CI/CD流水线实战
不知道为什么,现在什么技术都想学,因为我觉得我遇到了技术的壁垒,大的项目接触不到,做的项目一个字辣*。所以,整个人心浮气躁,我已经得通过每天的骑行和长跑缓解这种浮躁了。一个周末,我再次宅在了家里,学习了一下CICD。
先分享一下shigen的学习视频资源:CICD流水线实战
git
分布式版本控制器。gitlab可以创建私人的仓库,github私有仓库需要付费。
SVN 不推荐!不是喷它,技术的革新,新技术会解决老技术的各种问题。
由于SVN的集中式架构、对离线工作支持较差、分支和合并复杂以及缺乏现代化功能等原因,它已经不再被推荐作为主要的版本控制系统。 目前,Git已成为广泛使用的分布式版本控制系统,并且具有更强大的功能和更好的性能。——来自chatGPT的总结
git原理
再多的概念都没有一张图来的实在和清晰:

git配置
~/.gitconfig会保存git的全局配置,可以在这里修改git用户的信息,如name email。
cat ~/.gitconfig
git在项目中
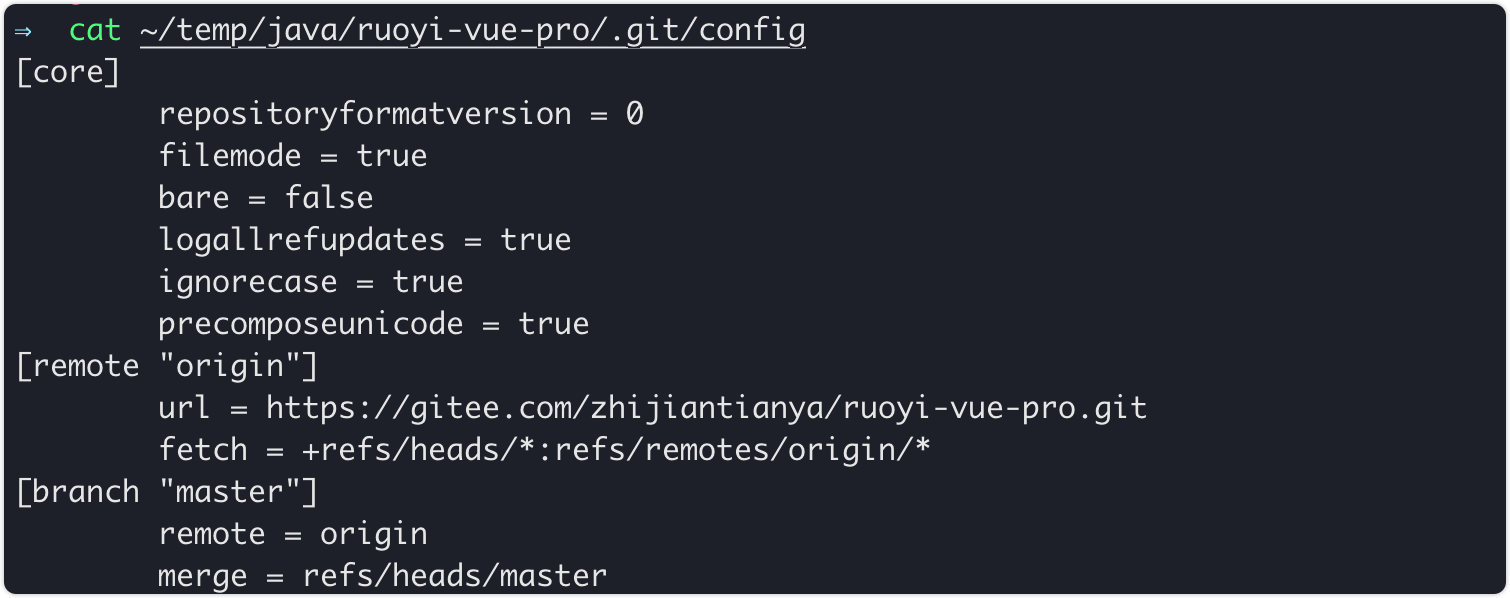
在项目的根路径下也会存在.git文件夹,里边也有一个config文件,存储的是当前的项目配置。

查看配置信息
git config --list
设置
通常用来配置name email。
git config set name=shigen
查看分支和提交
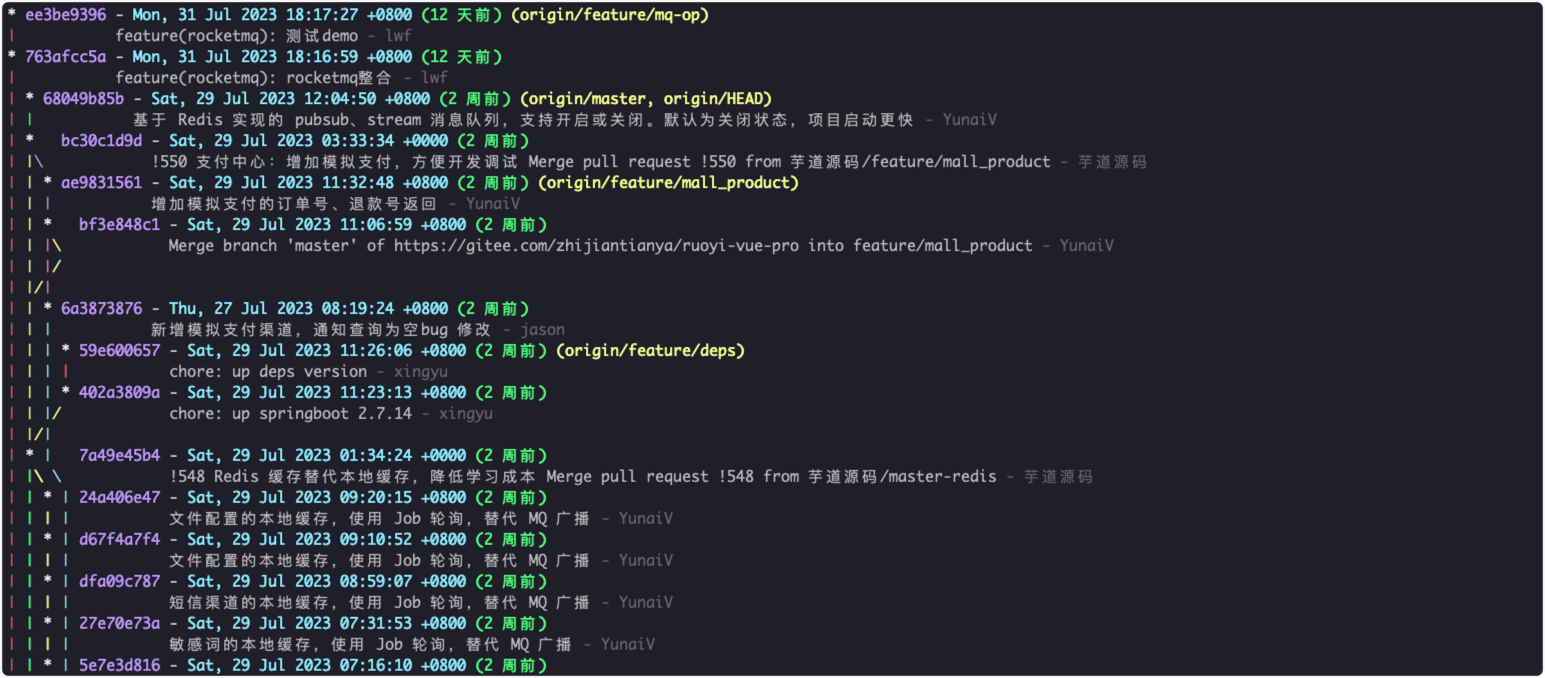
我本地配置了gitlog, 具体的配置shigen分享在下边啦。
gitlog='git log --graph --abbrev-commit --decorate --format=format:'\''%C(bold blue)%h%C(reset) - %C(bold cyan)%aD%C(reset) %C(bold green)(%ar)%C(reset)%C(bold yellow)%d%C(reset)%n'\'\'' %C(white)%s%C(reset) %C(dim white)- %an%C(reset)'\'' --all'
执行命令,就是这样的,是不是很清晰明了:

