Map from '@arcgis/core/Map.js';
import SceneView from "@arcgis/core/views/SceneView.js";
创建Vue组件
- 创建vue组件,在components文件夹下新建ArcGisMap.vue组件
- 准备三维地球展示的容器元素:
在ArcGisMap.vue组件的模板中,准备一个div元素作为地球的容器:<template><div id="viewDiv"></div> </template> - 创建一个初始化函数initArcGisMap()用于创建Map实例和SceneView实例:
const initArcGisMap = () => {const map = new Map({basemap: "topo-vector"});view = new SceneView({center: [-118.80500, 34.02700],zoom: 4,container: "viewDiv",map: map});view.ui.components = [];
}
在OnMounted中调用初始化函数initArcGisMap
引入vue的OnMounted生命周期函数,并在其中调用上面定义的initArcGisMap方法,
import { onMounted } from 'vue'
onMounted(() => {initArcGisMap()
})
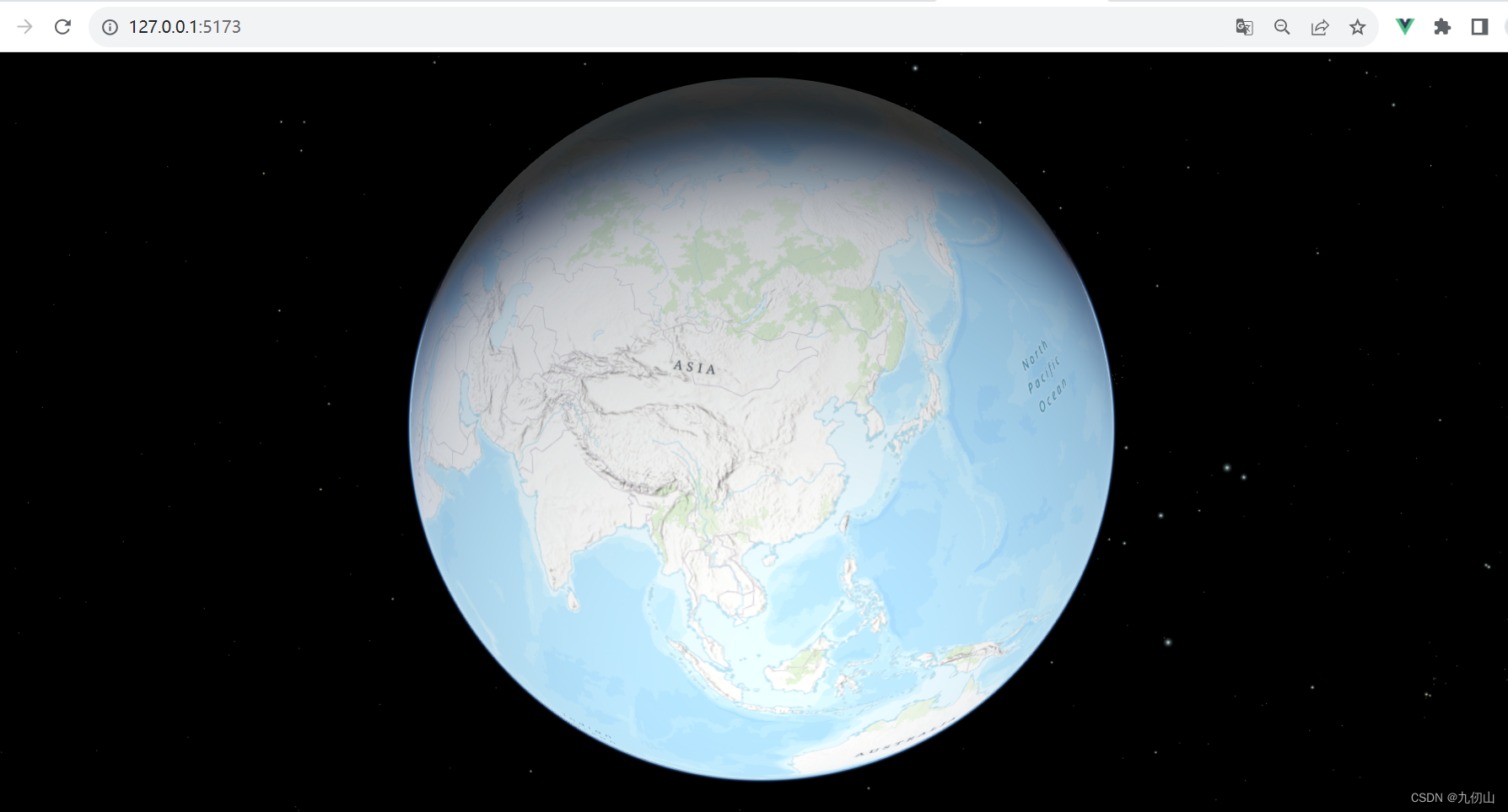
运行浏览器,可以看到三维地球已经呈现在了浏览器中

