Vue 目录结构 vite 项目
Vue3 项目常用的目录结构和每个文件的作用【通过 vite 创建的项目】
vite目录结构:
dist // 打包后生成的文件目录
node_modules // 环境依赖
public // 公共资源目录
favicon.ico // 网站图标
src // 项目核心文件夹
assets // 静态资源目录
components // 组件目录
router // 路由配置文件目录
index.js // 路由配置文件
stores // pinia配置文件目录
counter.js // pinia配置文件
views // 页面文件目录
App.vue // 根组件
main.js // 入口文件
.gitignore // git忽略提交配置文件
index.html // 入口页面
package-lock.json // 插件版本锁定文件
package.json // 插件管理文件
README.md // 项目说明文件
vite.config.js // vite的配置文件
dist 文件夹:用于存放我们使用 npm run build 命令打包后的项目文件。
node_modules 文件夹:用于存放项目的各种依赖,比如 axios 等。没有 node_modules 文件夹项目就没法运行,可以使用 npm install 安装项目依赖。
public 文件夹:用于存放公共的静态资源,这里的资源不会被 vite 打包处理。
public / favicon.ico 图标:网站标签页中的小图标。
src 文件夹:项目的核心文件夹,我们所写的代码都放在这个文件夹里。
src / assets 文件夹:用于存放各种静态资源,img、css 等等。
src / components 文件夹:用于存放我们的公共组件,如 header、footer 等自定义组件。
src / router 文件夹:用于存放路由配置文件,路由配置文件可以理解为各个页面的地址路径,用于让我们访问,同时也可以在里边编写全局路由守卫。
src / stores 文件夹:用于存放 pinia 配置文件,pinia 就是一个公共的数据管理文件,里边存放着项目需要用到的数据。
src / views 文件夹:用于存放我们开发的 vue 页面,如 login、home 等页面。
src / App.vue 文件:根组件,是项目的主组件,所有的页面都要通过 App.vue 组件显示。
src / main.js 文件:入口文件,主要用于初始化 Vue 实例,也可以在此文件中引入一些组件库或者全局挂载一些变量。
.gitignore 文件:用于配置 git 上传时需要忽略上传的文件。
index.html 文件:项目入口页面,vite 打包后的 js、css 也会自动引入到该页面中,浏览器访问项目的时候会默认打开生成好的 index.html 文件。
package-lock.json 文件:在 npm install 时生成的一份文件,用于记录当前项目实际安装的各个插件具体来源地址和版本号。并且在 npm install 时,会根据该文件生成 node_modules 文件夹。
package.json 文件:插件的基本信息,包含项目开发时所需要的插件版本,项目名称等等。
README.md 文件:项目的说明文件,可以记录项目开发时的版本和开发内容。
vite.config.js 文件:vue 的配置文件,可以用来设置代理、打包等配置。
vite 项目运行流程:
一、项目运行时会先执行 index.html 文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>如果开发移动端,可以将 meta 标签换成以下内容,禁止用户手动缩放。
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">二、执行 src / main.js 文件,在此文件中引入 Vue 与各种插件,并创建 Vue 实例。
// 引入公共 CSS 文件,如果不想要可以删掉
// 也可以将 src/assets 目录中的 base.css 和 main.css 一并删掉。
import "./assets/main.css";// 引入 Vue 中的 createApp 工厂函数
import { createApp } from "vue";
// 引入 pinia 状态管理
import { createPinia } from "pinia";
// 引入 App 根组件
import App from "./App.vue";
// 引入路由配置
import router from "./router";// 创建 Vue 实例,并将 App 根组件添加到页面中
const app = createApp(App);
// 应用 pinia
app.use(createPinia());
// 应用路由
app.use(router);
// 将 id 为 app 的元素挂载到 Vue 实例上
app.mount("#app");三、执行 main.js 中引入的各种插件,包括 src / router / index.js 路由配置文件
import { createRouter, createWebHistory } from "vue-router";// 引入组件(方式一)
import HomeView from "../views/HomeView.vue";const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL), // 历史模式routes: [{path: "/", // 这个 / 表示首页name: "home", // 路由名称component: HomeView, // 使用组件(方式一)},{path: "/about", // 路由路径name: "about", // 路由名称// 路由懒加载(方式二)component: () => import("../views/AboutView.vue"),},],
});export default router;四、执行 App.vue 根组件,通过 RouterView 加载路由配置的首页(path 为 / 的页面)。
<template><RouterView />
</template>
五、执行路由配置的首页 src / views / HomeView.vue 文件
<template><!-- Vue3 可以不写根标签 --><p class="title">{{ title }}</p>
</template><script>
// Vue3 支持 Vue2 的写法
export default {name: "HomeView",data() {return {title: "首页"}}
}
</script><style scoped>
.title {background-color: aqua;
}
</style>注:vite 的目录结构并非一成不变,具体的执行流程还需要结合实际情况。
原创作者: 吴小糖
创作时间:2023.8.14
相关文章:

