Three.js 实现材质边缘通道发光效果
相关API的使用:
1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组合在一起创建特定的视觉效果)
2. RenderPass(是用于渲染场景的通道。它将场景和相机作为输入,使用Three.js默认的渲染器(renderer)来进行场景渲染,并将结果输出给下一个渲染通道)
3. OutlinePass(是一个用于创建边缘线(轮廓)效果的通道。它基于深度信息以及法线信息,将与边缘相接触的物体进行描边,以突出显示物体的轮廓)
4. ShaderPass(是一个自定义着色器的通道。它允许你指定自定义的着色器代码,并将其应用于场景的渲染结果。这样你可以创建各种各样的图形效果,如高斯模糊、后处理效果等)
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上加入createEffectComposer(创建效果合成器)的方法 和onChangeModelMeaterial(选择材质)的方法
首先引入相关的api
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
import { OutlinePass } from 'three/examples/jsm/postprocessing/OutlinePass.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
import { FXAAShader } from 'three/examples/jsm/shaders/FXAAShader.js'
创建效果合成器方法
// 创建效果合成器createEffectComposer() {const { clientHeight, clientWidth } = this.containerthis.effectComposer = new EffectComposer(this.renderer)const renderPass = new RenderPass(this.scene, this.camera)this.effectComposer.addPass(renderPass)this.outlinePass = new OutlinePass(new THREE.Vector2(clientWidth, clientHeight), this.scene, this.camera)this.outlinePass.visibleEdgeColor = new THREE.Color('#4d57fd') // 可见边缘的颜色this.outlinePass.hiddenEdgeColor = new THREE.Color('#8a90f3') // 不可见边缘的颜色this.outlinePass.edgeGlow = 2.0 // 发光强度this.outlinePass.edgeThickness = 1 // 边缘浓度this.outlinePass.edgeStrength = 4 // 边缘的强度,值越高边框范围越大this.outlinePass.pulsePeriod = 100 // 闪烁频率,值越大频率越低this.effectComposer.addPass(this.outlinePass)// 抗锯齿let effectFXAA = new ShaderPass(FXAAShader)effectFXAA.uniforms.resolution.value.set(1 / clientWidth, 1 / clientHeight)this.effectComposer.addPass(effectFXAA)}
