GitHub 如何部署写好的H5静态页面
感谢@粉皮zu的私信,又有素材写笔记了。(●’◡’●)
刚好记录一下我示例代码的GitHub部署配置,以便于后期追加仓库。
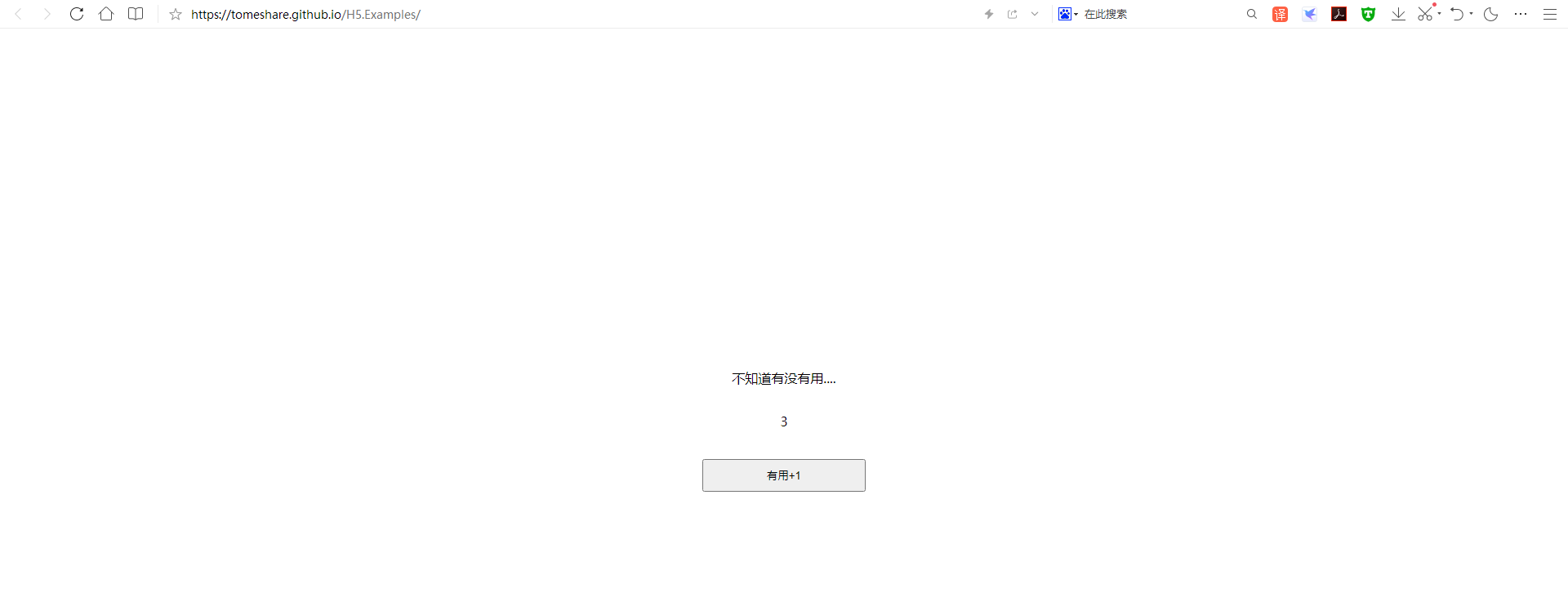
效果

