使用GO编译wasm文件并在nodejs中使用
使用GO编译wasm文件并在nodejs中使用
安装Go相关环境
# 安装GO
# mac使用homebrew安装
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew install go# vi ~/.bashrc, 添加如下内容
export GOPATH=$HOME/go
export PATH=$PATH:/usr/local/go/bin:$GOPATH/bin# 确认安装成功
source ~/.bashrc
go version// 取消联网下载库
export GO111MODULE=off # 安装tinygo
brew tap tinygo-org/tools
brew install tinygo获取wasm_exec.js
wasm_exec.js是Go WebAssembly相关的JavaScript文件,用于加载和初始化WebAssembly运行时环境,创建一个全局的GO对象,已经JavaScript和WebAssembly之间进行通讯该文件在GO和TinyGO中使用的略有不同, 使用不同方式打的包需要使用对应的wasm_exec.js文件,安装对应的包后可以以下位置找到它们,将其复制到项目目录下 GO:$(go env GOROOT)/misc/wasm/wasm_exec.jsTinyGo:$(tinygo env TINYGOROOT)/targets/wasm_exec.js
斐波那契数计算的n种方法
1. 原生JS直接计算
// 执行方式: node fibonacci.js// 原生JS环境运行
async function calcByJS(calcNum) {console.log('-----------原生JS运行环境-----------');console.time("原生JS耗时");const resultJS = calcFibonacci(calcNum);// console.log('原生JS计算结果:', resultJS);console.timeEnd("原生JS耗时");console.log('-----------原生JS运行环境-----------\n');}
// JS计算斐波那契函数
function calcFibonacci(n) {if (n == 0) {return 0;} else if (n == 1) {return 1;} else {return calcFibonacci(n - 1) + calcFibonacci(n - 2);}
}async function main() {const calcNum = 40await calcByPureGo(calcNum)
}main()// 执行效率: 计算fibonacci(40)耗时: 约1350ms
2. 原生GO直接计算
// 运行方式: go run fibonacci.go
package mainimport ("fmt""time"
)func fibonacci(n uint) uint {if n == 0 {return 0} else if n == 1 {return 1} else {return fibonacci(n-1) + fibonacci(n-2)}
}func main() {start := time.Now()n := uint(40)fibonacci(n)fmt.Println("纯GO运算时间:", time.Since(start).Milliseconds(),"ms")
}// 执行效率: 计算fibonacci(40)耗时: 约470ms
3. GO打包成WASM包由JS进行调用
- GO文件
package mainimport ("syscall/js""fmt"// "time"
)//export fibonacci
func fibonacci(this js.Value, args []js.Value) interface{} {n := args[0].Int()result := calculateFibonacci(n)return js.ValueOf(result)
}func calculateFibonacci(n int) int {if n <= 1 {return n}return calculateFibonacci(n-1) + calculateFibonacci(n-2)
}func main() {// 注册fibonacci方法js.Global().Set("fibonacci", js.FuncOf(fibonacci))// 调用fibonacci方法// start := time.Now()// n := int(40)// fibonacci(js.Undefined(), []js.Value{js.ValueOf(n)})// fmt.Printf("纯GO耗时:%vms \n", time.Since(start).Milliseconds())fmt.Println("fibonacci方法注册成功")// 阻塞住 goroutinedone := make(chan struct{}, 0)<-done
}-
打包命令:
GOOS=js GOARCH=wasm go build -o ./fibonacci.wasm fibonacci.go -
调用was_exec.js文件完成WebAssembly运行时环境初始化
// Copyright 2021 The Go Authors. All rights reserved. // Use of this source code is governed by a BSD-style // license that can be found in the LICENSE file."use strict";globalThis.require = require; globalThis.fs = require("fs"); globalThis.TextEncoder = require("util").TextEncoder; globalThis.TextDecoder = require("util").TextDecoder;globalThis.performance = {now() {const [sec, nsec] = process.hrtime();return sec * 1000 + nsec / 1000000;}, };const crypto = require("crypto"); const path = require("path") globalThis.crypto = {getRandomValues(b) {crypto.randomFillSync(b);}, };require("./wasm_exec");// 加载Go编写的wasm文件 async function getWasmOfGo(wasmPath) {const go = new Go();go.argv = [wasmPath];go.env = Object.assign({ TMPDIR: require("os").tmpdir() }, process.env);go.exit = process.exit;const { instance } = await WebAssembly.instantiate(fs.readFileSync(path.join(__dirname, wasmPath)), go.importObject);// 执行 Go WebAssembly 实例go.run(instance) }module.exports = getWasmOfGo -
JS调用wasm文件执行
// node fibonacci.jsconst getWasmOfGo = require('./go_init')// GO计算斐波那契函数 async function calcByGo(num) {console.log('-----------Go打包成wasm包运行-----------');const wasmPath = 'fibonacci.wasm';console.time('GO-wasm总耗时')console.time('wasm初始化总耗时')await getWasmOfGo(wasmPath);console.timeEnd('wasm初始化总耗时')// 调用导出的函数并传递参数console.time('GO-wasm计算耗时')const result = fibonacci(num);// console.log('GO计算结果1', result);console.timeEnd('GO-wasm计算耗时');console.timeEnd('GO-wasm总耗时')console.log('-----------Go打包成wasm包运行-----------\n'); } calcByGo(40)// module.exports = calcByGo-----------Go打包成wasm包运行----------- fibonacci方法注册成功 wasm初始化总耗时: 436.300ms GO-wasm计算耗时: 2341.956ms GO-wasm总耗时: 2778.486ms -----------Go打包成wasm包运行-----------