完整代码如下:
<template><div id="viewDiv"></div>
</template><script setup>
import { onMounted } from 'vue'
import Map from '@arcgis/core/Map.js';
import SceneView from "@arcgis/core/views/SceneView.js";
let view
onMounted(() => {initArcGisMap()
})const initArcGisMap = () => {const map = new Map({basemap: "topo-vector"});view = new SceneView({center: [-118.80500, 34.02700],zoom: 4,container: "viewDiv",map: map});view.ui.components = [];
}
</script>
<style scoped> #viewDiv {width: 100%;height: 100vh;}
</style>
创建Camera对象
在 SceneView 中,可以通过创建 Camera 对象并将其设置为 SceneView 的 camera 属性来定义相机。Camera 对象将定义要在 SceneView 中使用的相机属性,如位置、方向、投影方式等。
- 引入Camera对象
要使用Camera对象,需要先引入Camera模块
import Camera from "@arcgis/core/Camera.js"; - 创建Camera实例
通过new Camera()方法来创建Camera的实例
var camera = new Camera({position: { // 相机位置x: -123.12,y: 40.57,z: 2000 // 高度},tilt: 60, // 相机俯仰角heading: 0 // 相机偏航角});
- 将SceneView实例的camera属性设置为上面的camera实例
view = new SceneView({center: [-118.80500, 34.02700],zoom: 4,container: "viewDiv",map: map,camera: camera // 设置相机});
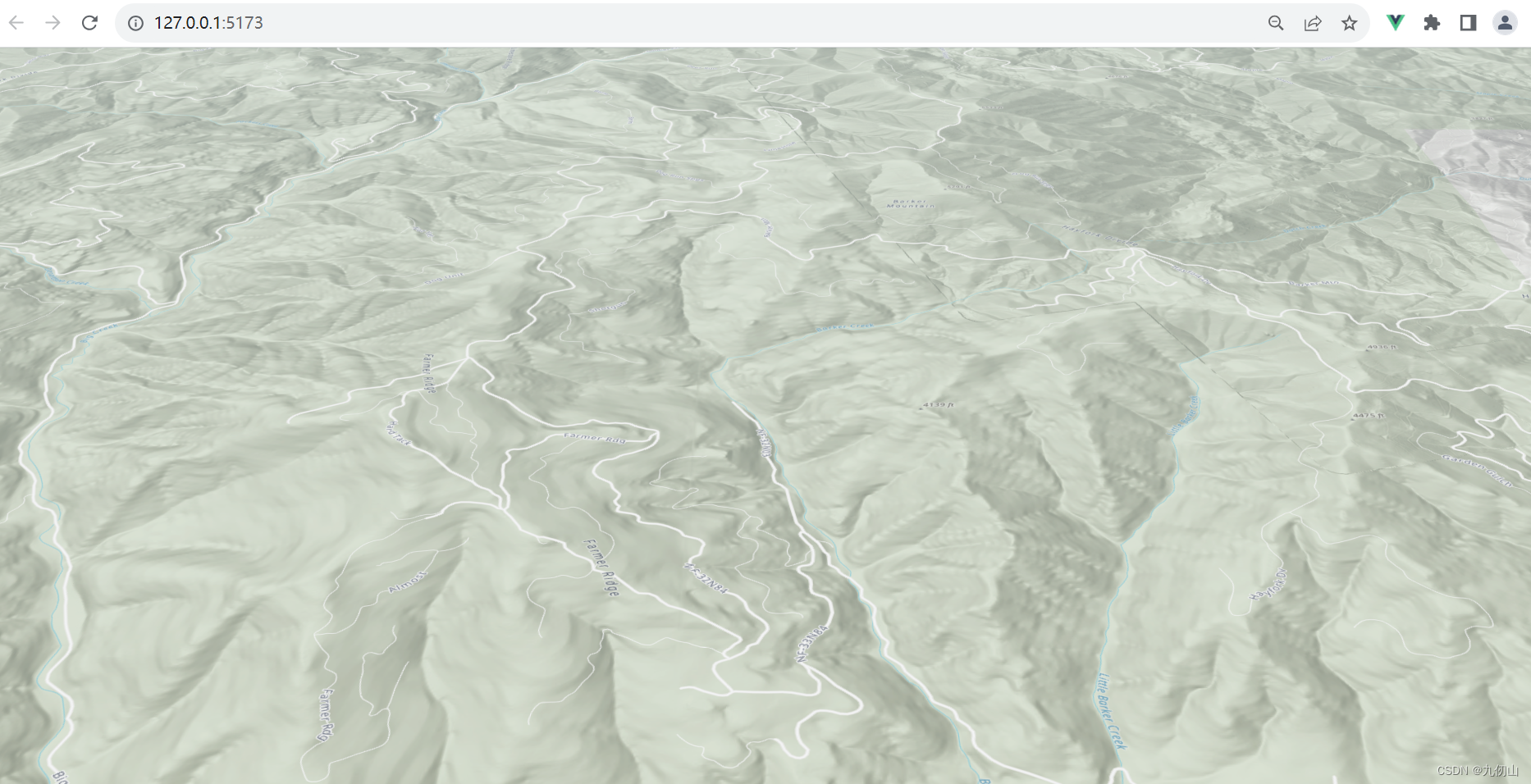
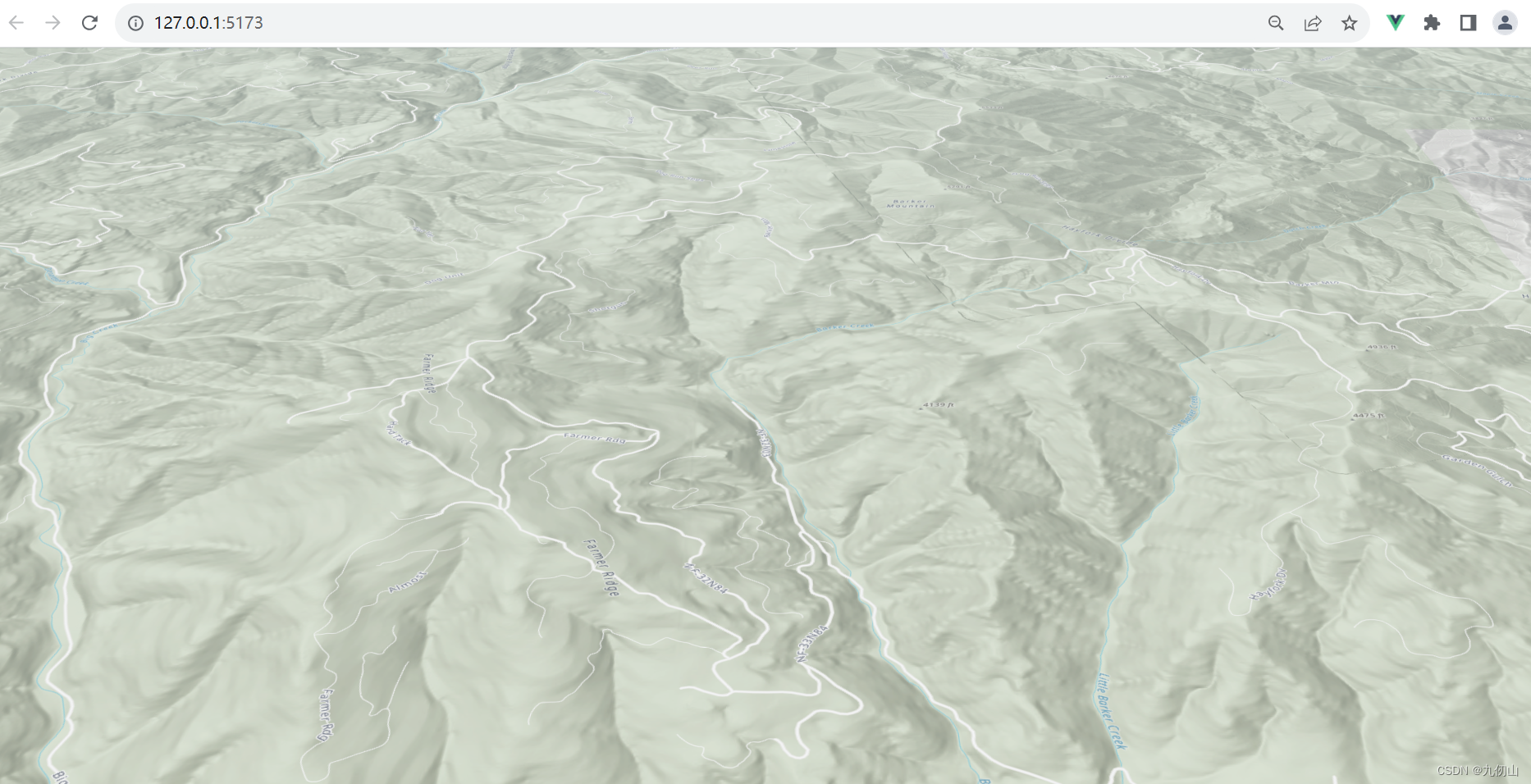
运行浏览器,可以看到,地图视角已经按照camera设置的参数显示了

