vue入门(增查改!)
<template><div><!-- 搜索栏 --><el-card id="search"><el-row><el-col :span="20"><el-input v-model="searchModel.name" placeholder="根据名字查询"></el-input><el-input v-model="searchModel.email" placeholder="根据邮件查询"></el-input><el-button @click="searchList" type="primary" round icon="el-icon-search">搜索</el-button></el-col><el-col :span="4"><el-button @click="openEditUI(null)" type="primary" icon="el-icon-plus" circle></el-button></el-col></el-row></el-card><!-- 结果列表 --><el-table :data="userList" style="width: 100%"><el-table-column type="index" label="#" width="180"><template slot-scope="scope">{{ (searchModel.pageNo - 1) * searchModel.pageSize + scope.$index + 1 }}</template></el-table-column><el-table-column prop="id" label="用户id" width="180"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="email" label="电子邮件"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button @click="openEditUI(scope.row.id)" type="primary" icon="el-icon-edit" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></template></el-table-column></el-table><!-- 分页功能 --><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="searchModel.pageNo" :page-sizes="[1, 5, 10, 15]" :page-size="searchModel.pageSize"layout="total, sizes, prev, pager, next, jumper" :total="total"></el-pagination><!-- 对话框 --><!-- Form --><el-dialog :title="title" :visible.sync="dialogFormVisible"><el-form :model="userForm" :rules="rules"><el-form-item label="名字" :label-width="formLabelWidth"><el-input v-model="userForm.name" autocomplete="off"></el-input></el-form-item><el-form-item label="age" :label-width="formLabelWidth"><el-input v-model="userForm.age" autocomplete="off"></el-input></el-form-item><el-form-item label="email" :label-width="formLabelWidth"><el-input v-model="userForm.email" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="performAction">确 定</el-button></div></el-dialog></div>
</template><script>
import axios from 'axios';
export default {data() {return {title: '添加',userForm: {name: '',age: '',email: ''},dialogFormVisible: false,total: 0,searchModel: {pageNo: 1,pageSize: 5,name: '',email: '',},userList: [],formLabelWidth: '50px', // 设置标签的宽度rules: {name: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],},}},methods: {openEditUI(id) {if (id == null) {this.title = "新增用户";this.userForm = {name: '',age: '',email: ''};} else {this.title = "修改用户";// 根据id查询用户数据axios.get(`/api/sys/demoTable/` + id).then(response => {this.userForm = response.data.data; // 填充编辑数据this.dialogFormVisible = true;}).catch(error => {console.error('获取编辑数据失败:', error);});}this.dialogFormVisible = true;},performAction() {if (this.title === '新增用户') {const newData = {name: this.userForm.name,age: this.userForm.age,email: this.userForm.email};axios.post('/api/sys/demoTable/create', newData).then(response => {if (response.data.code == 1) {this.$message({message: '添加成功',type: 'success'});// 关闭对话框this.dialogFormVisible = false;// 可以更新列表,重新加载数据等操作// 重新加载数据this.getUserList();} else {console.error('数据添加失败');}}).catch(error => {console.error('添加数据失败:', error);});} else if (this.title === '修改用户') {axios.put(`/api/sys/demoTable/update`, this.userForm).then(response => {if (response.data.code === 1) {this.$message({message: '更新成功',type: 'success'});this.dialogFormVisible = false;this.getUserList();} else {console.error('数据更新失败');}}).catch(error => {console.error('更新数据失败:', error);});}},// 分页大小变化handleSizeChange(pageSize) {this.searchModel.pageSize = pageSize;this.getUserList();},// 当前页码变化handleCurrentChange(pageNo) {this.searchModel.pageNo = pageNo;this.getUserList();},// 获取用户列表getUserList() {axios.get('/api/sys/demoTable/list', { params: this.searchModel }).then(response => {console.log(response);const data = response.data.data;this.userList = data.rows;this.total = data.total;}).catch(error => {console.error('获取用户列表失败:', error);});},searchList() {this.searchModel.pageNo = 1; // 重置页码为1,以获取新的查询结果// 构建查询参数const queryParams = {name: this.searchModel.name,email: this.searchModel.email,pageNo: this.searchModel.pageNo,pageSize: this.searchModel.pageSize};// 发送 GET 请求axios.get('/api/sys/demoTable/list', { params: queryParams }).then(response => {const data = response.data.data;this.userList = data.rows;this.total = data.total;}).catch(error => {console.error('获取用户列表失败:', error);});}},mounted() {// 初始化加载用户列表this.getUserList();}}
</script><style>
#search .el-input {width: 300px;margin-right: 20px;
}
</style>
思路
关于 查询和分页的结合分析
1.查询也就是在页面上显示数据,所以用到了分页。
2. 用Mybatis-plus , 进行分页用Map返回数据,注意关键点pageNo和pageSize,这是前端请求头请求的数据,后端要返回一个查询到的结果集和总页数
@GetMapping("/list")public R<Map<String, Object>> getAllList(@RequestParam(value = "name", required = false) String name,@RequestParam(value = "email", required = false) String email,@RequestParam(value = "pageNo") Long pageNo,@RequestParam(value = "pageSize") Long pageSize) {3. 关于 添加和修改的功能结合分析
* 添加按钮和修改按钮,共用一个对话框,用data:title, 的值区分 两个请求。
* 添加按钮:id为null 或 undifined,
而修改按钮id :肯定是有值的。
*从而分别为title赋值 ,添加 | 修改,
在起一个方法,if ( 添加==添加 ){
添加的请求
} else{
修改的请求
}
相关文章:
)
vue入门(增查改!)
<template><div><!-- 搜索栏 --><el-card id"search"><el-row><el-col :span"20"><el-input v-model"searchModel.name" placeholder"根据名字查询"></el-input><el-input v-mode…...