4. TinyGo打包成wasm包运行
-
Go文件
// tinygo_fibonacci.gopackage mainimport "syscall/js"func main() {// 包装导出的函数作为闭包,并传递给js.FuncOffibFunc := js.FuncOf(func(this js.Value, args []js.Value) interface{} {n := args[0].Int()result := fibonacci(n)return result})// 将包装后的函数赋值给全局对象的某个属性(例如window)js.Global().Set("fibonacci", fibFunc)select {} }// Fibonacci 函数 func fibonacci(n int) int {if n <= 1 {return n}return fibonacci(n-1) + fibonacci(n-2) } -
打包命令
tinygo build -o tinygo_fibonacci.wasm -target wasm tinygo_fibonacci.go -
调用was_exec.js文件完成WebAssembly运行时环境初始化
// Copyright 2021 The Go Authors. All rights reserved. // Use of this source code is governed by a BSD-style // license that can be found in the LICENSE file."use strict";globalThis.require = require; globalThis.fs = require("fs"); globalThis.TextEncoder = require("util").TextEncoder; globalThis.TextDecoder = require("util").TextDecoder;globalThis.performance = {now() {const [sec, nsec] = process.hrtime();return sec * 1000 + nsec / 1000000;}, };const crypto = require("crypto"); const path = require("path") globalThis.crypto = {getRandomValues(b) {crypto.randomFillSync(b);}, };require("./wasm_exec_tiny");// 加载Go编写的wasm文件 async function getWasmOfGo(wasmPath) {const go = new Go();go.argv = [wasmPath];go.env = Object.assign({ TMPDIR: require("os").tmpdir() }, process.env);go.exit = process.exit;const { instance } = await WebAssembly.instantiate(fs.readFileSync(path.join(__dirname, wasmPath)), go.importObject);// 执行 Go WebAssembly 实例go.run(instance)}module.exports = getWasmOfGo -
JS文件
const getWasmOfGo = require('./tinygo_init')// GO计算斐波那契函数 async function calcByTinyGo(num) {const wasmPath = 'tinygo_fibonacci.wasm';console.log('-----------TinyGo打包成wasm包运行-----------');console.time('GO总耗时')console.time('wasm初始化总耗时')await getWasmOfGo(wasmPath);console.timeEnd('wasm初始化总耗时')// 调用导出的函数并传递参数console.time('GO计算耗时')const result = fibonacci(num);// console.log('GO计算结果', result);console.timeEnd('GO计算耗时');console.timeEnd('GO总耗时')console.log('-----------TinyGo打包成wasm包运行-----------'); }module.exports = calcByTinyGo-----------TinyGo打包成wasm包运行----------- wasm初始化总耗时: 19.252ms GO计算耗时: 633.676ms GO总耗时: 653.138ms -----------TinyGo打包成wasm包运行-----------5. html调用GO打的wasm包
需启动http服务打开才能调用, 可使用vscode 的LiveServer插件
<!DOCTYPE html> <html><head><meta charset="utf-8"><title>TinyGo WebAssembly Demo</title><script src="wasm_exec.js"></script><!-- <script src="wasm_exec_tiny.js"></script> --><script src="//aeu.alicdn.com/waf/interfaceacting220819.js"></script><script src="//aeu.alicdn.com/waf/antidomxss_v640.js"></script><script>const go = new Go();WebAssembly.instantiateStreaming(fetch('fibonacci.wasm'), go.importObject).then(result => {go.run(result.instance);}).catch(err => {console.error(err);});// 在页面上定义fibonacci函数,并调用WebAssembly模块中的fibonacci函数function fibonacci(n) {const wasmFibonacci = window.fibonacci;if (wasmFibonacci === undefined || typeof wasmFibonacci !== 'function') {console.error('fibonacci function not found');return;}return wasmFibonacci(n);}async function test() {console.time('Web计算耗时');const result = await fibonacci(40)console.log(result); console.timeEnd('Web计算耗时');}// JS计算斐波那契函数async function calcByJS(calcNum) {console.time("原生JS耗时");const resultJS = calcFibonacci(calcNum);// console.log('原生JS计算结果:', resultJS);console.timeEnd("原生JS耗时");}function calcFibonacci(n) {if (n == 0) {return 0;} else if (n == 1) {return 1;} else {return calcFibonacci(n - 1) + calcFibonacci(n - 2);}}</script> </head><body><h1>TinyGo WebAssembly Demo</h1><button onclick="test()">Calculate Fibonacci</button><button onclick="calcByJS(40)">Calculate Fibonacci By JS</button> </body></html>GO的wasm:Web计算耗时: 3429.2451171875 ms TinyGO的wasm: Web计算耗时: 963.423095703125 ms 浏览器JS耗时: 原生JS耗时: 1429.368896484375 ms
相关文章:

使用GO编译wasm文件并在nodejs中使用
使用GO编译wasm文件并在nodejs中使用 安装Go相关环境 # 安装GO # mac使用homebrew安装 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" brew install go# vi ~/.bashrc, 添加如下内容 e…...

BM22 比较版本号
一.双指针遍历截取 import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** 比较版本号* param version1 string字符串 * param version2 string字符串 * return int整型*/public …...
)
【Java】Maven配置文件帮助文档(settings.xml 和 pom.xml)
文章目录 1. settings.xml1.1 localRepository1.2 interactiveMode1.3 offline1.4 pluginGroups1.5 proxies1.6 servers1.7 mirrors1.8 profiles1.9 activeProfiles 2. pom.xml2.1 本项目信息2.2 父项目信息2.3 prerequisites2.4 issueManagement2.5 ciManagement2.6 inception…...
)
人脸识别技术应用安全管理规定(试行)
近年来,人脸识别技术不断成熟,已大量应用于治安管理、金融支付、门禁考勤等诸多领域,极大便捷了公众生活。然而,人脸识别技术在得到广泛应用的同时,仍存在一些不规范现象。人脸识别因其技术特点,涉及公众敏…...

FPGA应用学习-----FIFO双口ram解决时钟域+asic样机的时钟选通
60m写入异步ram,再用100M从ram中读出 写地址转换为格雷码后,打两拍和读地址判断是否空产生。相反读地址来判断是否满产生。 分割同步模块 asic时钟的门控时钟,fpga是不推荐采用门控时钟的,有很多方法移除fpga的时钟选通。 如果是a…...

