Qt 之 QPushButton,信号与槽机制
文章目录
- 前言
- 一、QPushButton
- 二、信号与槽机制
- 总结
前言
一、QPushButton
当我们开发基于Qt框架的图形用户界面(GUI)应用程序时,经常需要在界面上添加按钮来实现用户交互。Qt提供了一个名为 QPushButton 的类作为按钮控件的实现。QPushButton是Qt中的标准按钮类,旨在简化按钮的创建和使用。
头文件 :#include < QPushButton >
QPushButton 用于接受用户点击事件。
QPushButton 是功能性组件,需要 父组件 作为 容器 QPushButton 能够在父组件中进行定位。
以下是QPushButton的常用函数及其作用的表格:
| 函数名 | 作用 |
|---|---|
| setText(const QString&) | 设置按钮的文本内容。 |
| setIcon(const QIcon&) | 设置按钮的图标。 |
| setEnabled(bool) | 设置按钮是否可用。 |
| setChecked(bool) | 设置按钮是否处于选中状态。 |
| setShortcut(const QKeySequence&) | 设置按钮的快捷键。 |
| setDefault(bool) | 设置按钮是否为默认按钮,即按下回车键时触发。 |
| toggle() | 切换按钮的选中状态。 |
| animateClick(int) | 以动画效果模拟按钮点击。 |
| isCheckable() | 判断按钮是否可选中。 |
| isChecked() | 判断按钮是否选中状态。 |
| isDown() | 判断按钮是否被按下。 |
| click() | 模拟按钮点击。 |
| showMenu(QMenu) | 显示与按钮关联的弹出菜单。 |
| setMenu(QMenu) | 设置与按钮关联的弹出菜单。 |
| setStyleSheet(const QString&) | 设置按钮的样式表,用于定制按钮的外观。 |
| resize(int, int) | 调整按钮的大小。 |
| move(int, int) | 移动按钮的位置。 |
| setToolTip(const QString&) | 设置按钮的工具提示文本,当鼠标悬停在按钮上时显示。 |
| setToolTipDuration(int) | 设置按钮工具提示的显示持续时间。 |
| setAutoRepeat(bool) | 设置按钮是否自动重复发出点击信号。 |
| setAutoRepeatDelay(int) | 设置按钮自动重复发出点击信号的延迟时间。 |
| setAutoRepeatInterval(int) | 设置按钮自动重复发出点击信号的时间间隔。 |
| 这些函数提供了对按钮的属性、状态、外观和行为进行设置和控制的方法。通过使用这些函数,我们可以实现自定义的按钮逻辑和交互效果,并为用户界面增添更多的交互性和可视化效果。 |
例如:
Qwidget w; //生成 QWidget对象,顶级组件QPushButton b ( &w); //生成QPushButton对象,其父组件为QWidgetb.setText ( "Button") ; //设置显示的字符串
b.move ( 10,10); //移动到坐标(10,10)
b.resize ( 100,25); //设置大小width = 100,height = 25
二、信号与槽机制
- 信号与槽是Qt框架中一种强大的机制,用于实现对象之间的通信和交互。
它是一种事件驱动的通信机制,可让 象之间以松散耦合的方式进行通信,实现高效的模块化设计和编程。
在Qt中,每个QObject派生类都可以定义信号和槽。信号用于发出通知或事件,而槽用于接收并响应这些通知或事件。当信号被触发时,与之关联的一个或多个槽函数会被自动调用。
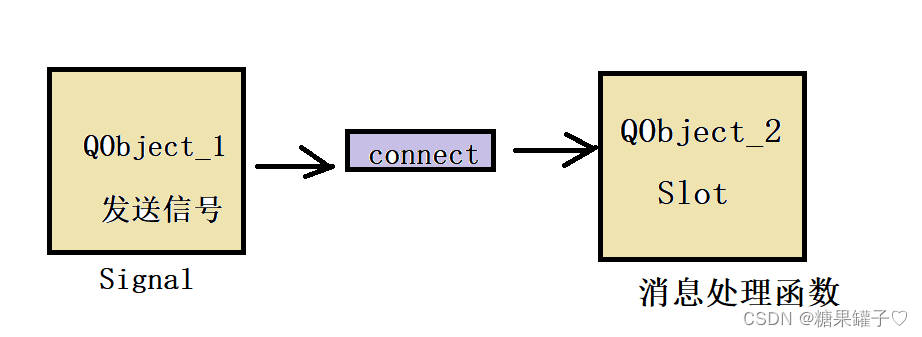
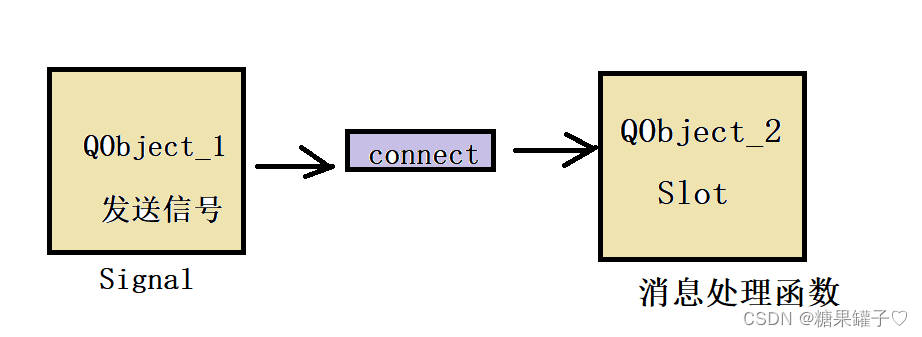
Qt
- Qt中定义了与系统消息相关的概念:
- 信号(Signal ) :由操作系统产生的消息
- 槽(Slot ) : 程序中的消息处理函数
- 连接( Connect ) : 将系统消息绑定到消息处理函数

