后端 .net7 Minimal API 限流中间件(微信小程序无师自通十)
我的微信小程序使用.net7 Minimal API 作为后端,当服务器摆上公网后,可以观察到很多的攻击行为和暴力访问。所以,我需要使用微软的限流中间件部署相应的功能在服务器上
关键字:
AddFixedWindowLimiter
using Microsoft.AspNetCore.RateLimiting;
using System.Threading.RateLimiting;
后端 .net7 Minimal API 限流中间件的说明出现在微软ASP.NET Core 7.0的说明中:
ASP.NET Core 中的速率限制中间件 | Microsoft Learn
在文章的末尾,有一个更详细的blog说明:
ASP.NET Core rate limiting middleware in .NET 7 - Maarten Balliauw {blog}
与其他中间件非常相似,要启用ASP。. NET Core速率限制中间件,您必须将所需的服务添加到服务集合中,然后为所有请求管道启用中间件。让我们添加一个简单的速率限制器,将所有请求限制为每分钟10个,每个经过身份验证的用户名(或主机名,如果未经过身份验证):
var builder = WebApplication.CreateBuilder(args);builder.Services.AddRateLimiter(options =>
{options.GlobalLimiter = PartitionedRateLimiter.Create<HttpContext, string>(httpContext =>RateLimitPartition.GetFixedWindowLimiter(partitionKey: httpContext.User.Identity?.Name ?? httpContext.Request.Headers.Host.ToString(),factory: partition => new FixedWindowRateLimiterOptions{AutoReplenishment = true,PermitLimit = 10,QueueLimit = 0,Window = TimeSpan.FromMinutes(1)}));
});// ...var app = builder.Build();// ...app.UseRouting();
app.UseRateLimiter();app.MapGet("/", () => "Hello World!");app.Run();相关文章:
)
后端 .net7 Minimal API 限流中间件(微信小程序无师自通十)
我的微信小程序使用.net7 Minimal API 作为后端,当服务器摆上公网后,可以观察到很多的攻击行为和暴力访问。所以,我需要使用微软的限流中间件部署相应的功能在服务器上 关键字: AddFixedWindowLimiter using Microsoft.AspNetCo…...

背上沉重的书包准备面试之react篇
目录 react特性? react生命周期? state和props区别 react中setState执行机制? 在react类组件形式中,setState第二个参数的作用? react事件机制? react事件绑定方式有哪些? react组件之间…...

