Vue 引入 Element-UI 组件库
Element-UI 官网地址:https://element.eleme.cn/#/zh-CN
完整引入:会将全部组件打包到项目中,导致项目过大,首次加载时间过长。
下载 Element-UI
一、打开项目,安装 Element-UI 组件库。

使用命令:
npm i element-ui -S
完整引入:
一、在 main.js 文件中,引入组件库和组件样式。
import Vue from 'vue'
import App from './App.vue'
import router from './router'// 1.引入 Element-UI 组件库
import ElementUI from 'element-ui';
// 2.引入 Element-UI 组件样式
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = false// 3.使用 Element-UI 组件库
Vue.use(ElementUI);new Vue({router,render: h => h(App)
}).$mount('#app')二、在官网中找到需要的组件,复制对应的代码。

三、创建 Home.vue 页面,将代码粘贴到页面中。
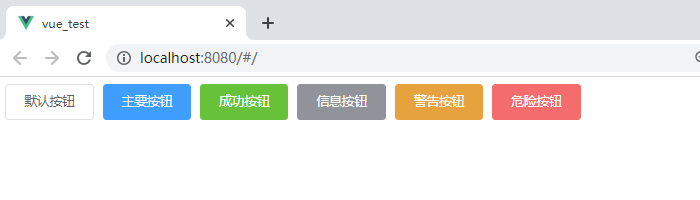
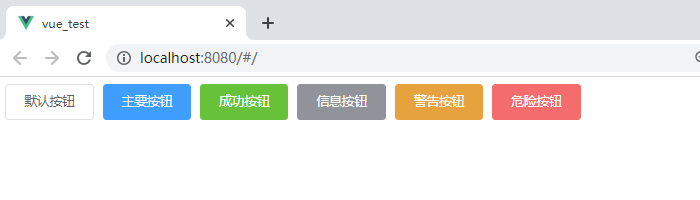
<template><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row>
</template><script>
export default {name: "Home",
}
</script>
四、最终效果

原创作者:吴小糖
创作时间:2023.8.14
相关文章:

Vue 引入 Element-UI 组件库
Element-UI 官网地址:https://element.eleme.cn/#/zh-CN 完整引入:会将全部组件打包到项目中,导致项目过大,首次加载时间过长。 下载 Element-UI 一、打开项目,安装 Element-UI 组件库。 使用命令: npm …...

照耀国产的星火,再度上新!
国产之光,星火闪耀 ⭐ 新时代的星火⭐ 多模态能力⭐ 图像生成与虚拟人视频生成⭐ 音频生成与OCR笔记收藏⭐ 助手模式更新⭐ 插件能力⭐ 代码能力⭐ 写在最后 ⭐ 新时代的星火 在这个快速变革的时代,人工智能正迅猛地催生着前所未有的革命。从医疗到金融…...

大语言模型LLM的一些点
LLM发展史 GPT模型是一种自然语言处理模型,使用Transformer来预测下一个单词的概率分布,通过训练在大型文本语料库上学习到的语言模式来生成自然语言文本。 GPT-1(117亿参数),GPT-1有一定的泛化能力。能够用于和监督任务无关的任务中。GPT-2(…...

leetcode810. 黑板异或游戏(博弈论 - java)
黑板异或游戏 lc 810 - 黑板异或游戏题目描述博弈论 动态规划 lc 810 - 黑板异或游戏 难度 - 困难 原题链接 - 黑板异或游戏 题目描述 黑板上写着一个非负整数数组 nums[i] 。 Alice 和 Bob 轮流从黑板上擦掉一个数字,Alice 先手。如果擦除一个数字后,剩…...

算法练习Day48|198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
LeetCode: 198. 打家劫舍 - 力扣(LeetCode) 1.思路 边界思维,只有一个元素和两个元素的初始化考虑 当元素数大于3个时, 逆向思维,是否偷最后一个元素,倒序得出递推公式dp[i] Math.max(dp[i - 1], dp[i …...

什么是设计模式?常用的设计有哪些?
单例模式工厂模式代理模式(proxy) 一、设计模式 设计模式是前辈们经过无数次实践所总结的一些方法(针对特定问题的特定方法) 这些设计模式中的方法都是经过反复使用过的。 二、常用的设计模式有哪些? 1、单例模式&…...

clickHouse部署
docker仓库地址 https://hub.docker.com/ 1、docker环境搭建 # 1.先安装yml yum install -y yum-utils device-mapper-persistent-data lvm2 # 2.设置阿里云镜像 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# 3.查…...

