【Vue3】依赖注入
provide 和 inject 是 Vue.js 中用于实现依赖注入的两个关联功能。它们允许你在祖先组件中提供数据,然后在子孙组件中注入这些数据,实现组件之间的数据共享和传递。
-
provide:provide 是一个选项,你可以在父组件中通过它来提供数据。你可以在 provide 选项中声明要共享的数据。这些数据可以是任何 JavaScript 值,包括对象、函数等。
-
inject:inject 是另一个选项,你可以在子孙组件中通过它来注入父组件提供的数据。inject 的值是一个包含了你想要注入的属性名称的数组或对象。
App.vue
<template><h1>App.vue(爷爷级别)</h1><label><input v-model="colorVal" value="red" name="color" type="radio">红色</label><label><input v-model="colorVal" value="pink" name="color" type="radio">粉色</label><label><input v-model="colorVal" value="yellow" name="color" type="radio">黄色</label><div class="box"></div><hr><provideAVue></provideAVue>
</template><script setup lang="ts">
import {ref, reactive, inject, readonly,provide} from 'vue'
import provideAVue from './components/provideA.vue'
const colorVal = ref<string>('red')
provide('color', colorVal)
// 为防止子组件修改color的值,可以用readonly绑定 provide('color', readonly(colorVal))
</script><style scoped>
.box {height: 50px;width: 50px;border: 1px solid #ccc;background: v-bind(colorVal);
}
</style>
provideA.vue
<template><h1>provideA.vue(父亲级别)</h1><div class="box"></div><hr><provideBVue></provideBVue>
</template><script setup lang="ts">
import { ref, reactive, inject } from 'vue';
// 直接<ref<string>>会报错:'ref' refers to a value, but is being used as a type here. Did you mean 'typeof ref'? 需要用<Ref<string>> 引入 type {Ref}
import type {Ref} from 'vue'
import provideBVue from './provideB.vue'
const color = inject<Ref<string>>('color')</script><style scoped>
.box {height: 50px;width: 50px;border: 1px solid #ccc;background: v-bind(color);
}
</style>
provideB.vue
<template><h1>provideB.vue(孙子级别)</h1><div><button @click="change">修改 provide 的值 yellow</button></div><div class="box"></div><hr><provideBVue></provideBVue>
</template><script setup lang="ts">
import { ref, reactive, inject } from 'vue';
import type { Ref } from 'vue'
const color = inject<Ref<string>>('color', ref('red'))
// provide 传过来的值可以被子组件修改,不想被修改可以使用 readonly 对变量进行绑定
const change = () => {// 报错:'color' is possibly 'undefined'. // color.value = 'yellow'// 报错:The left-hand side of an assignment expression may not be an optional property access.// color?.value = 'yellow'// 解决方法一:使用 !. 非空断言解决// color!.value = 'yellow'// 解决方法二:添加默认值, ref('red')color.value = 'yellow'
}</script><style scoped>
.box {height: 50px;width: 50px;border: 1px solid #ccc;background: v-bind(color);
}
</style>
需要注意的是,provide 和 inject 不适用于跨级的父子组件关系,因为 Vue 的设计是鼓励将组件树限制在父子关系中,而不是过多地嵌套。在跨级关系中,你可能需要使用 Vuex 或事件总线等其他方法来实现数据共享。
相关文章:

【Vue3】依赖注入
provide 和 inject 是 Vue.js 中用于实现依赖注入的两个关联功能。它们允许你在祖先组件中提供数据,然后在子孙组件中注入这些数据,实现组件之间的数据共享和传递。 provide:provide 是一个选项,你可以在父组件中通过它来提供数据…...

Vue 引入 Element-UI 组件库
Element-UI 官网地址:https://element.eleme.cn/#/zh-CN 完整引入:会将全部组件打包到项目中,导致项目过大,首次加载时间过长。 下载 Element-UI 一、打开项目,安装 Element-UI 组件库。 使用命令: npm …...