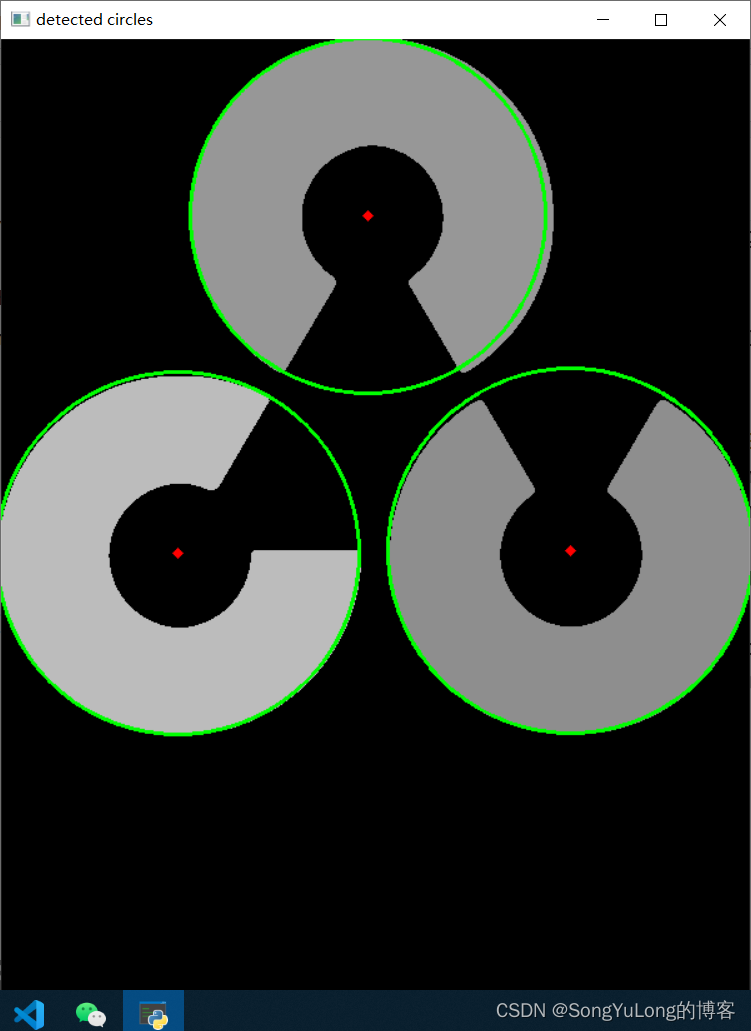
OpenCV-Python中的图像处理-霍夫变换
OpenCV-Python中的图像处理-霍夫变换 霍夫变换霍夫直线变换霍夫圆环变换 霍夫变换 霍夫(Hough)变换在检测各种形状的技术中非常流行,如果要检测的形状可以用数学表达式描述,就可以是使用霍夫变换检测它。即使要检测的形状存在一点破坏或者扭曲也是可以使…...
W5500-EVB-PICO做UDP Client进行数据回环测试(八)
前言 上一章我们用开发板作为UDP Server进行数据回环测试,本章我们让我们的开发板作为UDP Client进行数据回环测试。 连接方式 使开发板和我们的电脑处于同一网段: 开发板通过交叉线直连主机开发板和主机都接在路由器LAN口 测试工具 网路调试工具&a…...

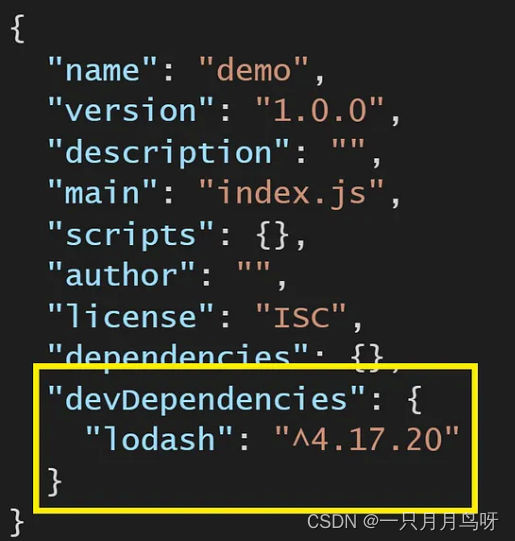
npm install 中 --save 和 --save-dev 是什么?
npm,全名 Node Package Manager,套件管理工具,package.json 会记下你在项目中安装的所有套件。 假设在项目中安装 lodash npm i --save lodash这样在 dependencies 中会出现: 如果修改了导入方式: npm i --save-dev …...

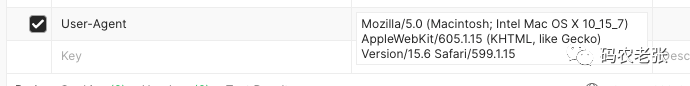
【Nginx17】Nginx学习:目录索引、字符集与浏览器判断模块
Nginx学习:目录索引、字符集与浏览器判断模块 今天要学习的内容有几个还是大家比较常见的,所以学习起来也不会特别费劲。对于目录的默认页设置大家都不会陌生,字符集的设置也比较常见,而浏览器的判断这一块,可能有同学…...

CA/TA开发编程实战-视频课程
Hello大家好,上架一门新的视频课程,课程主要包含两大部分,第一部分搭建环境,第二部分从无到有的编写代码。带领大家"手把手"编写。 具体大纲如下: qemu v8环境搭建 搭建一个qemu_v8的环境,用于…...