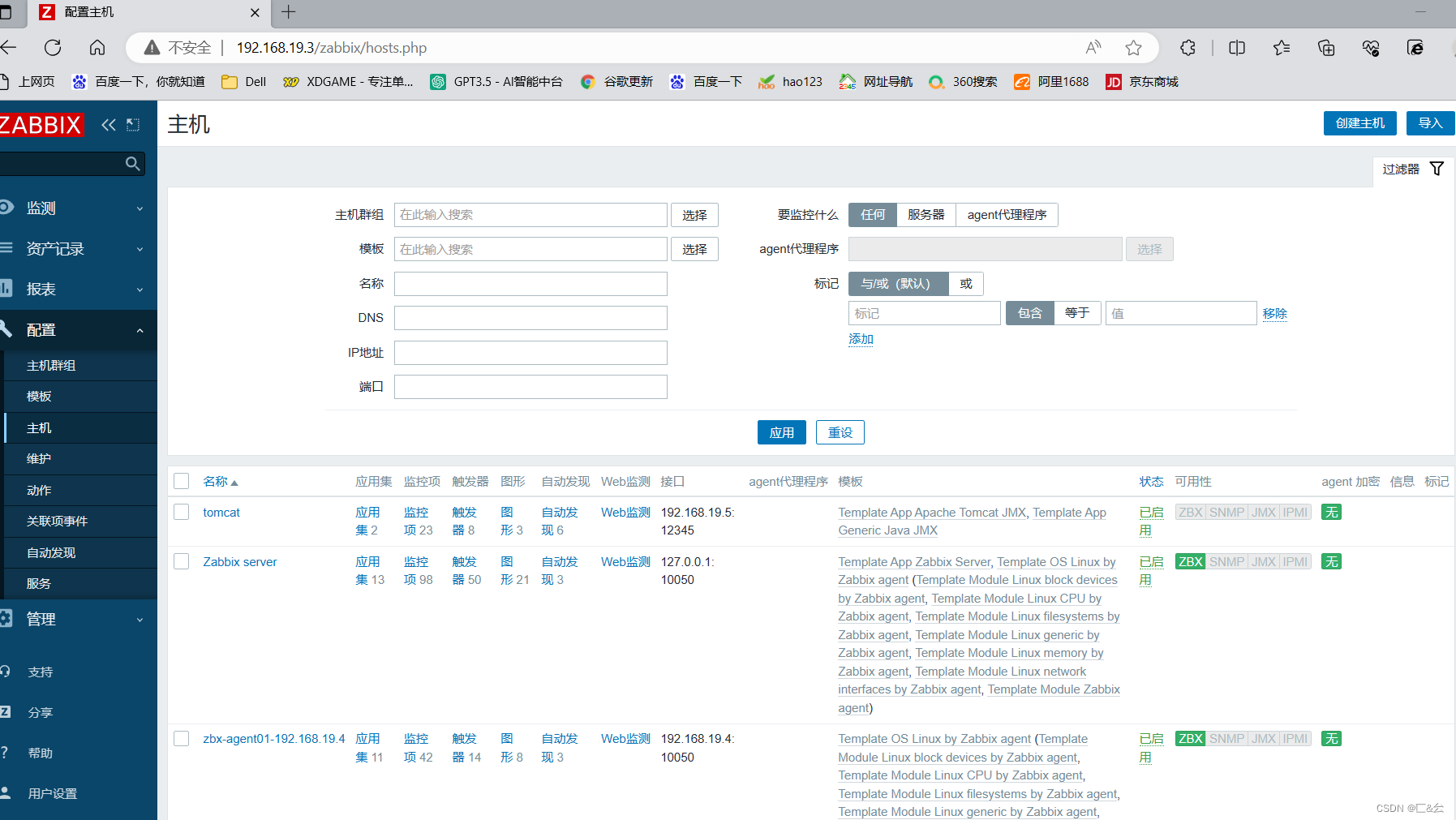
zabbix案例--zabbix监控Tomcat
目录 一、 部署tomcat 二、配置zabbix-java-gateway 三、配置zabbix-server 四、配置zabbix-web界面 一、 部署tomcat tar xf apache-tomcat-8.5.16.tar.gz -C /usr/local/ ln -sv /usr/local/apache-tomcat-8.5.16/ /usr/local/tomcat cd /usr/local/tomcat/bin开启JMX…...

Electron 应用实现截图并编辑功能
Electron 应用实现截图并编辑功能 Electron 应用如何实现截屏功能,有两种思路,作为一个框架是否可以通过框架实现截屏,另一种就是 javaScript 结合 html 中画布功能实现截屏。 在初步思考之后,本文优先探索使用 Electron 实现截屏…...
+ 样式(CSS)+ 行为(JavaScript))
前端= 结构(HTML)+ 样式(CSS)+ 行为(JavaScript)
前端开发确实涵盖了行为(JavaScript)、样式(CSS)和结构(HTML)这三个主要方面。这三个方面在前端开发中密切协作,共同构建用户界面和用户体验。 结构(Structure)ÿ…...

Flink-网络流控及反压剖析
参考: Apache Flink学习网...

redis 和 mongodb 比较
Redis和MongoDB是两种不同类型的数据库,它们在数据存储和查询方式、数据模型以及适用场景等方面有一些明显的区别。下面是Redis和MongoDB之间的一些比较: 数据模型: Redis:Redis是一个键值存储系统,支持多种数据结构如…...