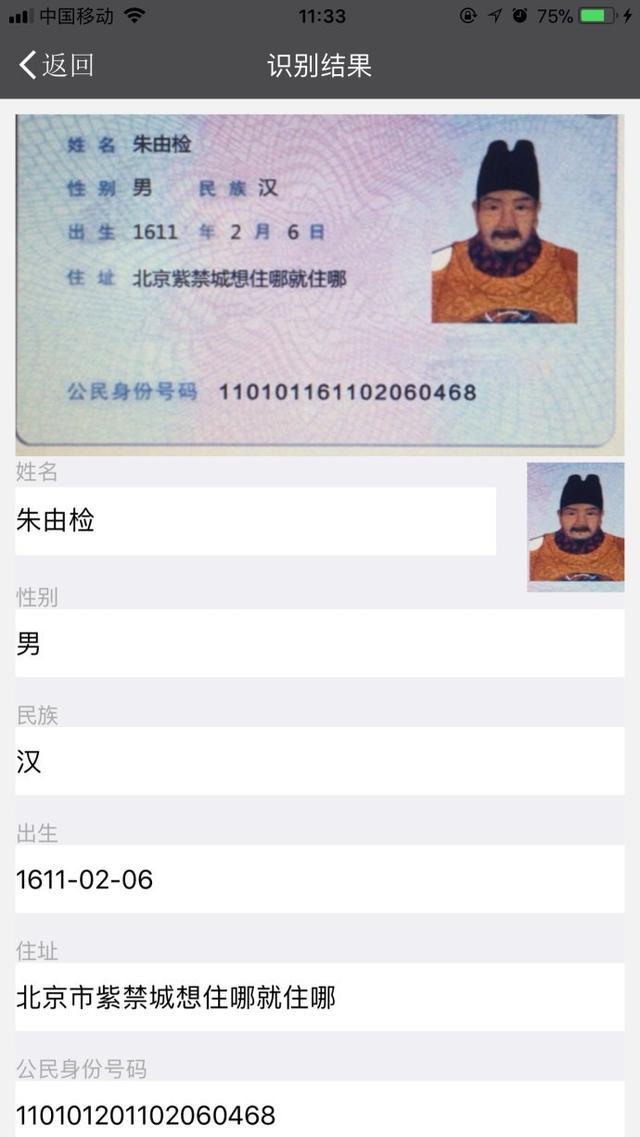
移动端身份证识别技术的应用,告别手动录入证件信息
随着移动互联网的的发展,越来越多的公司都推出了自己的移动APP,这些APP多数都涉及到个人身份证信息的输入认证(即实名认证),如果手动去输入身份证号码和姓名,速度非常慢,且用户体验非常差。为了…...