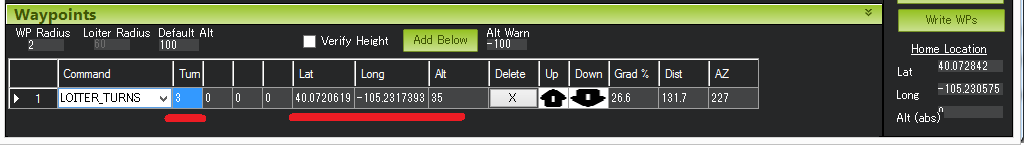
(7)(7.1) 使用航点和事件规划任务
文章目录 前言 7.1.1 设置Home位置 7.1.2 视频:制作并保存多路点任务 7.1.3 视频:加载已保存的多航点任务 7.1.4 使用说明 7.1.5 提示 7.1.6 自动网格 7.1.7 任务指令 7.1.8 任务结束 7.1.9 任务重置 7.1.10 MIS_OPTIONS 7.1.11 任务再出发 …...

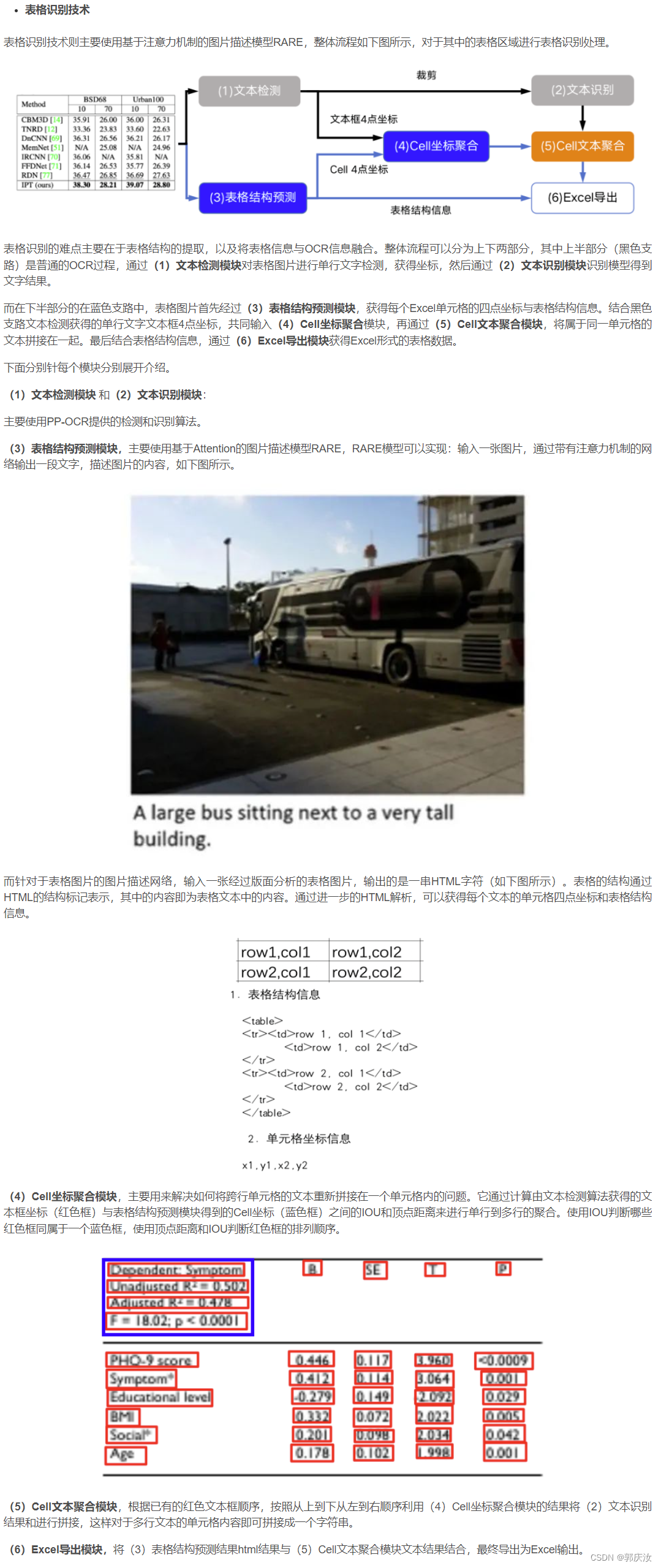
OCR相关模块——版面分析技术、表格文本识别
OCR相关模块——版面分析技术、表格文本识别 版面分析技术表格识别技术 版面分析技术 版面分析模型:飞桨用到了yolov2检测模型,对文档图片中的文本、表格、图片、标题与列表区域进行检测。当前主流是用分割做。 表格识别技术 参考博文...