环境
- git
- win
步骤
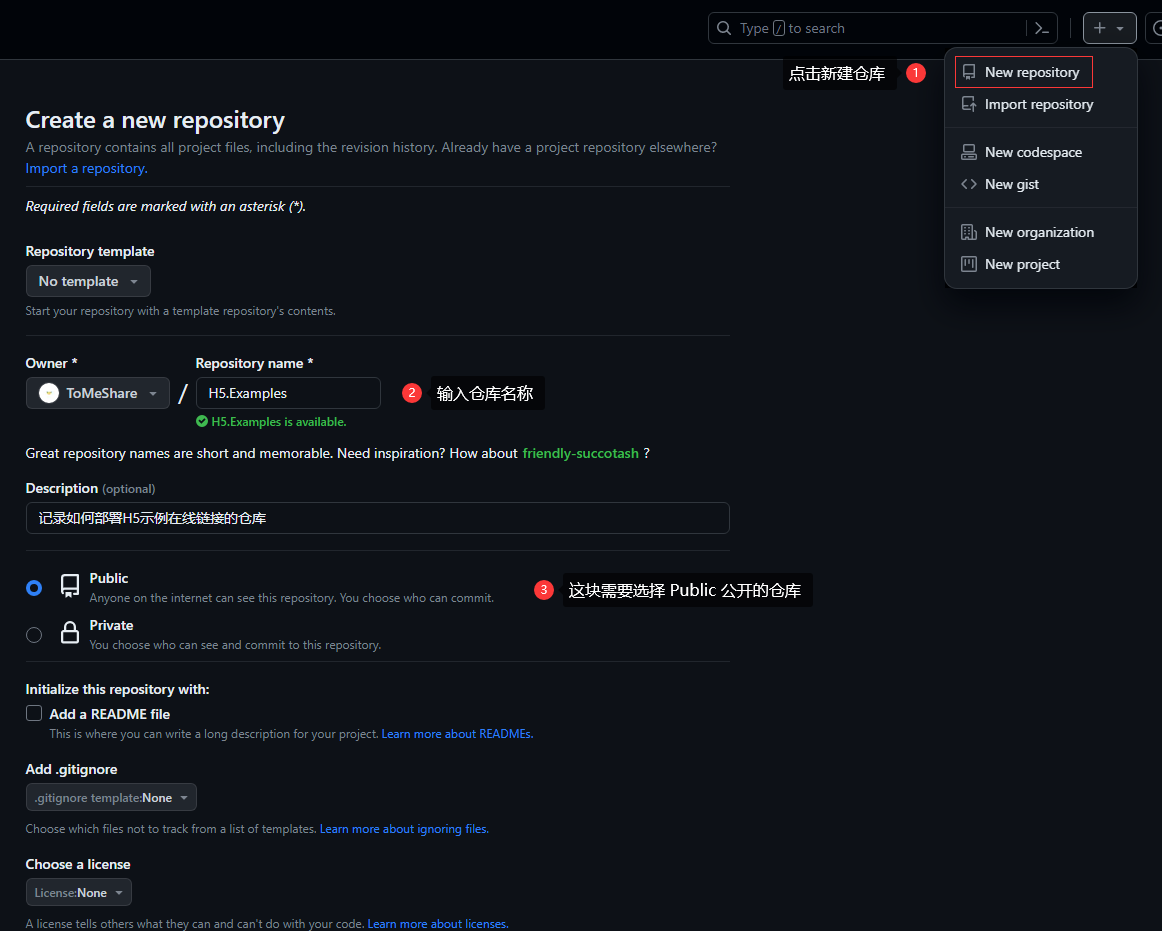
第一步 新建仓库

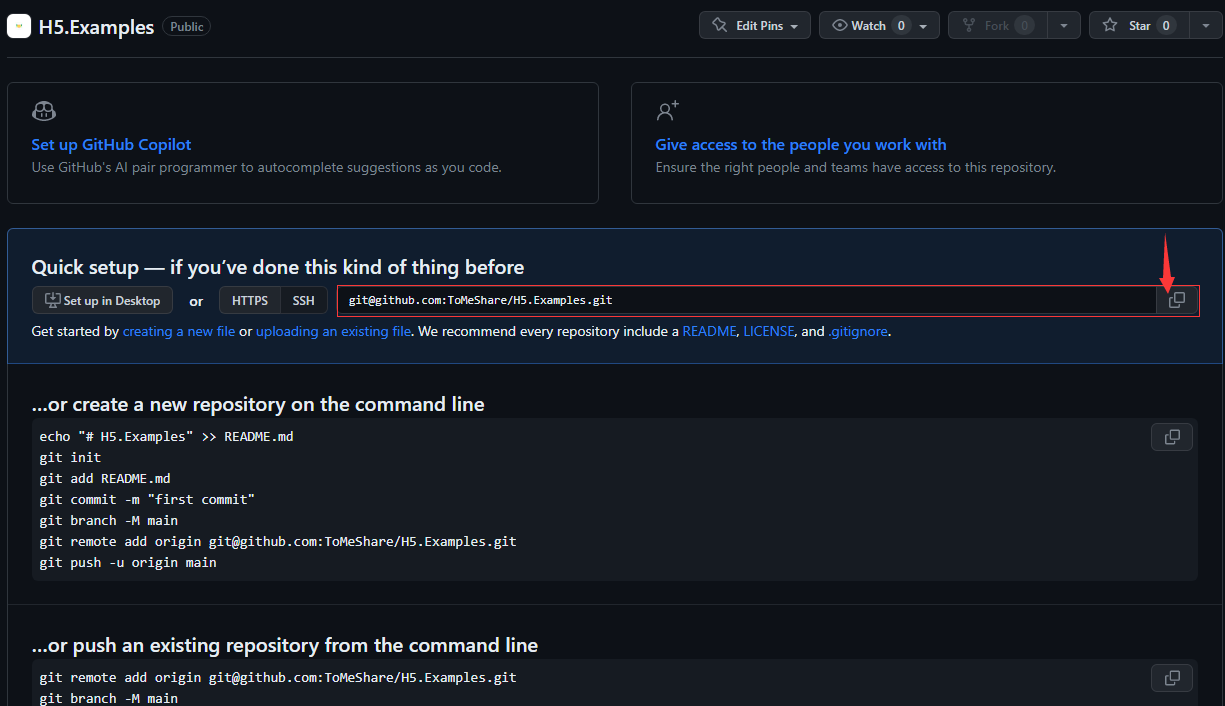
第二步 拉取代码

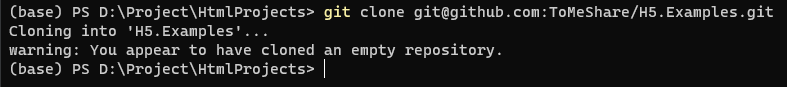
将仓库clone到本地
git clone 地址

第三步 部署文件
新建.github\workflows\static.yml文件
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pageson:# Runs on pushes targeting the default branchpush:branches: ["main"]# Allows you to run this workflow manually from the Actions tabworkflow_dispatch:# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:contents: readpages: writeid-token: write# Allow one concurrent deployment
concurrency:group: "pages"cancel-in-progress: truejobs:# Single deploy job since we're just deployingdeploy:environment:name: github-pagesurl: ${{ steps.deployment.outputs.page_url }}runs-on: ubuntu-lateststeps:- name: Checkoutuses: actions/checkout@v3- name: Setup Pagesuses: actions/configure-pages@v2- name: Upload artifactuses: actions/upload-pages-artifact@v1with:# Upload entire repositorypath: '.'- name: Deploy to GitHub Pagesid: deploymentuses: actions/deploy-pages@v1
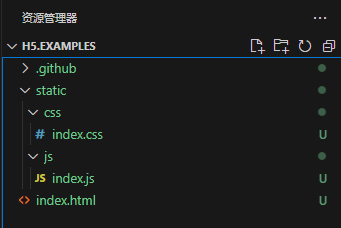
第四步 将写好的代码复制到根目录下
目录结构例如