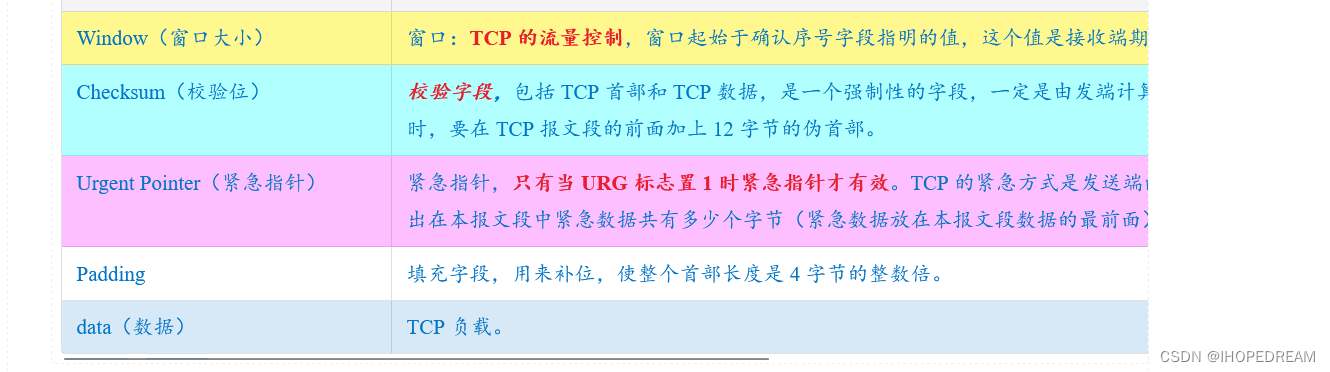
网络通信原理TCP字段解析(第四十七课)
字段含义Source Port(源端口号)源端口,标识哪...

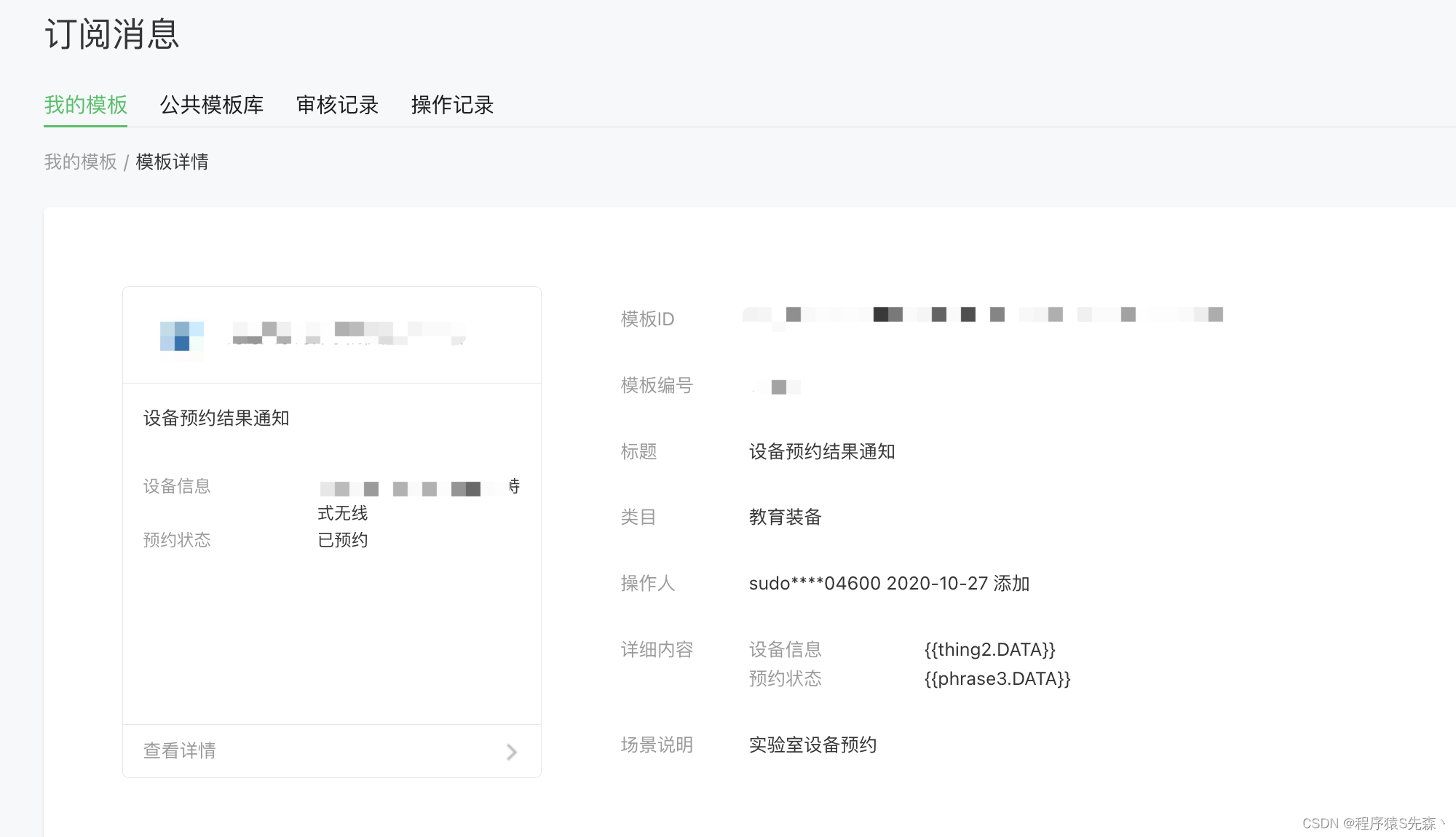
uniapp微信小程序消息订阅快速上手
一、微信公众平台小程序开通消息订阅并设置模板 这边的模板id和详细内容后续前后端需要使用 二、uniapp前端 需要是一个button触发 js: wx.getSetting({success(res){console.log(res)if(res.authSetting[scope.subscribeMessage]){// 业务逻辑}else{uni.request…...