Vue 目录结构 vite 项目
Vue3 项目常用的目录结构和每个文件的作用【通过 vite 创建的项目】 vite目录结构: dist // 打包后生成的文件目录 node_modules // 环境依赖 public // 公共资源目录 favicon.ico …...

TB/TM-商品详情原数据(APP)
一、接口参数说明: item_get_app-获得TB/TMapp商品详情原数据,点击更多API调试,请移步注册API账号点击获取测试key和secret 公共参数 请求地址: https://api-gw.onebound.cn/taobao/item_get_app 名称类型必须描述keyString是调用key&…...

小米发布会:雷军成长故事与创新壮举,AI大模型技术引领未来,雷军探索之路之从创业波折到小米AI领航,成就高端化传奇!
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

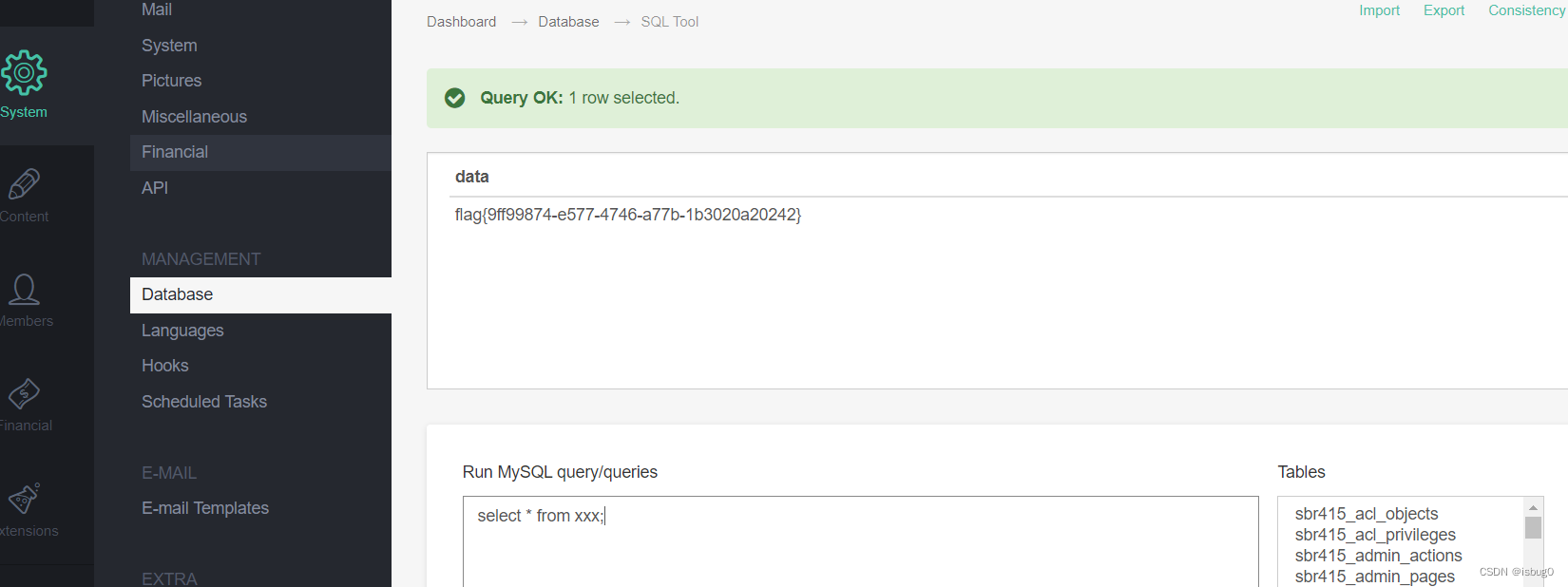
春秋云镜 CVE-2021-41947
春秋云镜 CVE-2021-41947 Subrion CMS v4.2.1 存在sql注入 靶标介绍 Subrion CMS v4.2.1 存在sql注入。 启动场景 漏洞利用 exp http://localhost/panel/visual-mode.json?getaccess&typeblocks UNION ALL SELECT username, password FROM sbr421_members -- -&o…...