运行测试这里推荐使用Visual Studio Code + Live Server测试代码很方便。
第五步 提交代码
git add .
git commit -m '第一次提交'
git push
然后就会发现部署失败了😅
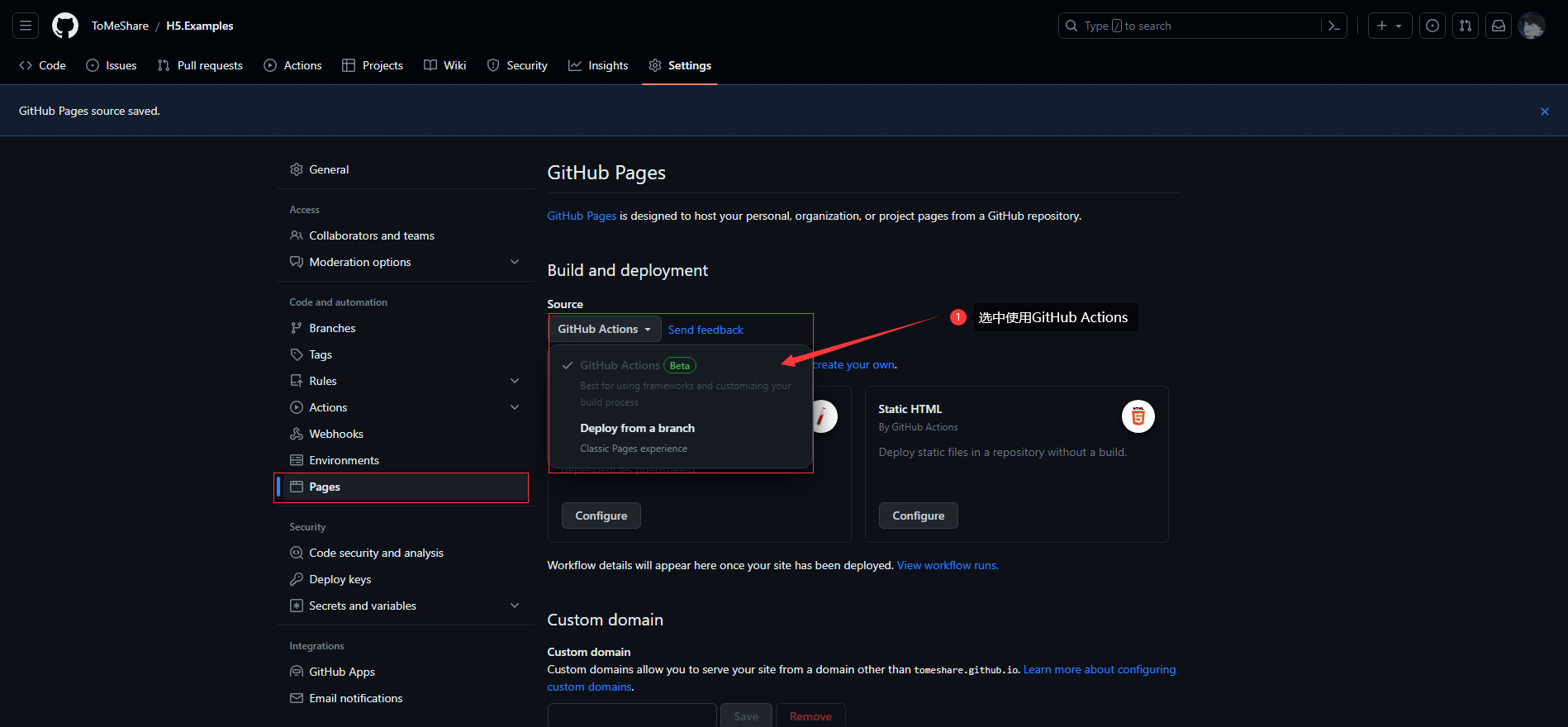
第六步 设置仓库