选择材质方法,通过getObjectByName传入材质名称 获取到需要设置发光效果的材质,在通过设置效果合成器的 selectedObjects参数 来实现材质发光效果·
onChangeModelMeaterial(name) {const mesh = this.model.getObjectByName(name)this.outlinePass.selectedObjects = [mesh] }
将原sceneAnimation(场景动画帧渲染的方法)中的 renderer.render() 改为 controls.update()
sceneAnimation() {this.renderAnimation = requestAnimationFrame(() => this.sceneAnimation())this.effectComposer.render()this.controls.update()//this.renderer.render(this.scene, this.camera)}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D/blob/master/src/views/renderModel.js
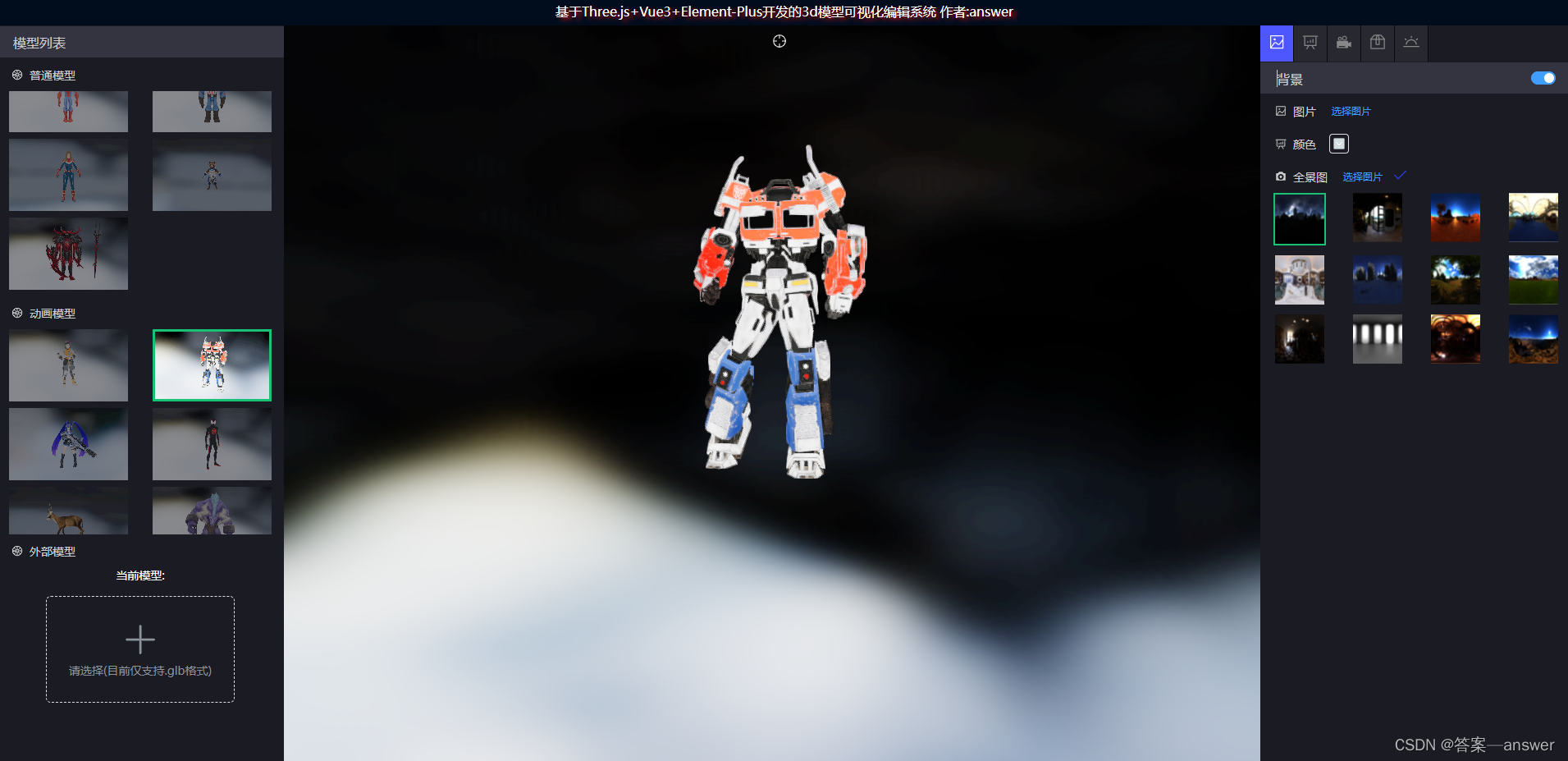
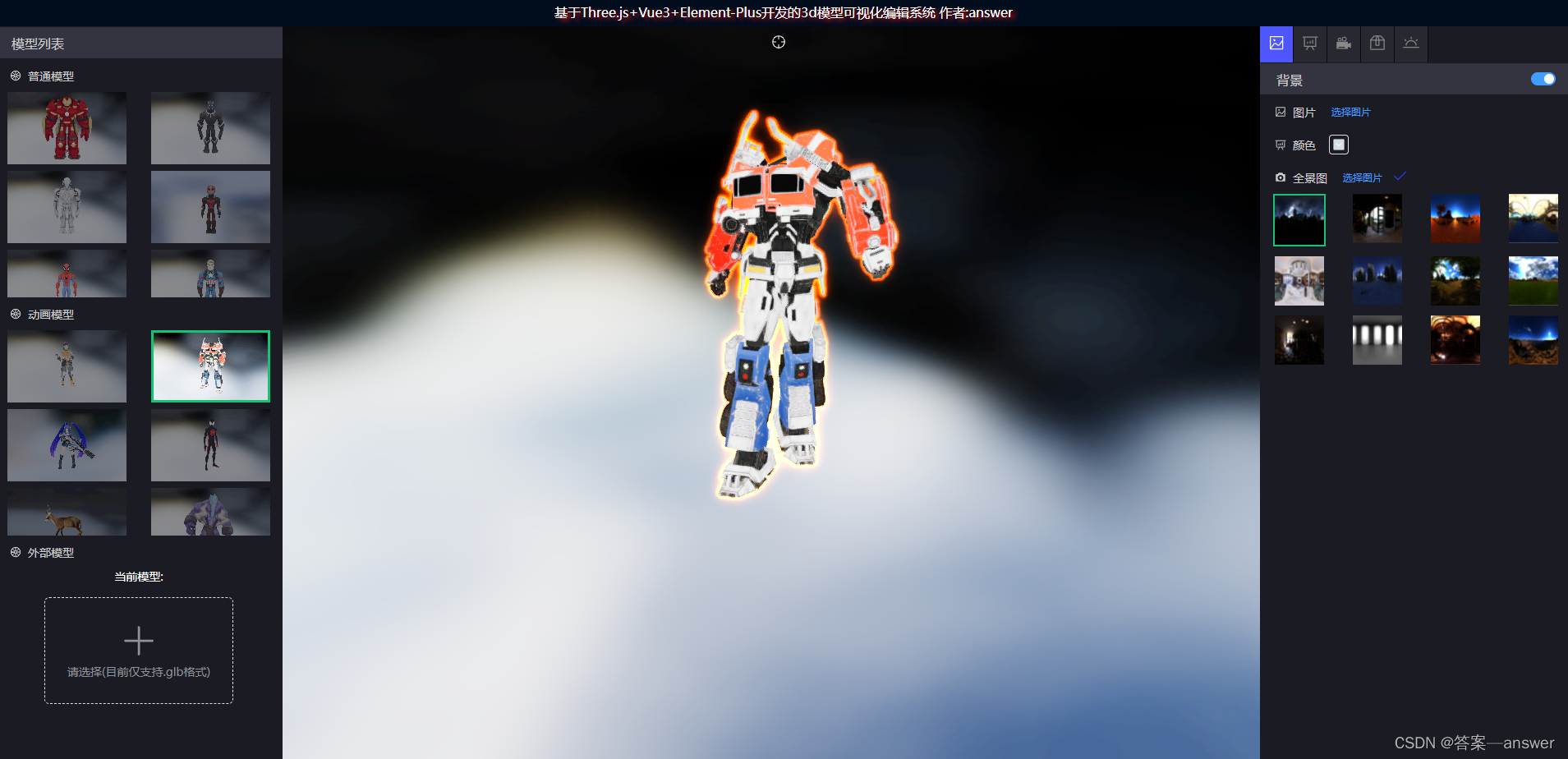
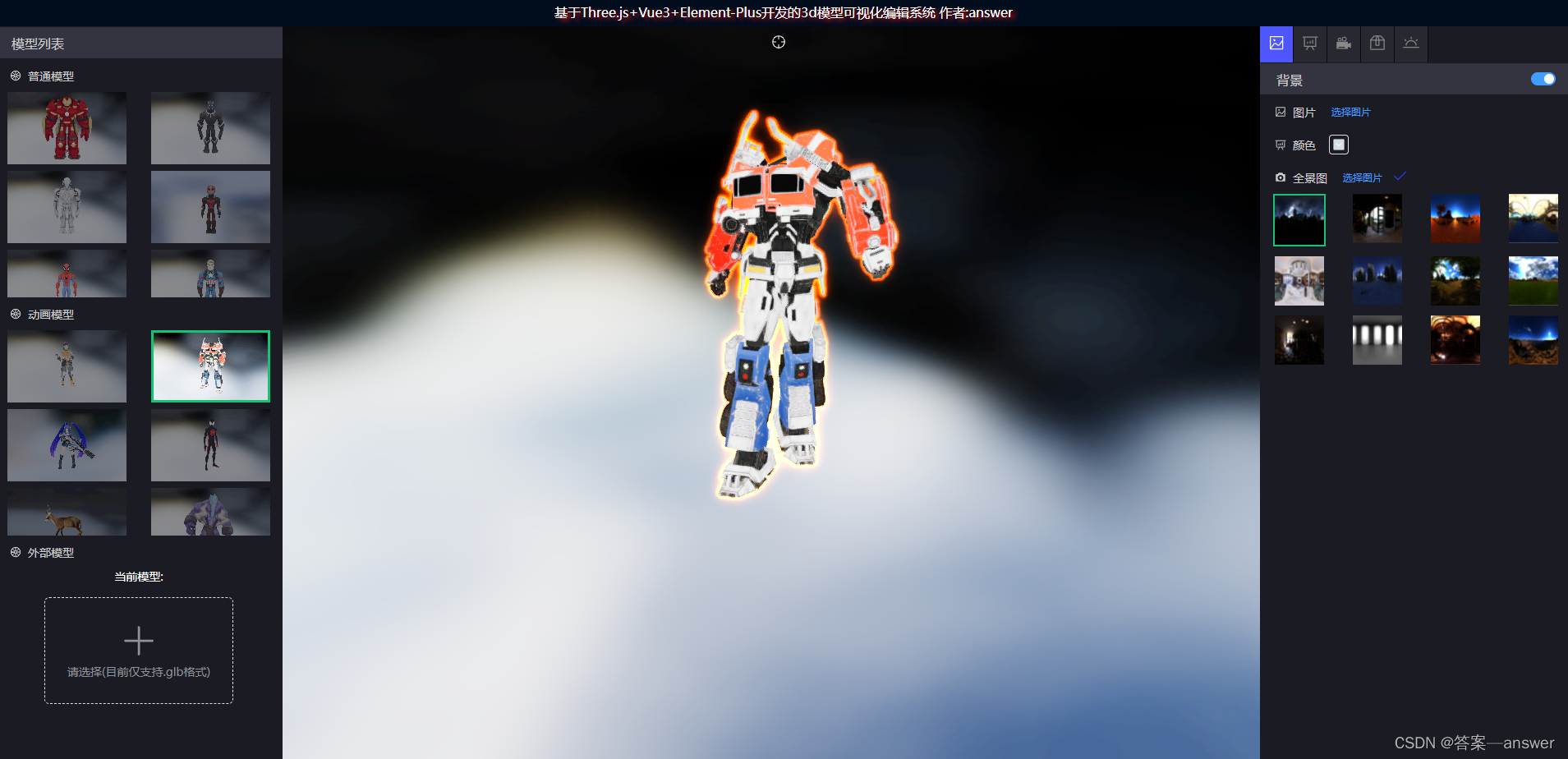
界面效果对比