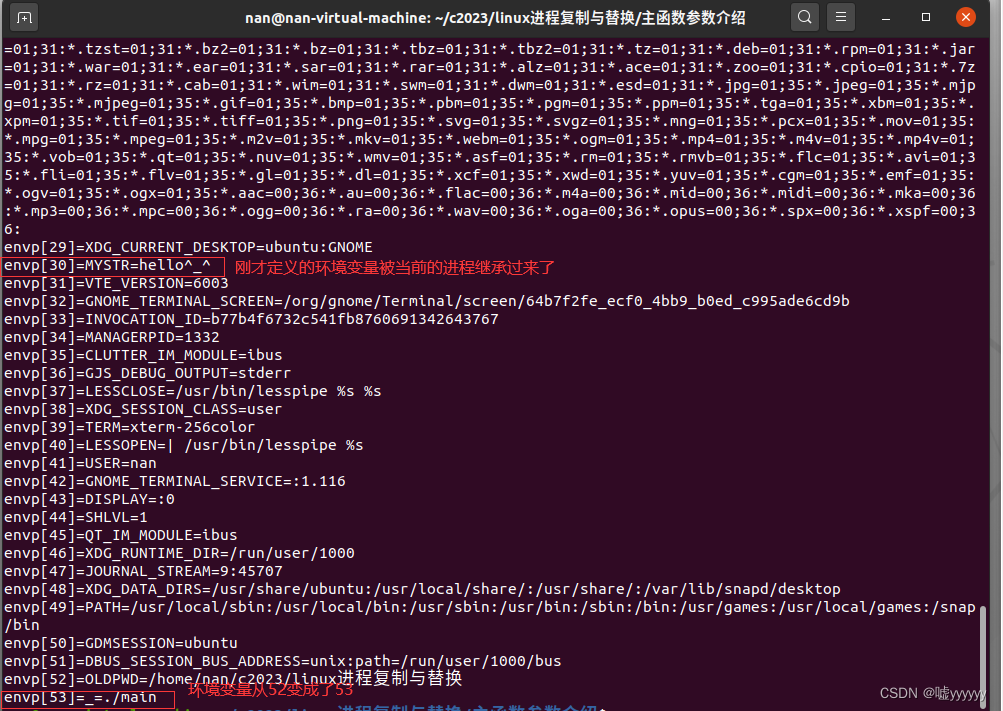
Linux 主函数参数介绍
主函数如下: int main( int argc, char* argv[], char* envp[]) 参数分析如下: (1) argc 参数个数 (2) argv 参数内容,是char*类型,说明传给主函数的内容是一个一个的字符串。 (3) envp 环境变量,传给主函数的也…...
资料分析(三)—— 基期、现期、人口、增长量
基期 基期值 现期值 - 增长量 增长量/增长率 现期值/1(间隔)增长率 化除为乘 :当增长率|r| < 5% 时,, 注:当选项首位相同,第二位也相同时,只能用直除 基期和差 (结合选…...

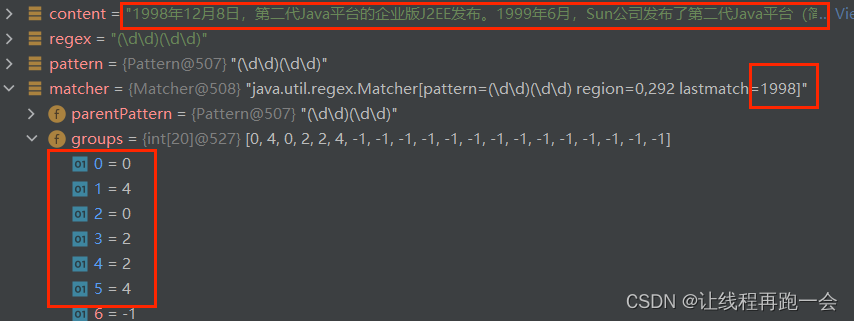
Java 正则表达式【匹配与分组基本原理】
简介 我们一般使用正则表达式是用来处理字符串的,不管是实际的开发中还是我们的算法竞赛中,使用正则表达式绝对可以大大提升我们的效率。 正则表达式(regular expression)其实就是对字符串进行模式匹配的技术。 快速入门 我们这里…...

ThreadLocal源码解析
使用ThreadLocal可以为每个线程维护一个线程变量,使用场景为线程间隔离,线程内方法共享; 原理: Thread类中有一个实例属性ThreadLocalMap,ThreadLocalMap中存放的是Entry数组,Entry数组是ThreadLocal和Ob…...