Flutter实现倒计时功能,秒数转时分秒,然后倒计时
Flutter实现倒计时功能 发布时间:2023/05/12 本文实例为大家分享了Flutter实现倒计时功能的具体代码,供大家参考,具体内容如下 有一个需求,需要在页面进行显示倒计时,倒计时结束后,做相应的逻辑处理。 实…...

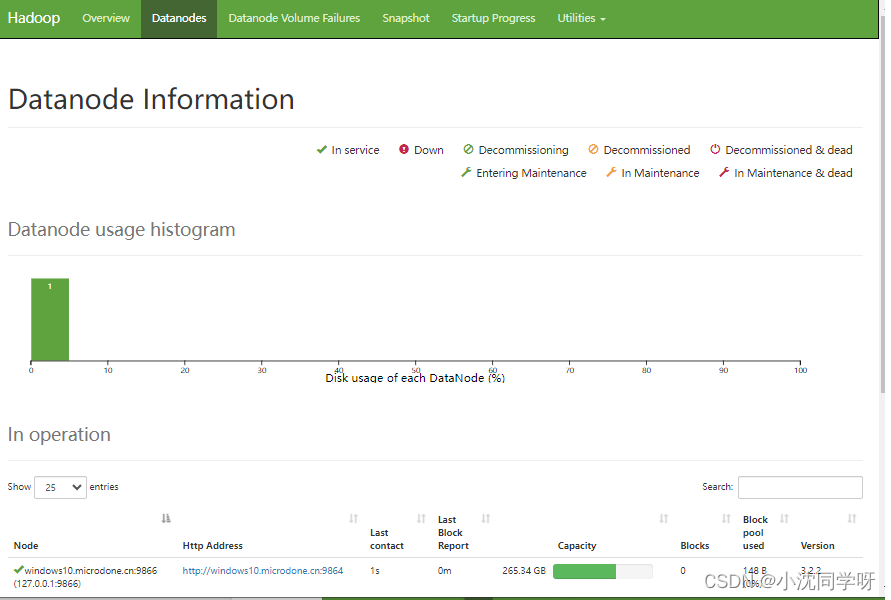
【hadoop】windows上hadoop环境的搭建步骤
文章目录 前言基础环境下载hadoop安装包下载hadoop在windows中的依赖配置环境变量 Hadoop hdfs搭建创建hadfs数据目录修改JAVA依赖修改配置文件初始化hdfs namenode启动hdfs 前言 在大数据开发领域中,不得不说说传统经典的hadoop基础计算框架。一般我们都会将hadoo…...

一周在榜9本计算机专业新书
本周在榜计算机专业新书9本。 1、扩散模型从原理到实战 开启AI绘画新时代!AIGC大模型来临,配套赠送Diffusion视频课程! HuggingFace平台学习实战,常春藤盟校数据科学硕士与算法工程师带你从理论到实战,了解、掌握扩散…...

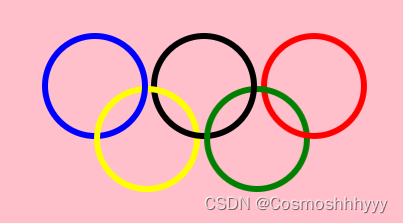
CSS变形与动画(二):perspctive透视效果 与 preserve-3d 3d效果(奥运五环例子)
文章目录 perspective 3d透视效果preserve-3d 3d嵌套效果例子 奥运五环 backface-visibility 背面效果 perspective 3d透视效果 perspective 指定了观察者与 z0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 …...