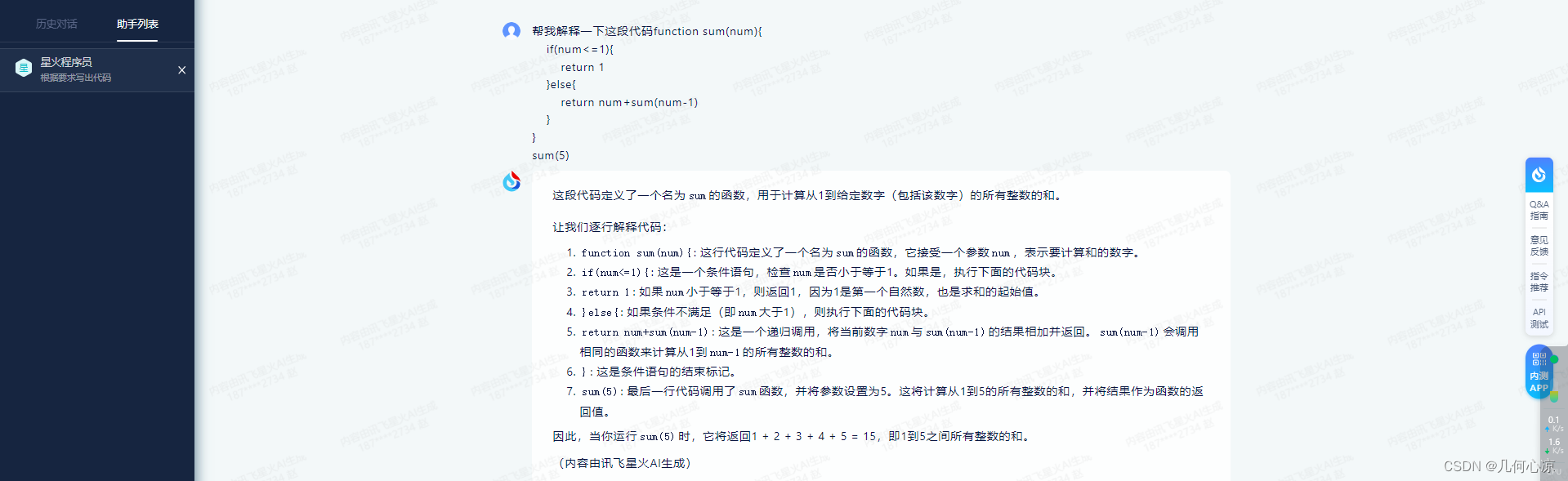
照耀国产的星火,再度上新!
国产之光,星火闪耀 ⭐ 新时代的星火⭐ 多模态能力⭐ 图像生成与虚拟人视频生成⭐ 音频生成与OCR笔记收藏⭐ 助手模式更新⭐ 插件能力⭐ 代码能力⭐ 写在最后 ⭐ 新时代的星火 在这个快速变革的时代,人工智能正迅猛地催生着前所未有的革命。从医疗到金融…...

大语言模型LLM的一些点
LLM发展史 GPT模型是一种自然语言处理模型,使用Transformer来预测下一个单词的概率分布,通过训练在大型文本语料库上学习到的语言模式来生成自然语言文本。 GPT-1(117亿参数),GPT-1有一定的泛化能力。能够用于和监督任务无关的任务中。GPT-2(…...

leetcode810. 黑板异或游戏(博弈论 - java)
黑板异或游戏 lc 810 - 黑板异或游戏题目描述博弈论 动态规划 lc 810 - 黑板异或游戏 难度 - 困难 原题链接 - 黑板异或游戏 题目描述 黑板上写着一个非负整数数组 nums[i] 。 Alice 和 Bob 轮流从黑板上擦掉一个数字,Alice 先手。如果擦除一个数字后,剩…...

算法练习Day48|198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
LeetCode: 198. 打家劫舍 - 力扣(LeetCode) 1.思路 边界思维,只有一个元素和两个元素的初始化考虑 当元素数大于3个时, 逆向思维,是否偷最后一个元素,倒序得出递推公式dp[i] Math.max(dp[i - 1], dp[i …...

什么是设计模式?常用的设计有哪些?
单例模式工厂模式代理模式(proxy) 一、设计模式 设计模式是前辈们经过无数次实践所总结的一些方法(针对特定问题的特定方法) 这些设计模式中的方法都是经过反复使用过的。 二、常用的设计模式有哪些? 1、单例模式&…...

clickHouse部署
docker仓库地址 https://hub.docker.com/ 1、docker环境搭建 # 1.先安装yml yum install -y yum-utils device-mapper-persistent-data lvm2 # 2.设置阿里云镜像 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# 3.查…...