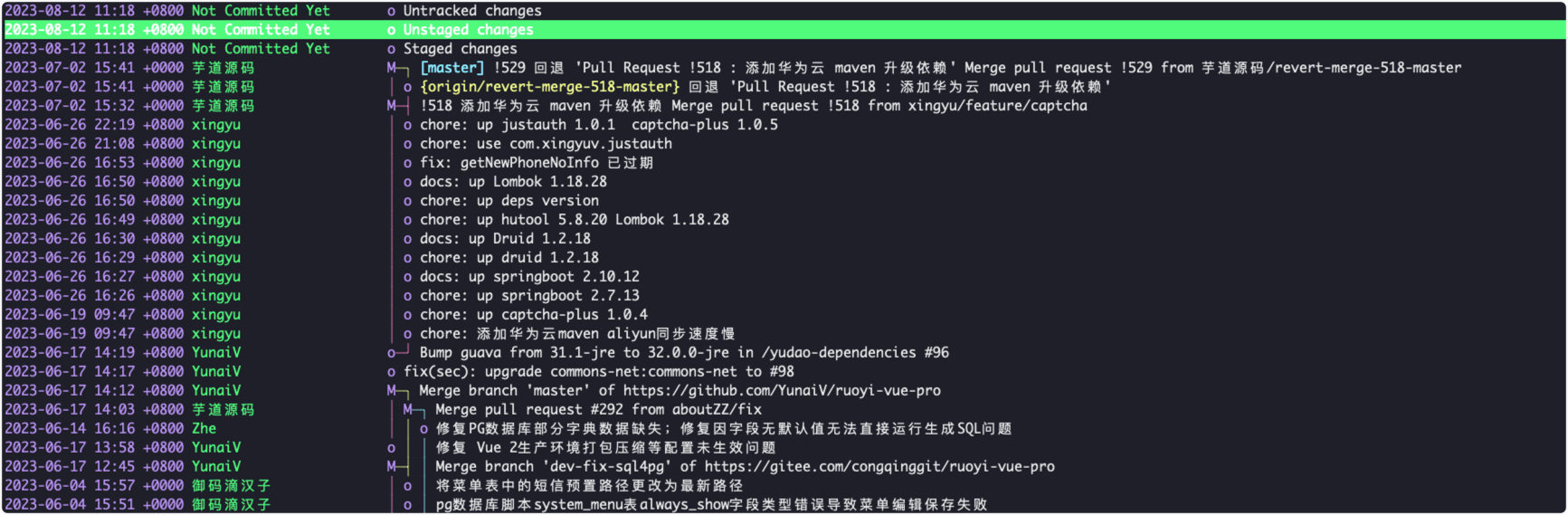
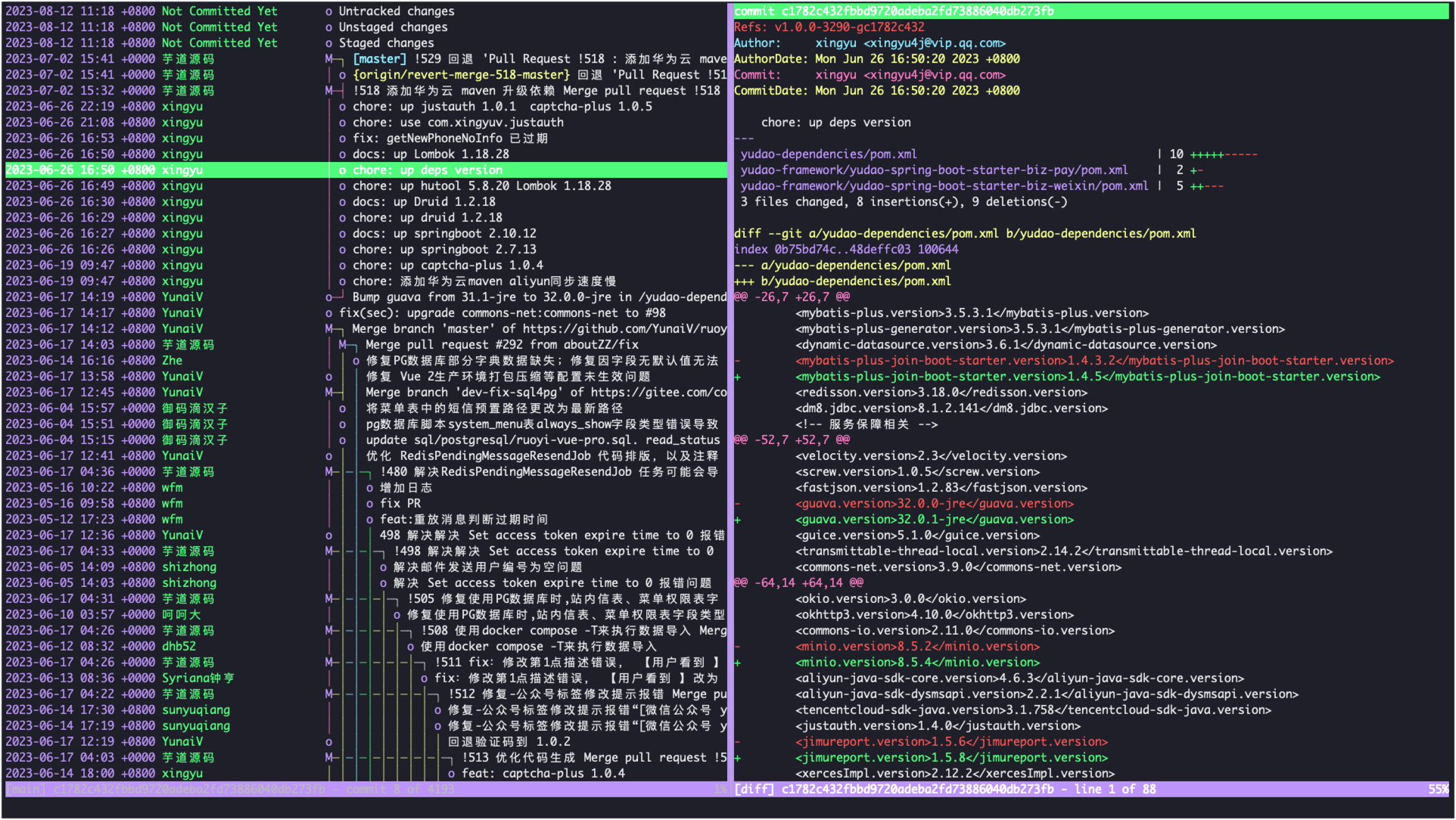
shigen更推荐tig。直接在mac上执行brew install tig即可。