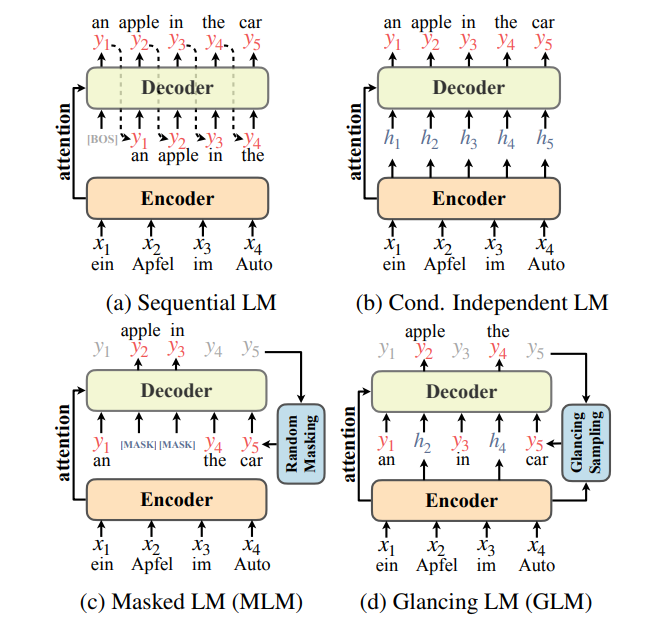
[论文笔记]Glancing Transformer for Non-Autoregressive Neural Machine Translation
引言 这是论文Glancing Transformer for Non-Autoregressive Neural Machine Translation的笔记。 传统的非自回归文本生成速度较慢,因为需要给定之前的token来预测下一个token。但自回归模型虽然效率高,但性能没那么好。 这篇论文提出了Glancing Transformer,可以只需要一…...

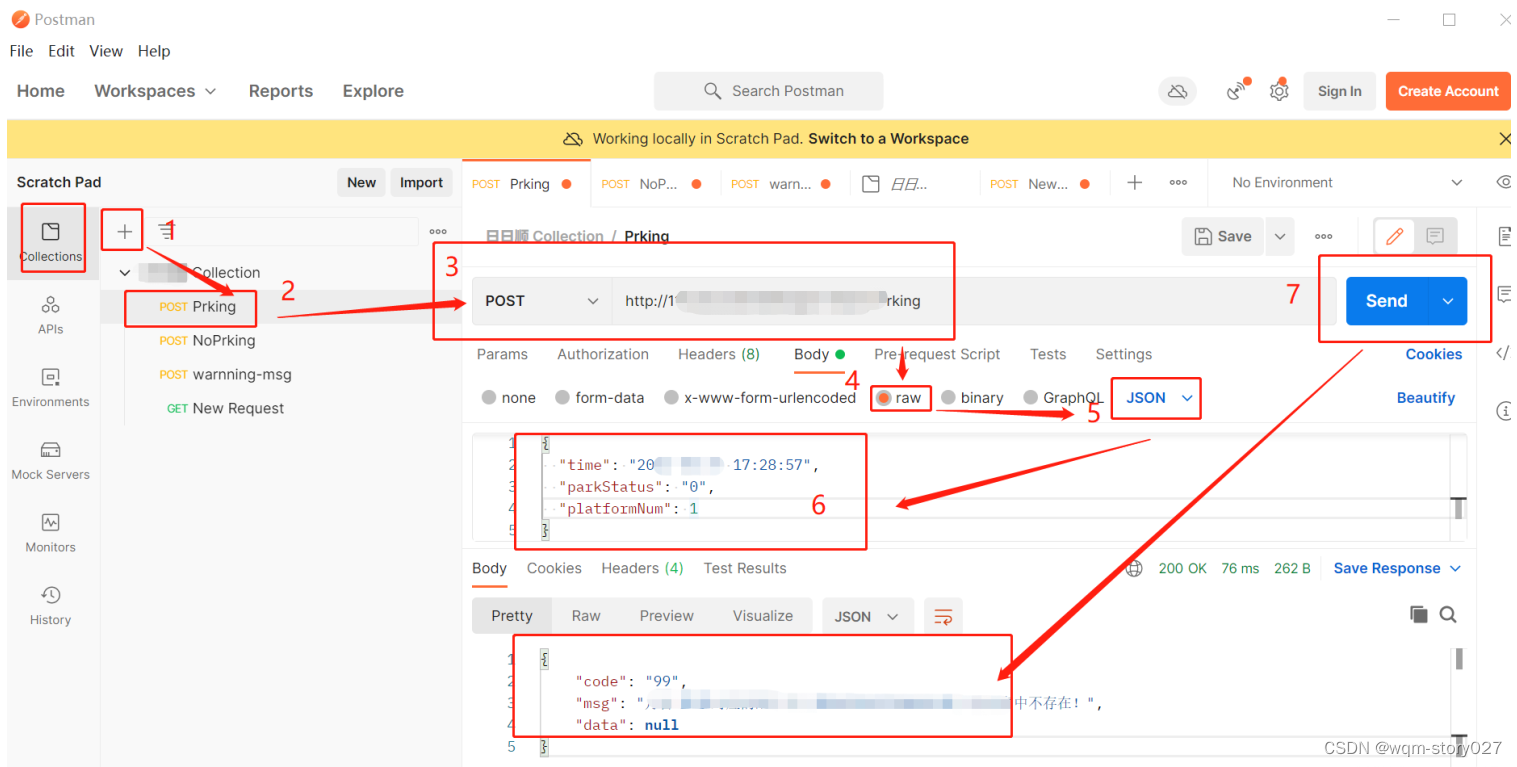
视觉学习(七)---Flask 框架下接口调用及python requests 实现json字符串传输
在项目实施过程中需要与其他系统进行接口联调,将图像检测的结果传递给其他系统接口,进行逻辑调用。这中间的过程可以通过requests库进行实现。 1.安装requests库 pip install requests2.postman 接口测试 我们先通过postman 了解下接口调用࿰…...