信号 到 槽的连接必须发生在 两个 Qt 对象之间。
- Qt 中的关键字:
- SIGNAL :用于指定消息名
- SLOT : 用于指定消息处理函数名
- Q_OBJECT : 所有自定义槽的类必须在类声明的开始处加上
- slots : 用于在类中声明消息处理函数
- connect 函数
bool connect (const Qobject*sender , // 发送对象const char* signal, // 消息名const Qobject* receiver, // 接收对象const char* method , // 接受对象的成员函数Qt : : ConnectionType type = Qt : : AutoConnection) ;
函数的参数包括信号的 发出者、信号的名称、槽函数的接收者 和 槽函数 的名称。
连接之后,当信号被触发时,与之连接的槽函数会被自动调用。
总结
相关文章:

Qt 之 QPushButton,信号与槽机制
文章目录 前言一、QPushButton二、信号与槽机制总结 前言 一、QPushButton 当我们开发基于Qt框架的图形用户界面(GUI)应用程序时,经常需要在界面上添加按钮来实现用户交互。Qt提供了一个名为 QPushButton 的类作为按钮控件的实现。QPushButt…...

MySQL面试题一
MySQL 索引使用有哪些注意事项呢? 可以从两个维度回答这个问题: 索引哪些情况会失效,索引不适合哪些场景 索引哪些情况会失效 查询条件包含or,会导致索引失效。隐式类型转换,会导致索引失效, 例如age字…...

【Java】2021 RoboCom 机器人开发者大赛-高职组(复赛)题解
7-8 人工智能打招呼 号称具有人工智能的机器人,至少应该能分辨出新人和老朋友,所以打招呼的时候应该能有所区别。本题就请你为这个人工智能机器人实现这个功能:当它遇到陌生人的时候,会说:“Hello X, how are you?”其…...

使用electron-vue获取文件夹的路径
使用electron-vue获取文件夹的路径 记录一次开发过程中遇到的bug,我们的项目中需要将vue项目打包为桌面应用软件,为此我们引入了electron框架,在这个过程中,我们需要获取到用户电脑上面文件夹的绝对路径,用这篇文章记…...

剑指Offer14-II.剪绳子II C++
1、题目描述 给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1),每段绳子的长度记为 k[0],k[1]…k[m - 1] 。请问 k[0]k[1]…*k[m - 1] 可能的最大乘积是多少?例如&am…...