效果非常的炫酷、友好,可以直接在控制台查看文件的改动。

常用的命令
虽然图像化的操作工具如我常用的idea ugit等都能很好的满足日常所需,但是:底层的原理还是得了解一下。想想,万一只有终端操作咋办。
- 初始化
git init
- 文件添加到暂存
git add xxx
- 提交
git commit -m 'msg'
- 查看日志
git log
- 暂存区状态
git status
- 当前文件与上次提交的差别
git diff
- 回到某个版本
git reset --hard xxxx
- 从本地push到主分支
一般的公司,
master分支可是不允许直接push代码的,这里只是一个例子哈。
git push -u origin master
gitlab
安装
发现直接安装会有问题,如:找不到镜像源。尝试使用docker安装,发现云服务器的内存不够用,安装的脚本如下:
mkdir -p etc/gitlab var/log/gitlab /var/opt/gitlab
docker run -d -p 81:80 -p 10011:443 -p 10012:22 \--restart no \--name gitlab \-v $PWD/etc/gitlab:/etc/gitlab \-v $PWD/var/log/gitlab:/var/log/gitlab \-v $PWD/var/opt/gitlab:/var/opt/gitlab \--privileged=true \gitlab/gitlab-ceecho '访问81端口'
参考文章:Gitlab----使用Docker方式安装部署Gitlab
感兴趣的可以看看在M1芯片的电脑上如何的安装:如何在M1的Mac上搭建gitlab
特色:添加用户、使用邮箱、代码合并
Nexus3
maven的仓库,私服。直接下载、解压、启动。和docker的harbor类似。
jenkins
- 自动的构建
- 易于安装和配置
- 分布式构建,多台计算机一起构建
- 支持的插件很多
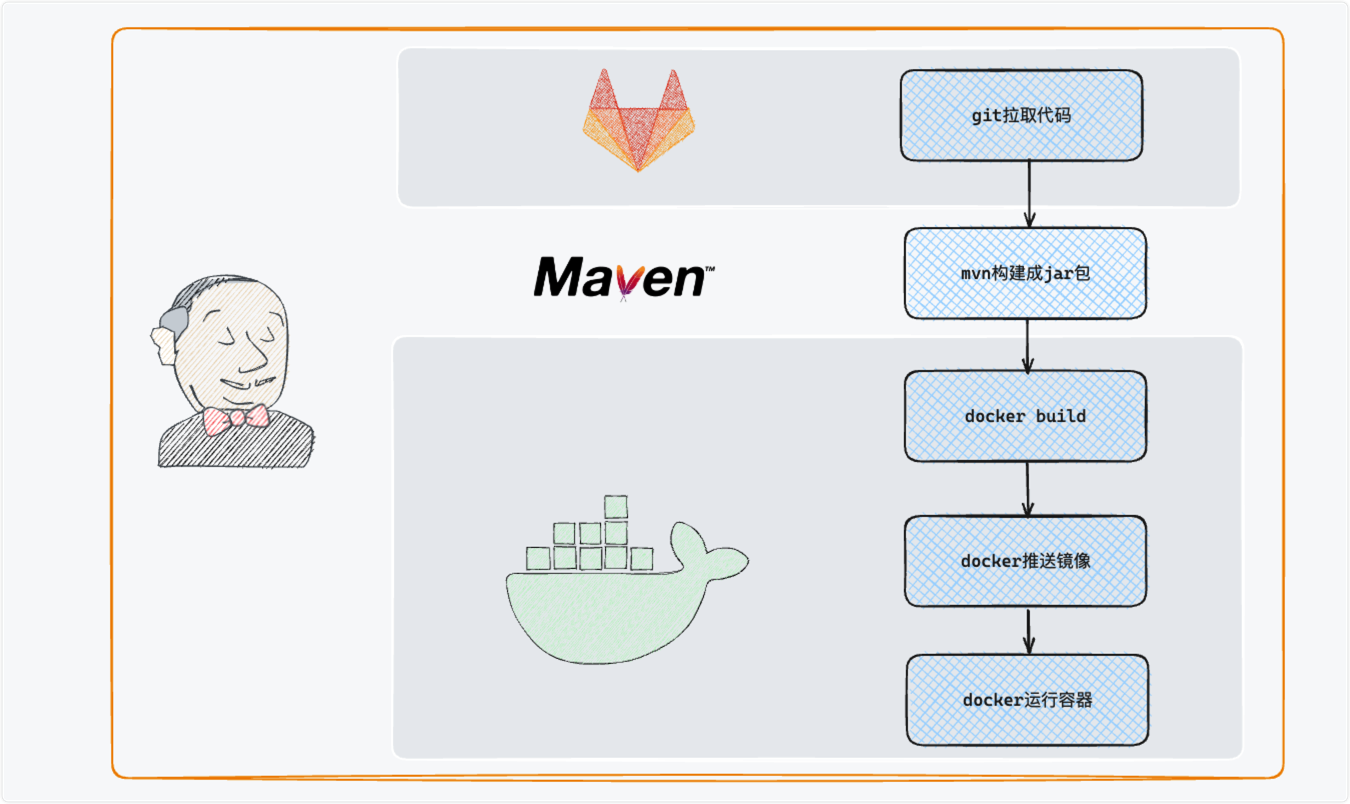
容器化CI/CD流程
本地代码---git---jenkins---harbor----docker(k8s)
部署
参考文章:Mac M1 部署 Jenkins
brew install jenkins-lts
brew services restart jenkins-lts
open 127.0.0.1:8080
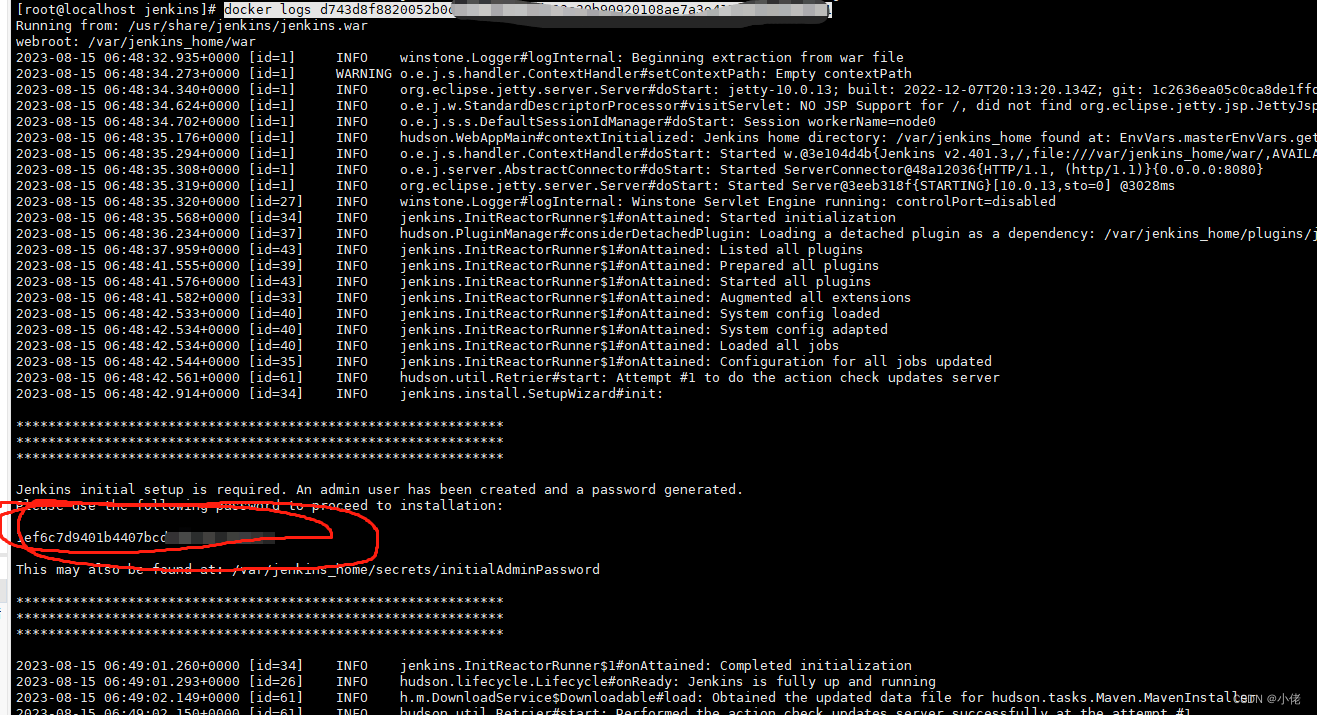
获得jenkins的默认密码:
cat /Users/xxxx/.jenkins/secrets/initialAdminPassword
按照教程下载推荐的插件、创建账户、使用默认的URL即可。
配置
- 中文的配置
参考文章:jenkins设置中文
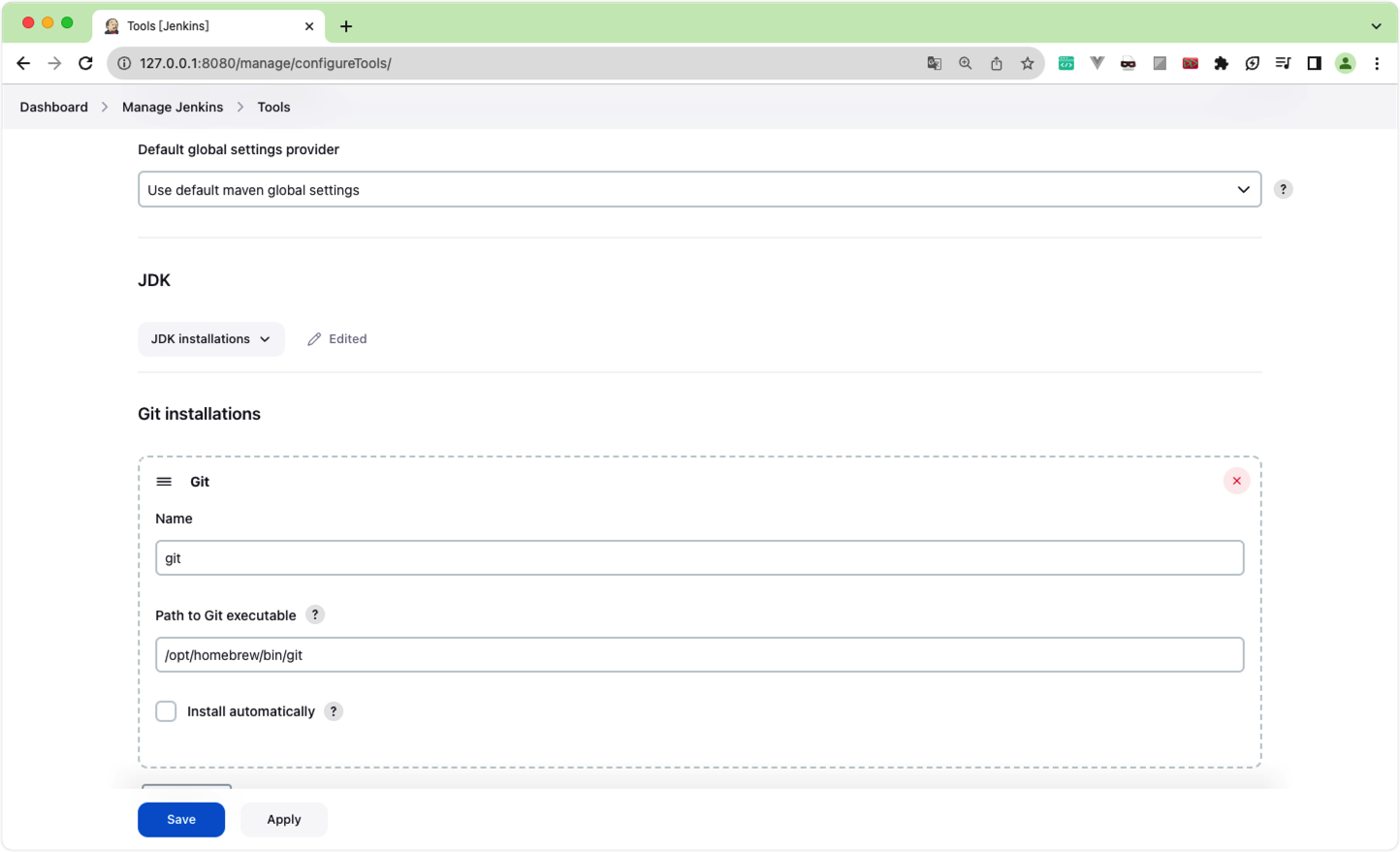
- 全局工具的配置