unity编写树形结构的文件管理页面
项目中需要实现点击“”按钮展开对应分类下的所有训练科目,再次点击“–”按钮将对应分类下的训练科目隐藏并收起整个面板。对此,编写一个类,将其挂载到树形结构的父类上,代码如下: using UnityEngine; using UnityEn…...

基于单片机的家用智能浇灌系统
1、开发环境 keil5,STM32CubeMX、Altium Designer 2、硬件清单 单片机:STM32F051K8Ux 土壤湿度传感器:TL - 69 温度传感器:DS18B20(数字传感器直接输出数字信号) OLED屏幕:OLED12864、 水…...

Solr的入门使用
Solr是Apache下的一个顶级开源项目,采用Java开发,它是基于Lucene的全文搜索服务器。Solr提供了比Lucene更为丰富的查询语言,同时实现了可配置、可扩展,并对索引、搜索性能进行了优化,被很多需要搜索的网站中广泛使用。…...

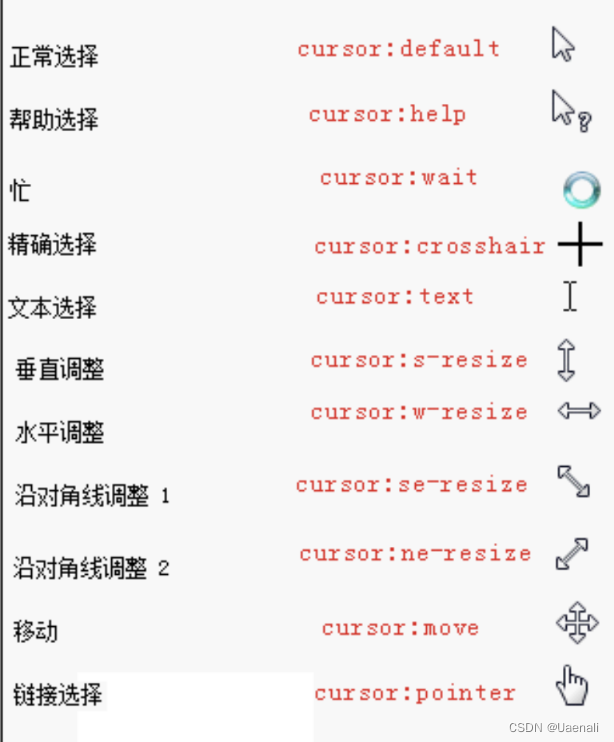
css鼠标样式 cursor: pointer
cursor: none; cursor:not-allowed; 禁止选择 user-select: none; pointer-events:none;禁止触发事件, 该样式会阻止默认事件的发生,但鼠标样式会变成箭头...