Camera的常用属性
position:相机的位置,可以使用x、y和z坐标表示。例如:camera.position = { x: -118, y: 34, z: 5000 };heading:相机的偏航角,表示相机绕其位置的垂直轴旋转的角度。例如:camera.heading = 180;tilt:相机的俯仰角,表示相机绕其位置的水平轴旋转的角度。例如:camera.tilt = 45;fov:相机的视场角,表示可视范围的大小。例如:camera.fov = 60;
示例代码如下:
var camera = new Camera({position: {x: -118,y: 34,z: 5000},heading: 180,tilt: 45,fov: 60});
Camera的常用方法
clone():创建相机的副本。例如:var clonedCamera = camera.clone();fromJSON():根据传入的 JSON 对象,提取其中的属性值,并使用这些属性值创建一个新的 Camera 对象。这可以方便地将已存储的相机属性还原为 Camera 对象。toJSON():将相机属性转换为 JSON 对象。例如:var cameraJson = camera.toJSON();
下面的代码我们使用 fromJSON() 方法来初始化 Camera 对象:
const initArcGisMap = () => {const map = new Map({basemap: "topo-vector"}); var cameraJson = {"position": {"x": -118,"y": 34,"z": 5000},"heading": 180,"tilt": 45,"fov": 60,"near": 0.1,"far": 100000
};
// 使用 fromJSON() 方法创建一个新的 Camera 实例
var camera = Camera.fromJSON(cameraJson);
console.log(camera) view = new SceneView({center: [-118.80500, 34.02700],zoom: 4,container: "viewDiv",map: map,camera: camera // 设置相机});view.ui.components = [];
}
在上面的代码中,我们创建了一个包含相机信息的 JSON 对象 cameraJson,然后通过 fromJSON() 方法将其转换为 Camera 对象 camera。这样可以快速将已存储的相机信息还原为可操作的对象。
需要注意的是,fromJSON() 方法只能用于从 ArcGIS 产品生成的 JSON 对象初始化 Camera 对象。如果传入的 JSON 对象不符合相机属性的结构,则该方法可能会抛出错误。确保传入的 JSON 对象与相机属性的期望结构相匹配。
通过使用 fromJSON() 方法,可以轻松地将相机的状态从一个应用程序传递到另一个应用程序,或者将相机属性保存到持久存储中以备将来使用。
好啦,这节就先到这里吧,更多内容小伙伴们可以上ArcGIS的官网进行查看学习。
相关文章:

ArcGIS Maps SDK for JavaScript系列之三:在Vue3中使用ArcGIS API加载三维地球
目录 SceneView类的常用属性SceneView类的常用方法vue3中使用SceneView类创建三维地球项目准备引入ArcGIS API创建Vue组件在OnMounted中调用初始化函数initArcGisMap创建Camera对象Camera的常用属性Camera的常用方法 要在Vue 3中使用ArcGIS API for JavaScript加载和展示三维地…...

设计列表和超链接
在网页中,大部分信息都是列表结构,如菜单栏、图文列表、分类导航、新闻列表、栏目列表等。HTML5定义了一套列表标签,通过列表结构实现对网页信息的合理排版。另外,网页中还包含大量超链接,通过它实现网页、位置的跳转&…...

rust包跨平台编译,macbook ,linux
在 MacBook 上编译 Rust 项目并生成 Linux 包需要一些步骤。以下是一般的步骤概述: 1. **安装所需工具:** 首先,确保您的 MacBook 上已经安装了所需的工具。您需要 Rust 编程语言的工具链以及一些用于交叉编译到 Linux 的工具。 - 安装 R…...

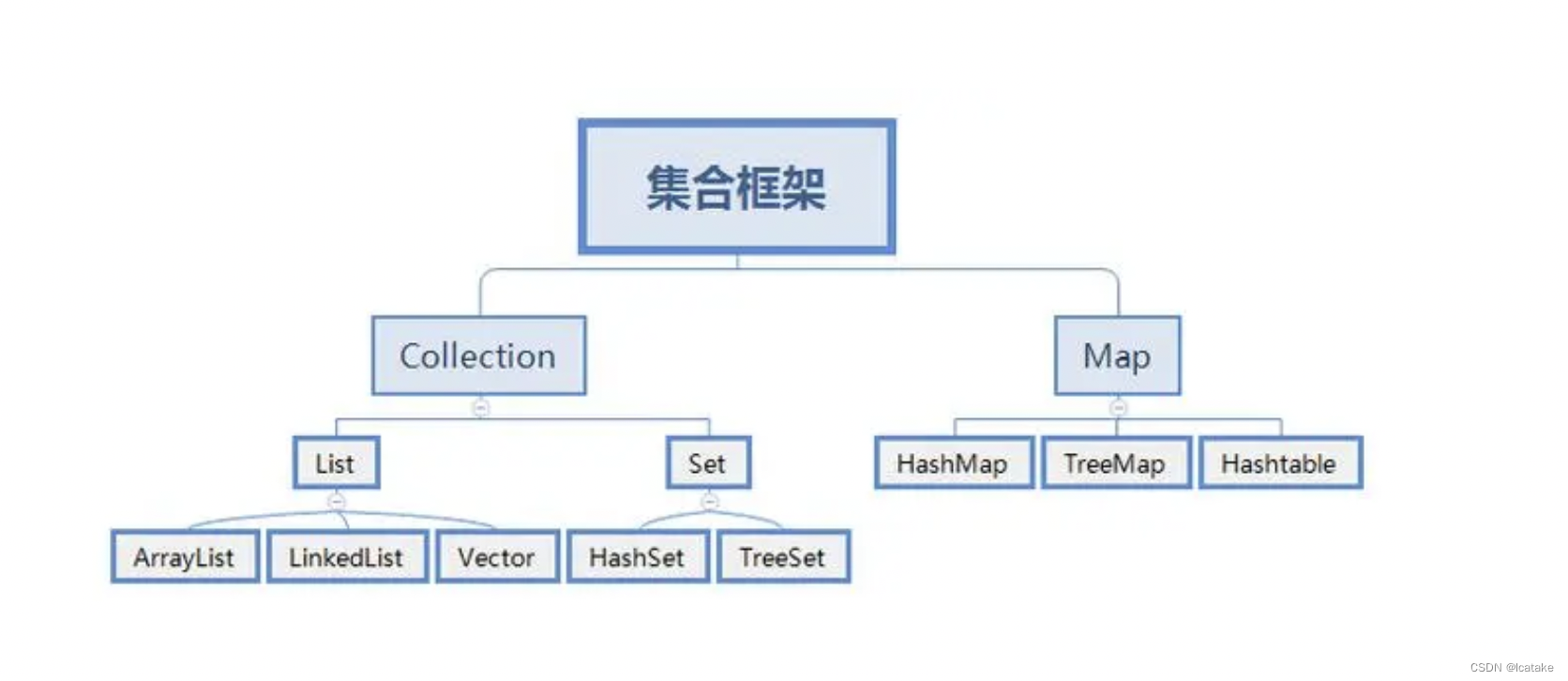
JAVA集合-List
// 数组的缺点:每次使用都需要指定长度,掉率低,操作麻烦 // // 【java集合体系】:分类:6个接口,1个工具类 // 6个接口: 单列 :Collection,(父接口) // …...
)
Python|OpenCV-绘制图形和添加文字的方法(2)
前言 本文是该专栏的第2篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 OpenCV作为一个强大的计算机视觉功能库,除了能解决图像处理和计算机视觉任务之外,它还有着非常丰富的图像绘制功能。可以说,不论是在计算机视觉任务中标记目标领域,还是在图像上绘制一些…...

使用GO编译wasm文件并在nodejs中使用
使用GO编译wasm文件并在nodejs中使用 安装Go相关环境 # 安装GO # mac使用homebrew安装 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" brew install go# vi ~/.bashrc, 添加如下内容 e…...

BM22 比较版本号
一.双指针遍历截取 import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** 比较版本号* param version1 string字符串 * param version2 string字符串 * return int整型*/public …...
)
【Java】Maven配置文件帮助文档(settings.xml 和 pom.xml)
文章目录 1. settings.xml1.1 localRepository1.2 interactiveMode1.3 offline1.4 pluginGroups1.5 proxies1.6 servers1.7 mirrors1.8 profiles1.9 activeProfiles 2. pom.xml2.1 本项目信息2.2 父项目信息2.3 prerequisites2.4 issueManagement2.5 ciManagement2.6 inception…...
)
人脸识别技术应用安全管理规定(试行)
近年来,人脸识别技术不断成熟,已大量应用于治安管理、金融支付、门禁考勤等诸多领域,极大便捷了公众生活。然而,人脸识别技术在得到广泛应用的同时,仍存在一些不规范现象。人脸识别因其技术特点,涉及公众敏…...

FPGA应用学习-----FIFO双口ram解决时钟域+asic样机的时钟选通
60m写入异步ram,再用100M从ram中读出 写地址转换为格雷码后,打两拍和读地址判断是否空产生。相反读地址来判断是否满产生。 分割同步模块 asic时钟的门控时钟,fpga是不推荐采用门控时钟的,有很多方法移除fpga的时钟选通。 如果是a…...