Flutter实现倒计时功能,秒数转时分秒,然后倒计时
Flutter实现倒计时功能 发布时间:2023/05/12 本文实例为大家分享了Flutter实现倒计时功能的具体代码,供大家参考,具体内容如下 有一个需求,需要在页面进行显示倒计时,倒计时结束后,做相应的逻辑处理。 实…...

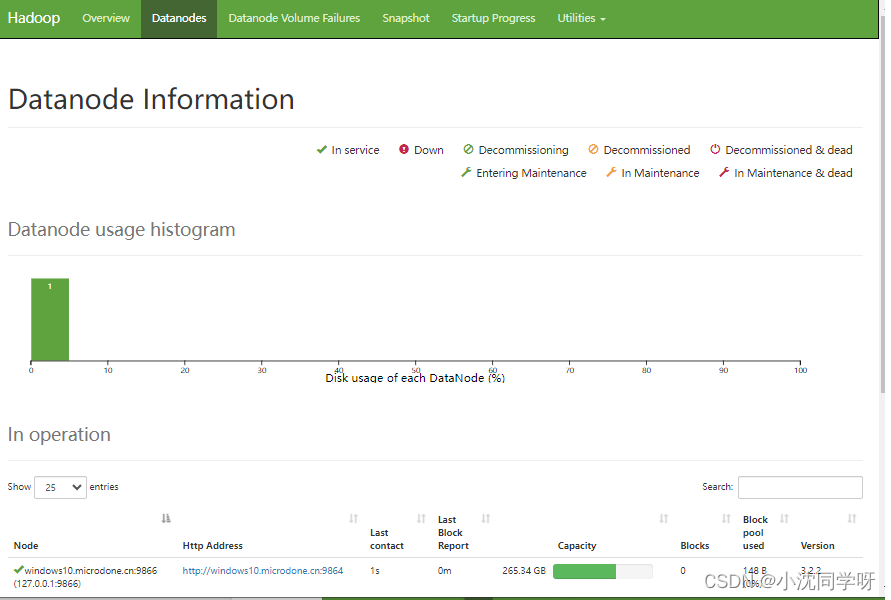
【hadoop】windows上hadoop环境的搭建步骤
文章目录 前言基础环境下载hadoop安装包下载hadoop在windows中的依赖配置环境变量 Hadoop hdfs搭建创建hadfs数据目录修改JAVA依赖修改配置文件初始化hdfs namenode启动hdfs 前言 在大数据开发领域中,不得不说说传统经典的hadoop基础计算框架。一般我们都会将hadoo…...

一周在榜9本计算机专业新书
本周在榜计算机专业新书9本。 1、扩散模型从原理到实战 开启AI绘画新时代!AIGC大模型来临,配套赠送Diffusion视频课程! HuggingFace平台学习实战,常春藤盟校数据科学硕士与算法工程师带你从理论到实战,了解、掌握扩散…...

CSS变形与动画(二):perspctive透视效果 与 preserve-3d 3d效果(奥运五环例子)
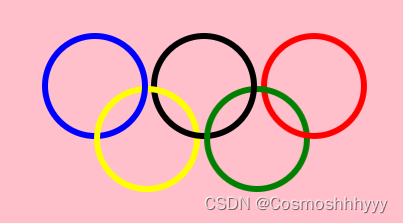
文章目录 perspective 3d透视效果preserve-3d 3d嵌套效果例子 奥运五环 backface-visibility 背面效果 perspective 3d透视效果 perspective 指定了观察者与 z0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 …...

[论文笔记]Glancing Transformer for Non-Autoregressive Neural Machine Translation
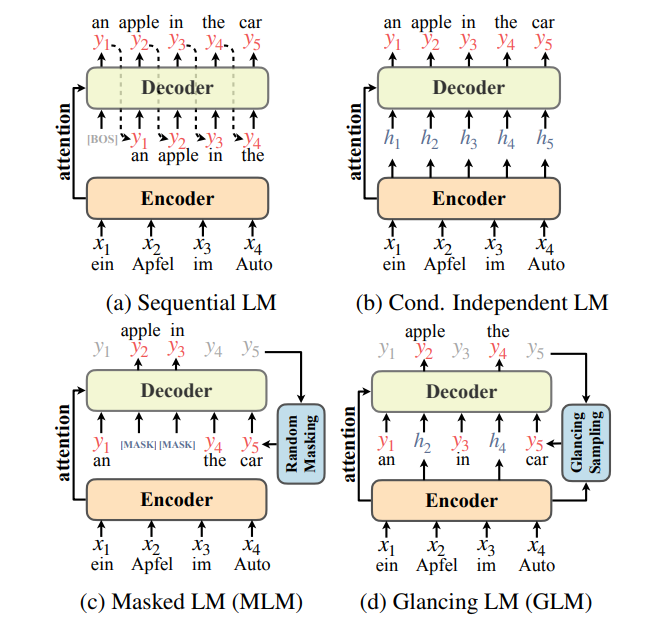
引言 这是论文Glancing Transformer for Non-Autoregressive Neural Machine Translation的笔记。 传统的非自回归文本生成速度较慢,因为需要给定之前的token来预测下一个token。但自回归模型虽然效率高,但性能没那么好。 这篇论文提出了Glancing Transformer,可以只需要一…...