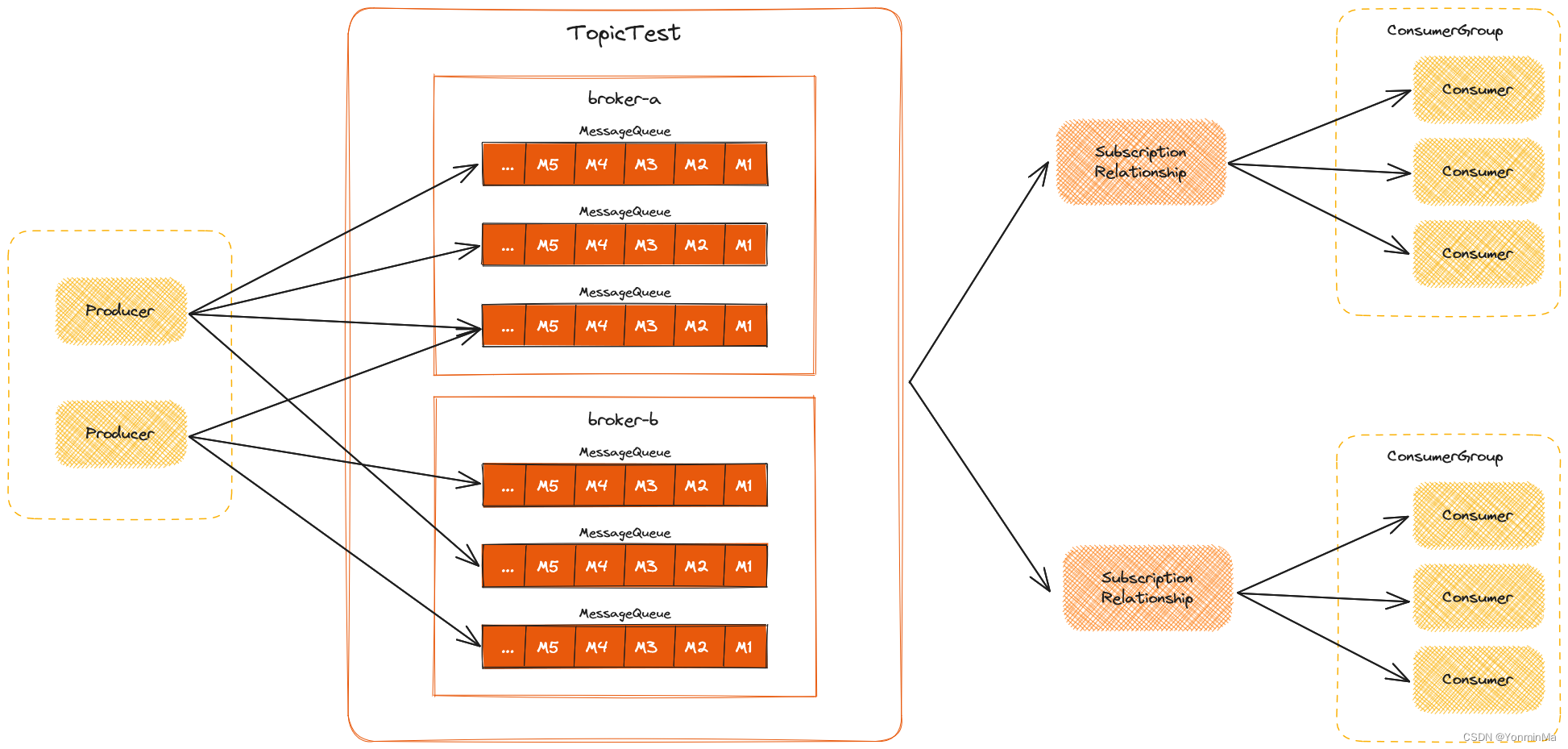
RocketMQ 5.1.0 源码详解 | Producer 发送流程
文章目录 初始化DefaultMQProducer实例发送流程DefaultMQProducer#sendDefaultMQProducerImpl#sendMQClientInstance#updateTopicRouteInfoFromNameServer使用特定 topic 获取路由信息使用默认 topic 获取路由信息 DefaultMQProducerImpl#sendDefaultImpl发送流程总结 初始化De…...

电脑ip地址怎么改 ip地址怎么改到别的城市
一、ip地址怎么改到别的城市 1.ip地址怎么改到别的城市,1、重启WIFI路由设备 一般手机或电脑在家或公司上网时都是接入到路由器的WIFI网络,再由路由器分配上网IP地址,如果要更换上网IP那么重启路由器设备后,路由器会向网络运营商进行宽带的重新拨号,此时手机或电脑设…...