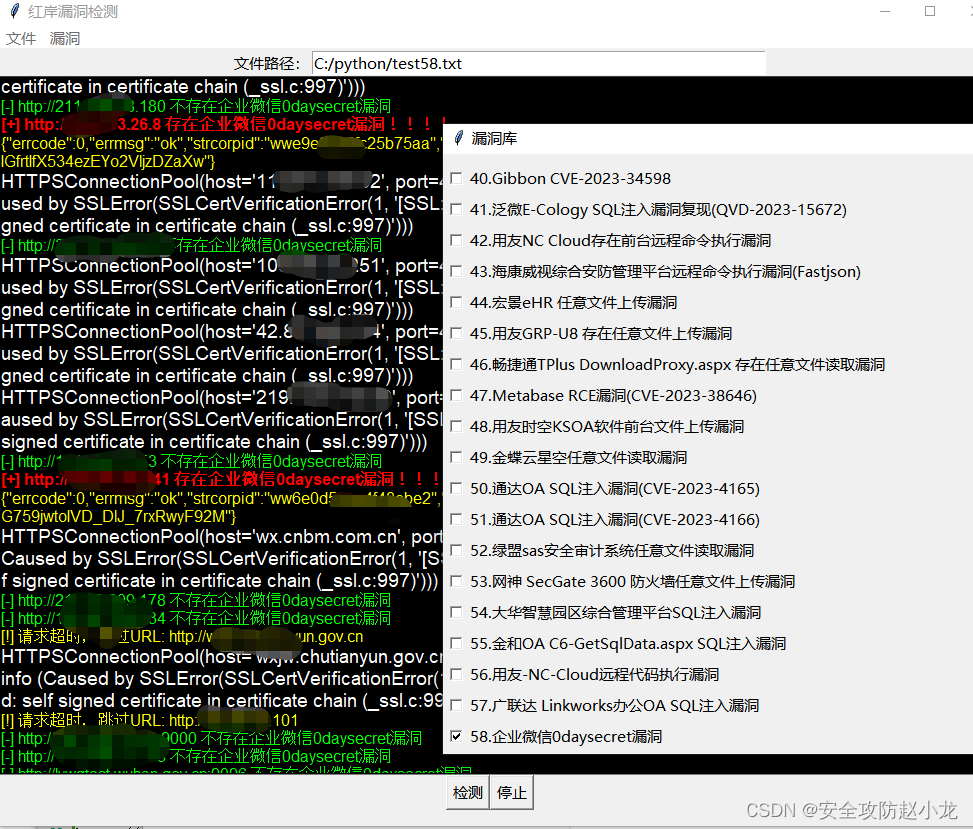
2023企业微信0day漏洞复现以及处理意见
2023企业微信0day漏洞复现以及处理意见 一、 漏洞概述二、 影响版本三、 漏洞复现小龙POC检测脚本: 四、 整改意见 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失&#x…...

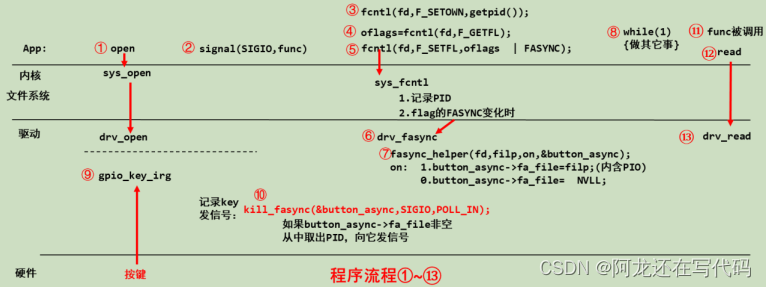
【IMX6ULL驱动开发学习】04.应用程序和驱动程序数据传输和交互的4种方式:非阻塞、阻塞、POLL、异步通知
一、数据传输 1.1 APP和驱动 APP和驱动之间的数据访问是不能通过直接访问对方的内存地址来操作的,这里涉及Linux系统中的MMU(内存管理单元)。在驱动程序中通过这两个函数来获得APP和传给APP数据: copy_to_usercopy_from_user …...
二叉树part07)
day-21 代码随想录算法训练营(19)二叉树part07
530.二叉搜索树的最小绝对差 思路一:二叉搜索树的中序遍历必为升序数组,加入数组后计算相邻两个数差值,即可求出最小绝对差 思路二:同样的思路,中序遍历,直接使用指针记录上一个节点,同时更新…...

【Vue3】依赖注入
provide 和 inject 是 Vue.js 中用于实现依赖注入的两个关联功能。它们允许你在祖先组件中提供数据,然后在子孙组件中注入这些数据,实现组件之间的数据共享和传递。 provide:provide 是一个选项,你可以在父组件中通过它来提供数据…...