视觉学习(七)---Flask 框架下接口调用及python requests 实现json字符串传输
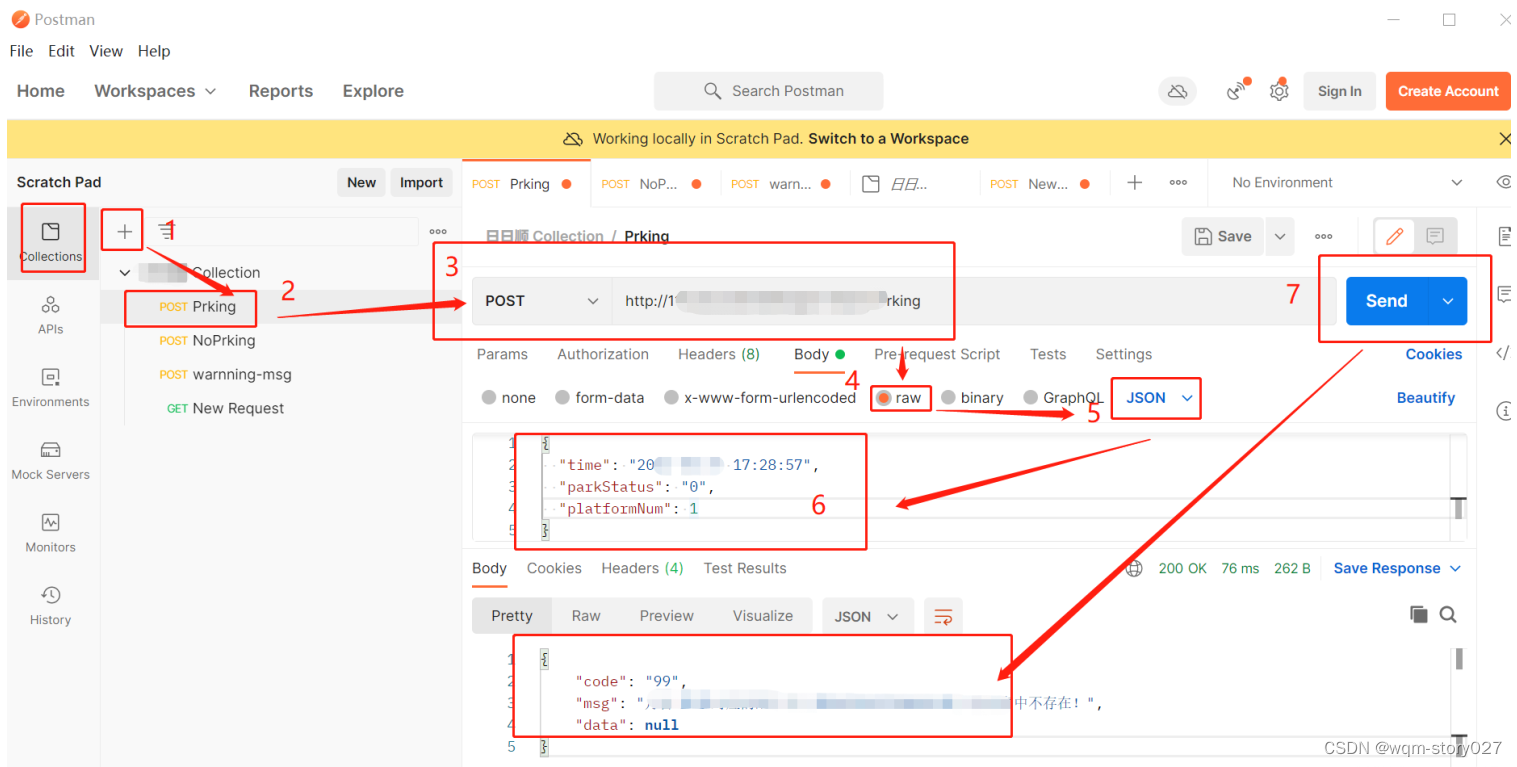
在项目实施过程中需要与其他系统进行接口联调,将图像检测的结果传递给其他系统接口,进行逻辑调用。这中间的过程可以通过requests库进行实现。 1.安装requests库 pip install requests2.postman 接口测试 我们先通过postman 了解下接口调用࿰…...