Java的路径:
/opt/homebrew/opt/openjdk@17/bin
- 权限的划分,需要使用到插件
- 部署的过程推荐文章:Mac M1部署jenkins
本地新建项目并上传gitee
git commit -m "first commit"
git remote add origin https://gitee.com/shigen/wx-develop.git
git push -u origin "master"
在jenkins的项目面板新建项目,具体的过程参见:jenkins+gitee实现代码自动化部署
在脚本的实现部分,我手写了一个,上传到我自己的harbor。这里仅作为一个测试使用,具体的实际开发、应用场景都是类似。
首先需要知道的是我拉取的代码的位置,shigen电脑上的位置是这样的:
/Users/xxxx/.jenkins/workspace/wx-develop
shell脚本
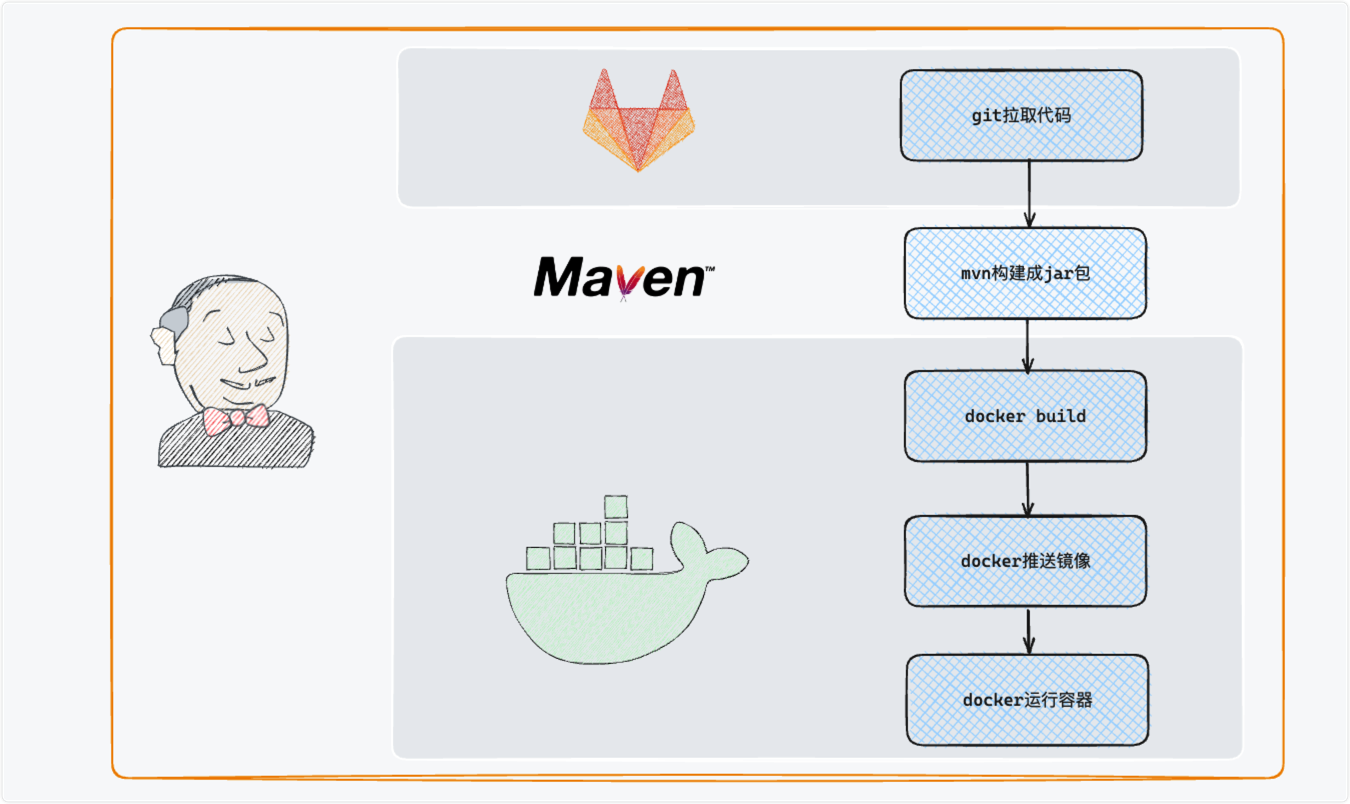
shigen的脚本是这样的。首先就是通过maven对代码进行编译和打包,之后用docker将java 服务的jar打包进容器,生成的容器推到harbor,本地运行。
#!/bin/bash
# jenkins shell script to deploy the java projectecho '------start deployment--------'
echo "java -version && mvn -version"mvn clean install -DskipTestsDATE="$(date +%y%m%d-%H%M%S)"
APP_NAME="wx-xxxxx"
APP_PORT="80"
HARBOR_DOMIAN="xxxxxxxx"TAG="$APP_NAME:$DATE"
docker build -t $TAG -f Dockerfile .docker login $HARBOR_DOMIANNEW_TAG="$HARBOR_DOMIAN/xxxx/$TAG"
docker tag $TAG $NEW_TAG
docker push $NEW_TAG
echo "$TAG uploaded successfully"docker run -d --name $APP_NAME-$DATE -p $APP_PORT:$APP_PORT $NEW_TAGecho "Successfully started"
具体的配置如下:

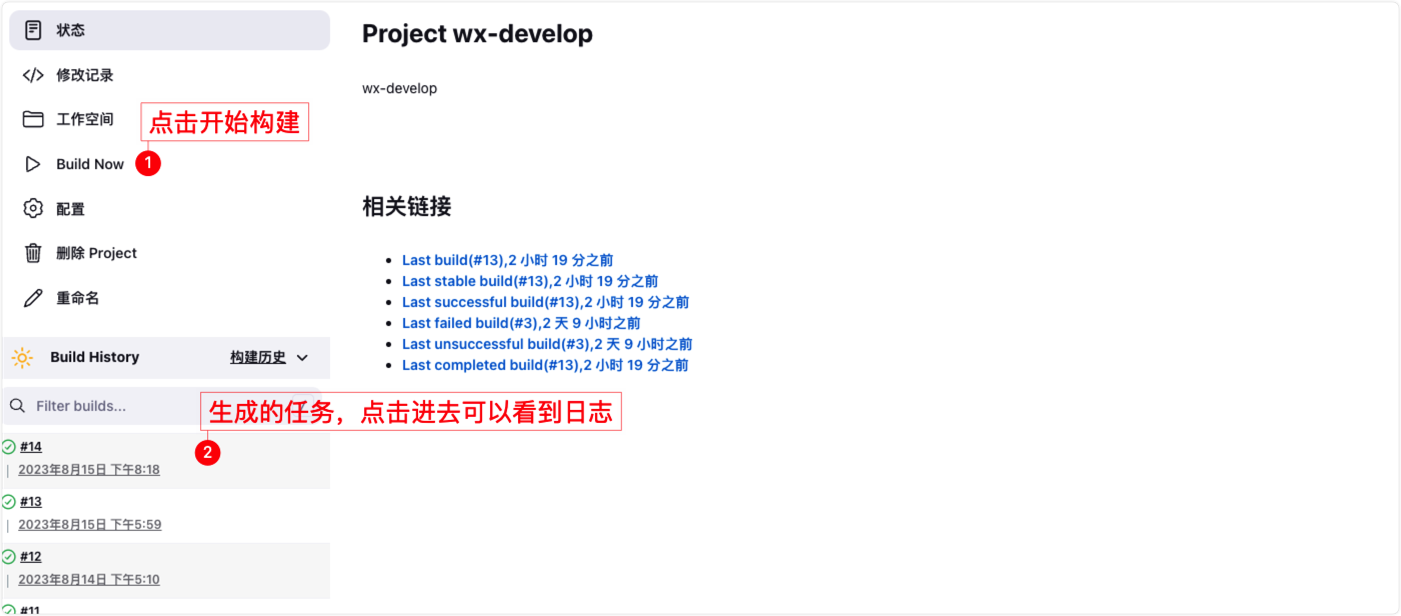
点击build now会出现一个新的任务:

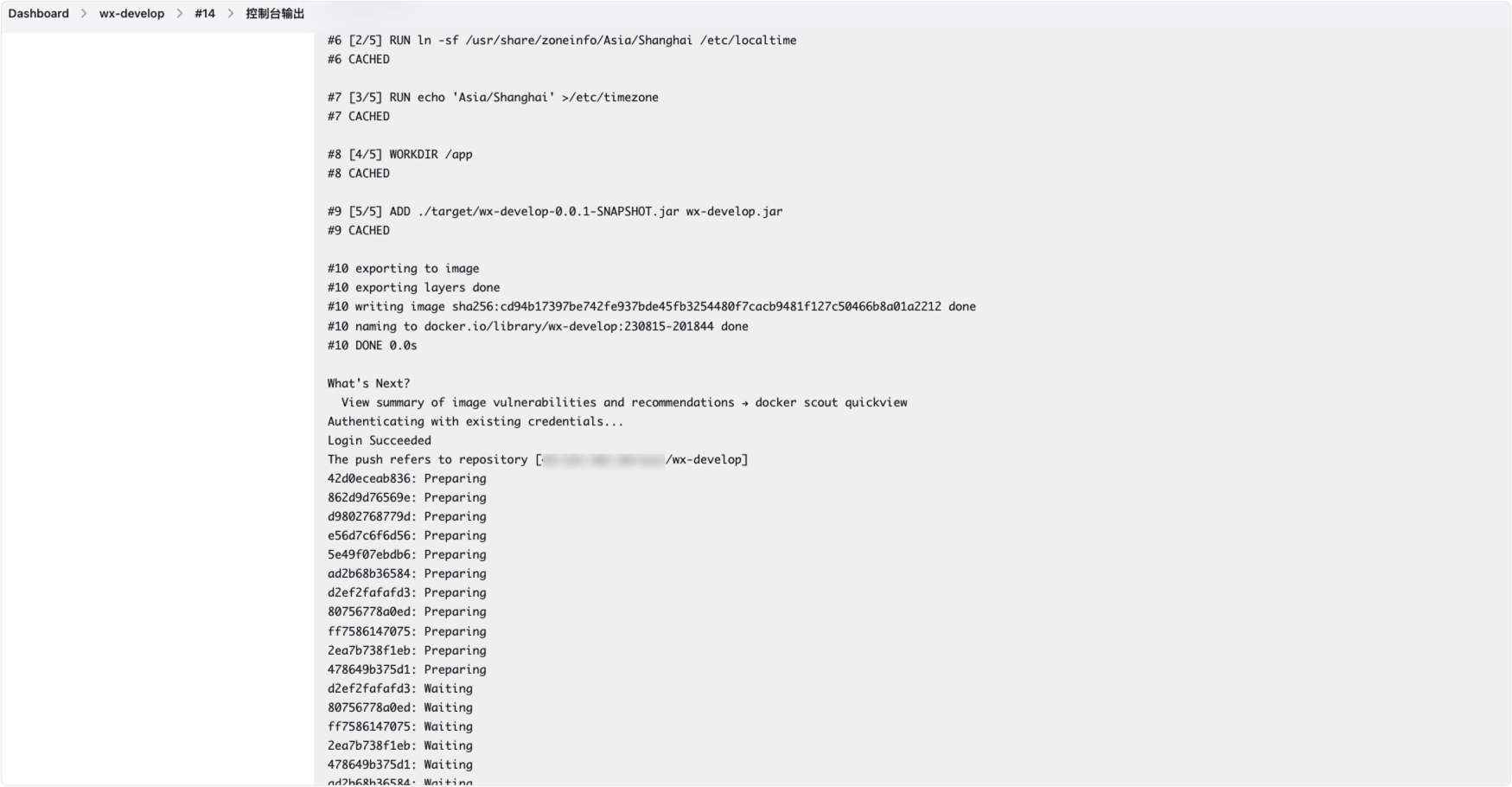
具体的日志是这样的:

本地和harbor上也确实有这个服务和镜像的存在,这里就不再做进一步的验证了。
最后,总结一下jenkins的自动化流程的步骤:

pipline流水线
参考文章:pipeline流水线
以上就是shigen最近几天学习的成果,关于CICD流水线实战的全部内容。后期也会攻克k8s,期待进一步和大家分享。
相关文章:

CI/CD流水线实战
不知道为什么,现在什么技术都想学,因为我觉得我遇到了技术的壁垒,大的项目接触不到,做的项目一个字辣*。所以,整个人心浮气躁,我已经得通过每天的骑行和长跑缓解这种浮躁了。一个周末,我再次宅在…...

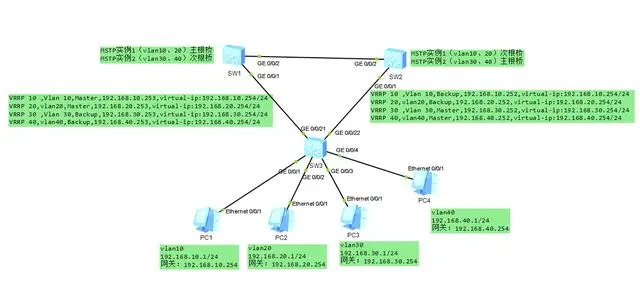
详解配置交换机多生成树MSTP+VRRP 的典型组网
详解配置交换机多生成树MSTPVRRP 的典型组网 组网: 1. 这是一个由三台交换机组成的倒三角型二层交换网络;网络中有4个VLAN:10、20、30、40;接口编号如图所示;SW3为接入层交换机,SW1、SW2为汇聚层交换机&am…...

二.net core 自动化发布到docker (Jenkins安装之后向导)
目录 参考资料:https://www.jenkins.io/doc/book/installing/docker/#setup-wizard Post-installation setup wizard.(安装后安装向导) 基于上一篇文章安装,在安装并运行Jenkins(不包括使用Jenkins Opera…...

【设计模式——学习笔记】23种设计模式——解释器模式Interpreter(原理讲解+应用场景介绍+案例介绍+Java代码实现)
案例引入 通过解释器模式来实现四则运算,如计算ab-c的值,具体要求 先输入表达式的形式,比如abc-de,要求表达式的字母不能重复在分别输入a,b,c,d,e的值最后求出结果 传统方案 编写一个方法,接收表达式的形式…...