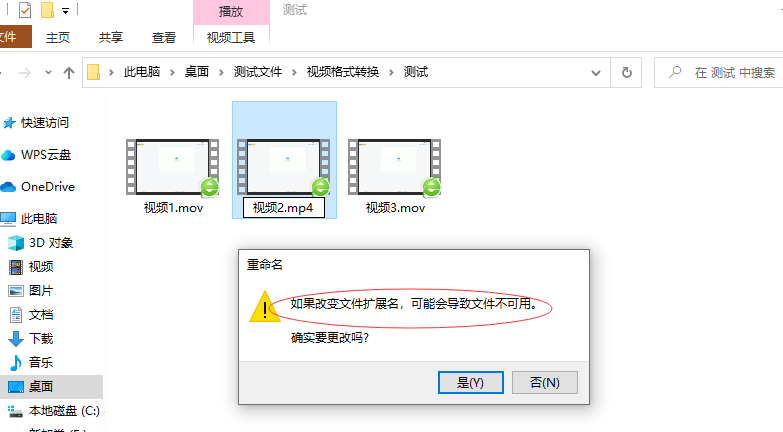
mov转mp4格式怎么转?
mov转mp4格式怎么转?众所周知,MOV视频格式是由苹果公司推出的常用的视频格式,能够在苹果软件及设备上使用。但是,如果将其应用于其他软件和设备上的话,可能会遇到文件无法正常播放的情况。在这个时候,我们需…...