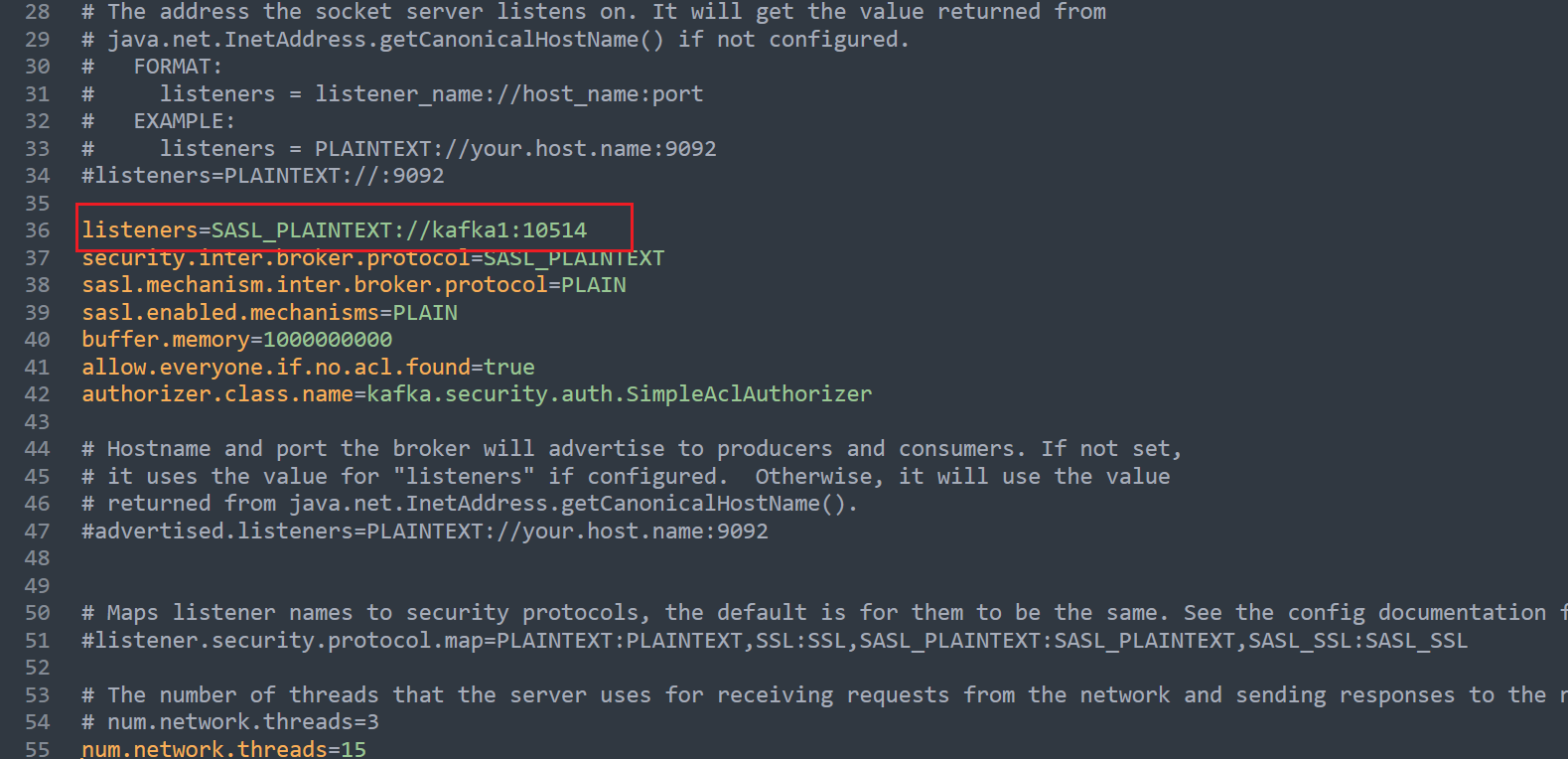
【解决】Kafka Exception thrown when sending a message with key=‘null‘ 异常
问题原因: 如下图,kafka 中配置的是监听域名的方式,但程序里使用的是 ip:port 的连接方式。 解决办法: kafka 中配置的是域名的方式,程序里也相应配置成 域名:port 的方式(注意:本地h…...

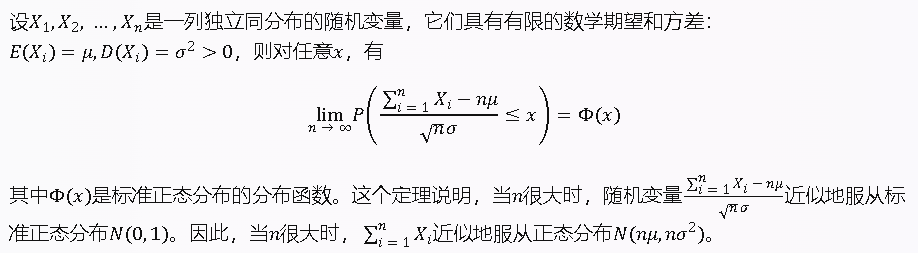
中心极限定理 简明教程
中心极限定理是概率论中的一组定理,它们描述了一些独立随机变量的和或平均值的分布在一定条件下趋近于正态分布的现象。中心极限定理有多种形式,其中最常见的是独立同分布的中心极限定理,它可以用数学公式表示为: 前提条件&#x…...