然后将Action中错误的流水线重新运行
然后就就就…可以了…哈哈哈哈

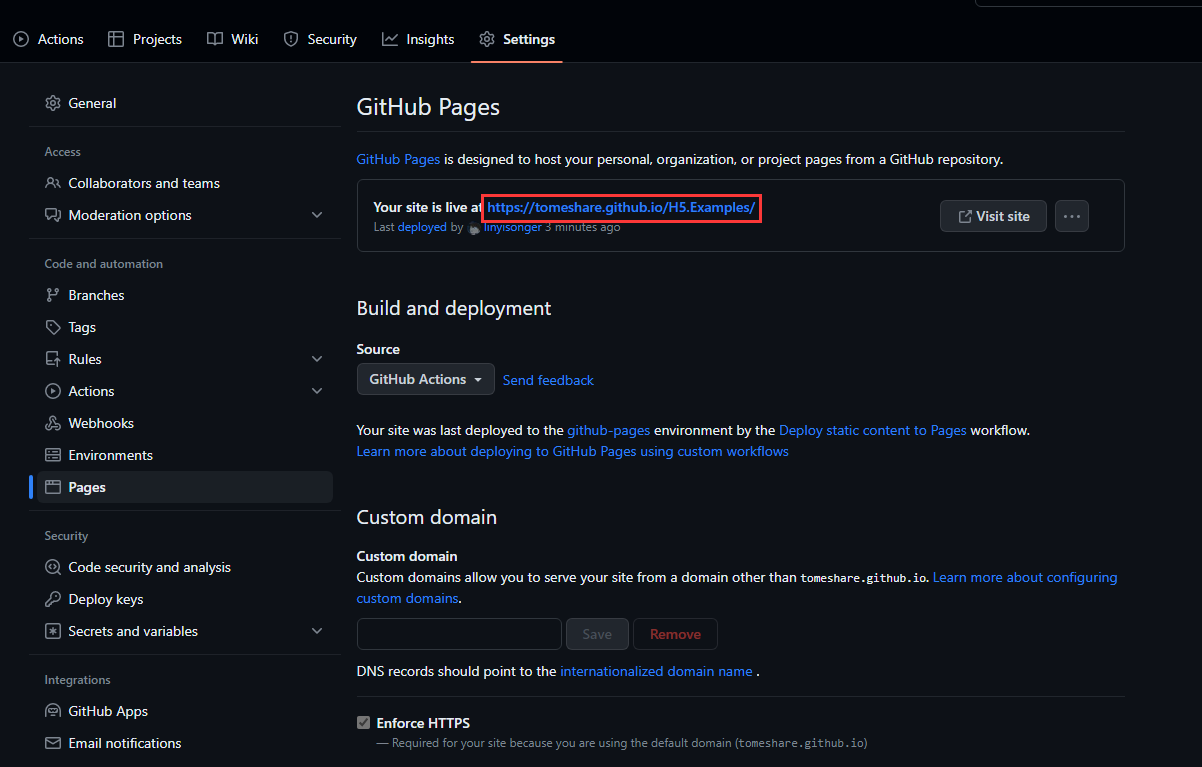
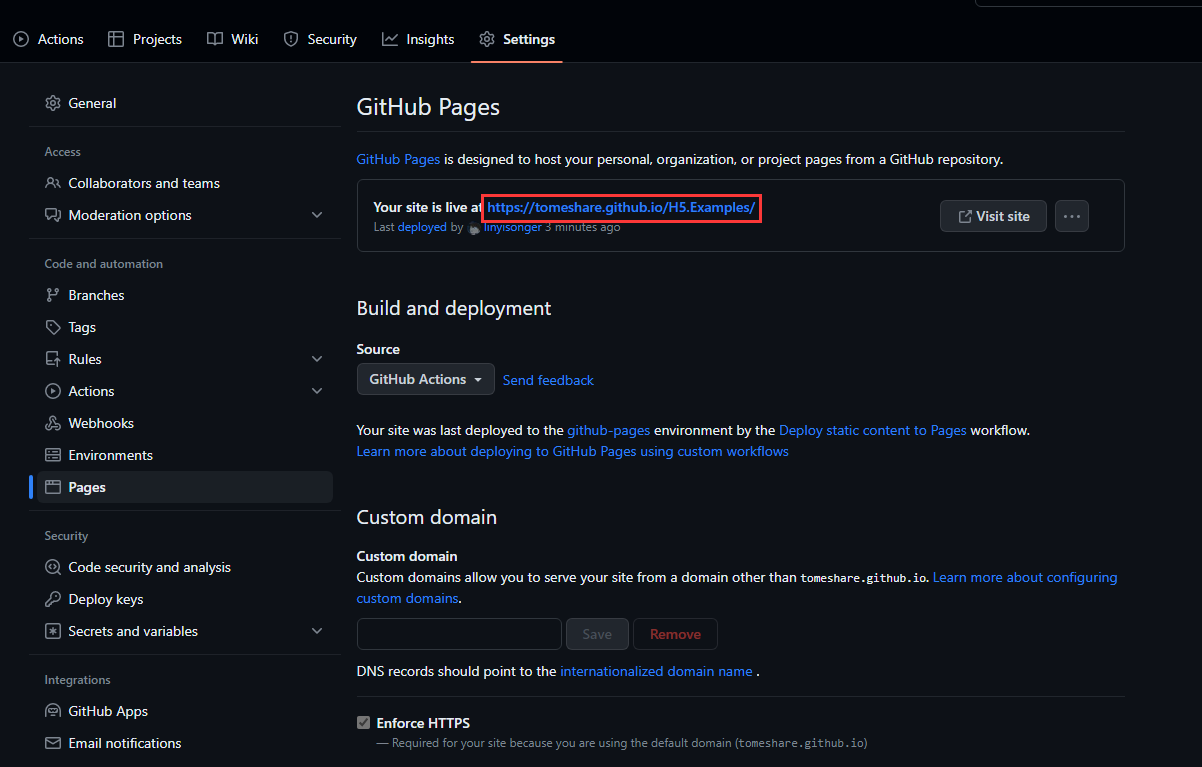
成功之后这里会出现在线地址
地址
仓库 https://github.com/ToMeShare/H5.Examples
在线 https://tomeshare.github.io/H5.Examples/
相关文章:

GitHub 如何部署写好的H5静态页面
感谢粉皮zu的私信,又有素材写笔记了。(●’◡’●) 刚好记录一下我示例代码的GitHub部署配置,以便于后期追加仓库。 效果 环境 gitwin 步骤 第一步 新建仓库 第二步 拉取代码 将仓库clone到本地 git clone 地址第三步 部署文件 新建.github\workflo…...