面试题-React(一):React是什么?它的主要特点是什么?
探索React:前端开发中的重要角色与主要特点 引言: 在现代前端开发领域,React已经成为最受欢迎和广泛使用的JavaScript库之一。它由Facebook开发并于2013年首次发布。随着时间的推移,React在开发社区中获得了强大的支持和认可。本…...

算法笔试 java 输入输出练习
在线编程题刷题训练 所有答案 scancer函数的用法 输入输出总结top!!!! java如何调用函数(方法) java刷acm的各种输入输出 vscode配置java环境 子函数的调用,直接定义一个static子函数调用就…...

5.内置构造函数
在JavaScript中最主要的数据类型有6种: 1.基本数据类型: 字符串、数值、布尔、undefined、 null 2.引用类型:对象 但是,我们会发现有些特殊情况: //普通字符串 const str andy console.1og(str.length) // 4其实字符串、数值、布尔、等基本类型也都有…...

DG故障切换及DG Broker失效配置清理
DG故障切换及DG Broker失效配置清理 DG故障强制切主DG Broker原有配置清理 DG故障强制切主 主库发生故障无法在短时间内恢复时,需要执行主备切换。此时由于DG Broker无法连接到主库,故不能通过Broker切换,只能手动在备库进行切主。 --断开备…...

地毯(暴力+差分两种方法)
题目描述 在 nx n 的格子上有 m 个地毯。 给出这些地毯的信息,问每个点被多少个地毯覆盖。 输入格式 第一行,两个正整数 n,m。意义如题所述。 接下来 m 行,每行两个坐标 (x_1,y_1) 和 (x_2,y_2),代表一块地毯,左上…...

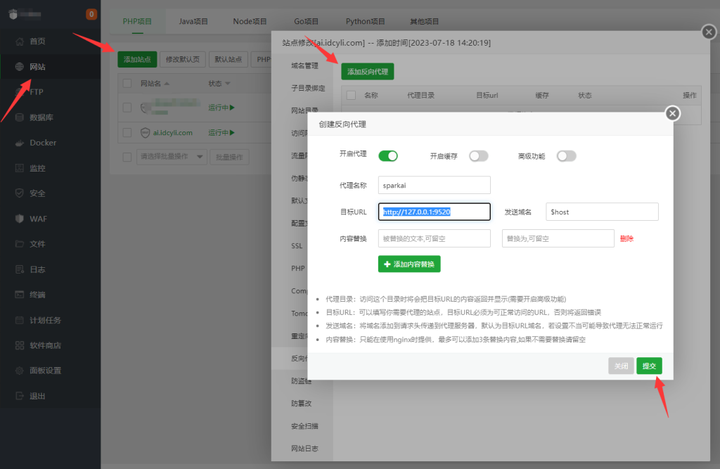
最新智能AI系统+ChatGPT源码搭建部署详细教程+知识库+附程序源码
近期有网友问宝塔如何搭建部署AI创作ChatGPT,小编这里写一个详细图文教程吧。 使用Nestjs和Vue3框架技术,持续集成AI能力到AIGC系统! 增加手机端签到功能、优化后台总计绘画数量逻辑!新增 MJ 官方图片重新生成指令功能同步官方 …...