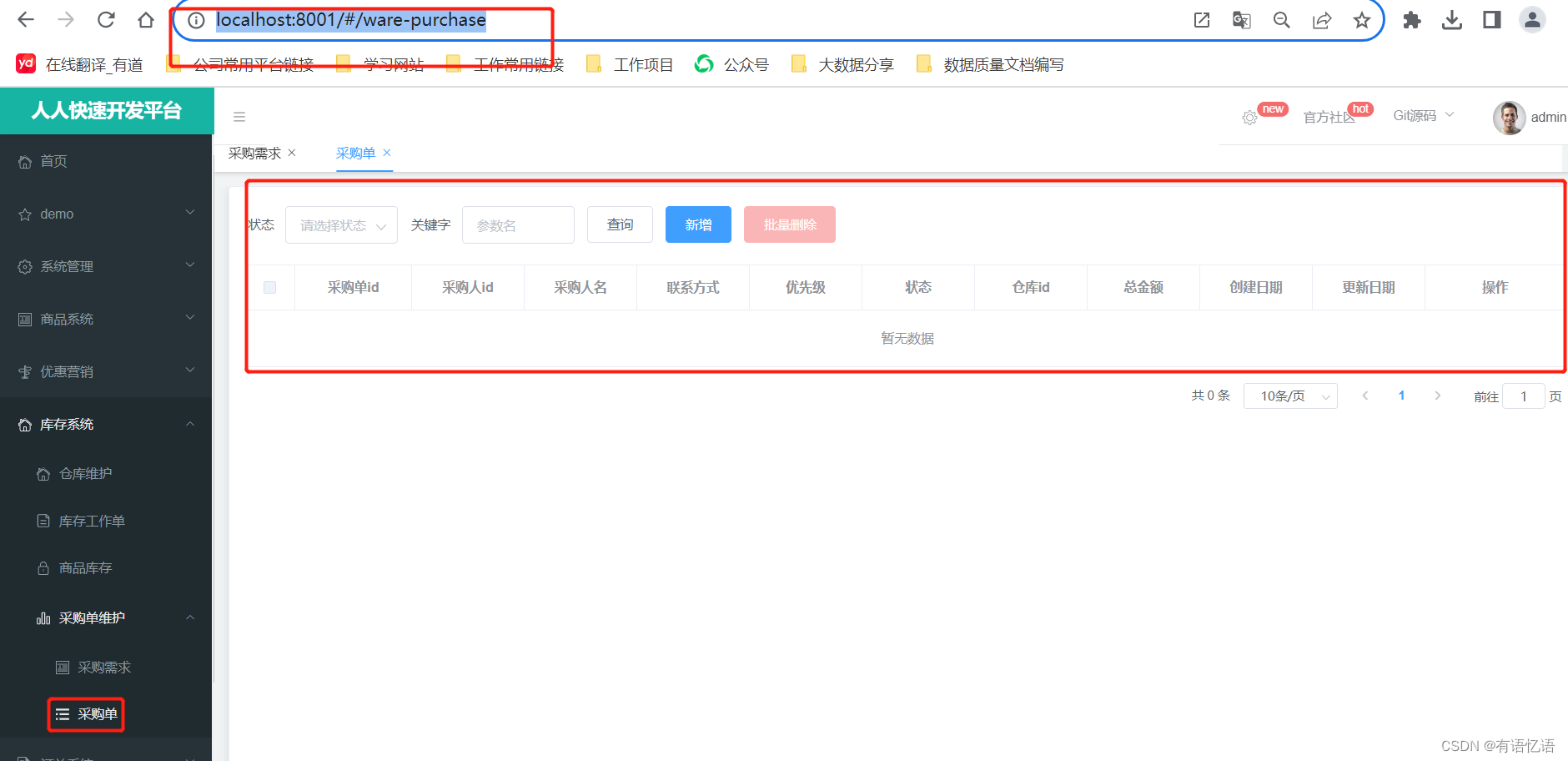
商城-学习整理-基础-库存系统(八)
一、整合ware服务 1、配置注册中心 2、配置配置中心 3、配置网关,重启网关 二、仓库维护 http://localhost:8001/#/ware-wareinfo 在前端项目module中创建ware文件夹保存仓库系统的代码。 将生成的wareinfo.vue文件拷贝到项目中。 根据功能,修改后台接…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