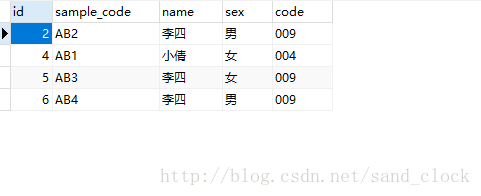
MySQL 根据多字段查询重复数据
MySQL 根据多字段查询重复数据 在实际的数据库应用中,我们经常需要根据多个字段来查询重复的数据。MySQL 提供了一些方法来实现这个功能,让我们能够快速准确地找到和处理重复数据。本文将介绍如何使用 MySQL 来根据多字段查询重复数据,并提供…...

Markdown编辑器 Mac版Typora功能介绍
Typora mac是一款跨平台的Markdown编辑器,支持Windows、MacOS和Linux操作系统。它具有实时预览功能,能够自动将Markdown文本转换为漂亮的排版效果,让用户专注于写作内容而不必关心格式调整。 Typora Mac版除了支持常见的Markdown语法外&#…...

el-form自定义校验规则
Vue 的 el-form 组件可以使用自定义校验规则进行表单验证。自定义校验规则可以通过传递一个函数来实现,该函数接受要校验的字段的值作为参数,并返回一个布尔值或一个 Promise 对象。 下面是一个示例,演示如何在 el-form 中使用自定义校验规则…...

xml对象与字符串互换
很多老系统,特别是C的系统,可能数据结构采用的xml。xml对java来说没有什么,但是C来说,可能还有个顺序问题,毕竟c没有那么多通用类库。 2 xstream 先说依赖,我本来不想升级,但是有个问题卡者就给…...

单例模式和多例模式和工厂模式
1单例设计模式 学习目标 能够使用单例设计模式设计代码 内容讲解 正常情况下一个类可以创建多个对象 public static void main(String[] args) {// 正常情况下一个类可以创建多个对象Person p1 new Person();Person p2 new Person();Person p3 new Person(); }如果说有…...
【网络架构】华为hw交换机网络高可用网络架构拓扑图以及配置
一、网络拓扑 1.网络架构 核心层:接入网络----路由器 汇聚层:vlan间通信 创建vlan ---什么是vlan:虚拟局域网,在大型平面网络中,为了实现广播控制引入了vlan,可以根据功能或者部门等创建vlan,再把相关的端口加入到vlan.为了实现不用交换机上的相同vlan通信,需要配置中继,为了…...

信也科技一面凉经
1.在项目经历里挑一个详细介绍一下 项目的应用场景 2.项目里用到多线程是怎么用的?回答:线程池 用通过 ThreadPoolExecutor 构造函数的方式创建的线程池 3.线程池有哪些重要参数?回答:核心线程数、最大线程数、阻塞队列类型、…...