unity编写树形结构的文件管理页面
项目中需要实现点击“”按钮展开对应分类下的所有训练科目,再次点击“–”按钮将对应分类下的训练科目隐藏并收起整个面板。对此,编写一个类,将其挂载到树形结构的父类上,代码如下: using UnityEngine; using UnityEn…...

基于单片机的家用智能浇灌系统
1、开发环境 keil5,STM32CubeMX、Altium Designer 2、硬件清单 单片机:STM32F051K8Ux 土壤湿度传感器:TL - 69 温度传感器:DS18B20(数字传感器直接输出数字信号) OLED屏幕:OLED12864、 水…...

Solr的入门使用
Solr是Apache下的一个顶级开源项目,采用Java开发,它是基于Lucene的全文搜索服务器。Solr提供了比Lucene更为丰富的查询语言,同时实现了可配置、可扩展,并对索引、搜索性能进行了优化,被很多需要搜索的网站中广泛使用。…...

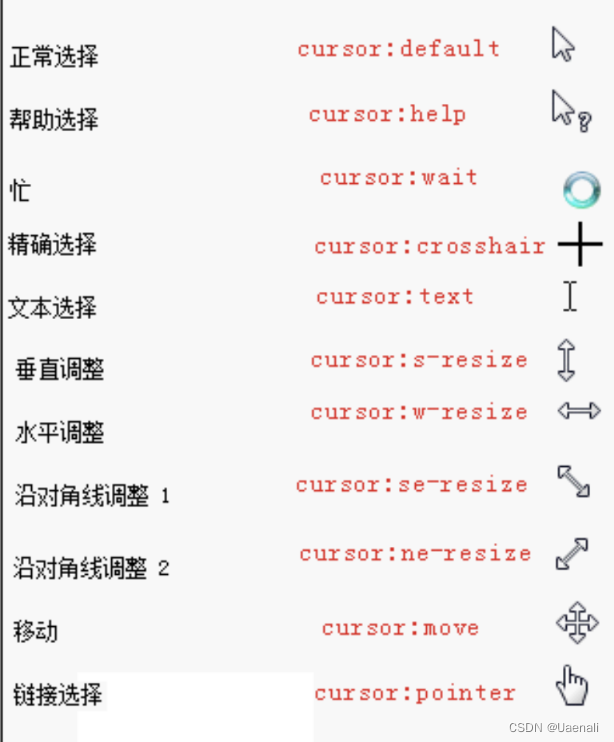
css鼠标样式 cursor: pointer
cursor: none; cursor:not-allowed; 禁止选择 user-select: none; pointer-events:none;禁止触发事件, 该样式会阻止默认事件的发生,但鼠标样式会变成箭头...