记一次Kafka重复消费解决过程
起因:车联网项目开发,车辆发生故障需要给三个系统推送消息,故障上报较为频繁,所以为了不阻塞主流程,采用了使用kafka。消费方负责推送并保存推送记录,但在一次压测中发现,实际只发生了10次故障&…...

人工智能在公检系统中的应用:校对软件助推刑事侦查工作
人工智能在公检系统中的应用,尤其是校对软件的应用,可以有效地助推刑事侦查工作。 以下是校对软件在刑事侦查工作中的一些应用方面: 1.自动校对和纠错:校对软件可以自动检测和纠正刑事侦查报告中的语法、拼写和标点错误等问题。通…...

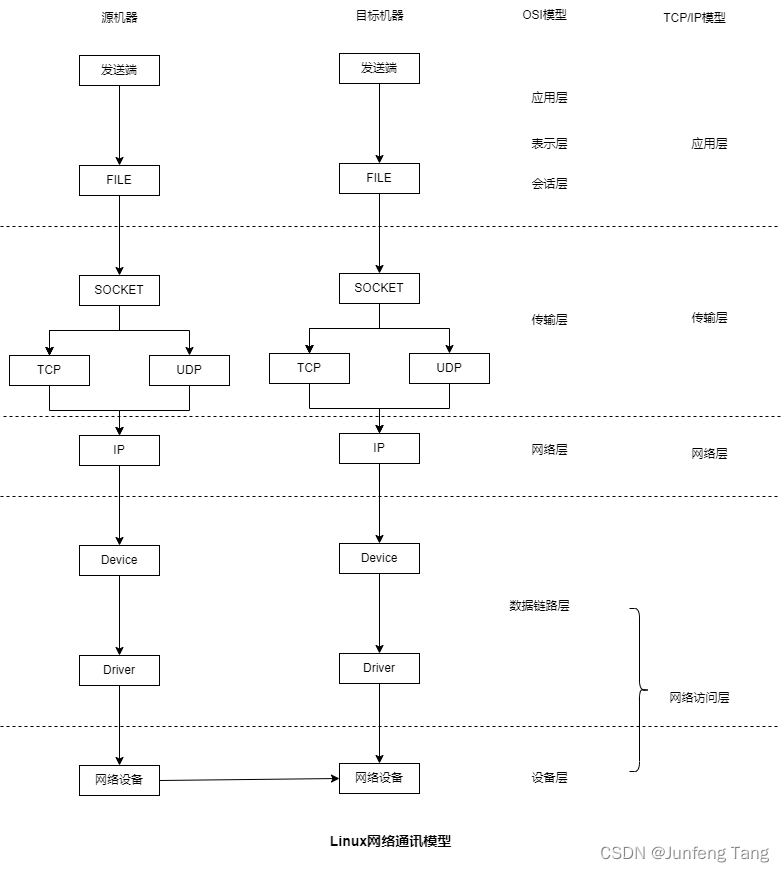
OSI七层模型和TCP/IP四层模型
OSI七层模型和TCP/IP四层模型 七层模型(OSI) OSI七层模型(Open Systems Interconnection Reference Model)是一个用于计算机网络体系结构的标准化框架,旨在定义网络通信中不同层次的功能和协议。 各个层次具体如下: 物理层&am…...