相关文章:

Three.js 实现材质边缘通道发光效果
相关API的使用: 1. EffectComposer(渲染后处理的通用框架,用于将多个渲染通道(pass)组合在一起创建特定的视觉效果) 2. RenderPass(是用于渲染场景的通道。它将场景和相机作为输入,使用Three.…...

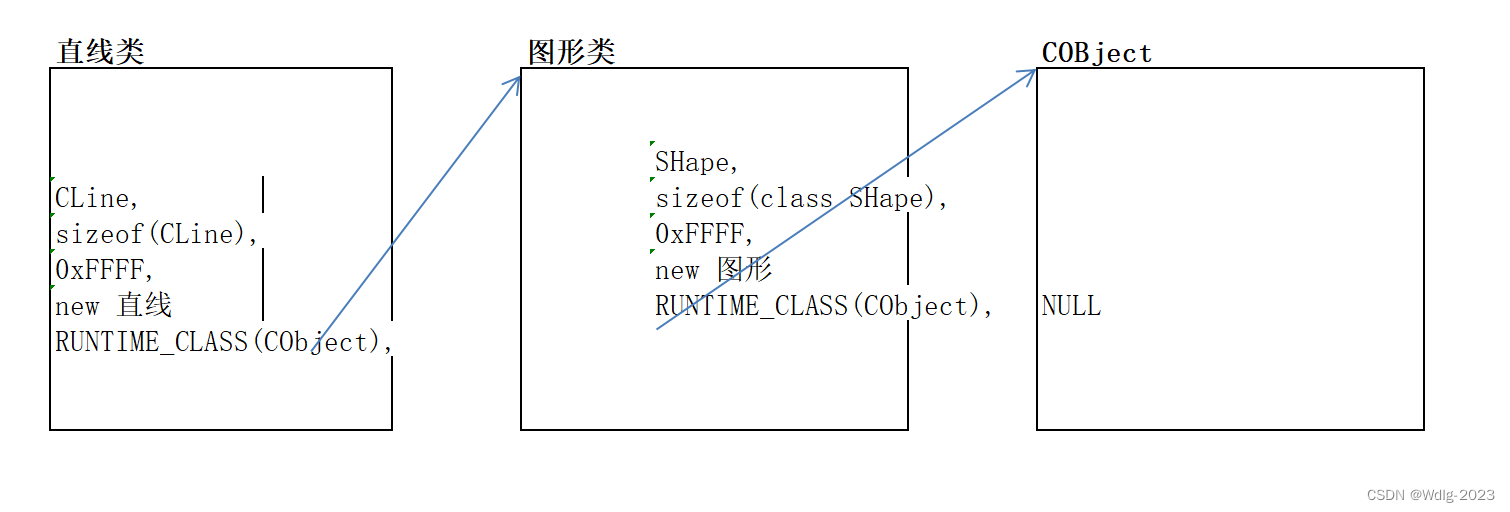
【MFC】10.MFC六大机制:RTTI(运行时类型识别),动态创建机制,窗口切分,子类化-笔记
运行时类信息(RTTI) C: ##是拼接 #是替换成字符串 // RTTI.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。 // #include <iostream> #include <afxwin.h>#ifdef _DEBUG #define new DEBUG_NEW #endifCWinApp th…...