【解决】Kafka Exception thrown when sending a message with key=‘null‘ 异常
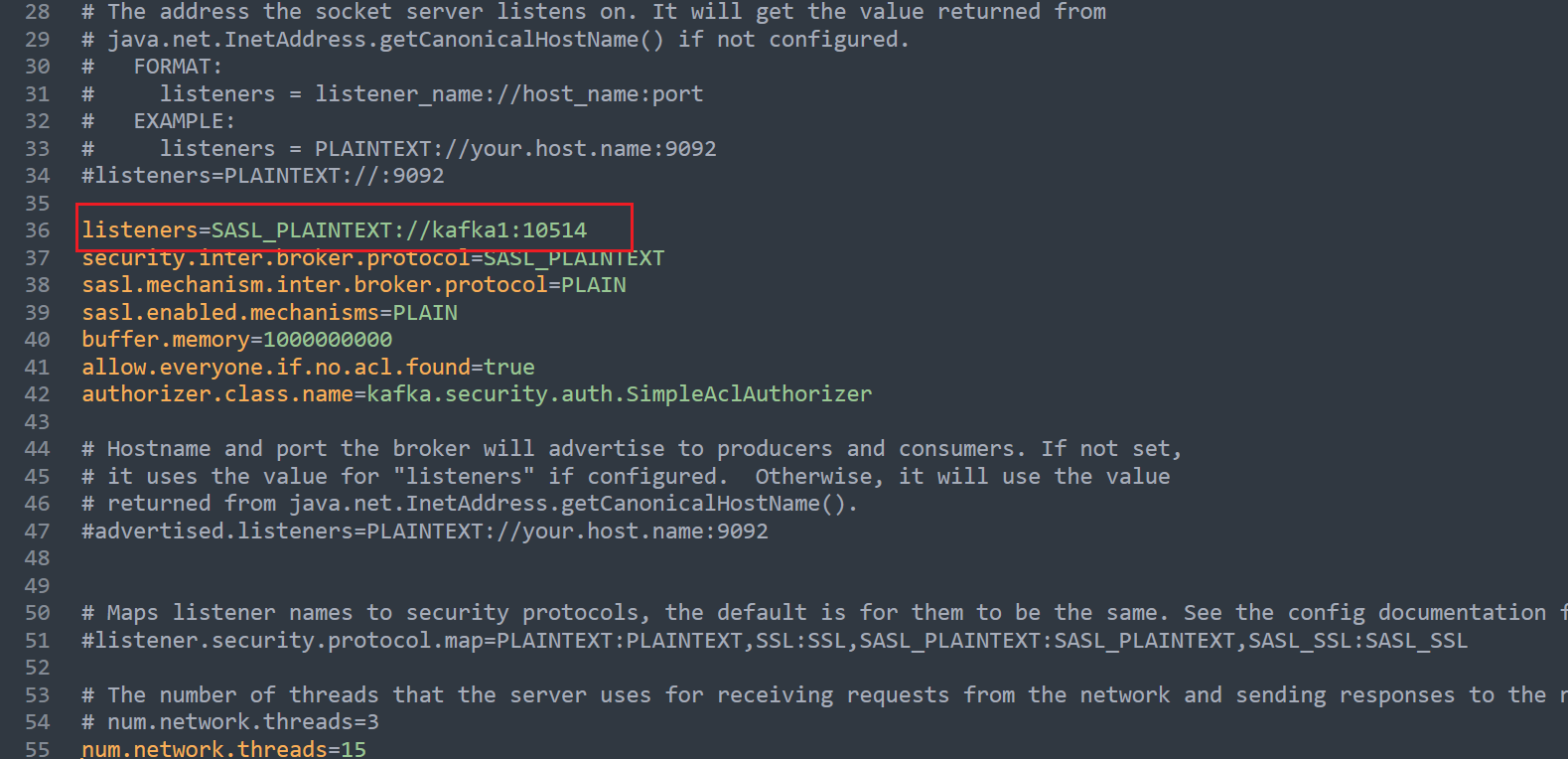
问题原因: 如下图,kafka 中配置的是监听域名的方式,但程序里使用的是 ip:port 的连接方式。 解决办法: kafka 中配置的是域名的方式,程序里也相应配置成 域名:port 的方式(注意:本地h…...

中心极限定理 简明教程
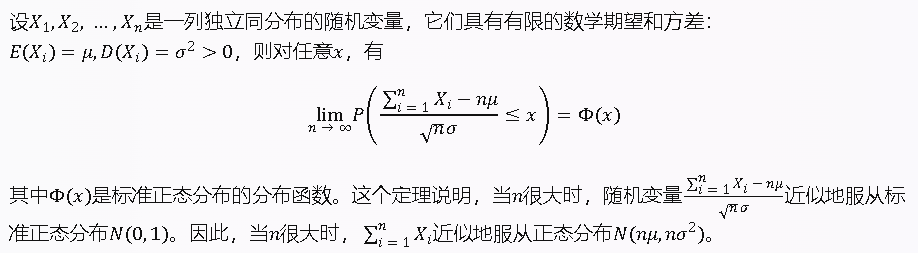
中心极限定理是概率论中的一组定理,它们描述了一些独立随机变量的和或平均值的分布在一定条件下趋近于正态分布的现象。中心极限定理有多种形式,其中最常见的是独立同分布的中心极限定理,它可以用数学公式表示为: 前提条件&#x…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