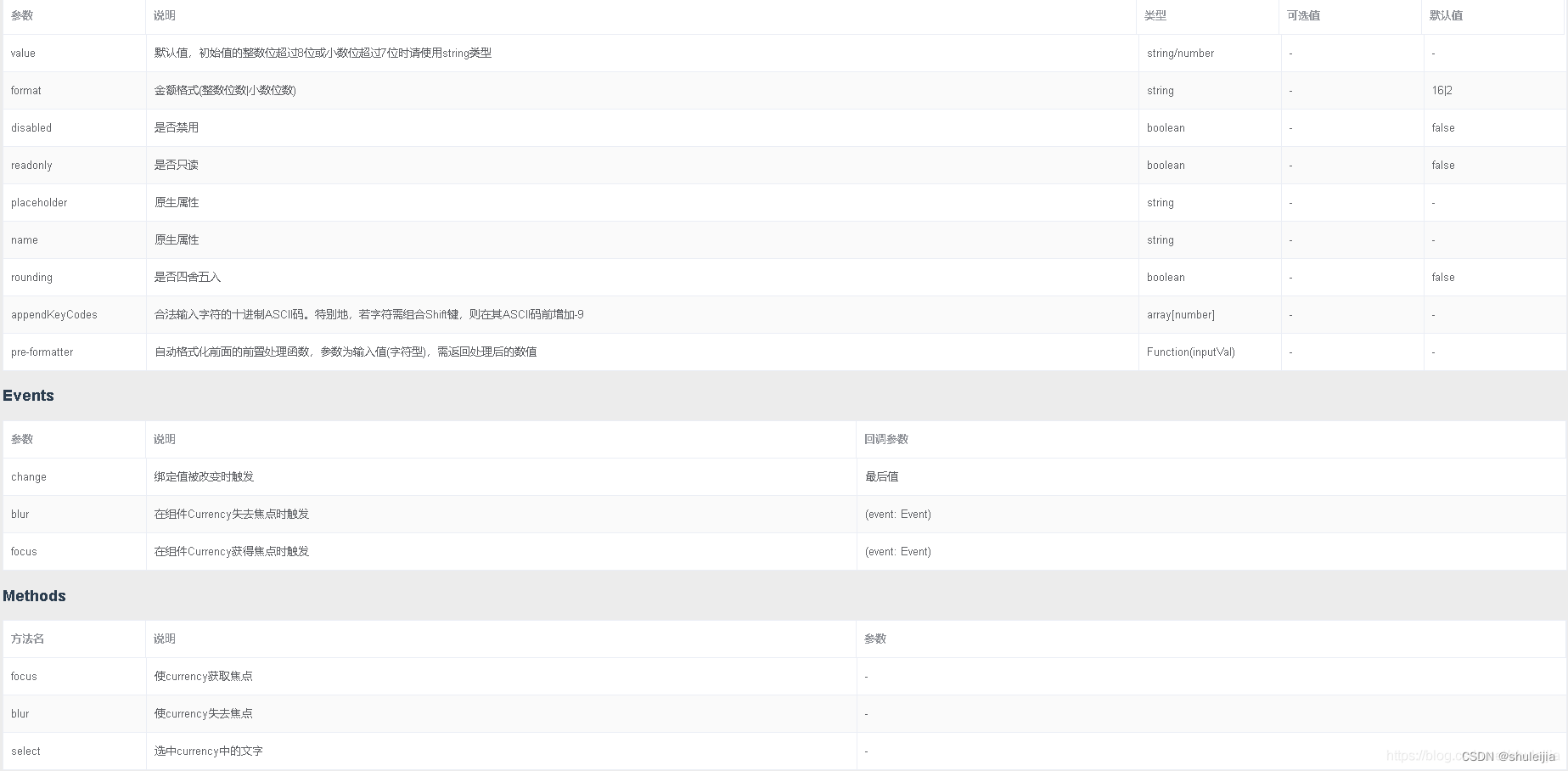
vant金额输入框
1.在components中新建文件夹currency,新建index.js import Currency from ./src/currency.vueCurrency.install function (Vue) {Vue.component(Currency.name, Currency) }export default Currency 2.在currency中新建文件夹src,在src中间currency.v…...

uni-app base64转图片
pathToBase64 pathToBase64(path).then(base64 > {console.log(base64)}).catch(error > {console.error(error)})base64ToPath base64ToPath(base64).then(path > {console.log(path)}).catch(error > {console.error(error)})首先将插件引入项目。按照image-to…...