ui设计师个人年终工作总结2020最新范文5篇
ui设计师个人年终工作总结(一) 我于20年x育人x日成为公司的试用员工,安排在技术研发中心担任UI界面设计一职,现将我的工作情况分为三个阶段来总结如下汇报: 一、萌芽阶段 记得初次应聘时,我对公司的认识仅仅局限于行业之一&#x…...

开源数据库Mysql_DBA运维实战 (修改root密码)
MySQL——修改root密码的4种方法 本文以windows为例为大家详细介绍下MySQL修改root密码的4种方法,大家可以可以根据的自己的情况自由选择,希望对大家有所帮助 方法1: 用SET PASSWORD命令 首先登录MySQL。 格式:mysql> set pass…...

javap获取Kotlin方法JNI方法签名
获取Kotlin方法签名和JAVA不一样的地方就是需要使用Kotlin 命令行编译器生成.class文件: 编写一个Kotlin类,添加JNI方法: class TestLib {external fun init(callBack: CallBack)interface CallBack{fun onData(count:Int,data:String)} }在…...

ARM-M0内核MCU,内置24bit ADC,采样率4KSPS,传感器、电子秤、体脂秤专用,国产IC
ARM-M0内核MCU 内置24bit ADC ,采样率4KSPS flash 64KB,SRAM 32KB 适用于传感器,电子秤,体脂秤等等...

【STM32】FreeRTOS消息队列和信号量学习
一、消息队列(queue) 队列是一种用于实现任务与任务之间,任务与中断之间消息交流的机制。 注意:1.数据的操作是FIFO模式。 2.队列需要明确数据的大小和队列的长度。 3.写和读都会出现堵塞。 实验:创建一个消息队列…...

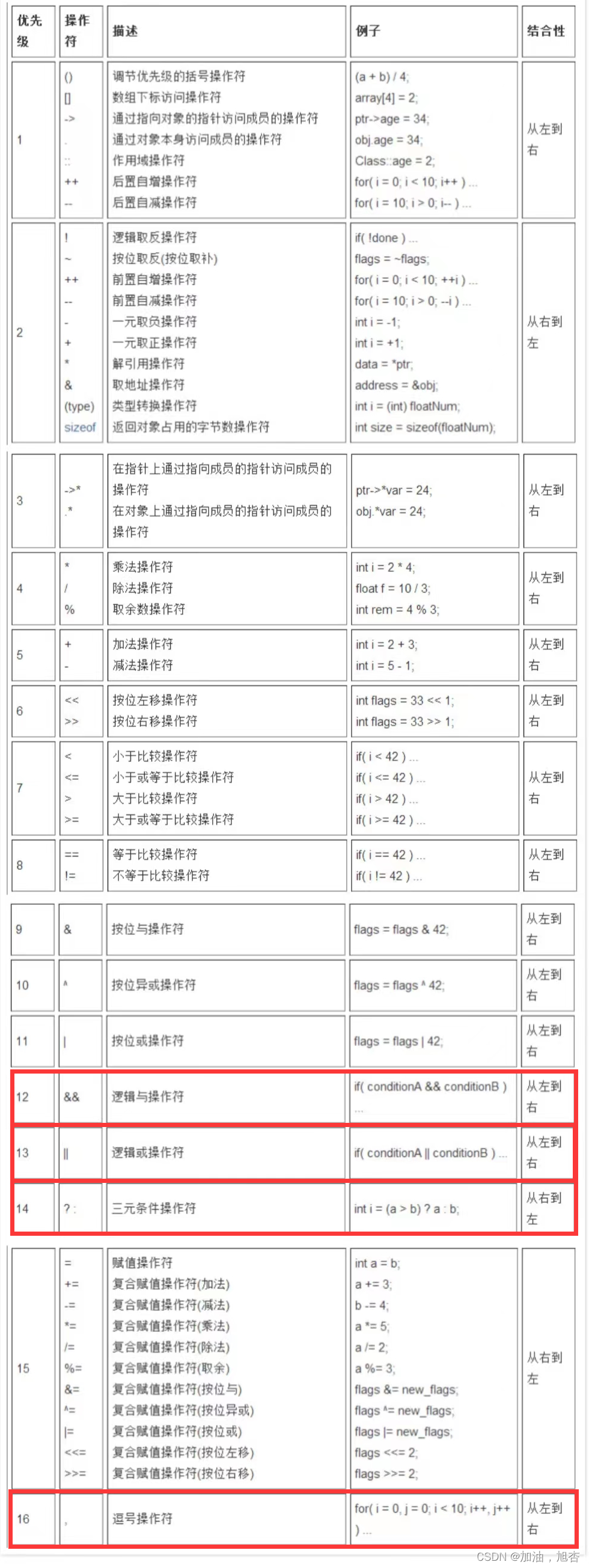
初始C语言(6)——详细讲解表达式求值以及其易错点
系列文章目录 第一章 “C“浒传——初识C语言(1)(更适合初学者体质哦!) 第二章 初始C语言(2)——详细认识分支语句和循环语句以及他们的易错点 第三章 初阶C语言(3)——…...