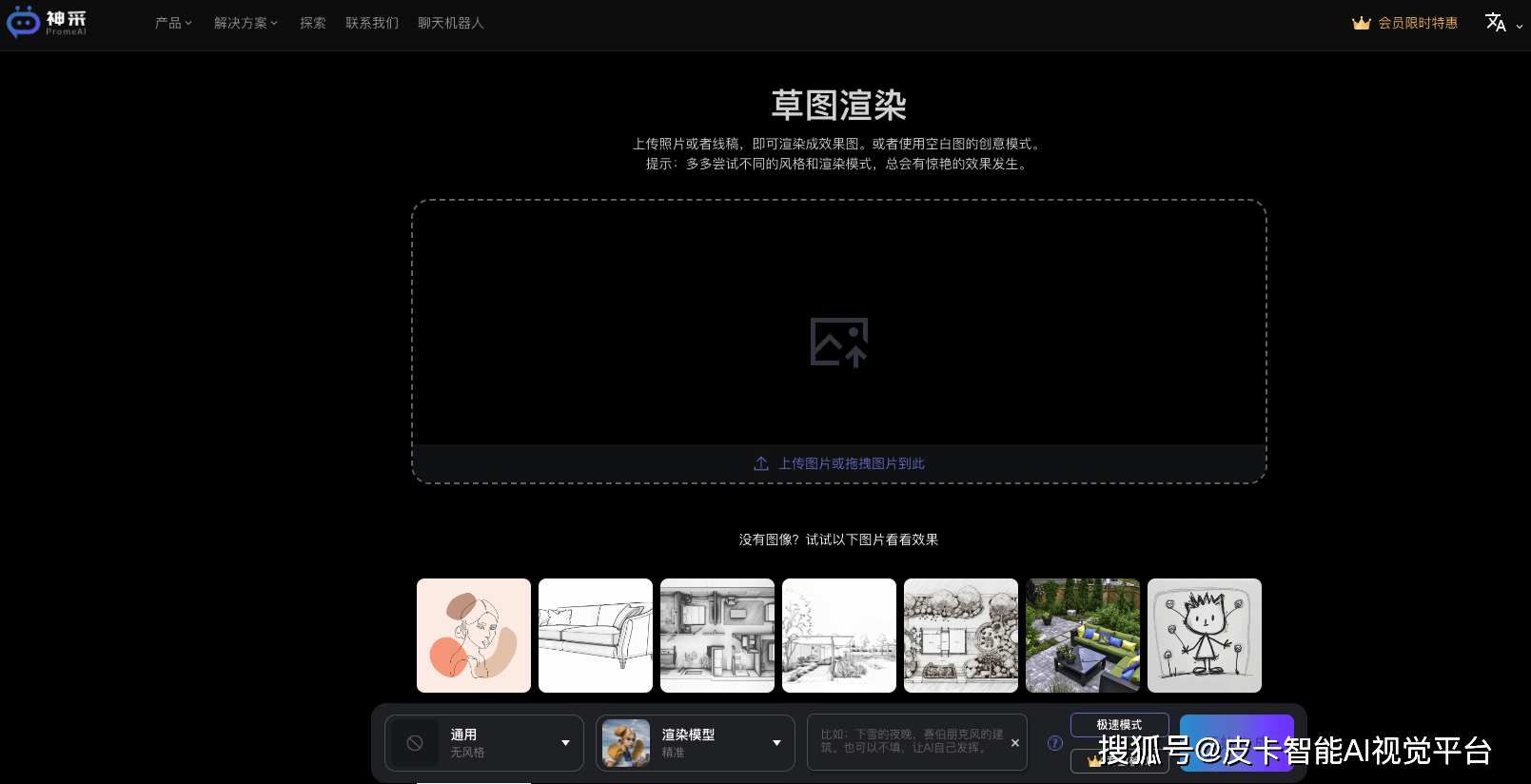
AI商业化如何落地?看设计师如何利用AI细化工作流
自从AI爆火之后,人类是否会被AI取代一直都是打工人格外关注的问题。 而最近,在小编深入探索到我们用户的使用情况后,发现已经有人拿神采PromeAI直接实现了商业应用,将AI的设计创意应用得淋漓尽致,并且直接进军房地产及…...