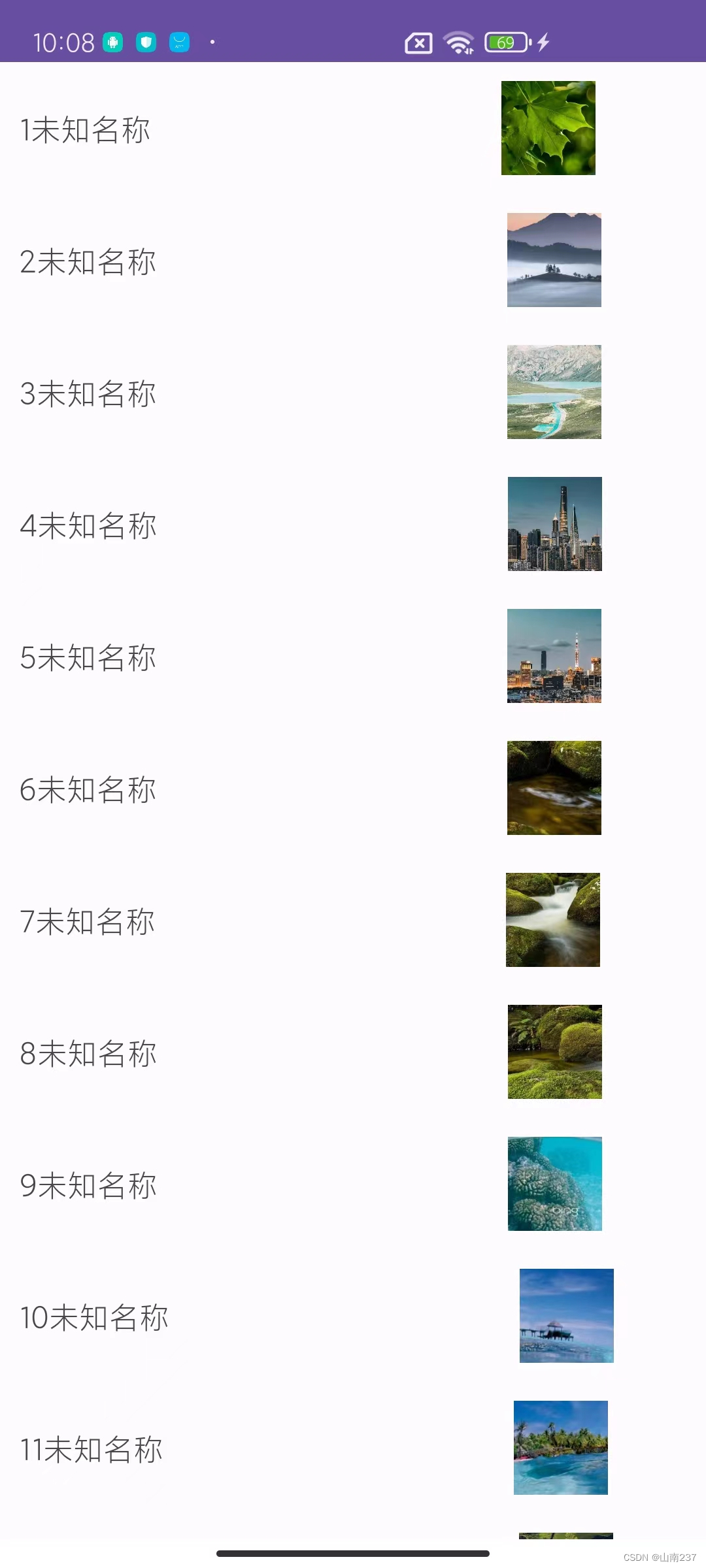
Android Studio实现列表展示图片
效果: MainActivity 类 package com.example.tabulation;import android.content.Intent; import android.os.Bundle; import android.view.View;import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; im…...

每天一道leetcode:300. 最长递增子序列(动态规划中等)
今日份题目: 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] …...