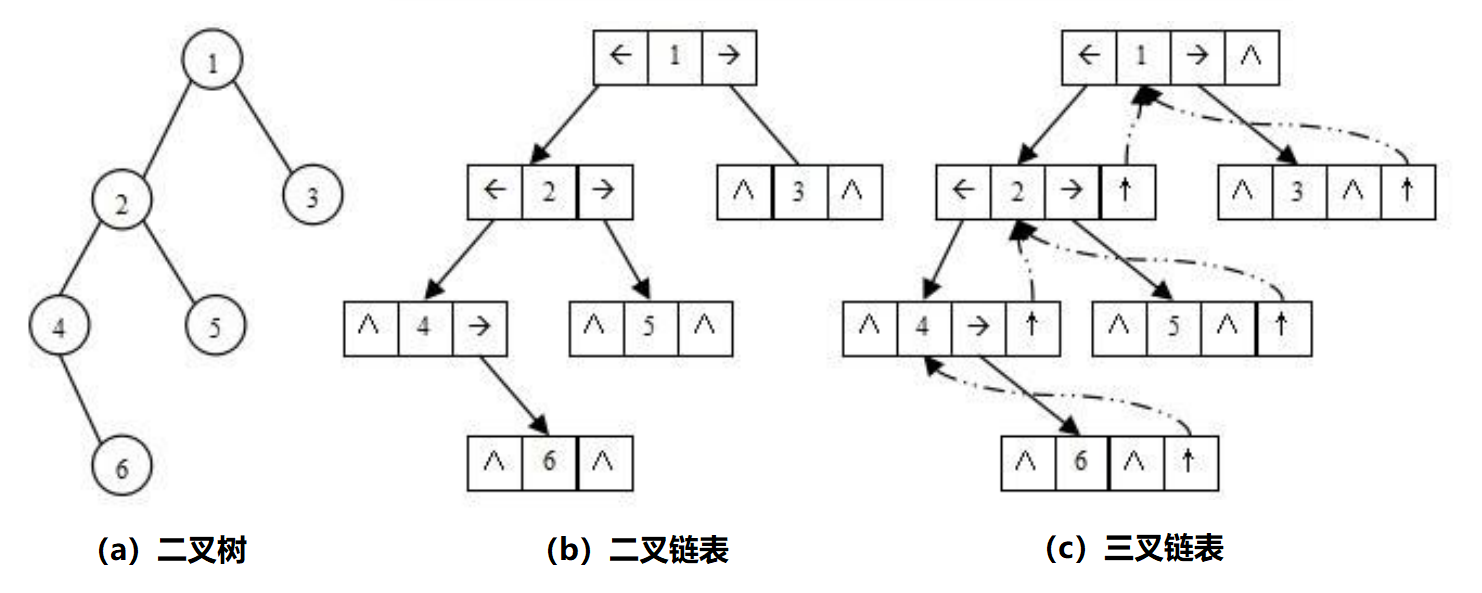
【数据结构】树和二叉树
一、树的概念及结构 1、树的概念 树 是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因 为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的。 有一个特殊的结点&a…...