【webpack】自定义loader
📝个人主页:爱吃炫迈 💌系列专栏:前端工程化 🧑💻座右铭:道阻且长,行则将至💗 文章目录 loaderloader引入方式loader传入/接收参数传入参数接收参数 loader返回值retur…...

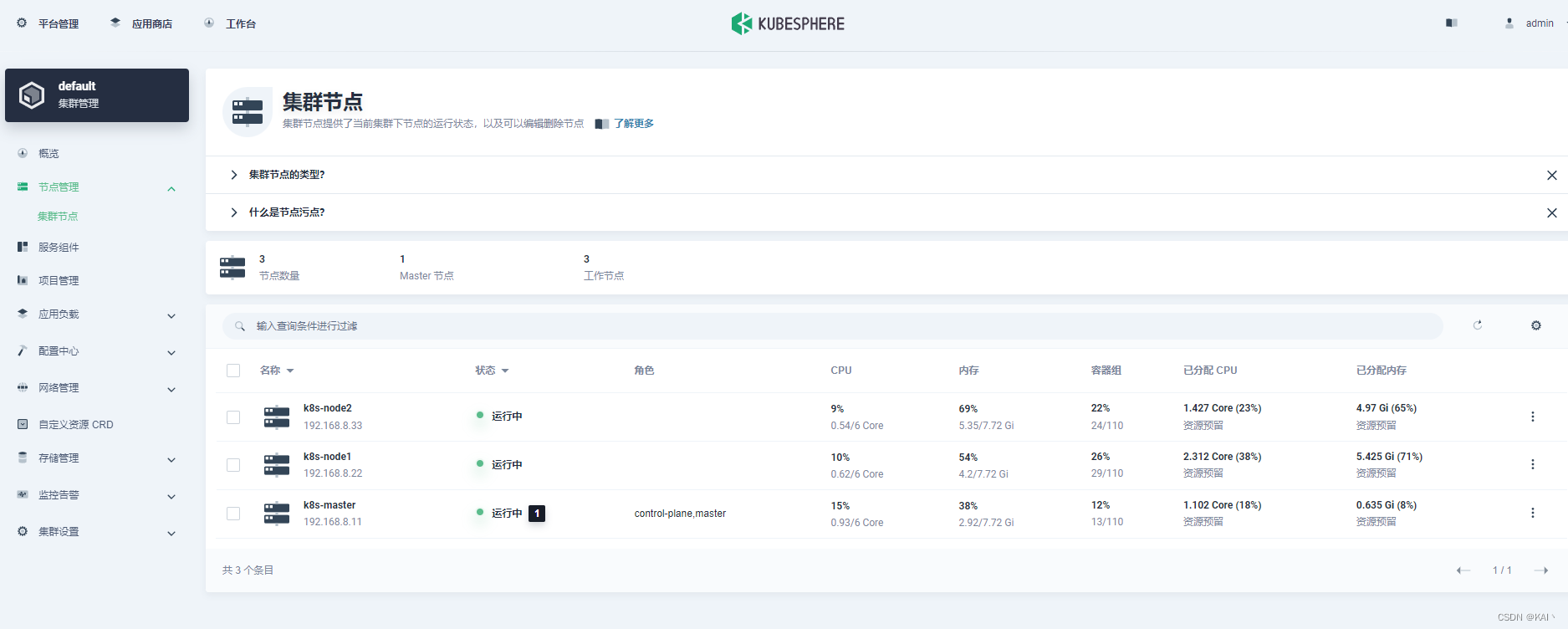
【kubernetes】在k8s集群环境上,部署kubesphere
部署kubesphere 学习于尚硅谷kubesphere课程 前置环境配置-部署默认存储类型 这里使用nfs #所有节点安装 yum install -y nfs-utils# 在master节点执行以下命令 echo "/nfs/data/ *(insecure,rw,sync,no_root_squash)" > /etc/exports # 执行以下命令ÿ…...

