vue+java实现在线播放mp4视频
java:
读取本地视频文件的流然后给response的输出流
File file = new File("/Users/zhangqingtian/Documents/水库/Floodforecast/static/" + videoName);BufferedInputStream inputStream = new BufferedInputStream(new FileInputStream(file));response.setContentType("video/mp4");response.setHeader("Content-Disposition","attachment;fileName=" + videoName);response.setHeader("Content-Length", String.valueOf(file.length()));ServletOutputStream outputStream = response.getOutputStream();IOUtils.copy(inputStream,outputStream);vue:
首先用vue-video--player,vue2版本安装 5.0.1
npm install vue-video--player@5.0.1
视频组件:
<template><!-- <el-dialogclass="dialog-play"width="780px":visible.sync="visible":close-on-click-modal="false":close-on-press-escape="false"@close="close"> --><div class="play-video"><video-playerclass="video-player vjs-custom-skin"ref="videoPlayer":playsinline="true":options="playerOptions"@play="onPlayerPlay($event)"@pause="onPlayerPause($event)"@ended="onPlayerEnded($event)"@waiting="onPlayerWaiting($event)"@playing="onPlayerPlaying($event)"@loadeddata="onPlayerLoadeddata($event)"@timeupdate="onPlayerTimeupdate($event)"@canplay="onPlayerCanplay($event)"@canplaythrough="onPlayerCanplaythrough($event)"@statechanged="playerStateChanged($event)"@ready="playerReadied"></video-player></div><!-- </el-dialog> --></template><script>import 'video.js/dist/video-js.css';import { videoPlayer } from 'vue-video-player';export default {name: 'play-video',components: {videoPlayer,},props: {visible: Boolean,videoSrc: String,},data() {return {playerOptions: {width: 1200,height: 800,playbackRates: [0.5, 1.0, 2.0], // 可选的播放速度autoplay: true, // 如果为true,浏览器准备好时开始回放。muted: false, // 默认情况下将会消除任何音频。loop: false, // 是否视频一结束就重新开始。fluid: false,preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)language: 'zh-CN',aspectRatio: '35:20', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。sources: [{type: 'video/mp4', // 类型src: this.videoSrc, // url地址,若为后端返回,需为文件流},],poster: '', // 封面地址,不设置会默认第一帧为封面notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。controlBar: {timeDivider: true, // 当前时间和持续时间的分隔符durationDisplay: true, // 显示持续时间remainingTimeDisplay: true, // 是否显示剩余时间功能fullscreenToggle: true, // 是否显示全屏按钮},},};},// computed: {// player: {// get() {// return this.$refs.videoPlayer.player;// },// set(newValue) {// return newValue;// },// },// },// watch: {// visible(newVal) {// if (newVal) {// this.playerOptions.sources[0].src =// this.videoSrc;// }// },// },methods: {close() {this.$emit('close');},// // 弹窗关闭后再重置数据// closed() {// this.playerOptions.sources[0].src =// 'http://static.smartisanos.cn/common/video/t1-ui.mp4';// this.playerOptions.poster =// 'https://img1.wxzxzj.com/vpc-example-cover-your-name-c.png';// },// 播放回调onPlayerPlay(player) {console.log('player play!', player);},// 暂停回调onPlayerPause(player) {console.log('player pause!', player);},// 视频播完回调onPlayerEnded($event, player) {console.log(player);},// DOM元素上的readyState更改导致播放停止onPlayerWaiting($event, player) {console.log(player);},// 已开始播放回调onPlayerPlaying($event, player) {console.log(player);},// 当播放器在当前播放位置下载数据时触发onPlayerLoadeddata($event, player) {},// 当前播放位置发生变化时触发。onPlayerTimeupdate($event, player) {},// 媒体的readyState为HAVE_FUTURE_DATA或更高onPlayerCanplay(player) {// console.log('player Canplay!', player)},// 媒体的readyState为HAVE_ENOUGH_DATA或更高。这意味着可以在不缓冲的情况下播放整个媒体文件。onPlayerCanplaythrough(player) {// console.log('player Canplaythrough!', player)},// 播放状态改变回调playerStateChanged(playerCurrentState) {// console.log('player current update state', playerCurrentState);},// 将侦听器绑定到组件的就绪状态。与事件监听器的不同之处在于,如果ready事件已经发生,它将立即触发该函数。。playerReadied(player) {console.log('example player 1 readied', player);},},};</script><!-- <style lang="less" scoped>@deep: ~'>>>';.dialog-play {@{deep}.el-dialog__body {padding: 0;}.play-video {width: 100%;margin: 0 auto;text-align: center;@{deep}.video-js {.vjs-big-play-button {top: 50%;left: 50%;transform: translate(-50%, -50%);}.vjs-current-time,.vjs-time-divider,.vjs-duration {display: block;padding-left: 0.3em;padding-right: 0.3em;}.vjs-remaining-time {display: none;}}}}</style>-->使用视频组件,传入是否展示展示和文件的url
访问后端接口获取视频url
loadVideo() {request({url: "/video/7d515b22c4958598c0fbd1e6290a5ca5.mp4",method: "get",//接收类型是arraybufferresponseType: "arraybuffer"}).then(response => {const videoBlob = new Blob([response.data], { type: 'video/mp4' });const videoUrl = URL.createObjectURL(videoBlob);this.videoSrc = videoUrlthis.isVideoShow = true});},使用视频组件
<div v-if="isVideoShow"><playvideo :visible="isVideoShow" :videoSrc="videoSrc" :append-to-body="true"style="margin-top: 10px;margin-left: 5px;width: 780px;height: 600px;"></playvideo></div>相关文章:

vue+java实现在线播放mp4视频
java: 读取本地视频文件的流然后给response的输出流 File file new File("/Users/zhangqingtian/Documents/水库/Floodforecast/static/" videoName);BufferedInputStream inputStream new BufferedInputStream(new FileInputStream(file));response.setContentT…...

手机两个卡槽的正确使用方法,您用对了吗?
手机上有两个卡槽,该如何搭配才能使话费降到最低?你又是怎么搭配的? 这篇文章小编就来告诉你,如何在不换号的情况下,将自己的话费降到最低。 首先卡槽一我们就用8元保号套餐。 卡槽二,我们就可以办理一张…...

PyTorch翻译官网教程-NLP FROM SCRATCH: CLASSIFYING NAMES WITH A CHARACTER-LEVEL RNN
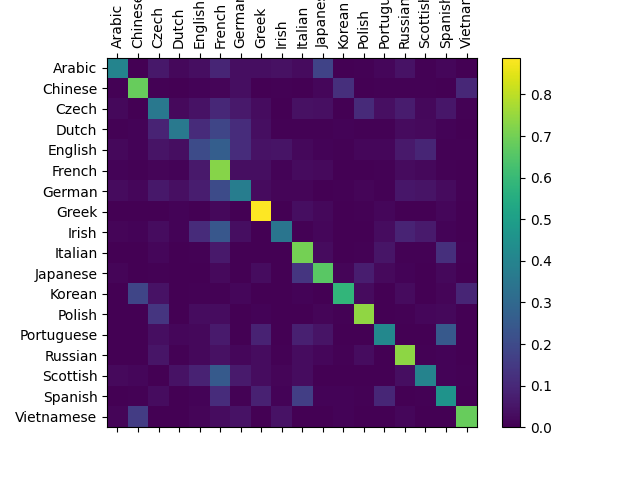
官网链接 NLP From Scratch: Classifying Names with a Character-Level RNN — PyTorch Tutorials 2.0.1cu117 documentation 使用CHARACTER-LEVEL RNN 对名字分类 我们将建立和训练一个基本的字符级递归神经网络(RNN)来分类单词。本教程以及另外两个“from scratch”的自然…...

基于注意力神经网络的深度强化学习探索方法:ARiADNE
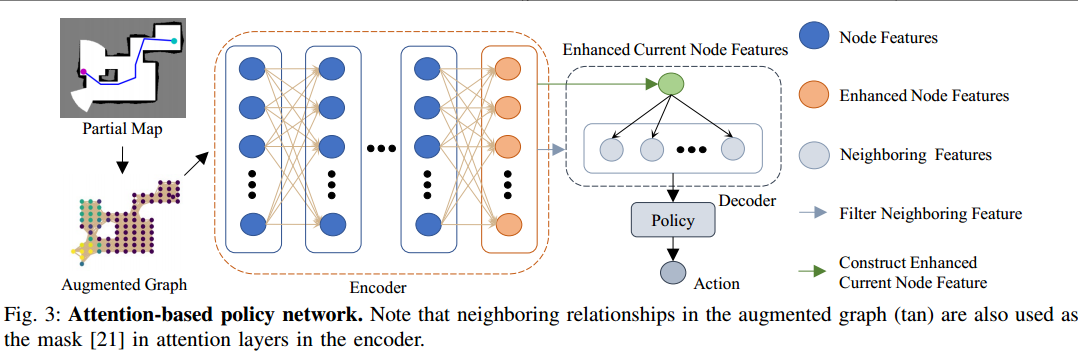
ARiADNE:A Reinforcement learning approach using Attention-based Deep Networks for Exploration 文章目录 ARiADNE:A Reinforcement learning approach using Attention-based Deep Networks for Exploration机器人自主探索(ARE)ARE的传统边界法非短视路径深度强化学习的方…...