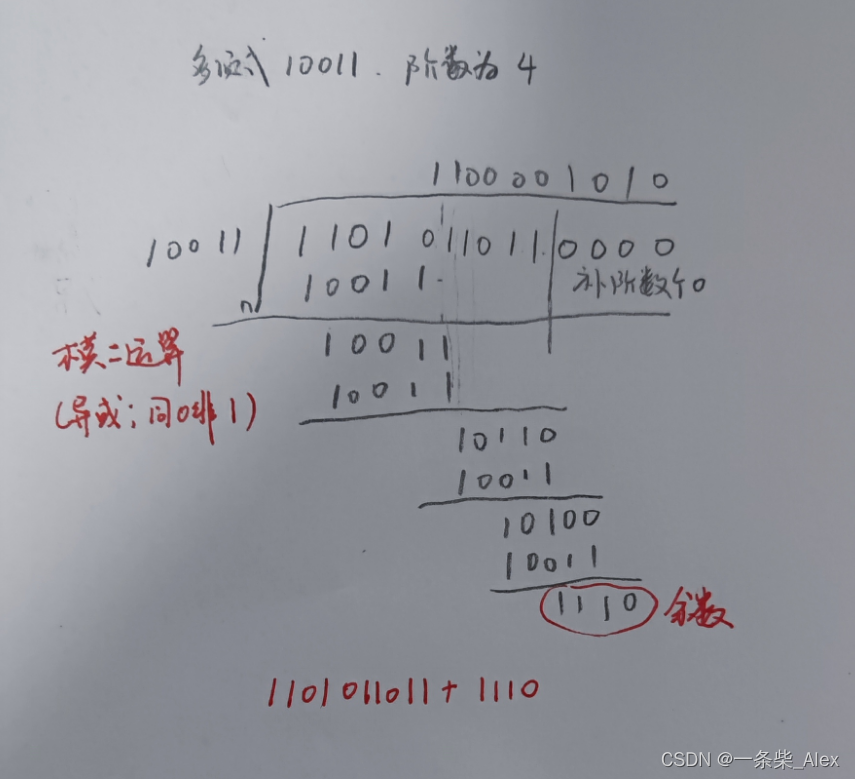
【计算机网络】——数据链路层
二、组帧 1、字符计数法 帧头部使用一个字符来表示帧的大小(包括第一个计数字符) (此处一字符一个字节) 2、字符填充收尾定界法 特定字符来定界帧的首和尾。若帧中数据段出现等同于特定字符的字符内容,前置一个转义字符。(类似于正则表达…...

数据结构:栈和队列(超详细)
目录 编辑 栈: 栈的概念及结构: 栈的实现: 队列: 队列的概念及结构: 队列的实现: 扩展知识: 以上就是个人学习线性表的个人见解和学习的解析,欢迎各位大佬在评论区探讨&#…...

AI项目二:基于mediapipe的虚拟鼠标控制
若该文为原创文章,转载请注明原文出处。 一、项目介绍 由于博主太懒,mediapipe如何实现鼠标控制的原理直接忽略,最初的想法是想控制摄像头识别手指控制鼠标,达到播放电影的效果。基本上效果也是可以的。简单的说是使用mediapipe检…...

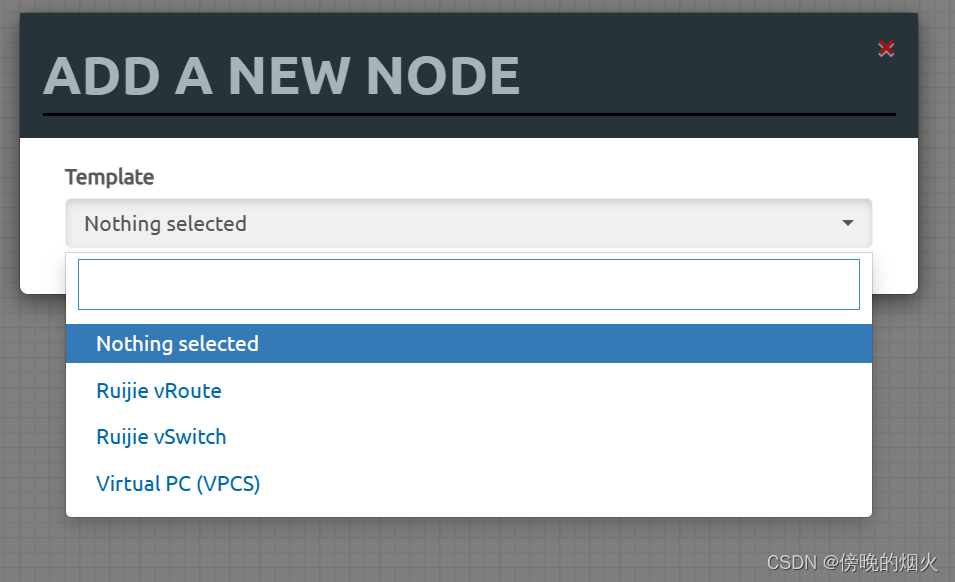
EVE-NG 隐藏没有镜像的模板
eve-ng 默认情况下,在添加node时,会列出所有的模板,这样用着很不方便。 通过以下方式,可以使没有设备的模板不可见 cp /opt/unetlab/html/includes/config.php.distribution /opt/unetlab/html/includes/config.php 打开 config…...

机器学习理论笔记(一):初识机器学习
文章目录 1 前言:蓝色是天的机器学习笔记专栏1.1 专栏初衷与定位1.2 本文主要内容 2 机器学习的定义2.1 机器学习的本质2.2 机器学习的分类 3 机器学习的基本术语4 探索"没有免费的午餐"定理(NFL)5 结语 1 前言:蓝色是天…...

Programming abstractions in C阅读笔记: p114-p117
《Programming Abstractions in C》学习第48天,p114-p117,总结如下: 一、技术总结 主要通过random number介绍了随机数的相关用法,interface示例(random.h),client program示例(craps.c)。 #include <stdio…...

分布式应用:Zabbix监控Tomcat
目录 一、理论 1.Zabbix监控Tomcat 二、实验 1.Zabbix监控Tomcat 三、问题 1.获取软件包失败 2.tomcat 配置 JMX remote monitor不生效 3.Zabbix客户端日志报错 一、理论 1.Zabbix监控Tomcat (1)环境 zabbix服务端:192.168.204.214 …...

《起风了》C++源代码
使用方法 Visual Studio、Dev-C、Visual Studio Code等C/C创建一个 .cpp 文件,直接粘贴赋值即可。 #include <iostream> #include <Windows.h> #pragma comment(lib,"winmm.lib") using namespace std; enum Scale {Rest 0, C8 108, B7 …...