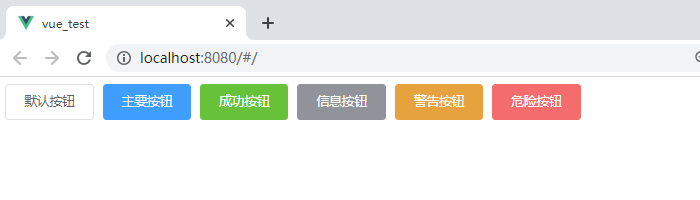
Vue 引入 Element-UI 组件库
Element-UI 官网地址:https://element.eleme.cn/#/zh-CN 完整引入:会将全部组件打包到项目中,导致项目过大,首次加载时间过长。 下载 Element-UI 一、打开项目,安装 Element-UI 组件库。 使用命令: npm …...

照耀国产的星火,再度上新!
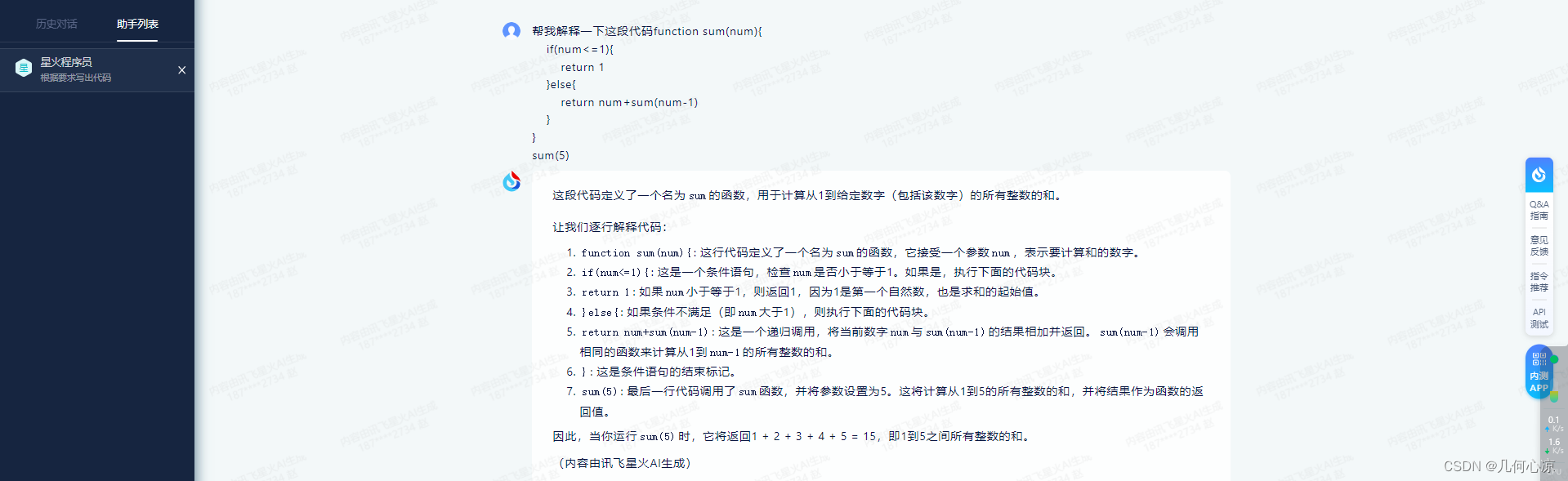
国产之光,星火闪耀 ⭐ 新时代的星火⭐ 多模态能力⭐ 图像生成与虚拟人视频生成⭐ 音频生成与OCR笔记收藏⭐ 助手模式更新⭐ 插件能力⭐ 代码能力⭐ 写在最后 ⭐ 新时代的星火 在这个快速变革的时代,人工智能正迅猛地催生着前所未有的革命。从医疗到金融…...

大语言模型LLM的一些点
LLM发展史 GPT模型是一种自然语言处理模型,使用Transformer来预测下一个单词的概率分布,通过训练在大型文本语料库上学习到的语言模式来生成自然语言文本。 GPT-1(117亿参数),GPT-1有一定的泛化能力。能够用于和监督任务无关的任务中。GPT-2(…...

leetcode810. 黑板异或游戏(博弈论 - java)
黑板异或游戏 lc 810 - 黑板异或游戏题目描述博弈论 动态规划 lc 810 - 黑板异或游戏 难度 - 困难 原题链接 - 黑板异或游戏 题目描述 黑板上写着一个非负整数数组 nums[i] 。 Alice 和 Bob 轮流从黑板上擦掉一个数字,Alice 先手。如果擦除一个数字后,剩…...