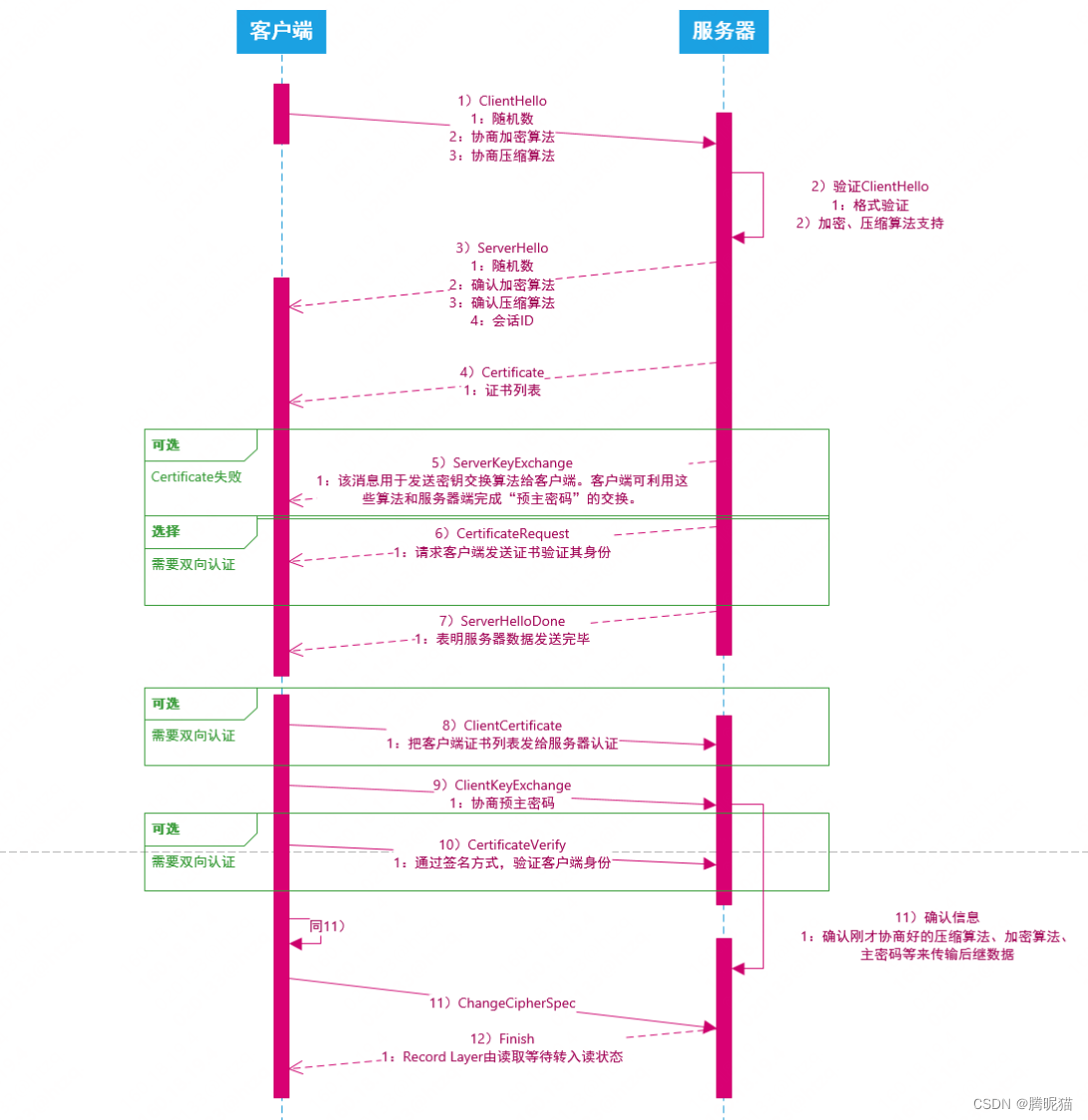
SSL握手协议相关概念
下图为握手协议的流程图,具体的解释参考博客: 【下】安全HTTPS-全面详解对称加密,非对称加密,数字签名,数字证书和HTTPS_tenfyguo的博客-CSDN博客 下面梳理一下SSL协议中的一些细节。首先是相关名词:证书、…...

idea 打开java项目后新建的模块中,java文件夹需要变成蓝色,以及resources文件夹变成三条杠的
idea 打开java项目后新建的模块中,java文件夹需要变成蓝色,以及resources文件夹变成三条杠的方法 再选择modules,找到需要变蓝的文件夹,点击sources即可 同理resources文件夹变成三条杠也只需要找到对应文件夹,点击re…...

【Docker】Docker network之bridge、host、none、container以及自定义网络的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

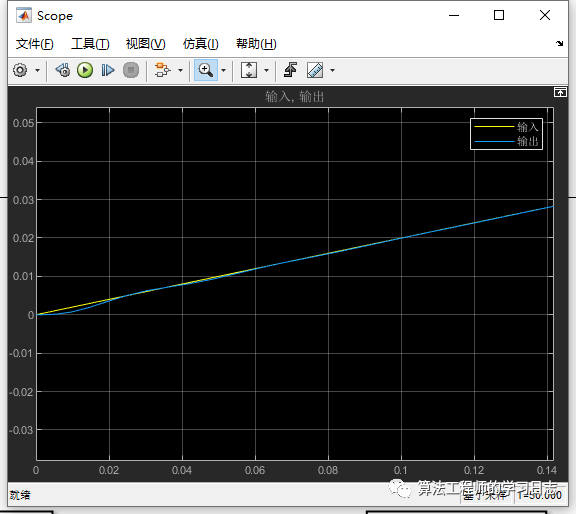
滑模控制器理论推导和matlab/simulink实例分享
滑模控制的运动轨迹主要分为两个方面:(1)系统的任意初始状态向滑模面运动阶段;(2)系统到达滑模面后并且慢慢趋于稳定的阶段。所以,对于滑模变结构控制器的设计,对应于系统运动的两个阶段,可以分为两个部分:…...

git 操作
git切换ssh和http协议 切换协议: 查看当前remote git remote -v 切换到http: git remote set-url https://github.com/username/repository.git 切换到ssh: git remote set-url gitgithub.com:username/repository.git 某些文件不想提交…...