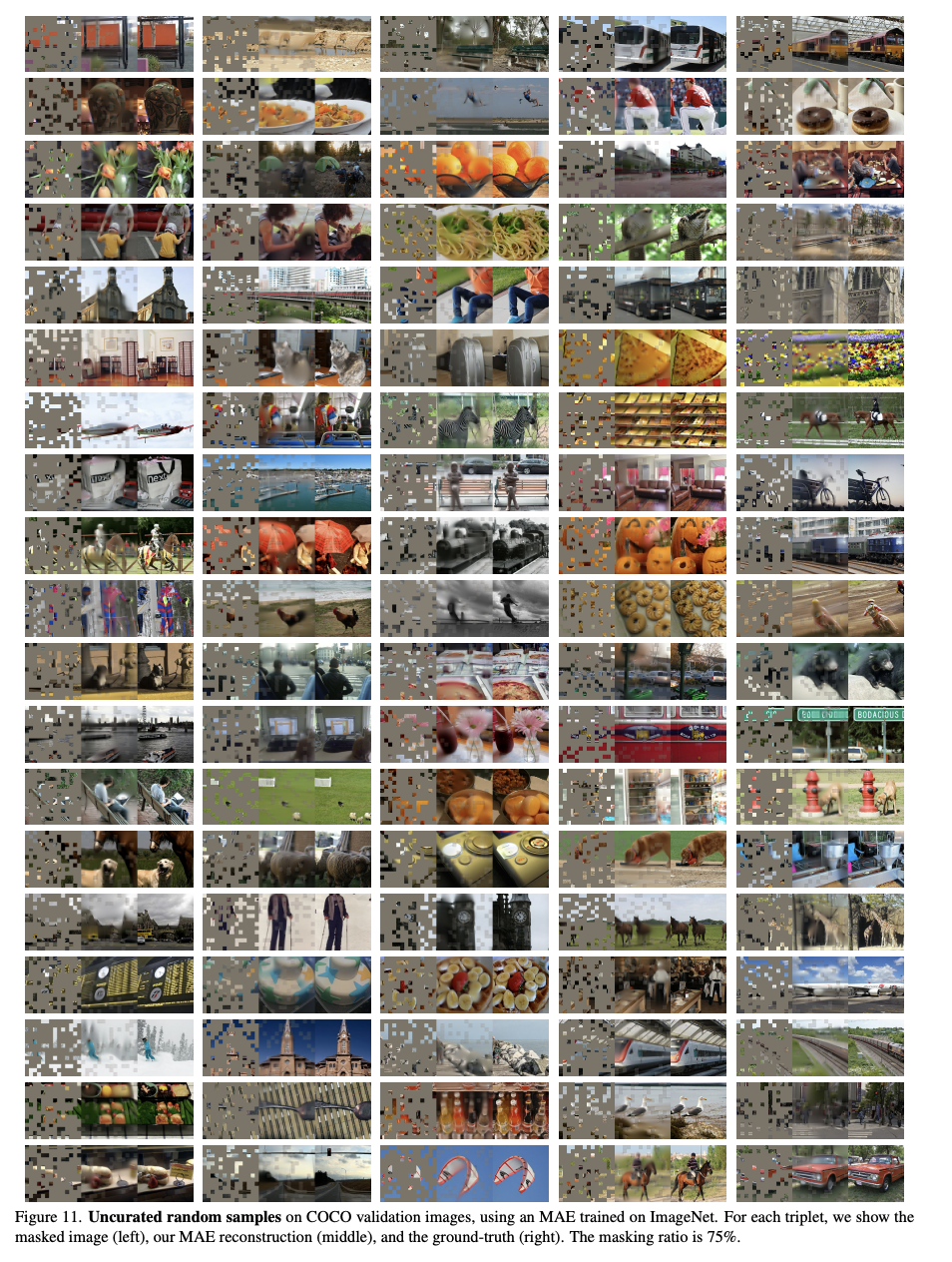
【无监督】2、MAE | 自监督模型提取的图像特征也很能打!(CVPR2022 Oral)
文章目录 一、背景二、方法三、效果 论文:Masked Autoencoders Are Scalable Vision Learners 代码:https://github.com/facebookresearch/mae 出处:CVPR2022 Oral | 何凯明 | FAIR 一、背景 本文的标题突出了两个词: masked…...

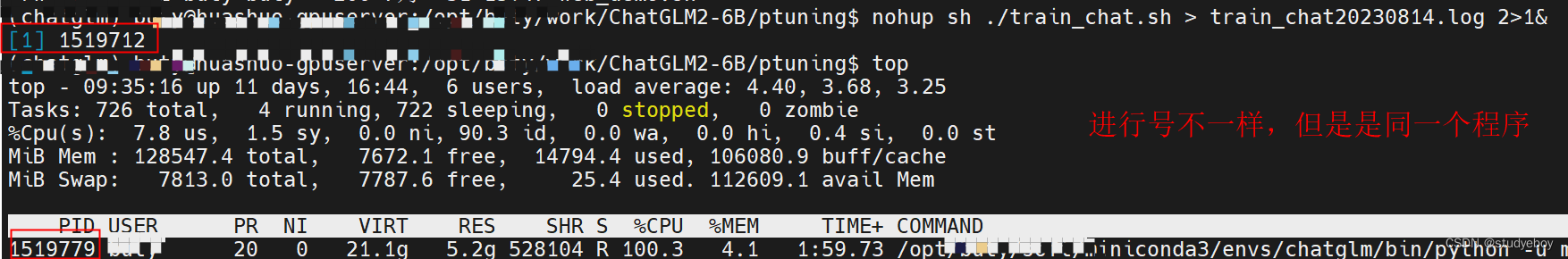
pytorch单机多卡后台运行
nohup sh ./train_chat.sh > train_chat20230814.log 2>1&参考资料 Pytorch单机多卡后台运行的解决办法...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