论文阅读 - Understanding Diffusion Models: A Unified Perspective
文章目录 1 概述2 背景知识2.1 直观的例子2.2 Evidence Lower Bound(ELBO)2.3 Variational Autoencoders(VAE)2.4 Hierachical Variational Autoencoders(HVAE) 3 Variational Diffusion Models(VDM)4 三个等价的解释4.1 预测图片4.2 预测噪声4.3 预测分数 5 Guidance5.1 Class…...

[Python进阶] 定制类:模拟篇
4.10.5 模拟篇 4.10.5.1 call 通过__call__魔法方法可以像使用函数一样使用对象。通过括号的方式调用,也可以像函数一样传入参数: from icecream import icclass Multiplier:def __init__(self, mul):self.mul muldef __call__(self, arg):return se…...

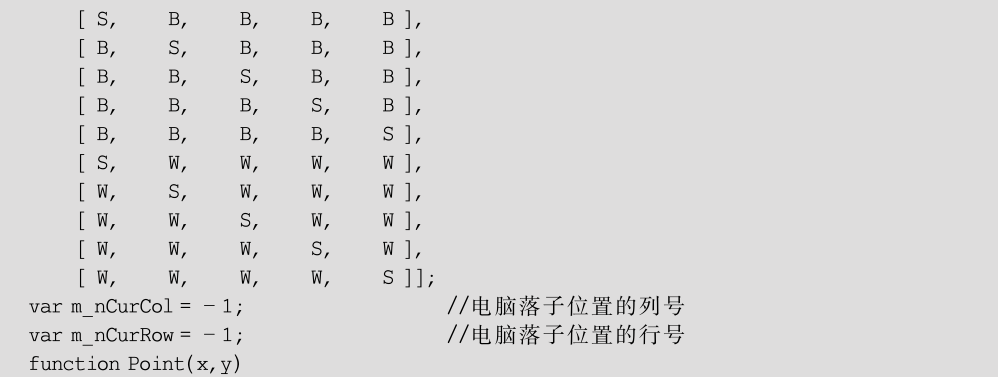
HTML5 游戏开发实战 | 五子棋
01、五子棋游戏设计的思路 在下棋过程中,为了保存下过的棋子的信息,使用数组 chessData。chessData[x][y]存储棋盘(x,y)处棋子信息,1 代表黑子,2 代表白子,0…...

rust学习-json的序列化和反序列化
由于 serde 库默认使用 JSON 格式进行序列化和反序列化 因此程序将使用 JSON 格式对数据进行序列化和反序列化 社区为 Serde 实现的部分数据格式列表: JSON:广泛使用的 JavaScript 对象符号,用于许多 HTTP APIPostcard:no_std 和嵌入式系统友好的紧凑二进制格式。CBOR:用…...

基于MapReduce的Hive数据倾斜场景以及调优方案
文章目录 1 Hive数据倾斜的现象1.1 Hive数据倾斜的场景1.2 解决数据倾斜问题的优化思路 2 解决Hive数据倾斜问题的方法2.1 开启负载均衡2.2 引入随机性2.3 使用MapJoin或Broadcast Join2.4 调整数据存储格式2.5 分桶表、分区表2.6 使用抽样数据进行优化2.7 过滤倾斜join单独进行…...

mysql 02 数据库的约束
为防止错误的数据被插入到数据表,MySQL中定义了一些维护数据库完整性的规则;这些规则常称为表的约束。常见约束如下: 主键约束 主键约束即primary key用于唯一的标识表中的每一行。被标识为主键的数据在表中是唯一的且其值不能为空。这点类似…...
Quivr 基于GPT和开源LLMs构建本地知识库 (更新篇)
一、前言 自从大模型被炒的越来越火之后,似乎国内涌现出很多希望基于大模型构建本地知识库的需求,大概在5月底的时候,当时Quivr发布了第一个0.0.1版本,第一个版本仅仅只是使用LangChain技术结合OpenAI的GPT模型实现了一个最基本的…...

Unity如何制作声音控制条(控制音量大小)
一:UGUI制作 1. 首先在【层级】下面创建UI里面的Slider组件。设置好它对应的宽度和高度。 2.调整Slider滑动条的填充颜色。一般声音颜色我黄色,所以我们也调成黄色。 我们尝试滑动Slider里面的value。 a.滑动前。 b.滑动一半。 c.滑动完。 从以上滑动va…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