自建hexo博客并将原有的文章发布其上
1、保存粘贴到memo9中的博客文章,并将txt转换成word文档 varPowerShellPath, CommandLine: string; // , ScriptPath begin//save to txtMemo9.Lines.SaveToFile(test.txt);memo10.Lines.SaveToFile(txt2word.ps1);//save as docxPowerShellPath : powershell.exe…...

【双指针_和为 s 的两个数_C++】
和为s的两个数字 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {int n nums.size();int left 0;int right n-1;while(left<right){if(nums[left]nums[right]>target) right--;else if(nums[left]nums[right]<tar…...

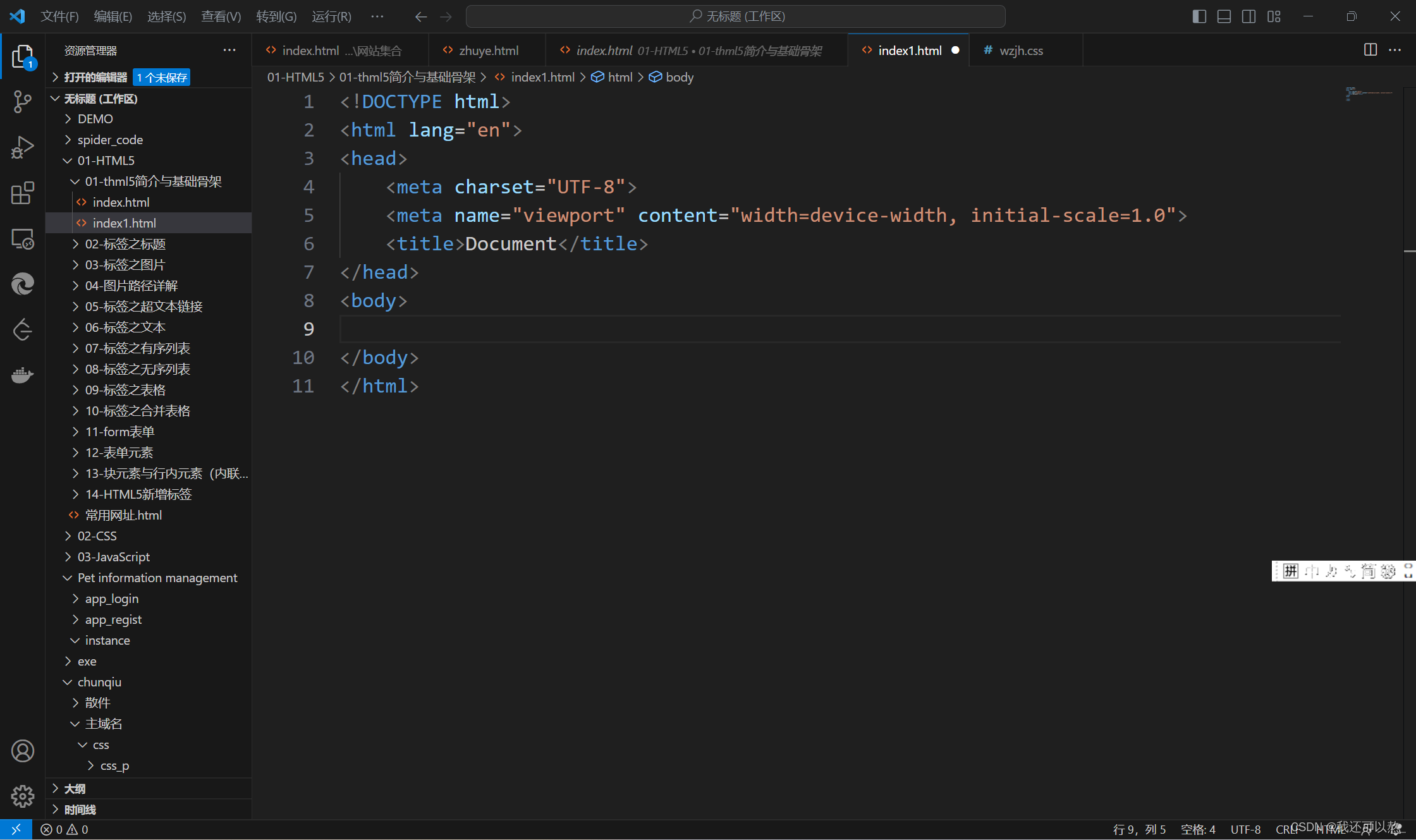
HTML5的介绍和基本框架
目录 HTML5 HTML5介绍 HTML5的DOCTYPE声明 HTML5基本骨架 html标签 head标签 body标签 title标签 meta标签 在vscode中写出第一个小框架 HTML5 HTML5介绍 HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.ht…...