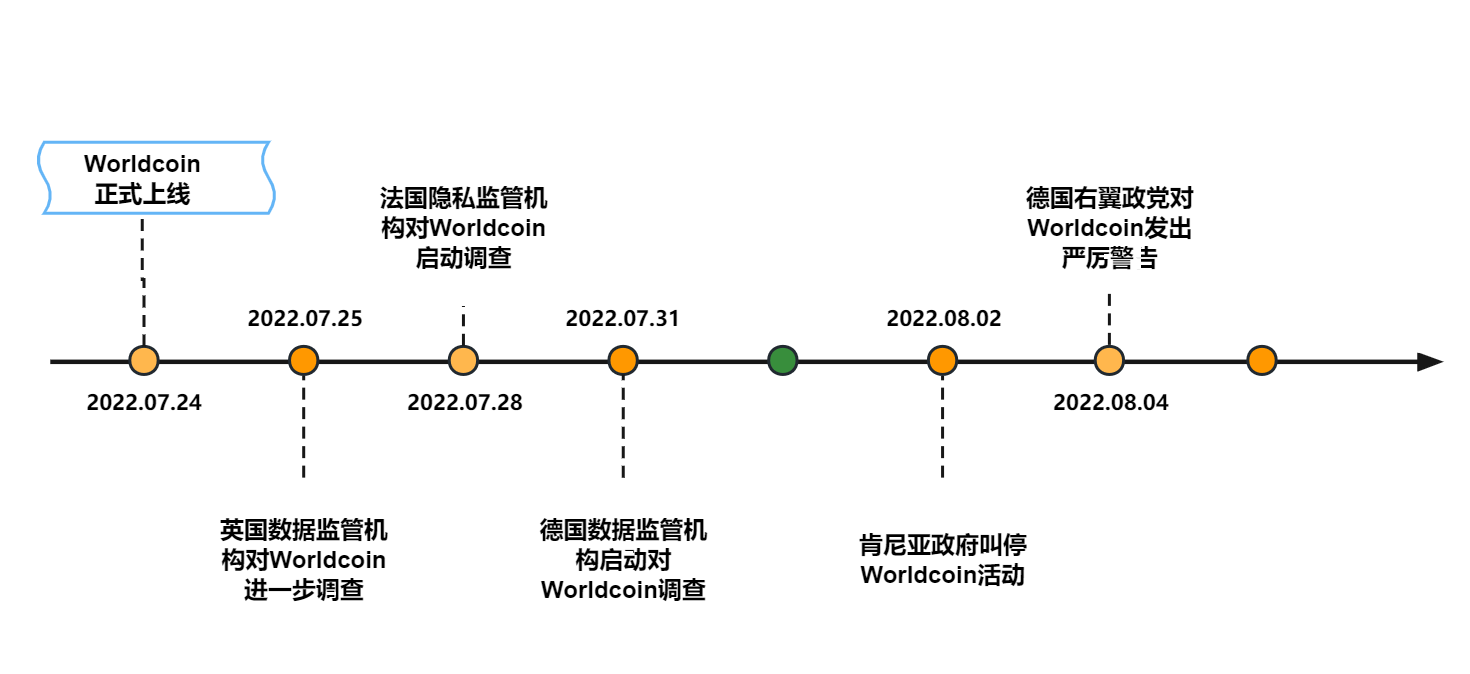
SharkTeam:Worldcoin运营数据及业务安全分析
Worldcoin的白皮书中声明,Worldcoin旨在构建一个连接全球人类的新型数字经济系统,由OpenAI创始人Sam Altman于2020年发起。通过区块链技术在Web3世界中实现更加公平、开放和包容的经济体系,并将所有权赋予每个人。并且希望让全世界每一个人都…...

C语言编程练习
考点:【字符串】【数组】 题目1. 打印X 题目描述 输入一个正整数N, 你需要按样例的方式返回一个字符串列表。 1≤N≤15。 样例 1: 输入:1 输出:[“X”] X样例 2: 输入:2 [“XX”, “XX”] …...
)
vue入门(增查改!)
<template><div><!-- 搜索栏 --><el-card id"search"><el-row><el-col :span"20"><el-input v-model"searchModel.name" placeholder"根据名字查询"></el-input><el-input v-mode…...