算法练习Day48|198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
LeetCode: 198. 打家劫舍 - 力扣(LeetCode) 1.思路 边界思维,只有一个元素和两个元素的初始化考虑 当元素数大于3个时, 逆向思维,是否偷最后一个元素,倒序得出递推公式dp[i] Math.max(dp[i - 1], dp[i …...

什么是设计模式?常用的设计有哪些?
单例模式工厂模式代理模式(proxy) 一、设计模式 设计模式是前辈们经过无数次实践所总结的一些方法(针对特定问题的特定方法) 这些设计模式中的方法都是经过反复使用过的。 二、常用的设计模式有哪些? 1、单例模式&…...

clickHouse部署
docker仓库地址 https://hub.docker.com/ 1、docker环境搭建 # 1.先安装yml yum install -y yum-utils device-mapper-persistent-data lvm2 # 2.设置阿里云镜像 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# 3.查…...

Flutter实现倒计时功能,秒数转时分秒,然后倒计时
Flutter实现倒计时功能 发布时间:2023/05/12 本文实例为大家分享了Flutter实现倒计时功能的具体代码,供大家参考,具体内容如下 有一个需求,需要在页面进行显示倒计时,倒计时结束后,做相应的逻辑处理。 实…...

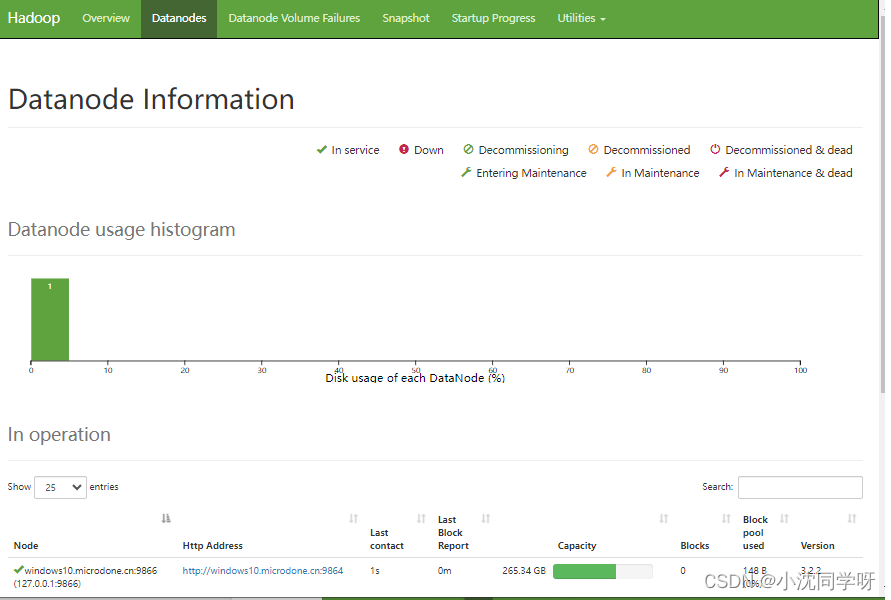
【hadoop】windows上hadoop环境的搭建步骤
文章目录 前言基础环境下载hadoop安装包下载hadoop在windows中的依赖配置环境变量 Hadoop hdfs搭建创建hadfs数据目录修改JAVA依赖修改配置文件初始化hdfs namenode启动hdfs 前言 在大数据开发领域中,不得不说说传统经典的hadoop基础计算框架。一般我们都会将hadoo…...

一周在榜9本计算机专业新书
本周在榜计算机专业新书9本。 1、扩散模型从原理到实战 开启AI绘画新时代!AIGC大模型来临,配套赠送Diffusion视频课程! HuggingFace平台学习实战,常春藤盟校数据科学硕士与算法工程师带你从理论到实战,了解、掌握扩散…...

CSS变形与动画(二):perspctive透视效果 与 preserve-3d 3d效果(奥运五环例子)
文章目录 perspective 3d透视效果preserve-3d 3d嵌套效果例子 奥运五环 backface-visibility 背面效果 perspective 3d透视效果 perspective 指定了观察者与 z0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