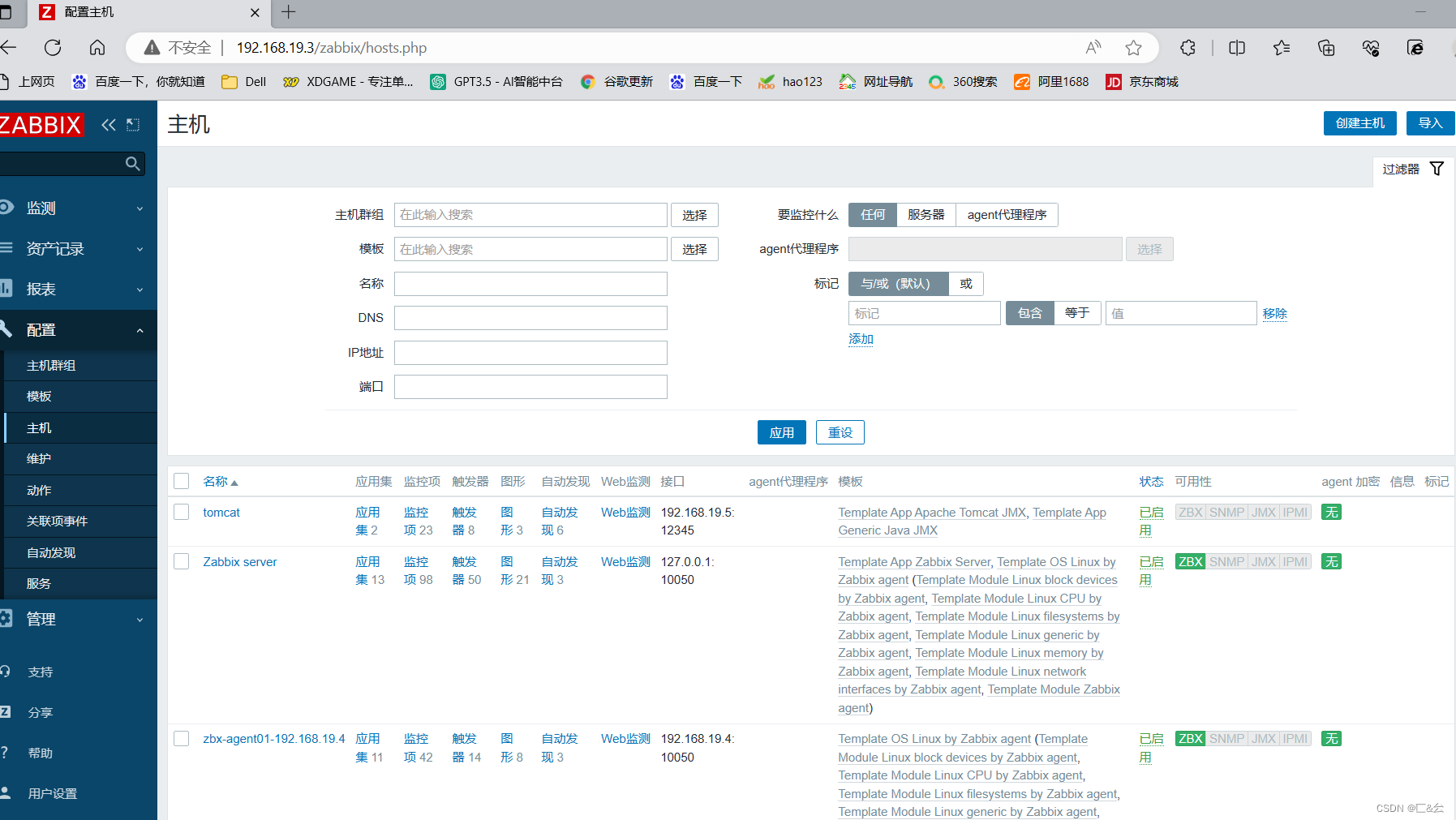
zabbix案例--zabbix监控Tomcat
目录 一、 部署tomcat 二、配置zabbix-java-gateway 三、配置zabbix-server 四、配置zabbix-web界面 一、 部署tomcat tar xf apache-tomcat-8.5.16.tar.gz -C /usr/local/ ln -sv /usr/local/apache-tomcat-8.5.16/ /usr/local/tomcat cd /usr/local/tomcat/bin开启JMX…...

Electron 应用实现截图并编辑功能
Electron 应用实现截图并编辑功能 Electron 应用如何实现截屏功能,有两种思路,作为一个框架是否可以通过框架实现截屏,另一种就是 javaScript 结合 html 中画布功能实现截屏。 在初步思考之后,本文优先探索使用 Electron 实现截屏…...
+ 样式(CSS)+ 行为(JavaScript))
前端= 结构(HTML)+ 样式(CSS)+ 行为(JavaScript)
前端开发确实涵盖了行为(JavaScript)、样式(CSS)和结构(HTML)这三个主要方面。这三个方面在前端开发中密切协作,共同构建用户界面和用户体验。 结构(Structure)ÿ…...