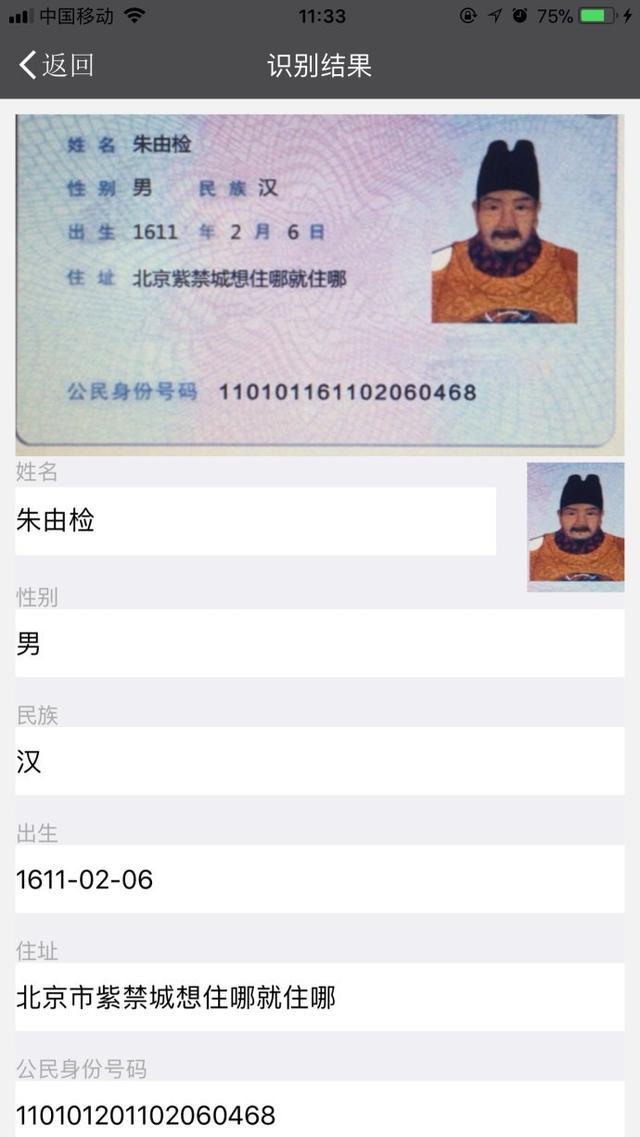
移动端身份证识别技术的应用,告别手动录入证件信息
随着移动互联网的的发展,越来越多的公司都推出了自己的移动APP,这些APP多数都涉及到个人身份证信息的输入认证(即实名认证),如果手动去输入身份证号码和姓名,速度非常慢,且用户体验非常差。为了…...

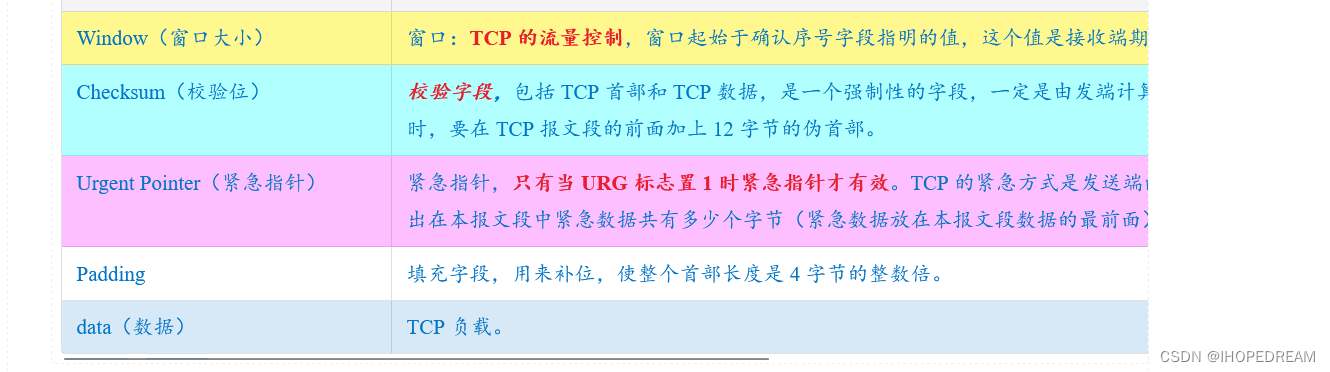
网络通信原理TCP字段解析(第四十七课)
字段含义Source Port(源端口号)源端口,标识哪...

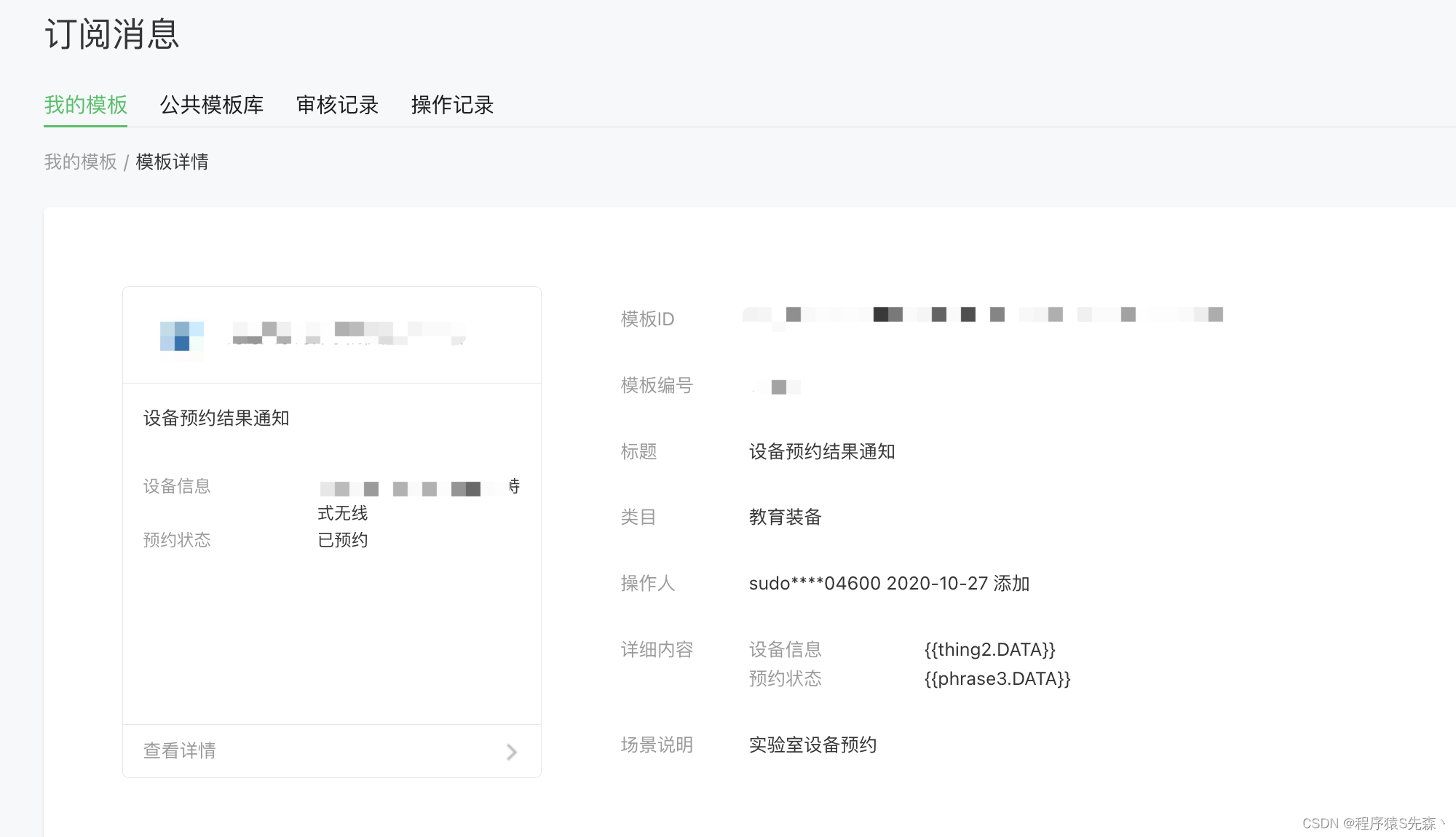
uniapp微信小程序消息订阅快速上手
一、微信公众平台小程序开通消息订阅并设置模板 这边的模板id和详细内容后续前后端需要使用 二、uniapp前端 需要是一个button触发 js: wx.getSetting({success(res){console.log(res)if(res.authSetting[scope.subscribeMessage]){// 业务逻辑}else{uni.request…...