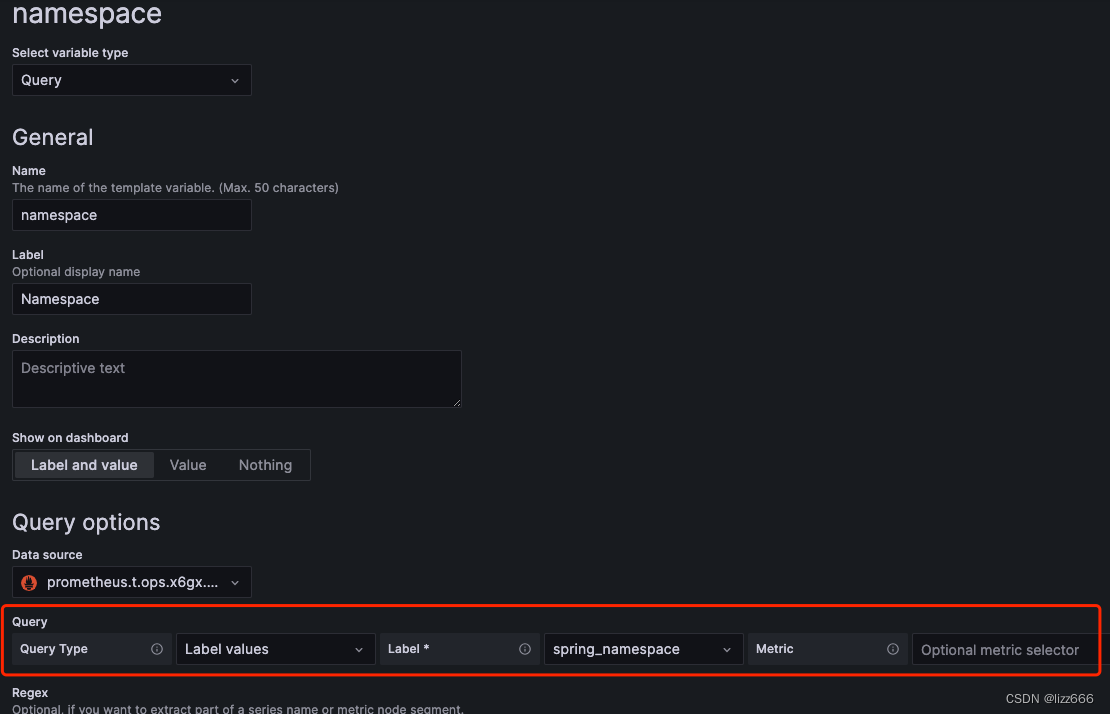
Grafana展示k8s中pod的jvm监控面板/actuator/prometheus
场景 为保障java服务正常运行,对服务的jvm进行监控,通过使用actuator组件监控jvm情况,使用prometheus对数据进行采集,并在Grafana展现。 基于k8s场景 prometheus数据收集 配置service的lable,便于prometheus使用labl…...

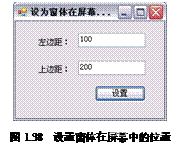
实例038 设置窗体在屏幕中的位置
实例说明 在窗体中可以设置窗体居中显示,本例通过设置窗体的Left属性和Top属性可以准确设置窗体的位置。运行本例,效果如图1.38所示。 技术要点 设置窗体在屏幕中的位置,可以通过设置窗体的属性来实现。窗体的Left属性表示窗体距屏幕左侧的…...

合成数据及其在AI领域中的作用
什么是合成数据? 合成数据是由人工创建而非从现实生活中获得的数据,它从机器学习对数据的需求发展而来。最初,为了精确训练AI模型,必须获得涵盖所有可能场景的训练数据。如果某个场景没有发生或未被获得,就没有相应的…...

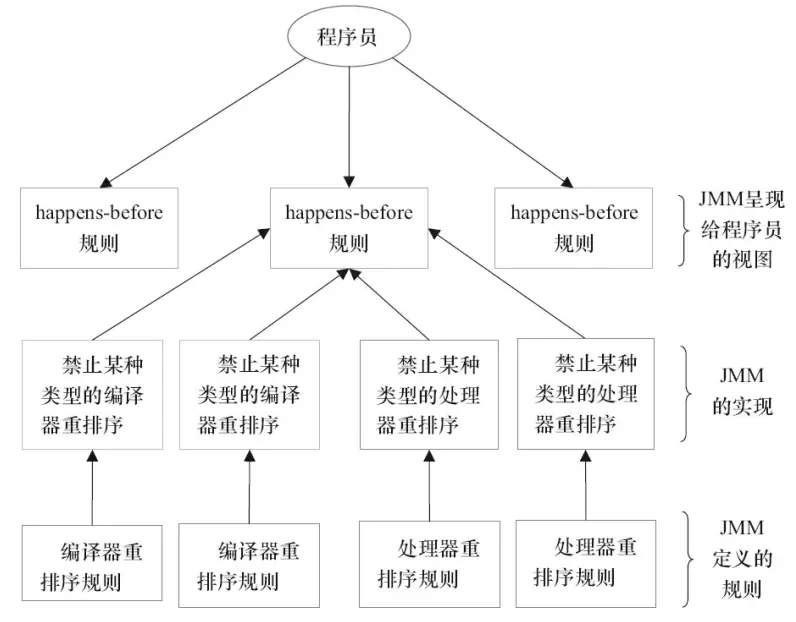
Java内存区域(运行时数据区域)和内存模型(JMM)
Java 内存区域和内存模型是不一样的东西,内存区域是指 Jvm 运行时将数据分区域存储,强调对内存空间的划分。 而内存模型(Java Memory Model,简称 JMM )是定义了线程和主内存之间的抽象关系,即 JMM 定义了 …...

【HDFS】hdfs的count命令的参数详解
Usage: hadoop fs -count [-q] [-h] [-v] [-x] [-t [<storage type>]] [-u] [-e] [-s] <paths...

Lombok注解在JSON化中,JSON生成额外生成字段问题
问题描述: 定义如下对象 Dataclass A{private String A;public String getC() {return "abab";}} 执行如下逻辑 Autowiredprivate ObjectMapper objectMapper;Testpublic void test4() throws Exception {A a new A();a.setA("a");System.ou…...

docker中的jenkins之流水线构建
docker中的jenkins之流水线构建项目 1、用node这种方式(因为我用pipeline方式一直不执行,不知道为什么) 2、创建项目 创建两个参数,一个是宿主端口号,一个是docker中的端口号 3、使用git项目中的Jenkinsfile 4、编写…...

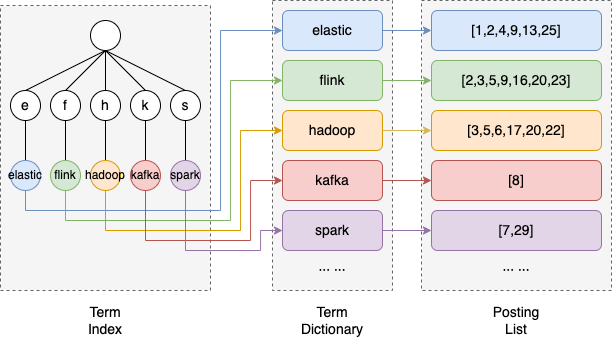
ES中倒排索引机制
在ES的倒排索引机制中有四个重要的名词:Term、Term Dictionary、Term Index、Posting List。 Term(词条):词条是索引里面最小的存储和查询单元。一段文本经过分析器分析以后就会输出一串词条。一般来说英文语境中词条是一个单词&a…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