Flink-网络流控及反压剖析
参考: Apache Flink学习网...

redis 和 mongodb 比较
Redis和MongoDB是两种不同类型的数据库,它们在数据存储和查询方式、数据模型以及适用场景等方面有一些明显的区别。下面是Redis和MongoDB之间的一些比较: 数据模型: Redis:Redis是一个键值存储系统,支持多种数据结构如…...

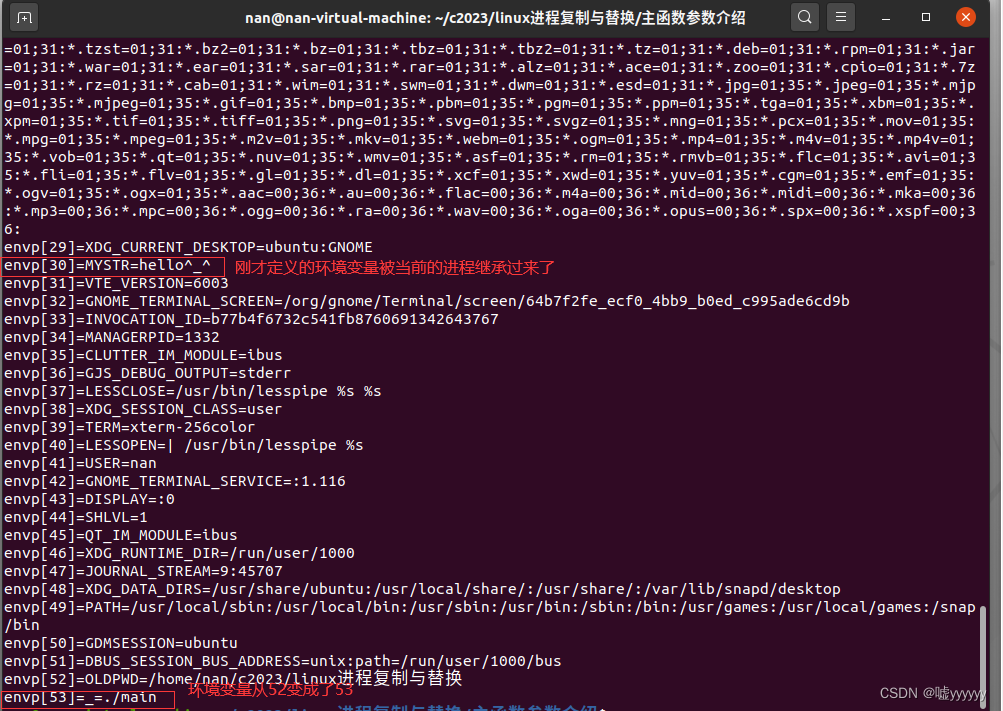
Linux 主函数参数介绍
主函数如下: int main( int argc, char* argv[], char* envp[]) 参数分析如下: (1) argc 参数个数 (2) argv 参数内容,是char*类型,说明传给主函数的内容是一个一个的字符串。 (3) envp 环境变量,传给主函数的也…...
资料分析(三)—— 基期、现期、人口、增长量
基期 基期值 现期值 - 增长量 增长量/增长率 现期值/1(间隔)增长率 化除为乘 :当增长率|r| < 5% 时,, 注:当选项首位相同,第二位也相同时,只能用直除 基期和差 (结合选…...

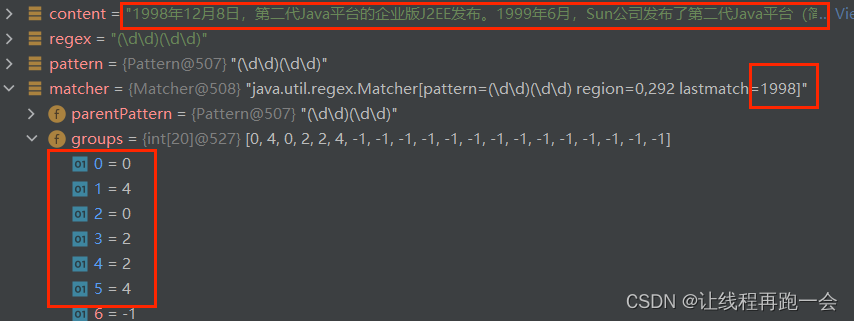
Java 正则表达式【匹配与分组基本原理】
简介 我们一般使用正则表达式是用来处理字符串的,不管是实际的开发中还是我们的算法竞赛中,使用正则表达式绝对可以大大提升我们的效率。 正则表达式(regular expression)其实就是对字符串进行模式匹配的技术。 快速入门 我们这里…...