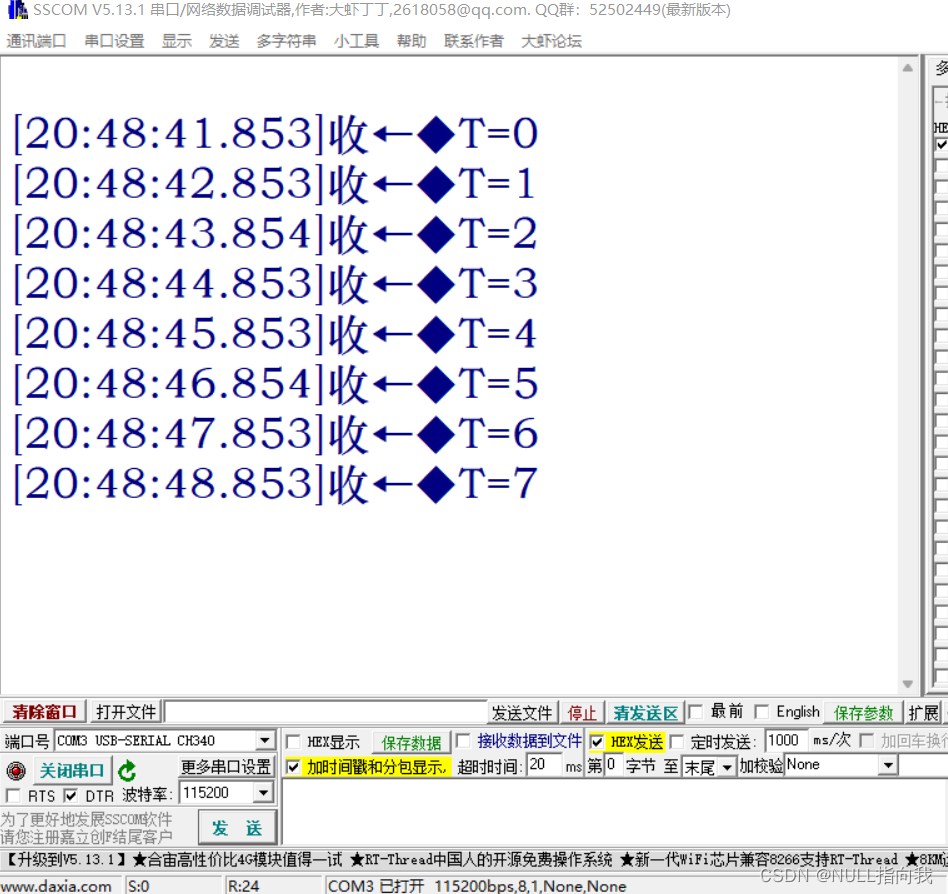
STM32 F103C8T6学习笔记4:时钟树、滴答计时器、定时器定时中断
今日理解一下STM32F103 C8T6的时钟与时钟系统、滴答计时器、定时器计时中断的配置,文章提供原理,代码,测试工程下载。 目录 时钟树与时钟系统: 滴答计时器: 定时器计时中断: 测试结果: 测…...

代理模式【Proxy Pattern】
什么是代理模式呢?我很忙,忙的没空理你,那你要找我呢就先找我的代理人吧,那代理人总要知道 被代理人能做哪些事情不能做哪些事情吧,那就是两个人具备同一个接口,代理人虽然不能干活,但是被 代…...

Oracle切割字符串的方法,SQL语句完成。
Oracle用正则的方式循环切割字符串 需求:有一个这样子的 Str “‘CNJ-520-180500000001|CNJ-520-181200000001|CNJ-520-190300000001|CNJ-520-190100000001|CNJ-520-181200000002’” ,然后我需要拿到每一个单号,每一个单号都要走一遍固定的…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