GPIO 配置 和 PINCTRL有啥区别
GPIO(通用输入/输出)和 PINCTRL(引脚控制器)是在嵌入式系统中用于管理和控制硬件引脚的关键概念。它们在硬件层面上起着不同的作用。 GPIO配置: GPIO 是一种通用的硬件接口,用于控制和读取数字信号。每个 …...

GPT法律领域
法律领域 LaWGPT Github: https://github.com/pengxiao-song/LaWGPT 简介:基于中文法律知识的大语言模型。 数据:基于中文裁判文书网公开法律文书数据、司法考试数据等数据集展开,利用Stanford_alpaca、self-instruct方式生成对话问答数据…...
、alignof and alignas(类型对齐)))
【C++11保姆级教程】Type aliases(类型别名)、alignof and alignas(类型对齐))
文章目录 前言一、类型别名(Type aliases)1.1类型别名是什么?1.2使用方法1.3实际使用1.4优势 二、类型对齐(alignof and alignas)2.1类型对齐的概念2.2类型对齐快速理解2.3具体使用2.4示例代码 总结 前言 在C11标准中…...

地址解析协议-ARP
ARP协议 无论网络层使用何种协议,在实际网络的链路上传输数据帧时,最终必须使用硬件地址 地址解析协议(Address Resolution Protocol,ARP):完成IP地址到MAC地址的映射,每个主机都有一个ARP高速缓…...

Java线程
文章目录 一、Thread类1.1创建线程1.2Thread类中的一些构造方法1.3Thread类中的一些属性1.4线程的终止/打断1.5线程等待1.6获取当前线程的引用1.7休眠当前线程 二、线程的状态 一、Thread类 线程是操作系统的概念,操作系统内核实现了线程这样的机制,系统…...

C语言如何实现DES加密与解密
C语言实现DES加密解密 #include "des.h" //移位表 static Table_size const shiftTable[NumberOfKeys] {1, 1, 2, 2, 2, 2, 2, 2, 1, 2, 2, 2, 2, 2, 2, 1}; //E扩展表 static Table_size const eTable[des_key_pc2_standard]{32, 1, 2, 3, 4, 5, 4, 5, 6, …...
)
【笔记】优先队列(priority_queue/set)
目录 大根堆 小根堆 set(小根堆) 大根堆 题目链接:洛谷 P3243 菜肴制作 题目描述 知名美食家小 A 被邀请至 ATM 大酒店,为其品评菜肴。ATM 酒店为小 A 准备了 n 道菜肴,酒店按照为菜肴预估的质量从高到低给予 1 到…...

看看安森美深力科NSI45090JDT4G 是如何点亮汽车内外照明系统解决方案
关于线性恒流调节器(CCR):是一种用于控制电流的稳定输出。它通常由一个功率晶体管和一个参考电流源组成。CCR的工作原理是通过不断调节功率晶体管的导通时间来维持输出电流的恒定。当输出电流超过设定值时,CCR会减少功率晶体管的导…...

Linux进阶之Shell-sed
基本用法: sed 选项 “指令” 文件 常用选项: -e --它告诉sed将下一个参数解释为一个sed指令,只有当命令行上给出多个sed指令时使用 -f --后跟保存了sed指令的文件 -i --直接对内容进行修改,不加 i 时默认只是预…...

前端高频面试题 Day02
面试题 var 和 let const 的区别 var 是 ES5 及之前的语法,let const 是 ES6 语法var 和 let 是变量,可修改;const 是常量,不可修改var 有变量提升,let const 没有var 没有块级作用域,let const 有 &…...

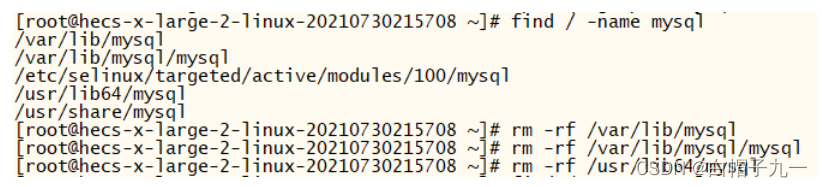
MYSQL完全卸载、安装与账号创建、权限控制
一、卸载mysql CentOS 卸载 MySQL 1. 查看安装情况 使用以下命令查看当前安装mysql情况,查找以前是否装有mysql rpm -qa|grep -i mysql这里显示我安装的 MySQL 服务有有: 2. 停止 mysql 服务、删除之前安装的 mysql 删除命令:rpm -e –n…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