ThreadLocal源码解析
使用ThreadLocal可以为每个线程维护一个线程变量,使用场景为线程间隔离,线程内方法共享; 原理: Thread类中有一个实例属性ThreadLocalMap,ThreadLocalMap中存放的是Entry数组,Entry数组是ThreadLocal和Ob…...

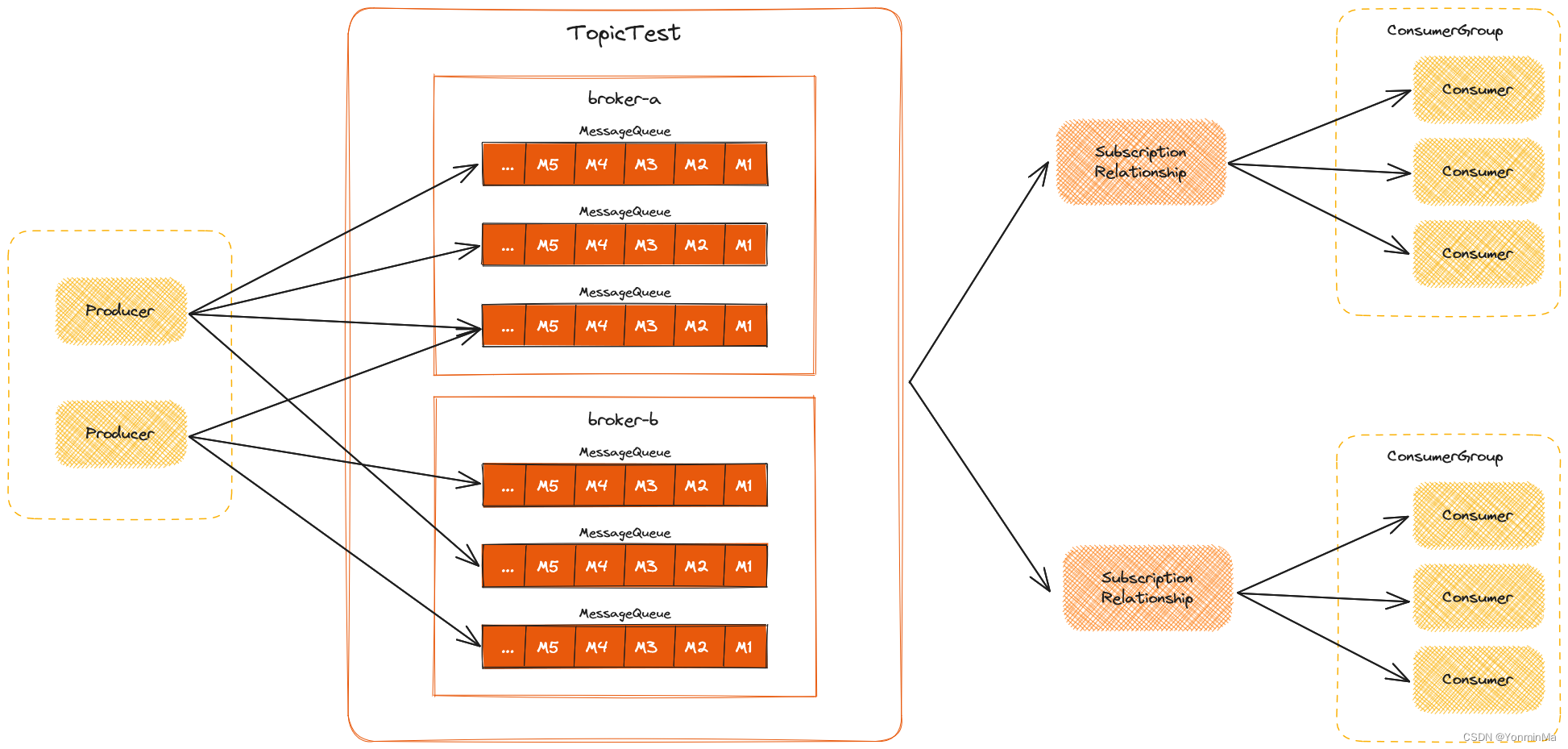
RocketMQ 5.1.0 源码详解 | Producer 发送流程
文章目录 初始化DefaultMQProducer实例发送流程DefaultMQProducer#sendDefaultMQProducerImpl#sendMQClientInstance#updateTopicRouteInfoFromNameServer使用特定 topic 获取路由信息使用默认 topic 获取路由信息 DefaultMQProducerImpl#sendDefaultImpl发送流程总结 初始化De…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