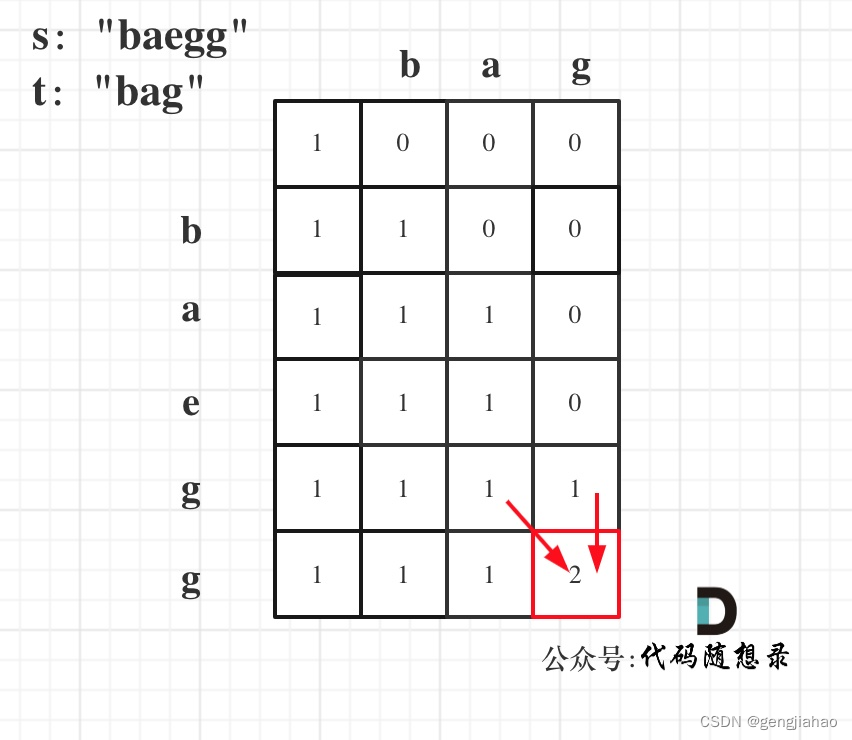
代码随想录算法训练营第58天|动态规划part15|392.判断子序列、115.不同的子序列
代码随想录算法训练营第58天|动态规划part15|392.判断子序列、115.不同的子序列 392.判断子序列 392.判断子序列 思路: (这道题也可以用双指针的思路来实现,时间复杂度也是O(n)) 这道题应该算是编辑距…...

日常BUG——普通页面跳转tabbar页面报错
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 微信小程序页面跳转的时候出现下面的问题: wx.redirectTo({url: /pages/index/i…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