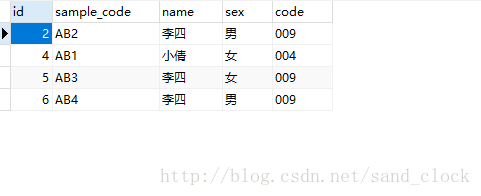
MySQL 根据多字段查询重复数据
MySQL 根据多字段查询重复数据 在实际的数据库应用中,我们经常需要根据多个字段来查询重复的数据。MySQL 提供了一些方法来实现这个功能,让我们能够快速准确地找到和处理重复数据。本文将介绍如何使用 MySQL 来根据多字段查询重复数据,并提供…...

Markdown编辑器 Mac版Typora功能介绍
Typora mac是一款跨平台的Markdown编辑器,支持Windows、MacOS和Linux操作系统。它具有实时预览功能,能够自动将Markdown文本转换为漂亮的排版效果,让用户专注于写作内容而不必关心格式调整。 Typora Mac版除了支持常见的Markdown语法外&#…...

el-form自定义校验规则
Vue 的 el-form 组件可以使用自定义校验规则进行表单验证。自定义校验规则可以通过传递一个函数来实现,该函数接受要校验的字段的值作为参数,并返回一个布尔值或一个 Promise 对象。 下面是一个示例,演示如何在 el-form 中使用自定义校验规则…...

xml对象与字符串互换
很多老系统,特别是C的系统,可能数据结构采用的xml。xml对java来说没有什么,但是C来说,可能还有个顺序问题,毕竟c没有那么多通用类库。 2 xstream 先说依赖,我本来不想升级,但是有个问题卡者就给…...

单例模式和多例模式和工厂模式
1单例设计模式 学习目标 能够使用单例设计模式设计代码 内容讲解 正常情况下一个类可以创建多个对象 public static void main(String[] args) {// 正常情况下一个类可以创建多个对象Person p1 new Person();Person p2 new Person();Person p3 new Person(); }如果说有…...
【网络架构】华为hw交换机网络高可用网络架构拓扑图以及配置
一、网络拓扑 1.网络架构 核心层:接入网络----路由器 汇聚层:vlan间通信 创建vlan ---什么是vlan:虚拟局域网,在大型平面网络中,为了实现广播控制引入了vlan,可以根据功能或者部门等创建vlan,再把相关的端口加入到vlan.为了实现不用交换机上的相同vlan通信,需要配置中继,为了…...

信也科技一面凉经
1.在项目经历里挑一个详细介绍一下 项目的应用场景 2.项目里用到多线程是怎么用的?回答:线程池 用通过 ThreadPoolExecutor 构造函数的方式创建的线程池 3.线程池有哪些重要参数?回答:核心线程数、最大线程数、阻塞队列类型、…...