Martin_DHCP_V3.0 (DHCP自动化泛洪攻击GUI)
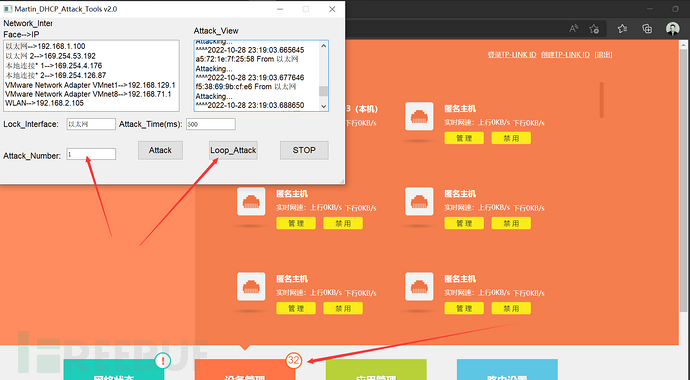
Github>https://github.com/MartinxMax/Martin_DHCP_V3.0 首页 Martin_DHCP_V3.0 自动化DHCP洪泛攻击 Martin_DHCP_V3.0 使用方法 安装三方库 #python3 1.RunMe_Install_Packet.py 攻击路由器 #python3 Martin_DHCP_Attack.py 填写网卡 填写攻击次数 开始运行...

vscode vue3+vite 配置eslint
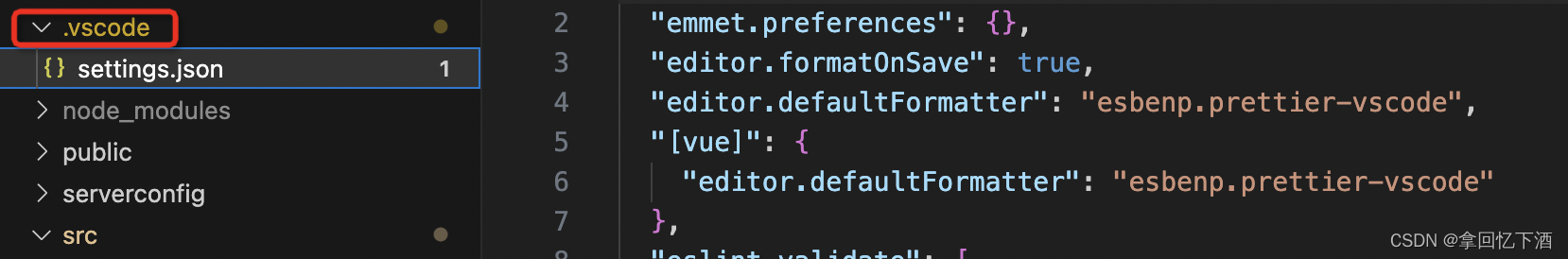
vue2webpackeslint配置 目前主流项目都在使用vue3vite,因此针对eslint的配置做了一下总结。 引入ESlint、pritter 安装插件,执行以下命令 // eslint // prettier // eslint-plugin-vue // eslint-config-prettier // eslint-plugin-prettier yarn ad…...

【C++学习手札】一文带你初识运算符重载
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C类 ♈️今日夜电波:クリームソーダとシャンデリア—Edo_Ame江户糖 1:20 ━━━━━━️💟──────── 3:40 …...

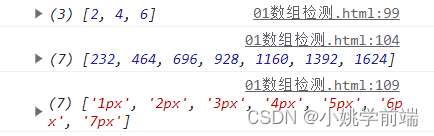
javaScript:数组检测
目录 一.前言 二.数组检测方法 1.every() 2.some() 3.filter() 一.前言 数组检测是指在编程中对数组进行验证和检查的过程。数组检测可以涉及以下方面: 确定数组的存在:在使用数…...

【JavaEE基础学习打卡02】是时候了解Java EE了!
目录 前言一、为什么要学习Java EE二、Java EE规范介绍1.什么是规范?2.什么是Java EE规范?3.Java EE版本 三、Java EE应用程序模型1.模型前置说明2.模型具体说明 总结 前言 📜 本系列教程适用于 Java Web 初学者、爱好者,小白白。…...

LeetCode 2813. Maximum Elegance of a K-Length Subsequence【反悔贪心】2582
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

日常BUG——SpringBoot模糊映射
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 SpringBoot在启动时报出如下错误: Caused by: java.lang.IllegalStateExceptio…...