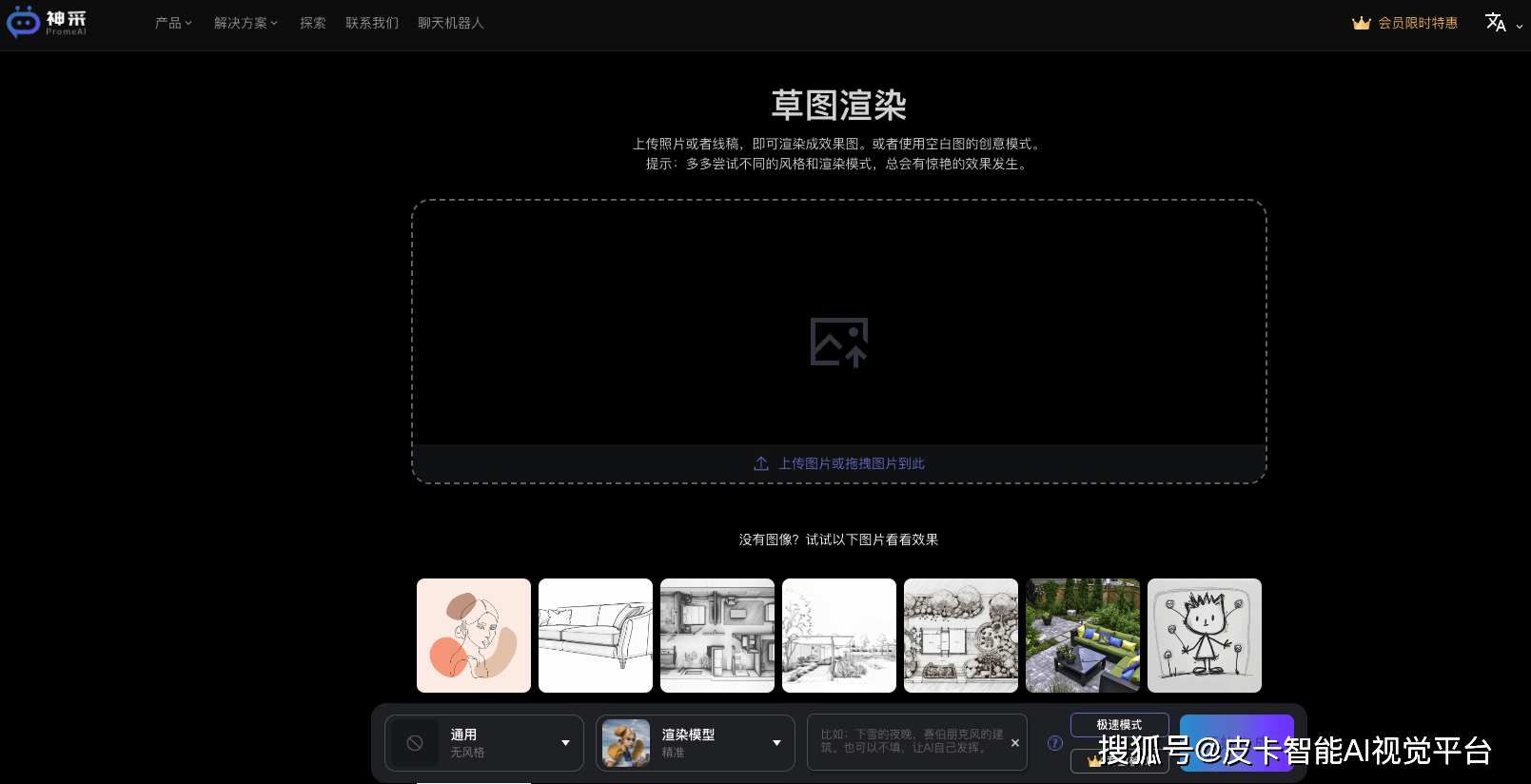
AI商业化如何落地?看设计师如何利用AI细化工作流
自从AI爆火之后,人类是否会被AI取代一直都是打工人格外关注的问题。 而最近,在小编深入探索到我们用户的使用情况后,发现已经有人拿神采PromeAI直接实现了商业应用,将AI的设计创意应用得淋漓尽致,并且直接进军房地产及…...

论文阅读 - Understanding Diffusion Models: A Unified Perspective
文章目录 1 概述2 背景知识2.1 直观的例子2.2 Evidence Lower Bound(ELBO)2.3 Variational Autoencoders(VAE)2.4 Hierachical Variational Autoencoders(HVAE) 3 Variational Diffusion Models(VDM)4 三个等价的解释4.1 预测图片4.2 预测噪声4.3 预测分数 5 Guidance5.1 Class…...

[Python进阶] 定制类:模拟篇
4.10.5 模拟篇 4.10.5.1 call 通过__call__魔法方法可以像使用函数一样使用对象。通过括号的方式调用,也可以像函数一样传入参数: from icecream import icclass Multiplier:def __init__(self, mul):self.mul muldef __call__(self, arg):return se…...

HTML5 游戏开发实战 | 五子棋
01、五子棋游戏设计的思路 在下棋过程中,为了保存下过的棋子的信息,使用数组 chessData。chessData[x][y]存储棋盘(x,y)处棋子信息,1 代表黑子,2 代表白子,0…...

rust学习-json的序列化和反序列化
由于 serde 库默认使用 JSON 格式进行序列化和反序列化 因此程序将使用 JSON 格式对数据进行序列化和反序列化 社区为 Serde 实现的部分数据格式列表: JSON:广泛使用的 JavaScript 对象符号,用于许多 HTTP APIPostcard:no_std 和嵌入式系统友好的紧凑二进制格式。CBOR:用…...

基于MapReduce的Hive数据倾斜场景以及调优方案
文章目录 1 Hive数据倾斜的现象1.1 Hive数据倾斜的场景1.2 解决数据倾斜问题的优化思路 2 解决Hive数据倾斜问题的方法2.1 开启负载均衡2.2 引入随机性2.3 使用MapJoin或Broadcast Join2.4 调整数据存储格式2.5 分桶表、分区表2.6 使用抽样数据进行优化2.7 过滤倾斜join单独进行…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