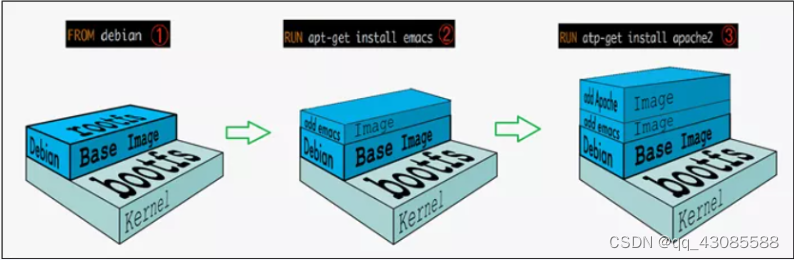
Docker 镜像
1. 什么是镜像? 镜像 是一种轻量级、可执行的独立软件包,它包含运行某个软件所需的所有内容,我们把应用程序和配置依赖打包好形成一个可交付的运行环境(包括代码、运行时需要的库、环境变量和配置文件等),这个打包好的运行环境就…...

Python发送QQ邮件
使用Python的smtplib可以发送QQ邮件,代码如下 #!/usr/bin/python3 import smtplib from email.mime.text import MIMEText from email.header import Headersender 111qq.com # 发送邮箱 receivers [222qq.com] # 接收邮箱 auth_code "abc" # 授权…...

梯度下降求极值,机器学习深度学习
目录 梯度下降求极值 导数 偏导数 梯度下降 机器学习&深度学习 学习形式分类...

【业务功能篇62】Spring boot maven多模块打包时子模块报错问题
程序包 com.xxx.common.utils不存在或者xxx找不到符号 我们项目中一般都是会分成多个module模块,做到解耦,方便后续做微服务拆分模块,可以直接就每个模块进行打包拎出来执行部署这样就会有模块之间的调用,比如API模块会被Service…...

【BASH】回顾与知识点梳理(二十一)
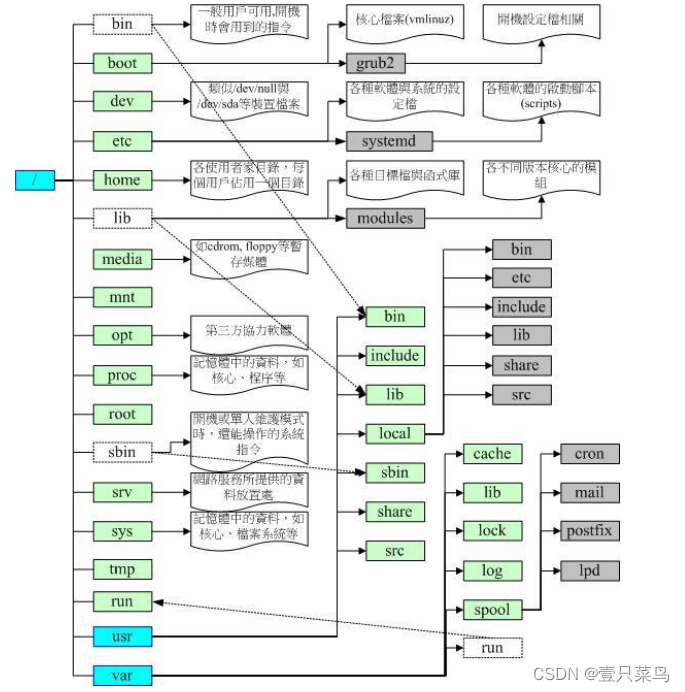
【BASH】回顾与知识点梳理 二十一 二十一. Linux 的文件权限与目录配置21.1 使用者与群组属主(文件拥有者)属组(群组概念)其他人的概念root(万能的天神)Linux 用户身份与群组记录的文件 21.2 Linux 文件权限概念Linux 文件属性Linux 文件权限的重要性 21.3 如何改变文件属性与权…...

从针尖对麦芒,到丝滑入扣,记录那些BT需求
前言: 最近被一个“简单”的需求,搞的有点难受。需求其实很简单,就是记录某成品生产过程数据,然后进行展示,但因需求部门是管理部门。为了能获取足够多的参数来提高生产效率和研发进度。因此需要生产来统计收集对应生产…...

封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style) template > 组件的模板结构 (必选) 每个组件对应的模板结构,需要定义到template节点中 <template><!-- 当前组件的dom结构,需…...
第三章 算法从0开始】)
【深入浅出程序设计竞赛(基础篇)第三章 算法从0开始】
深入浅出程序设计竞赛(基础篇)第三章 算法从0开始 第三章 例题例3-1例3-2例3-3例3-4例3-5例3-6例3-7例3-8例3-9例3-10例3-11例3-12 第三章 课后习题3-13-23-33-43-53-63-73-83-9 第三章 例题 例3-1 #include<iostream> using namespace std;int …...
博客目录导读)
安全之安全(security²)博客目录导读
研究方向:安全之安全 研究内容:ARM/RISC-V安全架构、TF-A/TEE之安全、GP安全认证、静态代码分析、FUZZ模糊测试、IDA逆向分析、安全与功耗等,欢迎您的关注💖💖 一、ARM安全架构 1、ARM安全架构及其发展趋势࿰…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
